接住04从零开始的PPT1
1 地球
不过这个东西偏向动画,不属于平面设计,不做尝试了
- 画图3D可与PPT融洽
- 画图3D是比较简单的
- 另外也可以插入C4D的对象
- 使用平滑的切换效果,以达到将两张幻灯片中相同对象的平滑移动
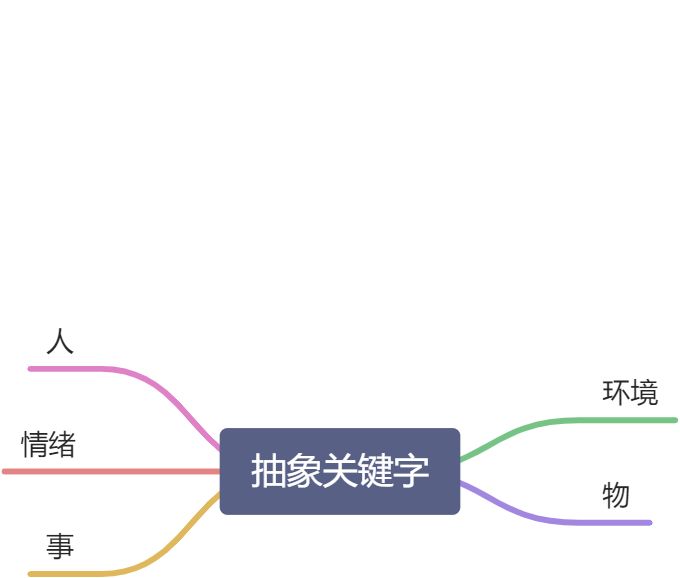
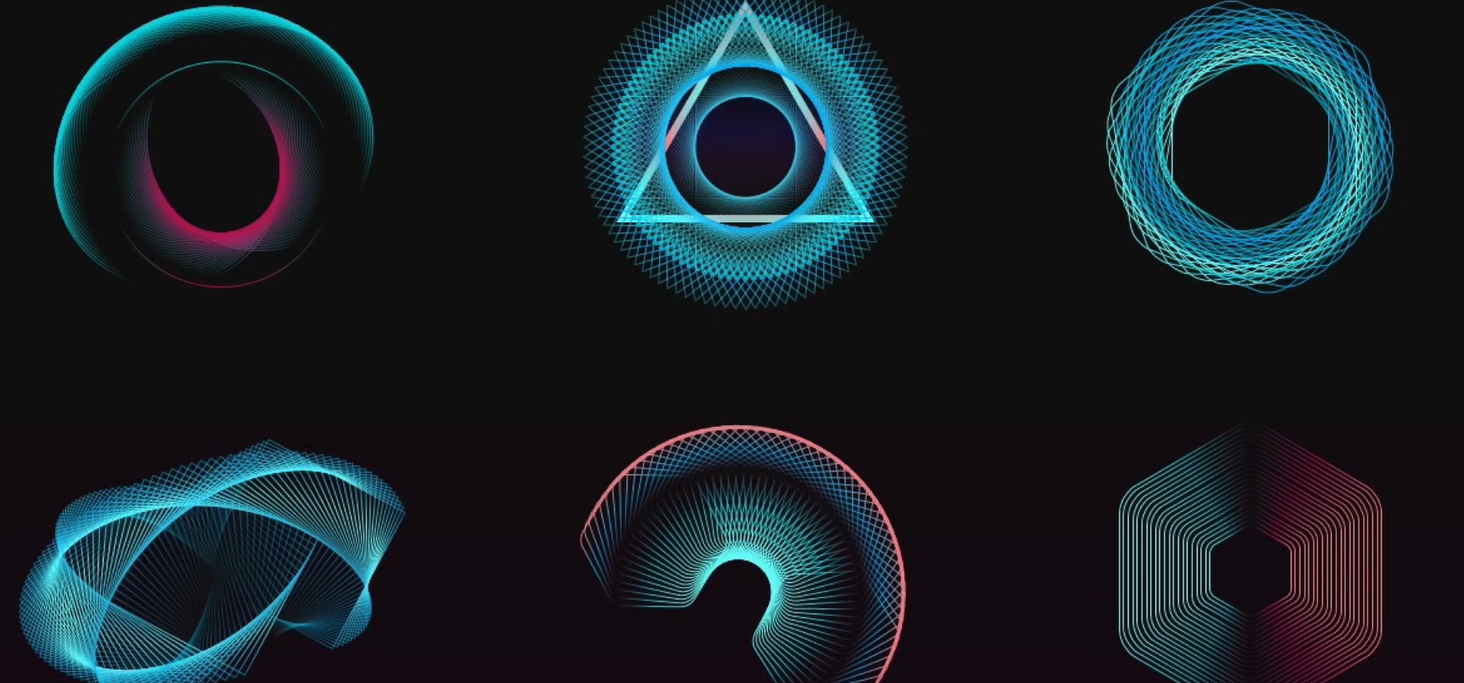
2 迷幻图谱
先说一下迷幻图谱,是下面这种东西
2.1 iSlide
居然还要插件,淦~
- 进官网,下载https://www.islide.cc/
- 直接下载安装即可,一步到位
- 安装好之后,打开PPT就能在选项卡中看到iSlide

2.2 绘图
插入形状
- 开始 -> 形状填充 -> 无填充
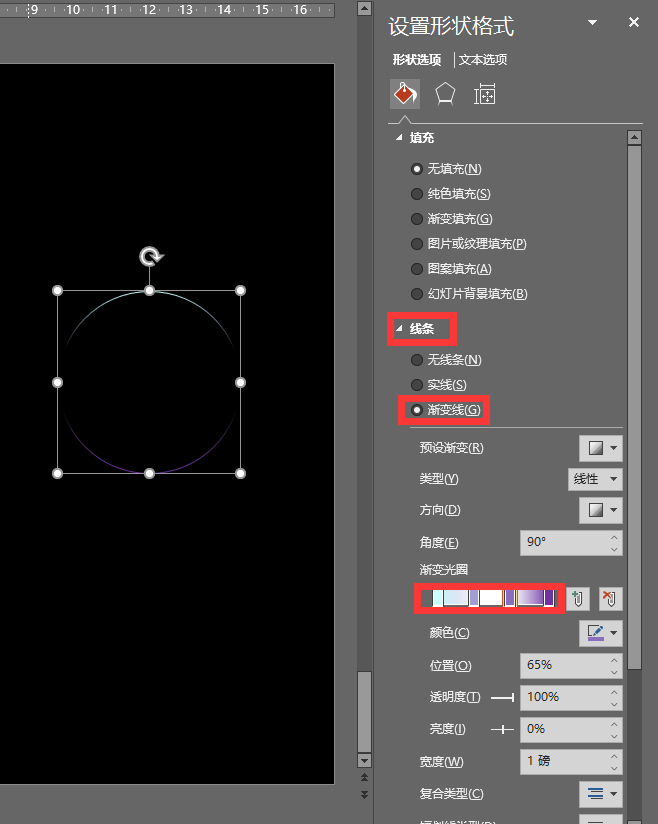
- 右键图形边框 -> 设置形状格式 -> 线条 -> 渐变色
给几个渐变光圈,设置颜色,如下图共四个光圈,中间两个光圈透明度为1
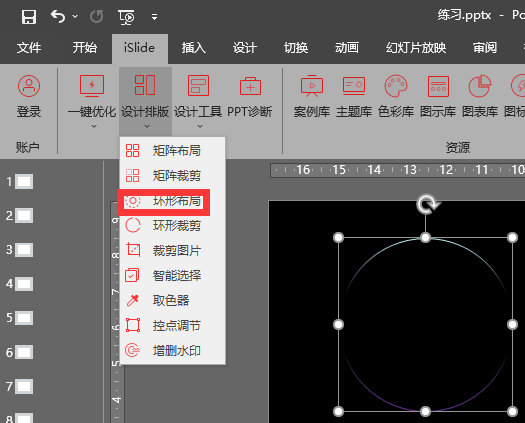
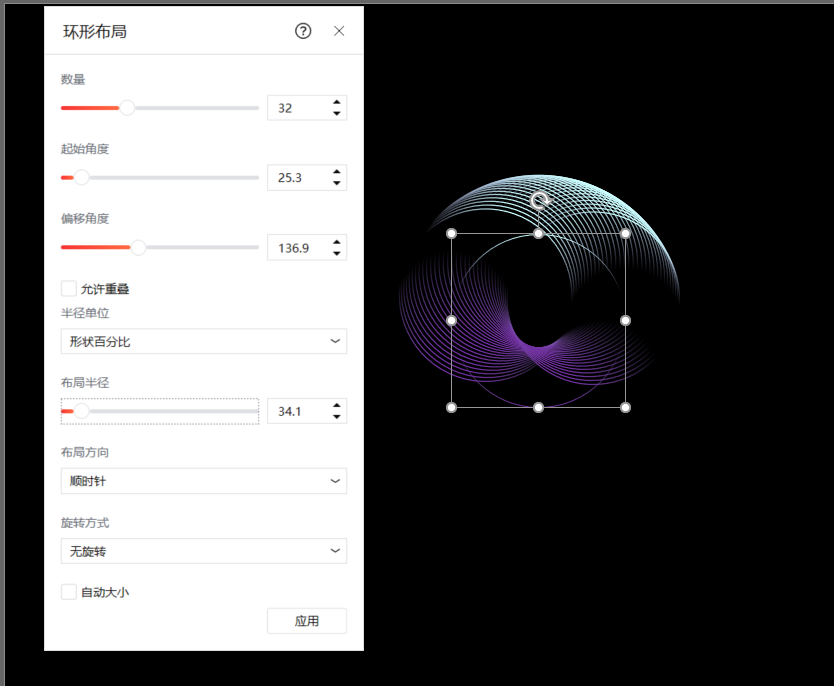
使用iSlide 环形布局 
就这
其他形状均可
- 三角
- 矩形
- 三角函数
- 等
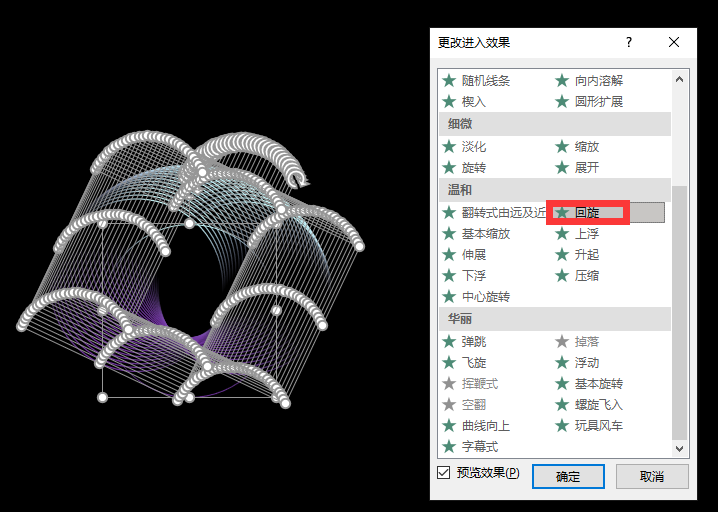
2.3 动画
全选后随便添加动画,好看就行了,之后再调整调整动画选项即可
效果如下
练习 - 副本.pptx3 图片墙
使用大量的图片,占用幻灯片的地方
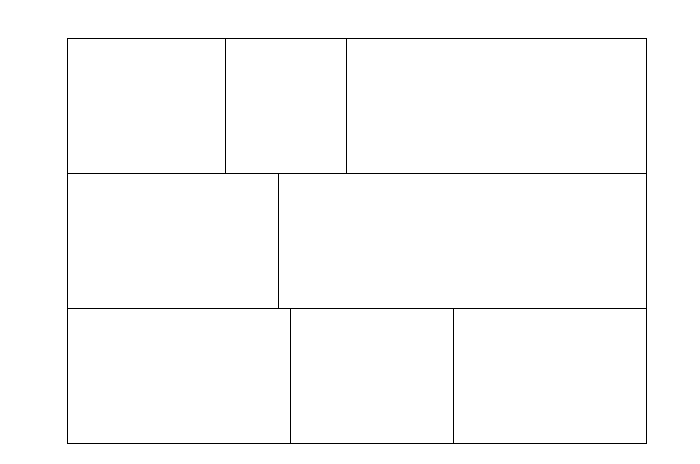
3.1 手动排列
通过形状操作,不直接铺放图片
- 插入矩形形状,进行摆放

- 组合后,压入整张幻灯片

- 对矩形依次填入图片
连续点击两次,可选择组合中的子对象
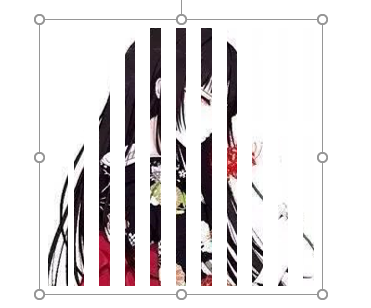
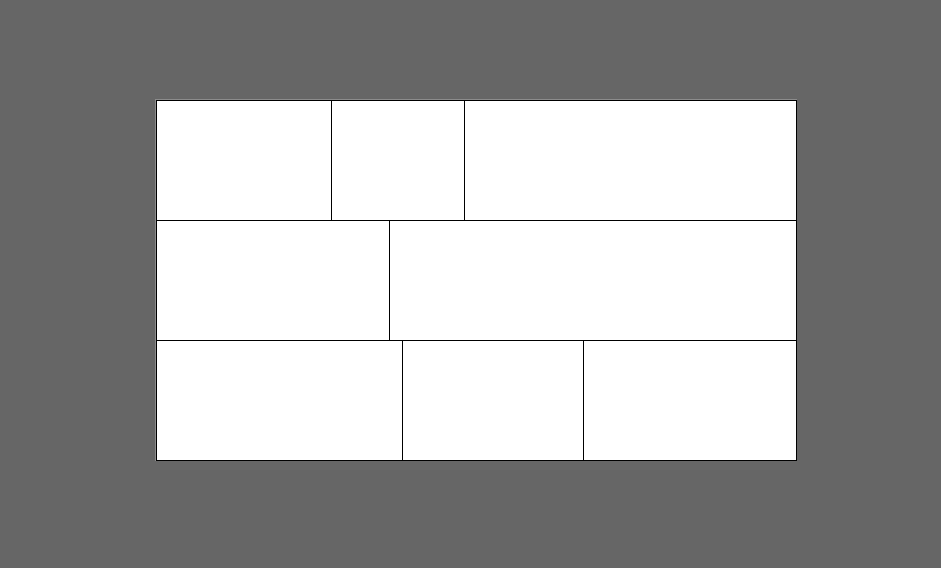
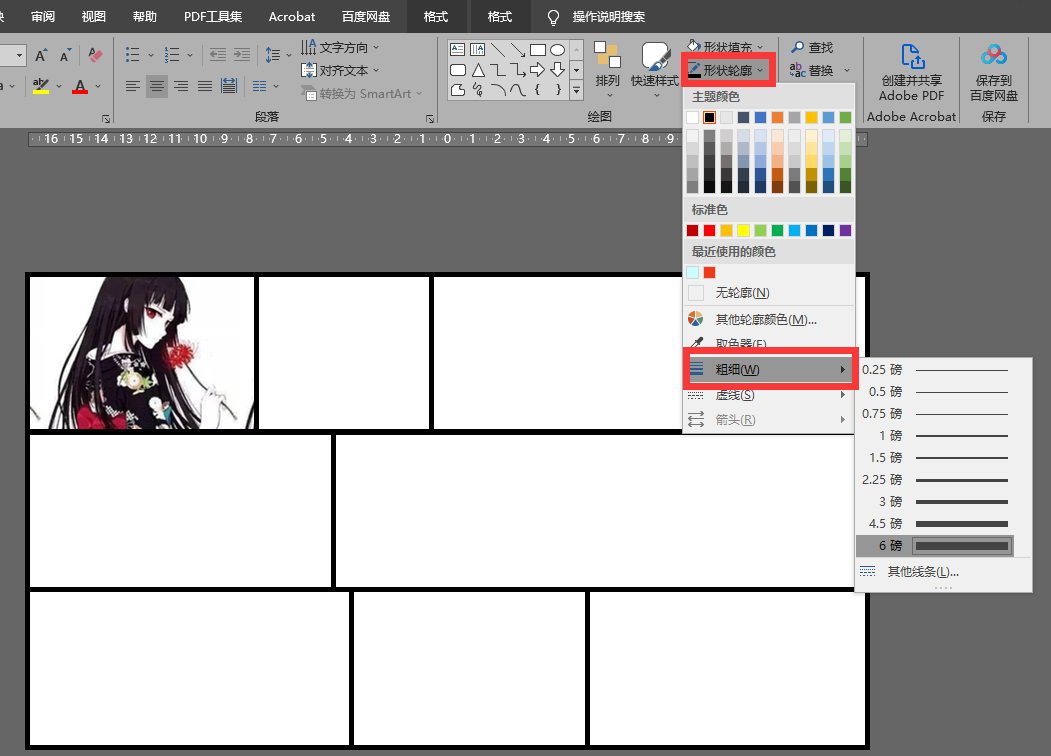
- 全部填入之后,可以选择矩形组合,加粗所有矩形边框,提升质感

- 为了在背景上添加文字标题,可使用新的矩形,使用渐变填充,黑色透明光圈覆盖在之前的举行上
完成后,组合,可作为新幻灯片的背景
3.2 其他方式
鸡肋
4 图片
4.1 图片的用途
4.5 图片 -> 版面
要素
- 对齐原则
- 对比原则
- 对齐原则:左对齐,右对齐,上对齐,下对齐,居中,越商业的ppt越是强对齐
发现在做ppt时,对齐意识很差,此时可结合CSS布局的思想,进行强对齐 - 对比原则:通过大小、形状、颜色、远近来对比突出原色
- 降低文字信息量,使文字易读
- 版面框架:对文字和形状跟图片进行分割和拆解
步骤
整体的设计想法 ->
将幻灯片使用形状切割,拿到原型图 ->
填充图片与文字 ->
优化细节4.6 图片技巧
4.6.1 相册
做相册
4.6.2 批量导出图片
修改ppt后缀名为rar -> 解压文件 -> 获得图片素材
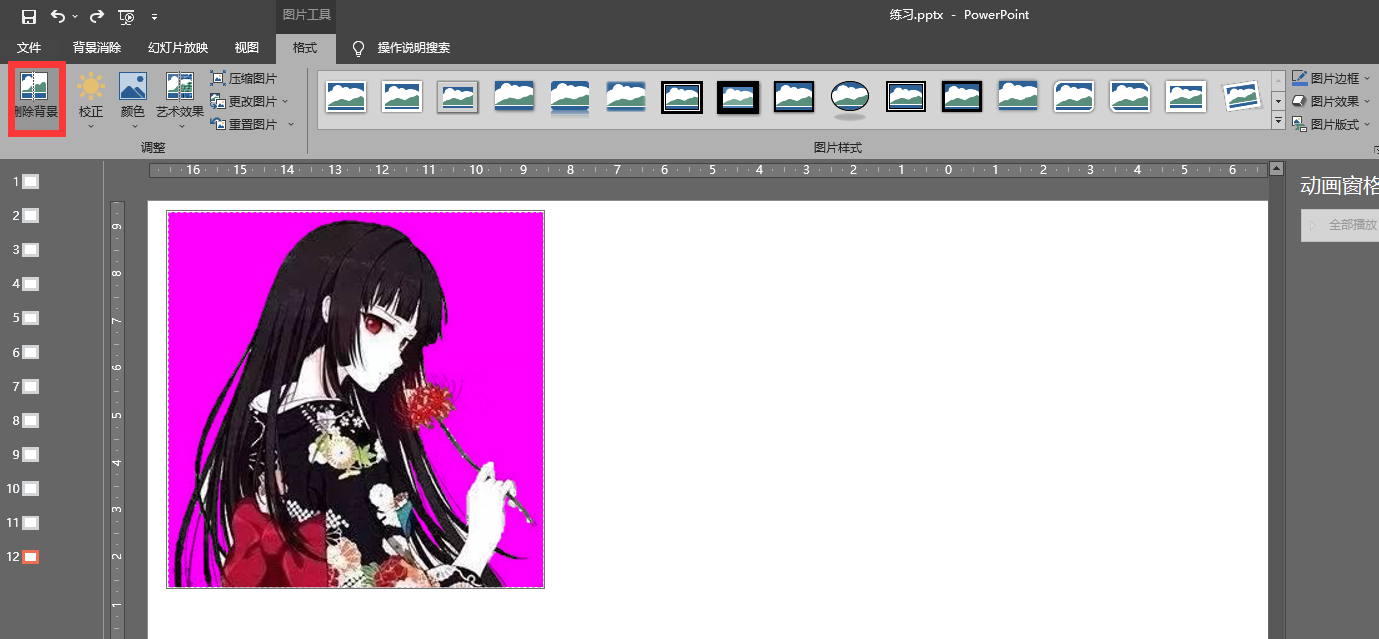
4.6.3 抠图
图片 -> 格式 -> 删除背景 -> 选择保留部分
但是,扣的太粗糙了,还是ps吧
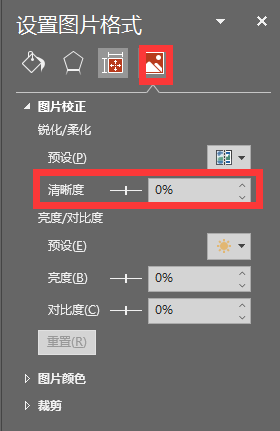
4.6.4 二次曝光
二次曝光效果如下
设置图片透明度即可
图片格式 -> 图片 -> 图片矫正 -> 透明度
4.6.4 背景渐变
图片上面不适合直接放置文字,参考3.1设置背景渐变可让文字与图片更融洽
- 原色:原logo
- 黑色:亮度
0 - 白色:亮度
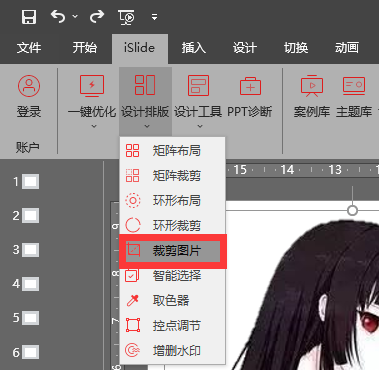
14.6.6 批量裁剪
全选图片 -> 使用iSlide裁剪(本质对图片的长宽进行设置)
4.6.7 矩阵裁剪
全选图片 -> 使用iSlide矩阵裁剪
达到九宫格或十六宫格的效果4.6.8 矢量图
获取矢量图如何在ppt中编辑
使用ai打开 -> 将图片复制粘贴到ppt中 -> ppt中就有了矢量图 -> 选中矢量图取消组合 -> 可以编辑了
5 动画
5.1 动画的分类
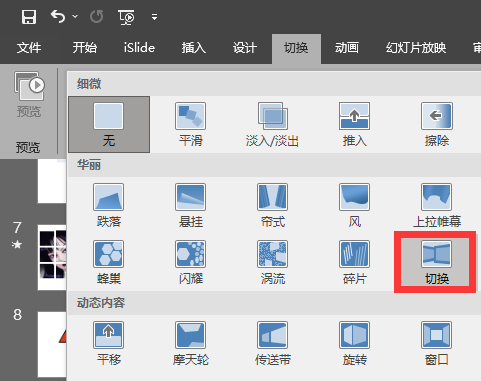
- 幻灯片切换动画
- 细微
- 华丽
- 动态内容:背景一致的情况下,不变背景,只变内容
幻灯片中对象动画

单击时开始
- 上一个动画同时开始:如设置为
0,则是在该幻灯片中自动播放 -
5.3 重复
重复播放:重复就是重复
-
5.4 动画平滑
平滑开始
- 平滑结束
0.5平滑开始 +0.5平滑结束可以得到一种先加速后减速的效果,丝滑5.5 切换平滑
平滑,也叫神奇移动
按说矩形到三角形无法使用切换平滑
但可用以下操作达到效果
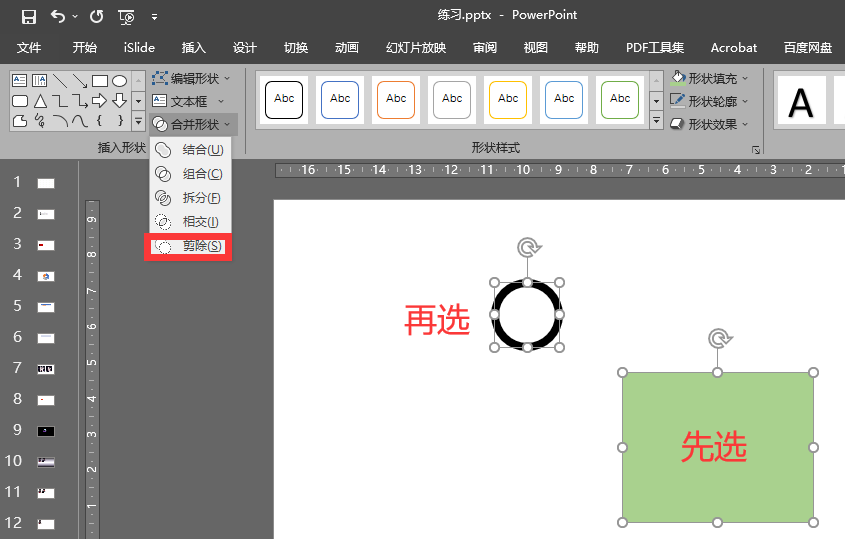
- 添加一个准备使用切换平滑的形状,并且另外准备一个任意形状

- 先选中需要平滑切换的形状,再选中另一个额外添加的形状,使用
合并形状的剪除效果
- 此时只剩下一个准备使用平滑切换效果的形状,将其复制到新的幻灯片中,使用
编辑顶点对形状进行修改
可使两个不同性质的图片达到平滑切换效果
- 这里无法演示效果
把原理解释以下:对原来的形状进行剪除后,ppt认为该形状不再属于ppt默认形状,而是我们自己生成的形状,之后可用编辑顶点编辑该形状,以达到“让同一对象在两张幻灯片间平滑切换的效果”5.6 切换切换
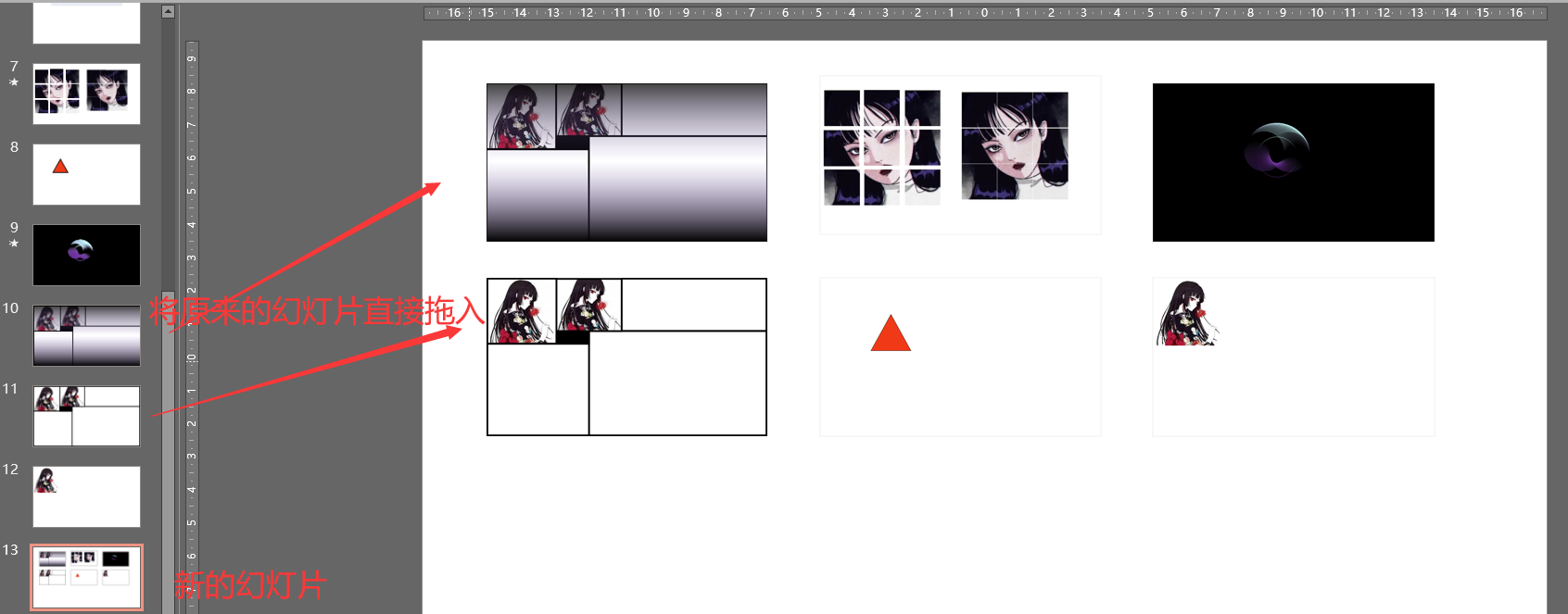
首先,ppt是可以从一个幻灯片进入另一个幻灯片中的,只要拖动一个幻灯片进入另一个幻灯片,就可在演示中通过一个幻灯片进入另一个幻灯片
给被拖入的幻灯片添加切换效果即可
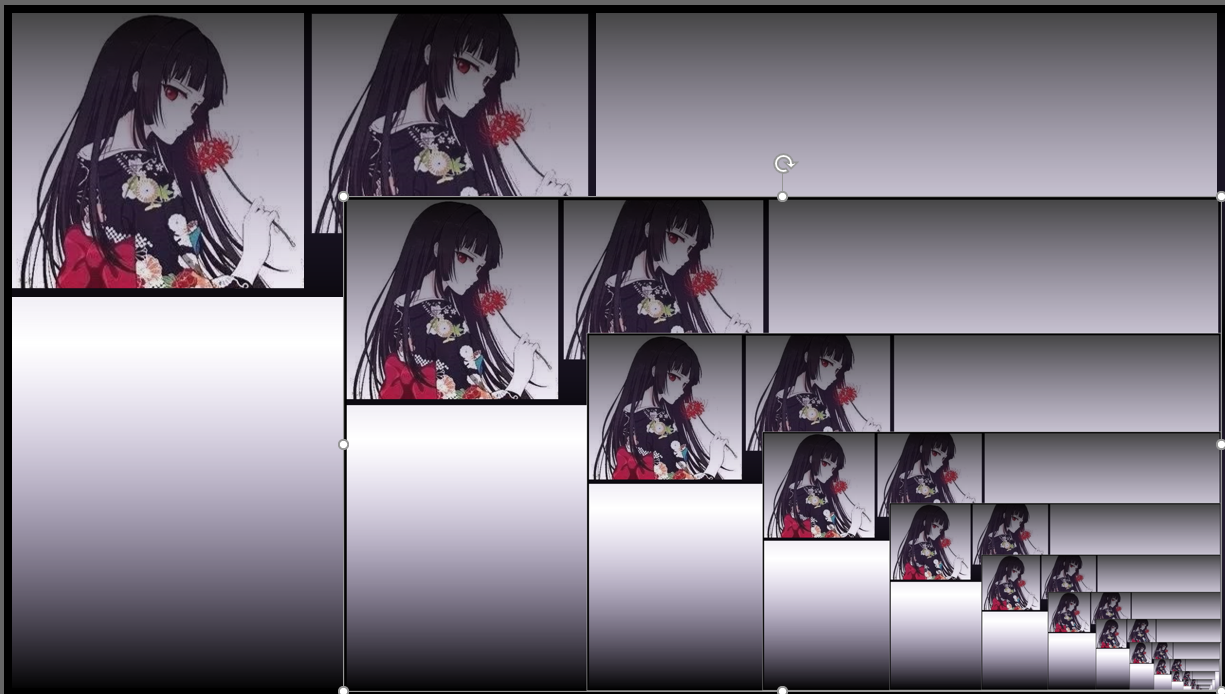
为了验证,可以将一个幻灯片自己,拖到自己上,能达到无限窗口的效果,如图
6 渐变
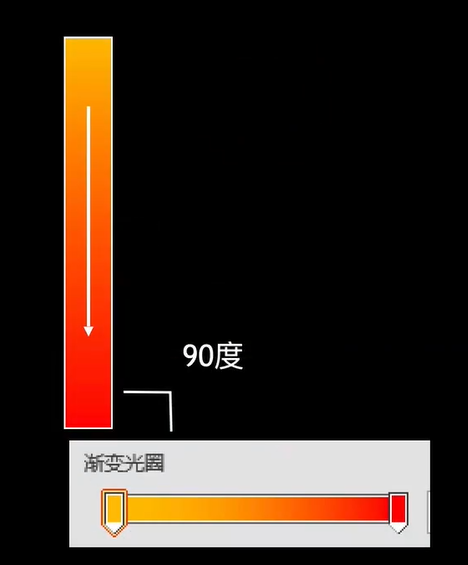
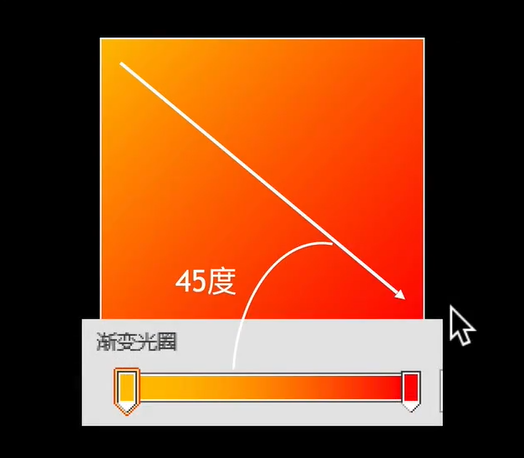
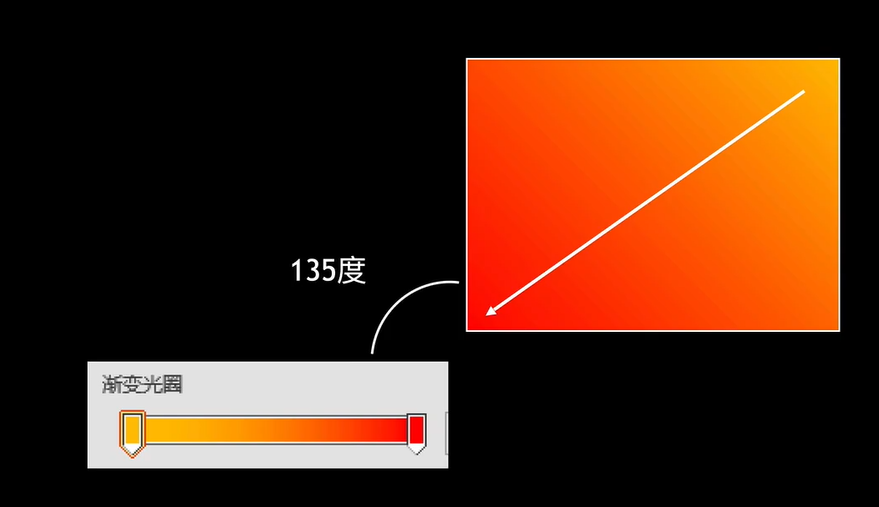
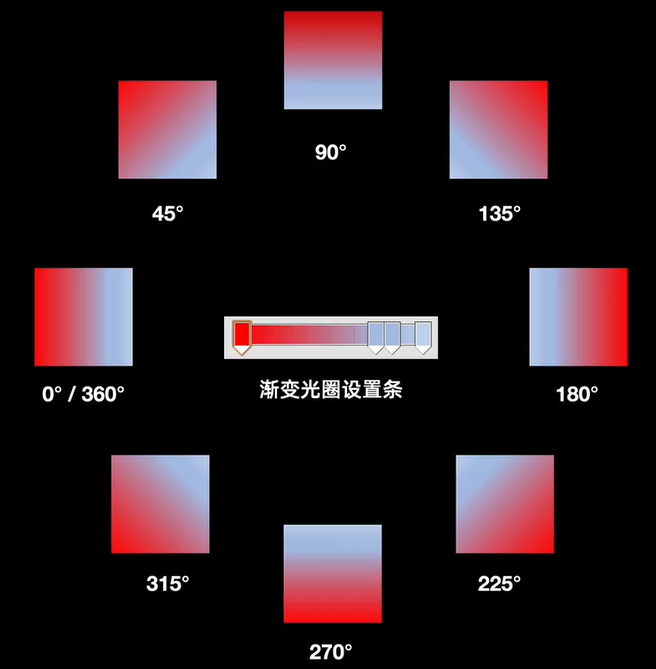
6.1 线性角度





6.2 路径渐变

7 PPT拆解
拆解欧美画册类型PPT
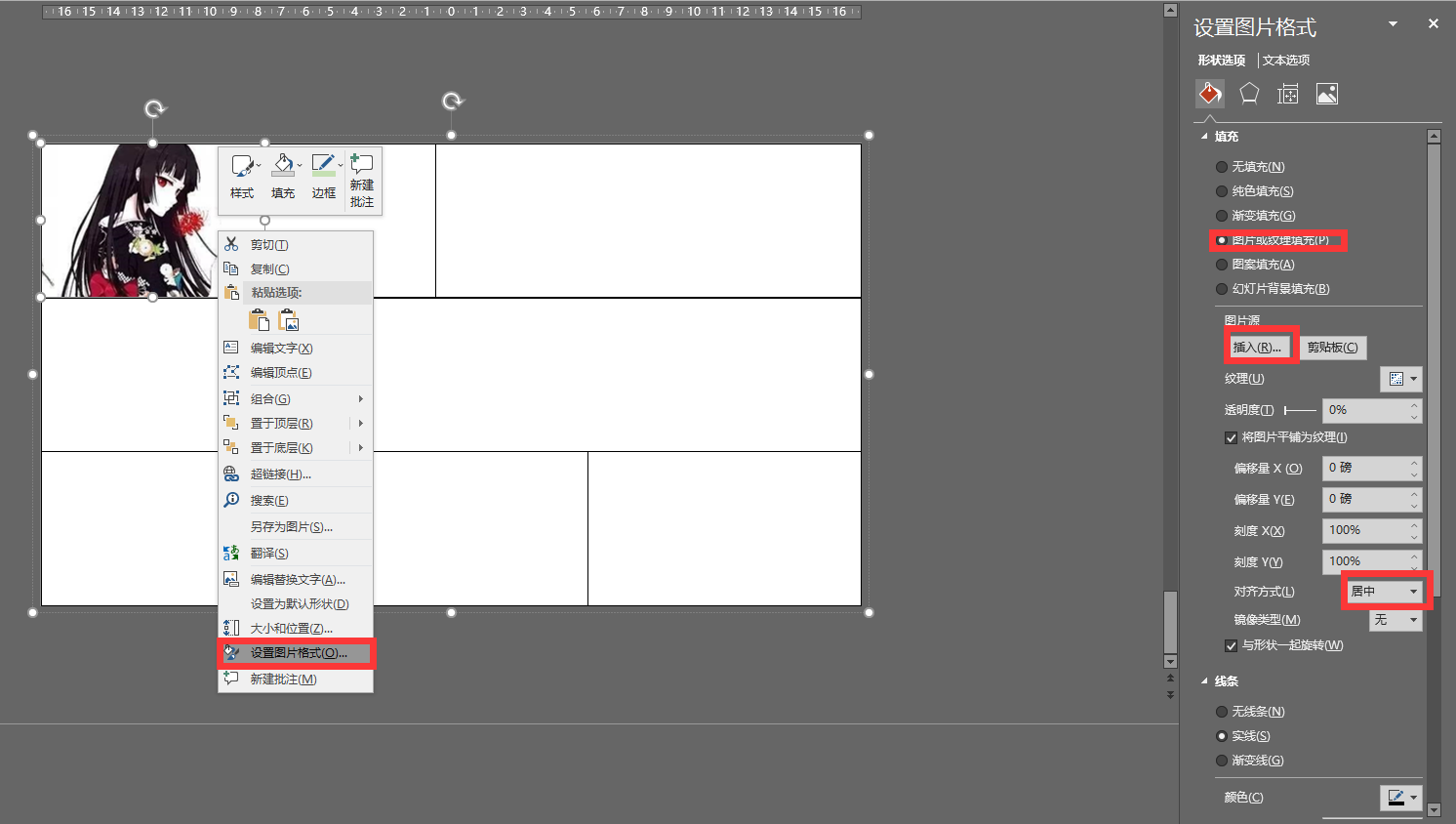
7.1 图片填充
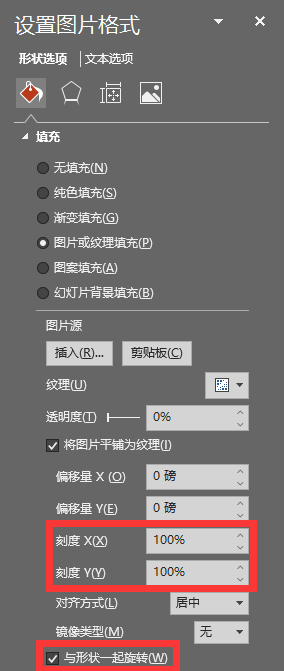
将图片填入图形中,这是裁剪图片的通常操作
若图片太大,形状太小可以调整刻度
或可不不随形状旋转
组合后的图形,可以同时显示一张图片,如下图是多个矩形组合后,对组合整体插入图片得到