1 简介
1.1 作用
- 描述互联网产品的文档
- 沟通工具
-
1.2 种类
线框图:速度快,成本低,给设计师更多设计控件,但是有时可能会解释不清导致误解
- 高保真:总要版本才做高保真
-
1.3 Axure面板
2 低保真
2.1 准备
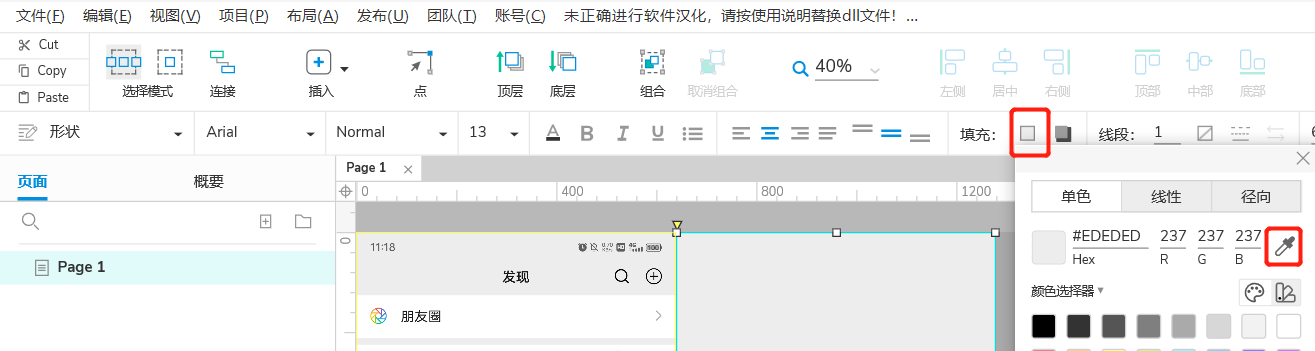
背景设置:由于朋友圈的通栏是白色的,可以
点击绘图区,将绘图区的背景颜色设置为非白色,一般灰色就行,这样容易看些- 等比缩放:手机截图像素太大,Axure中最大的72号字体,也没有截图中的字大,可以对图片进行等比缩小
选择图片,然后右侧属性设置
设置前: ;链接长和宽,这里把宽设置成640;设置后:
;链接长和宽,这里把宽设置成640;设置后:
2.2 开干就行
遇见工具或操作就补充在文档里
2.2.1 吸管工具:
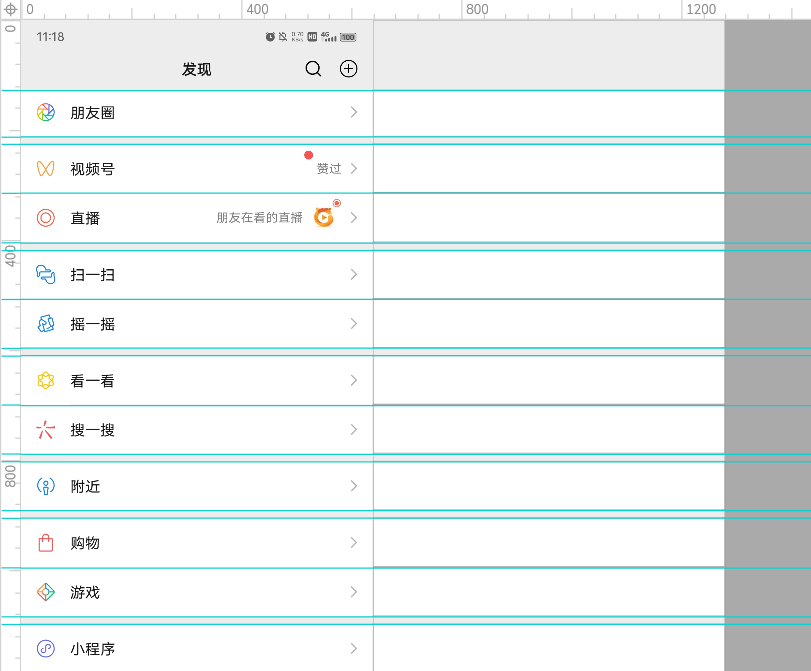
2.2.2 标尺:
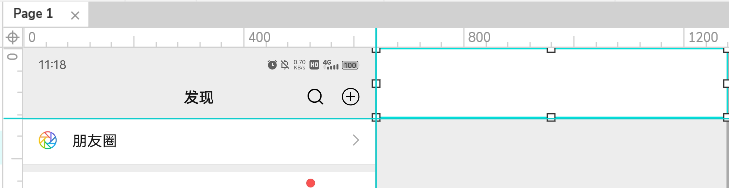
想复刻原版的朋友圈,可以用标尺去画, 按住鼠标 + 拖动纵/横刻度轴 ,放大可以到像素级别
完美复刻
虽然上面可以完美复刻了,但是比较麻烦,直接对其所有横线就行,如下图 ,然后把辅助线删除就行
,然后把辅助线删除就行
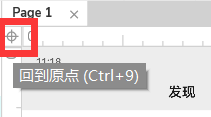
2.2.3 回到原点
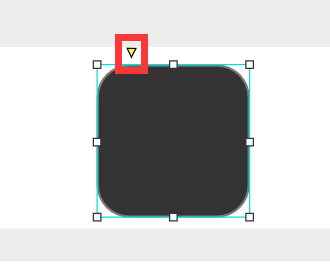
2.2.4 矩形圆角
2.3 看效果
3 高保真1
尽量能画高保真就画高保真,一个真正好的高保真原型,可以提前对项目的可用性、可行性发现问题
3.1 高保真原型图的要素
- 形状、尺寸:严格按照截图比例,参考线
- 色彩:使用吸管工具,注意渐变色
- 贴图:寻找参考物,复制图片,截取,覆盖等
- 交互动作:页面切换,响应范围,点击动效等
- 演示效果:手机烟是,原型托管,屏幕适配
3.2 开干
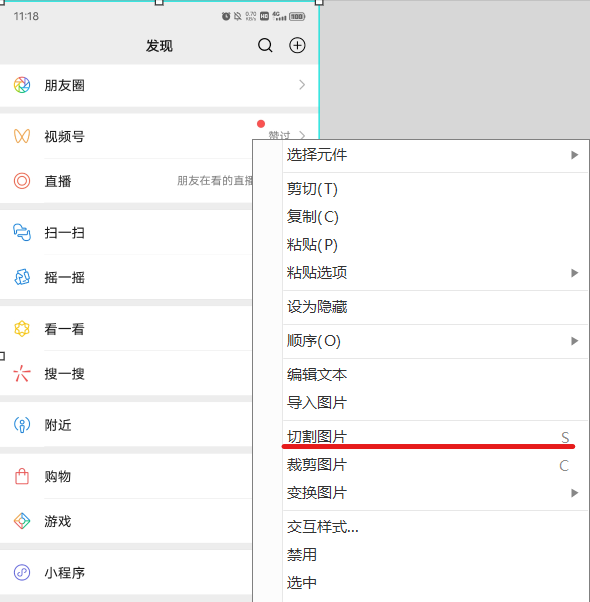
3.2.1 分割图片
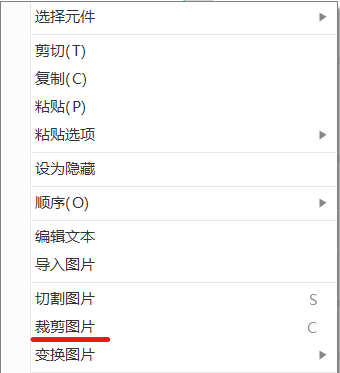
鼠标右键 -> 切割图片可以将图片分开
就能分开了 ===>>>
===>>>
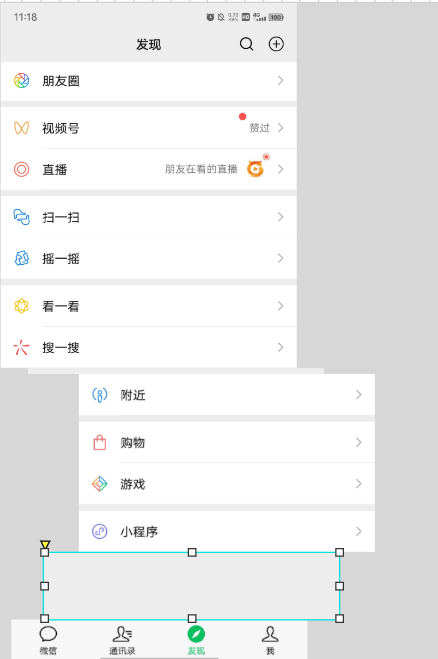
3.2.2 图片切圆怎么切
鼠标右键 -> 裁剪图片- 框一个正方形
双击切到的正方形- 拉动左上角黄色角标,成圆
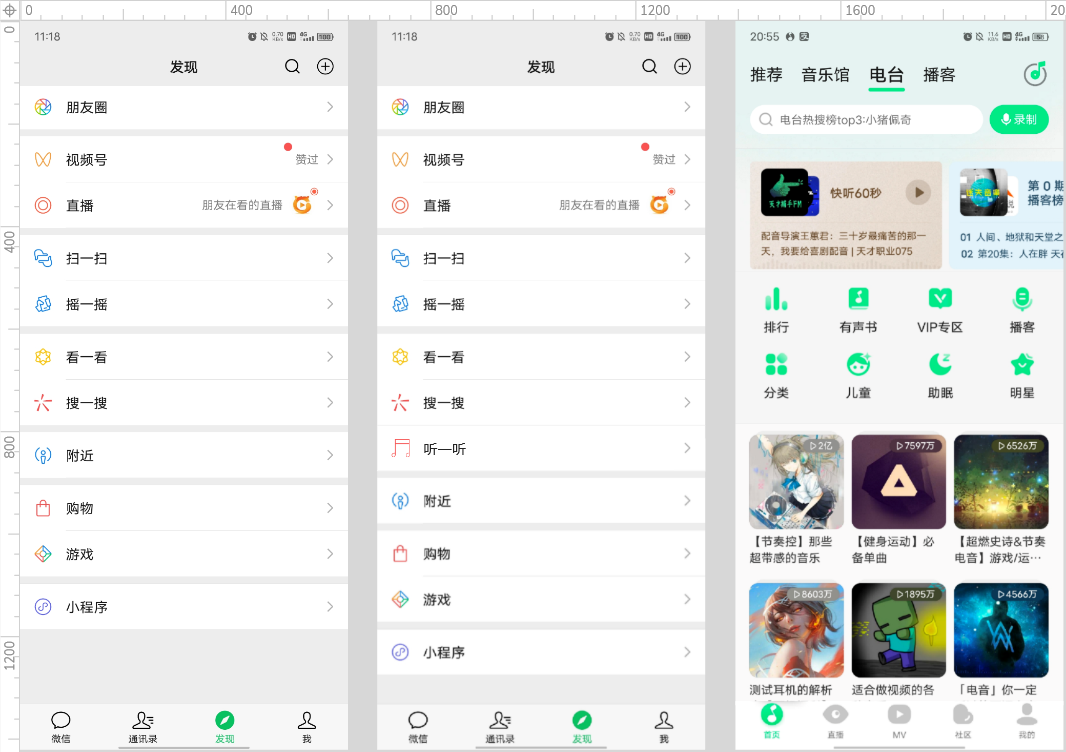
3.3 看效果
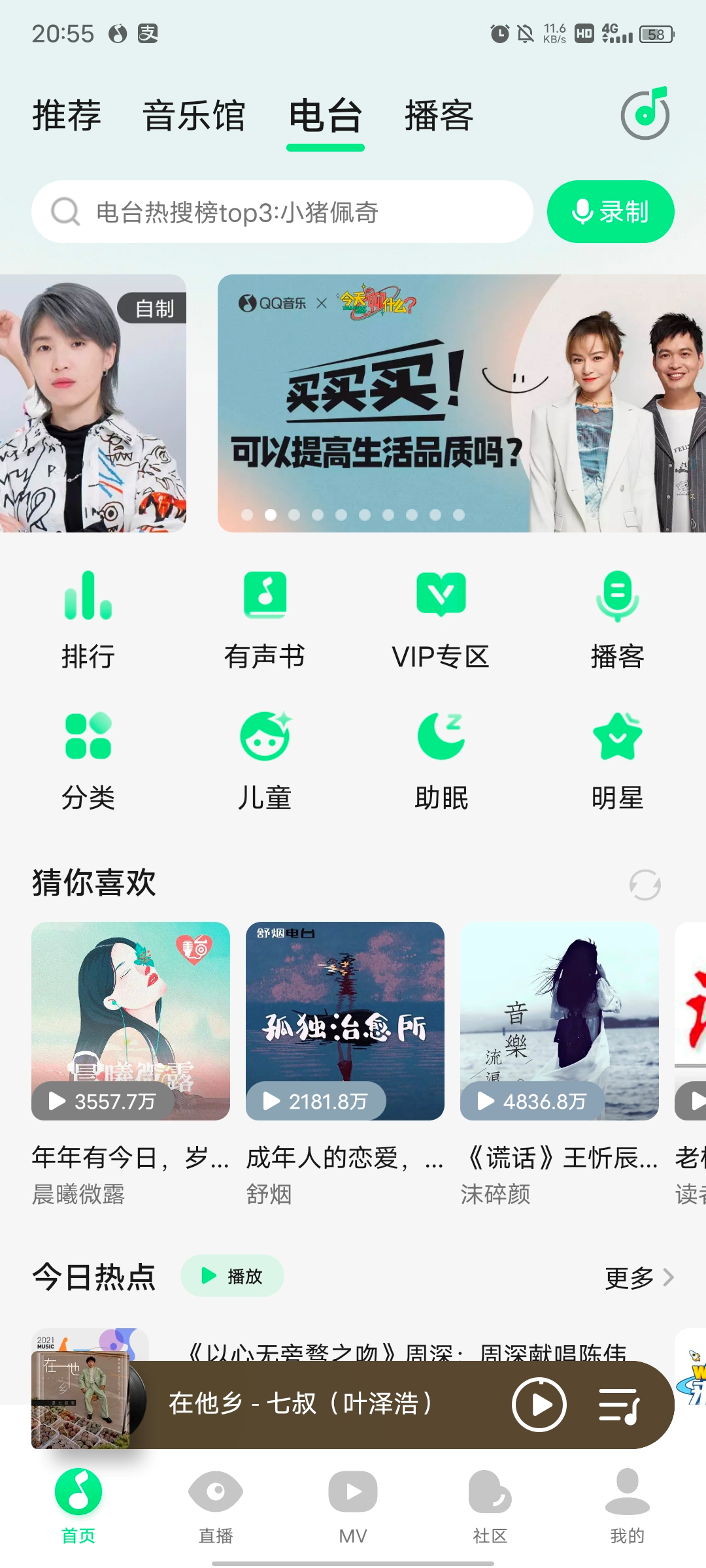
给微信添加一个听一听的功能,以及听一听的主页,拿别家的来缝合



4 高保真2
做交互
4.1 分页
如果要做交互页面跳转的话,得先把不同的页面进行分页
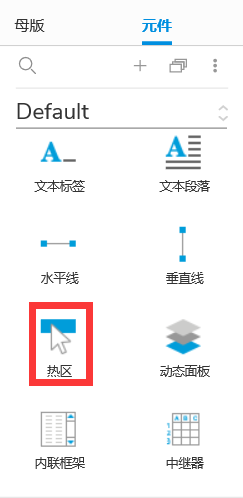
4.2 热区事件
事件建议使用原件库中的热区原件
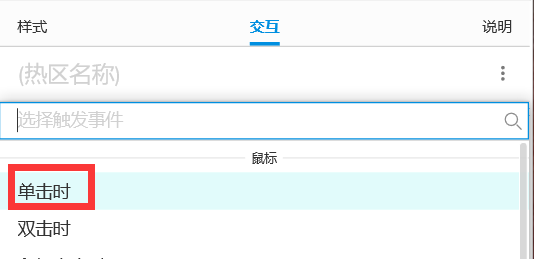
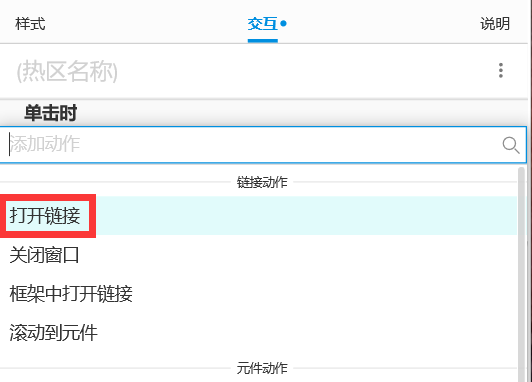
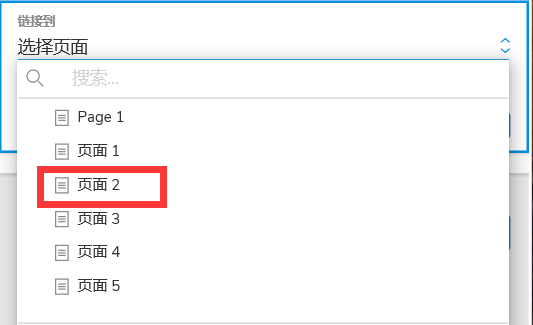
选择要添加事件的热区,在右侧属性栏新建交互,单击时,打开链接/窗口,选择要跳转的页面即可 ===>>>
===>>> ===>>>
===>>> ===>>>
===>>>
同样的把其他页面的热区都逐步添加完成
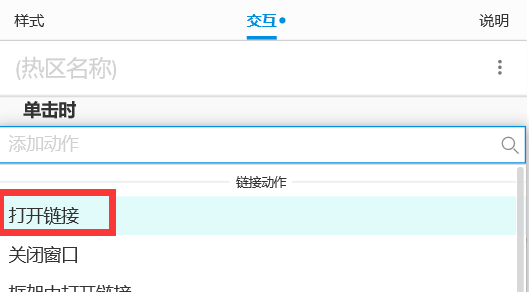
同样的把其他页面的返回功能也都完成
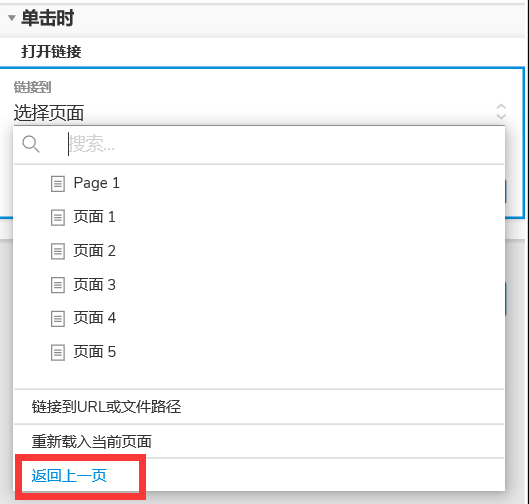
注:返回功能是返回上一个页面,和具体的页面跳转不一样
返回上一个页面在这里设置: ===>>>
===>>>
4.3 预览
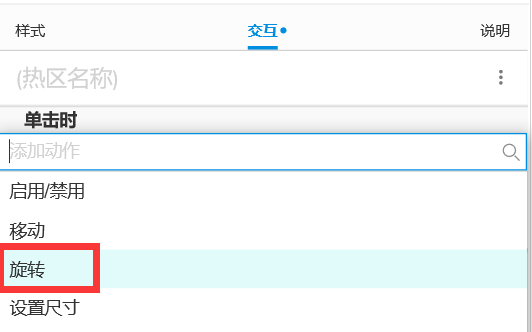
4.4 旋转
点击热区,让页面中的其他组件旋转
- 先选中热区,给他添加
单击事件 - 选择单击时旋转,选抓对象选择其他组件即可

- 调整角度和时间,基本完成

- 这都能上传???人都傻了,感动哭了😭,之后作品集能用语雀写了。。。




 ===>>>
===>>> ===>>>
===>>>