开发学累了,学点ppt,之后用到会省气一些
1 开始选项卡
1.1 工作界面
PPT分为三个区域
- 标题曲
- 功能区
- 状态栏
1.1.1 标题栏
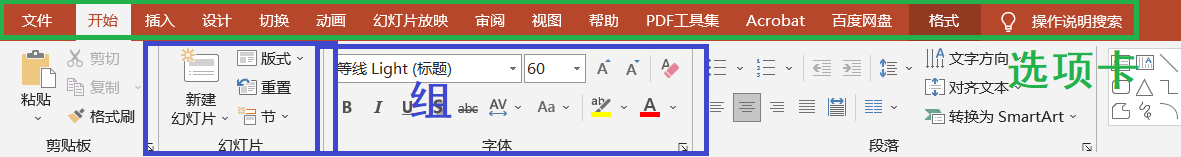
1.1.2 功能区
功能区由 选项卡 和 组 组成
- 选项卡的分类
- 固定选项卡
- 隐藏选项卡
-
1.1.3 状态栏
1.2 文件操作
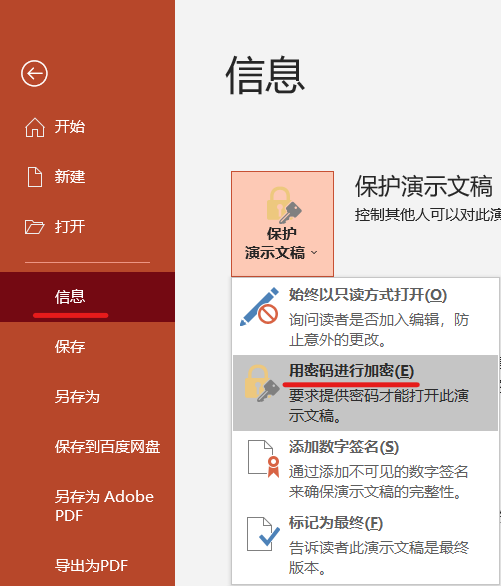
1.2.1 加密文稿
文件 -> 信息 -> 保护演示文稿

注:解除密码时,需要在解除后并保存ppt才可,不然无法解除密码1.3 文本
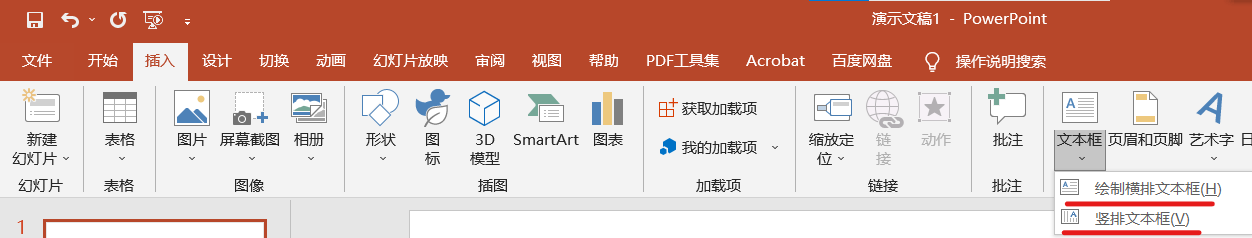
1.3.1 文本框
插入文本框:插入 -> 文本框

- 文本框的移动、调整大小、旋转:略
- 文字编辑:略
- 选中文本框,就等于选中了文本框中的所有文字
- 文本框插入图片与矩形一样
1.3.2 矩形
矩形与文本框的不同
| 矩形 | 文本框 |
|---|---|
| 可以调整高度 | 只能调整宽度 |
| 背景可以使用图片 | 背景可以使用图片 |
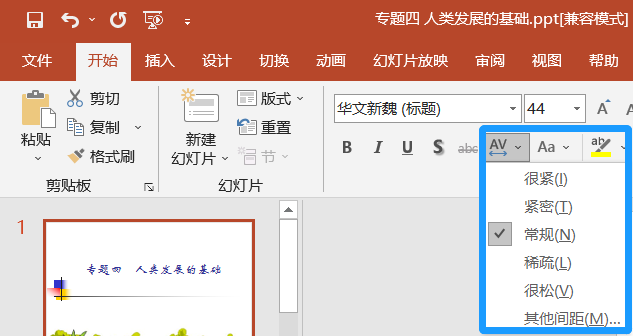
1.3.3 字体
- 清除格式

- 字符间距

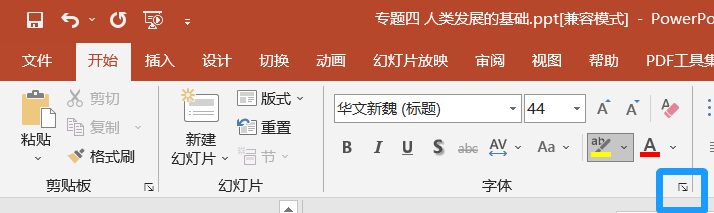
字体面板:提供复杂的字体设置,如上图最后一个选项,或可通过右键字体进入,或通过下图的方式进入

可在其中设置上标、下标、全大写或自定义字符间距等1.3.4 段落
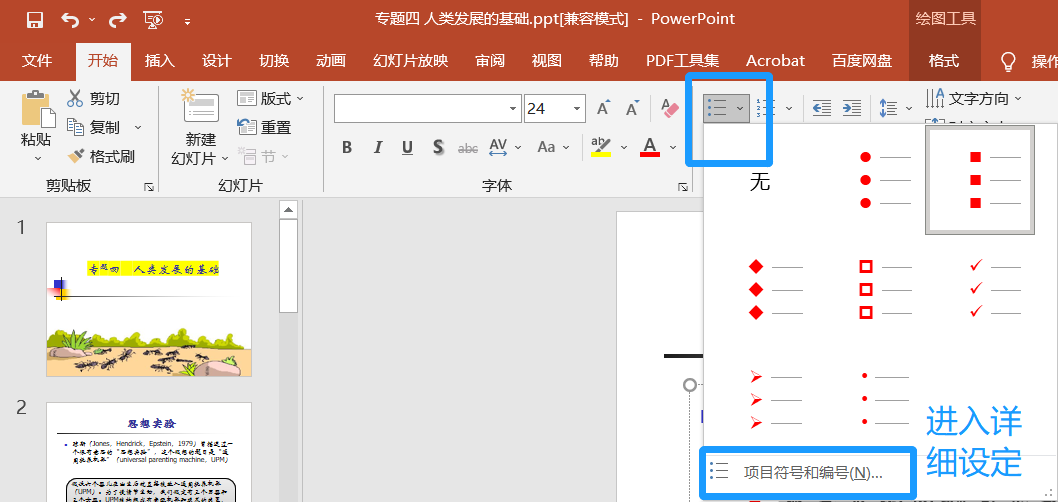
无序列表(项目符号)
- 添加无序列表

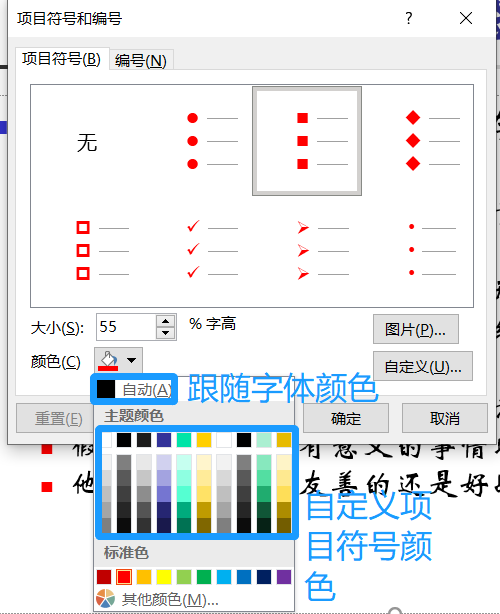
- 自定义无序列表:可以单独改变无序列表的颜色

- 添加无序列表
- 对齐方式:略
- 行距:略
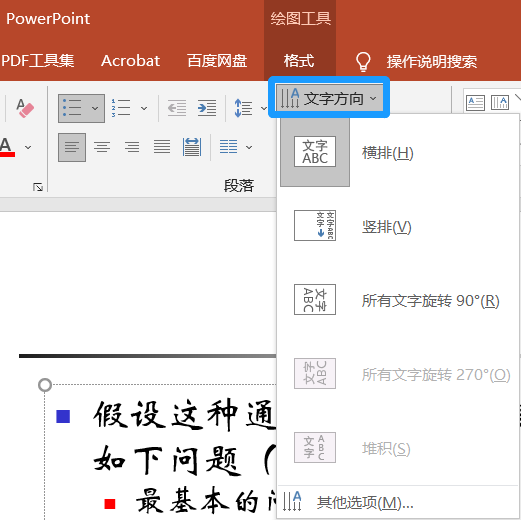
- 文字方向

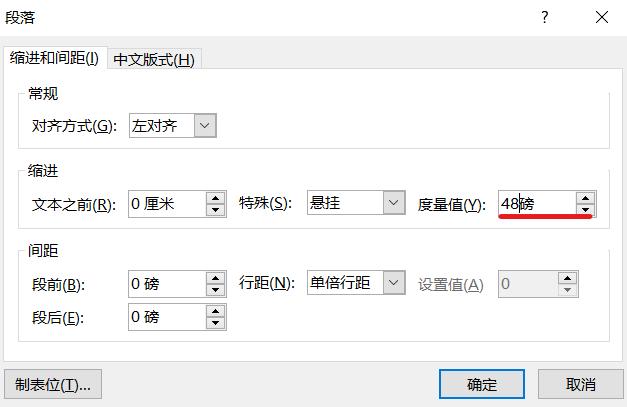
- 首行缩进
若想缩进两个字符,需根据当前段落文字大小,缩进两倍的磅数;注:该处需要手动输入,输入后,会自动转换成厘米单位
- 悬挂缩进
是首行缩进的相反,即首行伸长。。。
需要对文本之前进行缩进设置
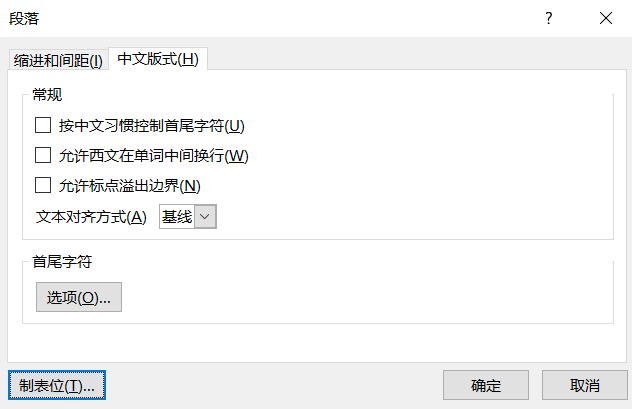
没啥用🤔 - 中文版式
遵从中文习惯,如- 标点不换行
- 允许标点不换行但可以溢出格子

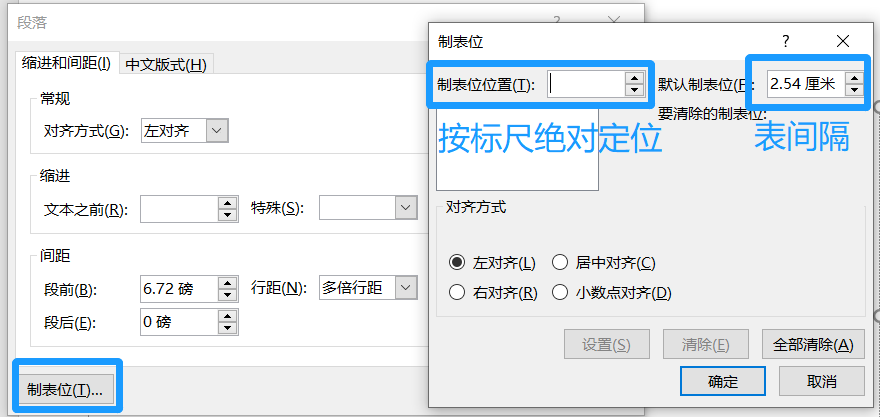
- 制表位
先打开标尺:视图 -> 标尺
1.4 绘图
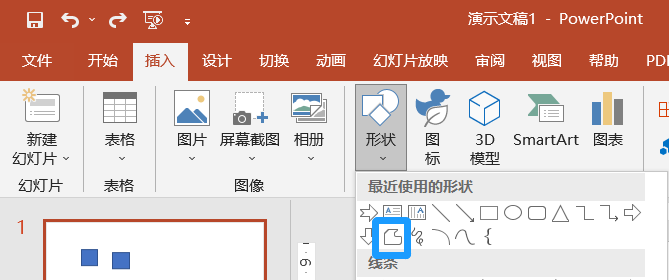
1.4.1 形状绘制
Shift + 拉选形状:控制角度/比例Ctrl + 拉选形状:控制中心点不动- 任意多边形

- 自由多边形:任意多边形旁边的就是
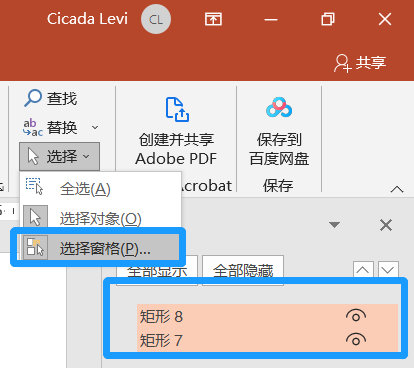
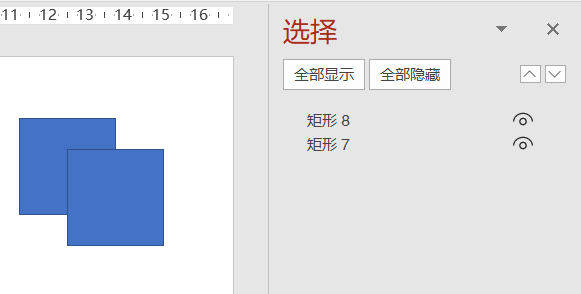
1.4.2 形状选择
可对幻灯片中的所有对象图层进行移动,用于所有对象,该处以形状作为演示
查看所有对象
注:顺序表示形状的层级关系
可通过右上角进行上下移动
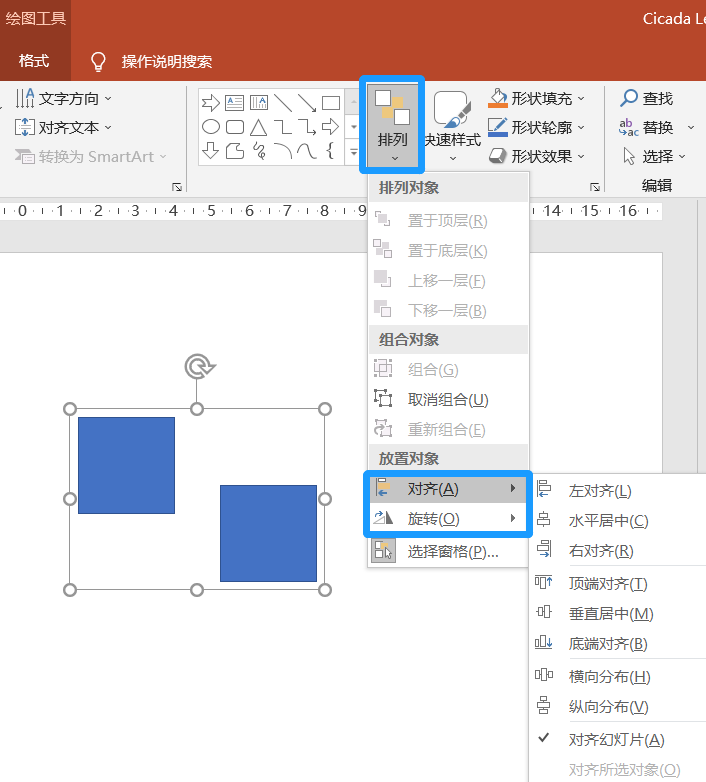
1.4.3 形状组合
将形状进行合并,放置多个形状的相对位置发生变化
双击组合后的子形状,依旧可以在组合内改变相对位置
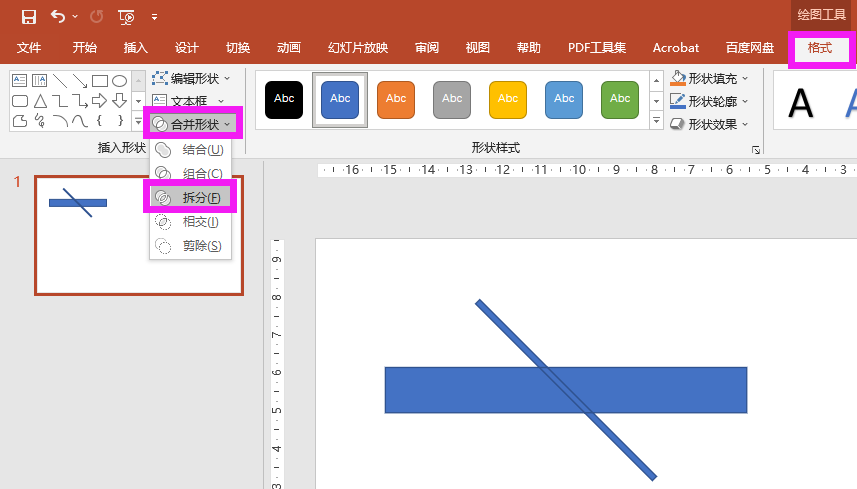
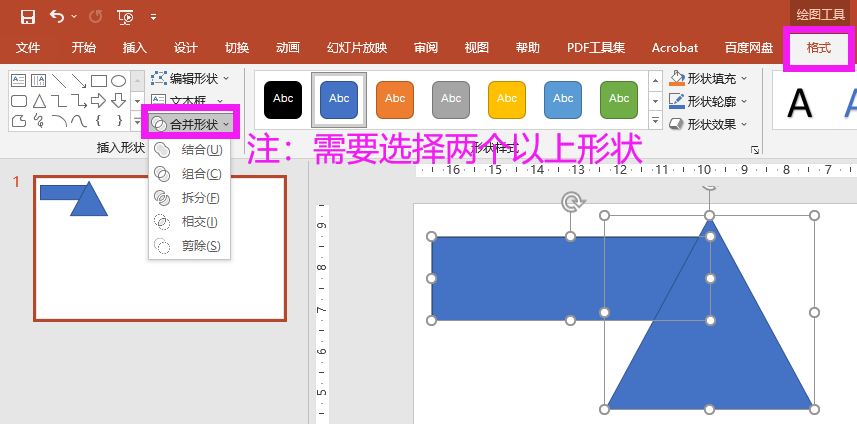
1.4.4 形状合并
形状合并与组合不同,形状的合并可产生新的形状,此时无法再移动形状的相对位置

如下图使用 拆分 获取一个梯形
1.4.7 形状格式
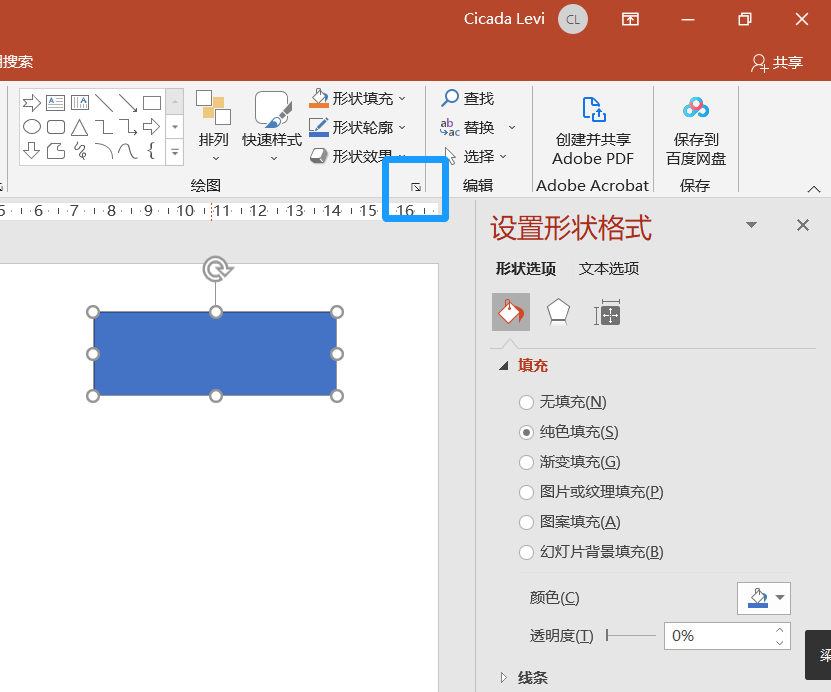
对形状的详细设置
- 填充与线条
- 设置填充颜色
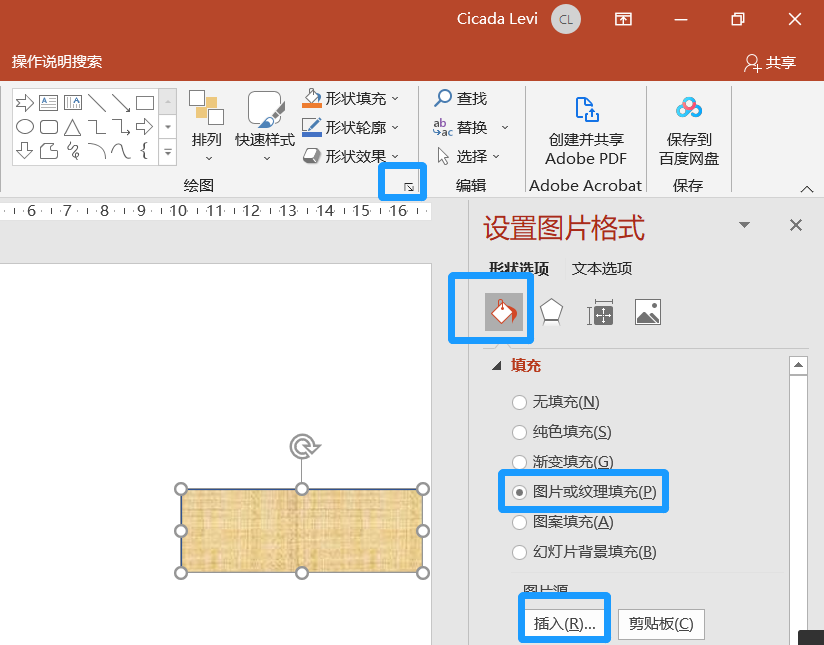
- 形状内填充图片
- 线条/连接线的宽度
- 线条/连接线的箭头方案/大小
- 效果
- 阴影
- 三维
- 柔化(虚化)
- 大小与属性
- 大小
- 位置
- 文本格式
-
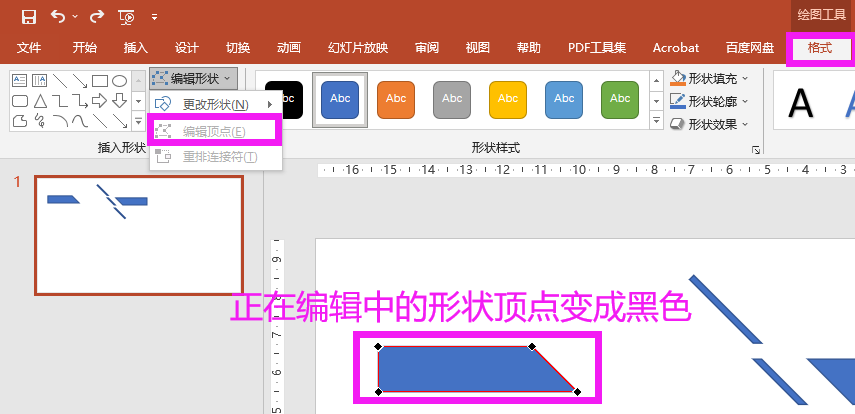
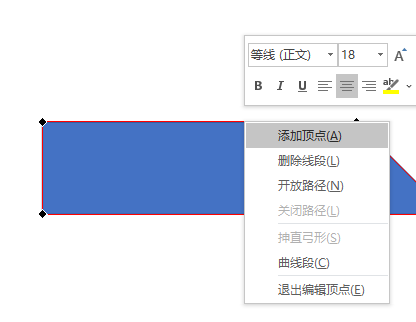
1.4.8 编辑顶点
可通过对顶点进行编辑,或添加顶点,对形状进行调整
顶点编辑
- 方式一:格式 -> 编辑形状 ->
编辑顶点
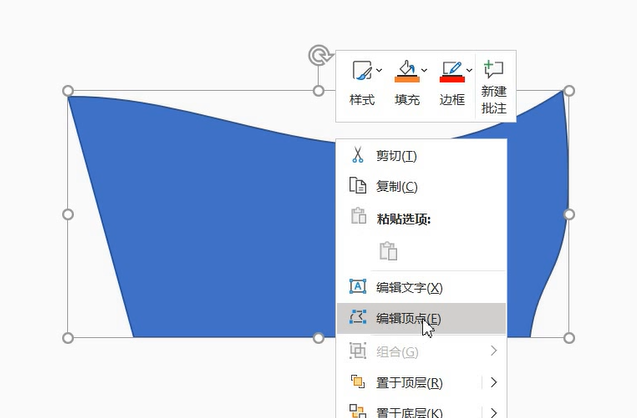
- 方式二:右键形状 ->
编辑顶点
- 退出
编辑顶点,点击空白即可
- 方式一:格式 -> 编辑形状 ->
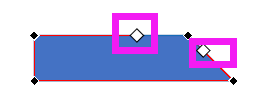
- 手柄在
编辑顶点状态中,通过点击要编辑的顶点,临近的两条边上可以出现手柄,以操作形状的边
- 添加顶点
在编辑顶点状态中,右键形状的边界,可添加顶点
- 删除顶点:右键顶点即可删除
1.5 剪切板
1.5.1 快捷键
Ctrl + D = Ctrl + C + Ctrl + V
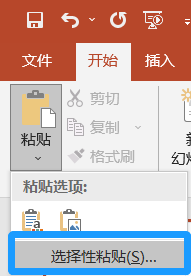
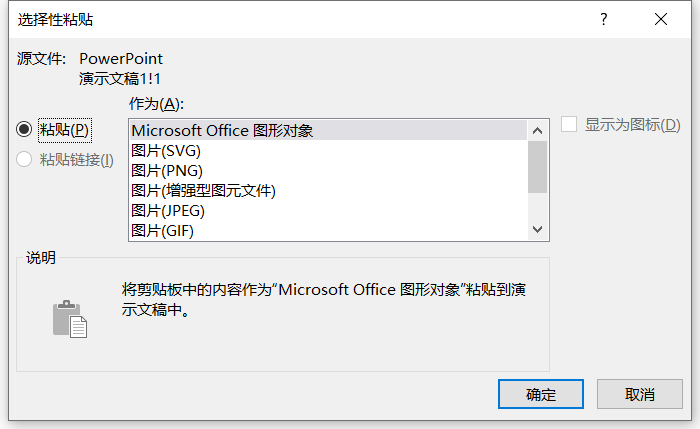
1.5.2 形状粘贴
粘贴形状时分为
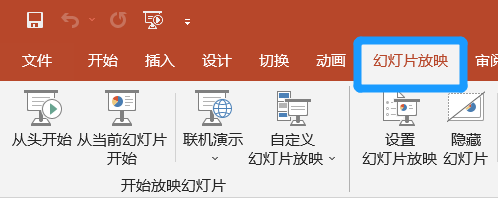
1.7 幻灯片
1.7.1 放映
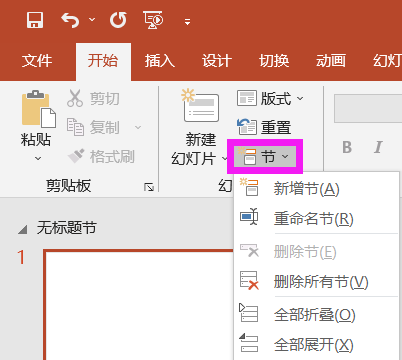
1.7.2 小节
- 新建小节,通过小节的方式对幻灯片进行分组,管理幻灯片

- 通过视图查看小节

- 注:删除小节时,只删除小节,不会删除幻灯片
删除小节后,幻灯片会回到上一节 -
2 插入选项卡
2.1 表格
2.1.1 创建表格
2.1.2 表格样式
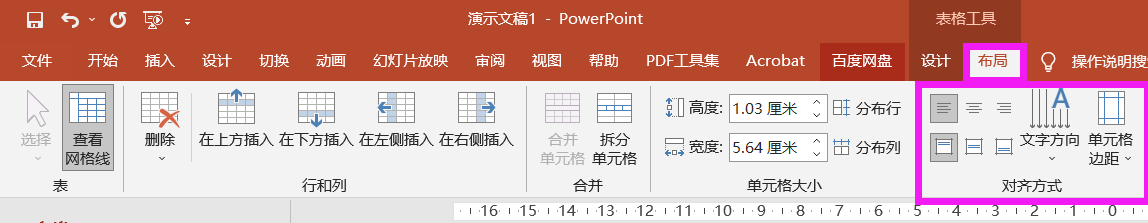
2.1.3 表格布局
文字方向
- 文字对齐方式
- 单元格边距
- 等与形状相同
2.2 图片
2.2.1 插入图片
可插入的图片类型
2.4 图表
即统计图表
2.6 页眉和页脚
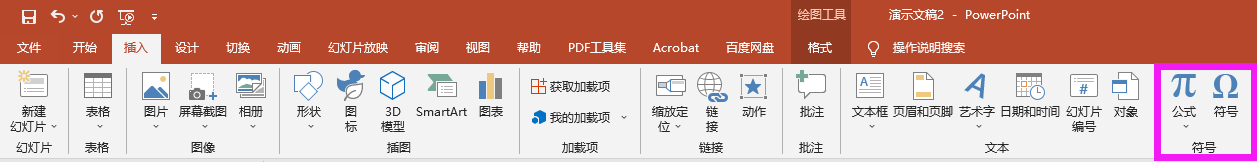
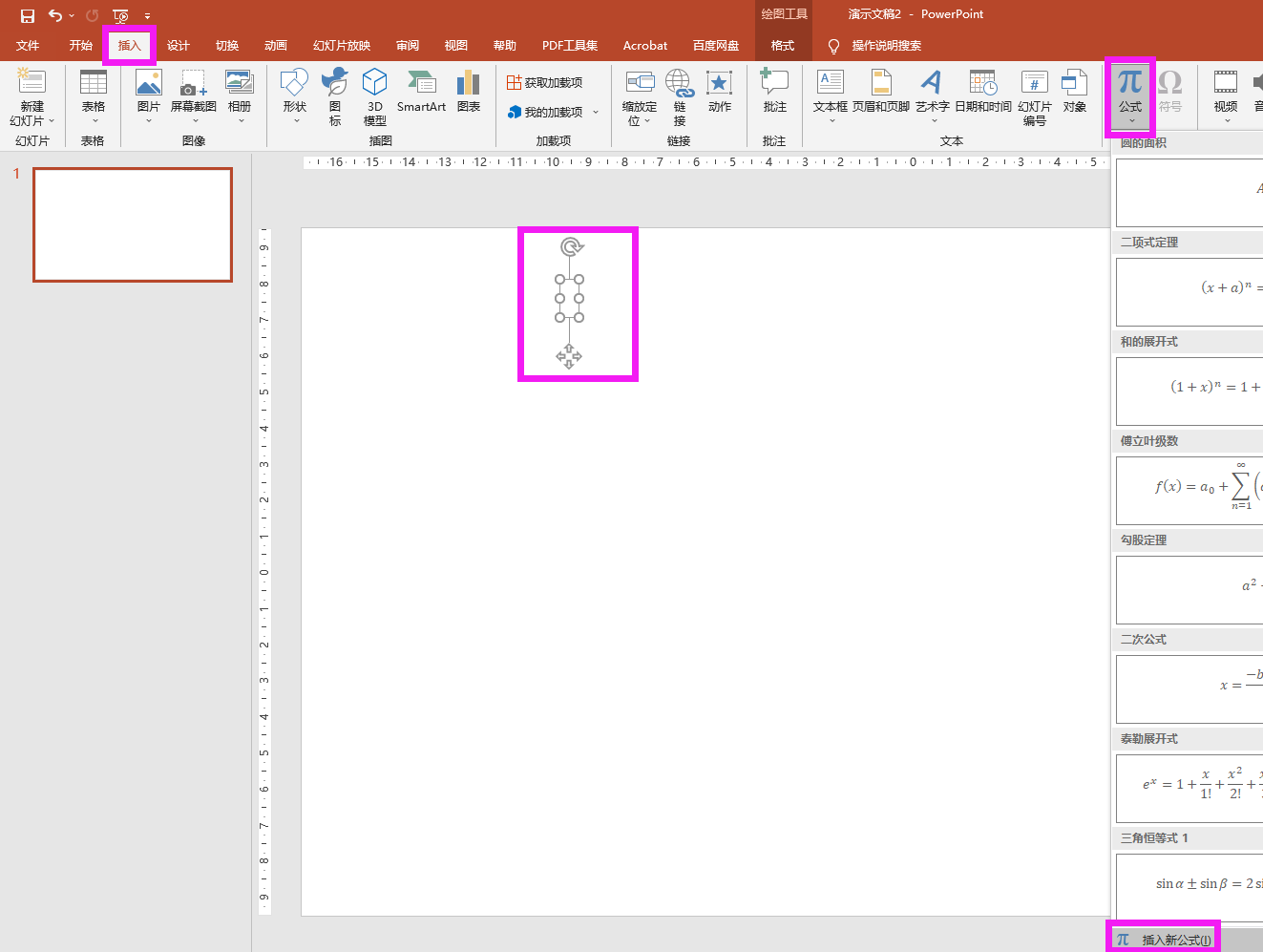
2.7 公式
现成的公式而没啥用,一般插入自定义公式
注:插入自定义公式需要先创建文本框
在文本框中 插入新公式 后,即可编辑公式
2.8 符号
2.9 视频
2.9.1 插入视频
插入 -> 视频 -> 此设备 -> 插入/链接
- 插入视频
将视频保存到ppt中 -
2.9.2 封面
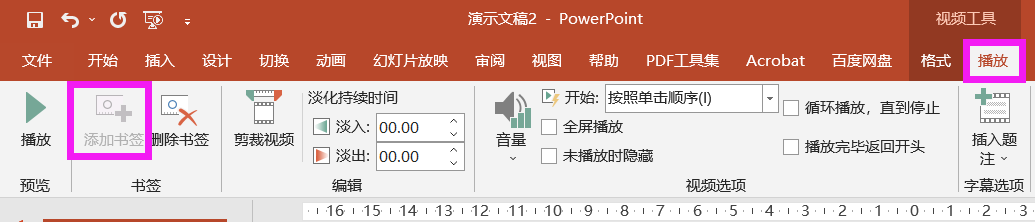
2.9.3 书签
视频可添加书签标记重点
会在当前播放到的位置添加一个书签
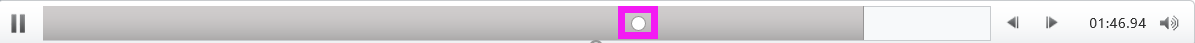
书签在视频的进度条中会以白点形式出现
2.9.3 剪辑视频
2.10 音频
可以录音
- 可以录屏
3 设计选项卡
3.1 幻灯片大小
现在幻灯片一般使用16:9,但是标准是4:3
3.1.1 16:9 -> 4:3
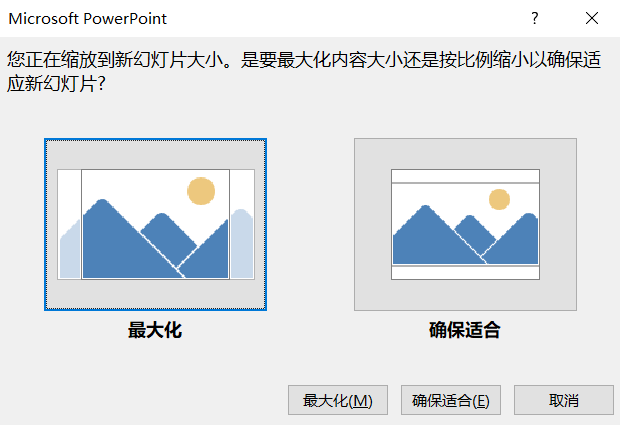
从16:9 -> 4:3提供两个选择

- 最大化
图不变,幻灯片变窄 - 确保适合
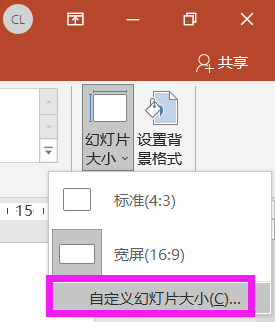
将图片压入幻灯片3.1.2 自定义幻灯片大小
除了常规的4:3和16:9外,还可以自行定义幻灯片的大小,甚至竖着放…
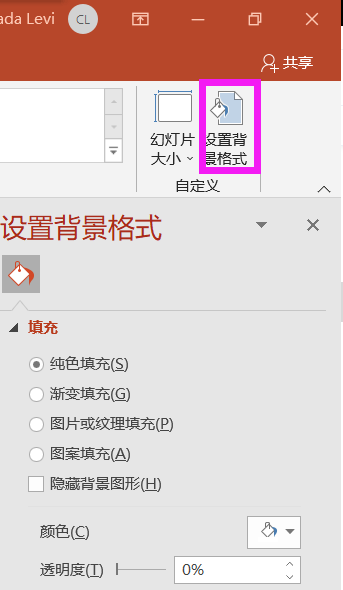
3.2 背景格式
对幻灯片的背景进行设置
3.3 主题和变体
没啥用处
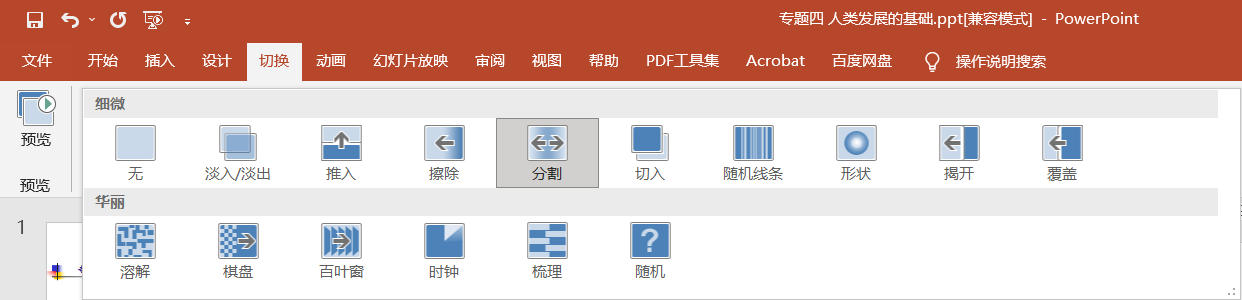
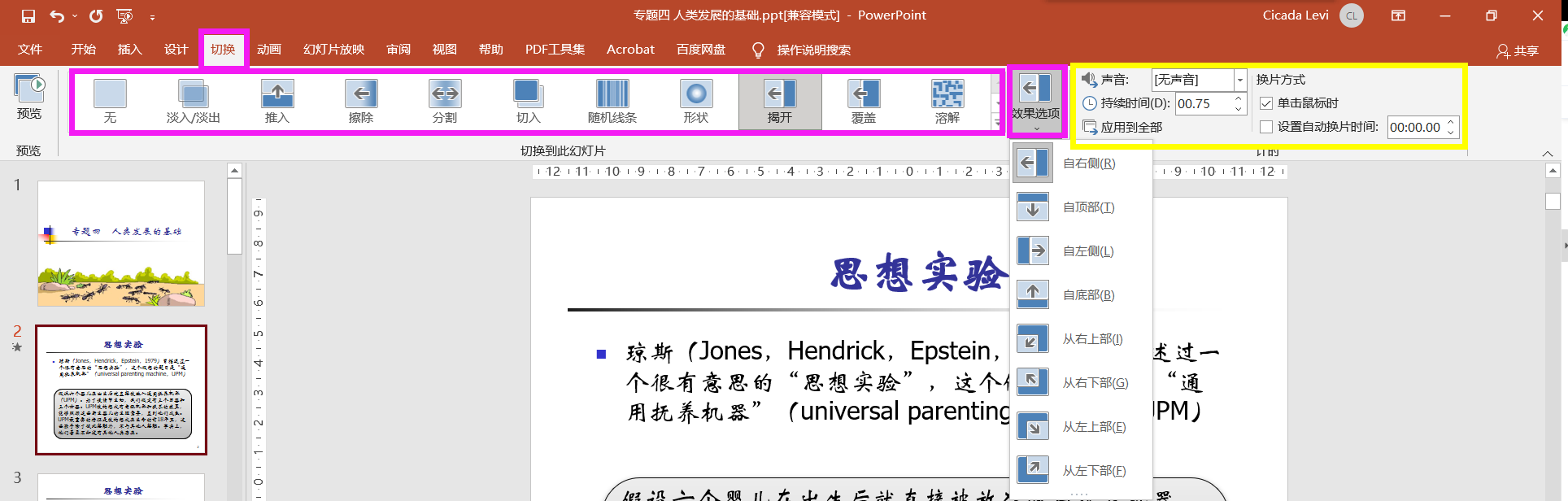
4 切换选项卡
开始做动画啦~
- 切换是针对整张幻灯片的动画效果
- 动画是针对幻灯片中对象的动画效果
- 先择对应的切换效果后
- 之后可调整效果选项,对该效果进行调整
- 最后可对细节进行微调

注:两种切换效果有不同
- 细微/华丽:背景和内容一起进行切换效果
- 动态内容:仅内容进行切换效果,背景简单的切换
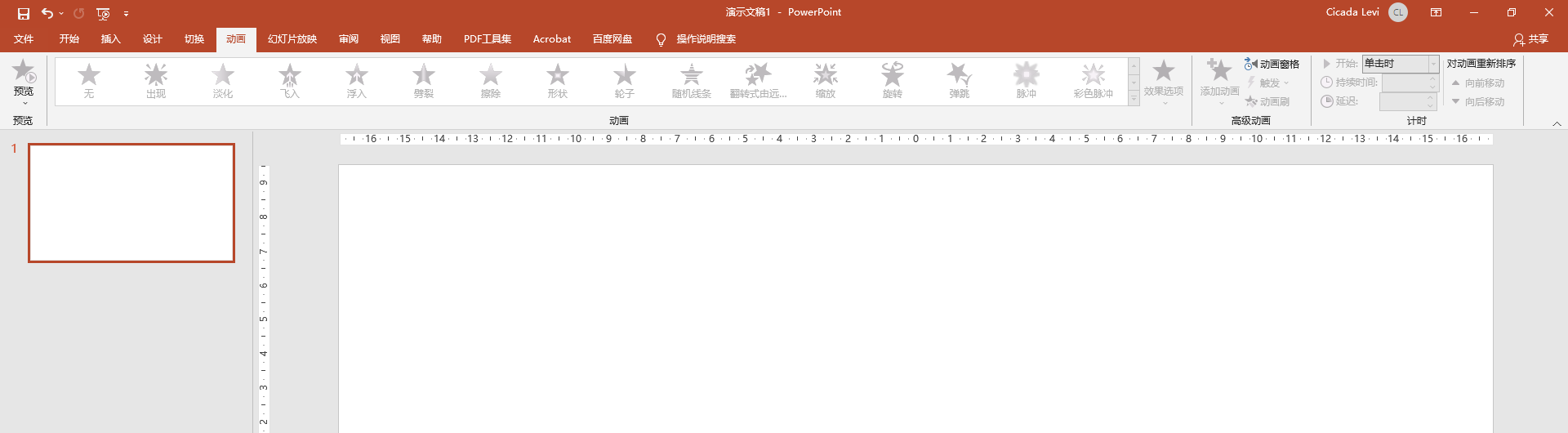
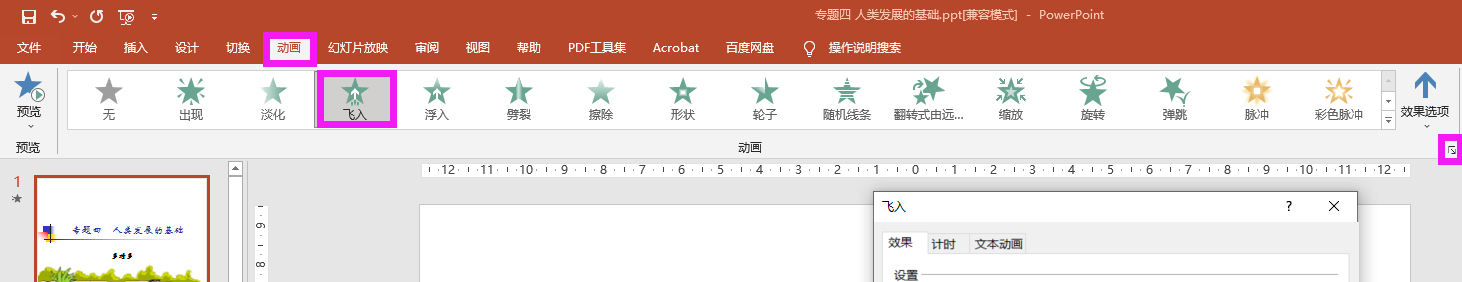
5 动画选项卡
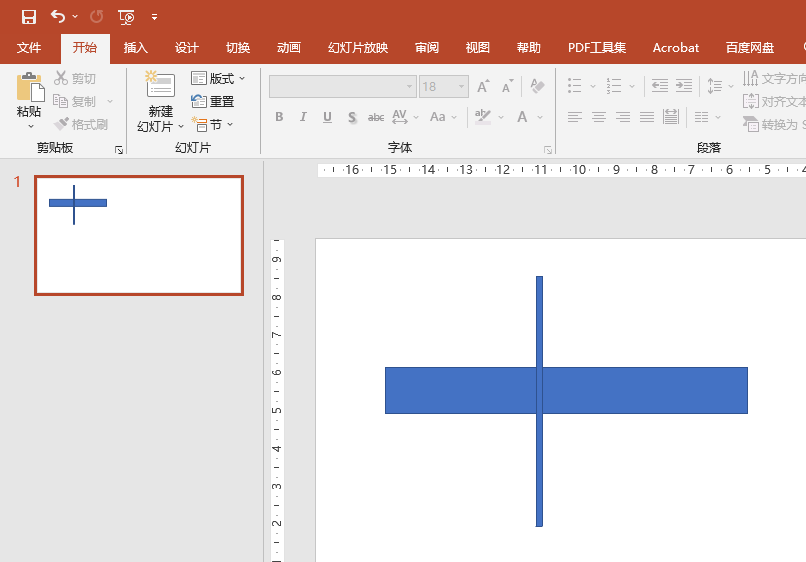
动画是给幻灯片中对象使用的效果,若是不指定对象,将无法使用,如下图所示空白的幻灯片无法使用动画效果:
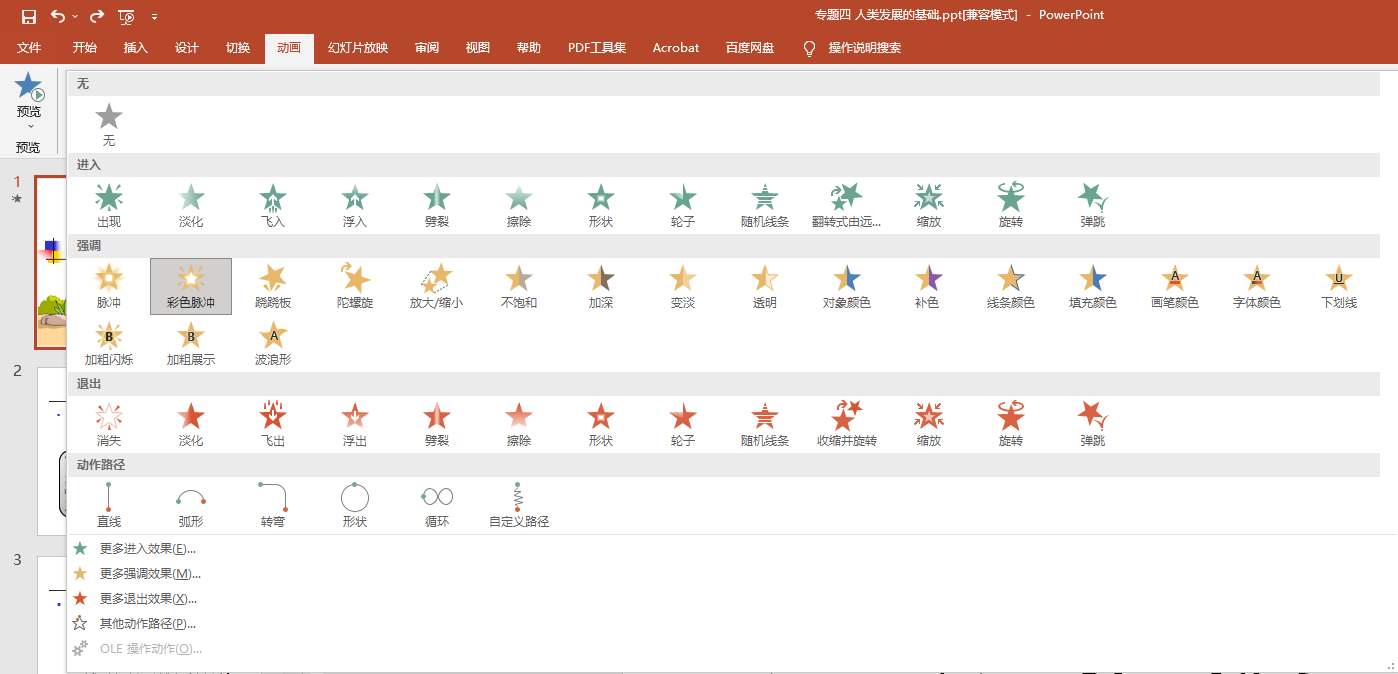
5.1 添加动画
选择对象后,可为改对象添加动画,动画效果可是不少
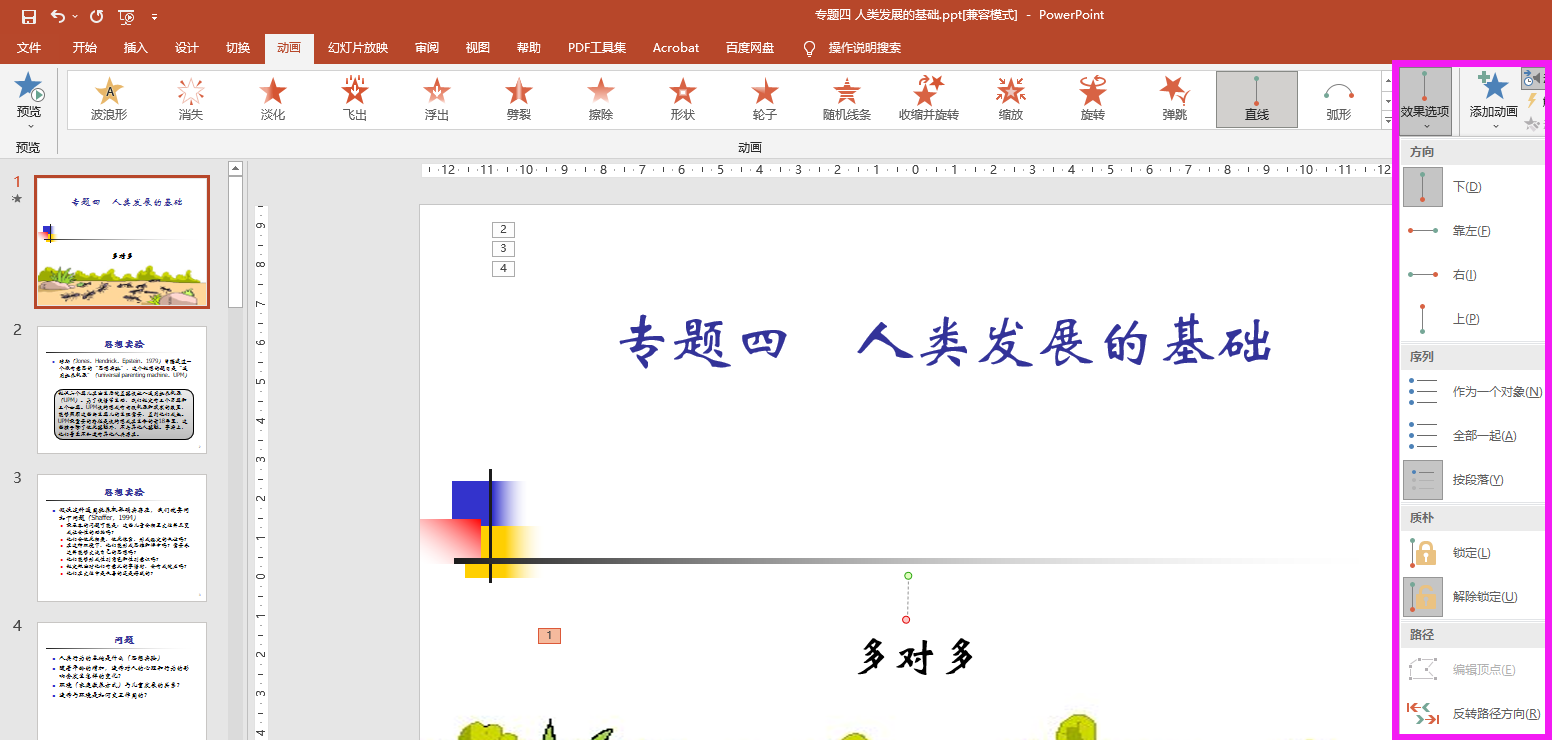
先择好动画效果后,对添加的动画可以进行详细设置
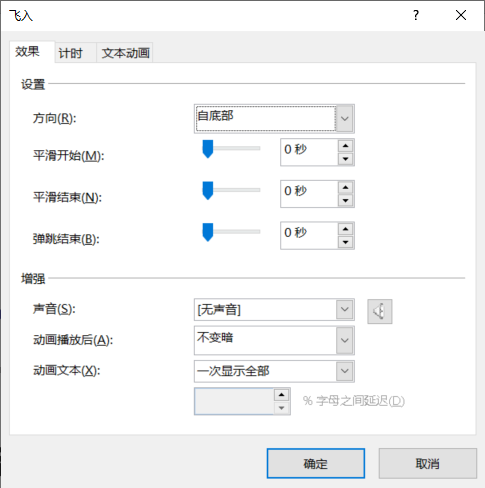
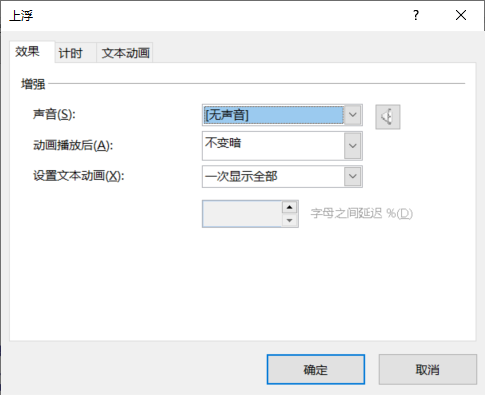
每种动画效果的调整面板都有不同,如下以 飞入 和 上浮 为例

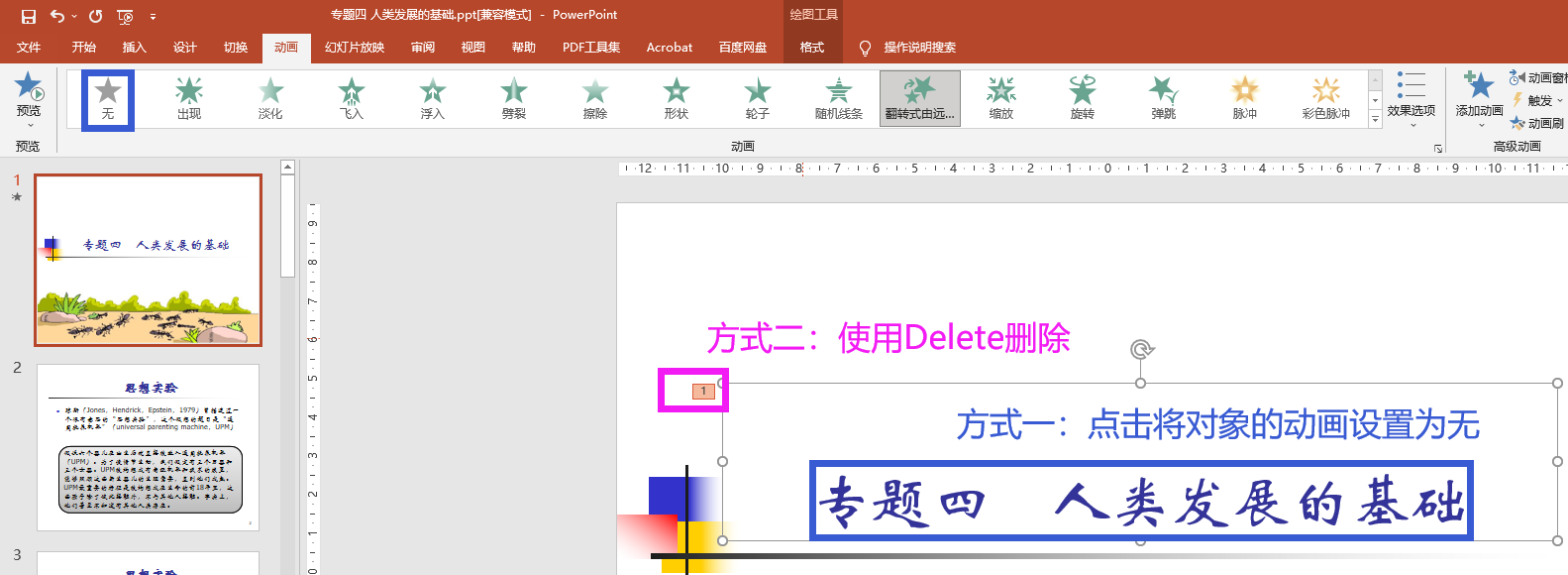
5.2 删除动画
- 方式一:设置动画效果为
无 - 方式二:通过删除动画序号取消动画
5.3 调整动画顺序
5.4 添加多个效果
为一个对象添加多个效果,添加完成后,可对每个序号进行分别的细节设置
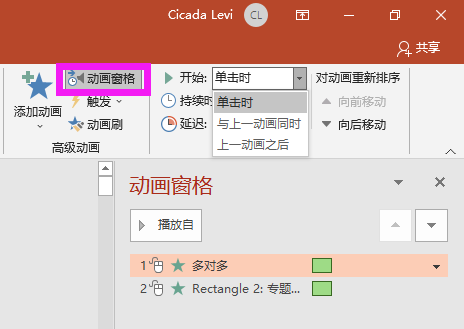
5.5 动画触发
5.6 动画刷
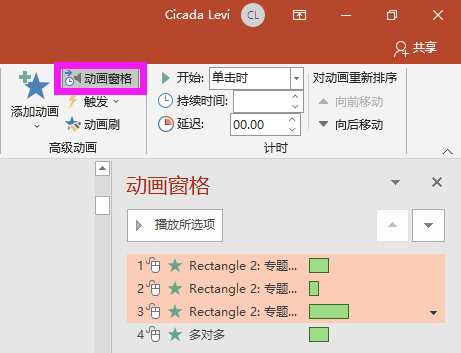
5.7 动画窗格