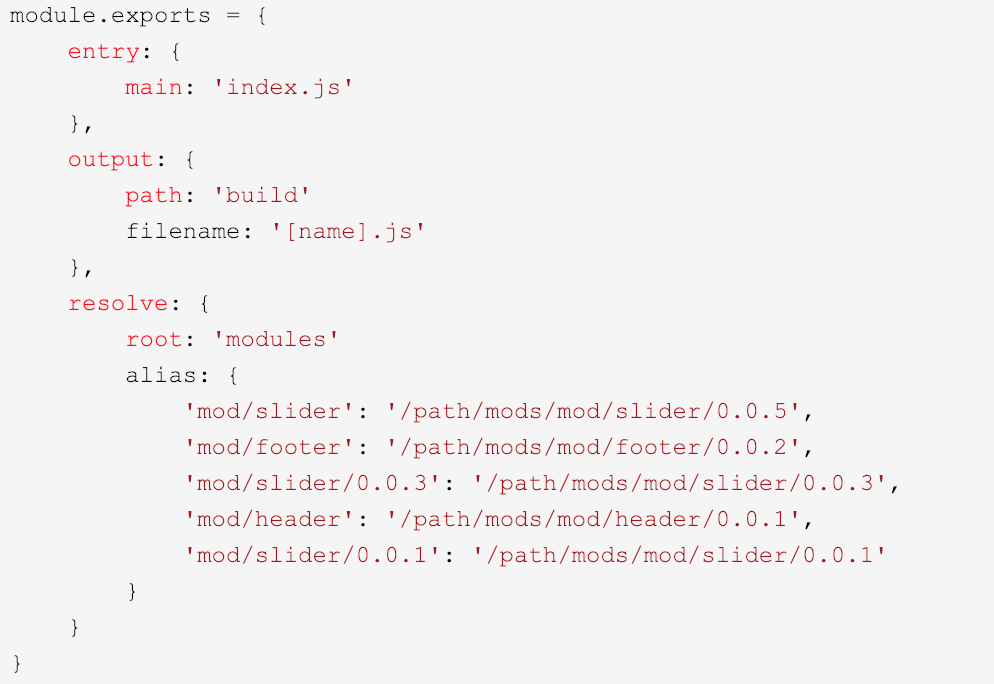
resolve 有很多关于名称的设置,我最常用的是alias

dawn工程化 添加微博怕吃苦、功能也一样
webpack.config.js里
const pkg = require(‘./package’);
const path = require(‘path’);
module.exports = function(webpackConf) {
webpackConf.output.publicPath = process.env.DN_CMD === ‘build’
? //g.alicdn.com/dawn/${pkg.name}/${pkg.version}/
: ‘/‘;
webpackConf.resolve = {
alias: {
// 根据需要自行添加
css: path.resolve(dirname, ‘src/css’),
common: path.resolve(dirname, ‘src/common’),
components: path.resolve(dirname, ‘src/components’),
models: path.resolve(dirname, ‘src/models’),
routes: path.resolve(dirname, ‘src/routes’),
utils: path.resolve(dirname, ‘src/utils’),
services: path.resolve(__dirname, ‘src/services’)
}
};
};

