用于转译es6及以上语法
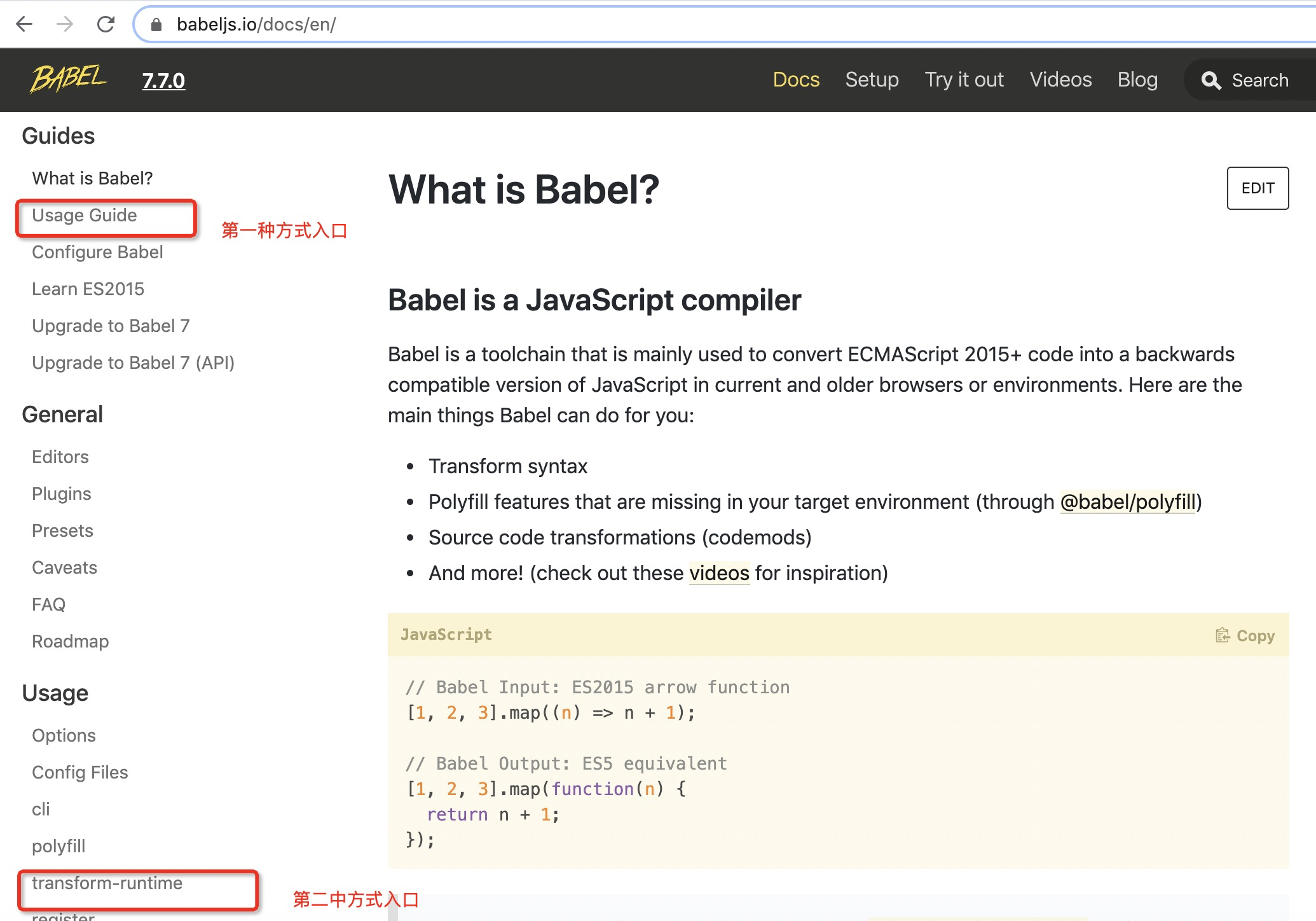
babel官网 webpack方法
俩个官网配置方法有一点不一致下面的是采用babel上面写的
babel-loader只是和webpack沟通的桥梁,preset-env才是把es6语法转译为es5的方法
虽然可以编译所有时新的 JavaScript 语法,但并不会转化BOM里面不兼容的API
比如 Promise,Set,Symbol,Array.from,async 等等的一些API,polyfill,transform-runtime就是为了解决这些问题
开始
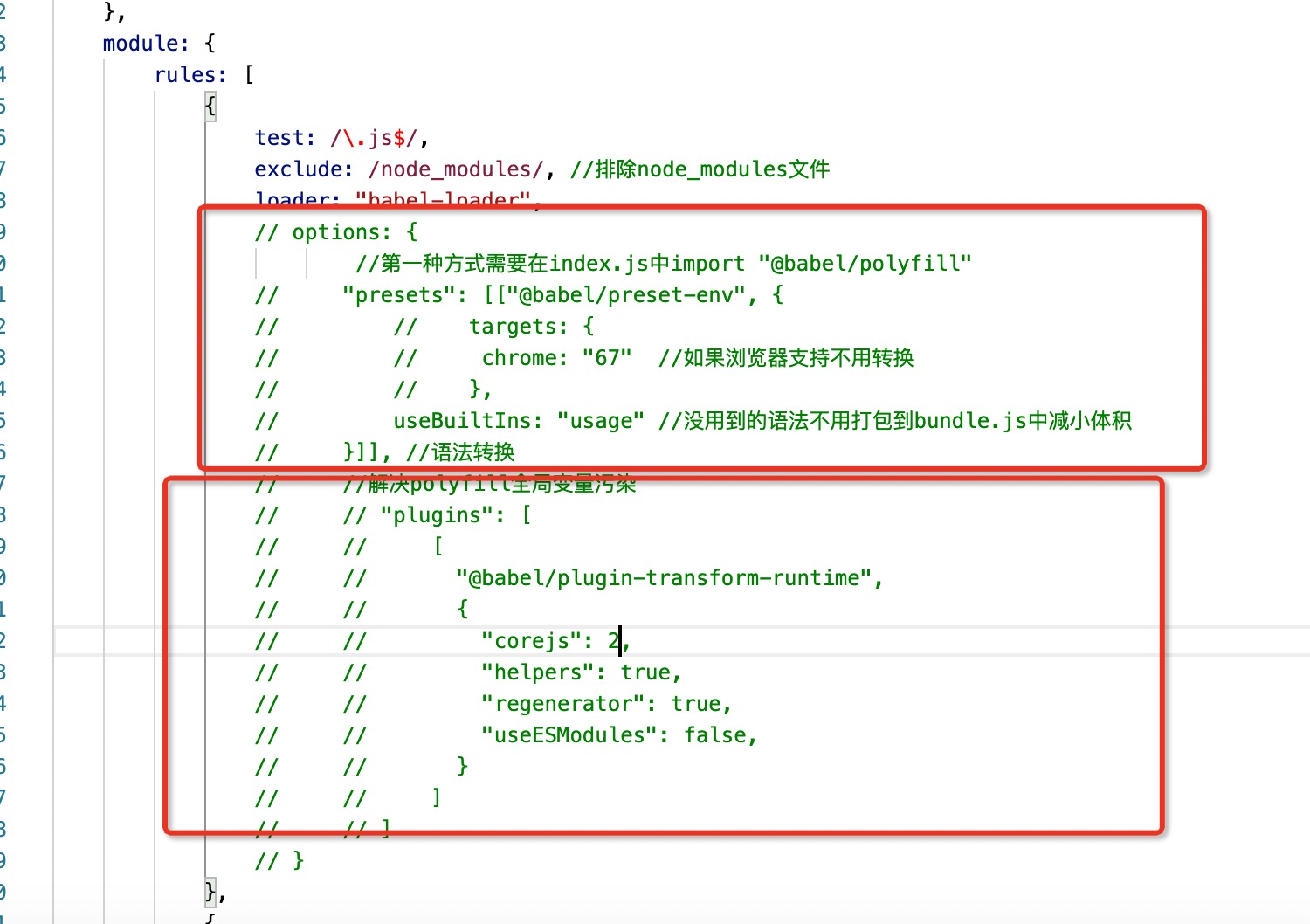
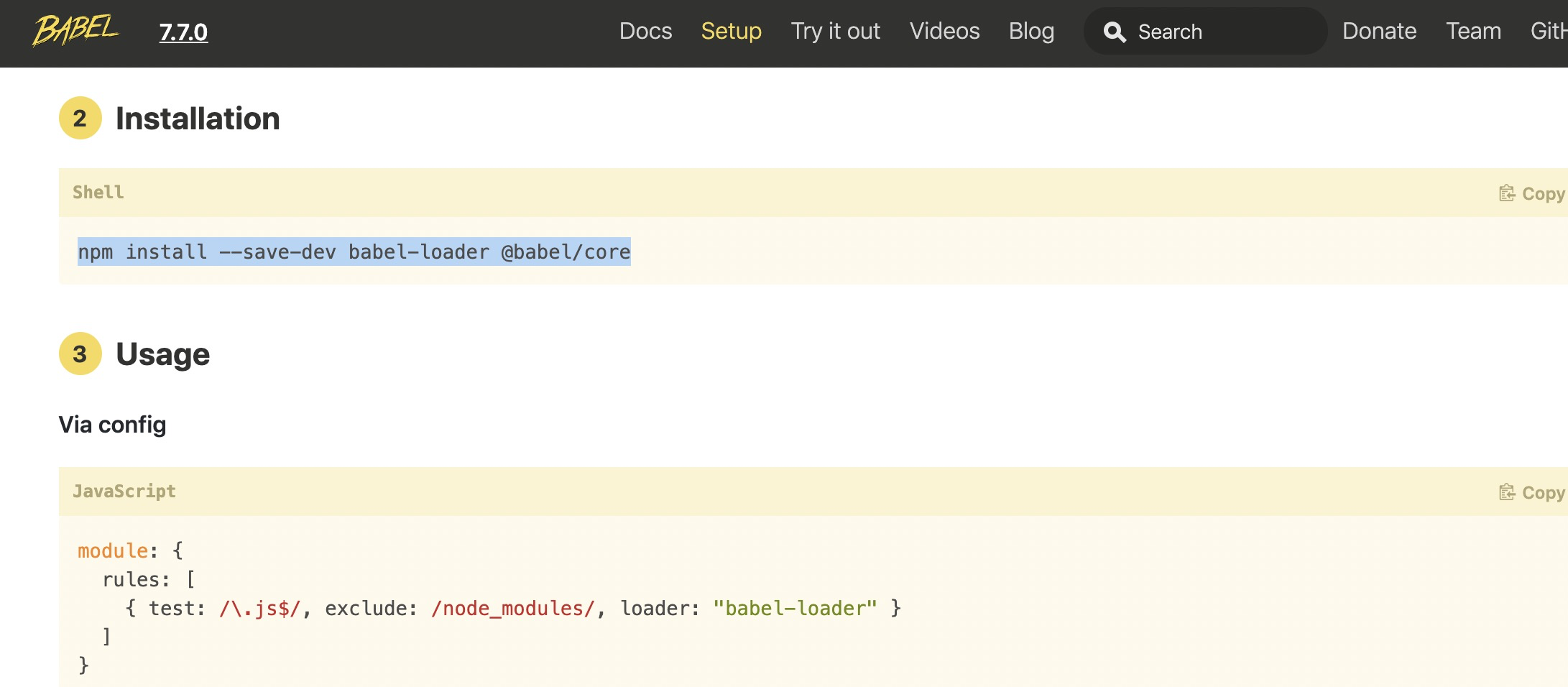
babel官网选择Setup ->webpack 只使用选择后的推荐方法{“presets”: [“@babel/preset-env”]}设置后就可以实现es6打包下面属于再优化例如useBuiltIns是指没有用到的语法不用打包进去
npm install —save-dev babel-loader @babel/core
npm install @babel/preset-env —save-dev

俩种方式
transform-runtime的好处是解决polyfill全局变量污染问题
presets方式
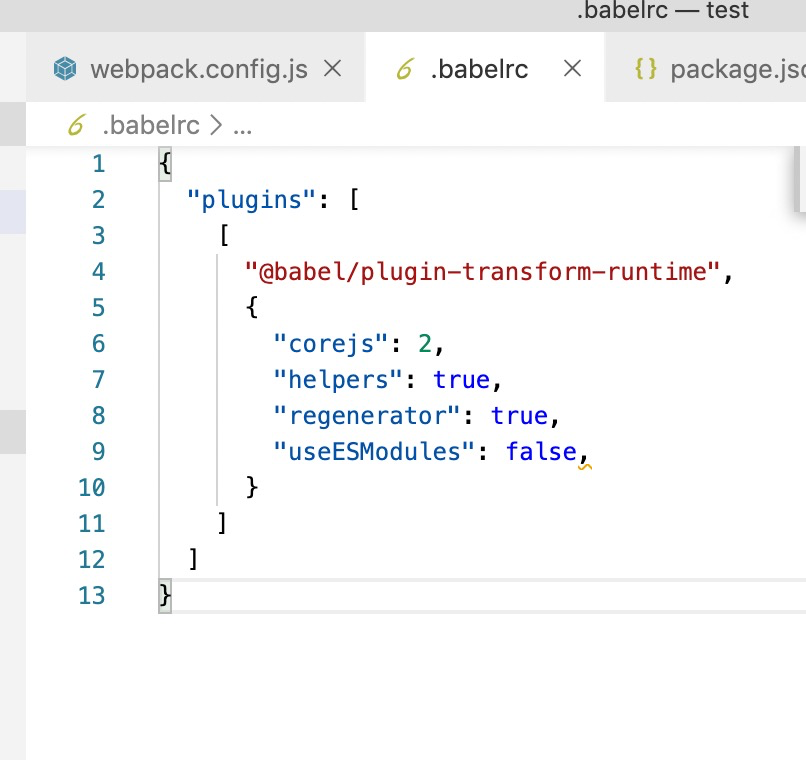
transform-runtime方式
runtime url
需要依赖
npm install —save-dev @babel/plugin-transform-runtime
npm install —save @babel/runtime
npm install —save @babel/runtime-corejs2
使用.babelrc
使用.babelrc文件