定义 : 模块打包工具,就是打包js的其他的需要借助包;只支持import require的简单语法,其他的高阶js也不识别
CommonJS 例如 require moudule.exports = {}
CMD
AMD
一、运行操作
1、环境安装 node npm
npm install webpack -g
npm install webpack-cli -g (4.x新增脚手架)
或npm install webpack webpack-cli -g
不建议全局安装 如果俩个项目 有webpack3的导致运行不了(可以使用npx webpack和script执行内部webpack解决)
卸载npm uninstall webpack webpack-cli -g
2、生成package.json npm init
3、项目安装
npm install webpack webpack-cli -D
指定版本
npm info webpack查看版本存在
npm i webpack@4.16.5 webpack-cli -D
但是webpack -v 会报错 因为是找的全局的
可以通过npx webpack -v 执行
4、 打包运行和方式
webpack4 零配置只是说了不用你定义entry和output,其实很多需要配置的
1)之前:webpack src/index.js b.js 报错(4.x 因为cli脚手架默认入口出口文件,当然你直接新建b.js
不会报错但是不会打包到b.js中,亲测也会自动出现dist文件夹,除非添加配置文件webpack.config.js)
2)现在
npx webpack src/index.js 也可以(局部安装webpack时使用)
也可直接npx webpack 或webpack 不过会有添加环境警告,不加运行一般都走的全局webpack
默认entry src/index.js
默认output dist/main.js
webpack —mode production 生产环境(默认)
webpack —mode development开发环境 未压缩
3)在package.json script : ‘webpack’ 也是走的内部webpack
二、使用webpack.config.js文件
const path = require(‘path’); //node模块
module.exports = {
entry: ‘./src/index.js’, //入口文件
output: { //出口文件
filename: ‘bundle.js’, //输出文件名
path: path.resolve(__dirname, ‘dist3’) //输出文件目录
}
}
几种执行方式
1)执行
webpack 就可以
webpack —mode production 生产环境(默认)
webpack —mode development开发环境
2)使用其他配置文件执行打包
webpack —config webpack.test.js
3)script脚本
start: ‘webpack’ 最常用 脚手架也是如此
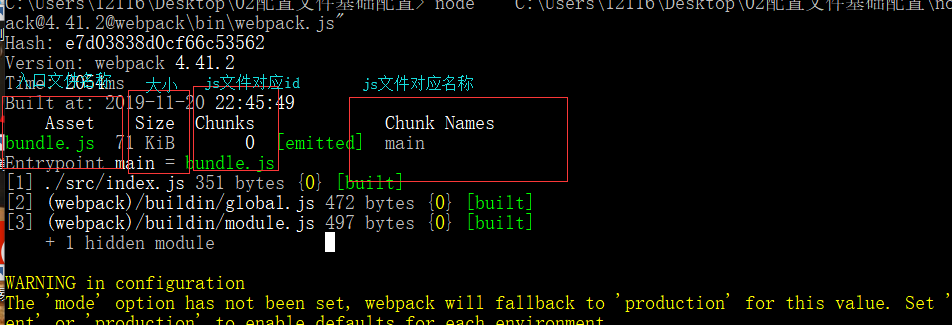
三、信息解析 多文件配置

entry: ‘./src/index.js’
其实是 entry: {
main: ‘./src/index.js’
} 的简写
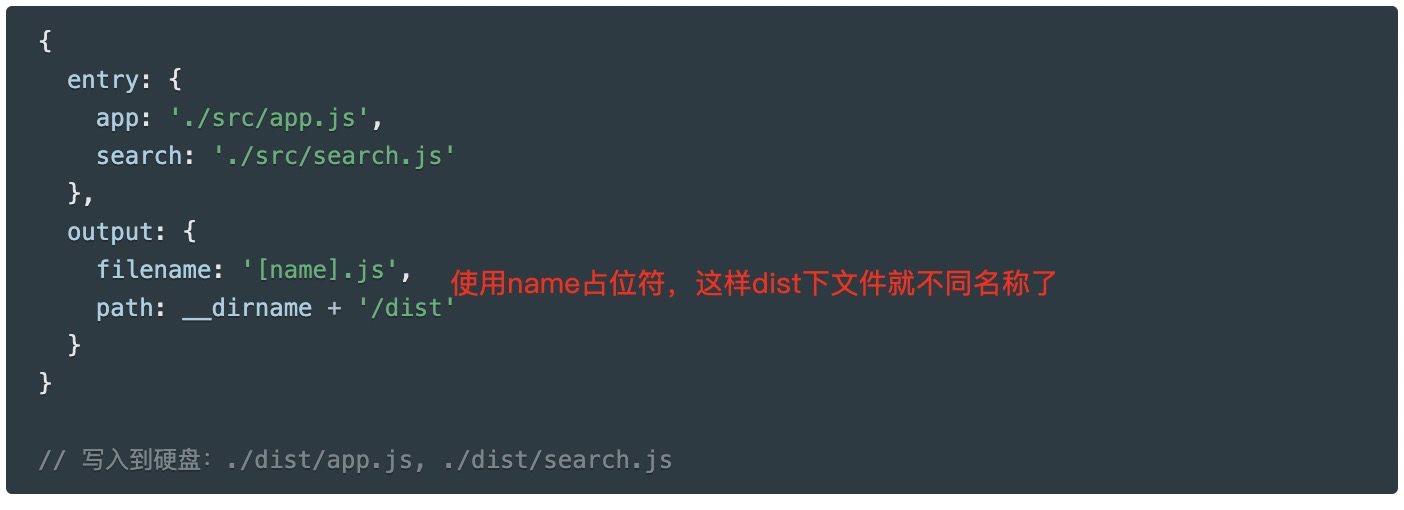
这是写一个入口起点的情况,也可写多个入口起点
entry: {home: "./home.js",about: "./about.js",contact: "./contact.js"}
如果传入一个字符串或字符串数组,chunk 会被命名为 main。如果传入一个对象,则每个键(key)会是 chunk 的名称,该值描述了 chunk 的入口起点。
webpack.config.js 中mode选项是配置环境 也就是production和development俩个选项
其实也就是压缩为一行还是不压缩的区别
多文件配置
四、其他
npx
官方解释,执行 npx webpack,会将我们的脚本作为入口起点,然后 输出 为 main.js。Node 8.2+ 版本提供的 npx 命令,
可以运行在初始安装的 webpack 包(package)的 webpack 二进制文件(./node_modules/.bin/webpack):,可以认为使用内部webpack包
webpack优化
node、webpack4保持最新,webpack4可以比2快到90%以上;
npm
package.json 文件
main 出口文件
“private”: true true代表私有
version 版本
license : MIT 开源
keywords 包的关键词信息搜索使用
dependencies 生产环境包
devDependencies 开发环境包
其实npm init 后定义下入口src/index 直接webpack就可以打包了。
参考webpack中文网指南开始
可以全面了解api 下模块下模块方法