webpack-dev-server本身就是一个小型的node.js Express服务器,具体可以学习下 express框架,我当时也是看了看开头就没再看
hot
webpac-dev-server支持Hot Module Replacement模块热替换,在文件代码变动的时候无需整个刷新页面,只把变化的部分替换掉。
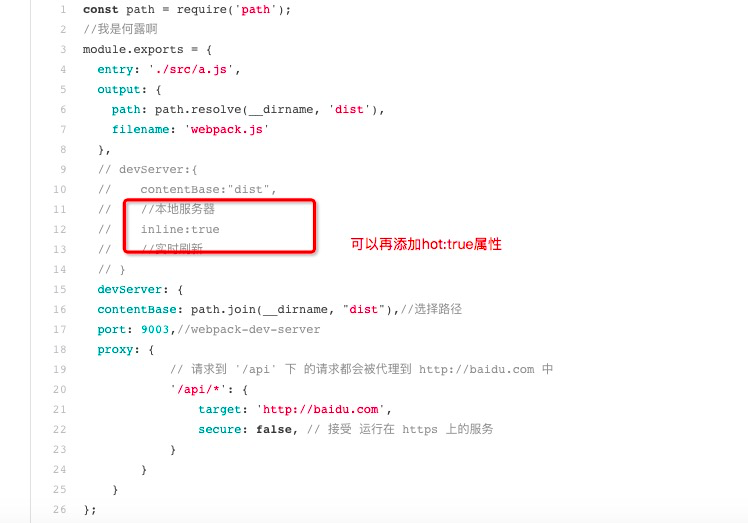
inline
inline是热加载,即是代码改变重新加载页面
| webpack-dev-server | 本身不会刷新浏览器 |
|---|---|
| webpack-dev-server —inline | 刷新浏览器 |
| webpack-dev-server —hot | 重新加载改变的代码部分,不会刷新页面 |
| webpack-dev-server —inline —hot | 重新加载改变部分也会刷新页面 |
添加方式
(1)直接在webpack简单架构后可以在命令行中执行
webpack-dev-server —hot —inline
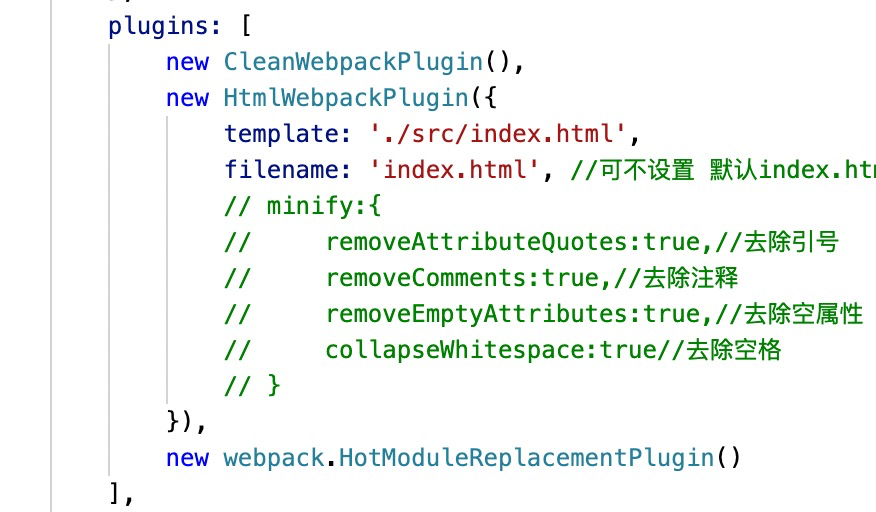
hot还需要在webpack.config.js添加插件配置
(2)在package.json script脚本下添加
(3)在webpack.config.js中添加