插件和loader的含义很像,都是扩展webpack的功能,只不过loader一般只作用css,plugin的功能更丰富。
安装使用
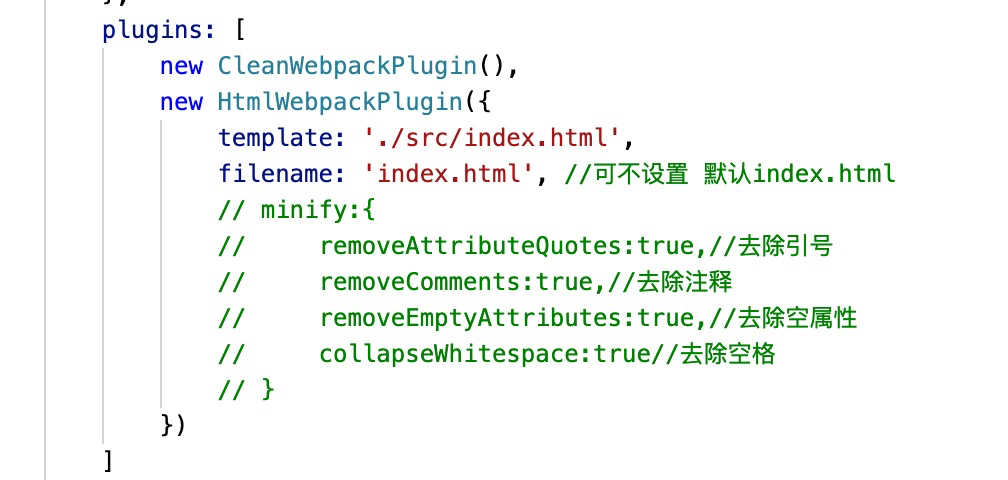
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: ‘./src/index.html’,
filename: ‘index.html’, //可不设置 默认index.html
// minify:{
// removeAttributeQuotes:true,//去除引号
// removeComments:true,//去除注释
// removeEmptyAttributes:true,//去除空属性
// collapseWhitespace:true//去除空格
// }
})
html-webpack-plugin 作用是生成一个html文件,并引入打包后的js
clean-webpack-plugin 重新打包前把原有的打包文件先删除掉,他是第三方插件;
demotest.zip