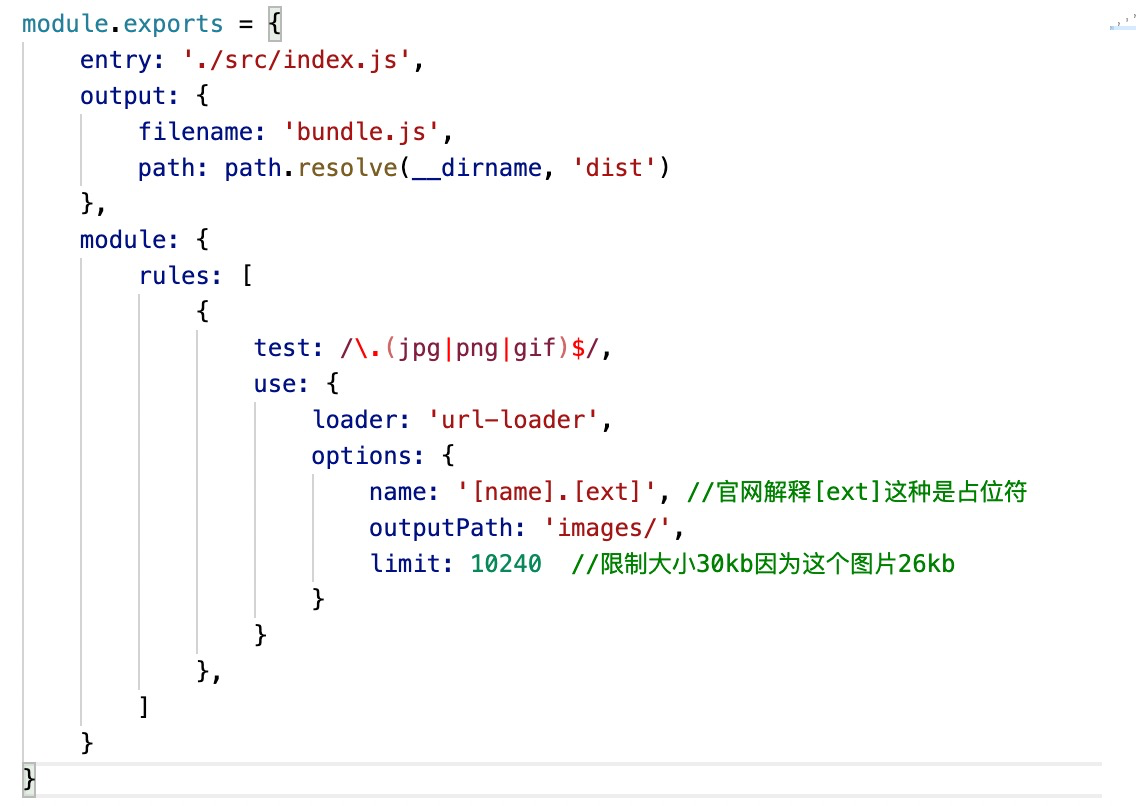
图片文件打包file-loader和url-loader
file-loader官网地址 url-loader官网地址
区别和关系
url-loader内置了file-loader且不依赖file-loader,包含了file-loader的所有功能,url-loader 功能类似于 file-loader,但是在文件大小(单位 byte字节)低于指定的限制时,可以返回一个 DataURL。
但是最近亲测当大于limit值不装file-loader会报没装file-loader的错误;
总结就是大致是多了一个limit
执行

小于10240 10kb时就会以base32打包到js中去
name和outputPath这种配置属性可不加,有默认属性;
test.zip
样式打包
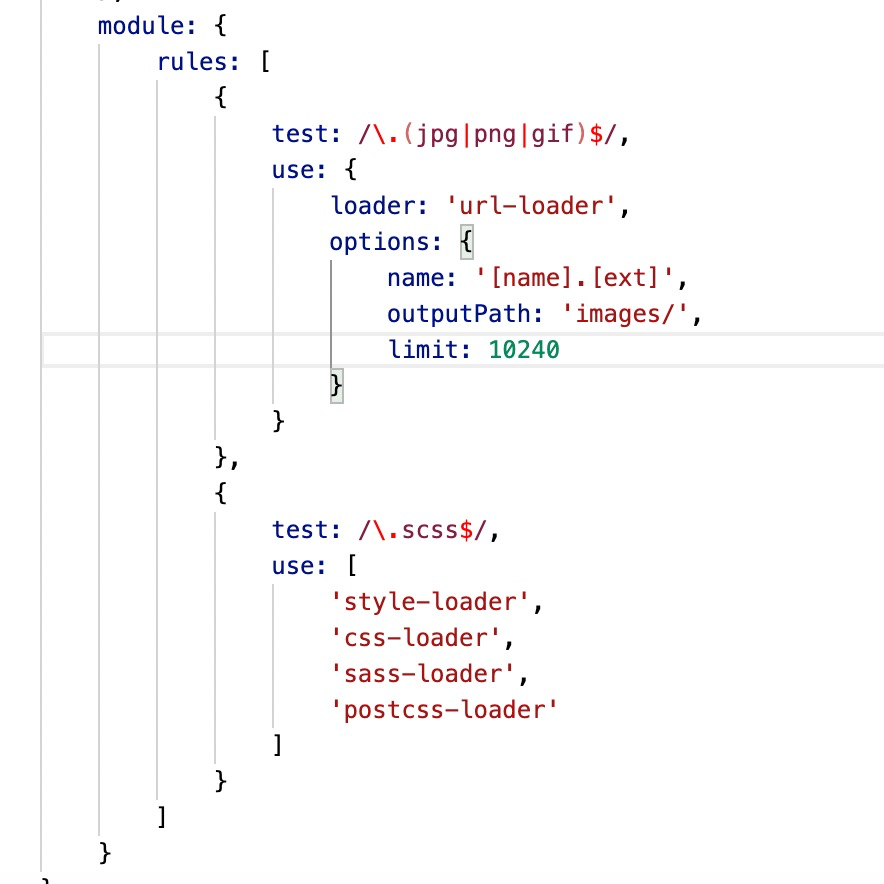
webpack只识别js,打包css需要借助loader;use的参数可以对象、可以是数组、也可以是数组里嵌套对象
css文件
css-loader是把各个css处理好然后整理到一个css文件中,style-loader是把处理好的css挂载到index.html上的style标签的src地方,所以处理css需要俩个这loader
执行顺序 从下往上 从右到左,样式处理时最后执行的一定是style-loader
css-loader配置项 官方文档

modules设置为true对应引入方式也要改变
import ‘./index.scss’; -> import style from ‘./index.scss’;
class=style.name name:类名对应样式
importLoaders: 意思是用css-loader之前需要用几个loader,用于scss文件里引入@import test.scss
scss文件以及postcss-loader
链接
scss文件需要node-sass和sass-loader,
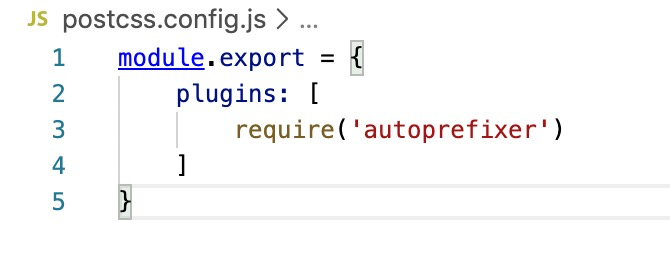
postcss-loader处理css类似transform添加webkit这种兼容前缀,
需要配置文件postcss.config.js 链接
less-loader
和上面差不多参考文档链接
demotest.zip

