模块热替换(Hot Module Replacement 或 HMR)是 webpack 提供的最有用的功能之一。它允许在运行时更新各种模块,而无需进行完全刷新;
启用
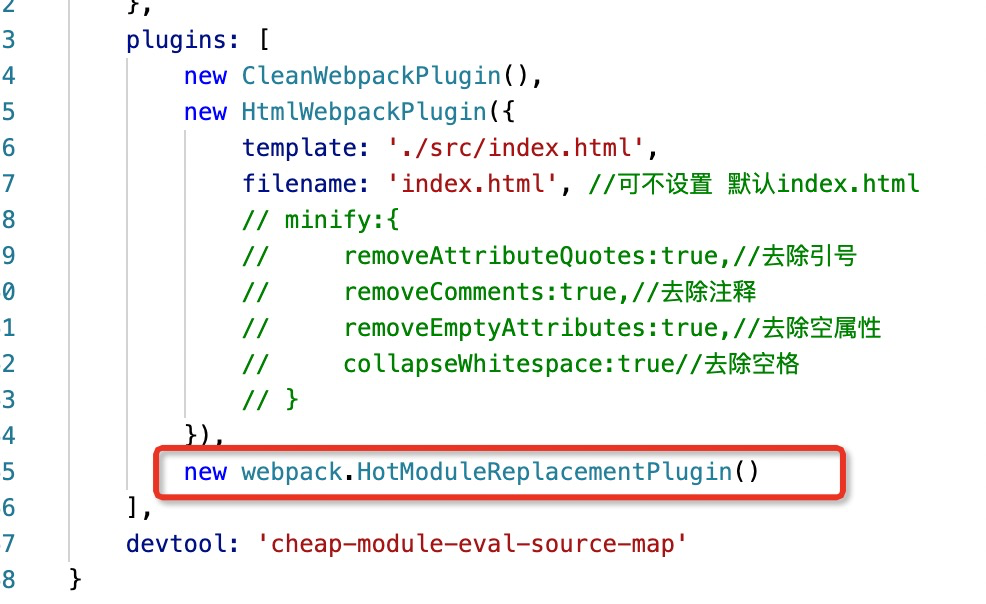
只需要在devServer 设置hot:true和添加new webpack.HotModuleReplacementPlugin()插件就可以

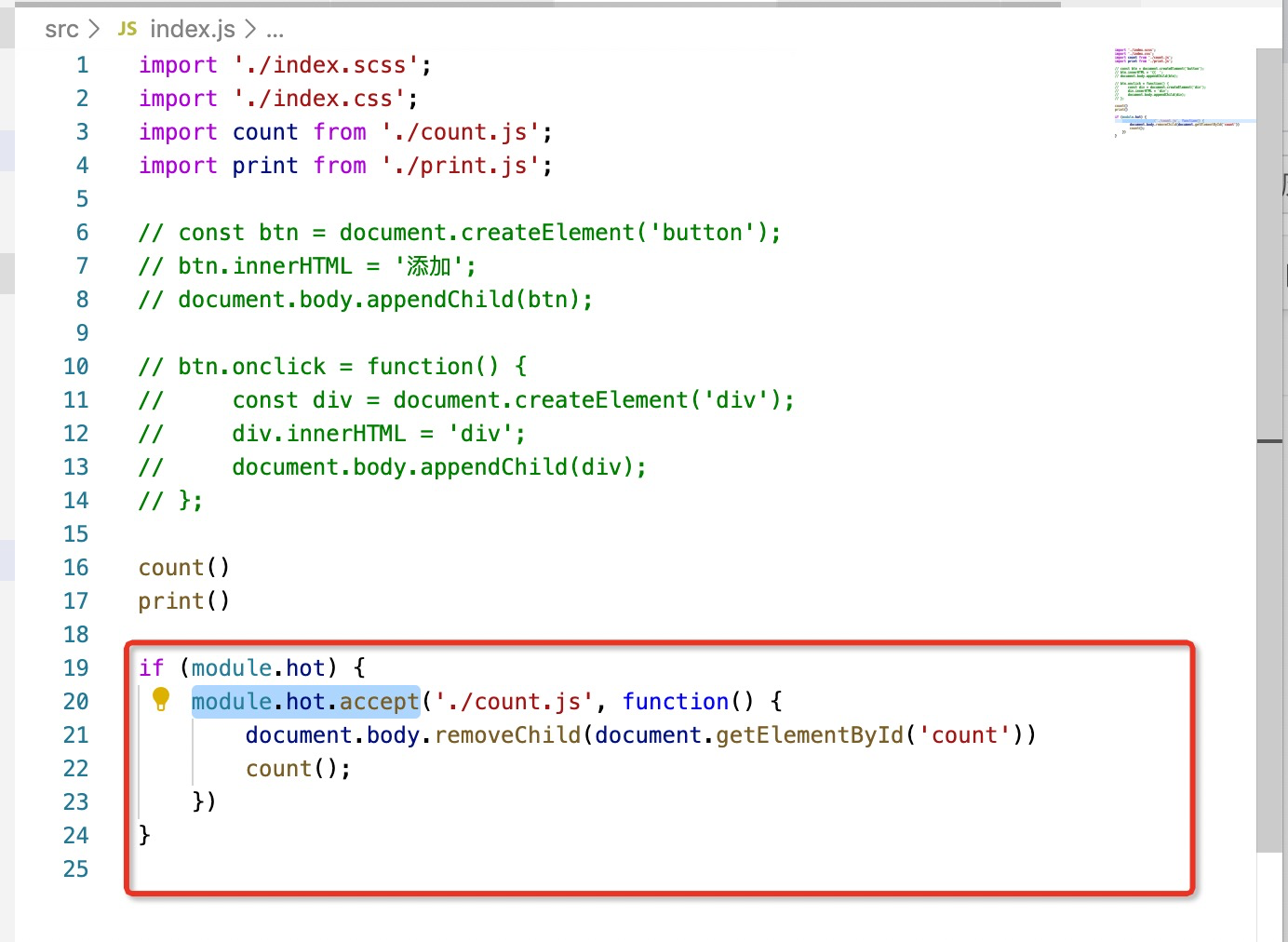
是否需要module.hot.accept判断
在上面例子中发现css变化不用添加判读就可以实现hmr的效果,而js代码需要添加判断才可以
原因本质上使用hmr都要写判断代码,
css-loader vue-loader(vue) babel-preset(react)都内置了hmr的判断代码,所以不用写

