一般引入文件使用require就行例如
const func = require(‘./di’ + filename);
但是文件过多了就得思考 怎么一次性引入
require.context
其中第一个参数表示相对的文件目录,第二个参数表示是否包括子目录中的文件,第三个参数表示引入的文件匹配的正则表达式。
webpack在引入文件时会自动创建一个 context,用来引入多个文件
例如
const context = require.context(‘./dir’, true, /.js$/);
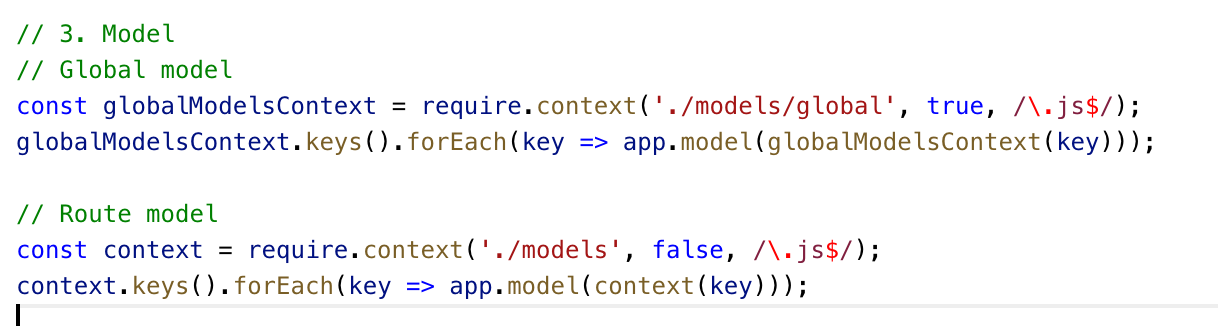
dva中
或基本router中
const context = require.context(‘./‘, false, /.js$/);
const routeList = [];
context.keys().forEach(key => {
if (key !== ‘./index.js’) {
let path = key.replace(‘.js’, ‘’).replace(‘./‘, ‘/‘);
routeList.push({
component: context(key),
path
});
}
});

