开启方式
配置文件中mode: ‘production’ 或 script下webpack —mode=production
创建了一个全局变量process.env.NODE_ENV,可以通过if (“development” === process.env.NODE_ENV)做一些事情
好处:
自动启用了开发环境和生产环境需要的配置
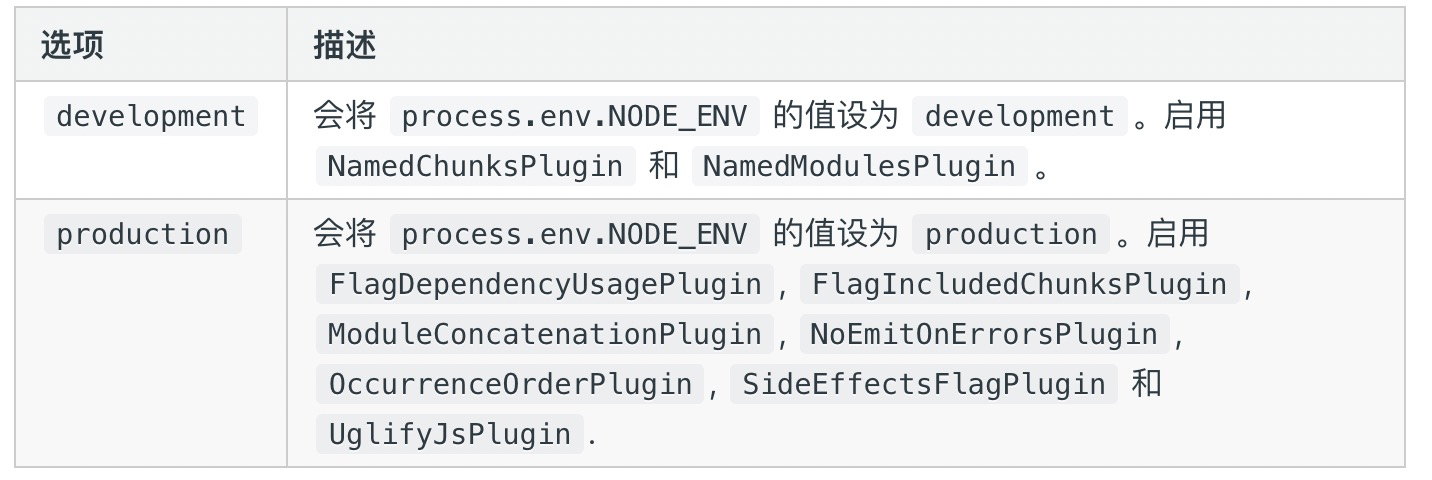
development:
NamedModulesPlugin:给每个模块添加名字
NamedChunksPlugin:给每个chunks命名,原本的chunks也是数组,没有姓名
production:
UglifyJsPlugin: 压缩文件
ModuleConcatenationPlugin:启用作用域提升,作用是让代码文件更小、运行的更快
NoEmitOnErrorsPlugin:用于防止程序报错,就算有错误也继续编译
OccurrenceOrderPlugin:通过模块调用次数给模块分配ids,常用的ids就会分配更短的id,使ids可预测,减小文件大小,推荐使用
SideEffectsFlagPlugin:如果需要生效的话,需要两个条件,一个是导入的模块已经标记了sideEffect,即package.json中的sideEffects这个属性为false,第二个就是当前模块引用了次无副作用的模块,而且没有使用。那么在打包的时候,就不会将这个模块打包到文件中。