了解钩子函数
- 钩子函数(Hook)在Vue中是一种事件劫持机制。
- 它会比定义的事件更早进行执行出来,而且还可以自定义去配置。
| 钩子 | 描述 |
|---|---|
| beforeCreate | 实例创建前状态,el和data均为undefined |
| created | 实例创建完成,el为undefined,data有数据 |
| beforeMount | 挂载前状态,el为undefined,data有数据 |
| mounted | 挂载完成,el和data均有对应数据 |
| beforeUpdate | 数据更新前,data里面属性值改变(更新后的数据) |
| updated | 数据更新后,data里面属性值改变(更新后的数据) |
| beforeDestroy | 销毁前 |
| destroyed | 销毁完成 |
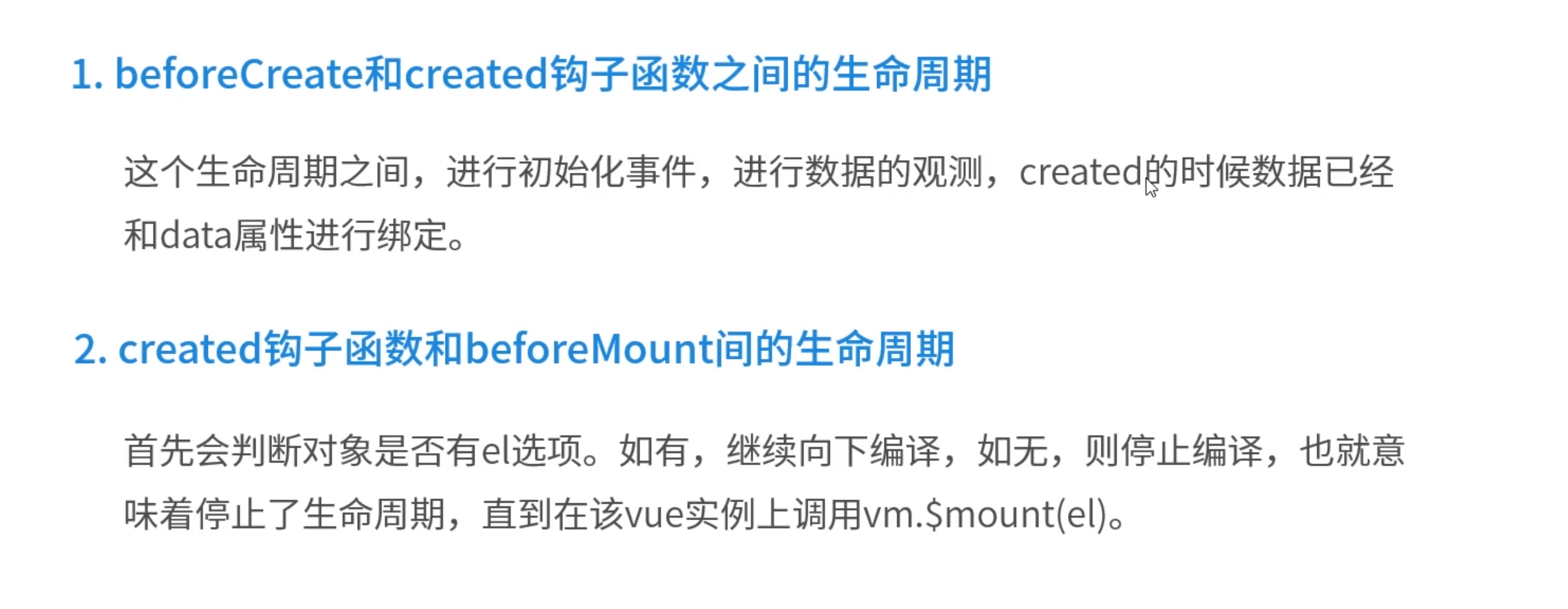
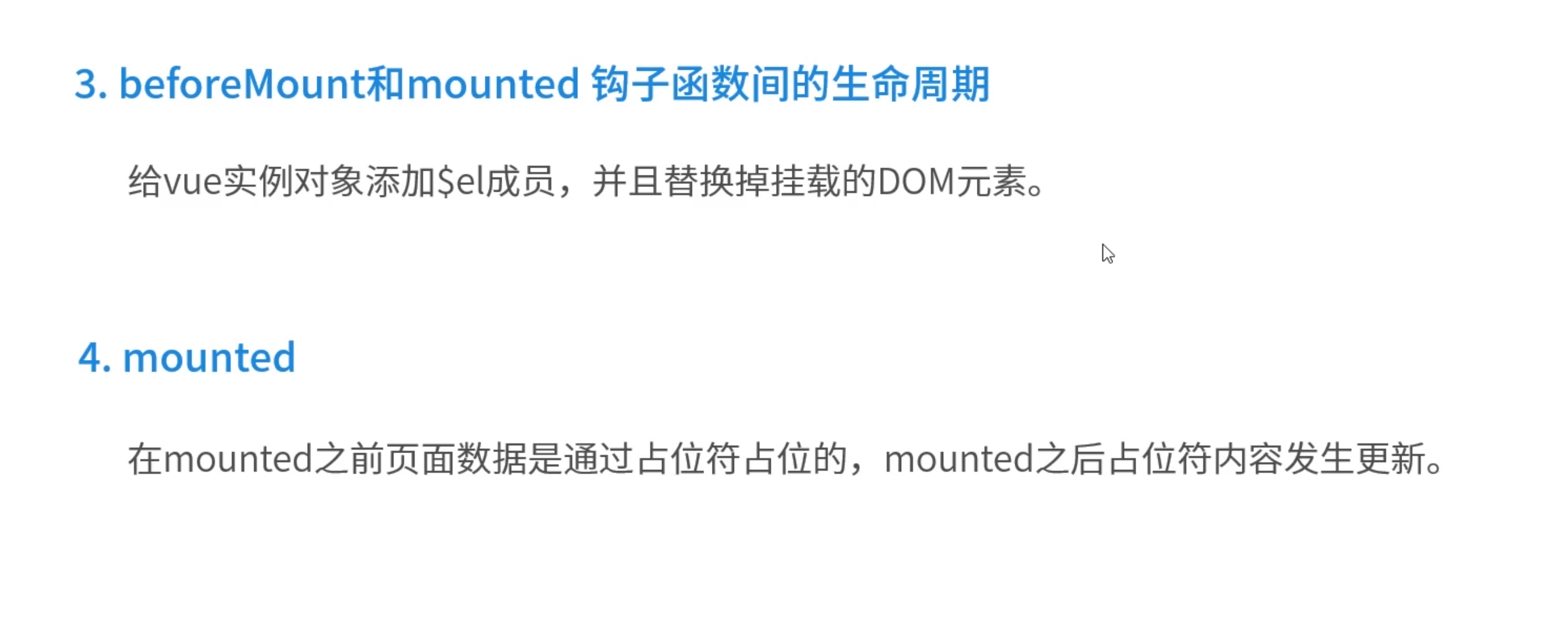
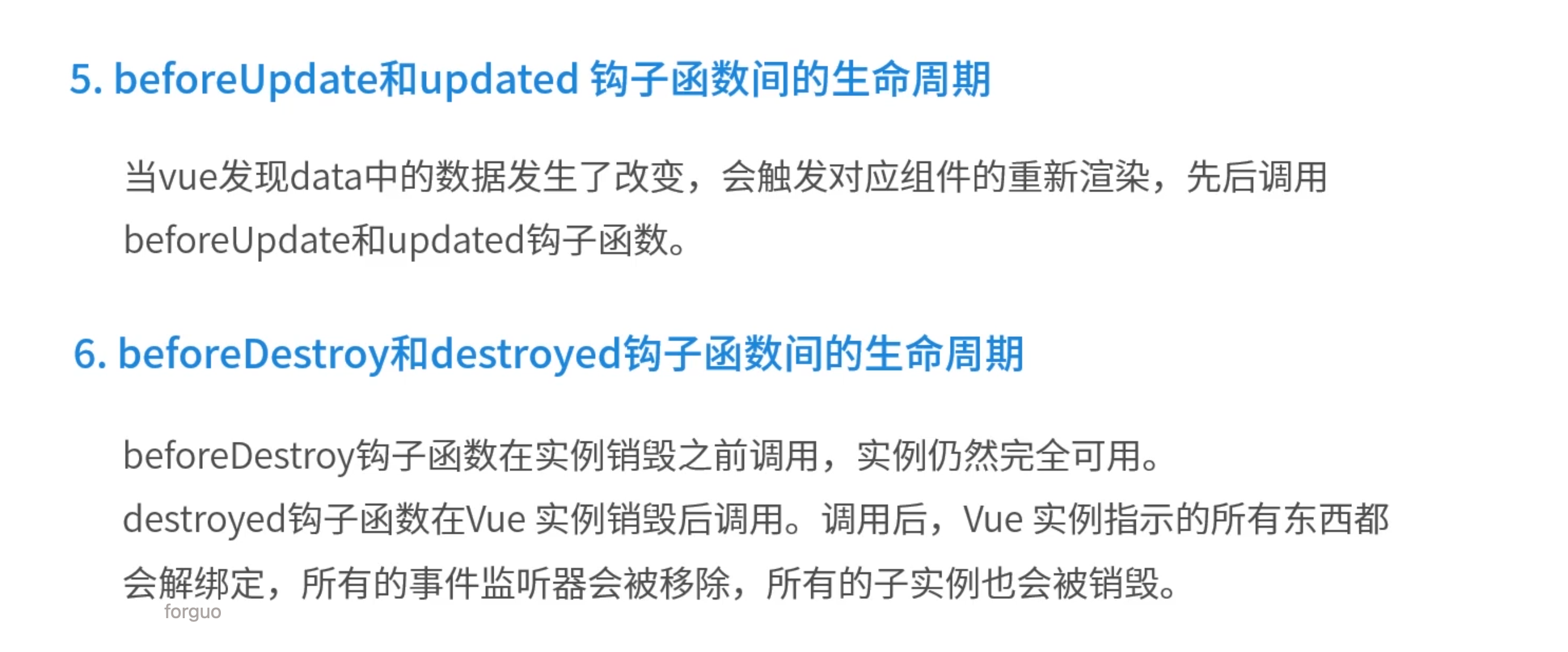
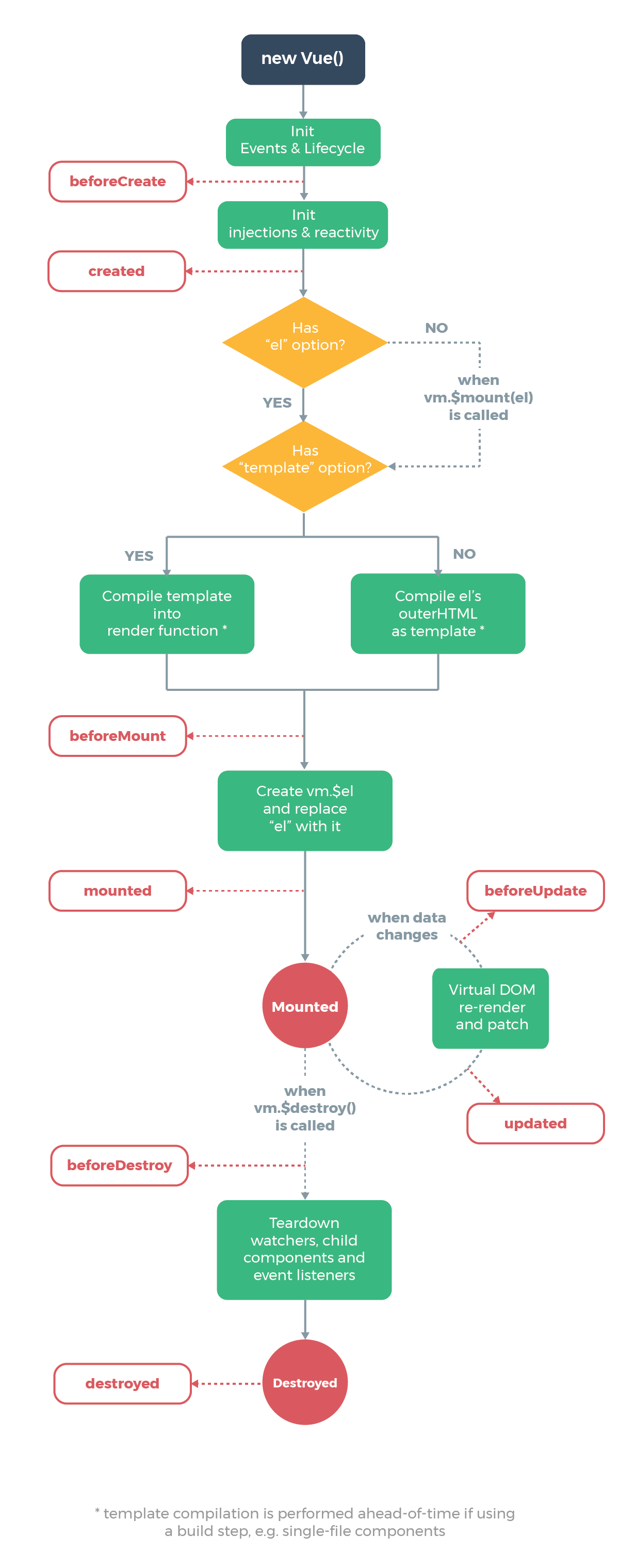
理解生命周期

图片来自vue官网