源码学习的好处
大幅度提升编码水平
- 了解架构设计
- 设计模式
- 命名风格
- 数据结构及算法
提升问题解决能力
知其然知其所以然
提升思维逻辑能力
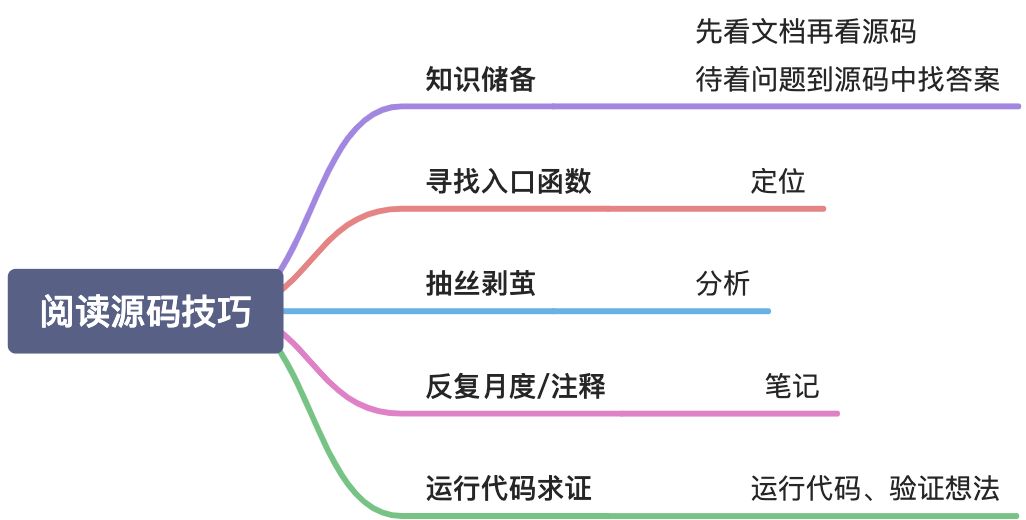
源码阅读技巧
案例实操
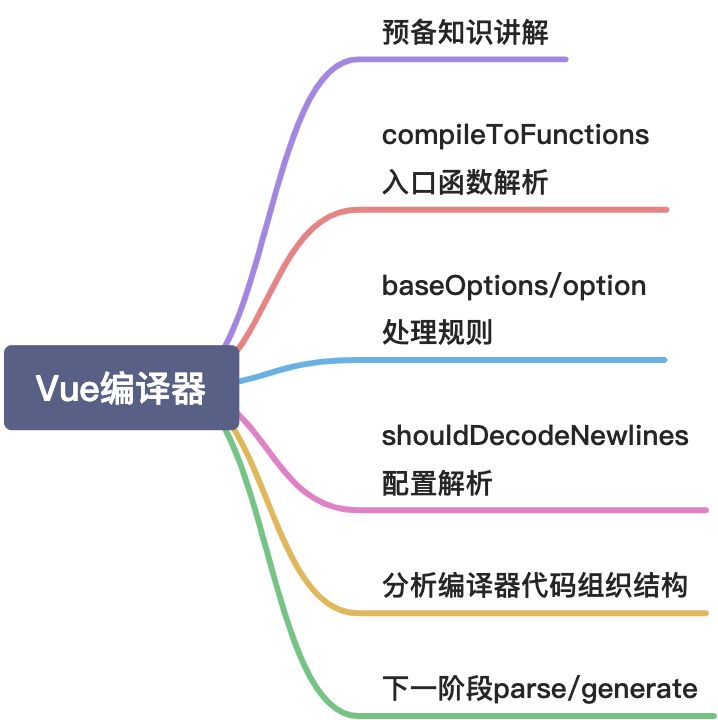
Vue编译器

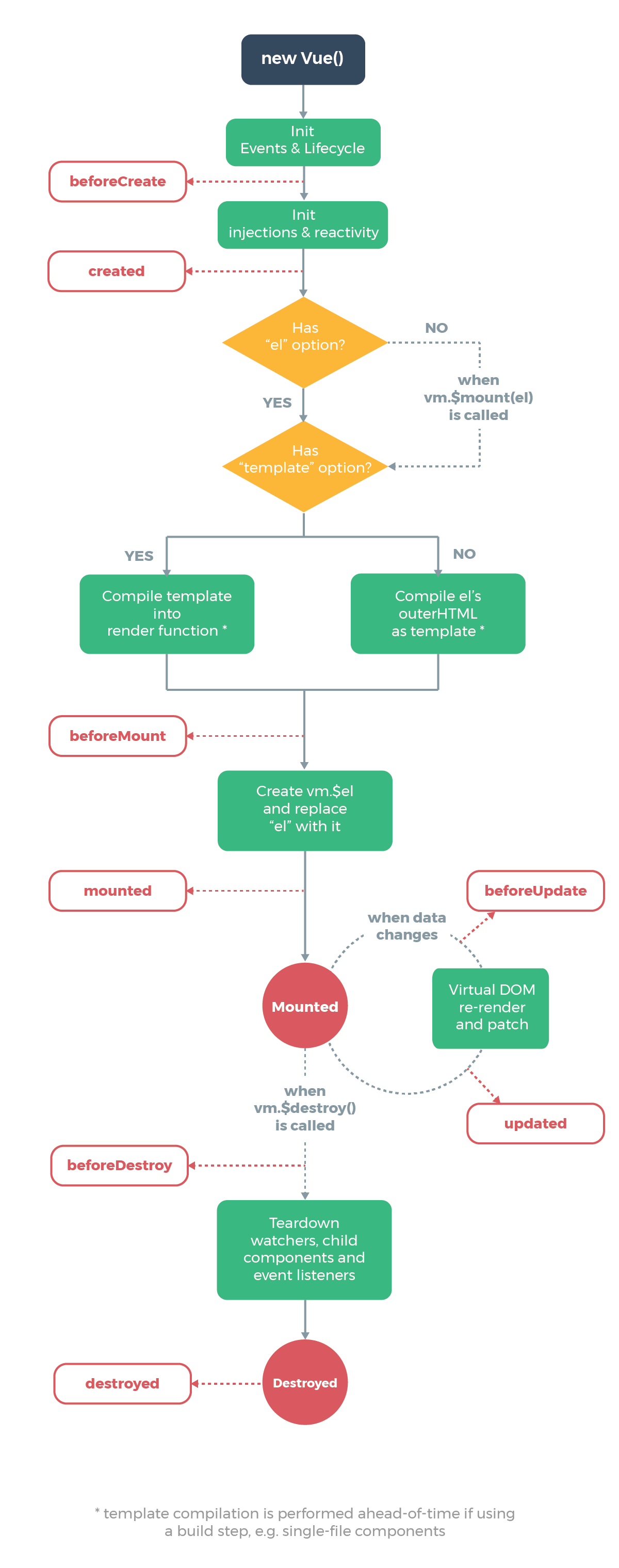
Vue生命周期
- 生命周期图示

- 生命周期钩子
var LIFECYCLE_HOOKS = ['beforeCreate','created','beforeMount','mounted','beforeUpdate','updated','beforeDestroy','destroyed','activated','deactivated','errorCaptured','serverPrefetch'];
$mount 函数解析
_this_.$options 自定义配置,以用户为优先,以用户配置为覆盖
// install platform patch functionVue.prototype.__patch__ = inBrowser ? patch : noop;// public mount methodVue.prototype.$mount = function (el,hydrating) {/*** @desc $mount 初始化* 先去检测是否在浏览器环境,* 如果在浏览器环境返回el元素* 运行时,直接使用就可以*/el = el && inBrowser ? query(el) : undefined;// 挂载组件的入口函数return mountComponent(this, el, hydrating)};
// 先将 mount 缓存起来var mount = Vue.prototype.$mount;
// 完整时构建Vue.prototype.$mount = function (el,hydrating) {el = el && query(el);/* istanbul ignore if */if (el === document.body || el === document.documentElement) {warn("Do not mount Vue to <html> or <body> - mount to normal elements instead.");return this}/*** @desc 用于当前 Vue 实例的初始化选项。需要在选项中包含自定义 property 时会有用处* @type {{}}*/var options = this.$options;// resolve template/el and convert to render functionif (!options.render) {var template = options.template;if (template) {if (typeof template === 'string') {if (template.charAt(0) === '#') {template = idToTemplate(template);/* istanbul ignore if */if (!template) {warn(("Template element not found or is empty: " + (options.template)),this);}}} else if (template.nodeType) {template = template.innerHTML;} else {{warn('invalid template option:' + template, this);}return this}} else if (el) {template = getOuterHTML(el);}if (template) {/* istanbul ignore if */if (config.performance && mark) {mark('compile');}/*** @desc 检测最终编译的模板是谁 ? 字符串模板, "<div id='app'></div>"* @type {*|{}}*/var ref = compileToFunctions(template, {outputSourceRange: "development" !== 'production',shouldDecodeNewlines: shouldDecodeNewlines,shouldDecodeNewlinesForHref: shouldDecodeNewlinesForHref,delimiters: options.delimiters,comments: options.comments}, this);var render = ref.render;var staticRenderFns = ref.staticRenderFns;options.render = render;options.staticRenderFns = staticRenderFns;/* istanbul ignore if */if (config.performance && mark) {mark('compile end');measure(("vue " + (this._name) + " compile"), 'compile', 'compile end');}}}return mount.call(this, el, hydrating)};