介绍
官网 Sass又名SCSS,是CSS预处理器之一
- CSS 预处理器
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数(如右侧代码编辑器中就使用了变量$color)等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。
- 什么是Sass
Sass 是最早的 CSS 预处理语言,有比 LESS 更为强大的功能,不过其一开始的缩进式语法(Sass 老版本语法,后面课程会详细介绍 )并不能被大众接受,不过由于其强大的功能和 Ruby on Rails 的大力推动,还是有很多开发者选择了 Sass。
Sass 是采用 Ruby 语言编写的一款 CSS 预处理语言,它诞生于2007年,是最大的成熟的 CSS 预处理语言。最初它是为了配合 HAML(一种缩进式 HTML 预编译器)而设计的,因此有着和 HTML 一样的缩进式风格。
Sass和Scss
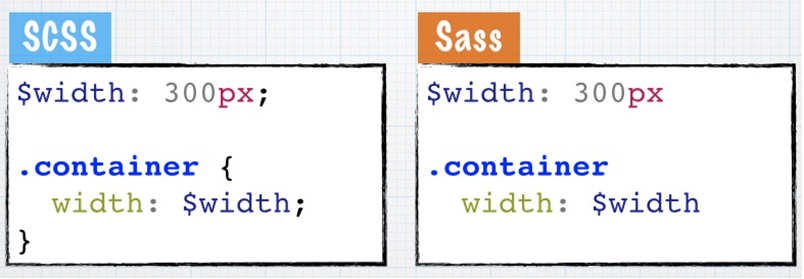
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
- 1、文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
- 2、语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
安装使用
ruby 版本
ruby -v
如果输出 ruby 2.6.3p62 (2019-04-16 revision 67580) [universal.x86_64-darwin20] 说明已经安装成功
ruby 安装
brew install ruby
sass 安装
sudo gem install sass
sass 版本
sass -v