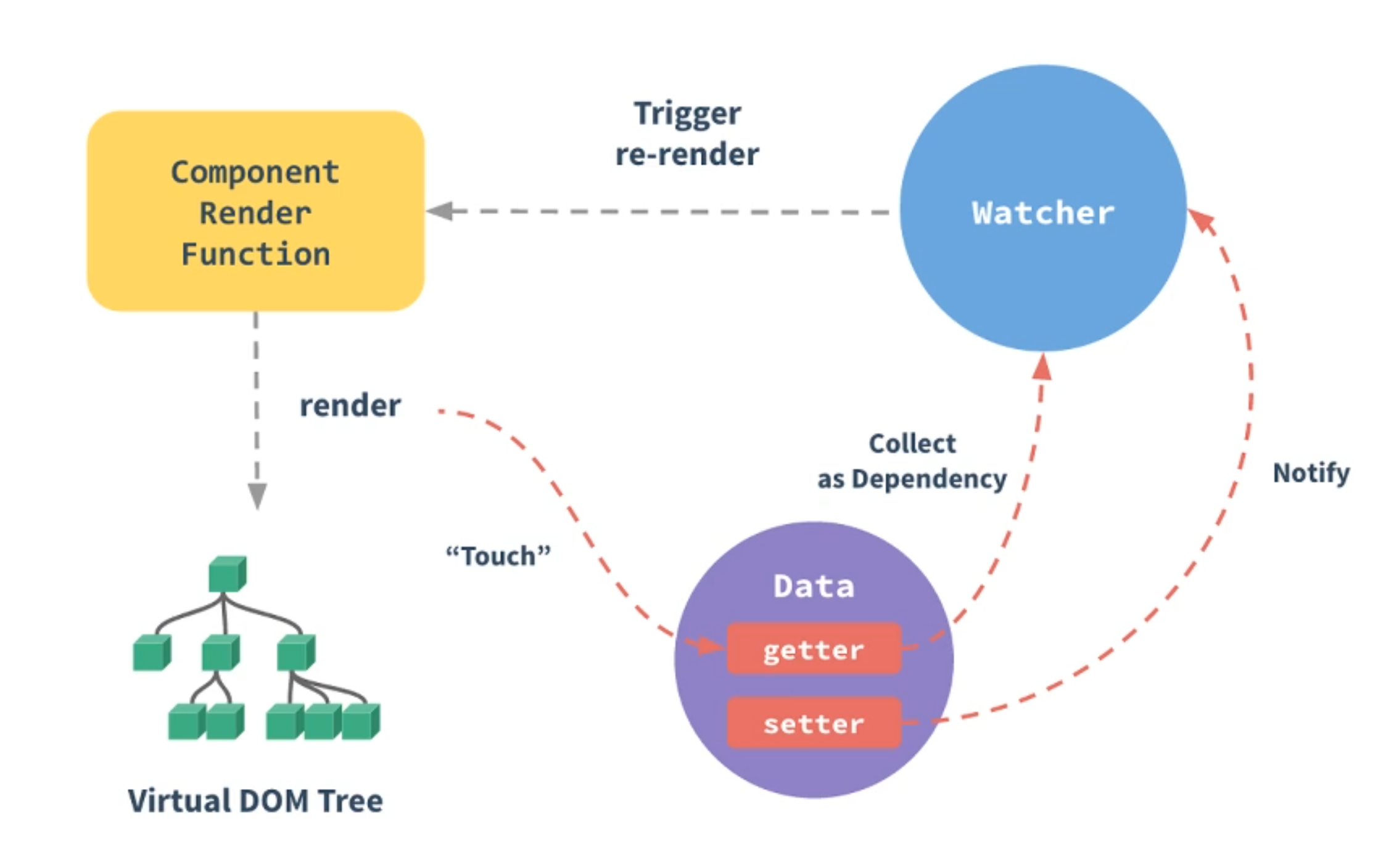
如何追踪变化
数据观测�
依赖收集
触发更新
性能优化
属性的优先级 props > data > methods
变量命名合法性检测,避免与vm内置属性和变量冲突。
/*** @description* 变量命名合法性检测* 判断第一位是否等于$或者_,也就是是否以$或者_开头* 避免与vm内置属性和变量冲突* @param str* @return {boolean}*/function isReserved (str) {var code = (str + '').charCodeAt(0);// 对应16进制// 0x24 === 36 == '$'// 0x5f === 95 == '_'return code === 0x24 || code === 0x5f;}