组件
Vue.js最强大的功能之一。
扩展HTML元素,封装可重用代码;
在较高层面上市自定义的元素,Vue.js的编译器为它添加特殊功能;
在有些情况下也可以是原生HTML元素的形式,以is特性扩展。
创建组件
组件注册
全局注册
Vue.extend创建全局组件
<div id='app'><!--该全局组件的调用--><my-com /></div>// 创建组件var myCom = Vue.extend({template: '<div>全局组件</div>'});// 注册全局组件Vue.component('my-com', myCom);// 定义Vue实例var app1 = new Vue({el: '#app'})
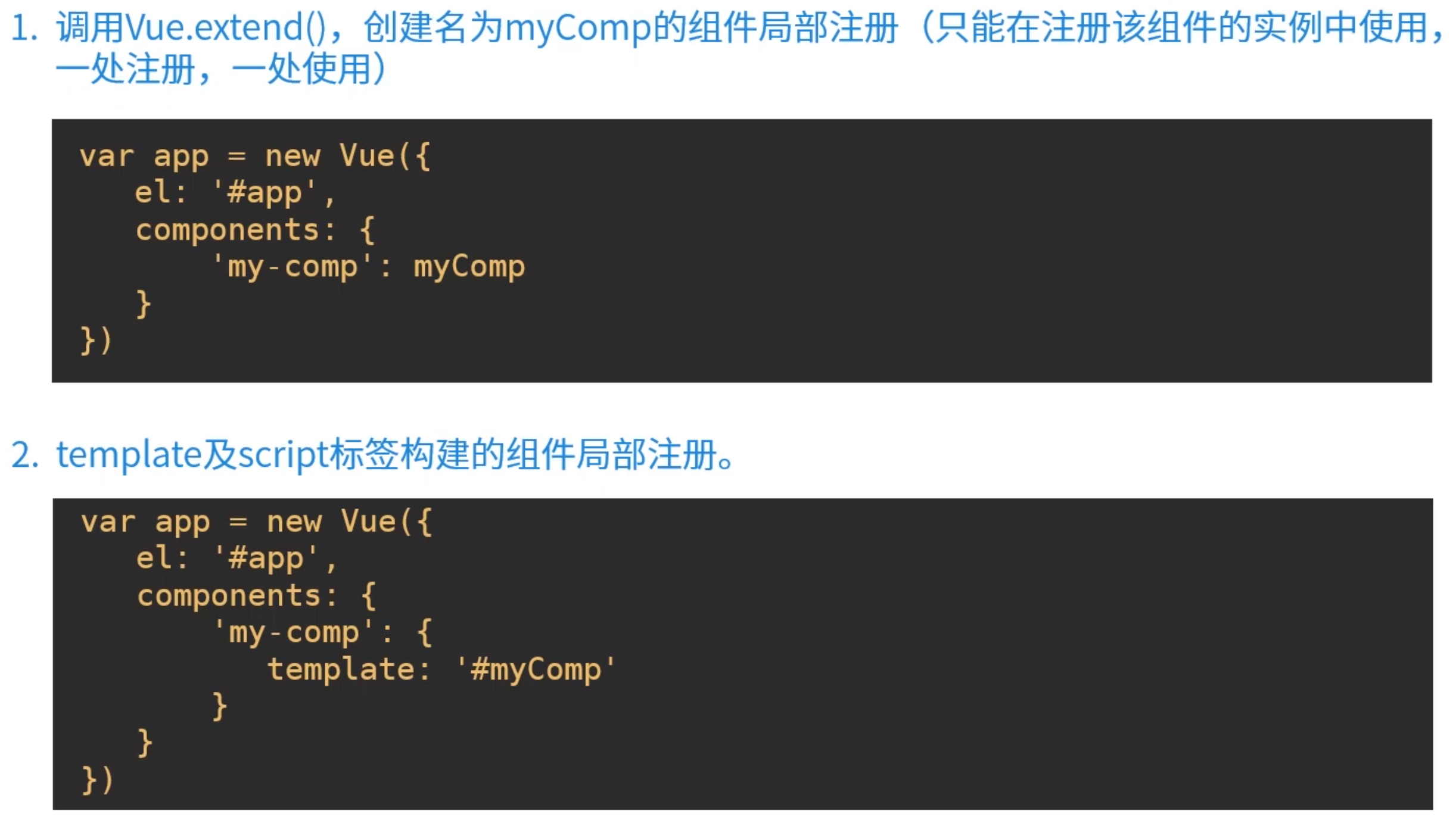
局部注册

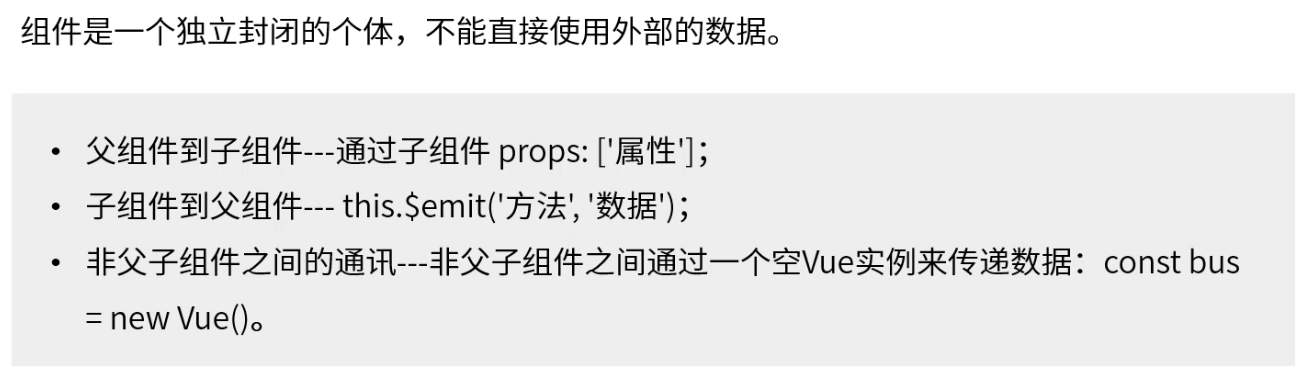
组件通讯