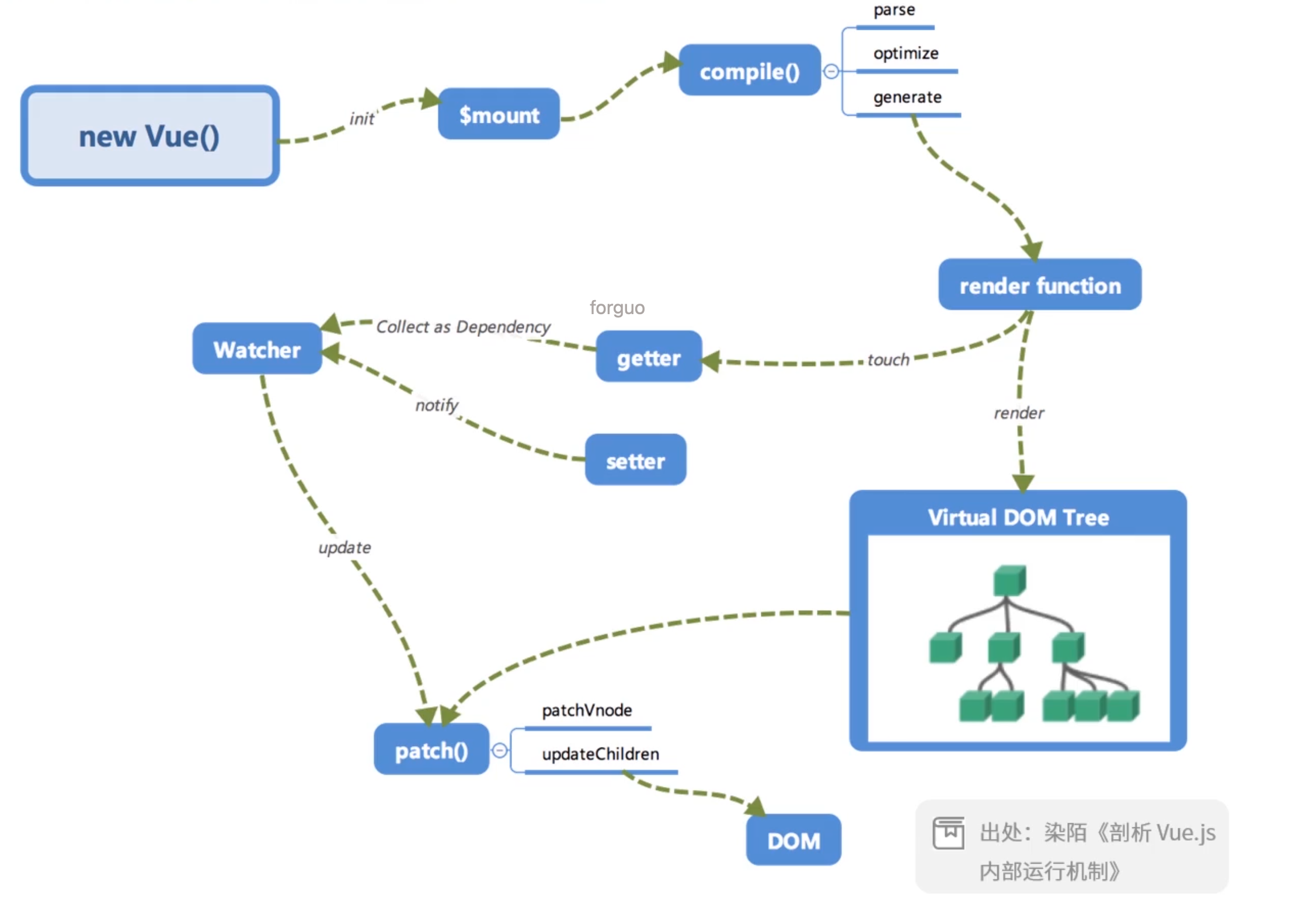
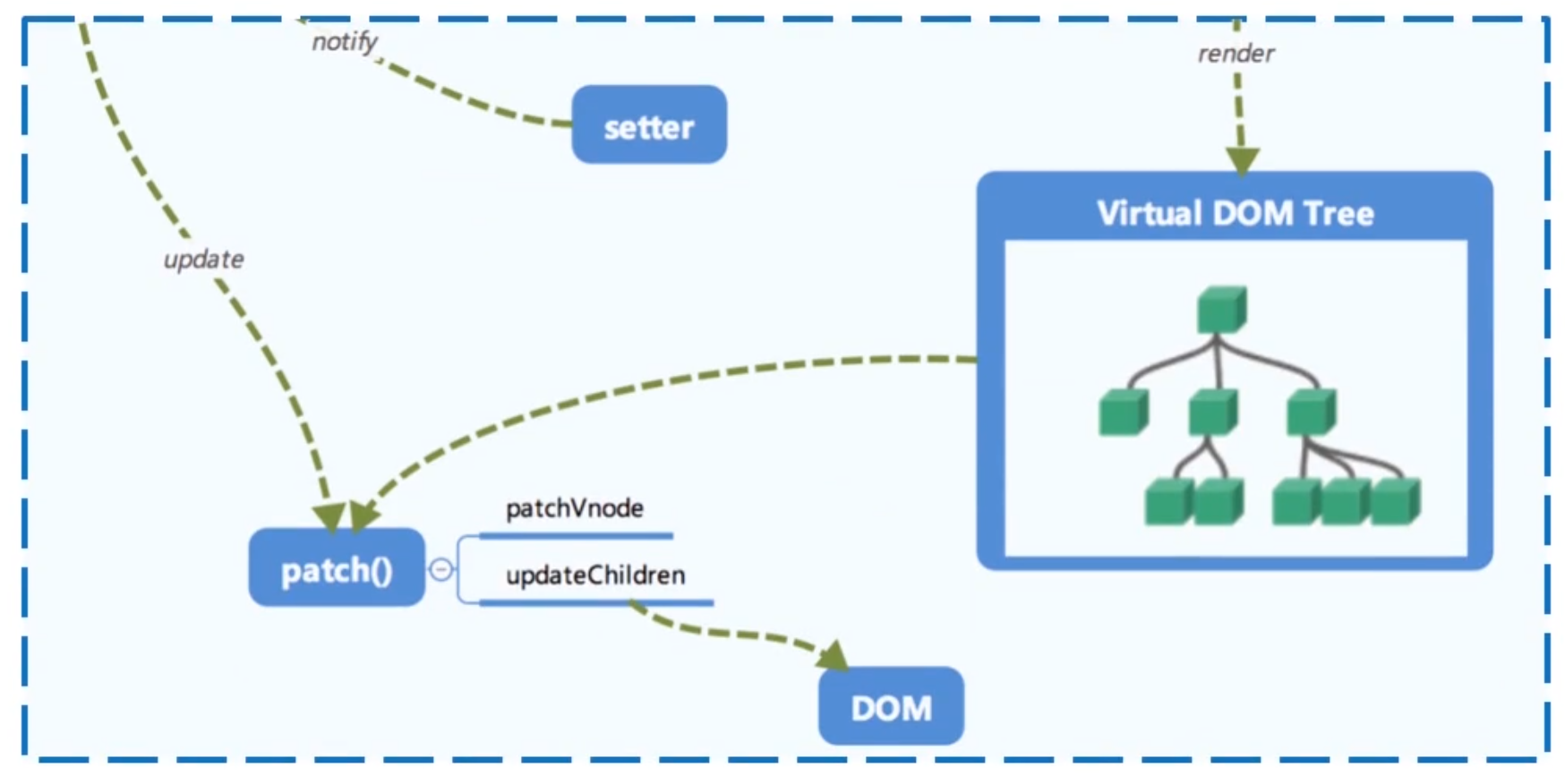
完整流程图

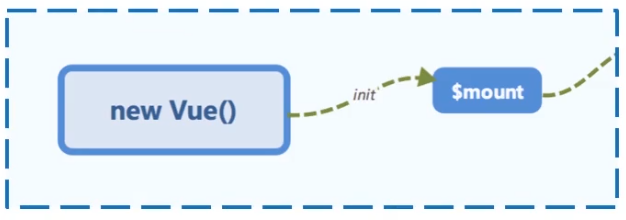
初始化与挂载

new Vue()字后,Vue会调用_init函数进行初始化,初始化生命周期、事件、props、methods、data、computed与watch等。其中,通过
Object.defineProperty设置setter与getter函数,用于实现「响应式」以及「依赖收集」。初始化之后,调用
$mount去挂载组件。
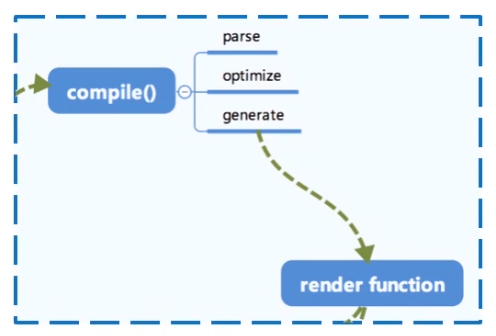
编译三部曲

Parse(解析):利用正则将模板转换成抽象语法树(AST);
optimize(标记静态节点做优化):标记静态节点(不需要绑定数据的节点),以后update的时候,Diff算法可以跳过静态节点;
- generate(转成字符串):将抽象语法树(AST)转成字符串,供render去渲染Dom。
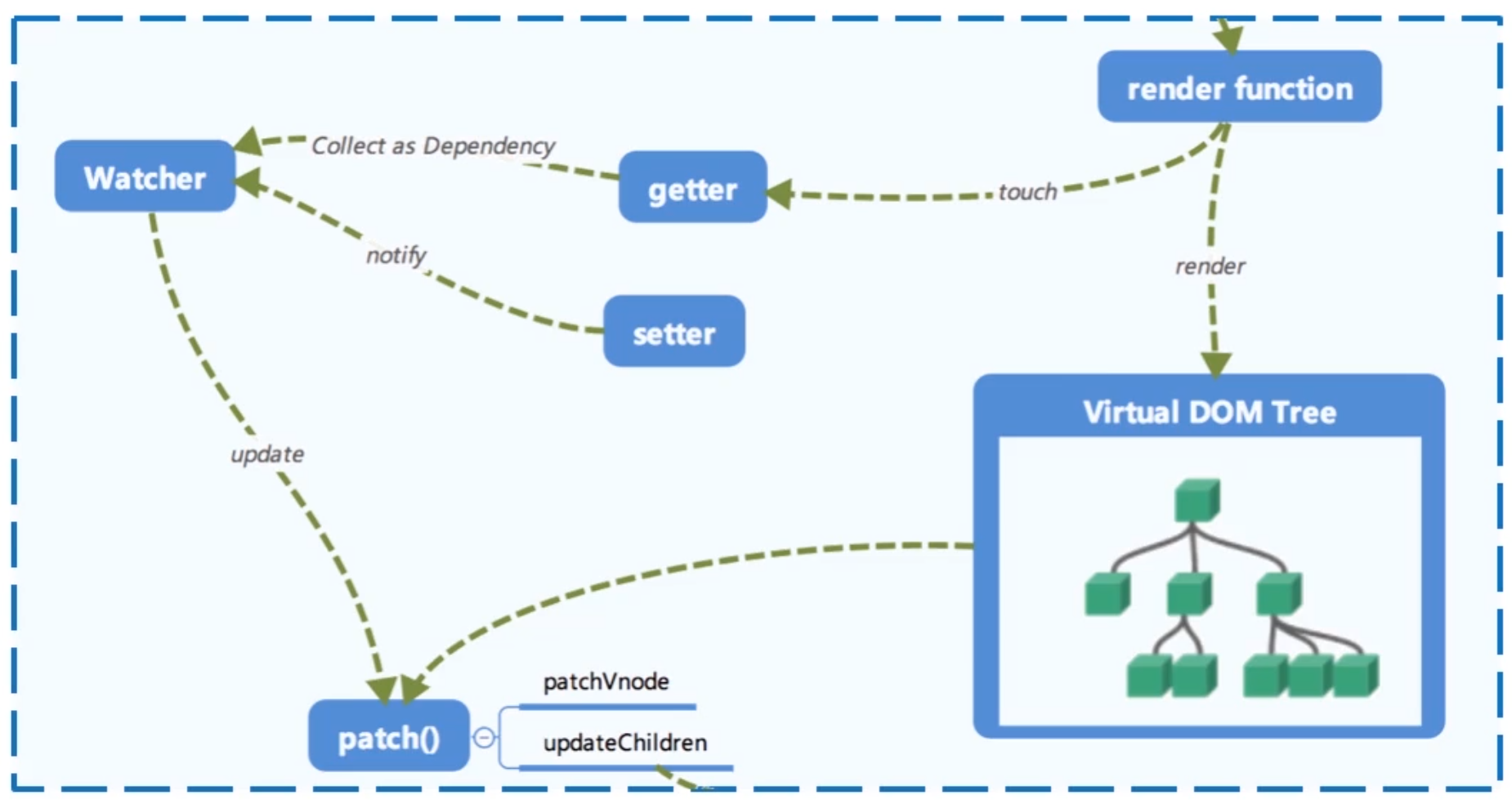
响应式

利用
Object.defineProperty设置data所返回对象,进行render function渲染时,读取data对象数据,出发getter函数;对
data中的属性进行依赖收集,放到观察者(watcher)观察队列中;修改
data内属性会出发setter函数,通知观察者数据变化,观察者调用update更新视图。
虚拟Dom
Render Function 会被转换成虚拟Dom—实际是一个js对象,从顶层Dom层层描述Dom,有tag,children,isStatic(是否为静态节点),isComment(是否为注释节点)等来描述。
Vue当中关于VNode类的定义。
class VNode {tag: string | void;data: VNodeData | void;children: ?Array<VNode>;text: string | void;elm: Node | void;ns: string | void;context: Component | void; // rendered in this component's scopekey: string | number | void;componentOptions: VNodeComponentOptions | void;componentInstance: Component | void; // component instanceparent: VNode | void; // component placeholder node// strictly internalraw: boolean; // contains raw HTML? (server only)isStatic: boolean; // hoisted static nodeisRootInsert: boolean; // necessary for enter transition checkisComment: boolean; // empty comment placeholder?isCloned: boolean; // is a cloned node?isOnce: boolean; // is a v-once node?asyncFactory: Function | void; // async component factory functionasyncMeta: Object | void;isAsyncPlaceholder: boolean;ssrContext: Object | void;fnContext: Component | void; // real context vm for functional nodesfnOptions: ?ComponentOptions; // for SSR cachingdevtoolsMeta: ?Object; // used to store functional render context for devtoolsfnScopeId: ?string; // functional scope id supportconstructor (tag?: string,data?: VNodeData,children?: ?Array<VNode>,text?: string,elm?: Node,context?: Component,componentOptions?: VNodeComponentOptions,asyncFactory?: Function) {this.tag = tagthis.data = datathis.children = childrenthis.text = textthis.elm = elmthis.ns = undefinedthis.context = contextthis.fnContext = undefinedthis.fnOptions = undefinedthis.fnScopeId = undefinedthis.key = data && data.keythis.componentOptions = componentOptionsthis.componentInstance = undefinedthis.parent = undefinedthis.raw = falsethis.isStatic = falsethis.isRootInsert = truethis.isComment = falsethis.isCloned = falsethis.isOnce = falsethis.asyncFactory = asyncFactorythis.asyncMeta = undefinedthis.isAsyncPlaceholder = false}// DEPRECATED: alias for componentInstance for backwards compat./* istanbul ignore next */get child (): Component | void {return this.componentInstance}}
更新视图

- 数据变化后,执行
render function可以得到一个新的VNode节点; - 得到新视图最简单粗暴的方法:直接解析新
VNode节点,用innerHTML全部渲染到真实DOM; update时,执行patch,传入新旧VNode,通过Diff算法算出差异,局部更新视图,做到最优化。

