组件化
// React.FC 代表React Function Component的接口
推荐书籍:JavaScript 王者归来
css in js (jss)
css in js 代码提示插件
npm install typescript-plugin-css-plugin --save-dev
hooks
hooks函数
消息处理的一种方法,用来监视指定程序
无状态组件与HOC(高阶组件)
常见的钩子函数
useState
1、调用
2、eslint插件
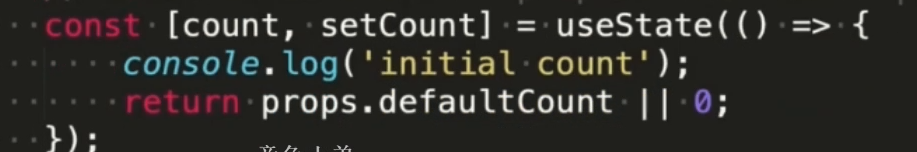
3、延迟初始化
useEffect
副作用钩子
1、模拟生命周期函数
useEffect(() => {// 模拟生命周期函数}, []);
2、模拟componentDidUpdate
useEffect(() => {// 模拟componentDidUpdate,数据有更新就会调用});
3、监听值的改变
useEffect(() => {document.title = `点击了${count}次`}, [count]);
async和await使用
useEffect(() => {const fetchData = async () => {await fetch('https://forguo.cn');}}, []);
useContent
跨组件数据传递,可用于全局状态管理
其他hooks
高阶组件

自定义hook

路由
异步导入
lazy
memo
shouldComponentUpdate
占用性能问题