标准模型和IE模型
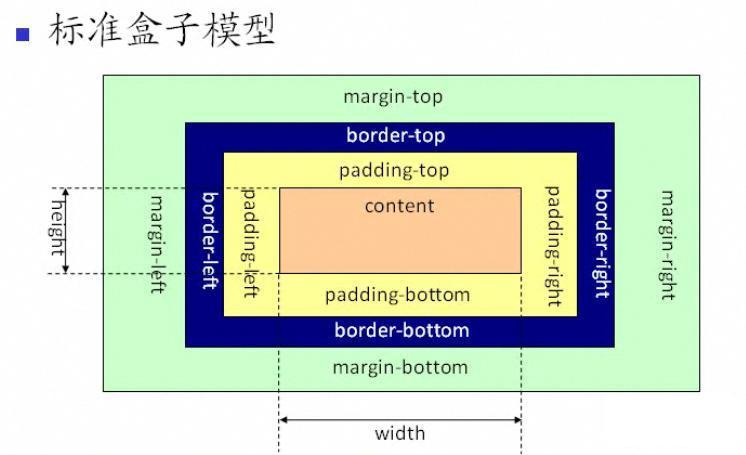
标准盒模型

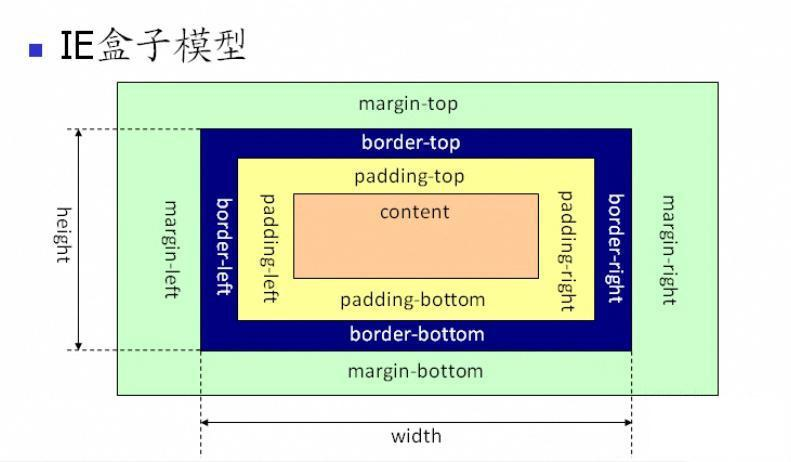
IE盒模型

区别
- 标准
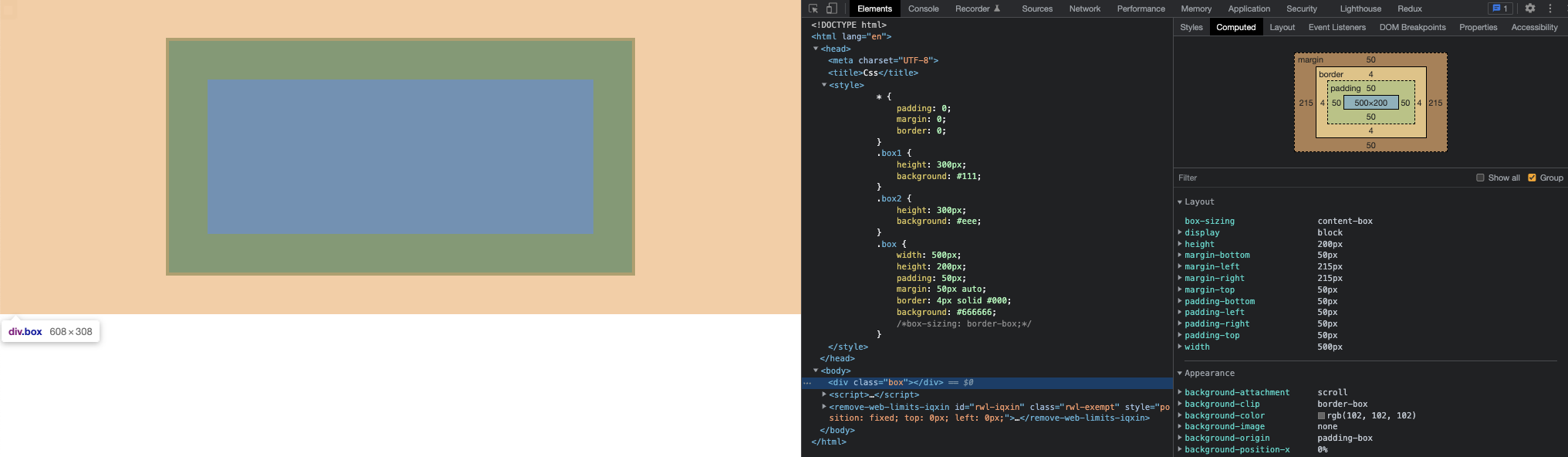
容器内容由width和height决定
容器占页面大小由width+padding+border决定
- 怪异
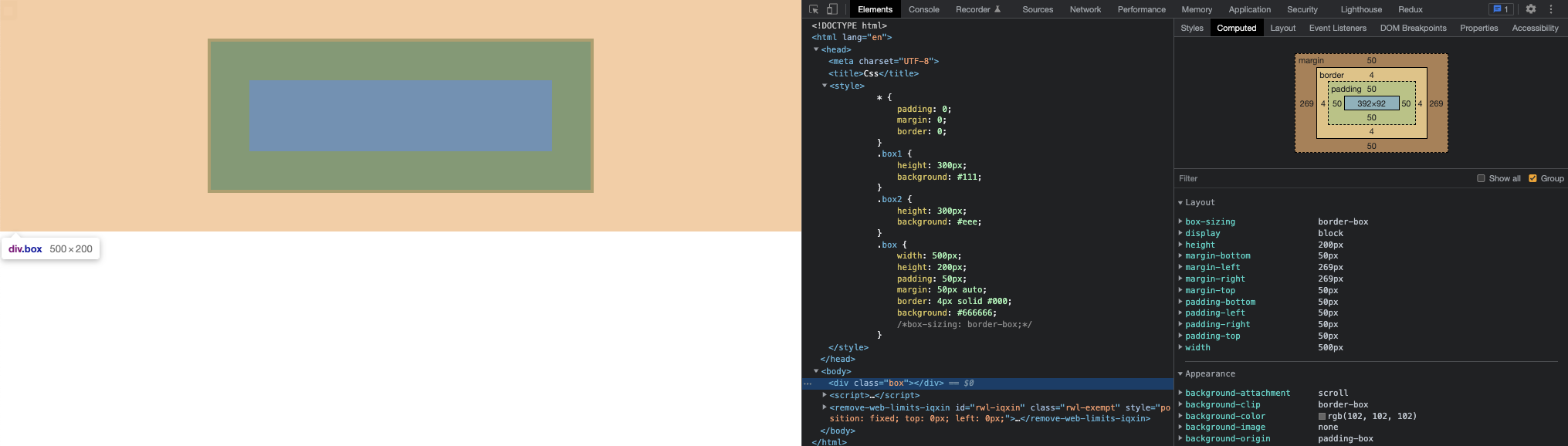
容器内容由width-border-padding决定
容器占页面大小由width和height决定
切换
标准【默认】
box-sizing: 'content-box';
IE
box-sizing: 'border-box';
边距重叠
父子元素
添加overflow: hidden;
使用BFC来解决,给父级元素创建了一个BFC
兄弟元素
BFC
原理
块级元素会在垂直方向一个接一个的排列
垂直方向的边距会重叠
BFC元素不会与浮动元素重叠
独立容器相互不影响
计算BFC的高度时,浮动元素也参与计算
用途
解决边距重叠解决方案
清除浮动
创建BFC
- overflow: hidden auto
- float不为null
- position: absolute、fixed
display: inline-block、flex、table-ceil
应用
margin重叠问题
垂直方向的边距会重叠
- 清除浮动
计算BFC的高度时,浮动元素也参与计算
- 浮动元素与普通元素的重叠
BFC的区域不会与浮动元素的box重叠

