编辑Markdown
编辑使用的是for-editor库,安装npm install for-editor
import React from 'react';import Editor from 'for-editor'export default class App extends React.Component{constructor(props){super(props)this.state = {editorValue:'',imageUrl:''}}handleChange(value){this.setState({editorValue:value});}uploadHandler(params){}render(){return(<Editor className="my-editor"subfield = {true}preview = {true}addImg = {(file) => this.uploadHandler(file)}value={this.state.editorValue} onChange={(value) => this.handleChange(value)} />)}}
渲染Markdown
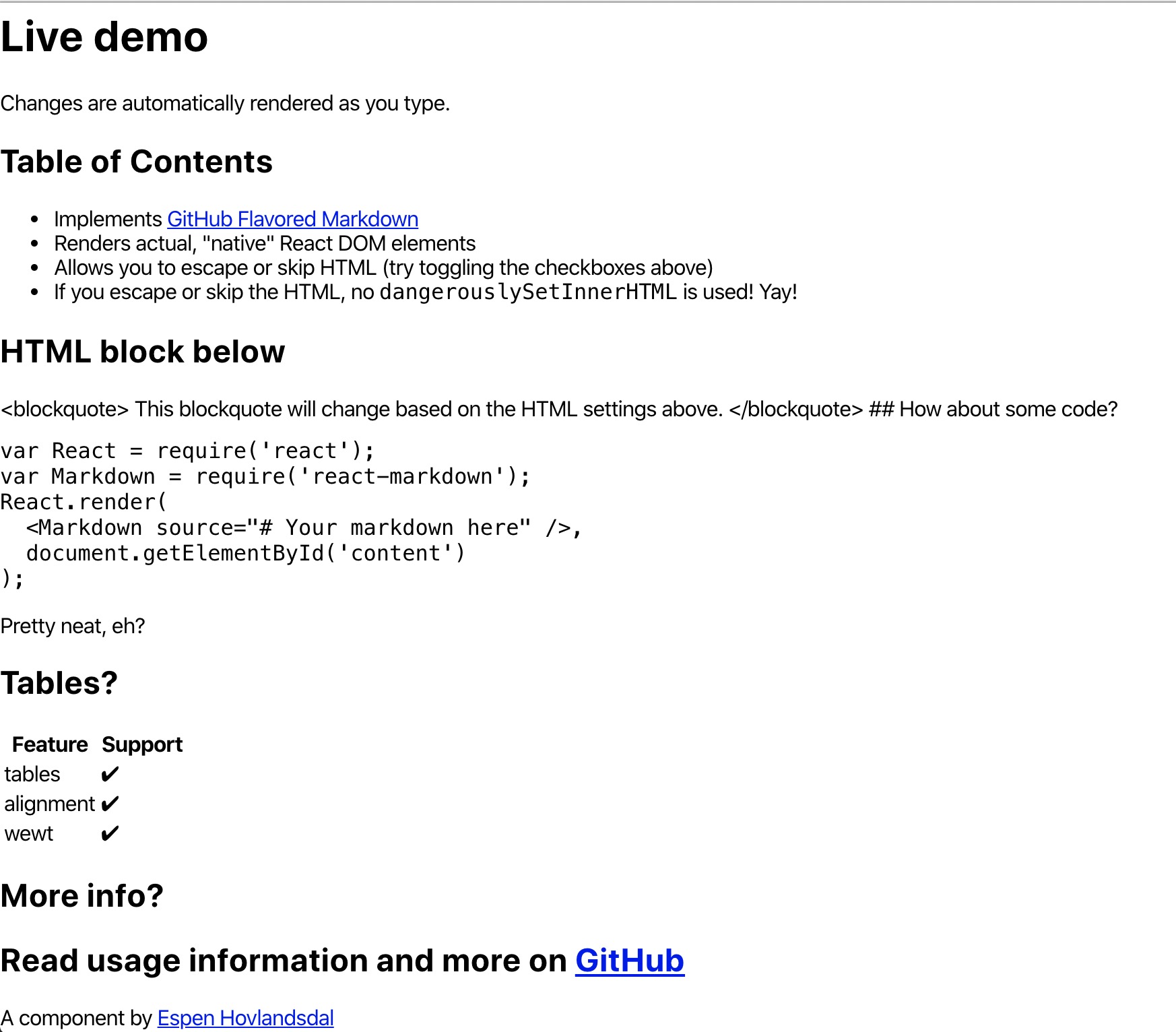
效果显示如下:
渲染使用的是react-markdown库
import React from 'react';import ReactMarkdown from 'react-markdown';const markValue =`# Live demoChanges are automatically rendered as you type.## Table of Contents* Implements [GitHub Flavored Markdown](https://github.github.com/gfm/)* Renders actual, "native" React DOM elements* Allows you to escape or skip HTML (try toggling the checkboxes above)* If you escape or skip the HTML, no \`dangerouslySetInnerHTML\` is used! Yay!## HTML block below<blockquote>This blockquote will change based on the HTML settings above.</blockquote>## How about some code?\`\`\`jsvar React = require('react');var Markdown = require('react-markdown');React.render(<Markdown source="# Your markdown here" />,document.getElementById('content'));\`\`\`Pretty neat, eh?## Tables?| Feature | Support || --------- | ------- || tables | ✔ || alignment | ✔ || wewt | ✔ |## More info?Read usage information and more on [GitHub](//github.com/rexxars/react-markdown)---------------A component by [Espen Hovlandsdal](https://espen.codes/)`;export default class App extends React.Component {constructor(props) {super(props)this.state = {articleDetail: {article_content: markValue},}}render() {return (<ReactMarkdown source={this.state.articleDetail.article_content}escapeHtml={true}></ReactMarkdown>)}}
添加代码高亮
效果图如下:
// CodeBlock.jsximport React, { PureComponent } from "react";import PropTypes from "prop-types";import { PrismLight as SyntaxHighlighter } from "react-syntax-highlighter";// 设置高亮样式import { xonokai } from "react-syntax-highlighter/dist/esm/styles/prism";// 设置高亮的语言import { jsx, javascript, sass, scss, python } from "react-syntax-highlighter/dist/esm/languages/prism";class CodeBlock extends PureComponent {static propTypes = {value: PropTypes.string.isRequired,language: PropTypes.string};static defaultProps = {language: null};componentWillMount() {// 注册要高亮的语法,// 注意:如果不设置打包后供第三方使用是不起作用的SyntaxHighlighter.registerLanguage("jsx", jsx);SyntaxHighlighter.registerLanguage("javascript", javascript);SyntaxHighlighter.registerLanguage("js", javascript);SyntaxHighlighter.registerLanguage("sass", sass);SyntaxHighlighter.registerLanguage("scss", scss);SyntaxHighlighter.registerLanguage("python", python);}render() {const { language, value } = this.props;return (<figure className="highlight"><SyntaxHighlighter language={language} style={xonokai}>{value}</SyntaxHighlighter></figure>);}}export default CodeBlock;// App.jsximport React from 'react';import ReactMarkdown from 'react-markdown';import CodeBlock from './CodeBlock';const markValue =`# Live demoChanges are automatically rendered as you type.## Table of Contents* Implements [GitHub Flavored Markdown](https://github.github.com/gfm/)* Renders actual, "native" React DOM elements* Allows you to escape or skip HTML (try toggling the checkboxes above)* If you escape or skip the HTML, no \`dangerouslySetInnerHTML\` is used! Yay!## HTML block below<blockquote>This blockquote will change based on the HTML settings above.</blockquote>## How about some code?\`\`\`jsvar React = require('react');var Markdown = require('react-markdown');React.render(<Markdown source="# Your markdown here" />,document.getElementById('content'));\`\`\`Pretty neat, eh?## Tables?| Feature | Support || --------- | ------- || tables | ✔ || alignment | ✔ || wewt | ✔ |## More info?Read usage information and more on [GitHub](//github.com/rexxars/react-markdown)---------------A component by [Espen Hovlandsdal](https://espen.codes/)`;export default class App extends React.Component {constructor(props) {super(props)this.state = {articleDetail: {article_content: markValue},}}render() {return (<ReactMarkdown source={this.state.articleDetail.article_content}renderers={{code: CodeBlock}}escapeHtml={true}></ReactMarkdown>)}}


