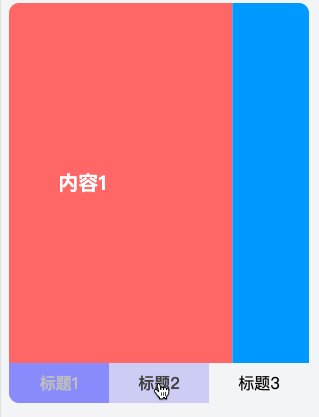
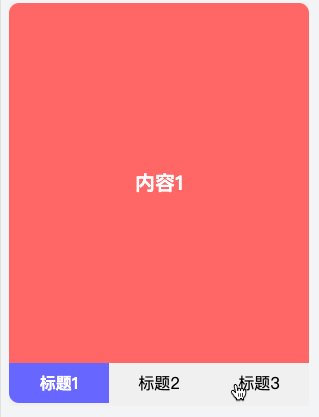
效果如下

View部分
<div id="app" class="tab-navbar"> <nav> <a v-for= "(v, i) in list" :key= "v" :class="{ active: index === i }" @click="select(i)"> 标题{{i + 1}} </a> </nav> <div class="items"> <div class="ul" :style="`--tab-count: ${list.length};--tab-index: ${index}`"> <div class="li" v-for="(v, i) in list" :key="v" :style="`--bg-color: ${v}`"> 内容{{i + 1}} </div> </div> </div></div>
JS部分
var app = new Vue({ el: '#app', data: function(){ return { index: 0, list: [ "#f66", "#09f", "#3c9"] }; }, methods: { select(i) { this.index = i; } }});
css 部分
.tab-navbar { display: flex; overflow: hidden; flex-direction: column-reverse; border-radius: 10px; width: 300px; height: 400px;}nav { width: 300px; display: flex; height: 40px; background-color: #f0f0f0; line-height: 40px; text-align: center;}a { flex: 1; cursor: pointer; transition: all 300ms;}.active { background-color: #66f; font-weight: bold; color: #fff;}.items { flex: 1;}.ul { --tab-index: 0; --tab-width: calc(var(--tab-count) * 100%); --tab-move: calc(var(--tab-index) / var(--tab-count) * -100%); display: flex; flex-wrap: nowrap; width: var(--tab-width); height: 100%; transform: translate3d(var(--tab-move), 0, 0); transition: all 300ms;}.li { display: flex; justify-content: center; align-items: center; flex: 1; background-color: var(--bg-color); font-weight: bold; font-size: 20px; color: #fff;}