注:样式文件在底部
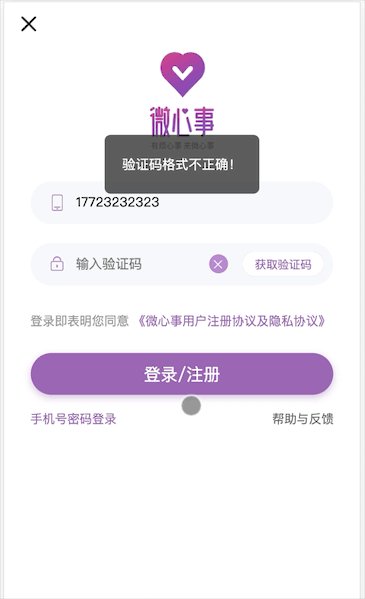
showToast
/*提示弹窗*@method showToast*@for*@param{对象}options: otpions.icon;options.title;options.duration;*@return {void}*/function showToast(options) {options = options ? options : {};options.icon = options.icon != 'none';options.title = options.title ? options.title : '';options.duration = options.duration ? options.duration : 1500;var toast = '<div class="toast"><div class="toast-wrapper">'+ (options.icon ? '<div class="toast-icon"><img src="../imgs/i_success.png" alt="" class="img"></div>' : '') +'<div class="toast-content">' + options.title + '</div></div></div>';$('body').append(toast);setTimeout(() => {$('.toast').fadeOut(500).remove();}, options.duration);}// 使用showToast({title: '登录成功!'})
showLoading、hideLoading

/*提示弹窗*@method showLoading*@for*@param{对象}options: otpions.icon;options.title;options.duration;*@return {void}*/function showLoading(options) {options = options ? options : {};options.icon = options.icon != 'none';options.title = options.title ? options.title : '加载中...';options.duration = options.duration ? options.duration : 1500;var loading = '<div class="loading"><div class="loading-wrapper">'+ (options.icon ? '<div class="loading-icon"><img src="../imgs/loading.gif" alt="" class="img"></div>' : '') +'<div class="loading-content">' + options.title + '</div></div></div>';$('body').append(loading);};function hideLoading() {$('.loading').fadeOut(500).remove();};// 使用showLoading({title: '加载中...'});$.ajax({...,complete: function() {hideLoading();}})
showModel

/*提示弹窗*@method showModel*@for*@param{对象}options: otpions.icon;options.content;options.showCancel;options.onCancel;options.confirmText;options.onConfirm;*@return {void}*/function showModel(options) {options = options ? options : {};options.icon = options.icon ? options.icon : '';options.content = options.content ? options.content : '';options.showCancel = !!options.showCancel;options.cancelText = options.cancelText ? options.cancelText : '取消';options.confirmText = options.confirmText ? options.confirmText : '确认';options.onCancel = options.onCancel ? options.onCancel : function() {};options.onConfirm = options.onConfirm ? options.onConfirm : function() {};var model = '<div class="model">' +'<div class="model-wrapper">' +'<div class="model-box">' +'<div class="model-icon"><img src="' + options.icon + '" alt="" class="img"></div>' +'<div class="model-content">' + options.content + '</div>' +'</div>' +'<div class="model-btns">' +(options.showCancel ? '<div class="model-cancel">' + options.cancelText + '</div>' : '') +'<div class="model-confirm">' + options.confirmText + '</div>' +'</div>' +'</div>' +'</div>';$('body').append(model);$('.model-cancel').click(function() {$('.model').fadeOut(500).remove();options.onCancel();});$('.model-confirm').click(function() {$('.model').fadeOut(500).remove();options.onConfirm();});};// 使用showModel({content: '确认提交吗?',showCancel: true,cancelText: '取消',comfirmText: '确认',onCancel: function() {console.log('取消');},onComfirm: function() {console.log('确认');}})
CSS
.toast {position: fixed;width: 100vw;height: 100vh;top: 0;left: 0;z-index: 100000;box-sizing: border-box;padding-top: 37.4vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.toast .toast-wrapper {padding: 5vw;min-width: 18vw;background-color: rgba(0, 0, 0, .63);border-radius: 1.67vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.toast .toast-wrapper .toast-icon {width: 8vw;height: 8vw;line-height: 0;margin-bottom: 2vw;}.toast .toast-wrapper .toast-content {max-width: 65vw;font-size: 3.73vw;color: #fff;line-height: 6.4vw;}.loading {position: fixed;width: 100vw;height: 100vh;top: 0;left: 0;z-index: 100000;box-sizing: border-box;padding-top: 37.4vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.loading .loading-wrapper {padding: 5vw;min-width: 18vw;background-color: rgba(0, 0, 0, .63);border-radius: 1.67vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.loading .loading-wrapper .loading-icon {width: 12vw;height: 12vw;border-radius: 50%;overflow: hidden;line-height: 0;margin-bottom: 2vw;}.loading .loading-wrapper .loading-content {max-width: 65vw;font-size: 3.73vw;color: #fff;line-height: 6.4vw;}.loading-btm {display: none;font-size: 3.2vw;color: #999;width: 100%;height: 8vw;line-height: 8vw;text-align: center;}.nomore {display: none;font-size: 3.2vw;color: #999;width: 100%;height: 8vw;line-height: 8vw;text-align: center;}.model {position: fixed;width: 100vw;height: 100vh;top: 0;left: 0;z-index: 100000;box-sizing: border-box;padding-top: 46vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;background-color: rgba(0, 0, 0, .3)}.model .model-wrapper {width: 80vw;background-color: #ffffff;box-shadow: 0vw 0vw 3.2vw 0vwrgba(0, 0, 0, 0.05);border-radius: 1.6vw;overflow: hidden;}.model .model-wrapper .model-box {width: 100%;box-sizing: border-box;padding: 9vw 8vw 6vw 8vw;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;}.model .model-wrapper .model-box .model-icon {width: 9.87vw;height: auto;line-height: 0;margin-bottom: 5.2vw;}.model .model-wrapper .model-box .model-content {font-size: 4.27vw;color: #333;line-height: 5.6vw;}.model .model-wrapper .model-btns {width: 100%;display: flex;flex-direction: row;justify-content: space-between;align-items: center;border-top: 1px solid #e2e2e2;}.model .model-wrapper .model-btns .model-cancel {box-sizing: border-box;flex: 1;height: 11.73vw;line-height: 11.73vw;text-align: center;font-size: 4.8vw;color: #999;border-right: 1px solid #e2e2e2;}.model .model-wrapper .model-btns .model-confirm {box-sizing: border-box;flex: 1;height: 11.73vw;line-height: 11.73vw;text-align: center;font-size: 4.8vw;color: #9966b4;}
 ">
">