学习资源
下载与安装
点击前往安装包下载地址。
安装好后验证方式如下
apple@appledeMac-mini ~ % docker --versionDocker version 20.10.12, build e91ed57
配置docker下载资源国内镜像地址
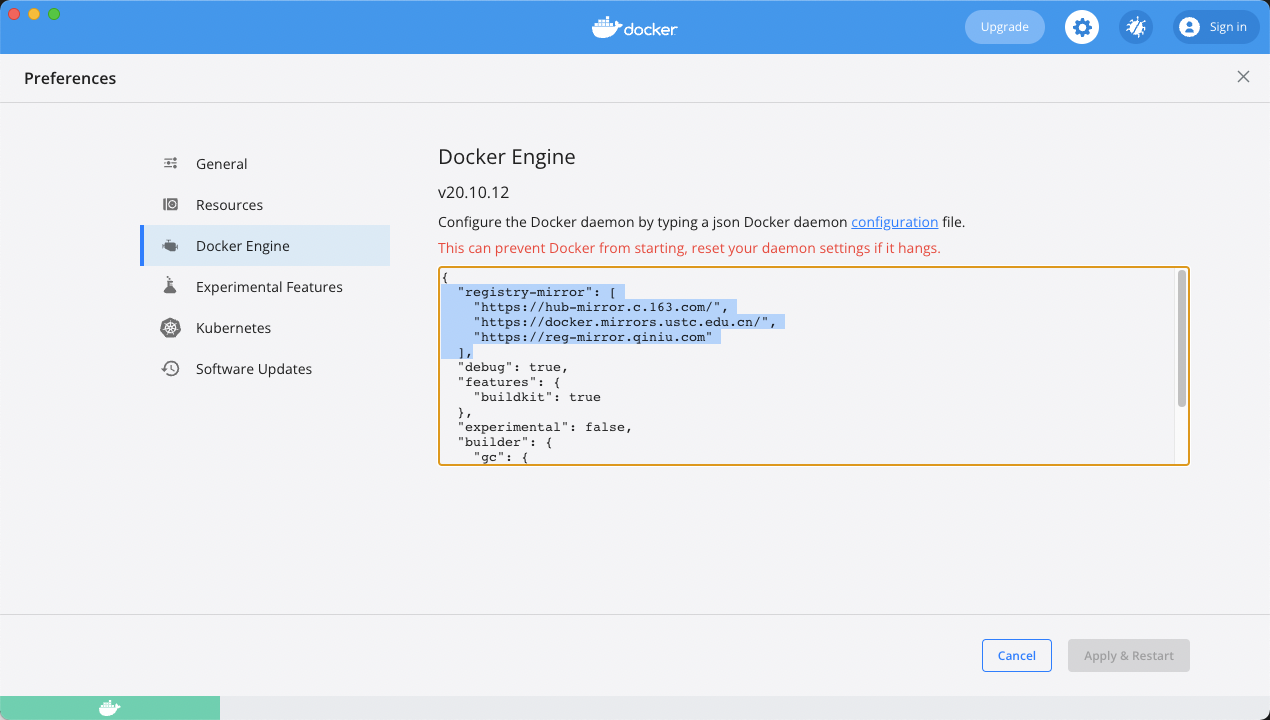
前往docker>Preferences>Docker Engine 在配置文件中添加如下内容
"registry-mirror": ["https://hub-mirror.c.163.com/","https://docker.mirrors.ustc.edu.cn/","https://reg-mirror.qiniu.com"],

使用Docker部署简单的Node.js项目
- mkdir dockerDemo01 && cd dockerDemo01
- npm init dockerDemo01
- yarn add express
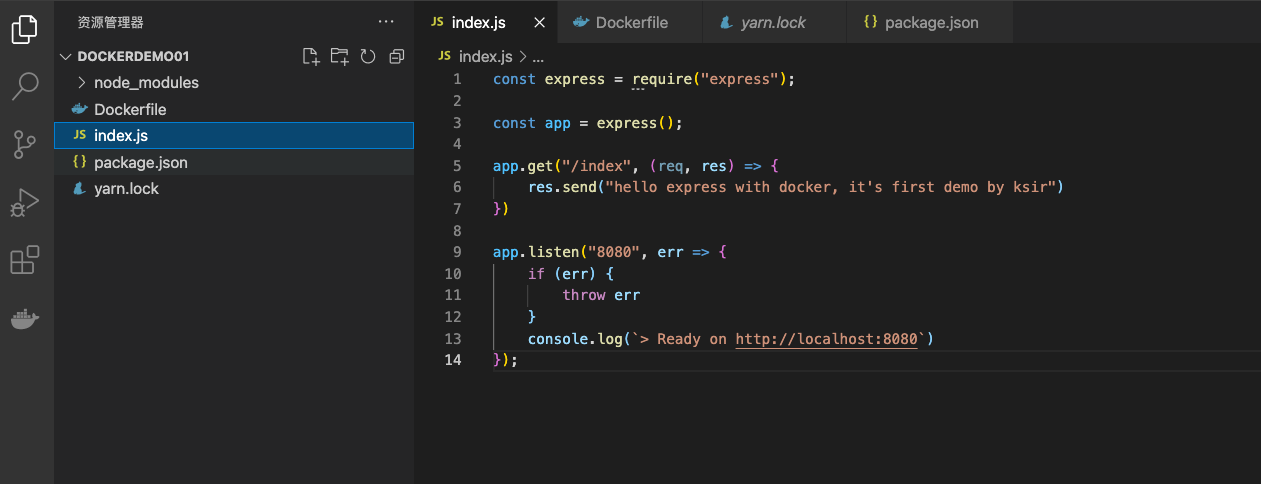
- 新建index.js文件编辑内容如下
const express = require("express");const app = express();app.get("/index", (req, res) => {res.send("hello express with docker, it's first demo by ksir")})app.listen("8080", err => {if (err) {throw err}console.log(`> Ready on http://localhost:8080`)});
新建Dockerfile文件(无后缀)编辑内容如下
FROM nodeWORKDIR /appCOPY . .RUN yarn installCMD [ "node", "index.js" ]EXPOSE 8080
目录结构形如

- 使用docker构建镜像
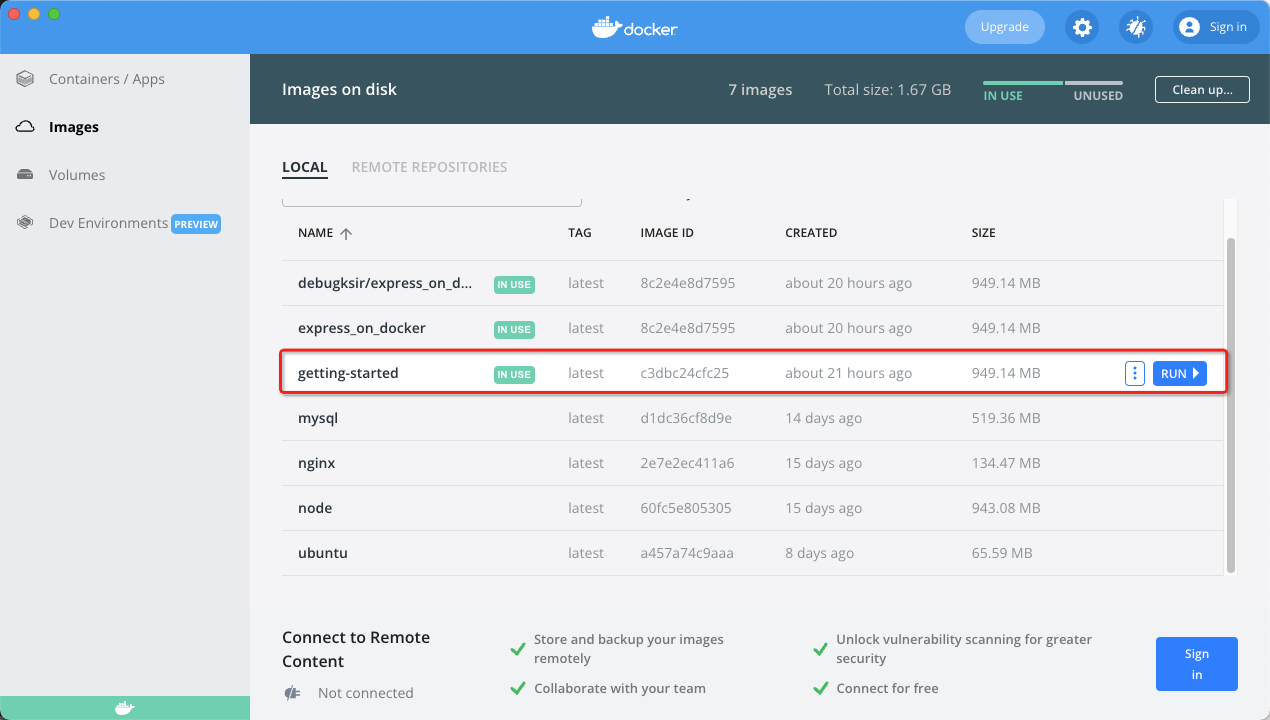
在Dockerfile同级目录执行docker build -t getting-started .getting-started可自行替换命名构建成功后打开docker仪表盘形如下

- 使用命令行启动镜像文件
docker run -dp 8080:8080 getting-started示例:apple@appledeMac-mini ~ % docker run -dp 8080:8080 getting-started3ac0e138cd6238c73a8857844b971f27b845f670f0589e78fd9384ae8939b1b6
- 使用仪表盘启动

- 查看启动结果 ``` 使用docker ps查看使用情况
示例:
apple@appledeMac-mini ~ % docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
68d85667fbbd getting-started:latest “docker-entrypoint.s…” 8 seconds ago Up 7 seconds 0.0.0.0:8080->8080/tcp hardcore_boyd
```
在可视化仪表盘中如下

- 命令参考
停止与删除
$ docker stop
$ docker rm
点击查看项目代码

