使用vite创建项目脚手架
执行yarn create vite react_with_vite —template react-ts命令, 执行过程如下:
$ yarn create vite react_with_vite --template react-tsyarn create v1.22.17[1/4] 🔍 Resolving packages...[2/4] 🚚 Fetching packages...[3/4] 🔗 Linking dependencies...[4/4] 🔨 Building fresh packages...success Installed "create-vite@2.8.0" with binaries:- create-vite- cvaScaffolding project in /Users/apple/workspace/test/vite/react_with_vite...Done. Now run:cd react_with_viteyarnyarn dev✨ Done in 7.62s.
规划开发目录
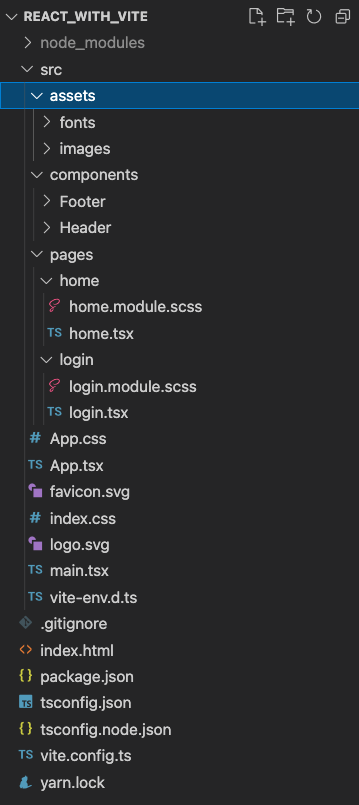
- 新建/src/assets目录用于存放静态资源
- 新建/src/pages目录用于存放页面级组件
- 新建/src/components目录用于存放组件元素
形如:
添加scss支持
添加sass依赖即可,yarn add sass
scss使用
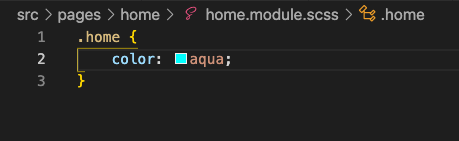
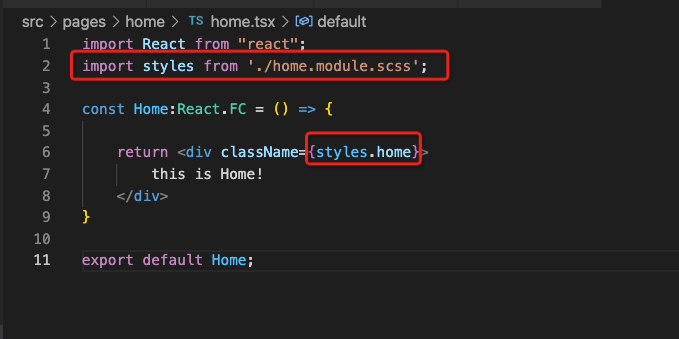
- 新建xxx.module.scss
- 引入并使用如下


添加react路由管理依赖
yarn add react-router-dom@6
了解更多可查看官方文档
react-router-dom v6的使用
- 编辑/main.tsx内容如下
import React from 'react'import ReactDOM from 'react-dom'import {BrowserRouter,Routes,Route} from "react-router-dom";import './index.css'import App from './App'import Home from './pages/home/home';import Login from './pages/login/login';ReactDOM.render(<React.StrictMode><BrowserRouter><Routes><Route path="/" element={<App />}><Route path="login" element={<Login />}></Route><Route path="home" element={<Home />}></Route></Route><Route path="/home" element={<Home />} /><Route path="/login" element={<Login />} /></Routes></BrowserRouter></React.StrictMode>,document.getElementById('root'))
- 查看成果
- 执行yarn dev启动程序
- 在浏览器中访问localhost:3000、localhost:3000/home、localhost:3000/login查看结果
点击查看项目代码

