4、元素的类型与转换
4.1 css块区介绍
4.2 块级元素
1、默认,从新的一行开始。
2、高度、宽度都是可控的。
3、宽度没有设置时,默认为100%。
常见块级元素:div、p、h、ul、ol、dl、table……
4.3 非块级元素
1、默认,不会从新的一行开始
2、高度、宽度以及内边距都是不可控的
3、宽高就是内容的高度,不可以改变的
常见非块级元素:span、b、i、u、a……
基本语法:
display:none | block | inline | list-item | inline-block;
属性:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。 |
| list-item | 此元素会作为列表显示。 |
display:block(将非块级元素转换成块元素,占用一行)
display:inline-block(将非块级元素转换成块元素,不占用一行)
display:none(将页面上的元素影藏,消失在页面上)
功能:将元素显示为块级元素或内联元素。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS区块</title>
<meta charset="utf-8" />
<style type="text/css">
.div1{
width:900px;
height:50px;
line-height:50px;
border:1px solid red;
margin:0px auto;
padding-left:50px;
}
.span1{
display:block;
width:900px;
height:200px;
border:1px solid blue;
padding-left:50px;
margin:0px auto;
}
</style>
</head>
<body>
<div class="div1">导航菜单</div>
<span class="span1">正文内容1</span>
<span>正文内容2</span><span>正文内容3</span><span>正文内容4</span>
</body>
</html>
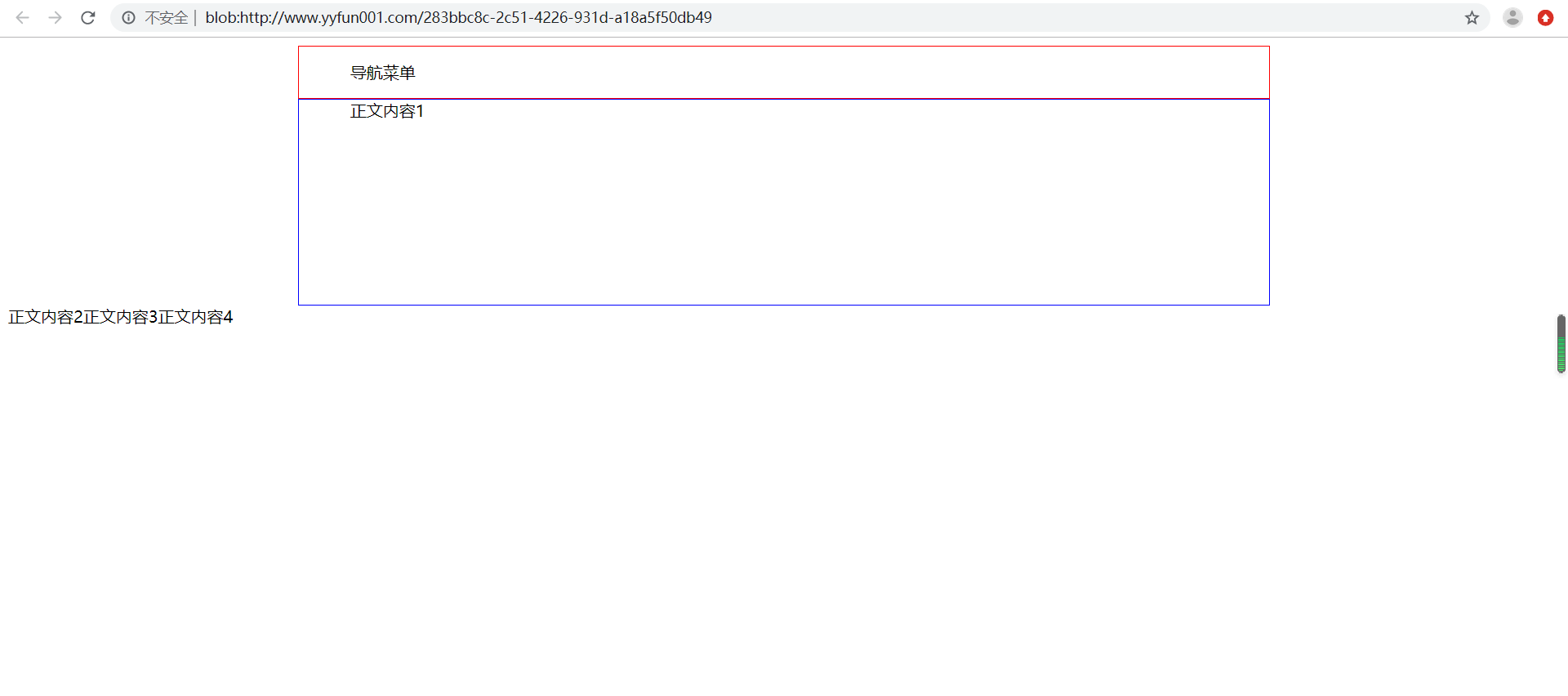
效果显示
代码讲解

