3、结构化伪类选择器
3.1 :root选择器
:root 选择器用于匹配文档根元素,在 HTML 中,根元素始终是 html 元素,也就是说使用 “:root 选择器” 定义样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。

给h2进行单独设置:

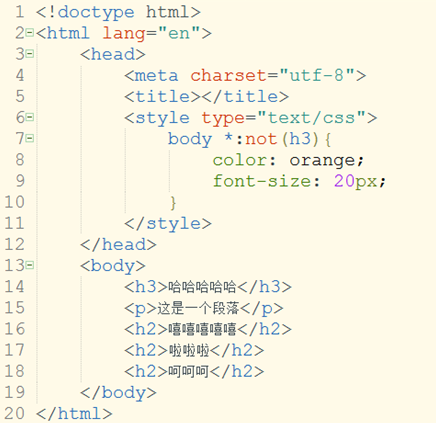
3.2 :not选择器
如果对某个结构使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用 :not 选择器。

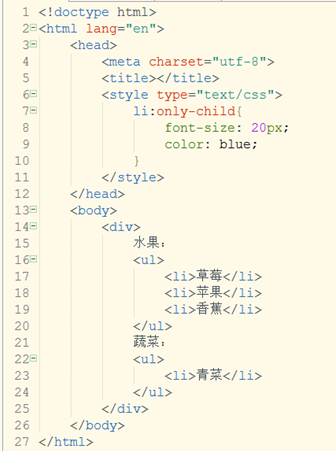
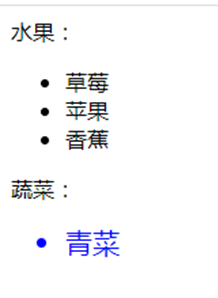
3.3 :only-child选择器
:only-child 选择器用于匹配属于父元素的唯一子元素的元素,也就是说,如果父元素仅有一个子元素,则使用 “:only-child 选择器” 可以选择这个子元素。

3.4 :first-child 和 :last-child选择器
:first-child 选择器和:last-child 选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。

3.5 :nth-child(n) 和 :nth-last-child(n)选择器
使用 :nth-child(n) 选择器和 :nth-last-child(n) 选择器可以选择某个父元素中第 n 个或倒数第 n 个子元素。
选择第 2 个和倒数第 2 个子元素:

选择第 3 个和倒数第 2 个子元素:

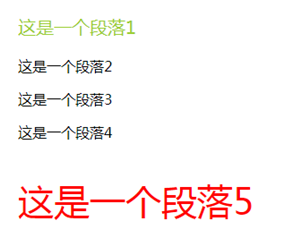
3.6 :nth-of-type(n) 和 :nth-last-of-type(n)选择器
:nth-of-type(n) 选择器和 :nth-last-of-type(n) 选择器用于匹配属于父元素的特定类型的第 n 个子元素和倒数第 n 个子元素。如第2个
标签或倒数第二个
标签。
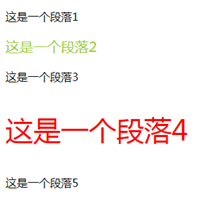
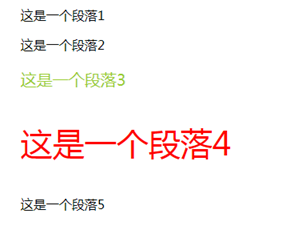
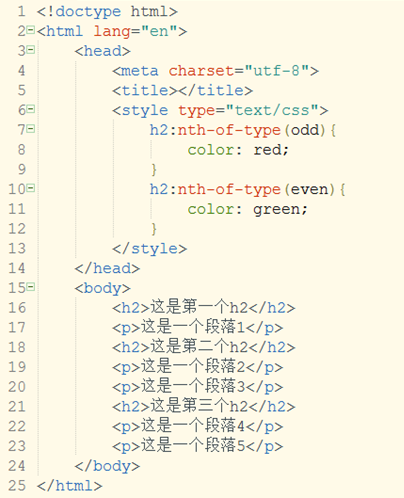
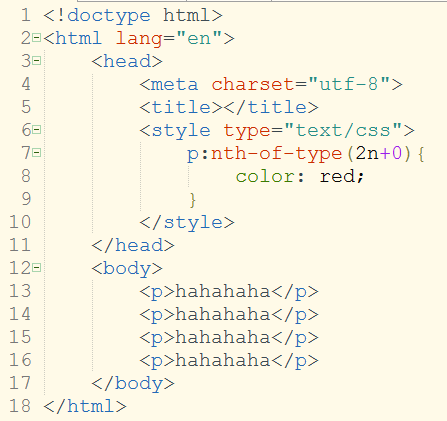
选择偶数行的
标签设置为红色和奇数行的
标签设置为绿色:

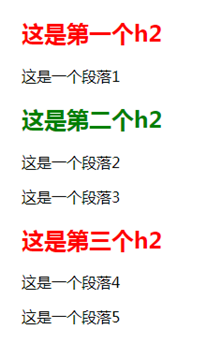
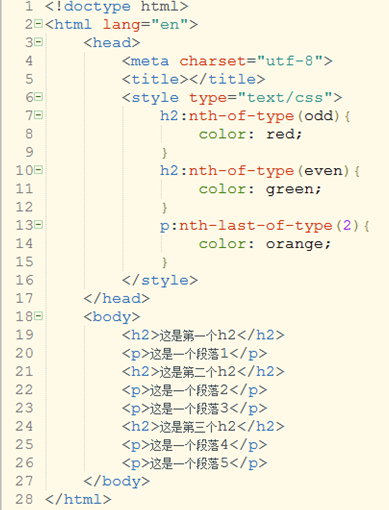
在前一个基础上再选择倒数第 2 个子元素:

选择偶数行还可用此方法:

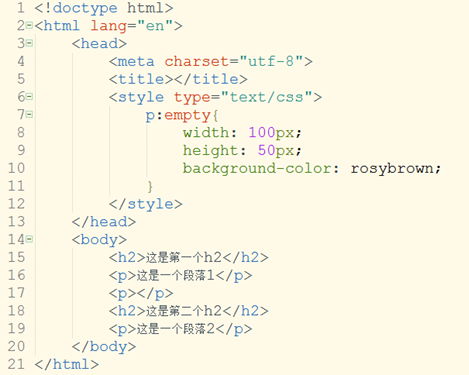
3.7 :empty选择器
:empty 选择器用来选择没有子元素或文本内容为空的所有元素。

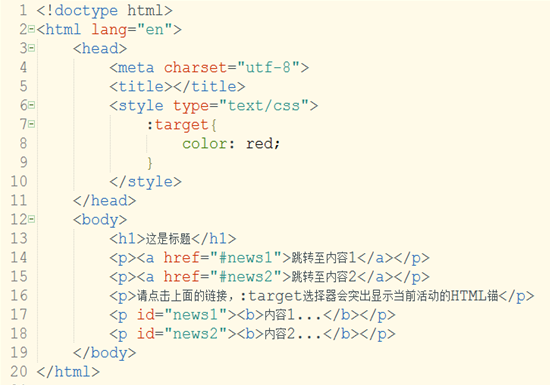
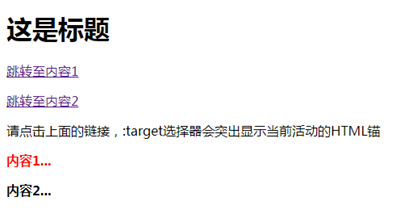
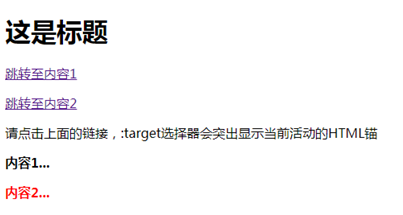
3.8 :target选择器
:target 选择器用于为页面中的某个 target 元素(该元素的 id 被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并跳转到 target 元素后,:target 选择器所设置的样式才会起作用。