1、盒子模型概念
1.1 概念
(1)、将网页上每个HTML元素视为长方形的盒子,是网页设计上的一大创新。css中,所有页面元素都包含在一个矩形框内,这个矩形框就称为盒子。盒子描述了元素及属性在页面布局中所占空间大小,因此盒子可以影响其他元素的位置及大小。
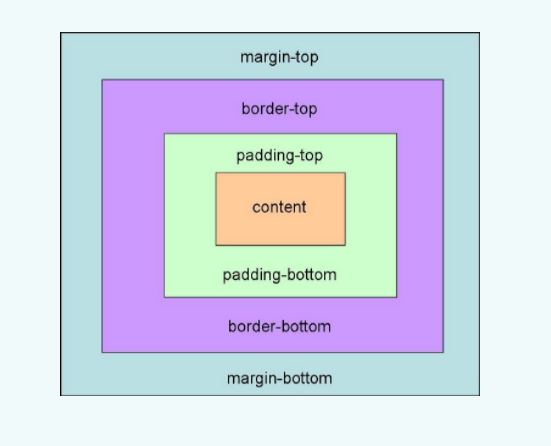
(2)、盒子模型是由margin(边界)、border(边框)、padding(空白)和content(内容)几个属性组成。
一个盒子的实际高度(宽度)是由content+padding+border+margin组成。
可以通过设定width和height来控制content的大小,并且对于同一个盒子,都可以分别设定4条边的border,padding,和margin。
1.2 标签宽高
width:宽度值;
height:高度值;
.div1{width:900px;height:50px;}

