2、overflow属性
当盒子内的元素超出盒子自身的大小是,内容就会溢出,若果想要规范溢出内容的显示方式,就需要使用overflow属性。
语法格式:
选择器{ overflow:属性值;}
overflow的常用属性值:
| 值 | 描述 |
|---|---|
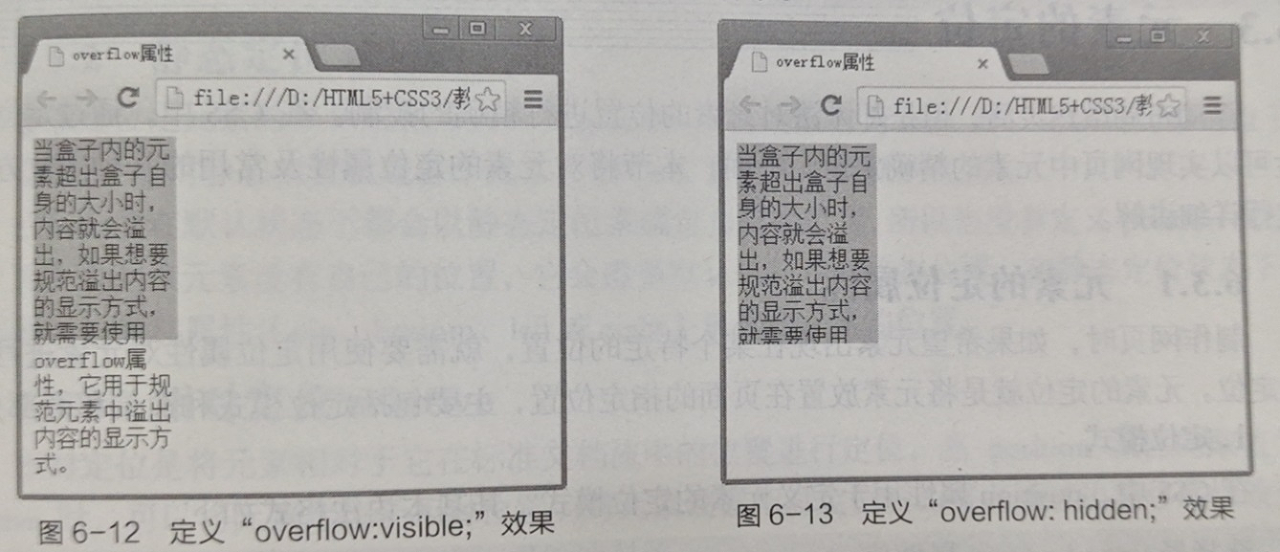
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
div{overflow:visible; /*溢出内容呈现在元素框之外*/overflow:hiddem; /*溢出内容被修剪,且不可见*/}