1、认识表单
1.1 表单的构成
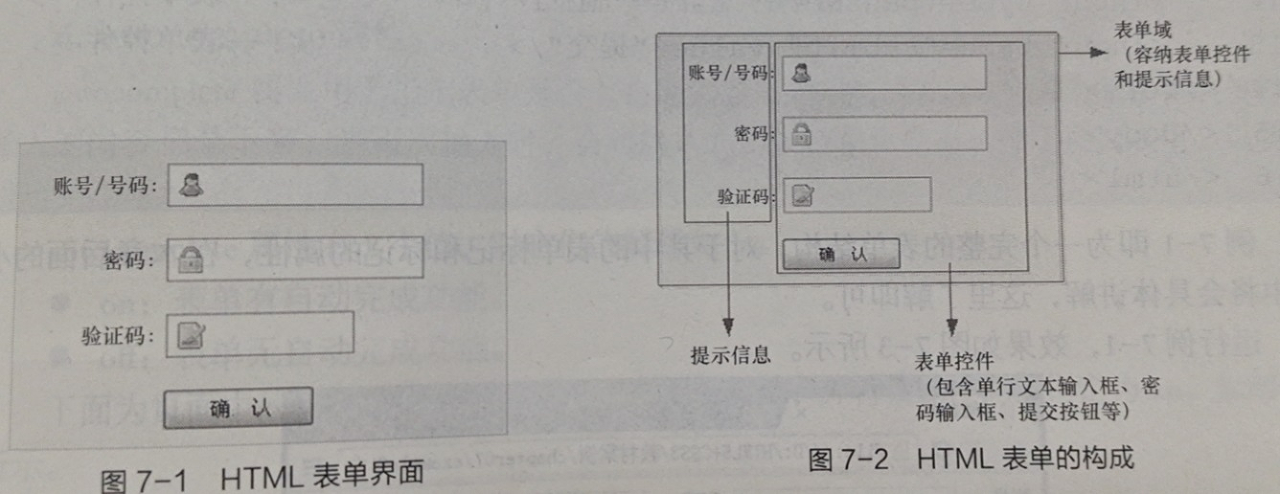
在网页中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域三个部分构成。
1、表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、搜索框等。
2、提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
3、表单域:相当于一个容器,用来容纳所有的表单空间和提示信息,可以通过它定义、处理表单数据所用程序的URL地址及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传动到后台服务器。
1.2 创建表单
基本元素:
功能:

