2、关系选择器
CSS3中的关系选择器主要包括子代选择器和兄弟选择器,其中子代选择器由符号 “>” 连接,兄弟选择器由符号 “+” 和 “~” 连接。
2.1 子代选择器(>)
子代选择器主要用来选择某个元素的第一级子元素,如希望选择只作为 h1 元素子元素的 strong 元素,可以写为:h1 > strong。
2.2 兄弟选择器(+、~)
兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后(不会往前选,只会往后选)的兄弟元素。兄弟选择器分为临近兄弟选择器和普通兄弟选择器两种。
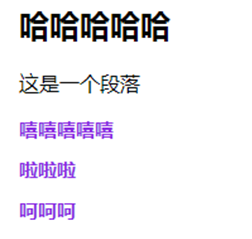
2.2.1 临近兄弟选择器
该选择器使用加号 “+” 来链接前后两个选择器,选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。

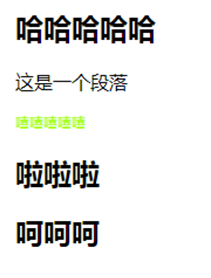
2.2.2 普通兄弟选择器
普通兄弟选择器使用 “~” 来链接前后两个选择器。选择器中的两个元素有同一个父亲,但第二个元素不必紧跟第一个元素(往后选所有的兄弟)。