4、css3渐变属性
4.1 线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过度到结束颜色。
语法格式:
background-image:linear-gradient(渐变角度,颜色值1,颜色值2,……,颜色值n);
渐变角度:
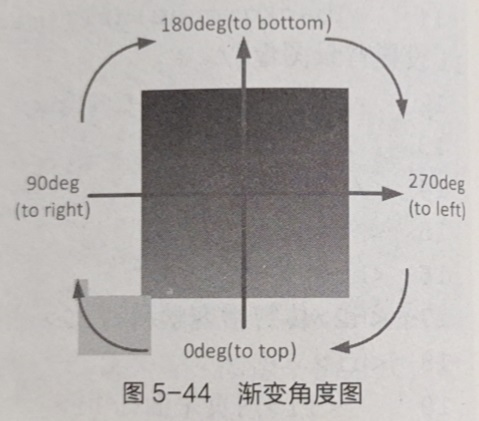
渐变角度值水平线和渐变线之间的夹角,可以是以deg为单位的角度数值或“to”加“left”“right”“top”和“bottom”等关键词。在使用角度设定渐变起点的时候,0deg对应“to top”,90deg对应“to right”,180deg对应“to bottom”,270deg对应“to left”,整个过程就是以bottom为起点顺时针旋转。
如图:
div{background-image:linear-gradient(30deg.#0f0,#00F); /*div定义了一个渐变角度为30deg、绿色(#0f0)到蓝色(#00F)的线性渐变*/}

