1、列表元素
1、ul 元素(无序列表)
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>
例题:
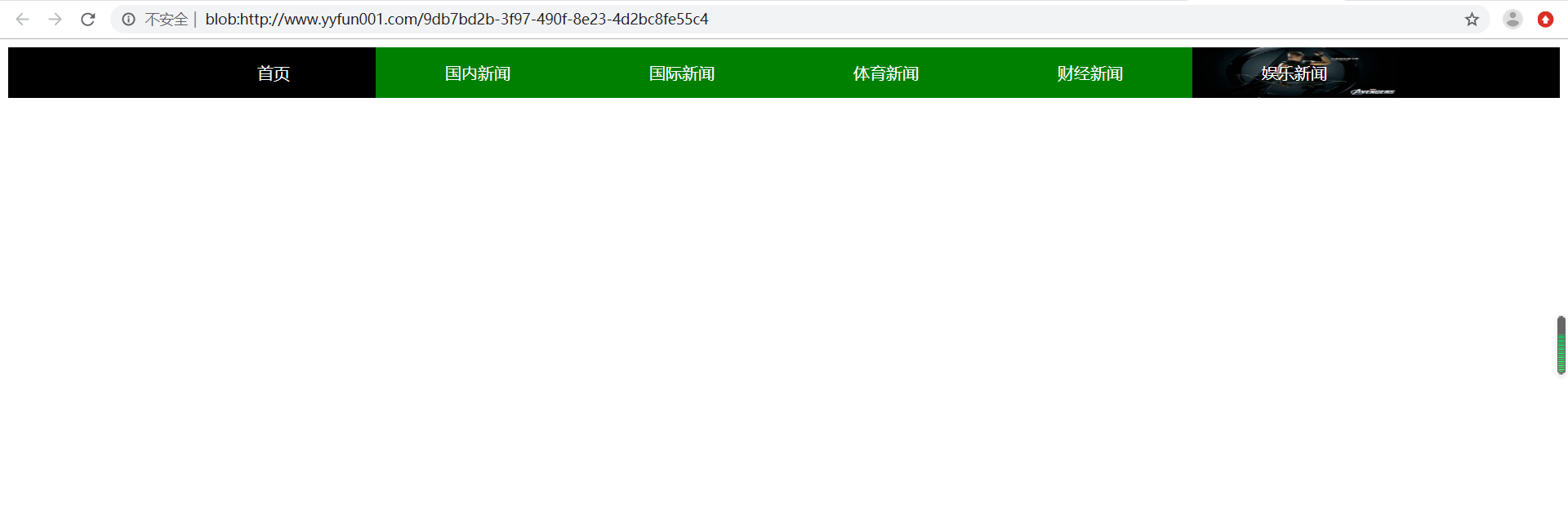
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
ul{
list-style-type:none;
margin:0px auto;
padding:0px;
background-color:#000000;
color:#ffffff;
display:flex;
justify-content:center;
}
li{
width:200px;
line-height:50px;
text-align:center;
background-size:100% 100%;
}
ul li:nth-of-type(6){
background-image:url("http://www.yyfun001.com/res/htmlclassics/full/images/136.jpg");
}
ul li:not(#first){
background-color:green;
}
</style>
</head>
<body>
<ul>
<li id="first">首页</li>
<li>国内新闻</li>
<li>国际新闻</li>
<li>体育新闻</li>
<li>财经新闻</li>
<li>娱乐新闻</li>
</ul>
</body>
</html>
2、ol元素(有序列表)
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
3、dl元素(定义列表)
定义列表常用于对术语或名词进行解释和描述,与无序和有序列表不同,定义列表的列表项前没有任何项目符号。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dd>名词1解释3</dd>
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
<dd>名词2解释3</dd>
</dl>