引言 当我们需要对第三方(银行、支付等)接口或数据异常情况进行相关测试,mock模拟接口数据成为了“主要”的实现方式或手段。 本文提纲
- mock工具:fiddler(win10)+charles(win10/macOS)
- mock对象:web(豆瓣网)、app(ios_极客时间)
1.mock原理
1.mock的定义
mock:模拟被测对象的返回,用于测试【mock音译为“模拟”】。通常说的mock,就是mock Server。
- mock Server:模拟server返回的接口数据,用于前端开发第三方接口联调。
- 【通俗定义】mock是在测试过程中对于某些复杂(或者不太好构造)的对象,用一个虚拟的对象来替代它。
2.为什么要mock
- 【场景1:前端需要】前后端开发不一致(前端开发速度快于后端),前端需要一个“假的接口”用于模拟后端返回
- 【场景2:第三方接口】项目需要用到“第三方接口”,为了保证项目进行,则需要模拟接口用于debug:
- 【场景2-1】第三方接口未开发完成。- 【场景2-2】第三方接口没有测试环境。
- 【场景3:复现验证bug】复杂的场景模拟,复现验证bug的时候,需要先准备复杂的数据场景,才能复现一个bug。
- 【场景4:异常场景模拟】异常场景的模拟,如长字符串,负数,异常返回等—>app页面的健壮性mock模拟,模拟接口超时返回
3.mock(GUI)工具对比
| 功能 | Fiddler(Fiddler Anywhere) | Charles | | —- | —- | —- | | 操作系统 | Windows | Windows+macOS | | app/web |
- app:有条件限制
- andorid7+(不支持,需特殊处理;需安装CA证书)
- ios(不受限制,需安装CA证书)
- web:不受限制【charles需勾选“windows/macOs proxy”】
| | | 免费 | 免费 | 付费(需破解) | | mock功能 | 只有基本的功能(不满足特定场景【推荐:Charles】) | 功能强大(相对Fiddler)
- rewirte
- map local …
| | (APP) 弱网测试 | 支持(弱网测试环境搭建较复杂) —> 【推荐】腾讯QNet | |
1.mock工具的配置
1.fiddler (windows)
1.基本配置
1.安装
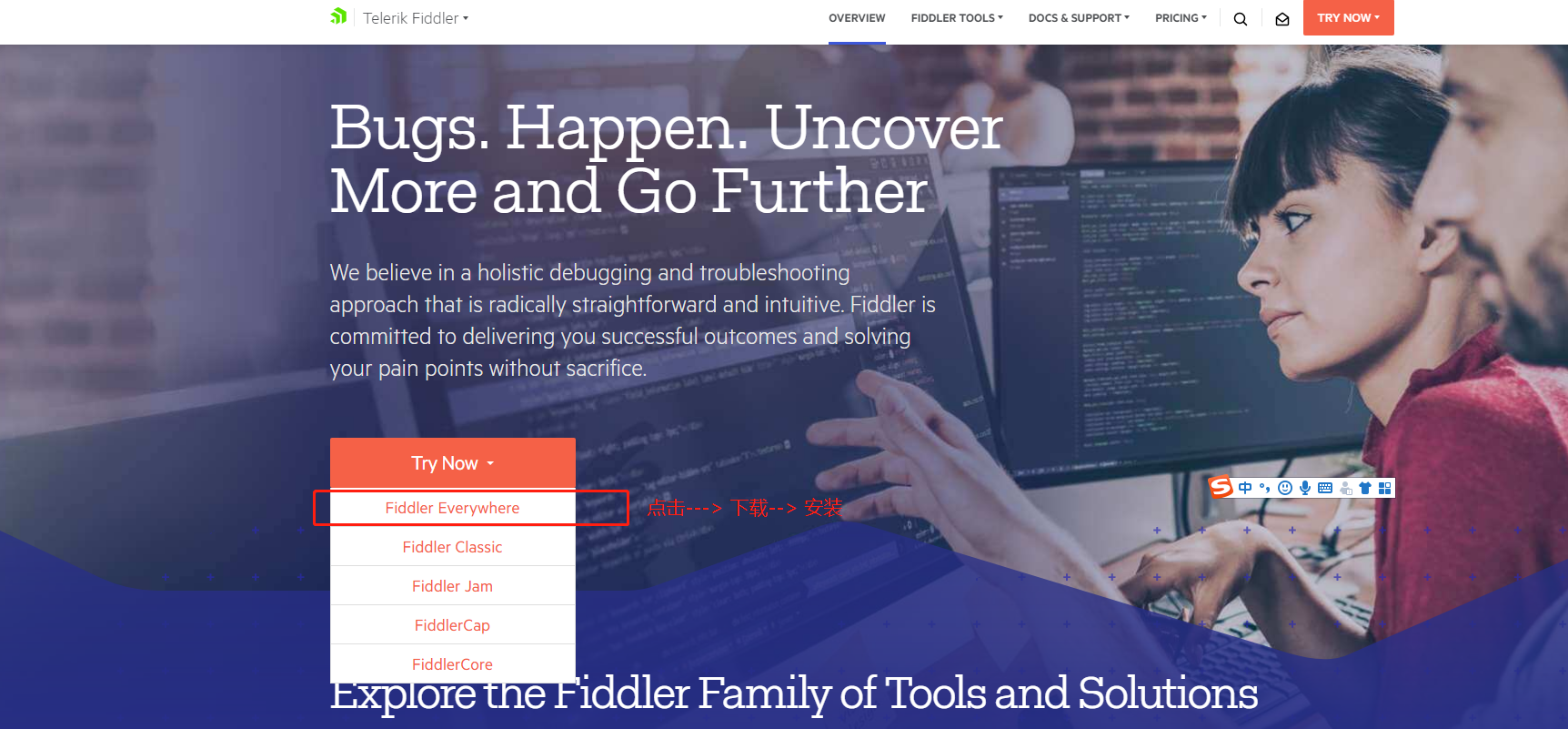
- 访问网址:https://www.telerik.com/fiddler
- 点击下载安装“Fiddler AnyWhere”:

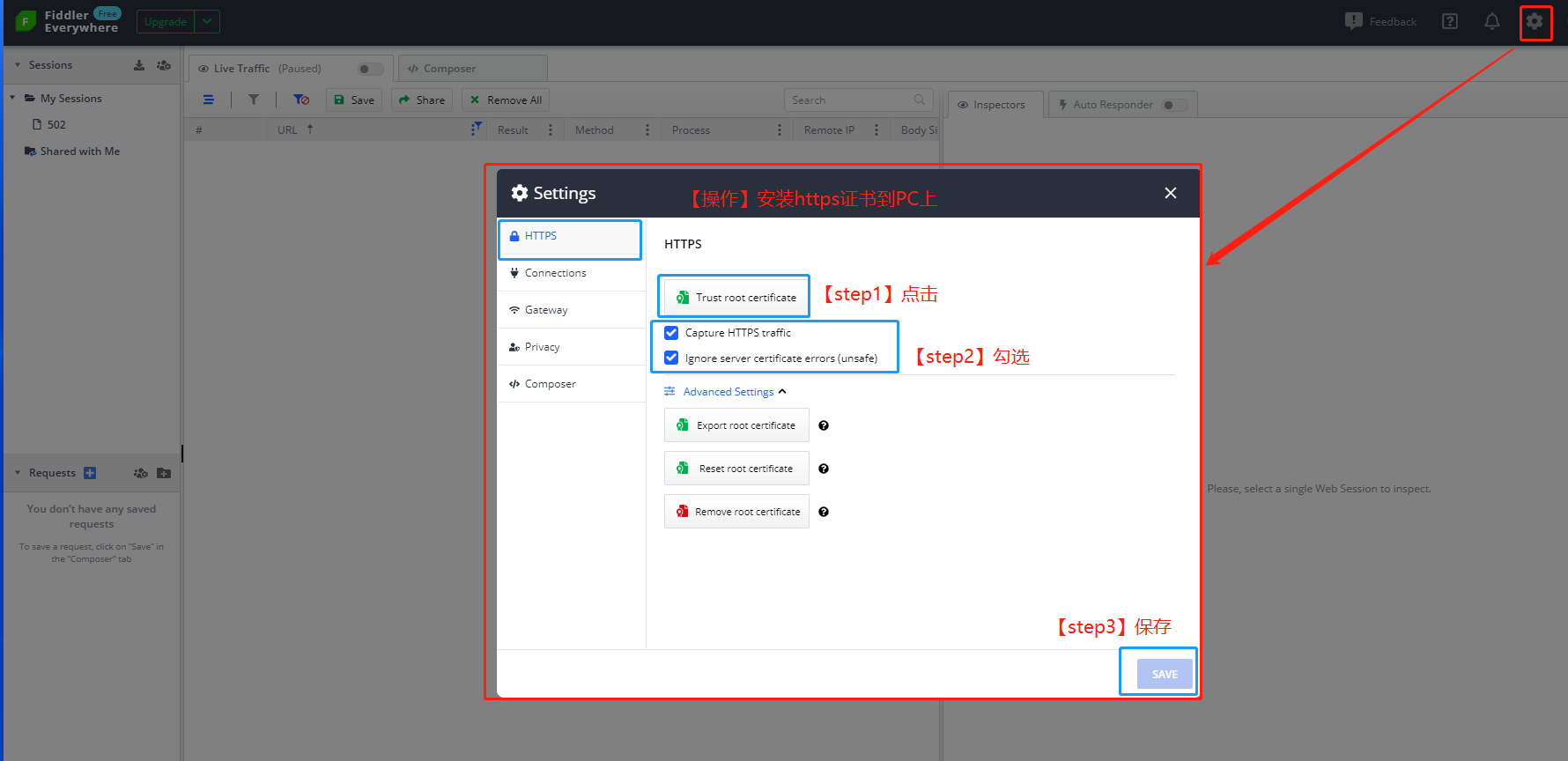
2.基础配置说明
- 安装https证书到本地PC上,使PC能抓取到https数据包。
2.app抓包配置
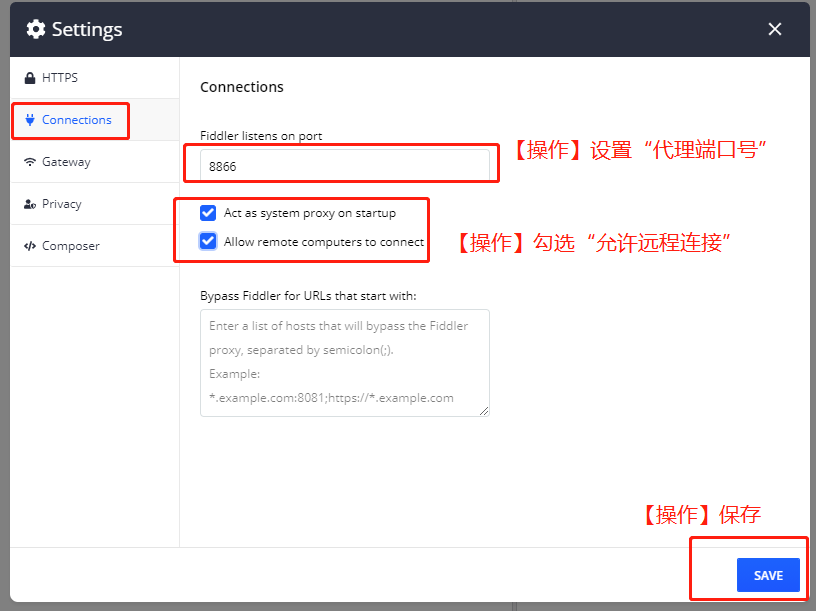
1.代理端口配置
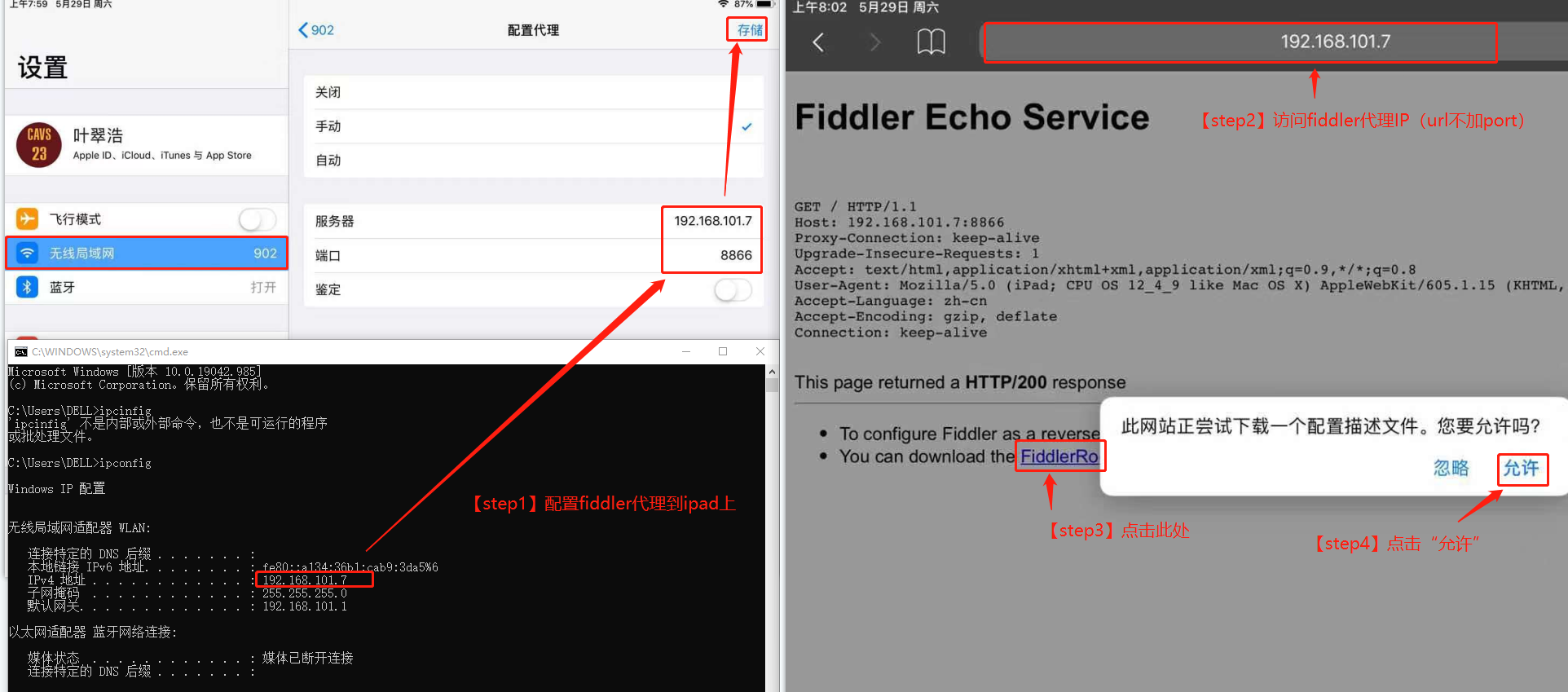
2.iOS代理配置
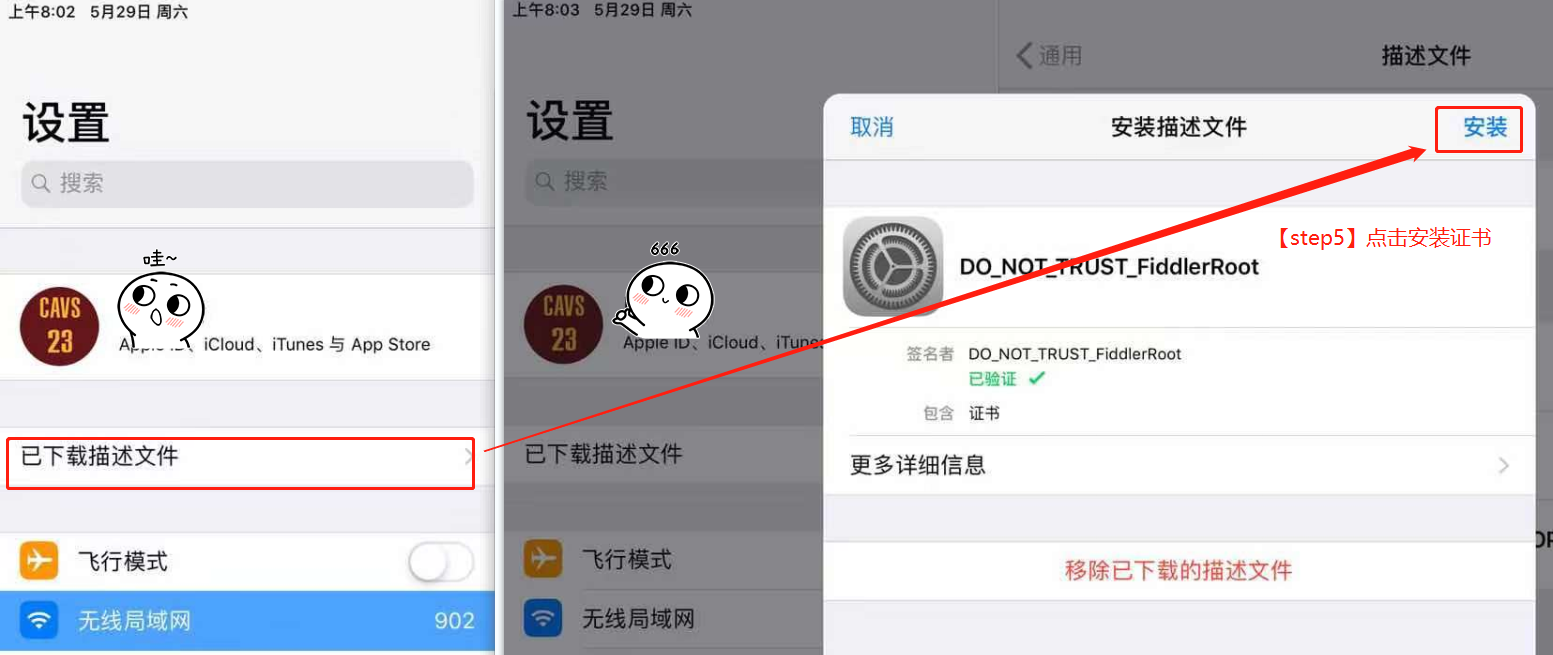
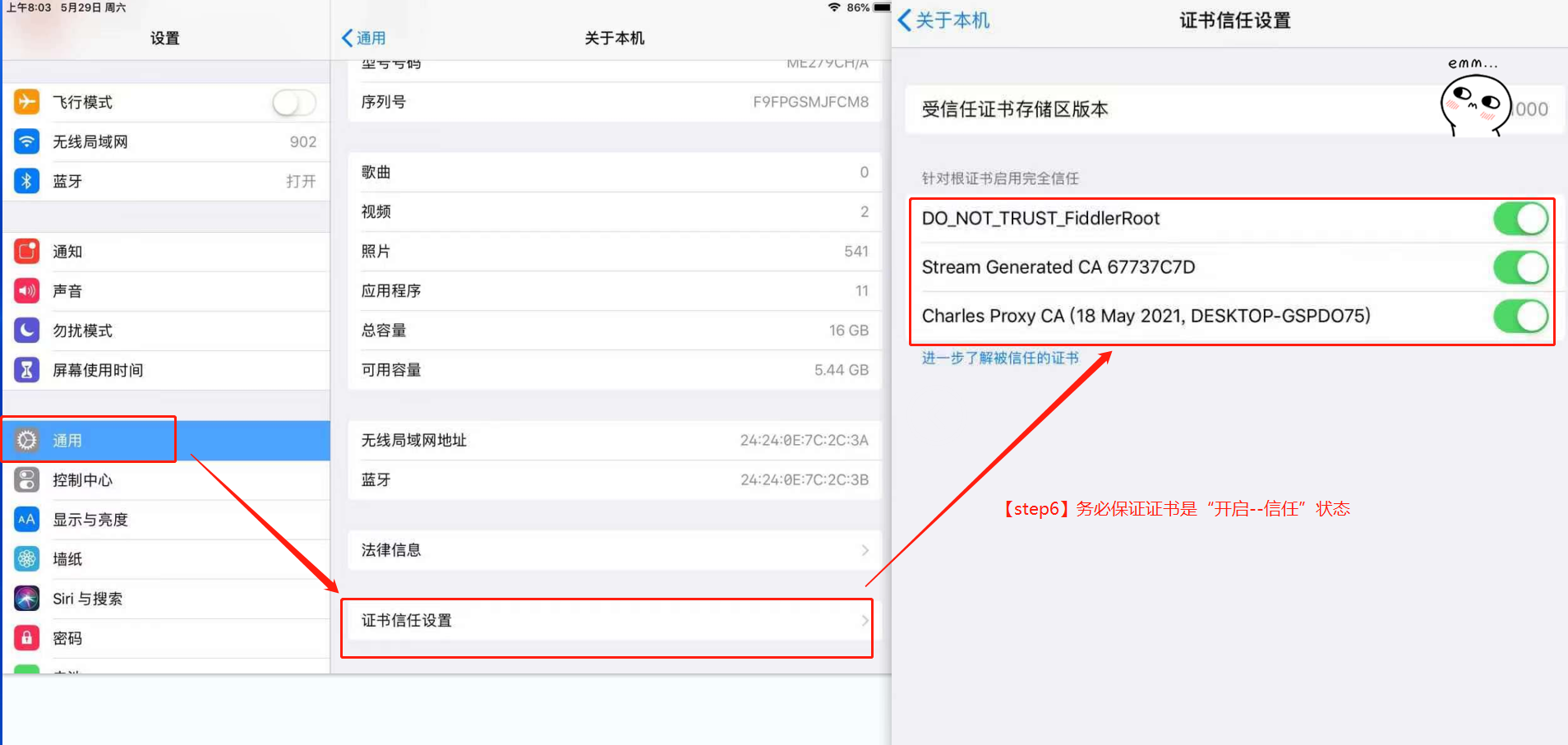
3.安装Fiddler证书
4.Fiddler证书设置为“开启—信任”
3.web-moc实践
本部分主要进行“404”、“重定向”、“修改—相应信息”相关mock实践。
1.【mock】404
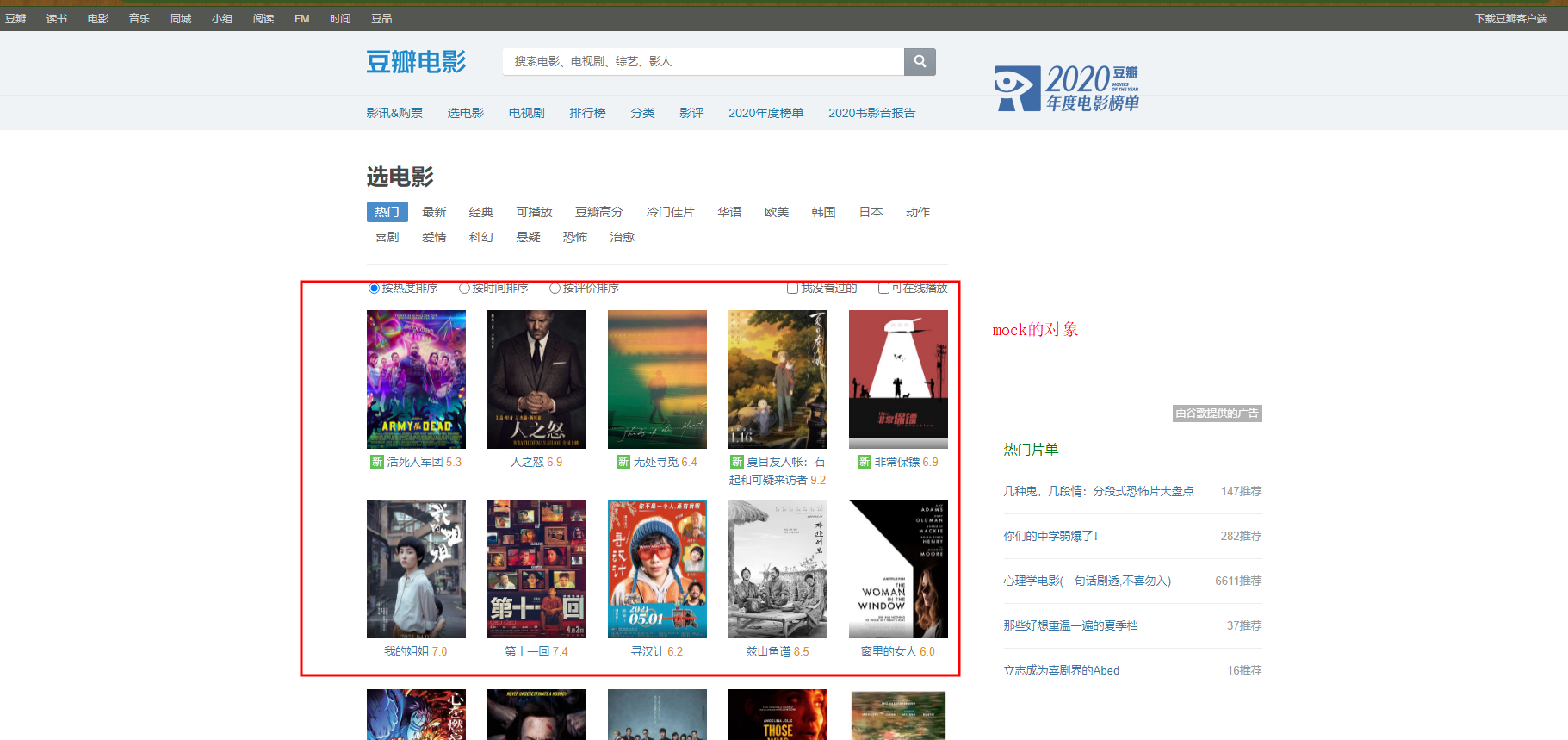
本部分对“豆瓣电影(选电影)”进行相关mock操作。
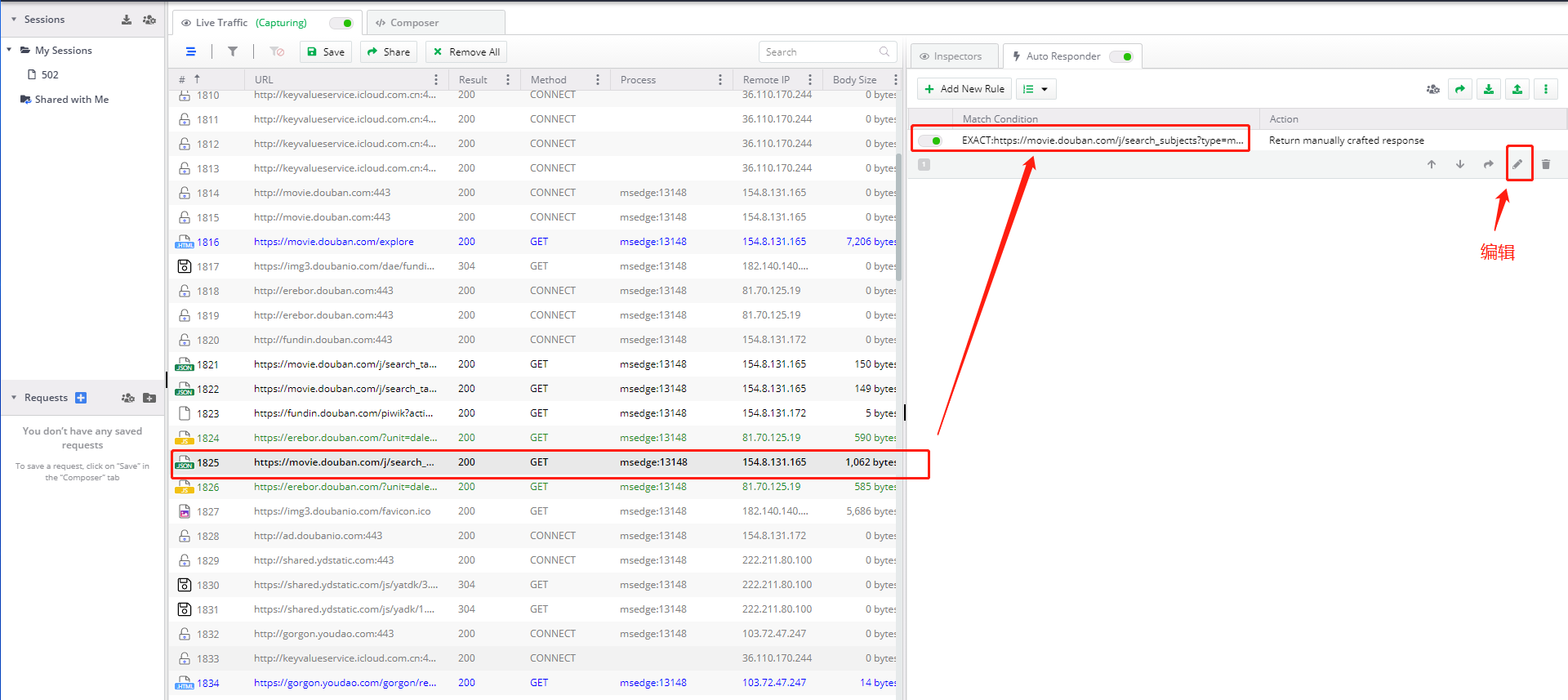
- 对指定接口—> 添加“新规则”

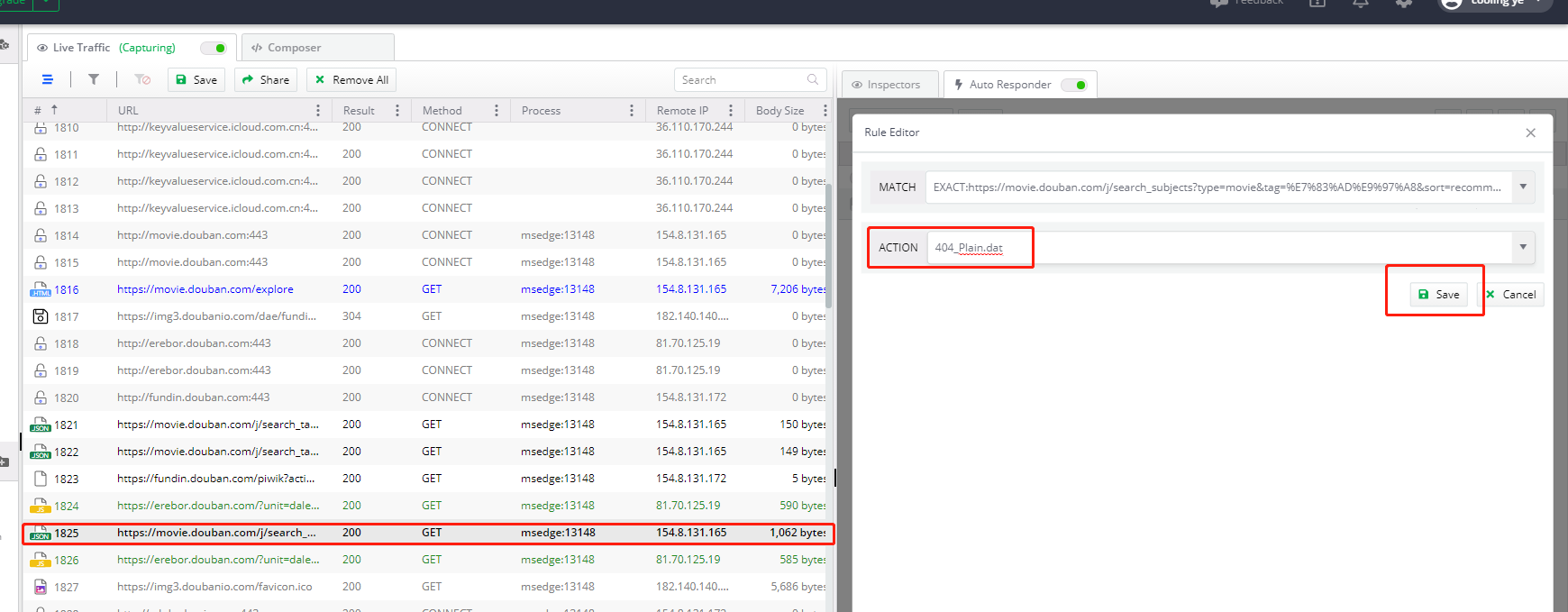
- (添加)编辑“规则”—>配置“action=404_Plain.dat”,如下图所示:


- 【执行mock】
说明 【务必保证】“Live Traffic”与“Auto Responder”为“开启状态,并重新刷新页面。
结果 当“出现【载入中】” —> mock成功
2.【mock】重定向
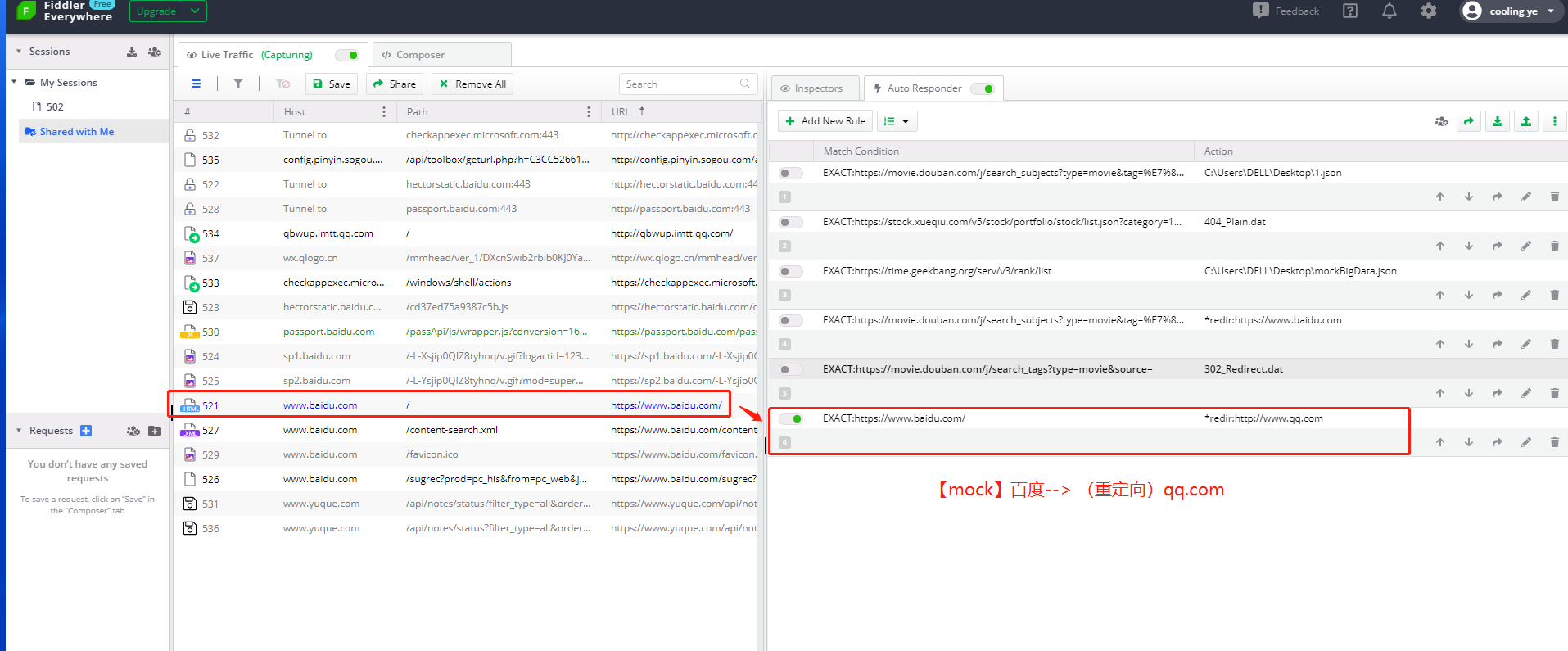
- 将“百度首页”重定向—> “qq.com”:

- 【mock执行】
说明 【务必保证】“Live Traffic”与“Auto Responder”为“开启状态,并重新刷新页面。
结果 当“qq.com页面” —> mock成功
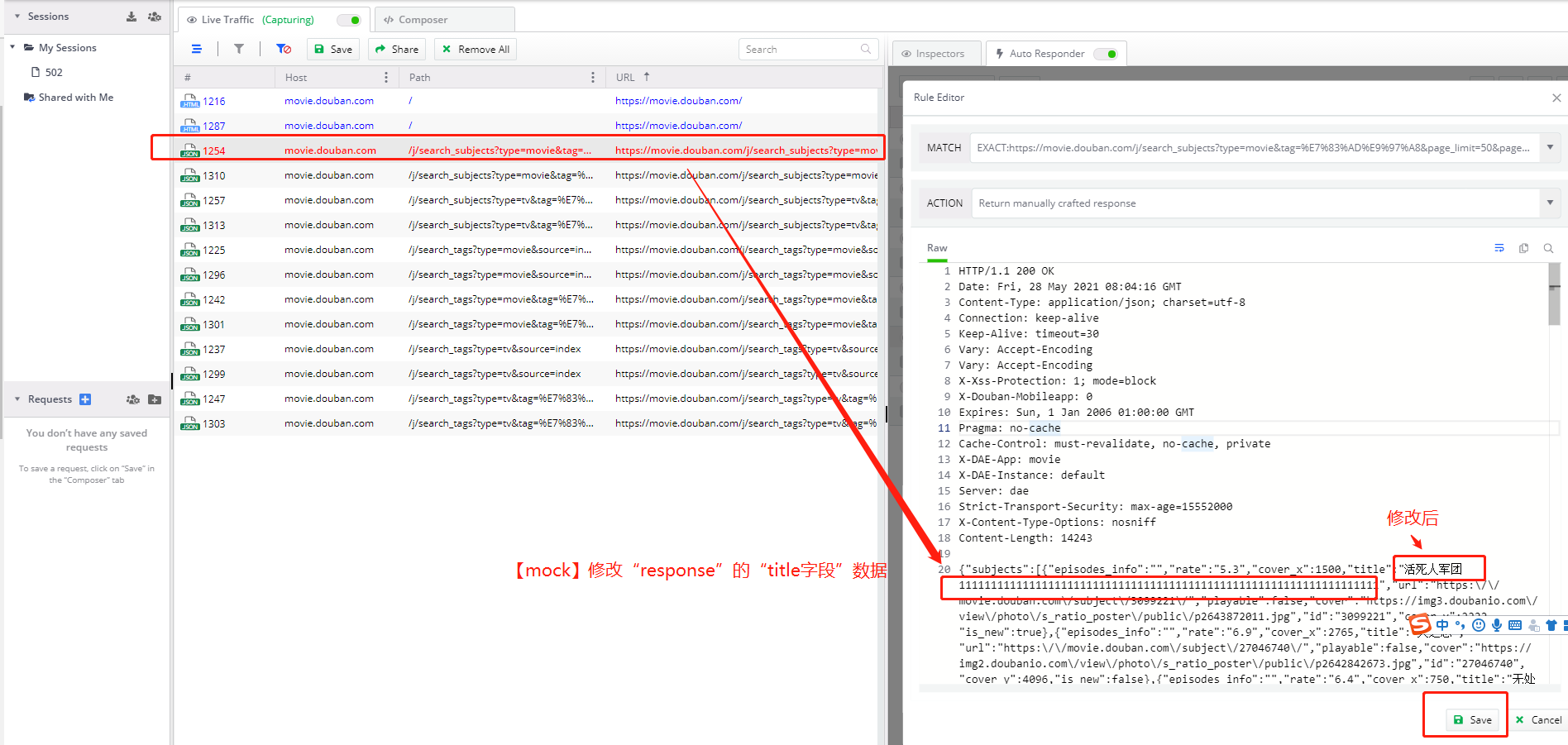
3.【mock】修改“响应信息”
- 需mock修改的对象:
 .
.
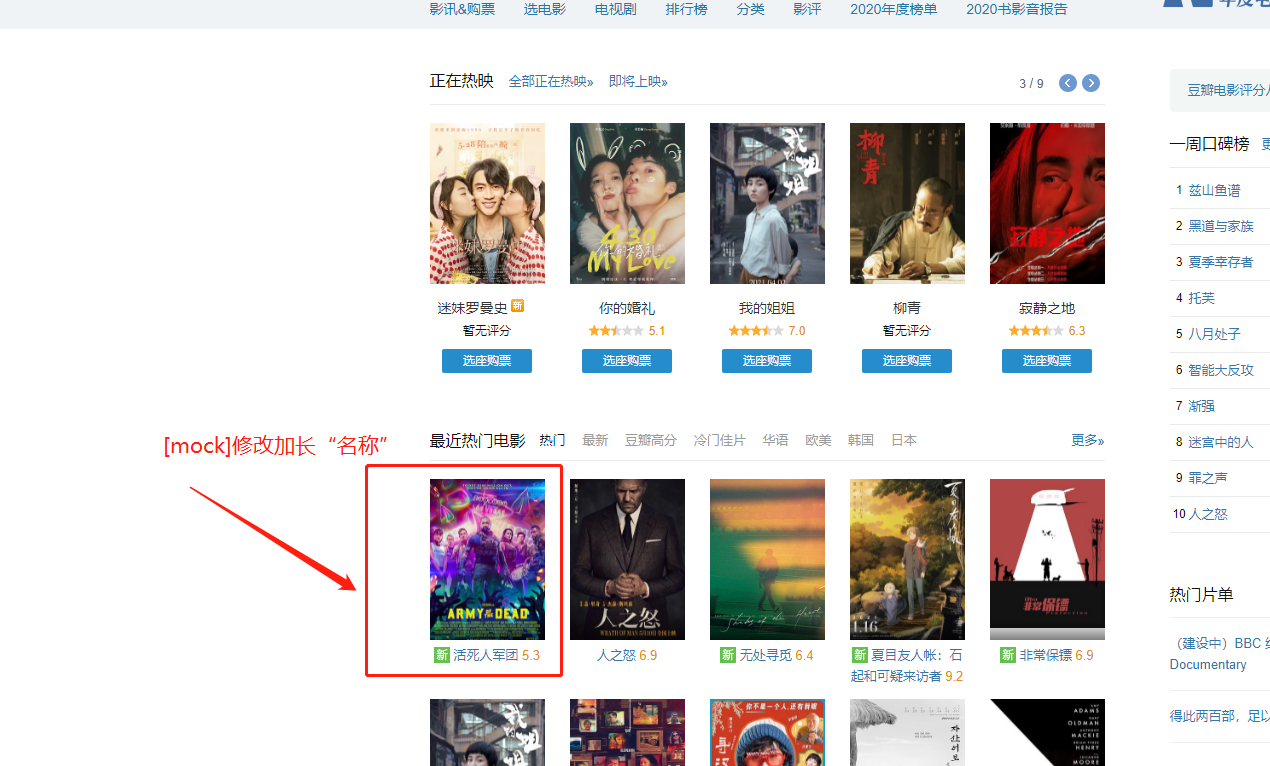
- 【mock操作】修改“response”的“tiltle(字段)”,如下图所示:

- 【mock执行】
说明 【务必保证】“Live Traffic”与“Auto Responder”为“开启状态,并重新刷新页面。
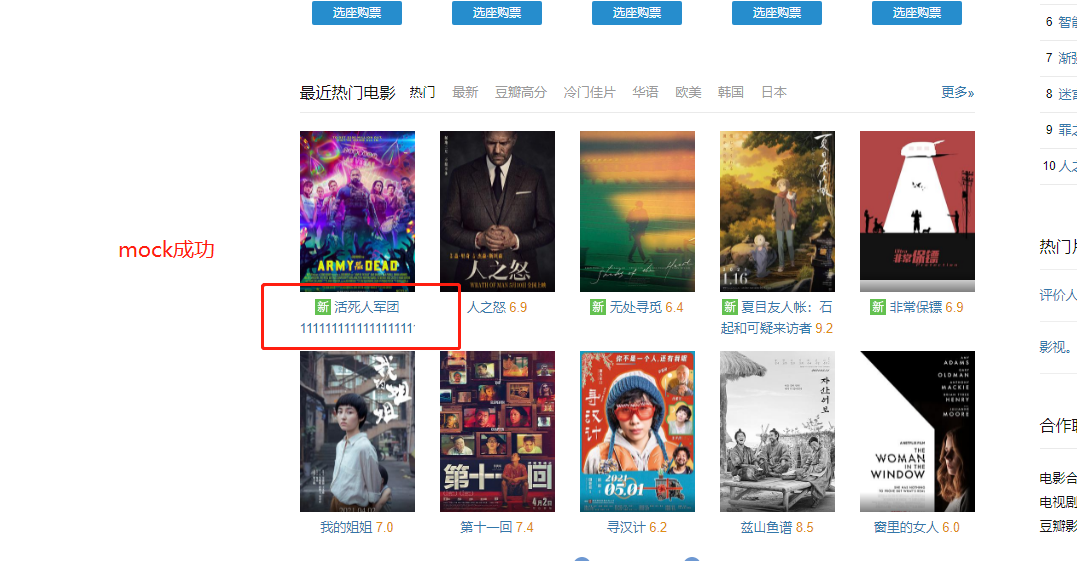
结果 当“页面指定位置”的数据(如下图所示) —> mock成功
4.app-moc实践
本部分主要进行“404”、“重定向”、“修改—相应信息”相关mock实践。
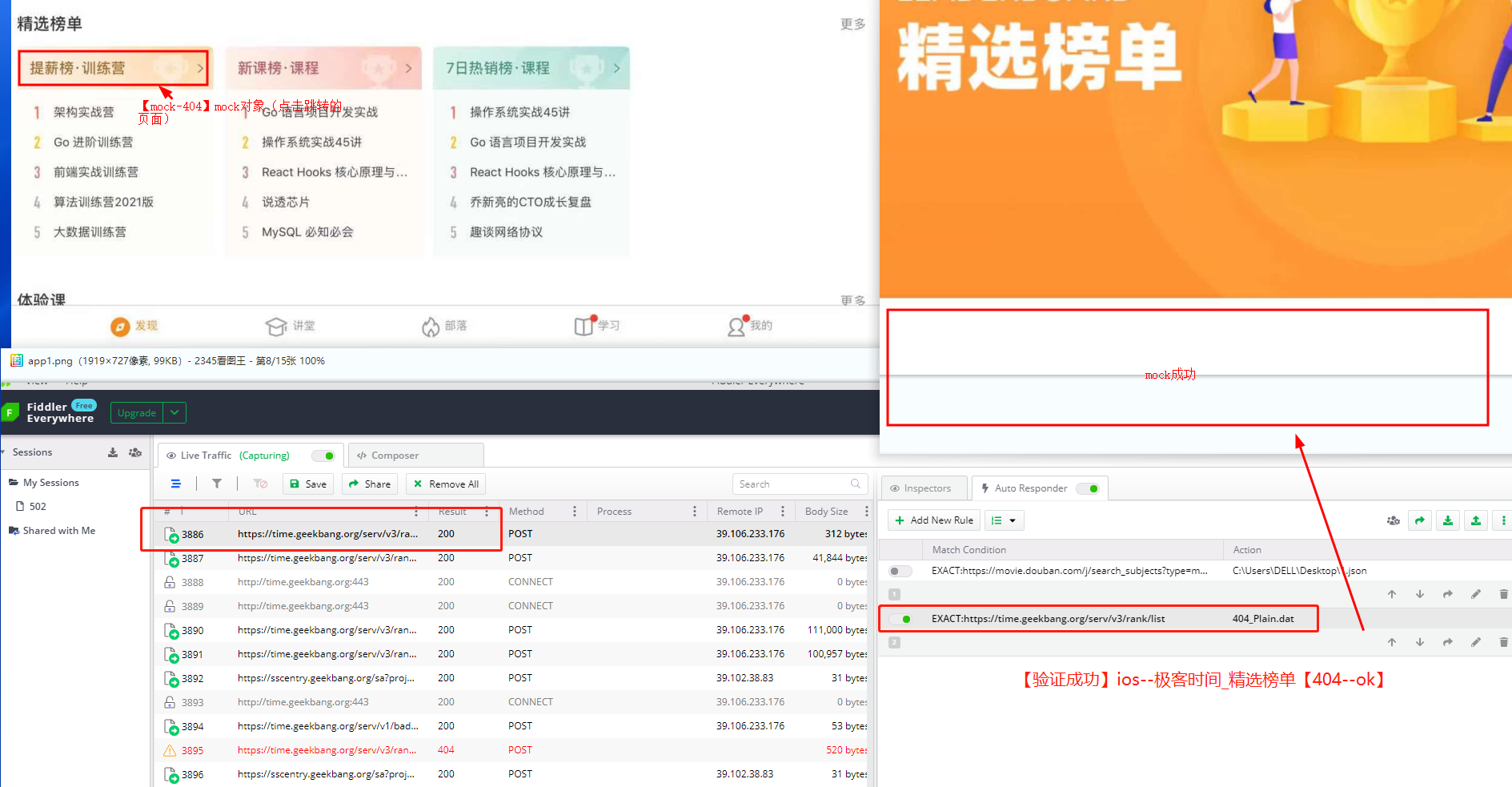
1.【mock】404
本部分对“(iOS)极客时间—精选榜单”进行相关mock操作。
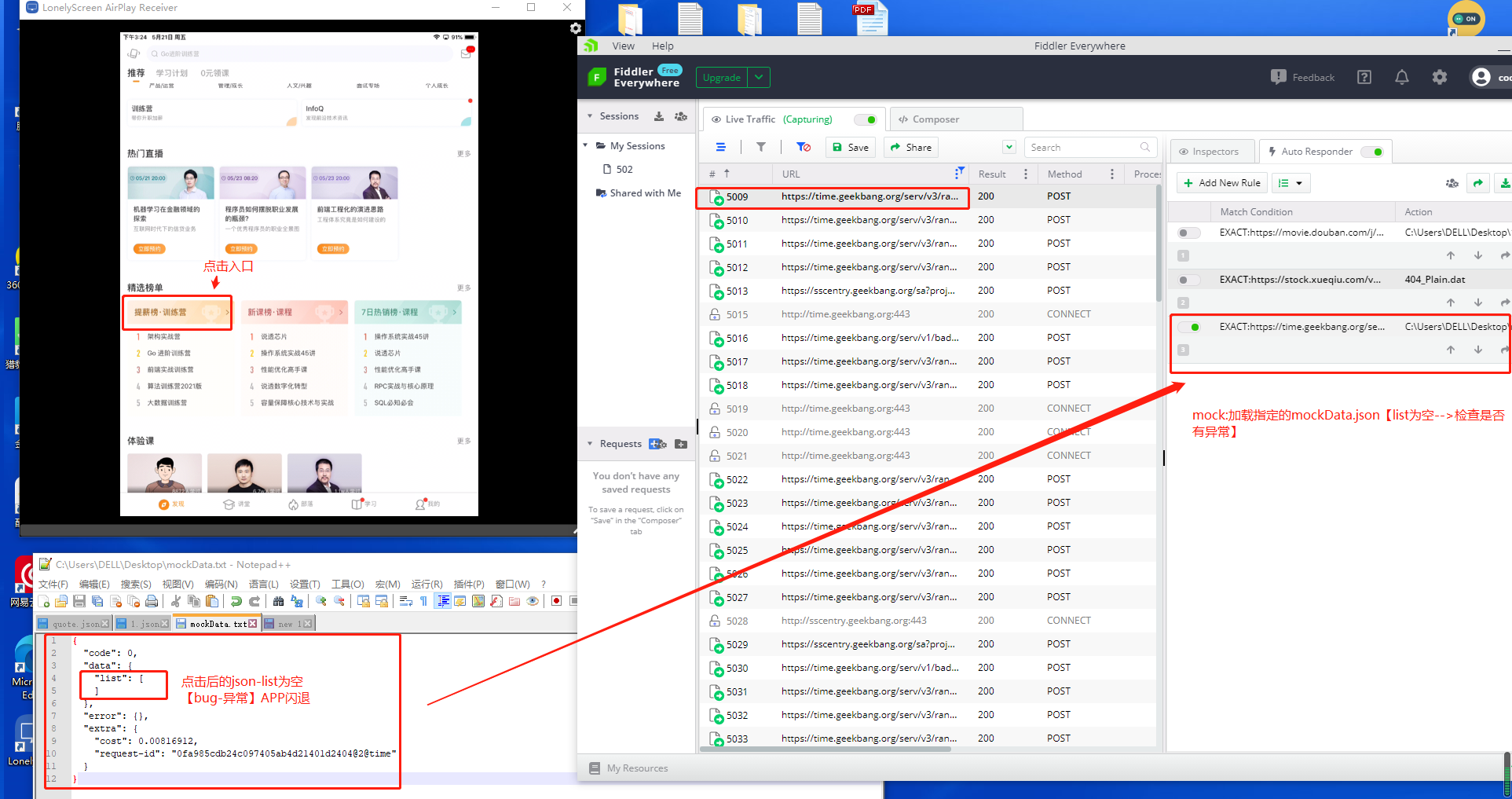
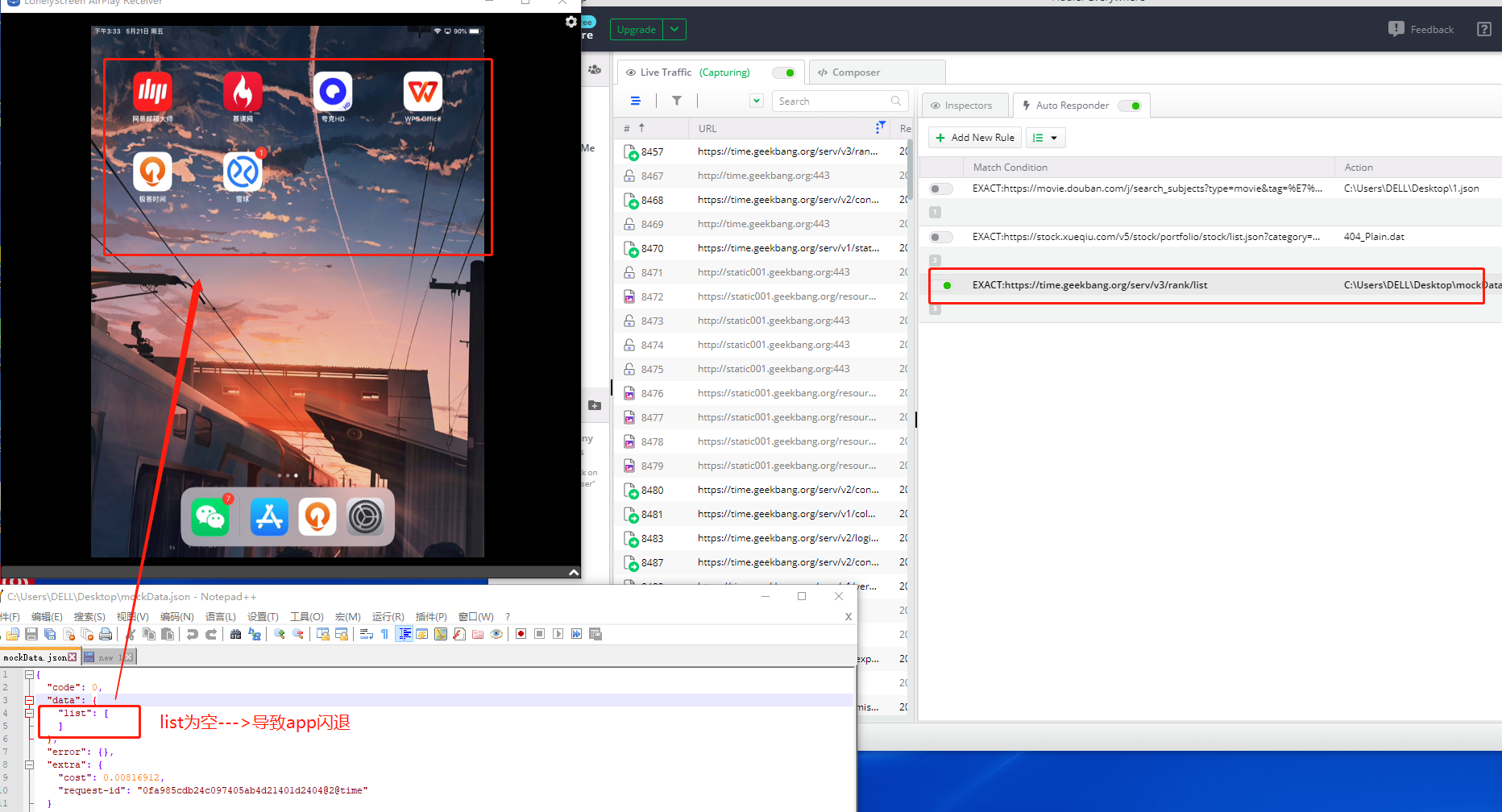
2.【mock】修改“响应信息”
【场景1】对“提薪榜.训练营”进行“响应相信”修改(清空json-data> list的数据)
结果 APP闪退
mock数据文件 mockData.json
mock-Fiddler(action) Choose saved response file…

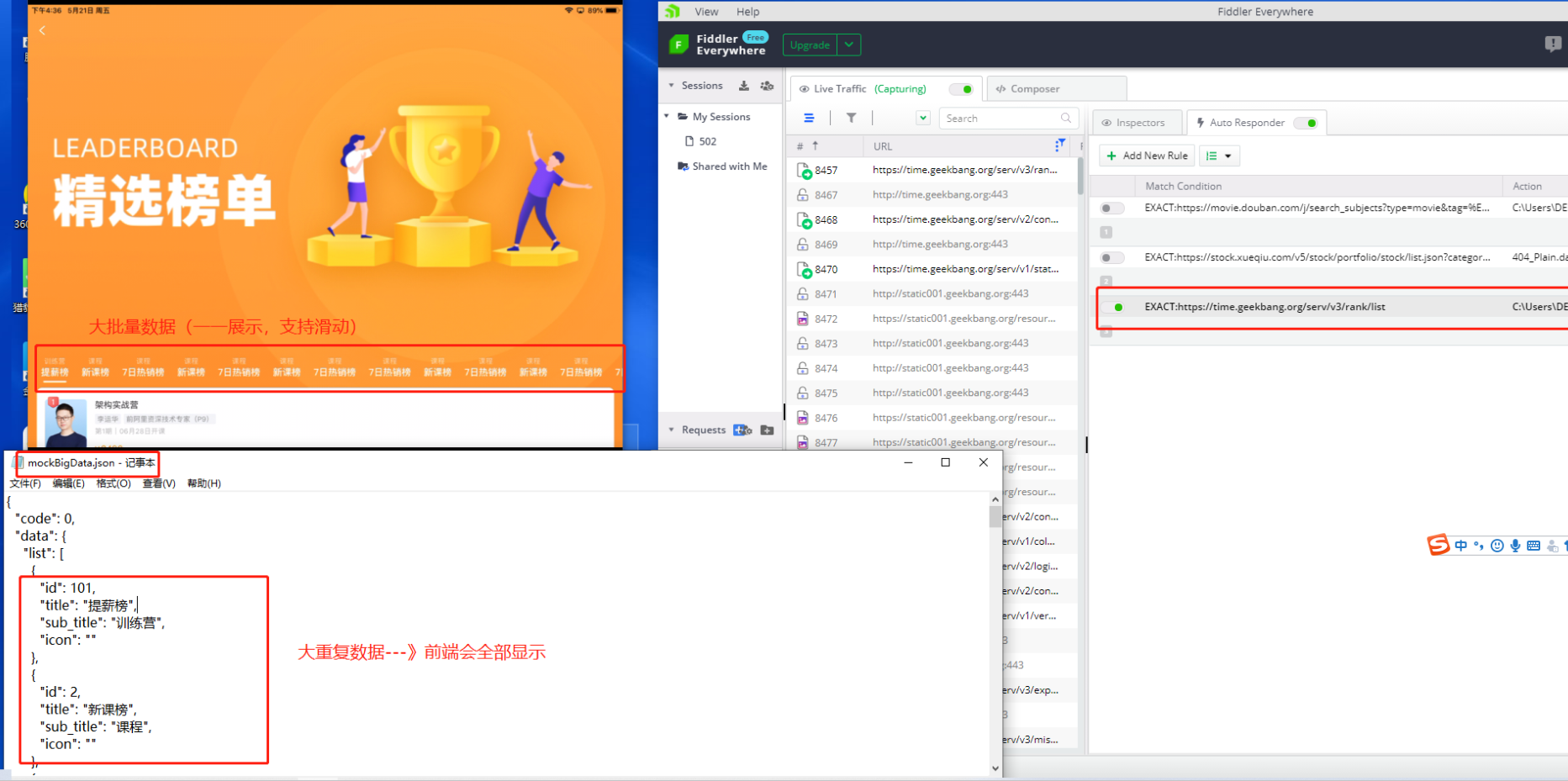
【场景2】对“提薪榜.训练营”进行“响应信息”修改(增加数据量)
结果 大数据量能正常显示,但是“用户体验不好”
mock数据文件 mockBigData.json
mock-Fiddler(action) Choose saved response file…
2.charles(windows/macOS)
1.基本配置、mock实践
本部分忽略,参考下文教学视频: