Introduction
The goal of this tutorial is to demonstrate the basic usage of the most popular ThingsBoard features. You will learn how to:
- Connect devices to ThingsBoard;
- Push data from devices to ThingsBoard;
- Build real-time end-user dashboards;
- Define thresholds and trigger alarms;
- Push notifications about new alarms over email, sms or other systems.
We will connect and visualize data from the temperature sensor to keep it simple.
Prerequisites
You will need to have ThingsBoard server up and running. The easiest way is to use Live Demo server.
The alternative option is to install ThingsBoard using Installation Guide. Windows users should follow this guide. Linux users that have docker installed should execute the following commands:
mkdir -p ~/.mytb-data && sudo chown -R 799:799 ~/.mytb-datamkdir -p ~/.mytb-logs && sudo chown -R 799:799 ~/.mytb-logsdocker run -it -p 8080:9090 -p 1883:1883 -p 5683:5683/udp -v ~/.mytb-data:/data \-v ~/.mytb-logs:/var/log/thingsboard --name mytb --restart always thingsboard/tb-postgres
These commands install ThingsBoard and load demo data and accounts.
ThingsBoard UI will be available using the URL: http://localhost:8080. You may use username tenant@thingsboard.org and password tenant. More info about demo accounts is available here.
Step 1. Provision Device
For simplicity, we will provision the device manually using the UI.
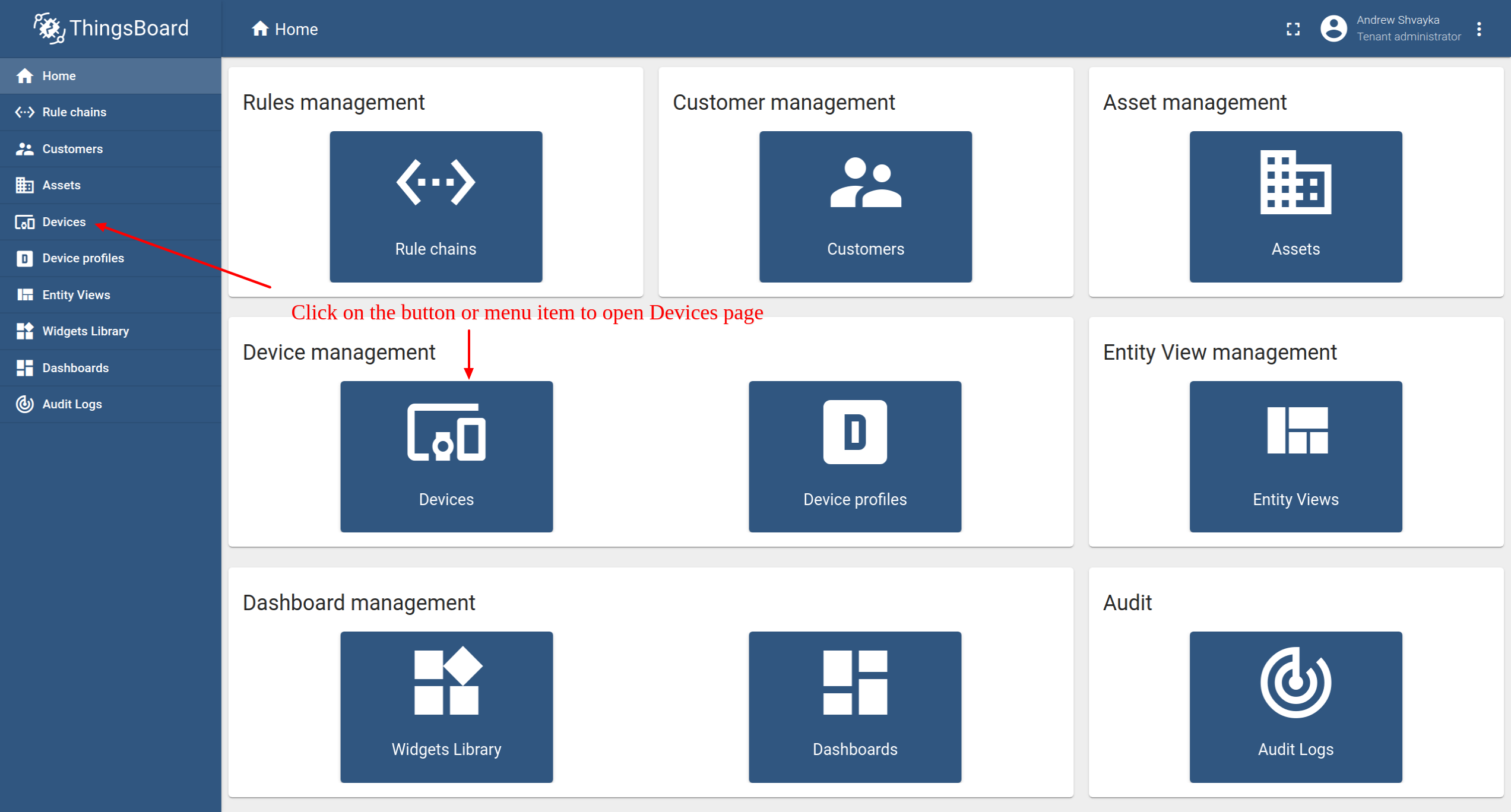
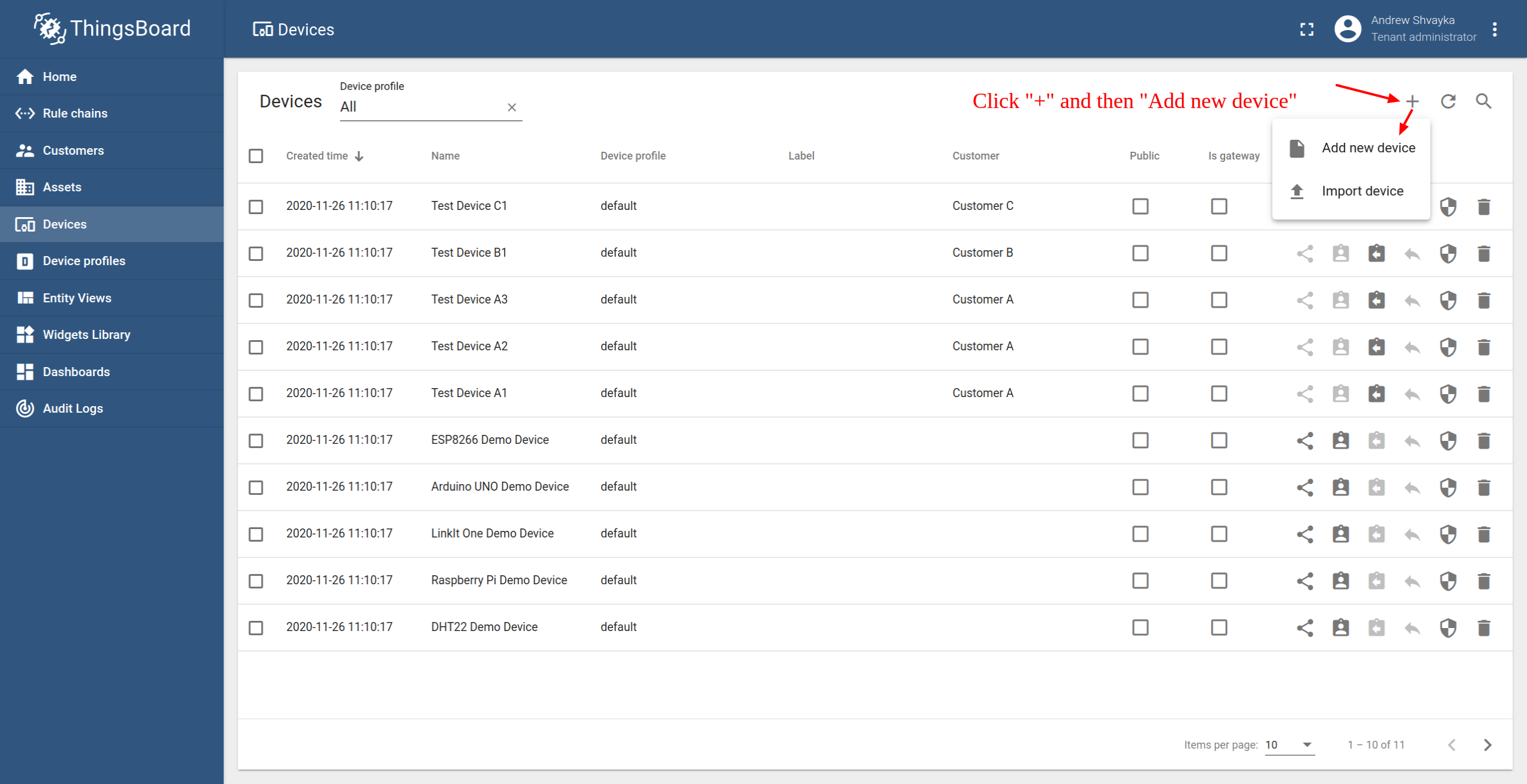
- Login to your ThingsBoard instance and open the Devices page.
- Click on the “+” icon in the top right corner of the table and then select “Add new device”.
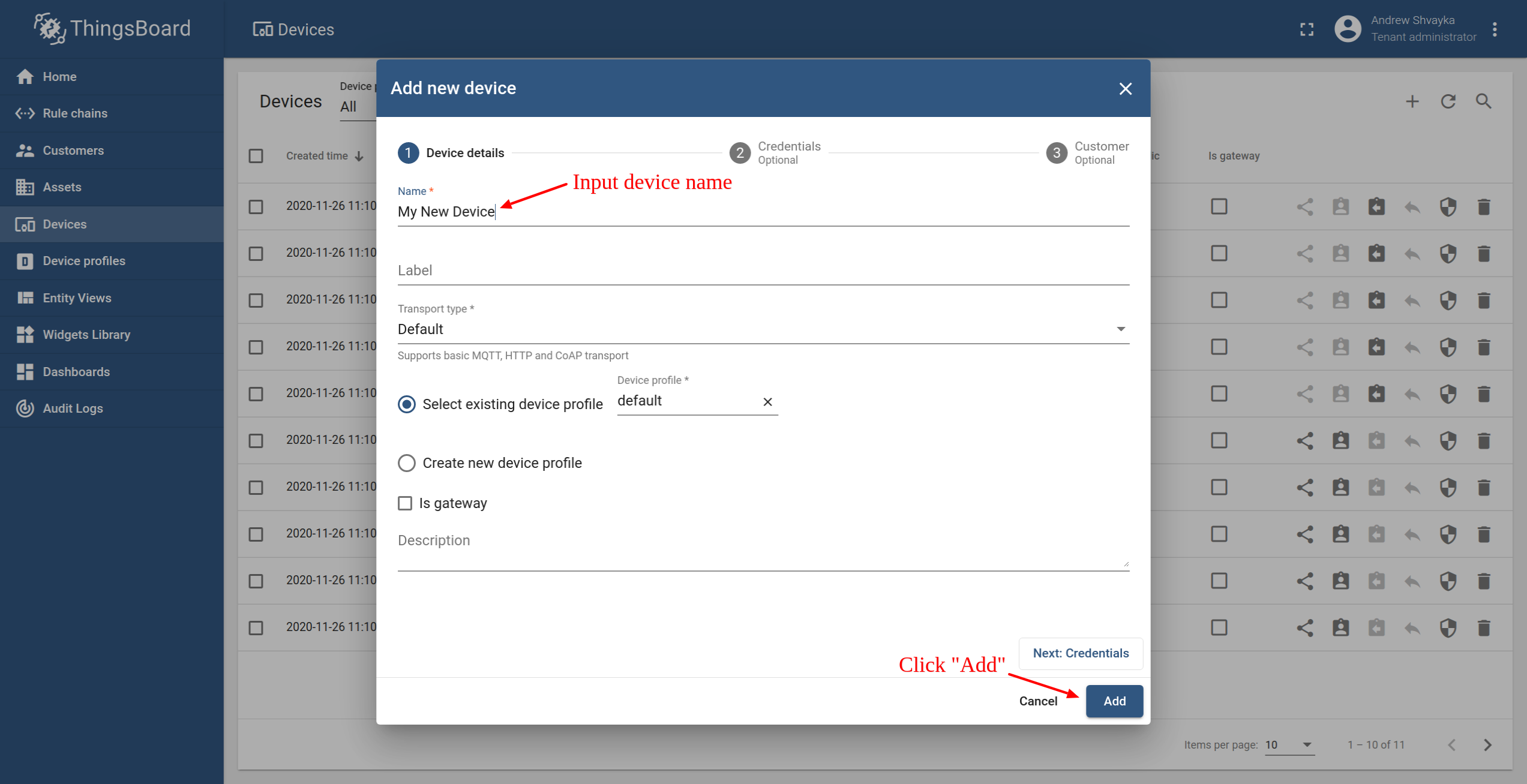
- Input device name. For example, “My New Device”. No other changes required at this time. Click “Add” to add the device.
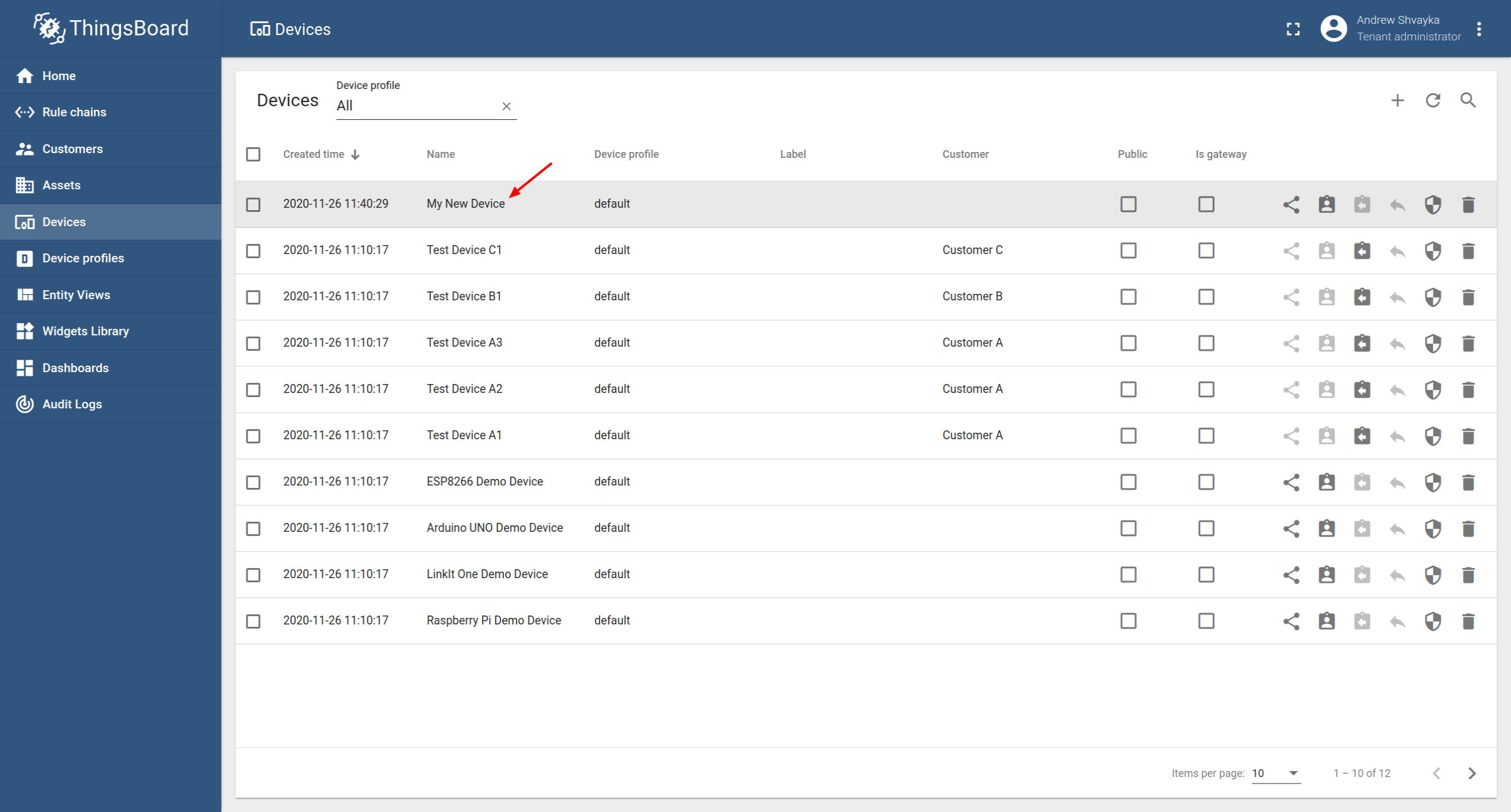
- Now your device should be listed first, since the table sort devices using the time of the creation by default.
|
 |
|  |
|  |
|  |
| —- | —- | —- | —- |
|
| —- | —- | —- | —- |
You may also use:
- Bulk provisioning to provision multiple devices from a CSV file using UI;
- Device provisioning to allow device firmware to automatically provision the device, so you don’t need to configure each device manually;
REST API to provision devices and other entities programmatically;
Step 2. Connect device
To connect the device you need to get the device credentials first. ThingsBoard supports various device credentials. We recommend using default auto-generated credentials which is access token for this guide.
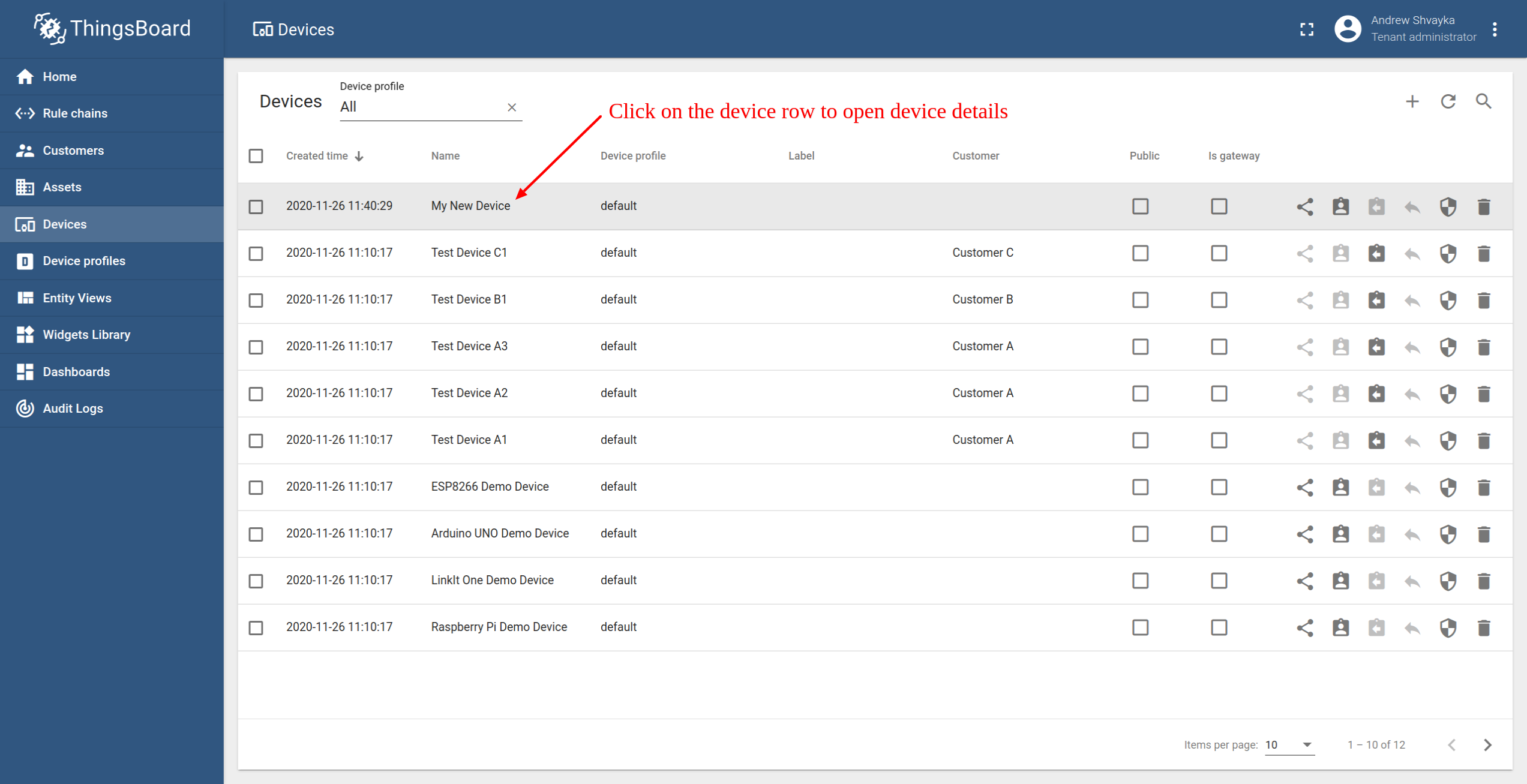
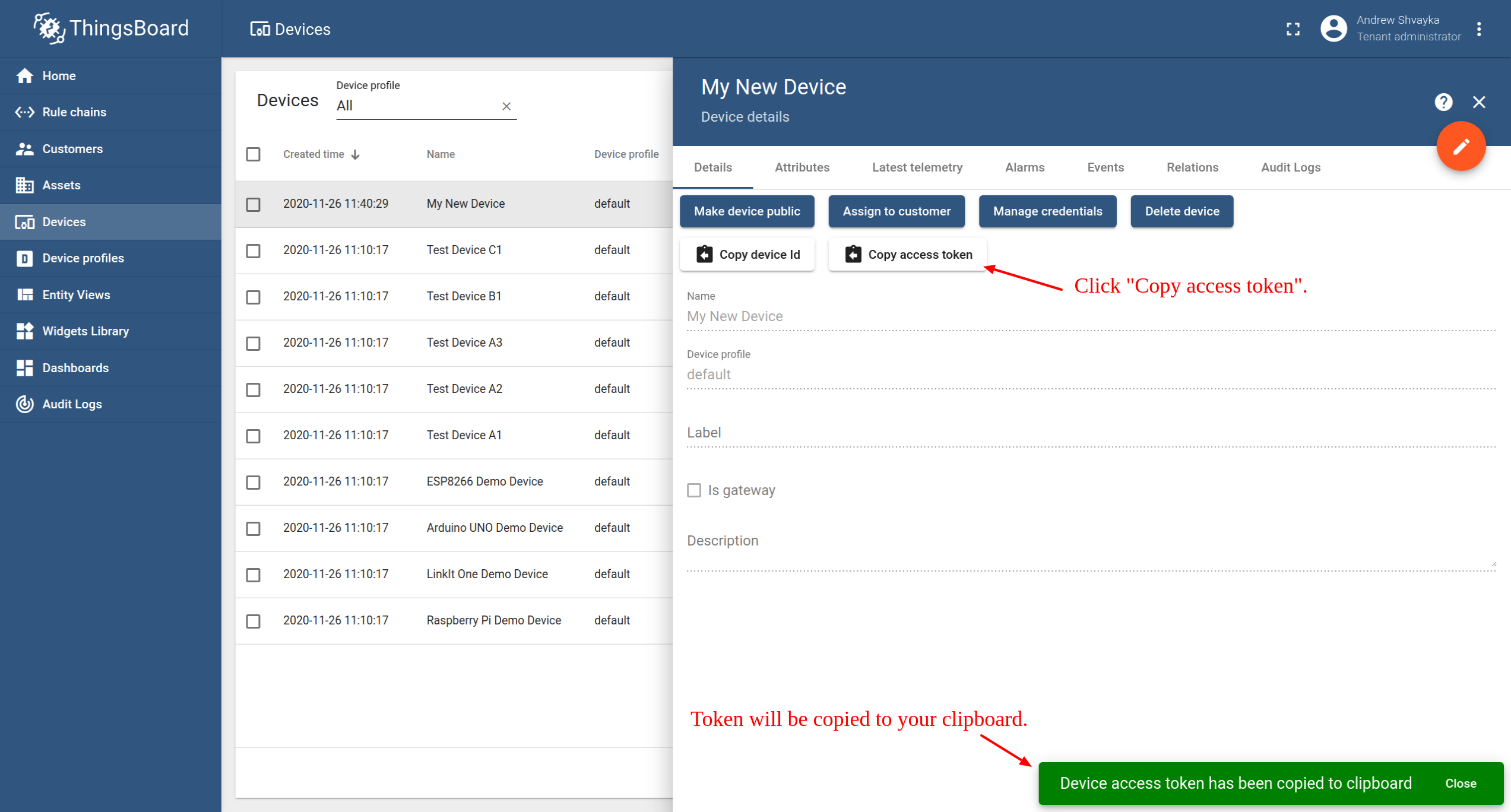
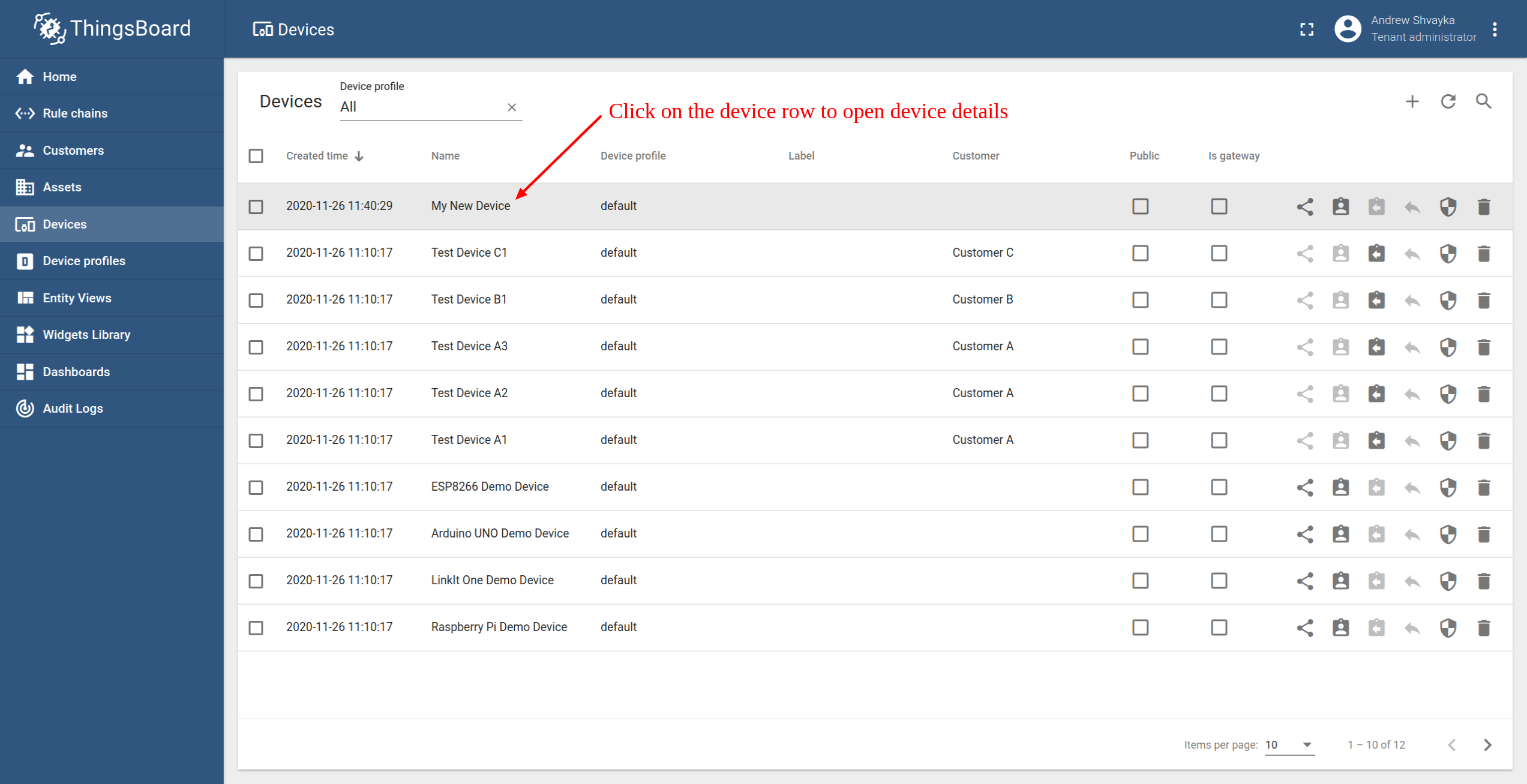
Click on the device row in the table to open device details

- Click “Copy access token”. Token will be copied to your clipboard. Save it to a safe place.

Now you are ready to publish telemetry data on behalf of your device. We will use simple commands to publish data over HTTP or MQTT in this example.
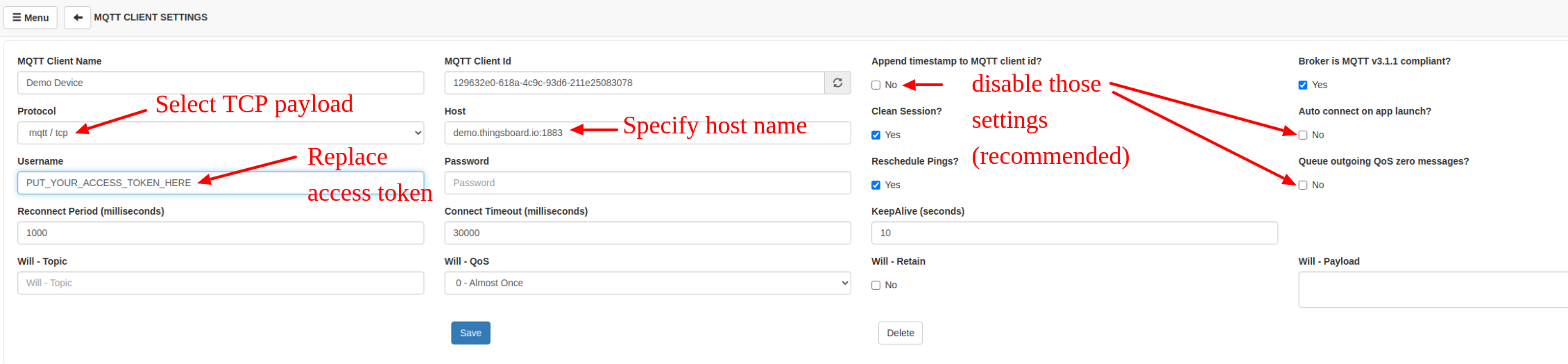
- MQTT windows
Install MQTTBox plugin for Chrome. Use the instructions listed below:
- Create new MQTT Client with the properties listed in screenshots below.
- Populate the topic name and payload. Make sure the payload is a valid JSON document. Click “Publish” button.

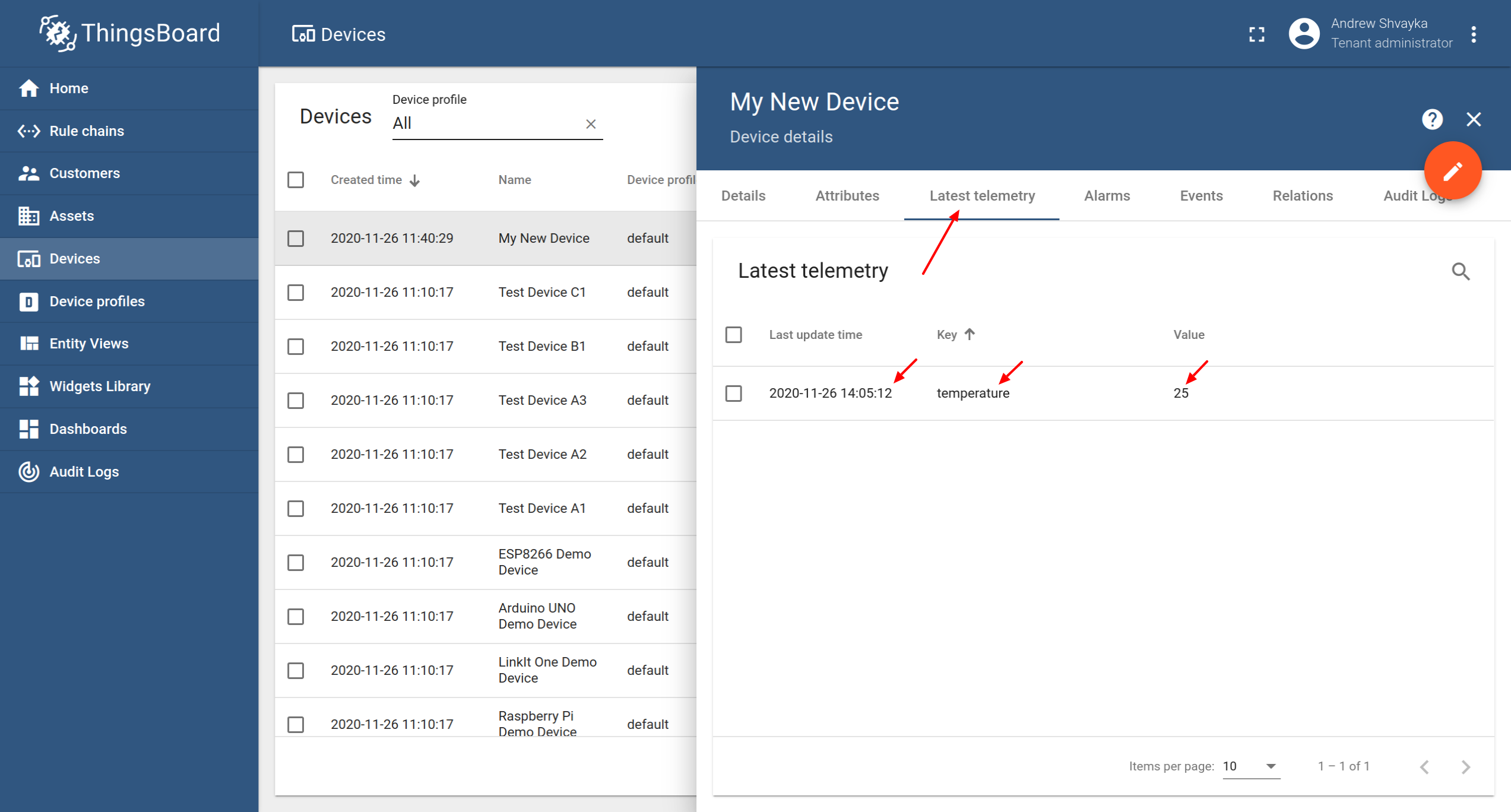
Once you have successfully published the “temperature” readings, you should immediately see them in the Device Telemetry Tab:
- Click on the device row in the table to open device details

- Navigate to the telemetry tab.

Step 3. Create Dashboard
We will create a dashboard and add the most popular widgets. See the instructions below.
Step 3.1 Create Empty Dashboard
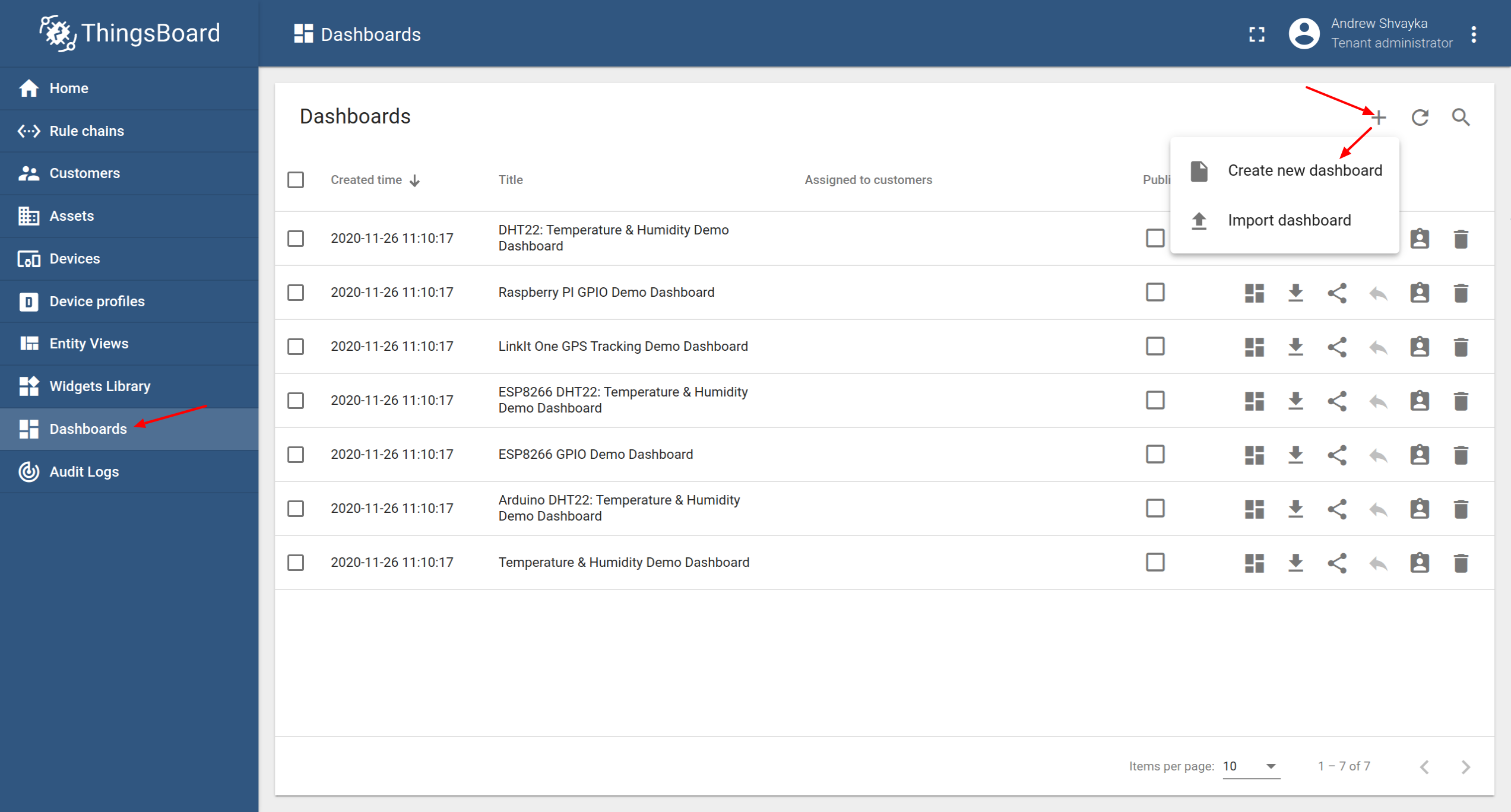
- Open the Dashboards page. Click on the “+” icon in the top right corner. Select “Create new dashboard”.

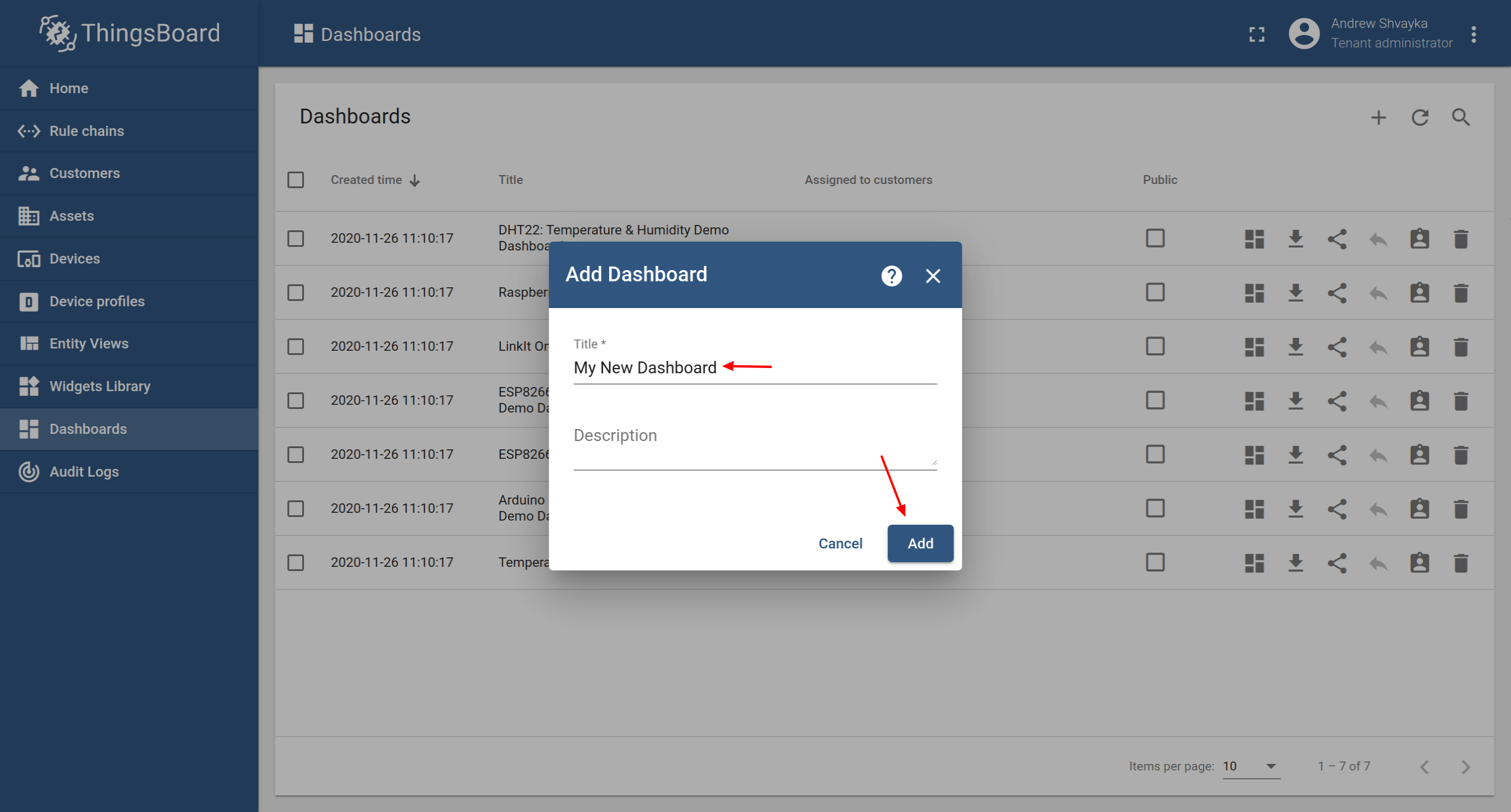
- Input dashboard name. For example, “My New Dashboard”. Click “Add” to add the dashboard.

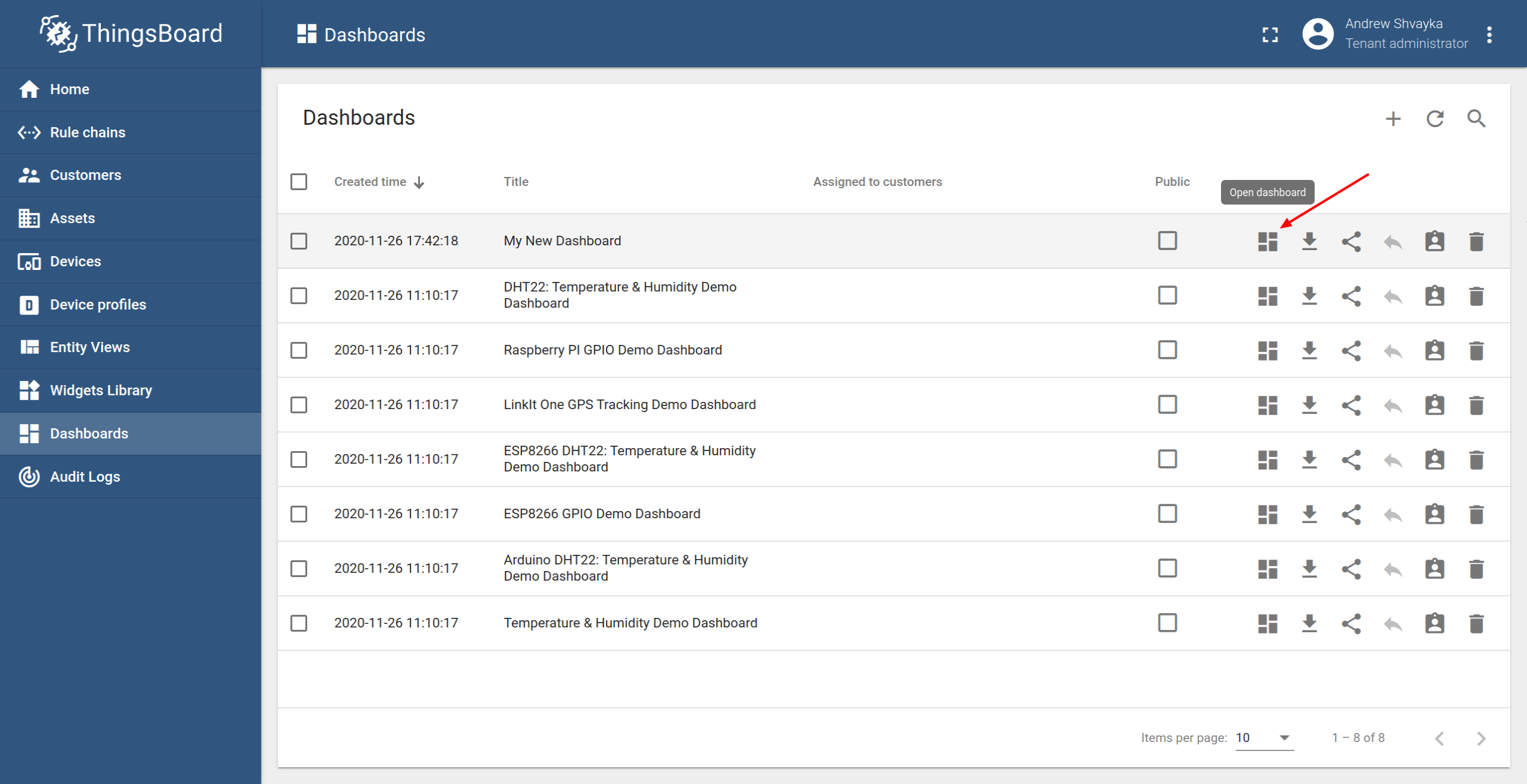
- Now your dashboard should be listed first, since the table sorts dashboards using the time of the creation by default. Click on the “Open dashboard” icon.

Step 3.2 Add Entity Alias
Alias is a reference to a single entity or group of entities that are used in the widgets. Alias may be static or dynamic. For simplicity, we will use “Single entity” alias references the one and only entity (“My New Device” in our case). It is possible to configure an alias that references multiple devices. For example, devices of a certain type or related to a certain asset. You may learn more about different aliases here.
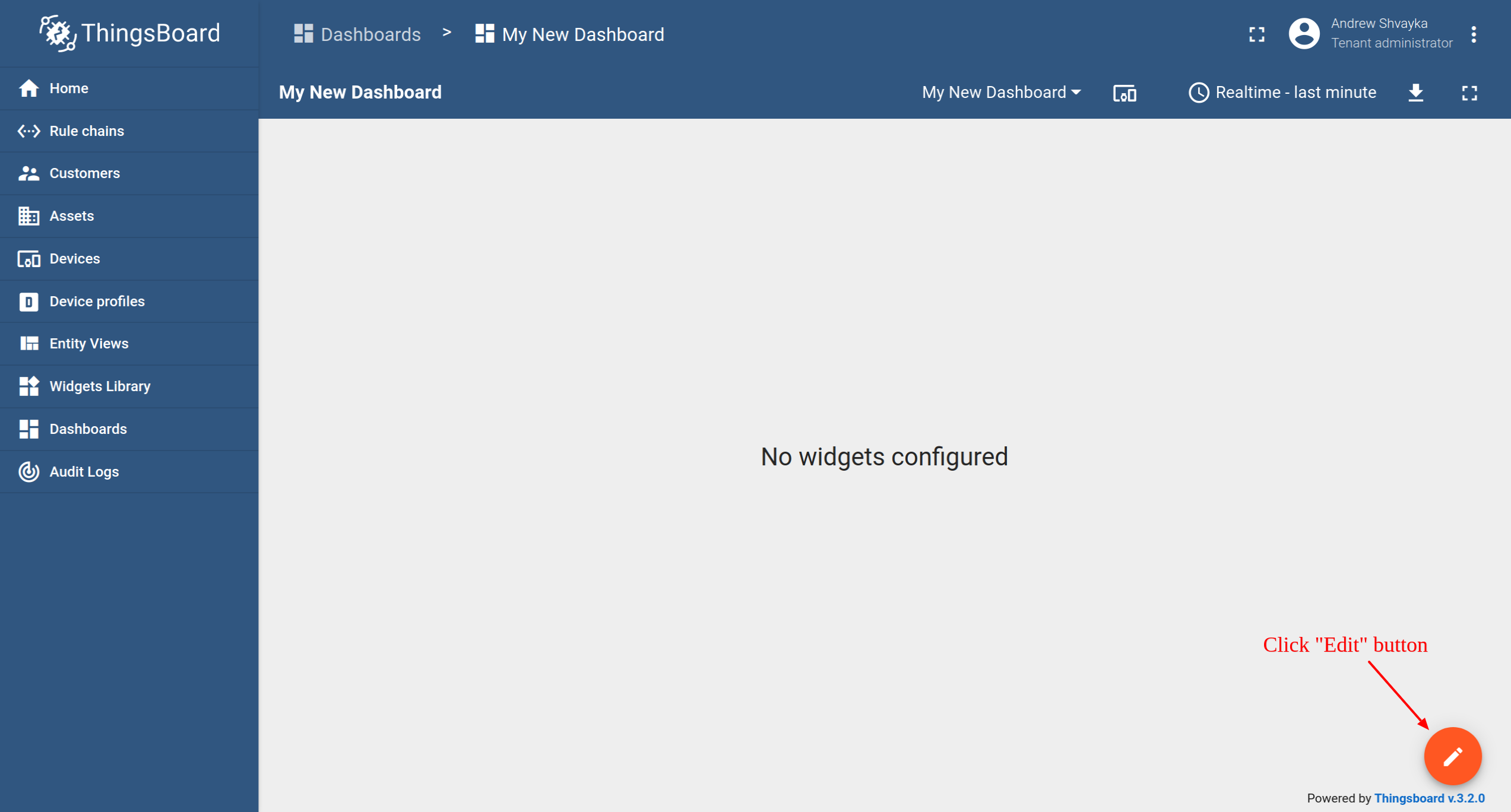
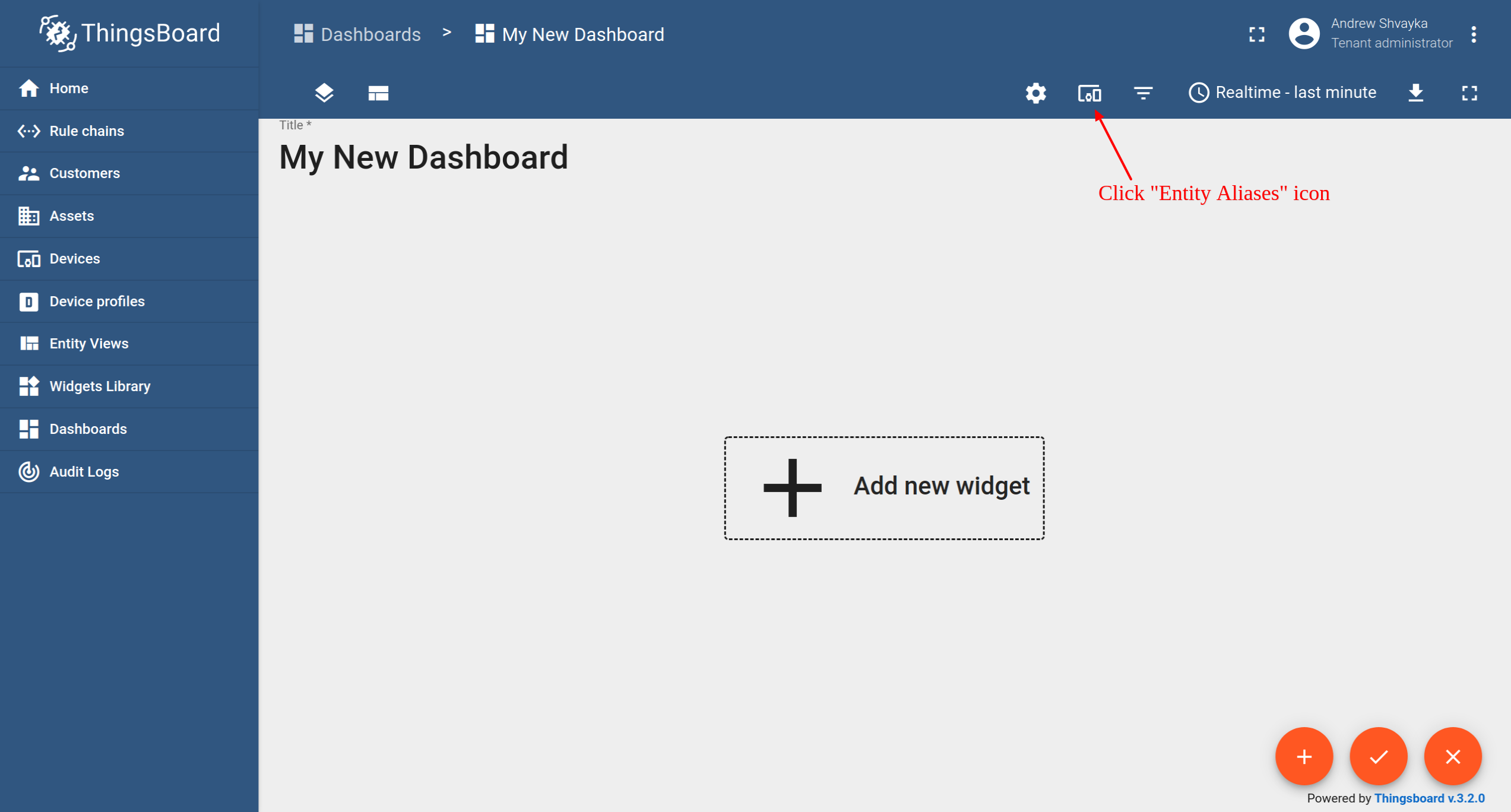
- Enter edit mode. Click on the pencil button in the bottom right corner.

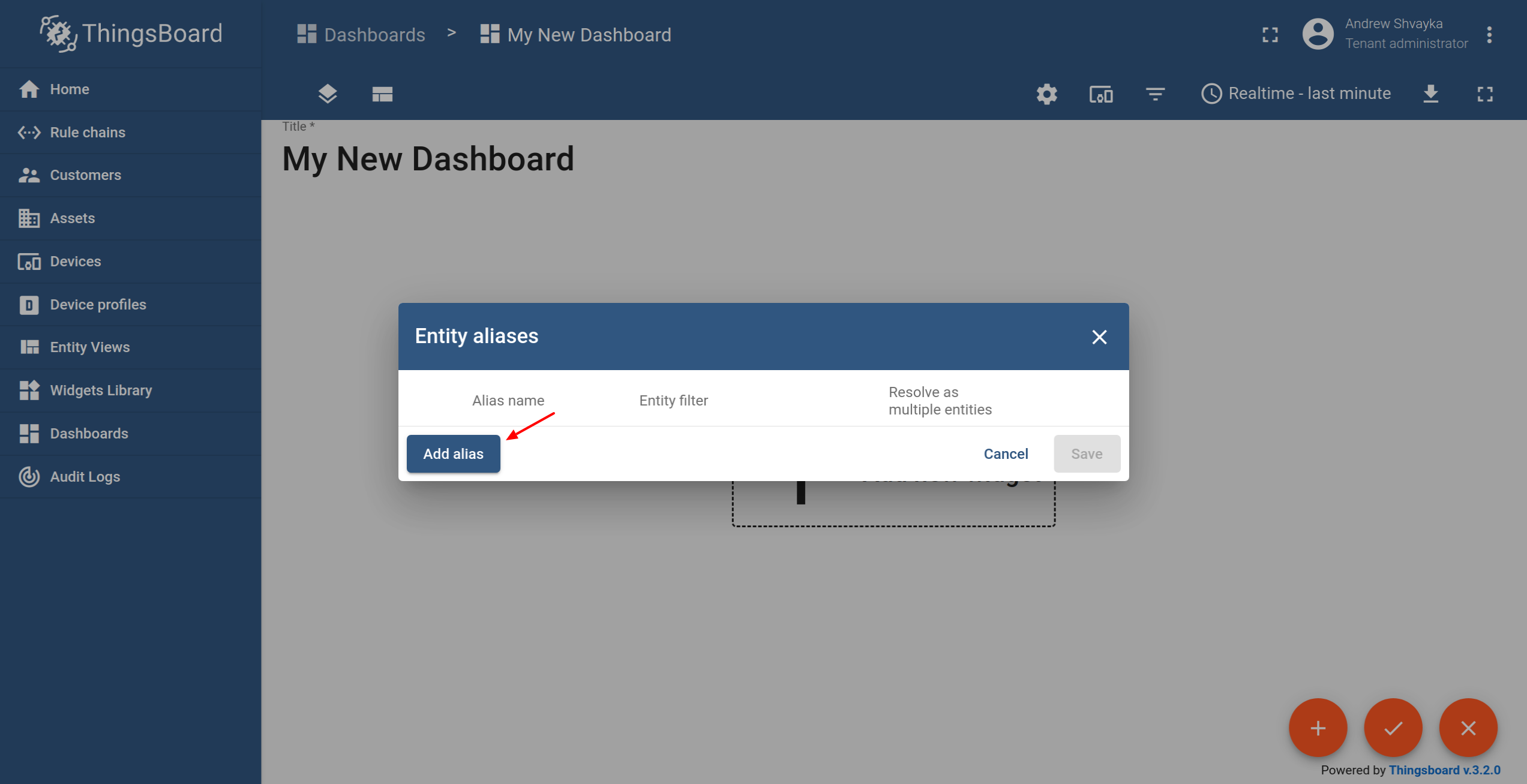
- Click the “Entity Aliases” icon in the top right part of the screen. You will see an empty list of Entity aliases.

- Click “Add alias”.

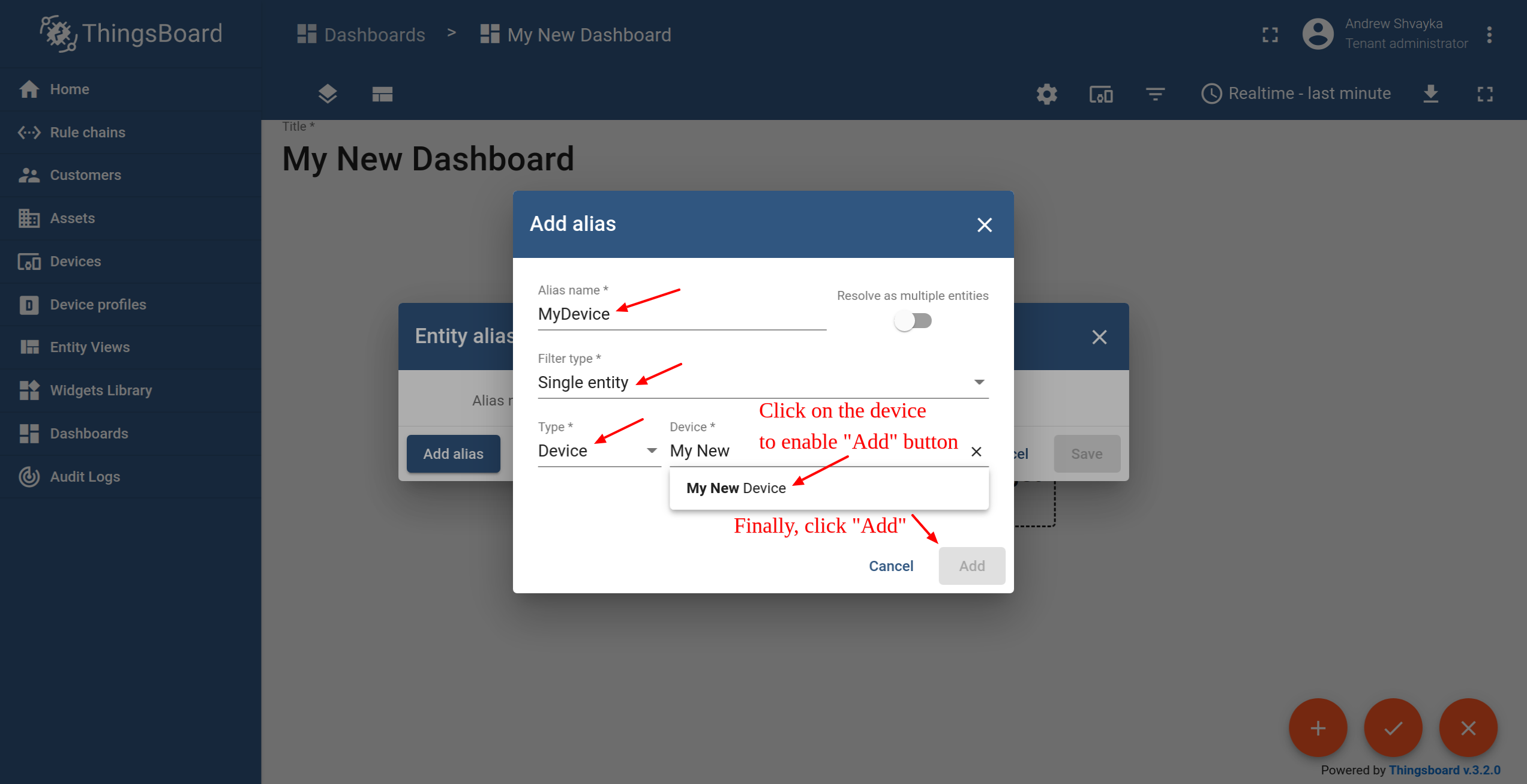
- Input alias name, for example, “MyDevice”. Select the “Single entity” Filter type. Select “Device” as Type and type “My New” to enable autocomplete. Choose your device from the auto-complete and click on it.

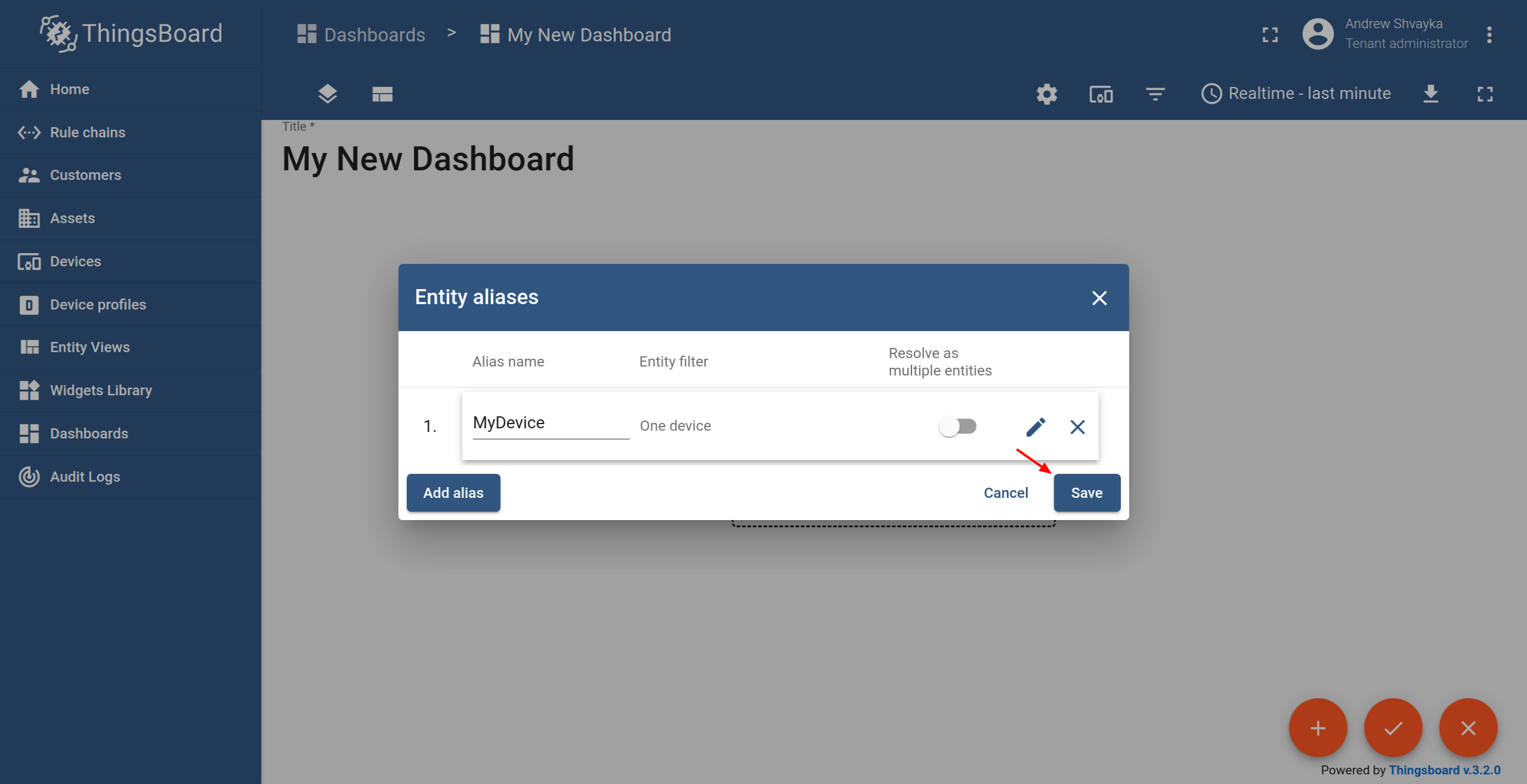
- Click “Add” and then “Save”.

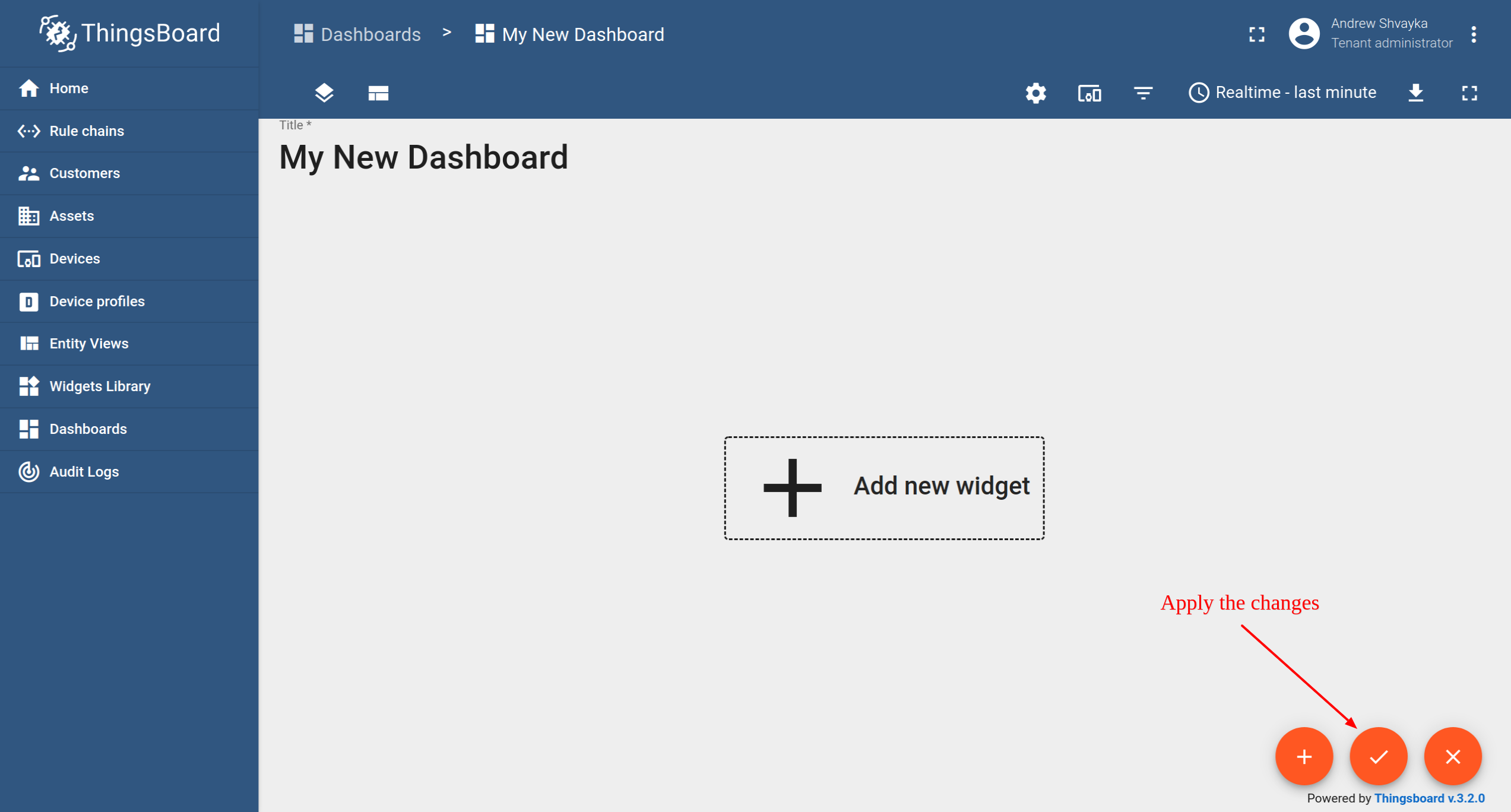
- Finally, click “Apply changes” in the dashboard editor to save the changes. Then you should enter edit mode again.

Step 3.3 Add Table Widget
To add the table widget we need to select it from the widget library. Widgets are grouped into widget bundles. Each widget has a data source. This is how the widget “knows” what data to display. To see the latest value of our “temperature” data that we sent during step 2, we should configure the data source.
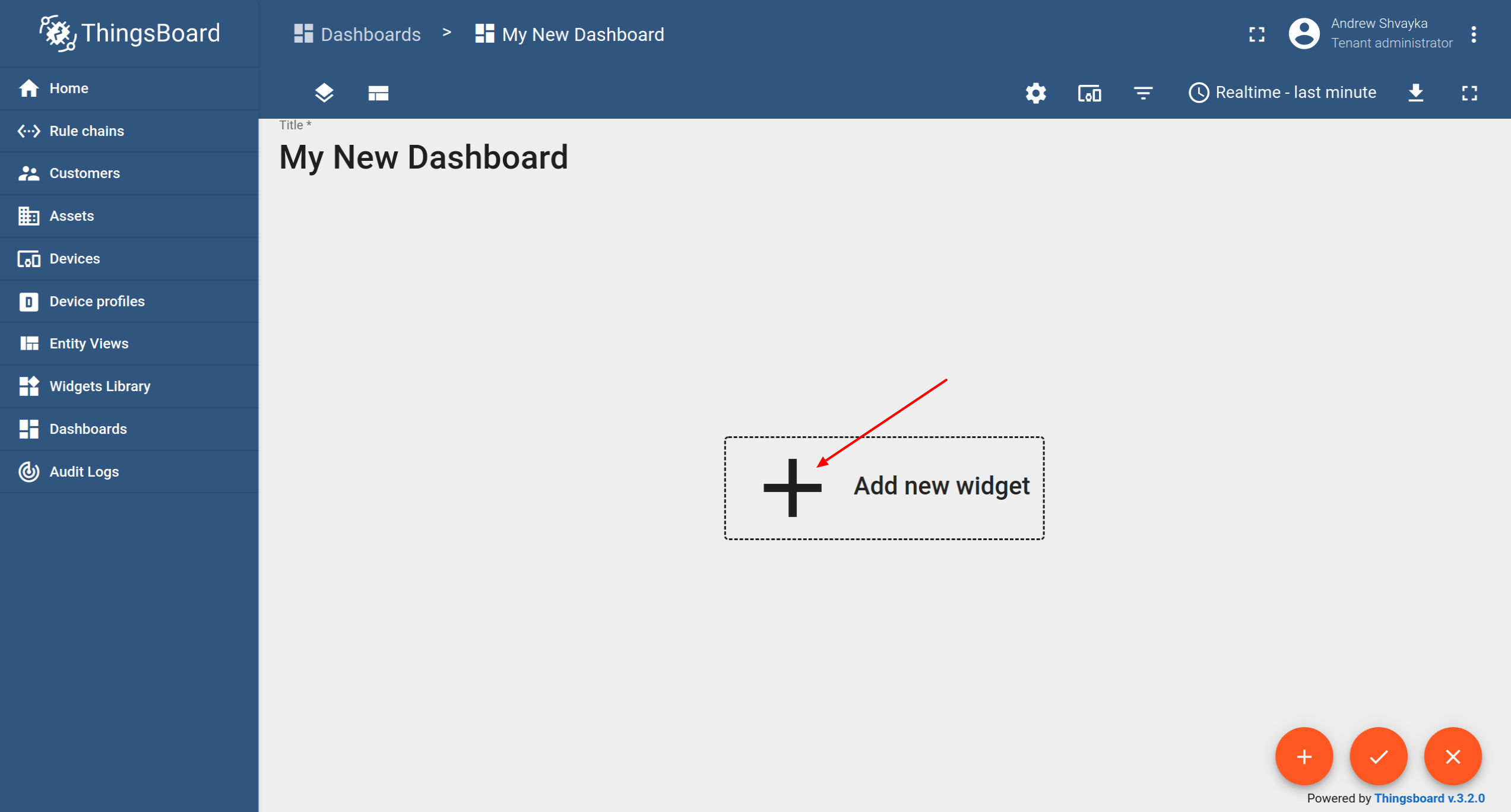
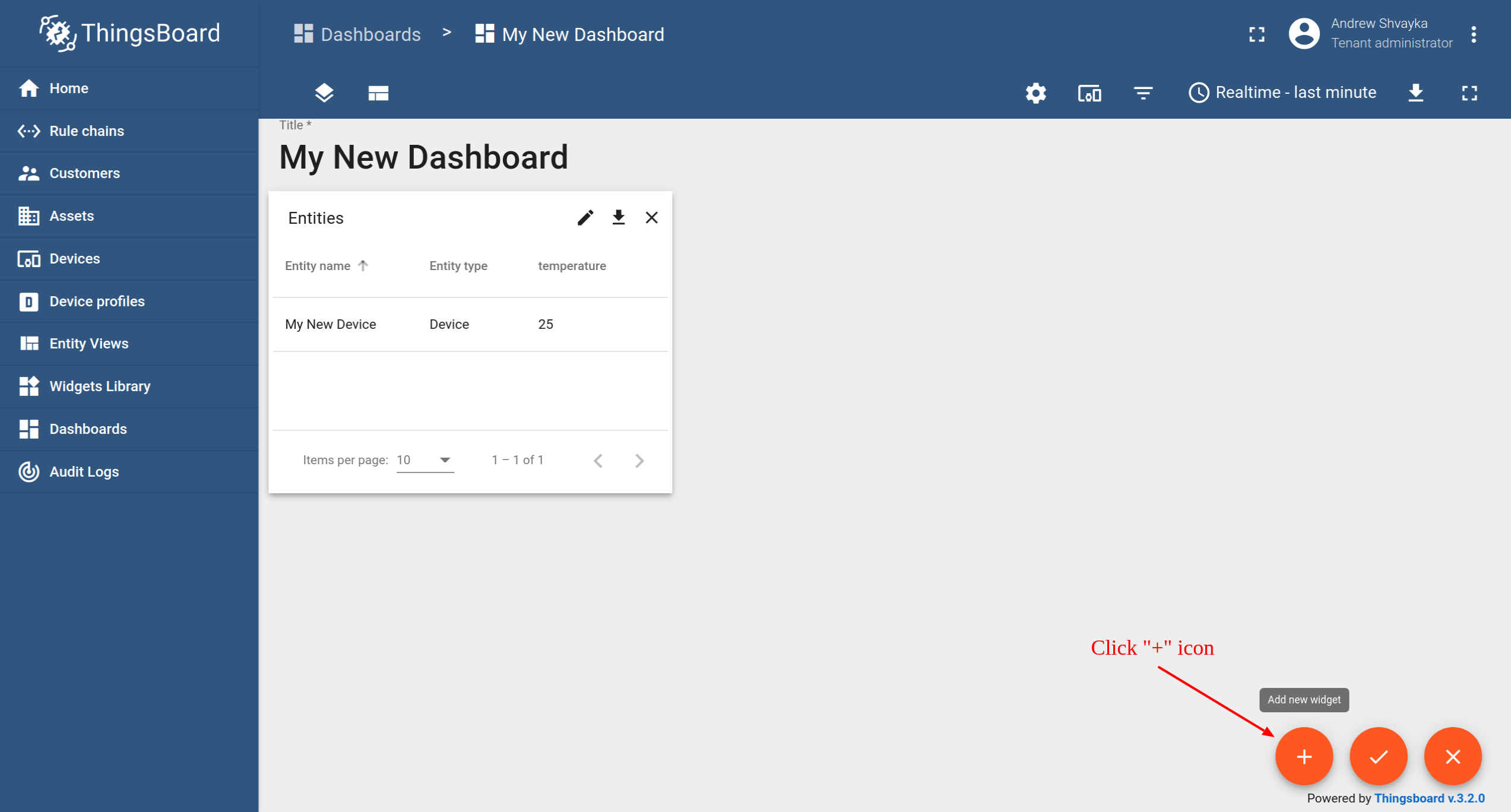
- Enter edit mode. Click on the “Add new widget” button.

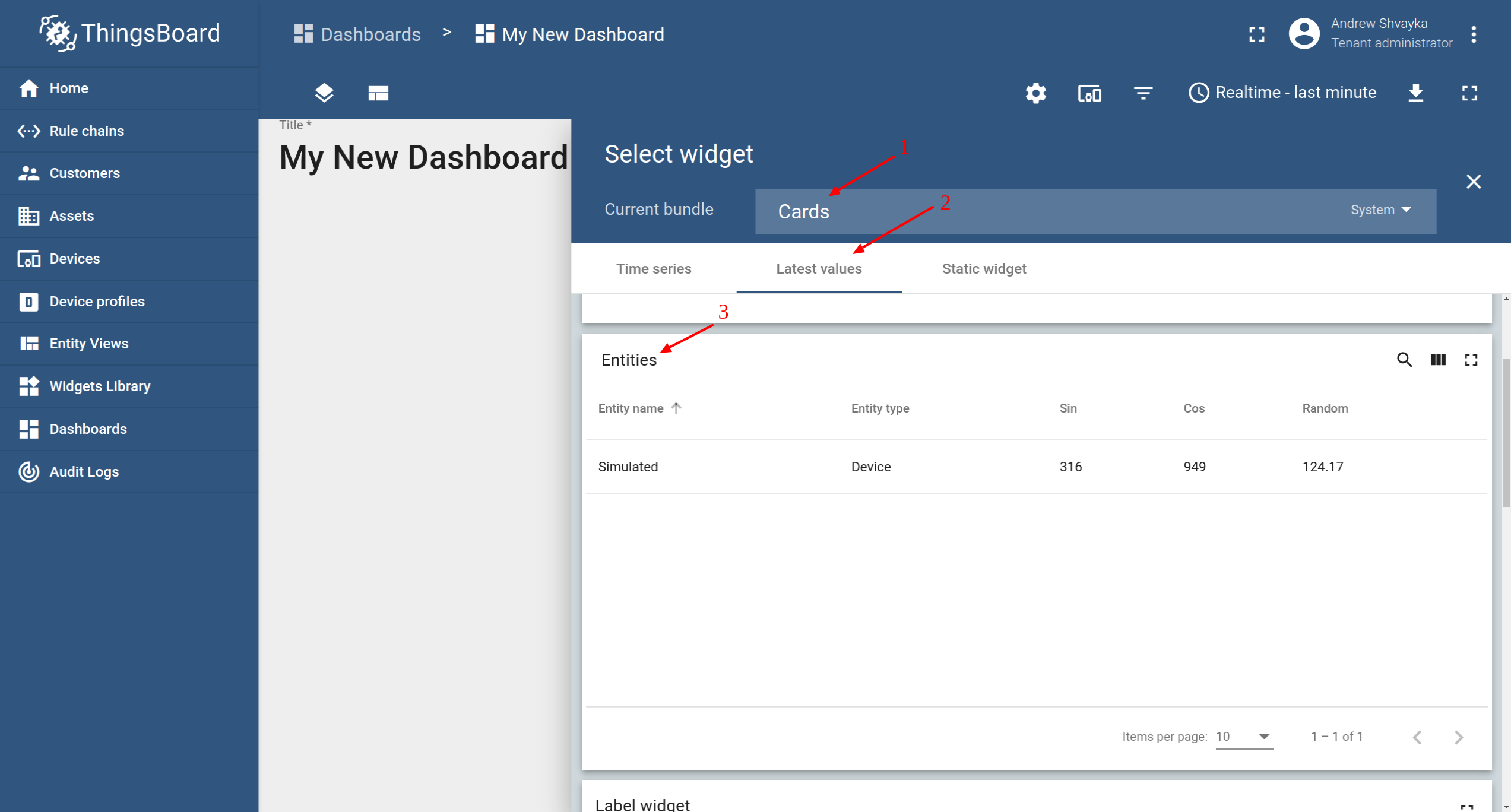
- Select the “Cards” widget bundle. Select the “Latest values” tab. Click on the header of the Entities widget. The “Add Widget” window will appear.

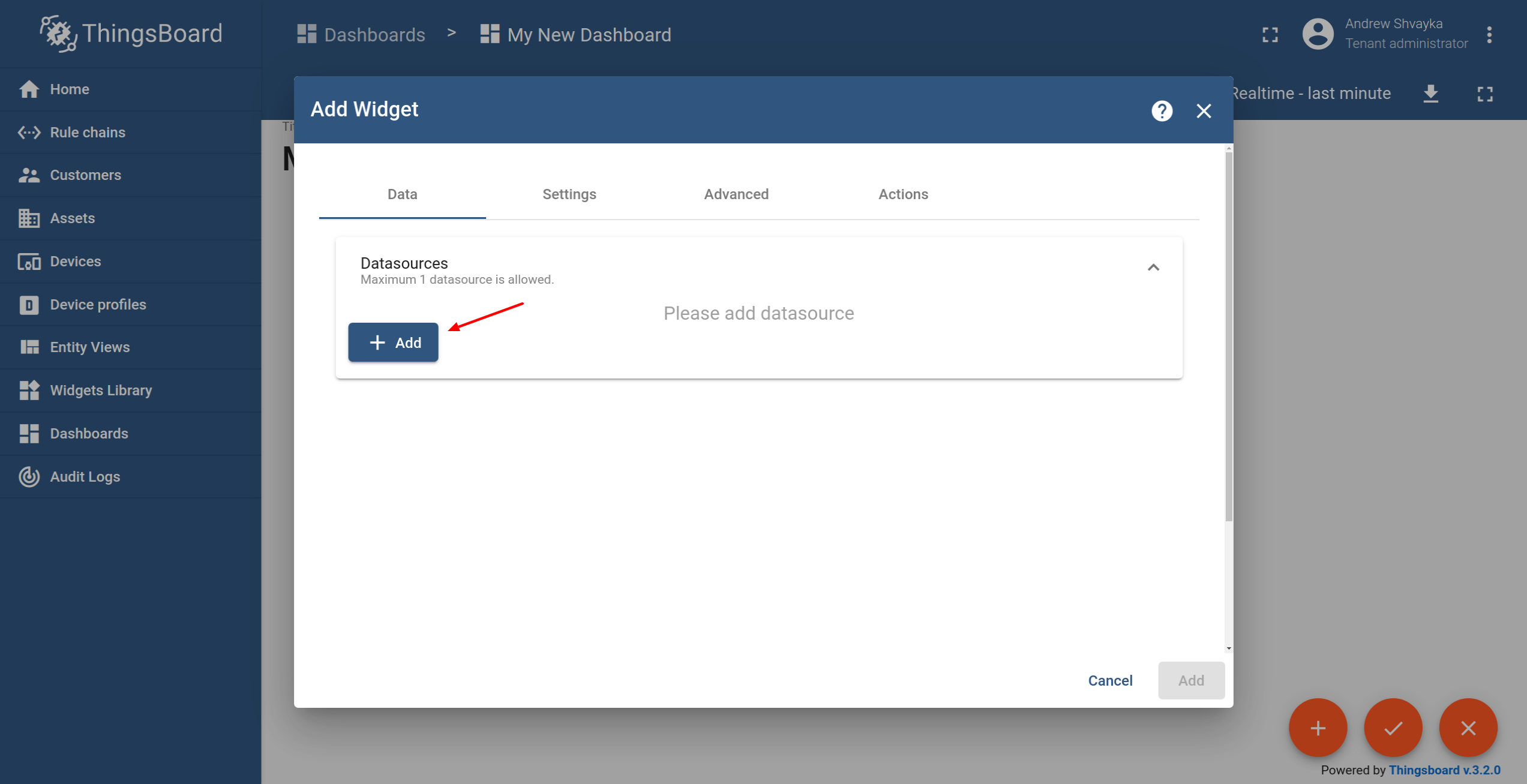
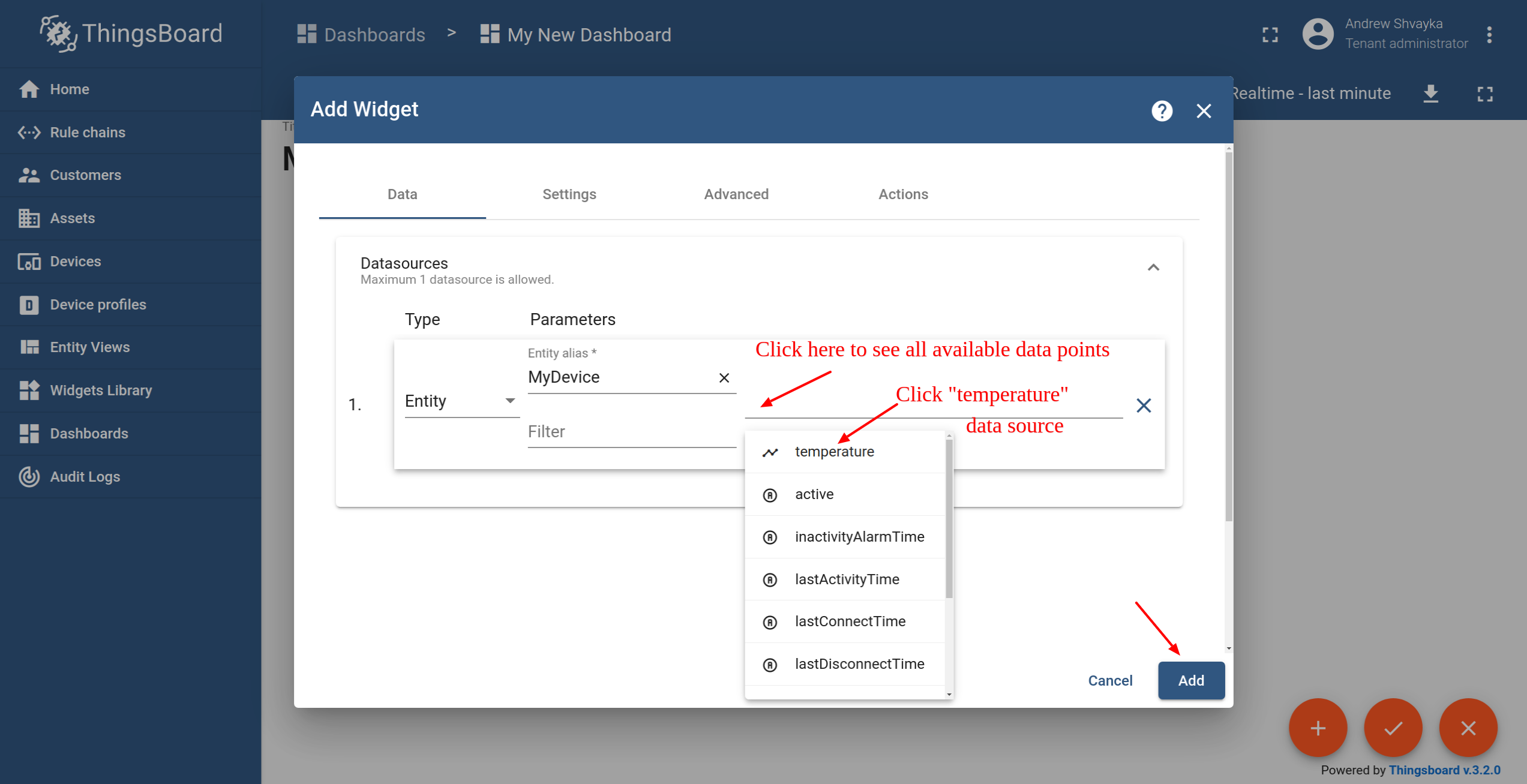
- Click “Add” to add the data source. A widget may have multiple data sources, but we will use only one in this case.

- Select “MyDevice” entity alias. Then click on the input field on the right. The auto-complete with available data points will appear. Select “temperature” data point and click “Add”.

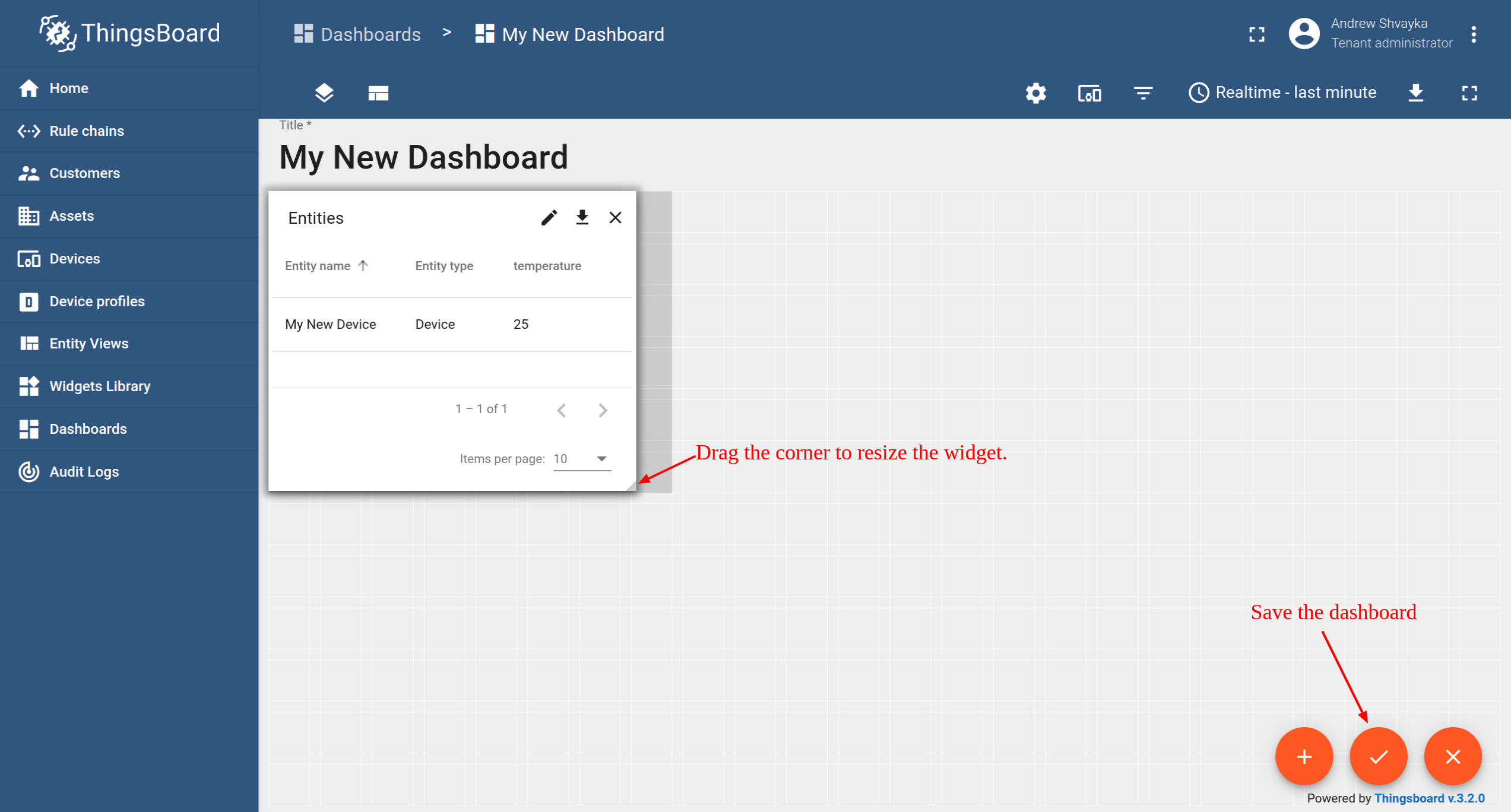
- Resize the widget to make it a little bigger. Just drag the bottom right corner of the widget. You can also play with the advanced settings if you would like to edit the widget.

Congratulations! You have added the first widget. Now you can send new telemetry reading and it will immediately appear in the table.
Step 3.4 Add Chart Widget
To add the chart widget we need to select it from the widget library. Chart widget displays multiple historical values of the same data key (“temperature” in our case). We should also configure the time window to use the chart widget.
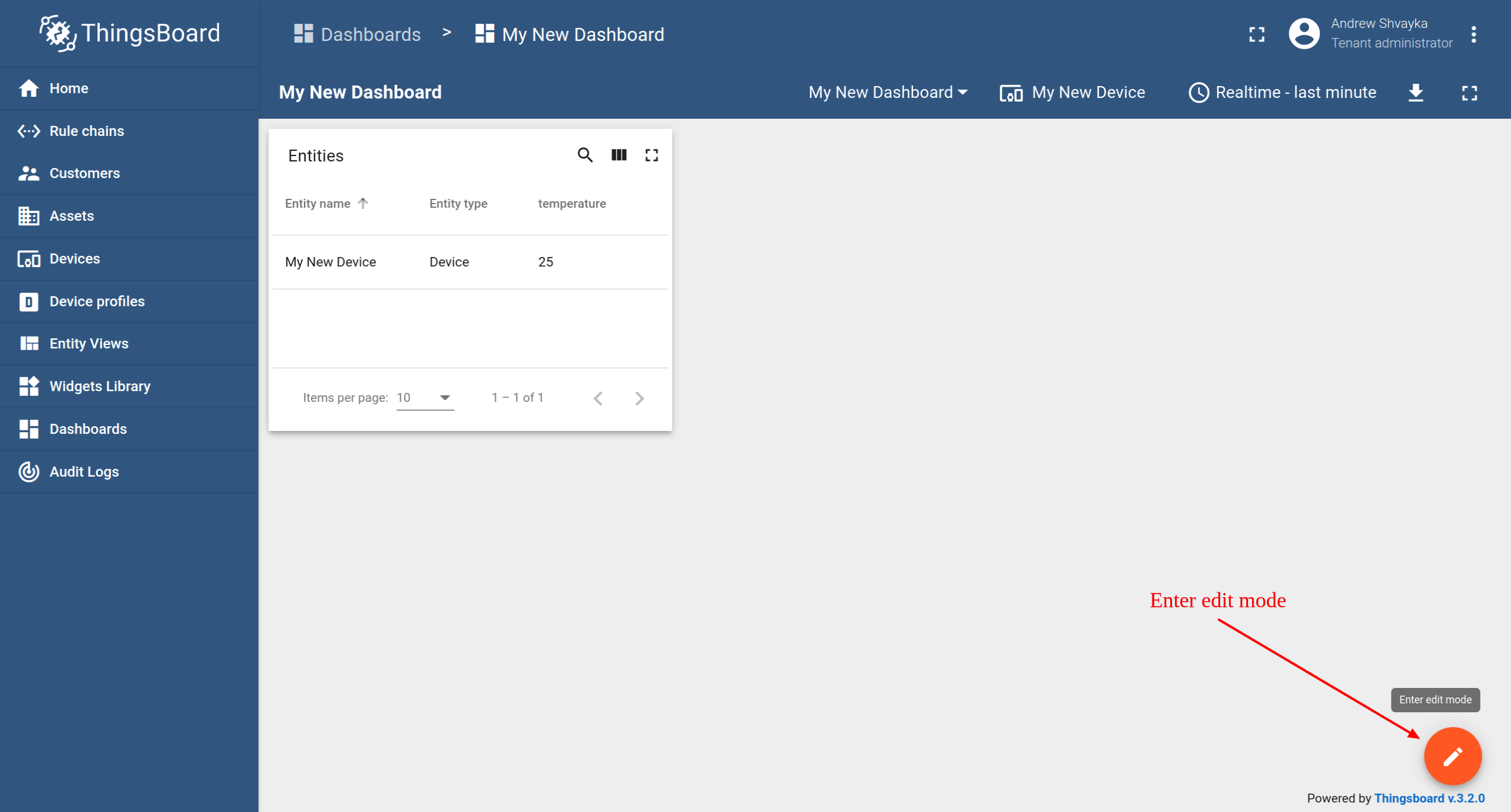
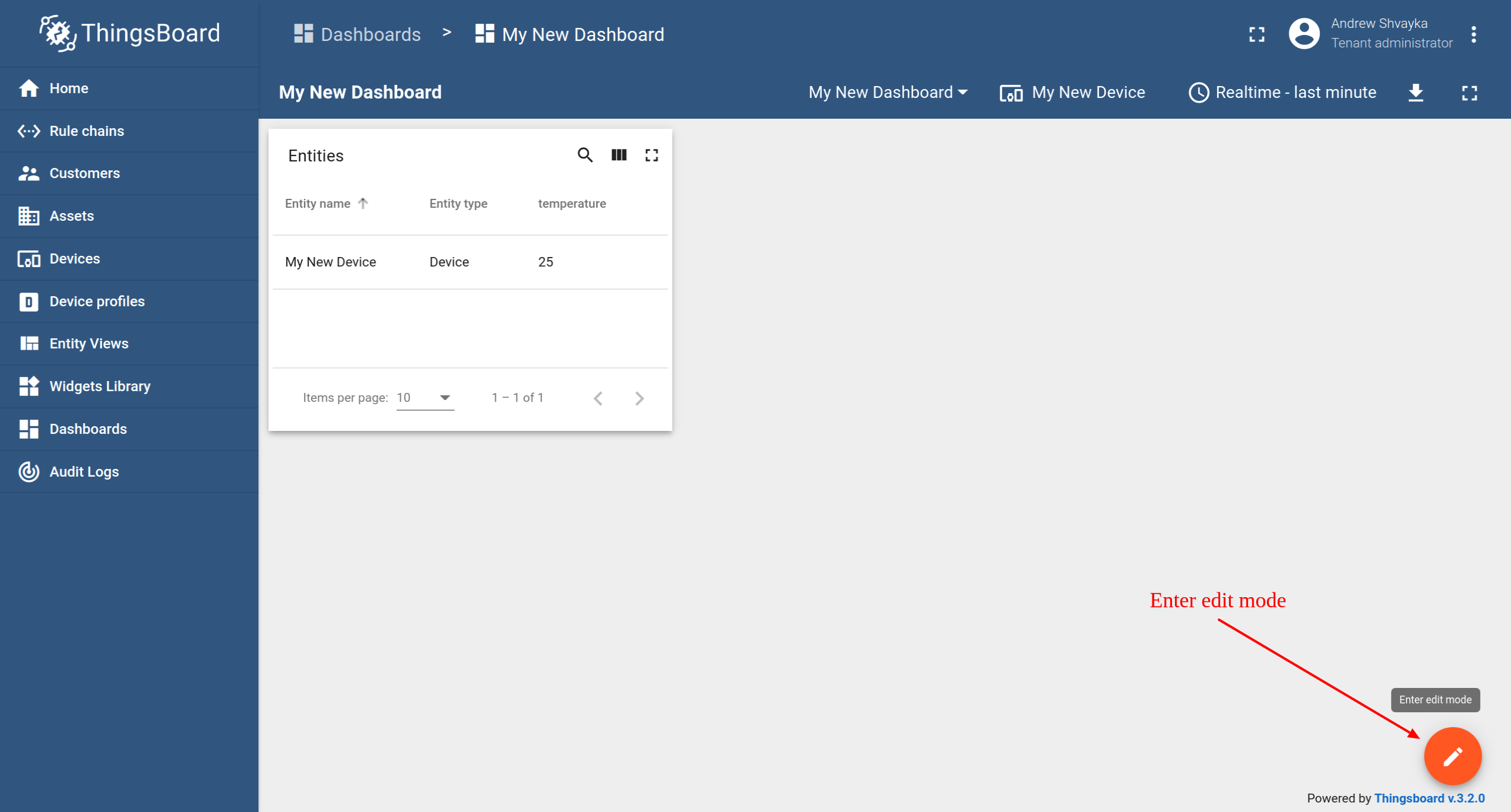
- Enter Edit mode.

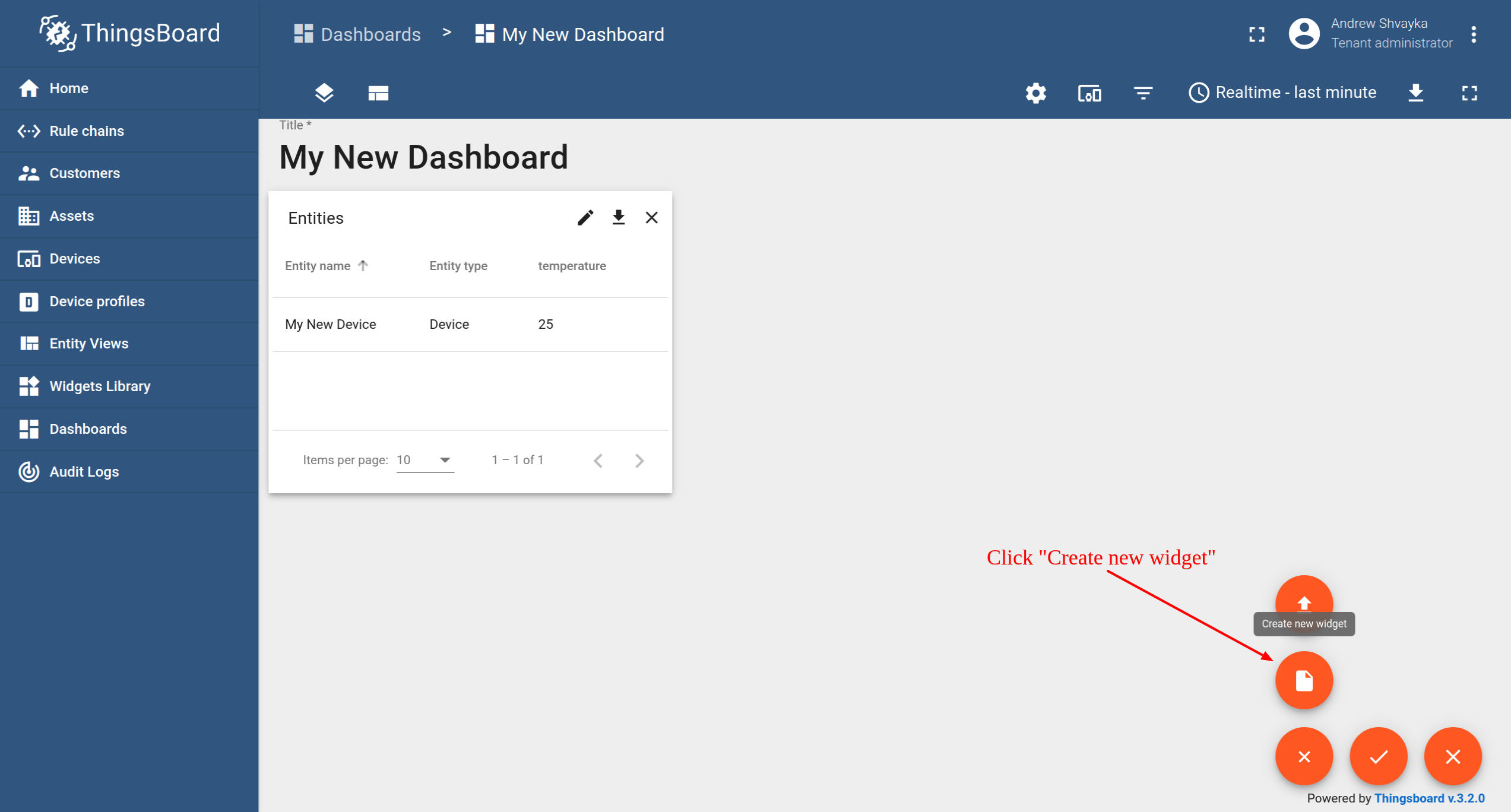
- Click the “Add new widget” icon in the bottom right corner of the screen.

- Click the “Create new widget” icon.

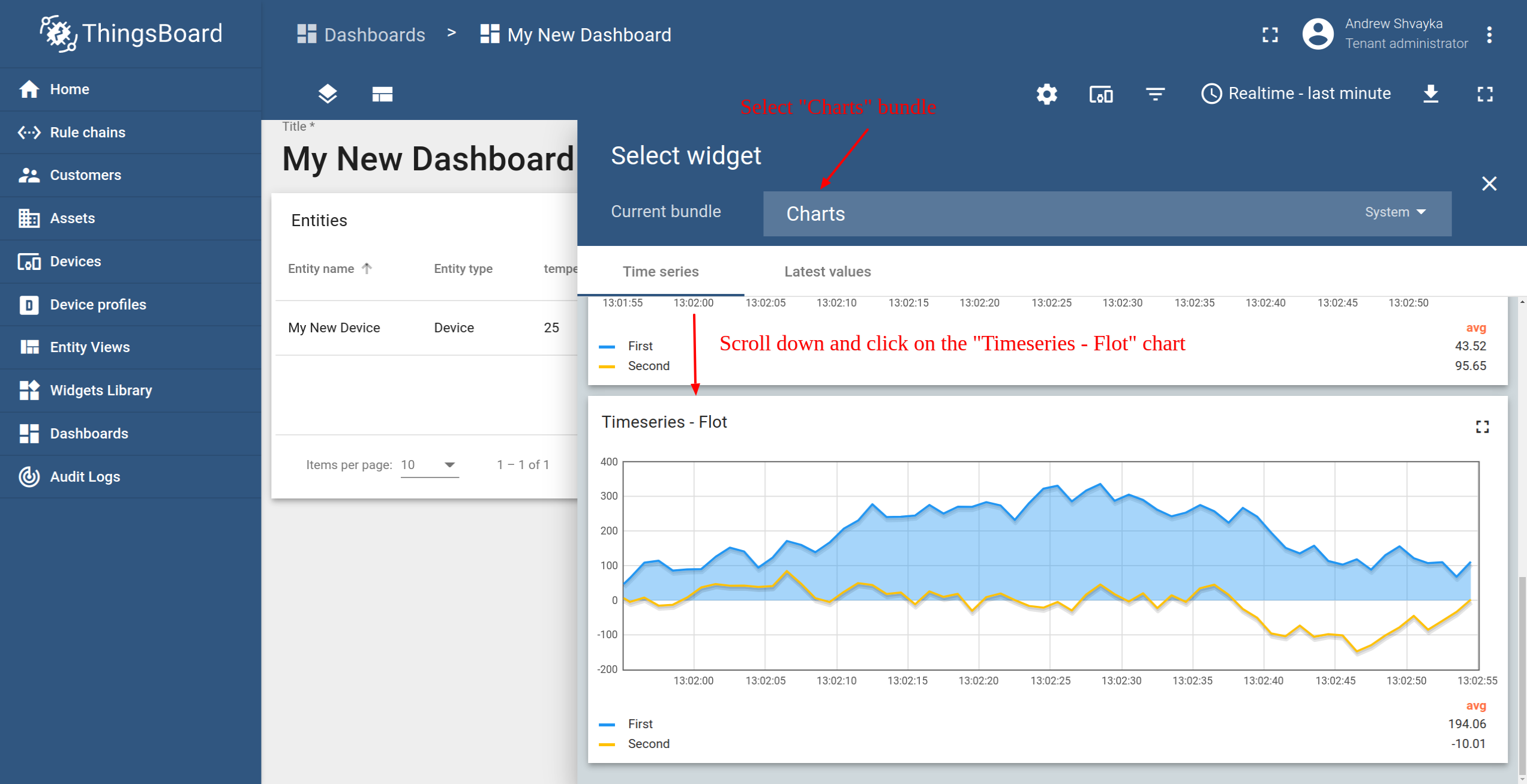
- Select the “Charts” bundle. Scroll down and click on the “Timeseries - Flot” chart widget.

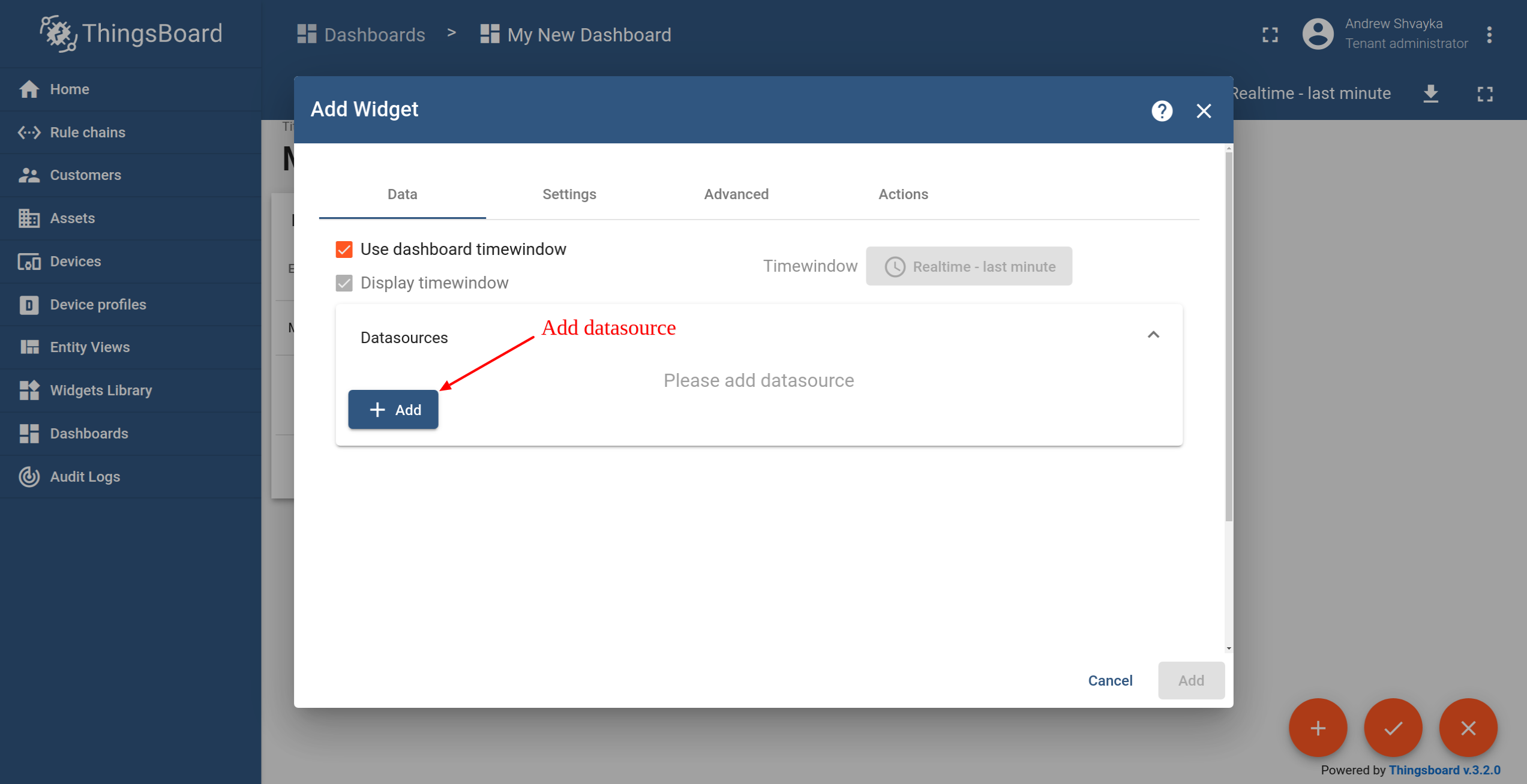
- Click the “Add Datasource” button.

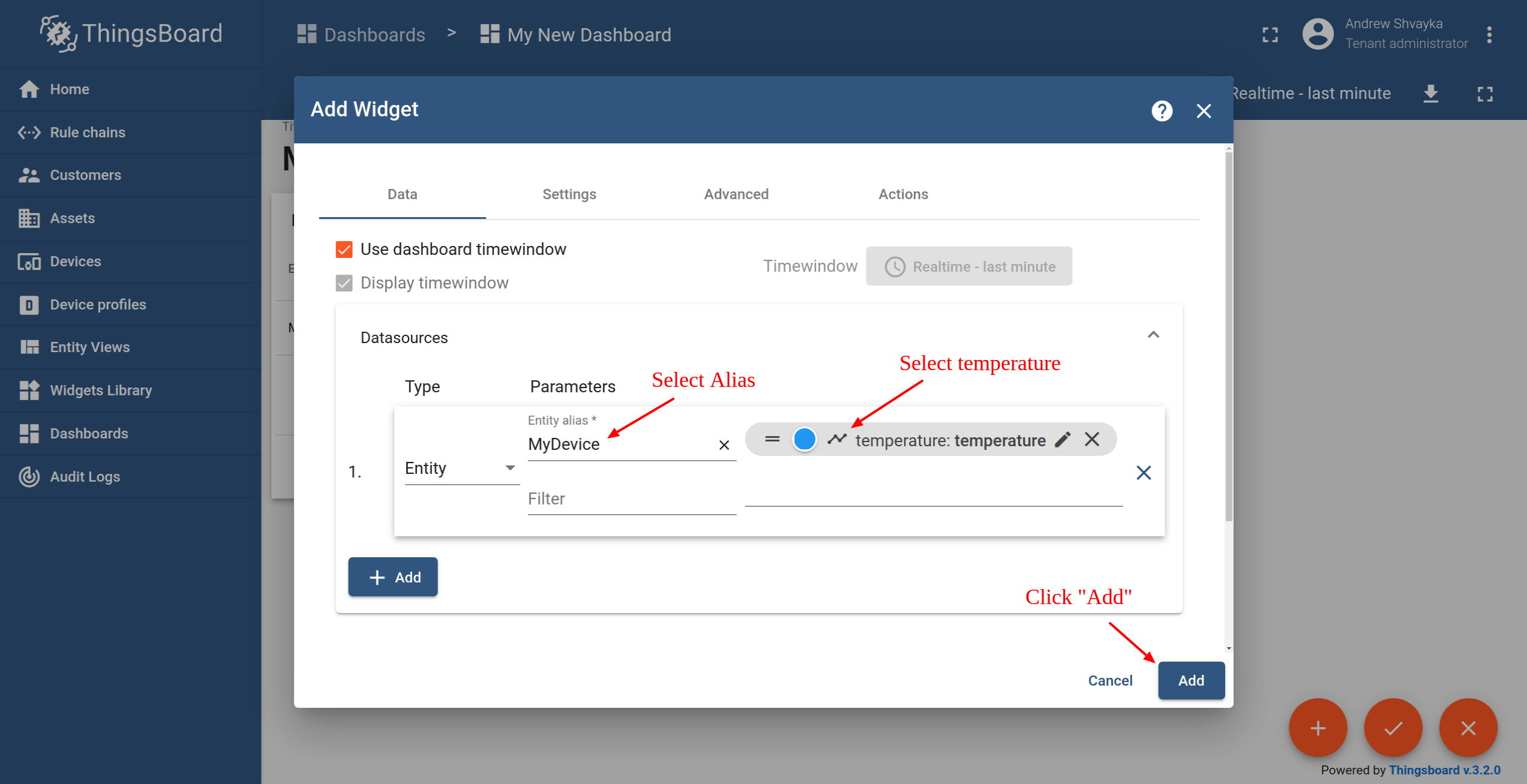
- Select “MyDevice” Alias. Select the “temperature” key. Click “Add”.

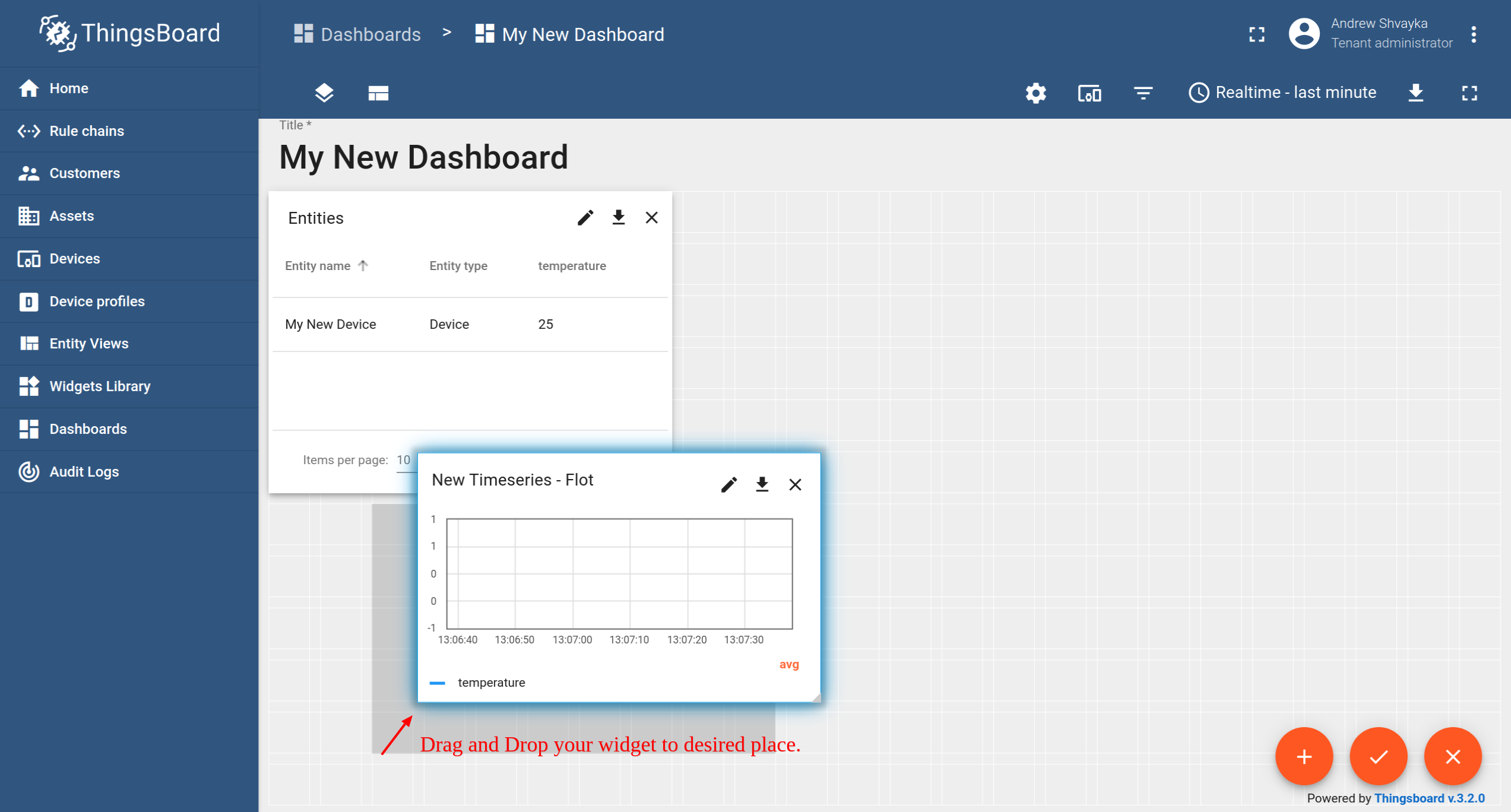
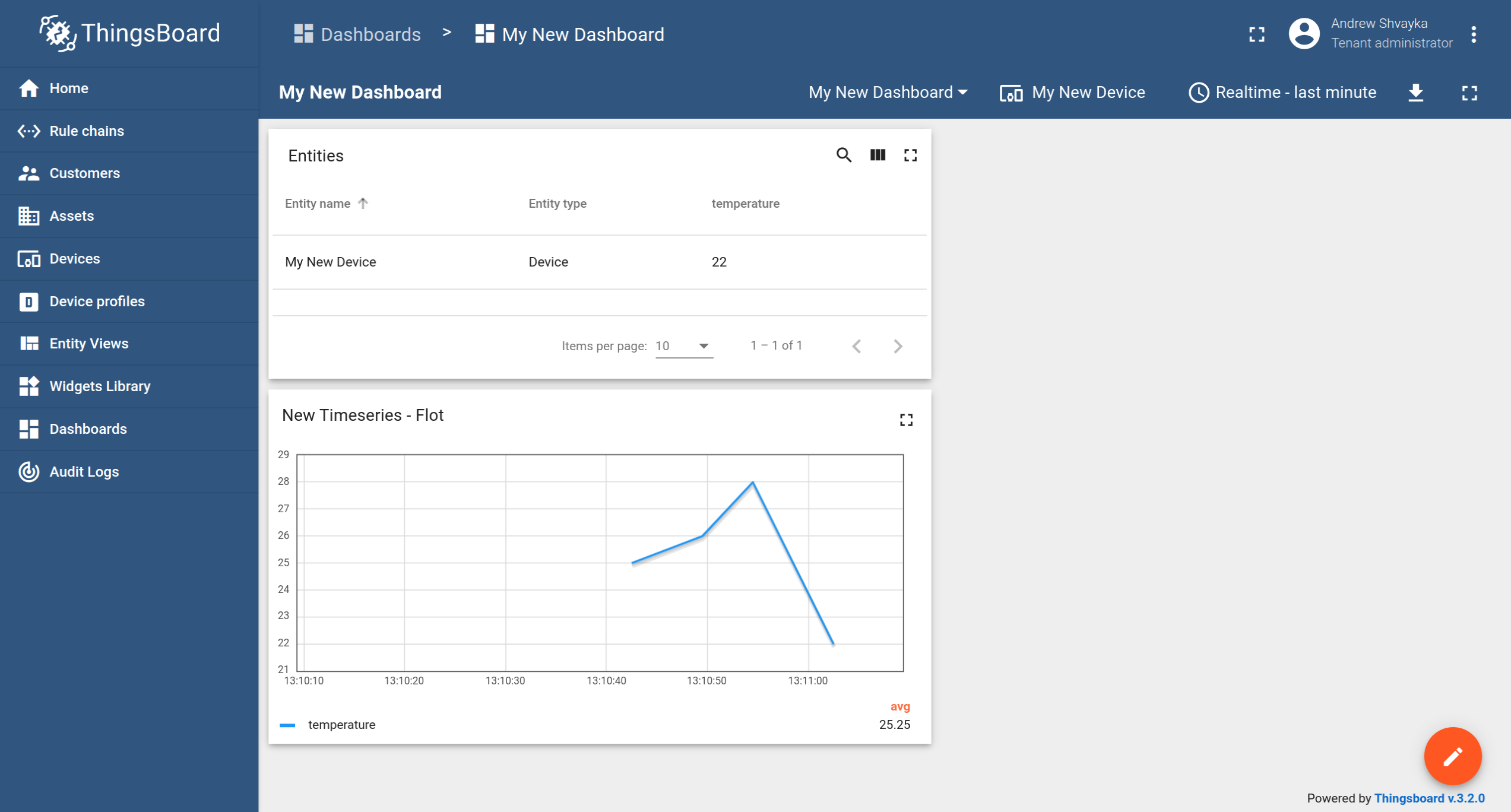
- Drag and Drop your widget to the desired space. Resize the widget. Apply changes.

- Publish different telemetry values multiple times Step 2. Note that the widget displays only one minute of data by default.

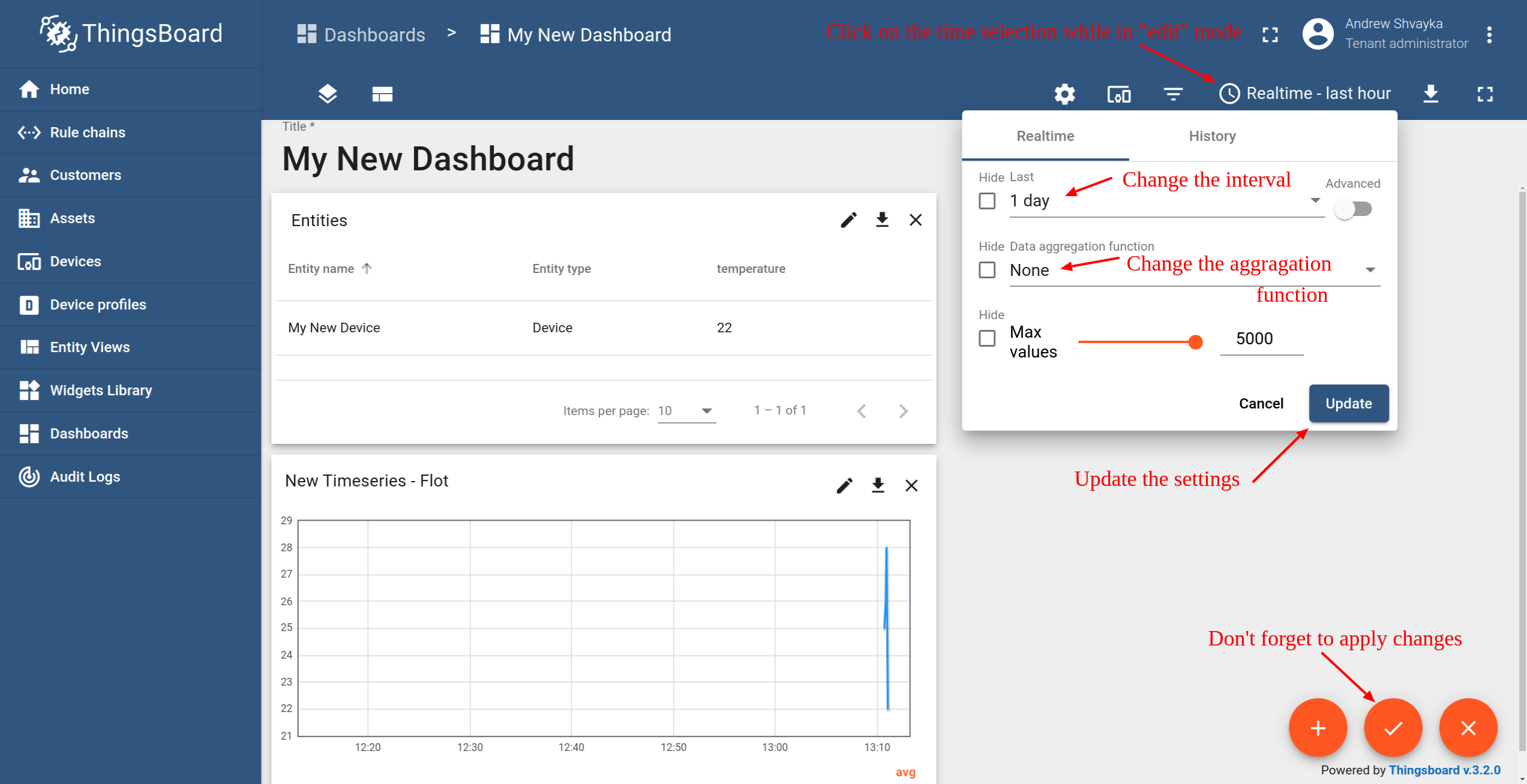
- Enter Edit mode. Open time selection window. Change the interval and aggregation function. Update the time window and apply changes.

Congratulations! You have added a chart widget. Now you can send new telemetry reading and it will immediately appear in the chart.
Step 3.5 Add Alarm Widget
- Enter Edit mode.

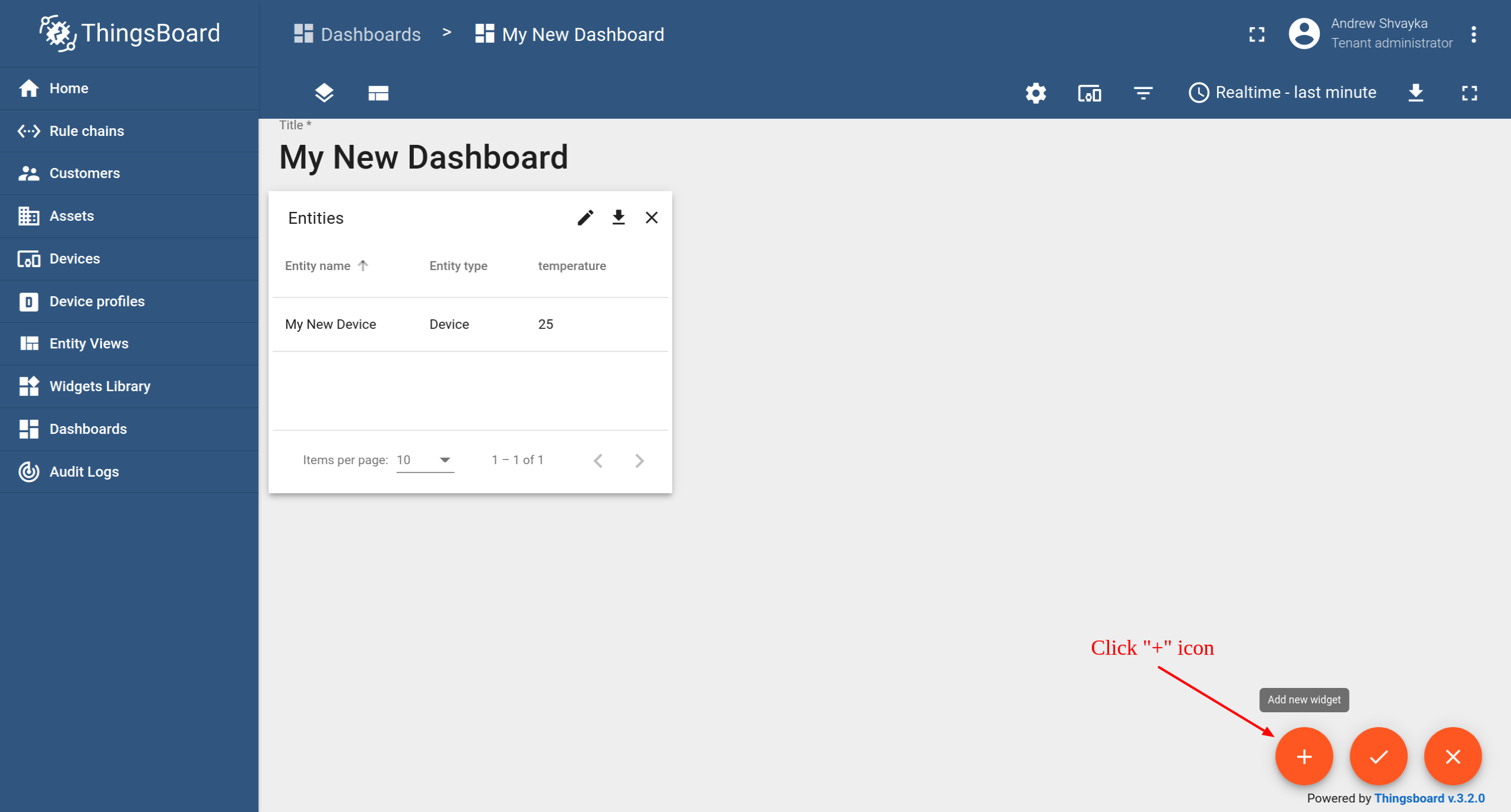
- Click the “Add new widget” icon in the bottom right corner of the screen.

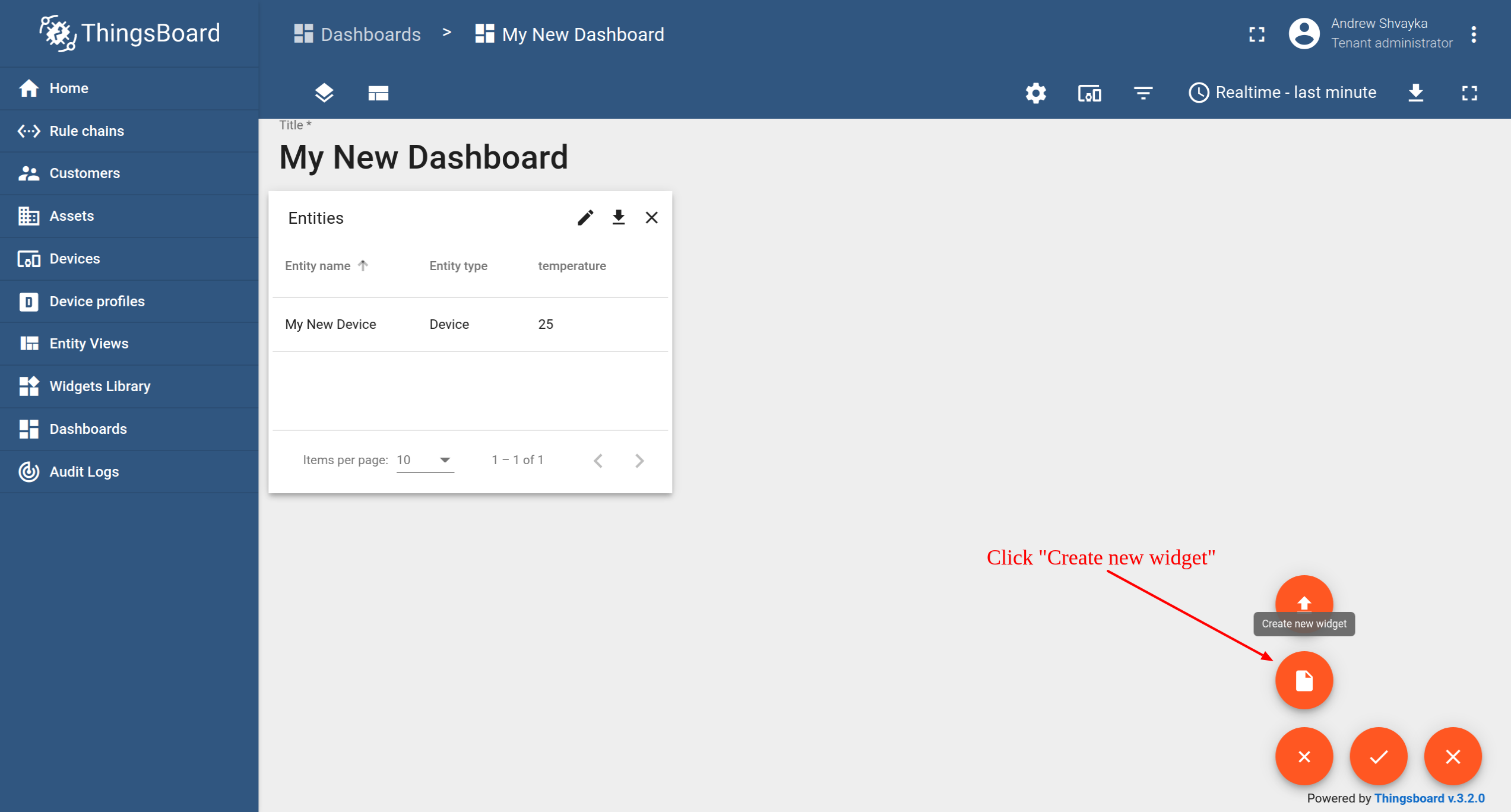
- Click the “Create new widget” icon.

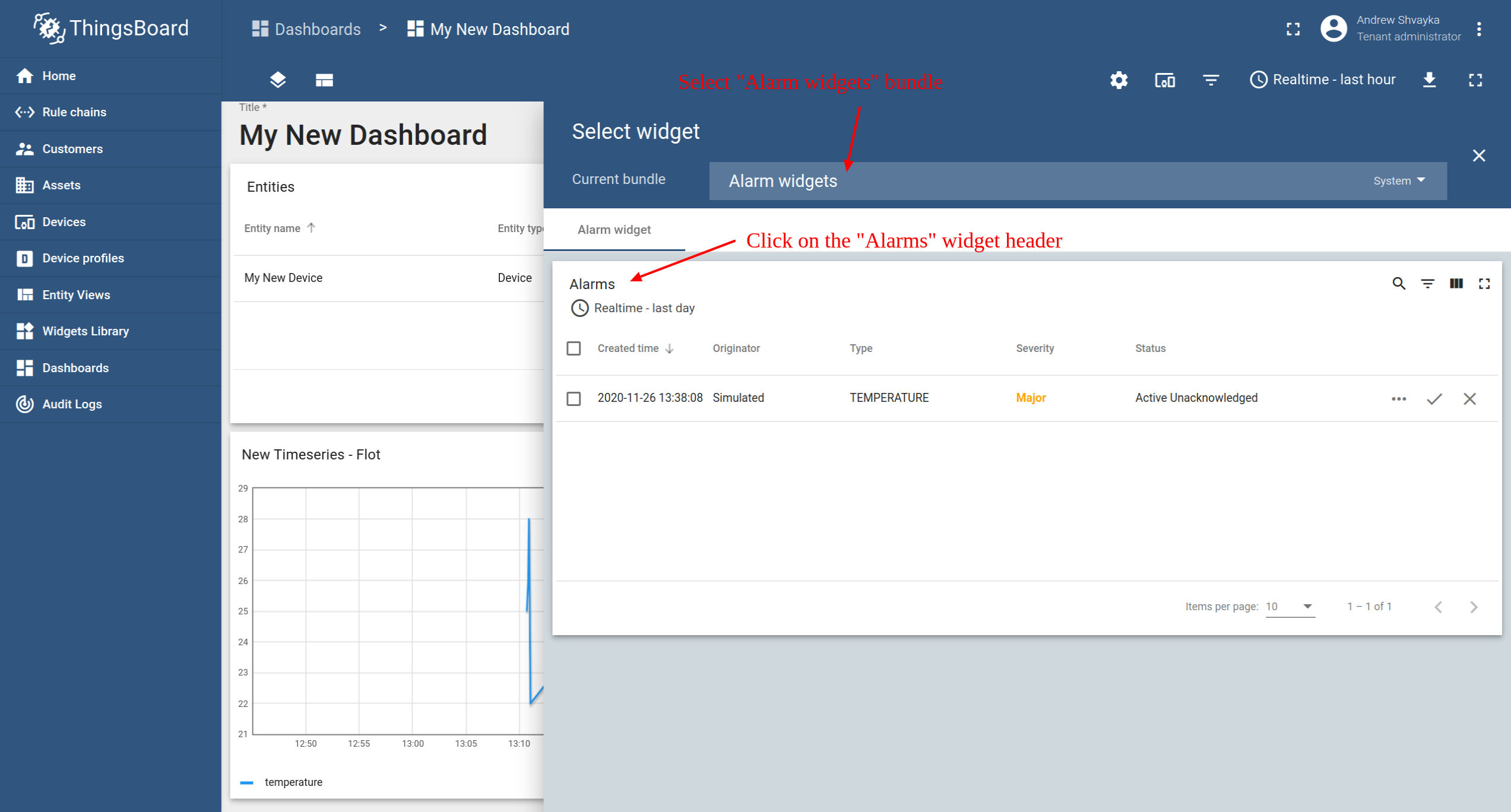
- Select the “Alarm widgets” bundle. Click on the “Alarms” widget header.

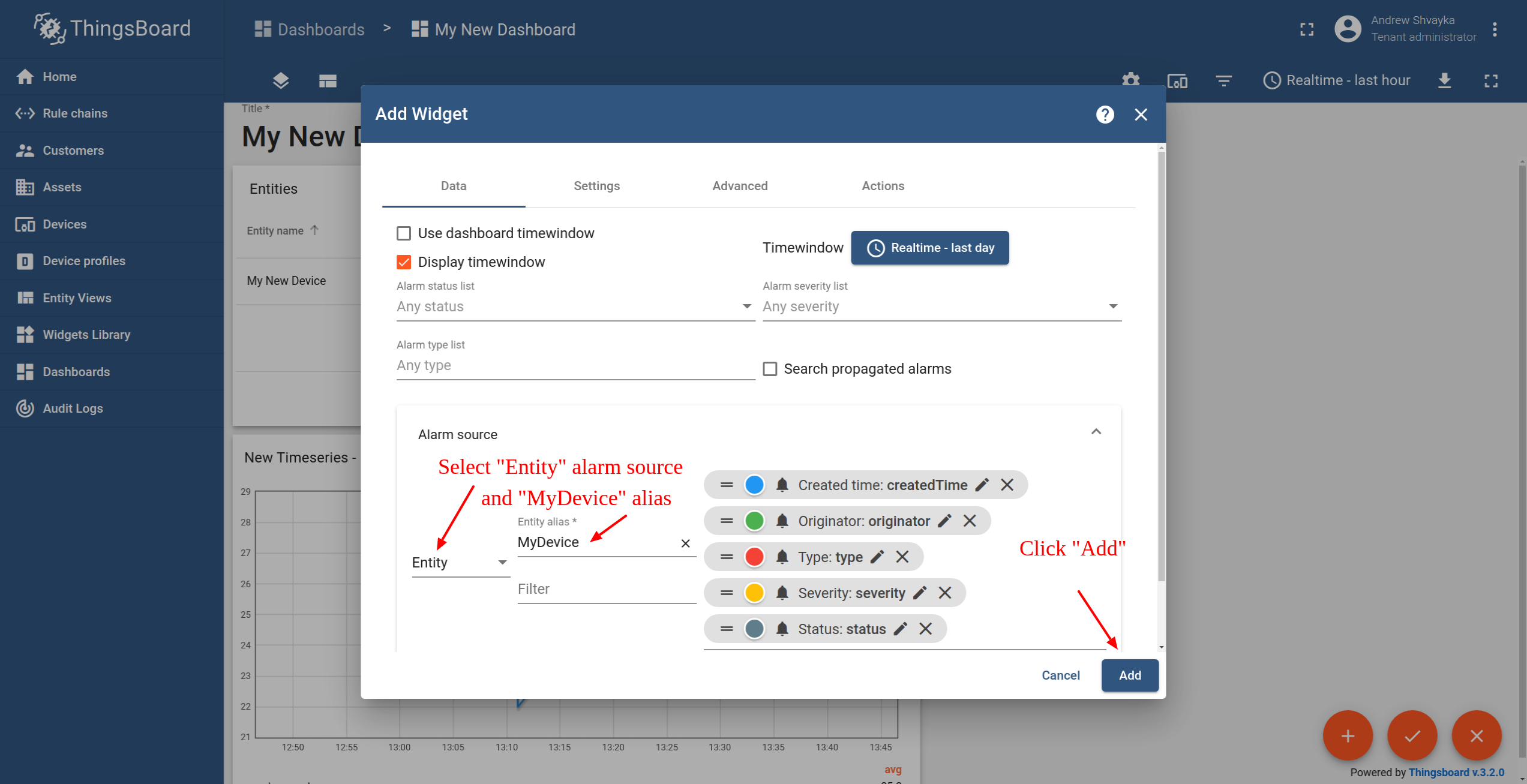
- Select the “Entity” alarm source and “MyDevice” alias. Click “Add”

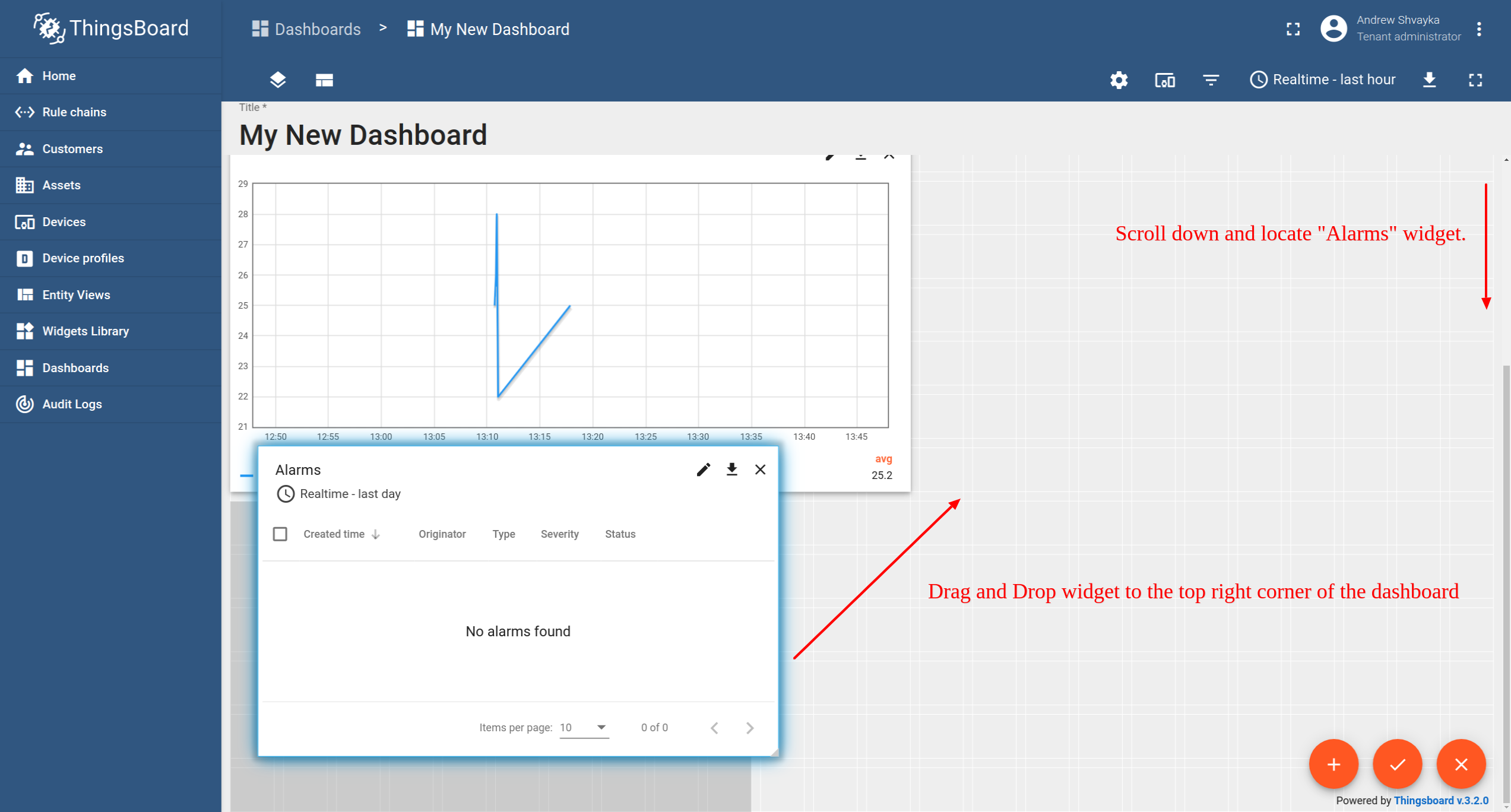
- Scroll down and locate the new “Alarms” widget. Drag and Drop widget to the top right corner of the dashboard.

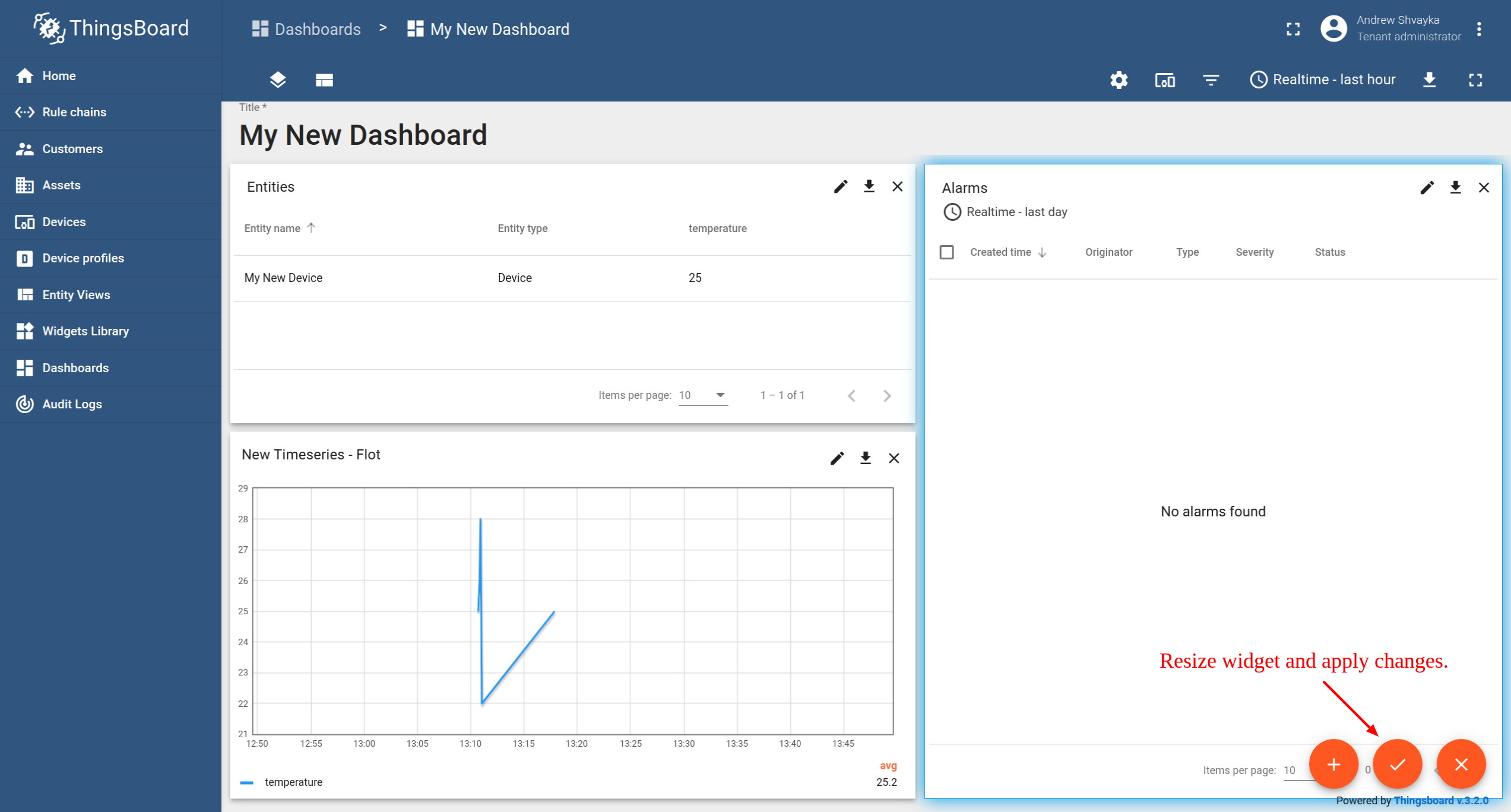
- Resize the widget and apply changes.

Step 4. Configure Alarm Rules
We will use the alarm rules feature to raise alarm when the temperature reading is greater than 25 degrees. For this purpose, we should edit the device profile and add a new alarm rule. The “My New Device” is using the “Default” device profile. We recommend creating dedicated device profiles for each corresponding device type but will skip this step for simplicity.
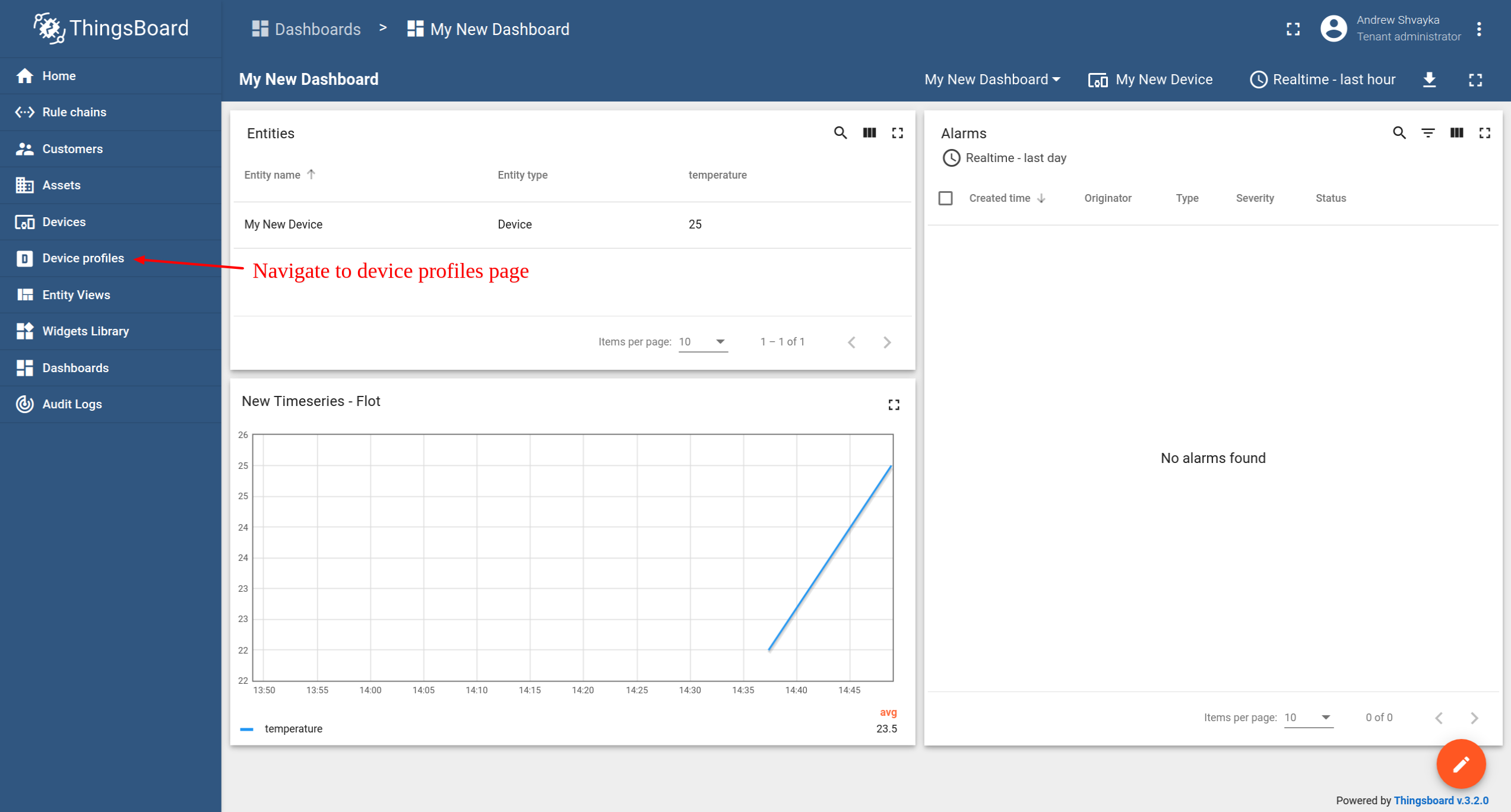
- Navigate to the device profiles page.

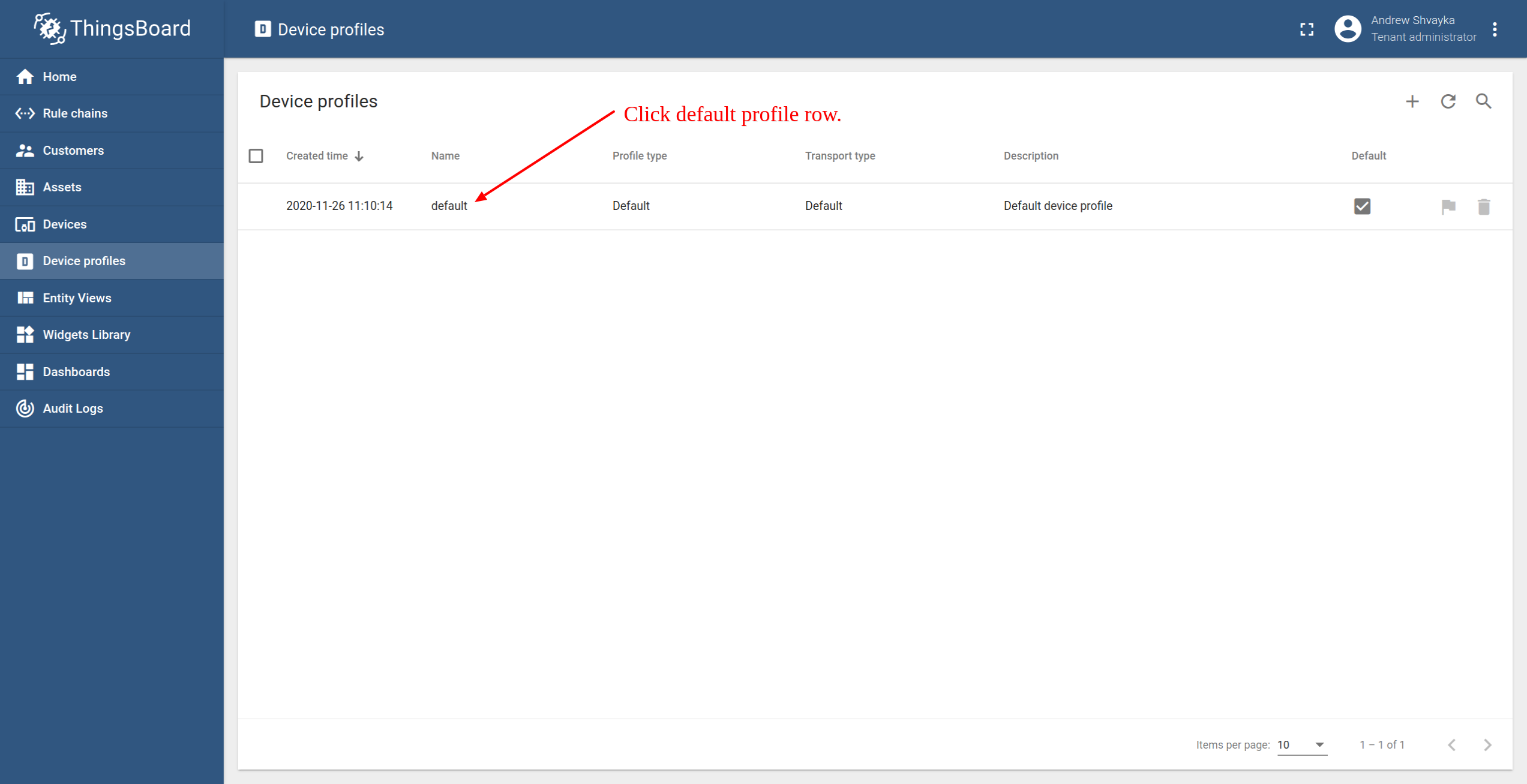
- Click the default profile row. This will open device profile details.

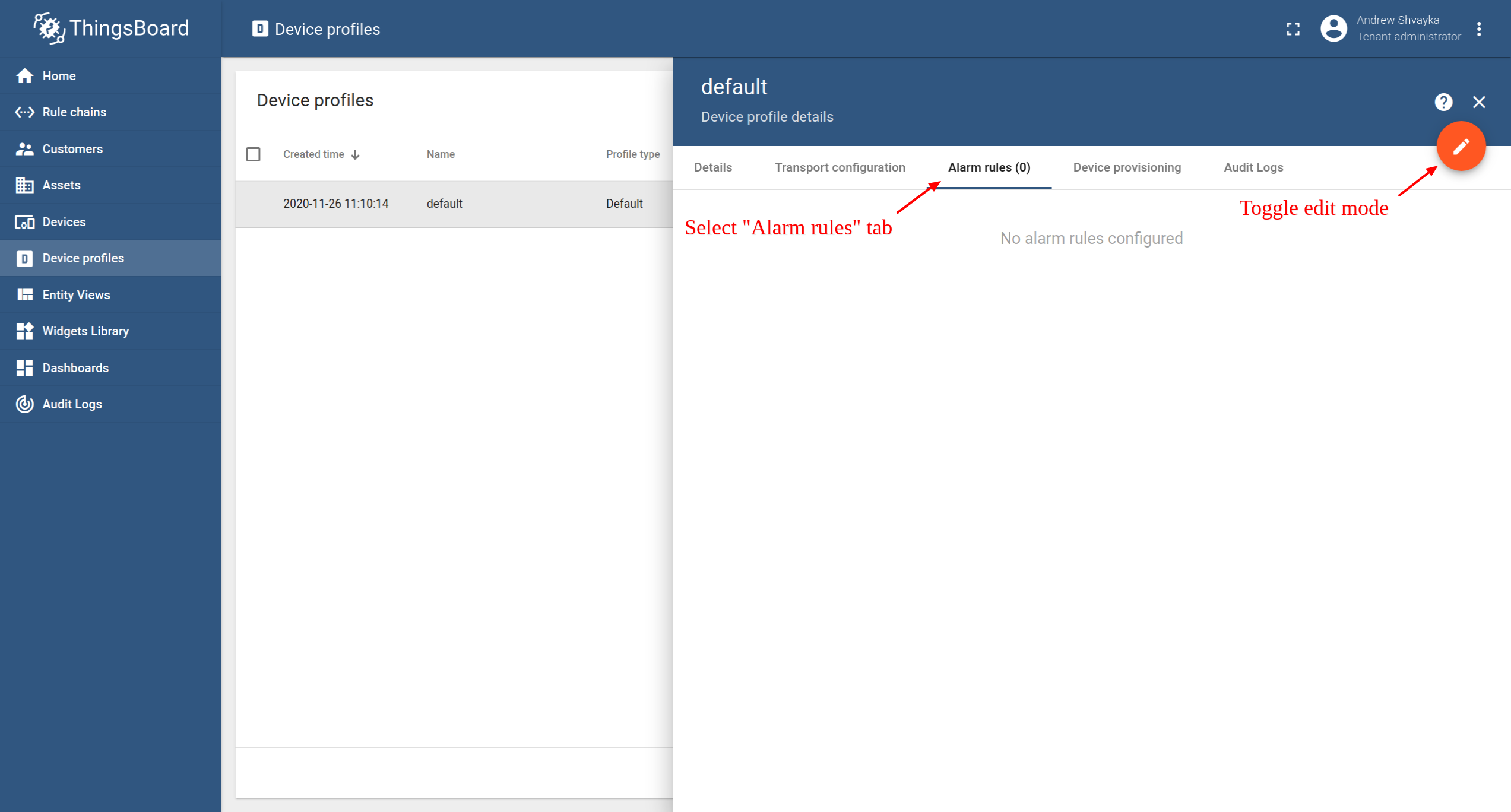
- Select the “Alarm Rules” tab and toggle edit mode.

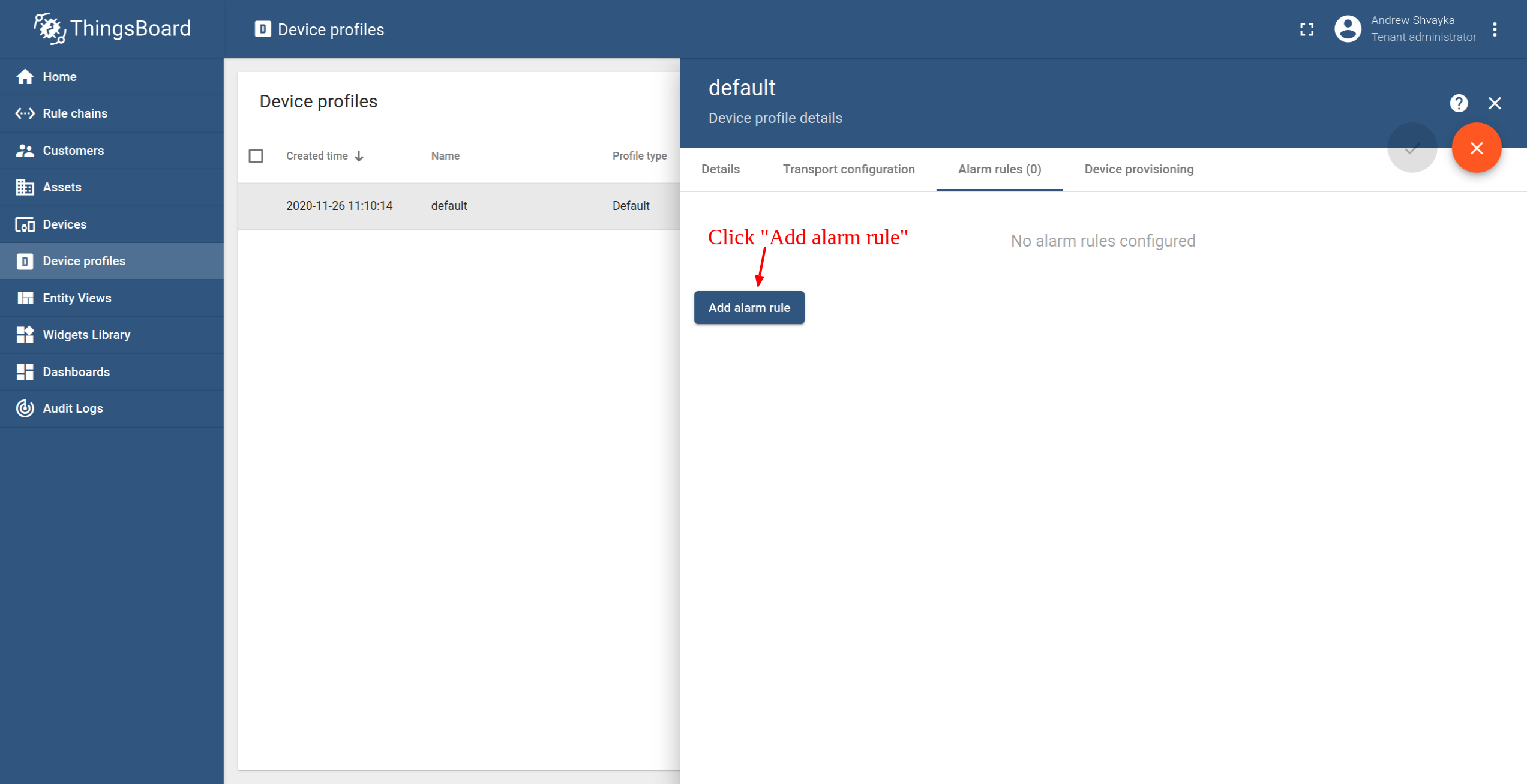
- Click “Add alarm rule”.

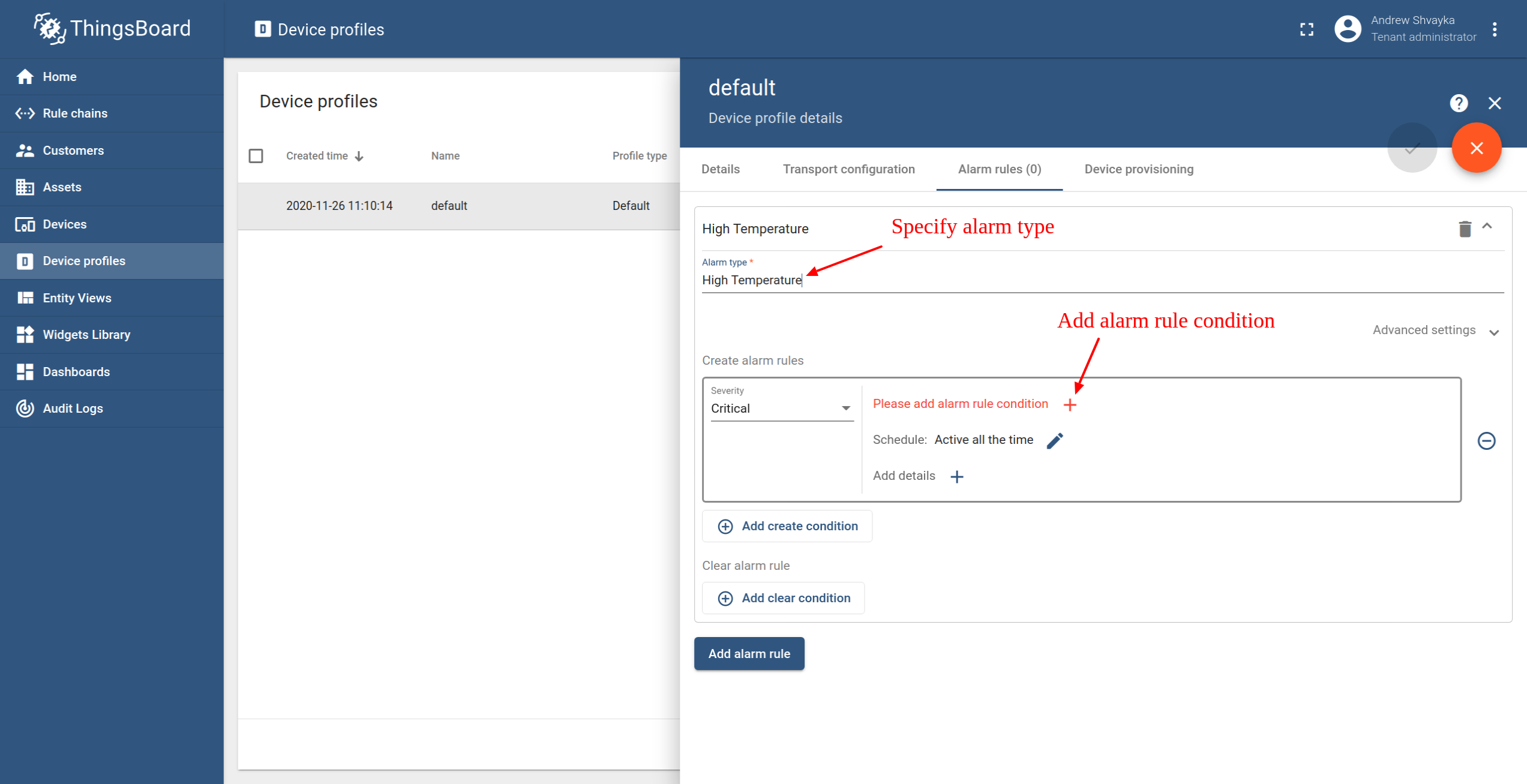
- Specify alarm type and click the “+” icon to add alarm rule condition.

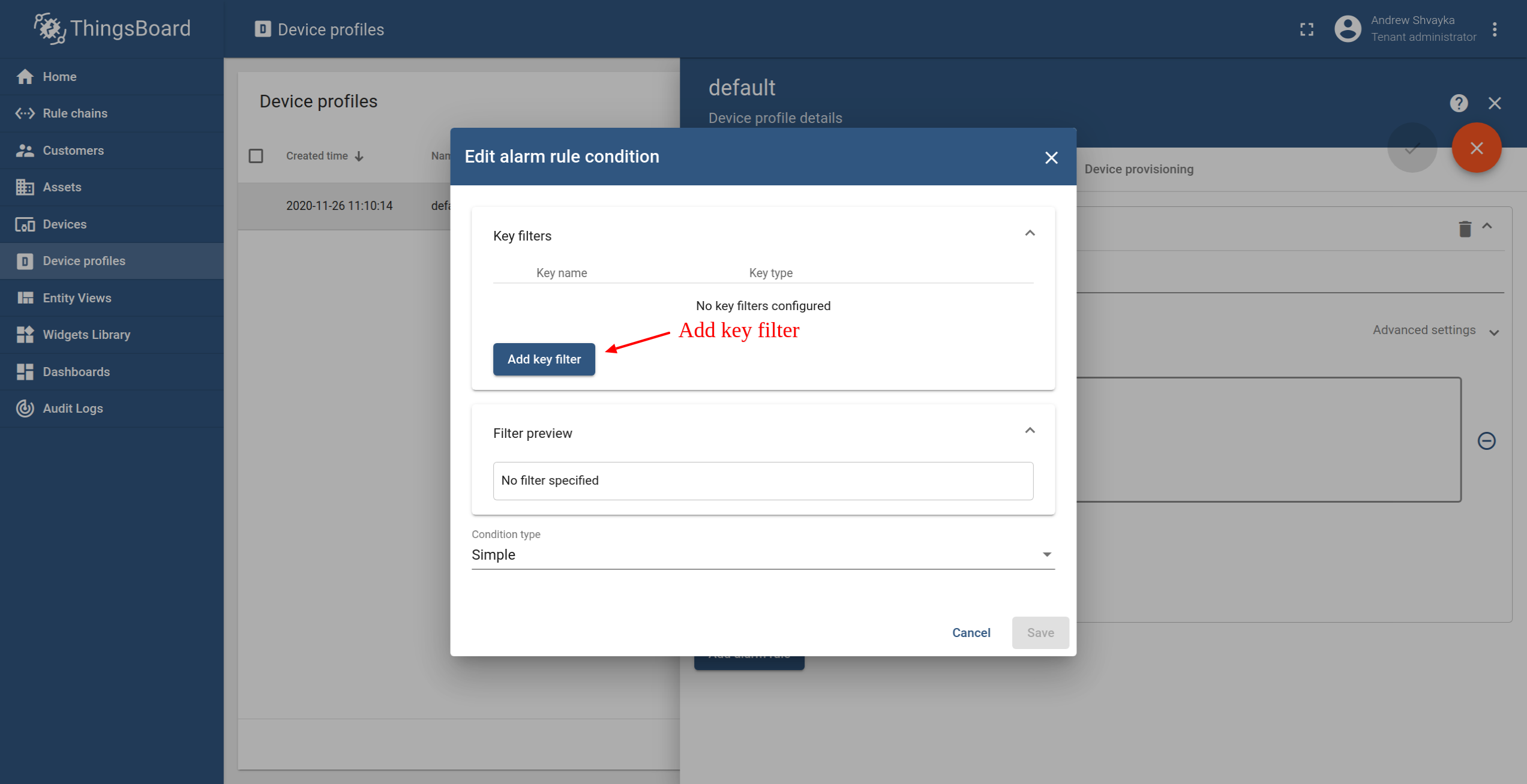
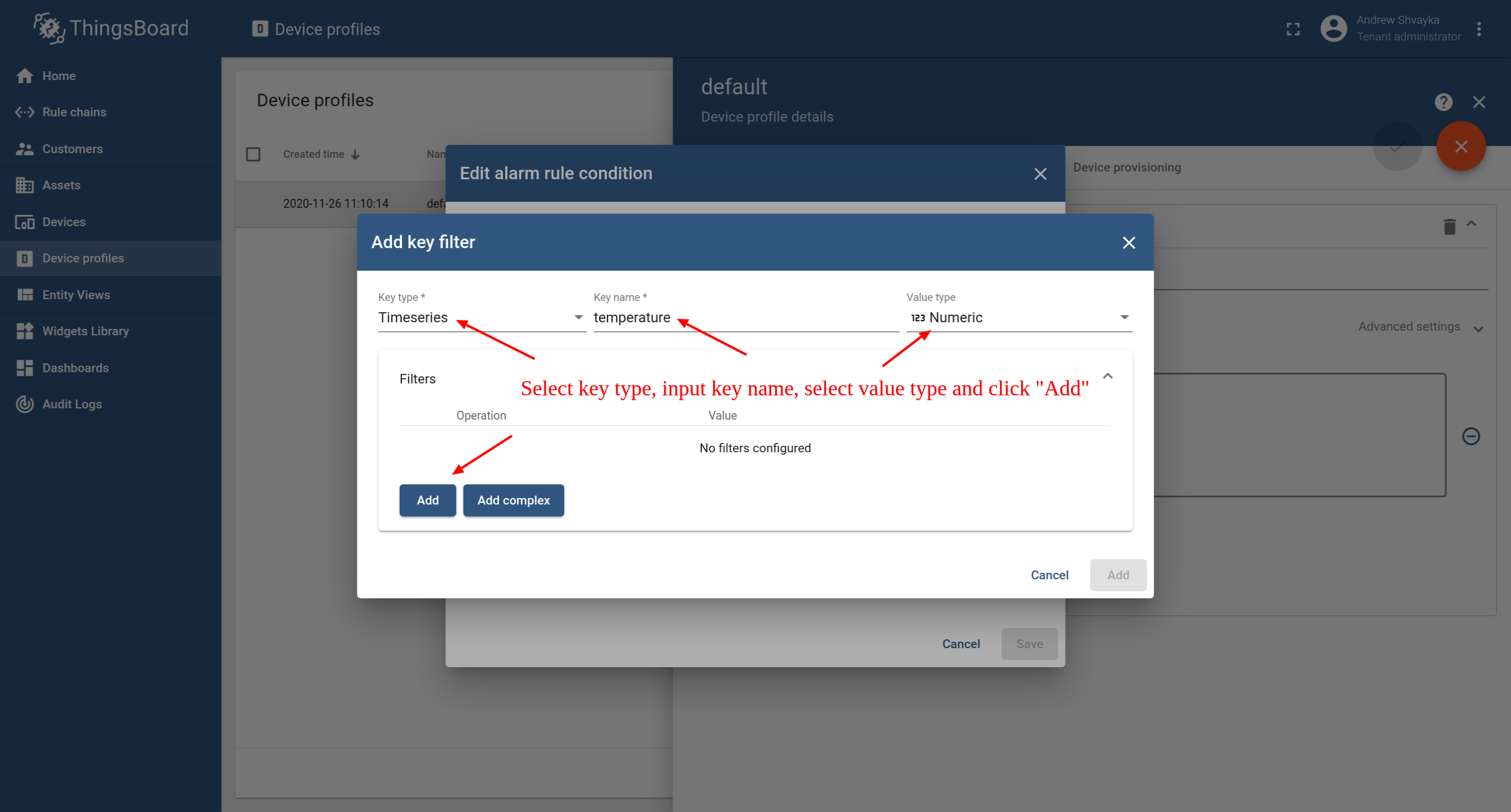
- Click the “Add key filter” button to specify a condition.

- Select key type, input key name, select value type, and click “Add”.

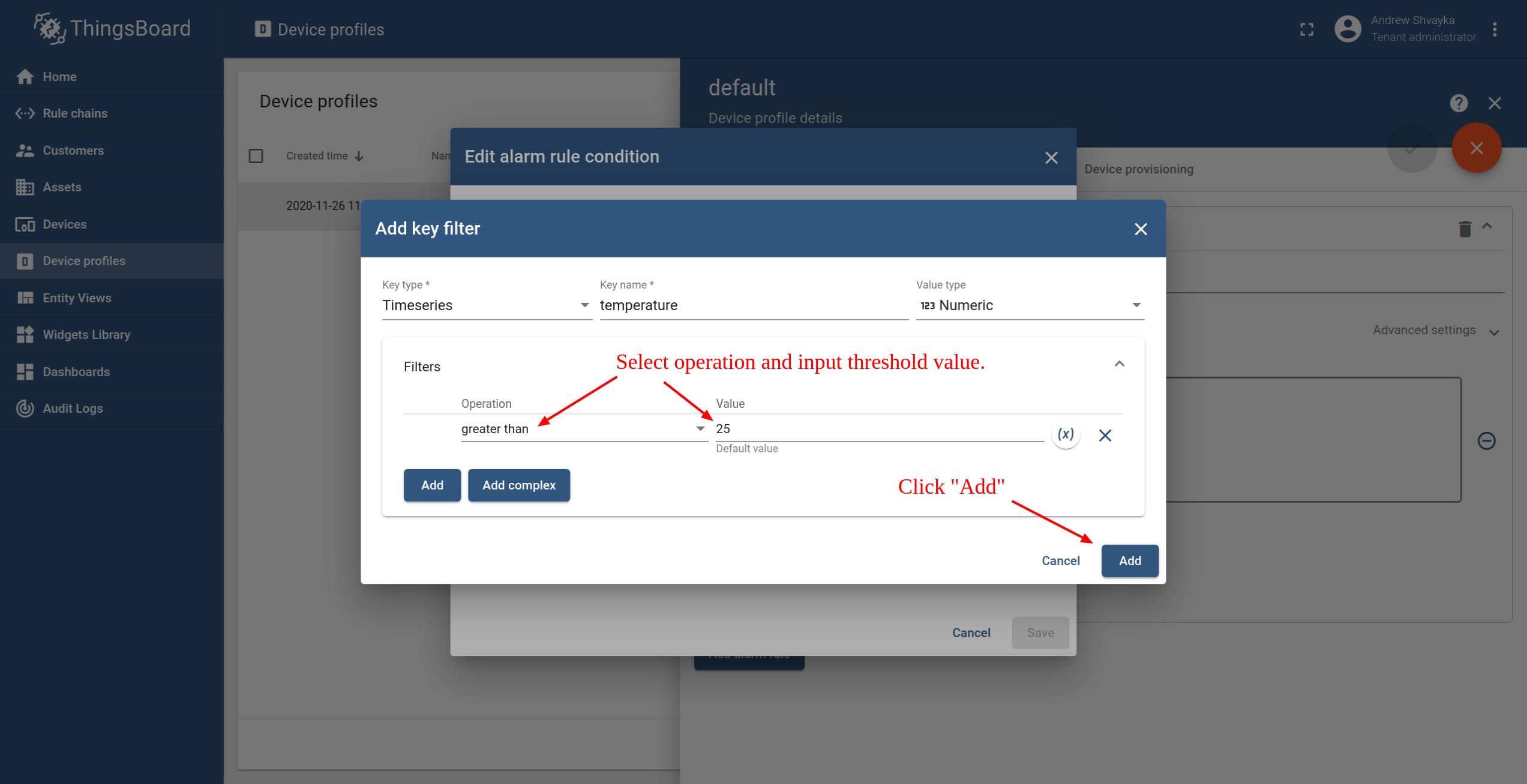
- Select operation and input threshold value. Click “Add”.

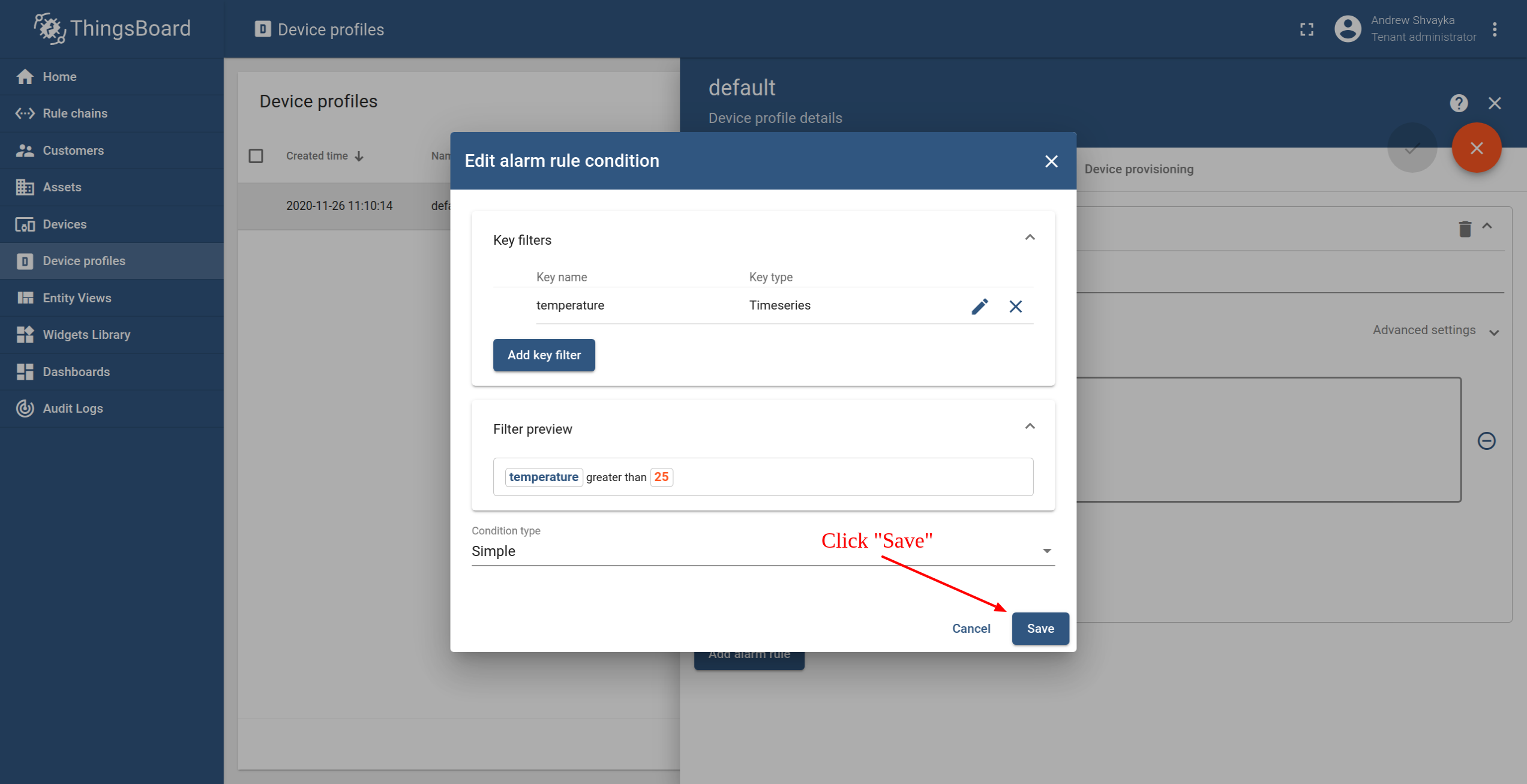
- Click “Save”.

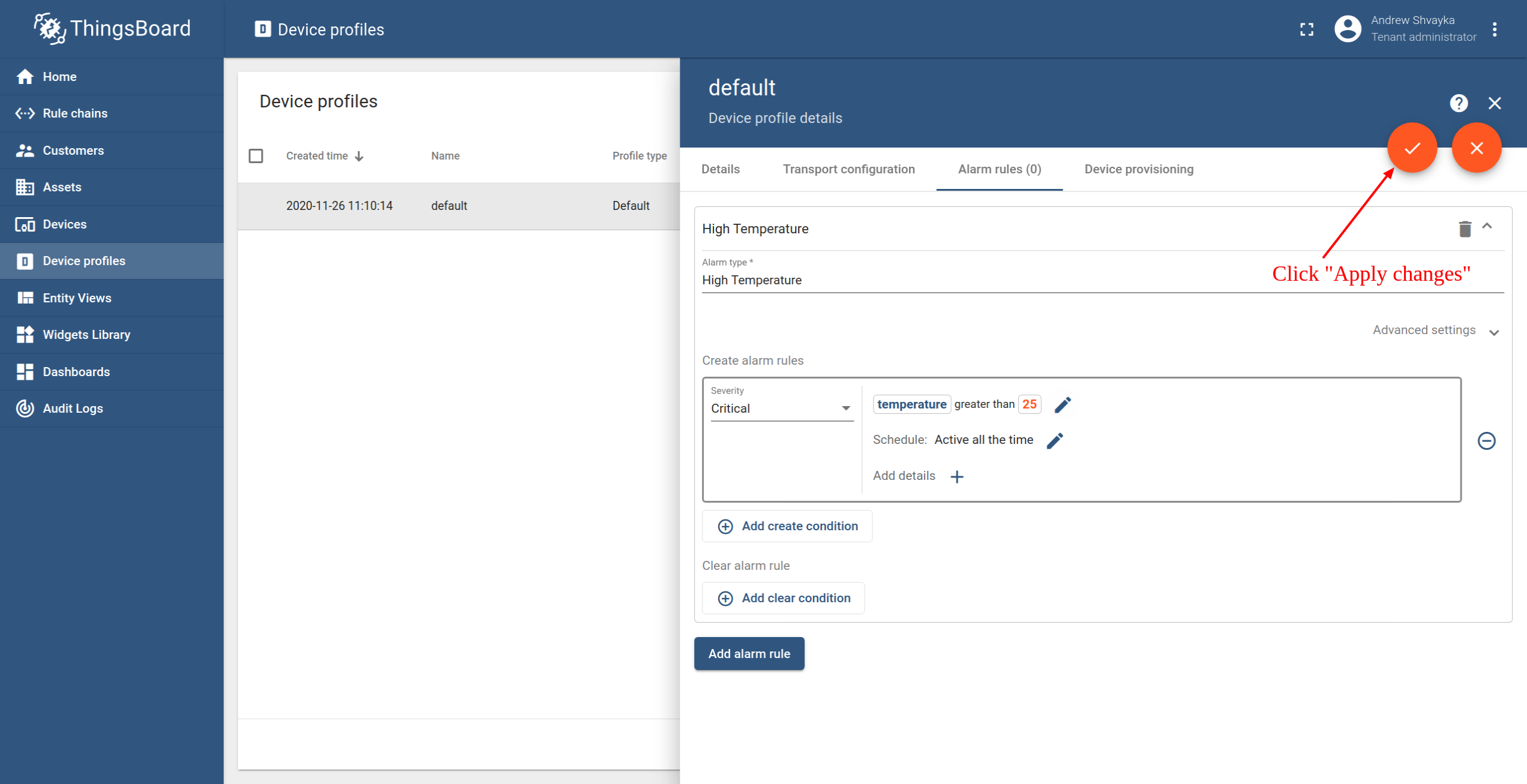
- Finally, click “Apply changes”.

Step 5. Create Alarm
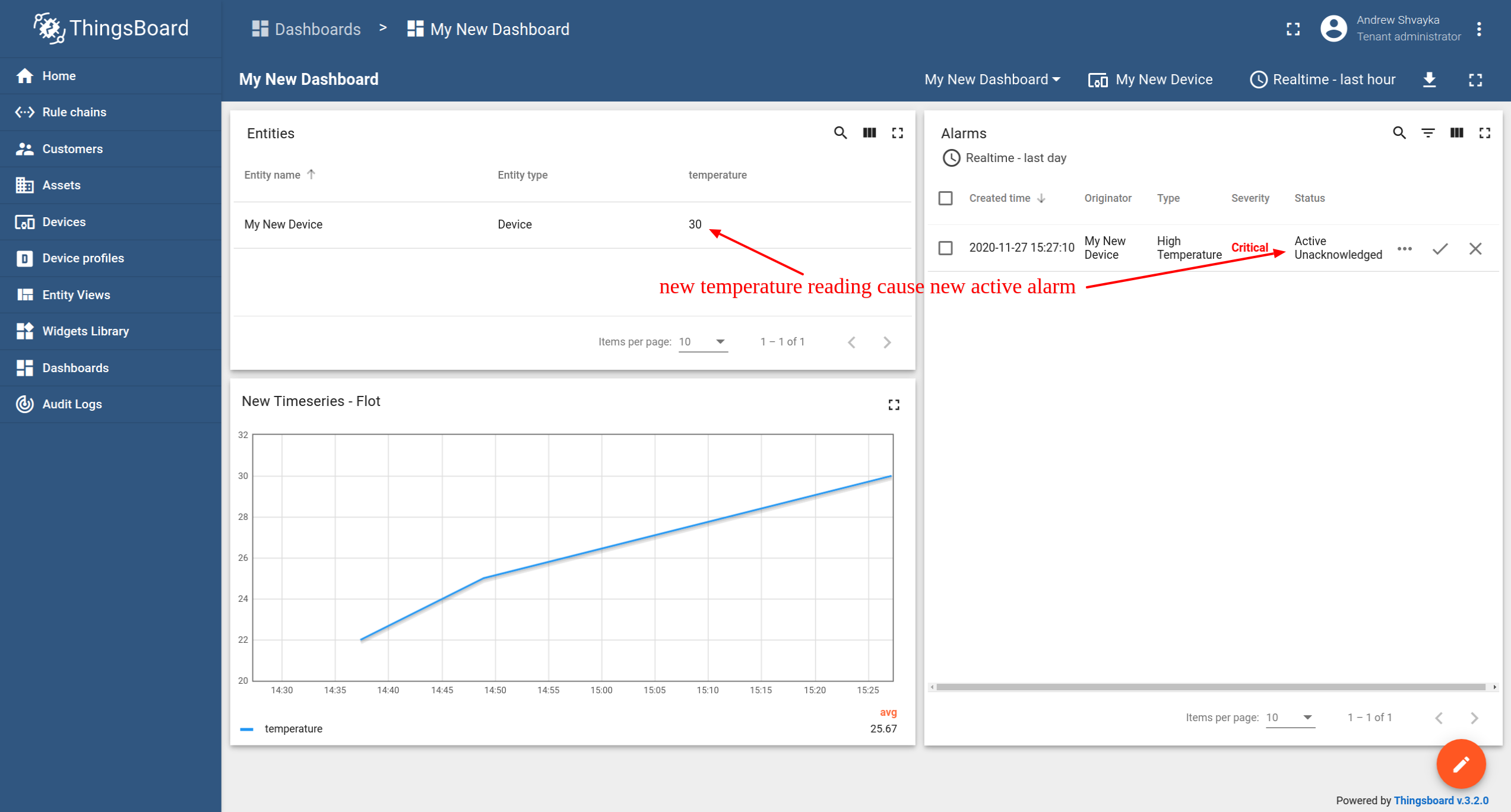
Now our alarm rule is active (see Step 4), and we should send new telemetry on behalf of the device (see Step 2) to trigger the alarm. Note that the temperature value should be 26 or higher to raise the alarm. Once we send a new temperature reading, we should immediately see a new alarm on our dashboard.
- Notice that the new temperature telemetry causes a new active alarm.

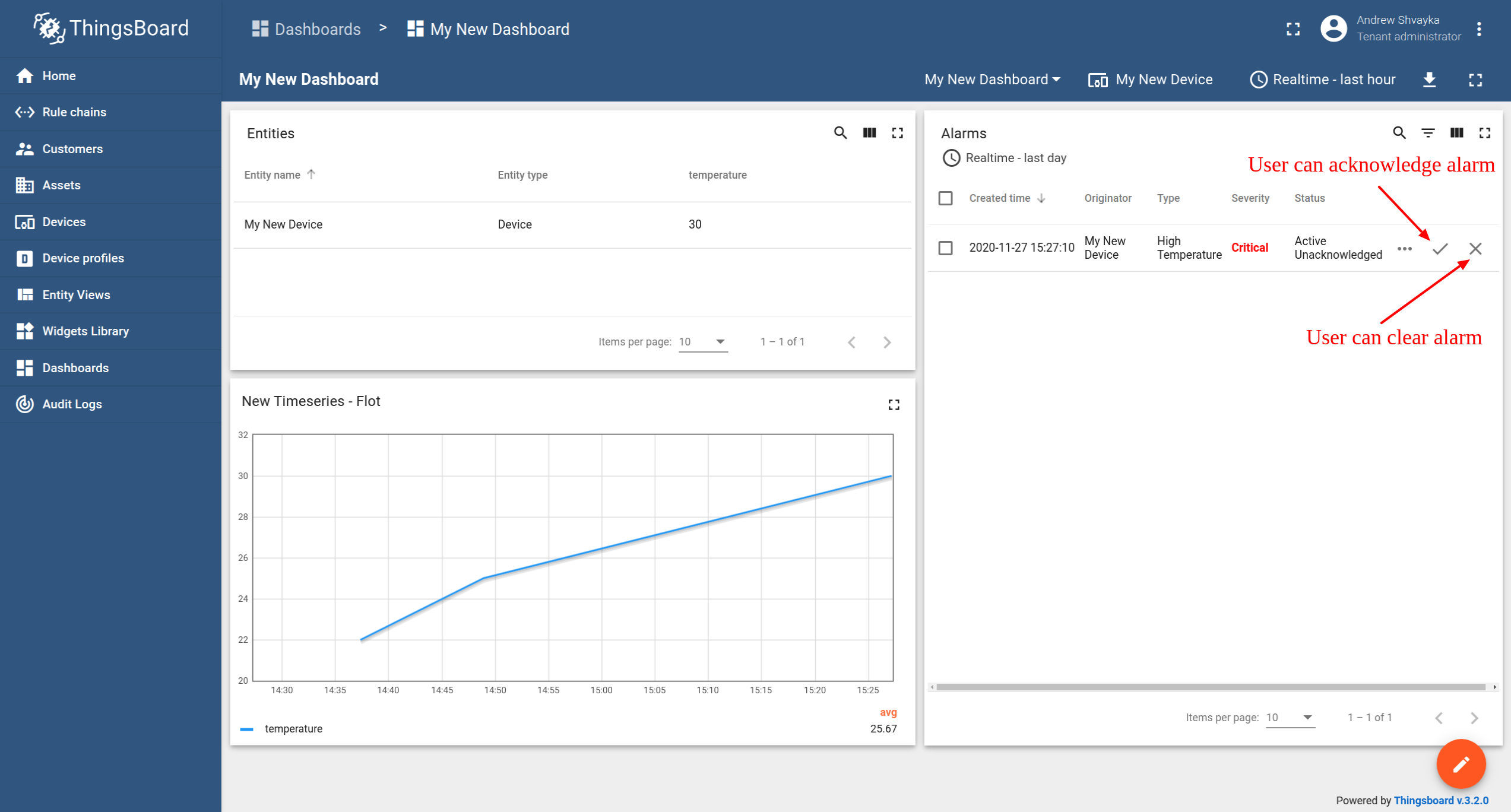
- User may acknowledge and clear the alarms.

Step 6. Alarm notifications
It is quite easy to configure email or sms notifications for alarms. We recommend reviewing alarm rule examples and documentation about alarm notifications.
Note: At the moment ThingsBoard supports AWS SNS and Twilio to send SMS. Both services are non-free and require you to create an account. However, you may integrate with other SMS/EMAIL gateways using REST API call node.
Step 7. Assign Device and Dashboard to Customer
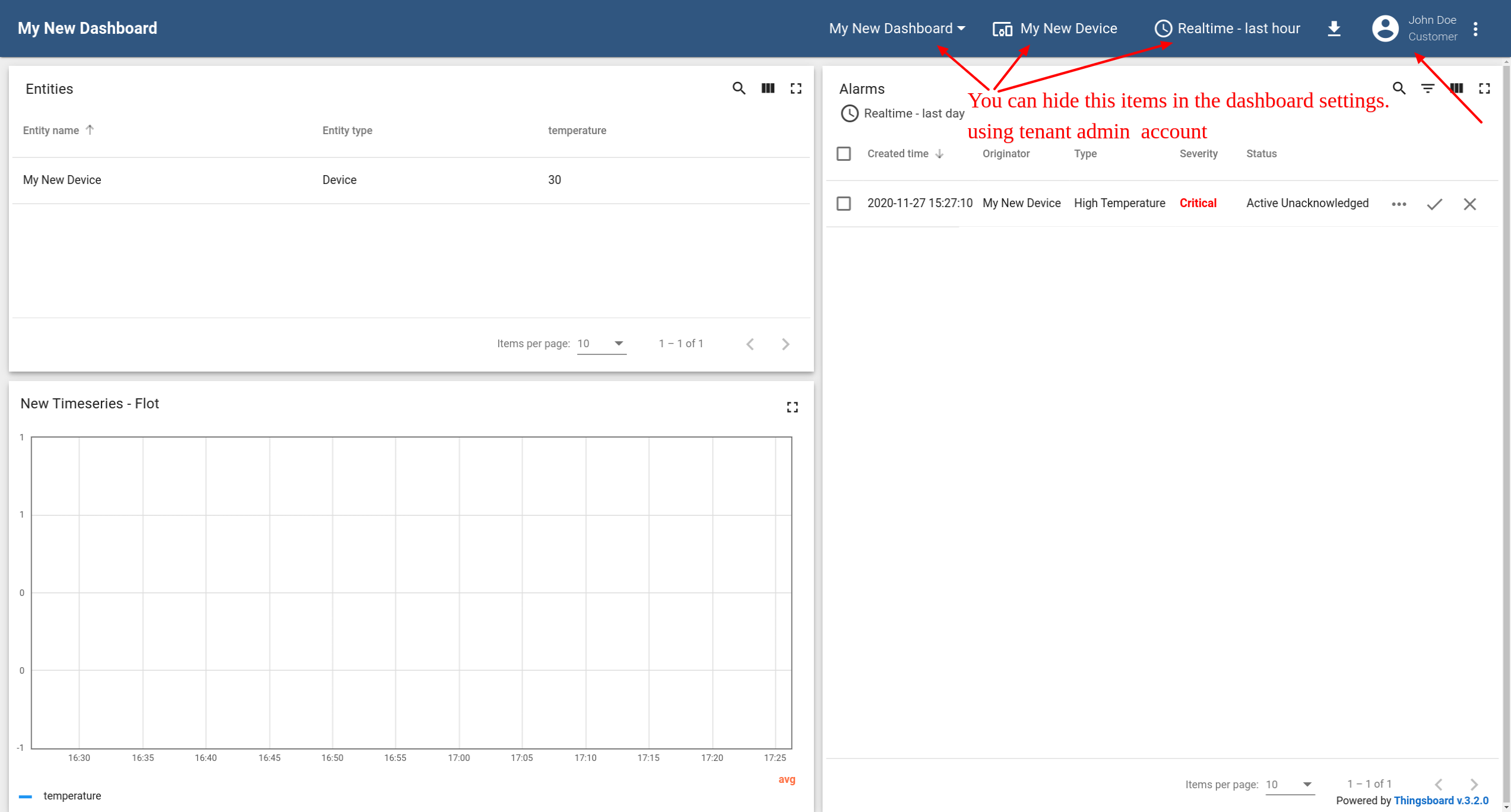
One of the most important ThingsBoard features is the ability to assign Dashboards to Customers. You may assign different devices to different customers. Then, you may create a Dashboard(s) and assign it to multiple customers. Each customer user will see his own devices and will not be able to see devices or any other data that belongs to a different customer.
Step 7.1 Create customer
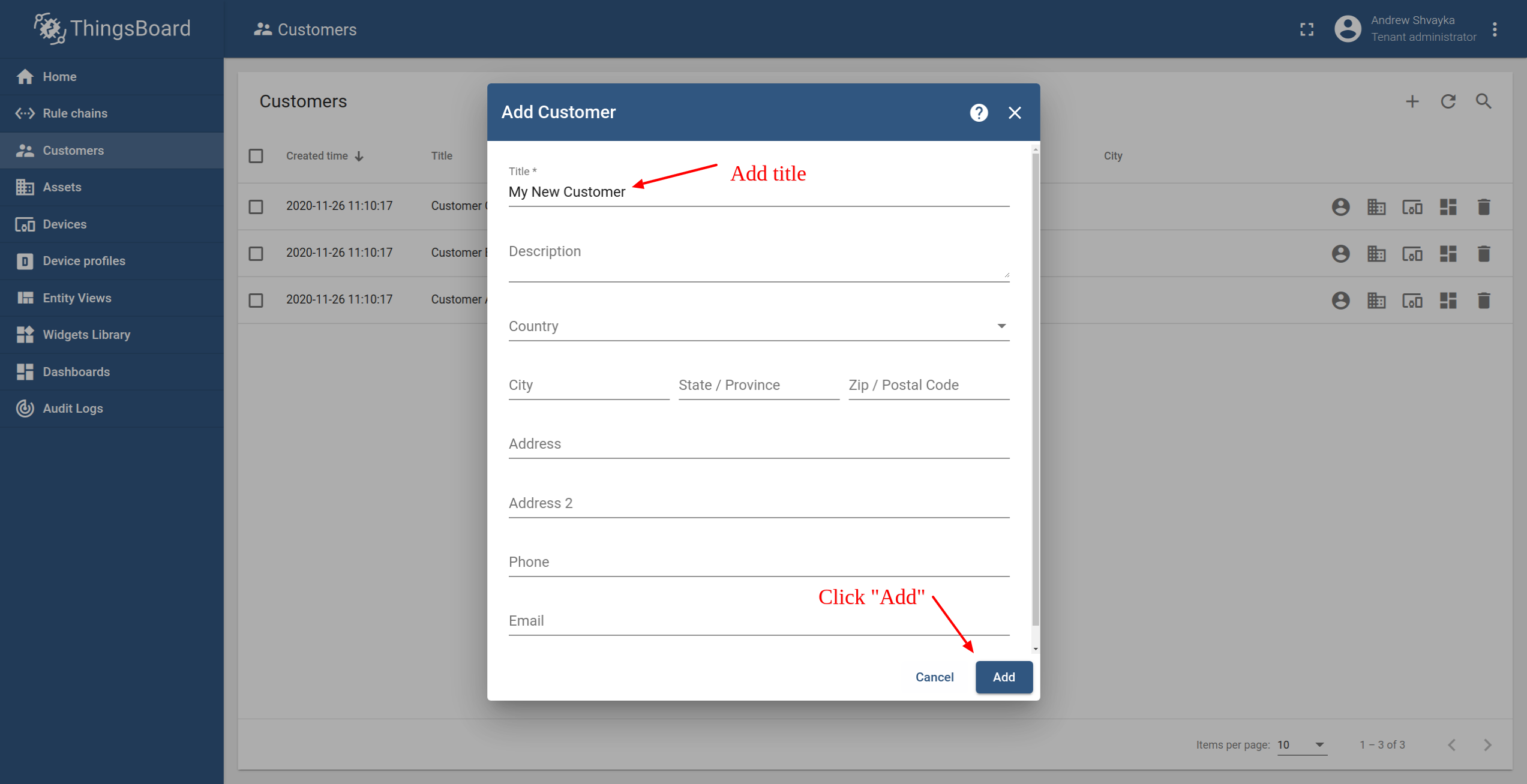
Let’s create a customer with title “My New Customer”. Please see instruction below:
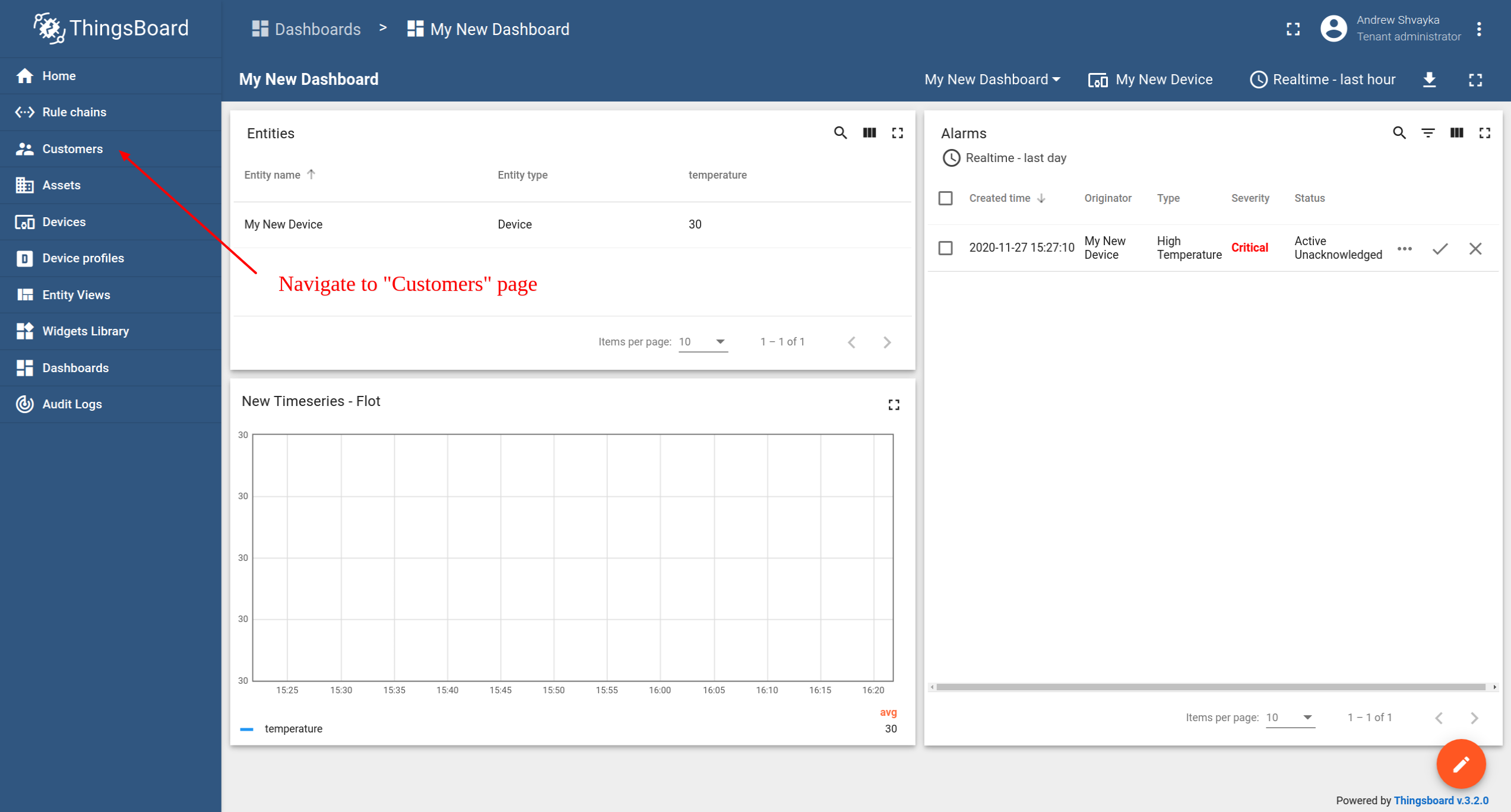
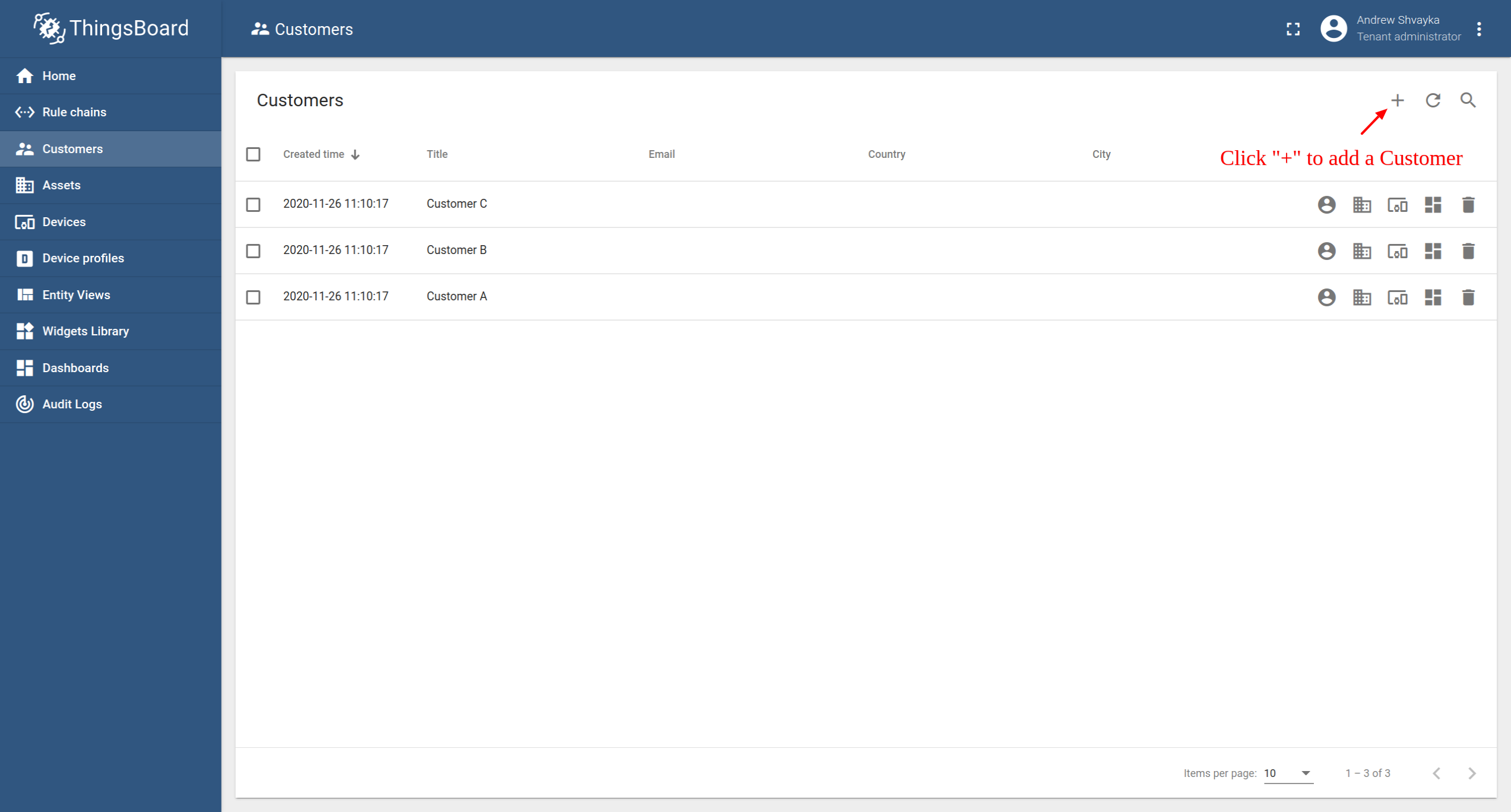
- Navigate to the Customers page.

- Click the “+” sign to add a customer.

- Add customer title and click “Add”.
Step 7.2 Assign device to Customer
Let’s assign device to the Customer. The Customer users will have ability to read and write telemetry and send commands to devices.
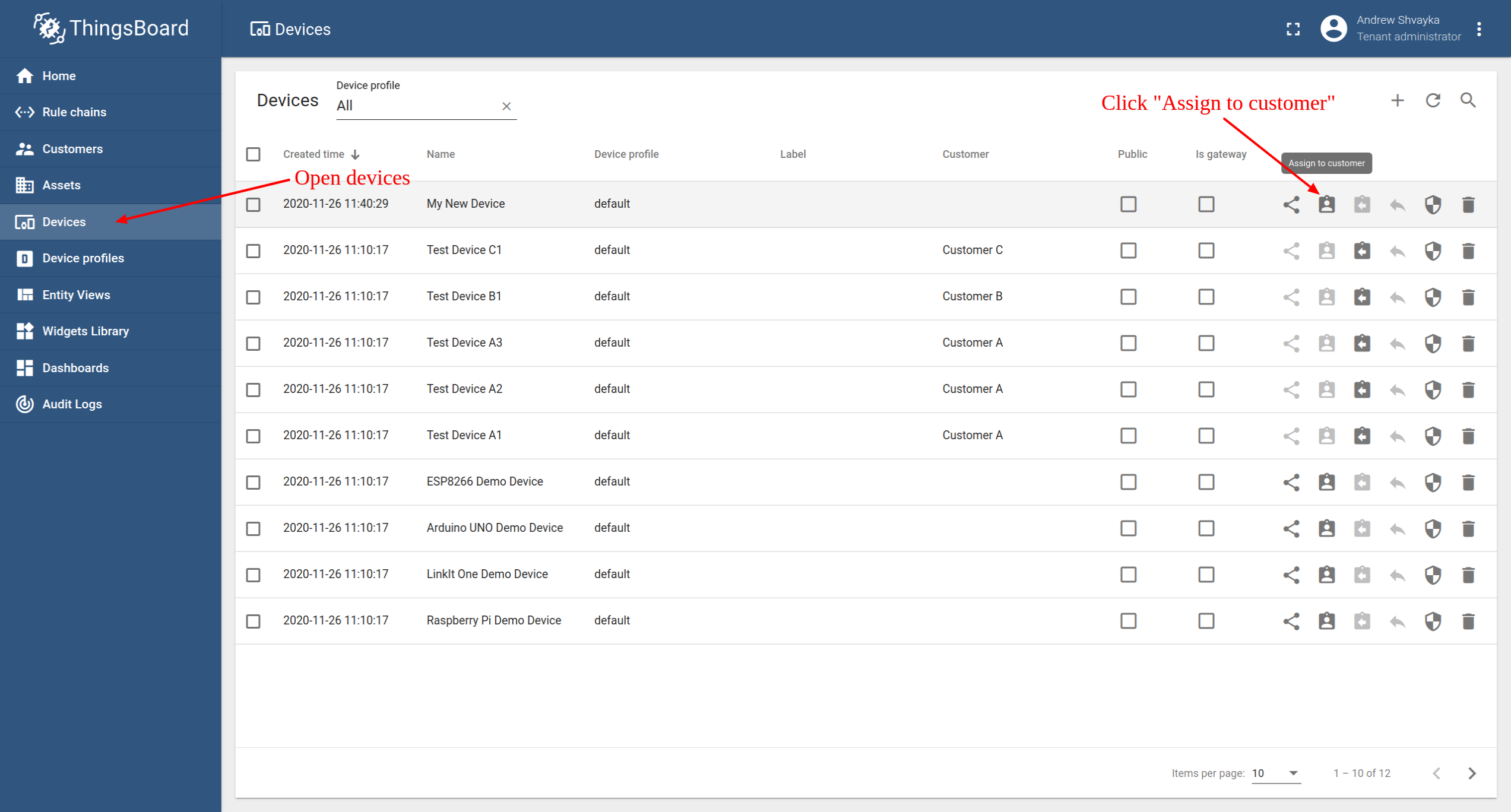
- Open Devices page. Click “Assign to customer” for “My New Device”.

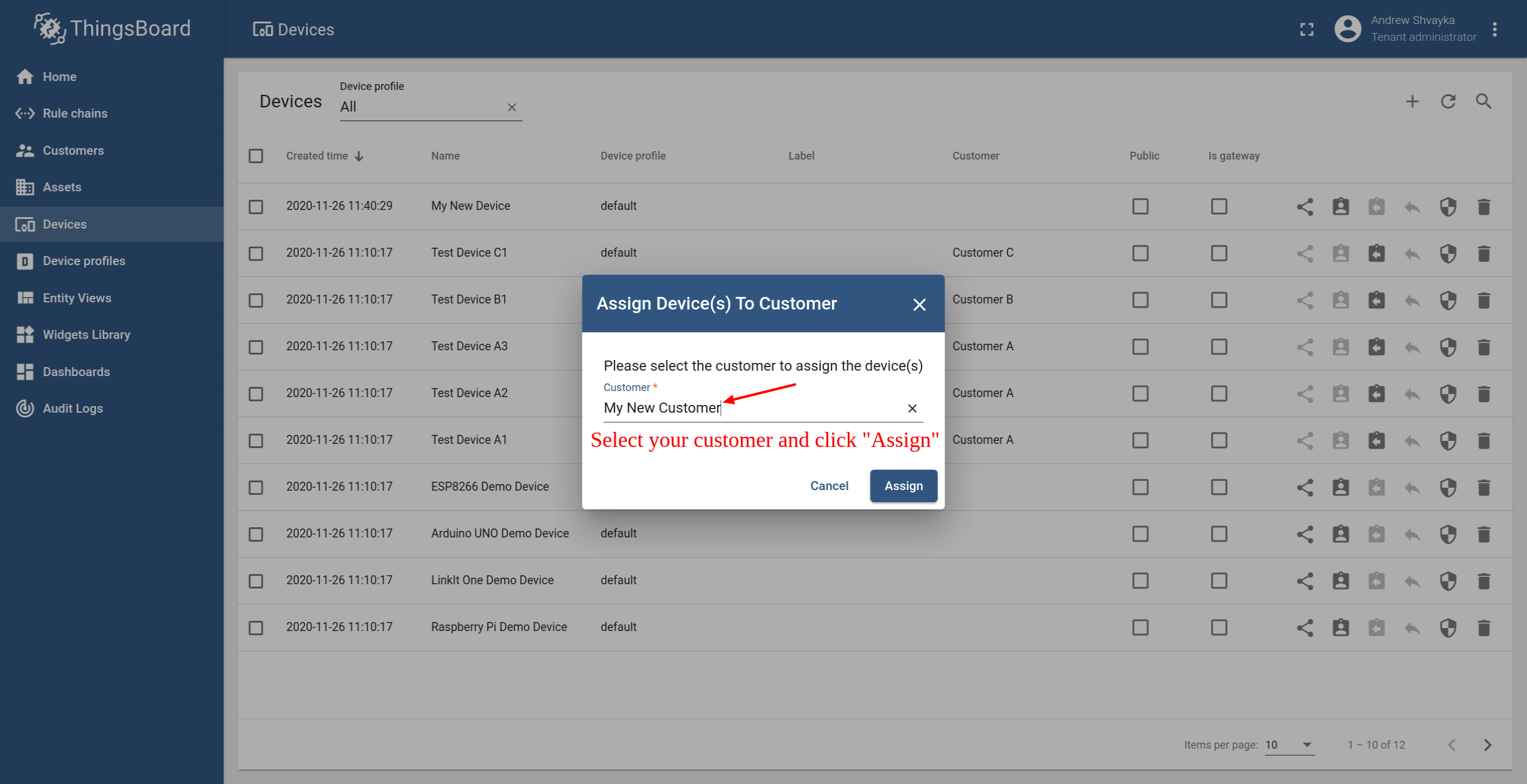
- Select “My New Customer” and click “Assign”.

Step 7.3 Assign dashboard to Customer
Let’s share our dashboard with the Customer. The Customer users will have read-only access to the Dashboard.
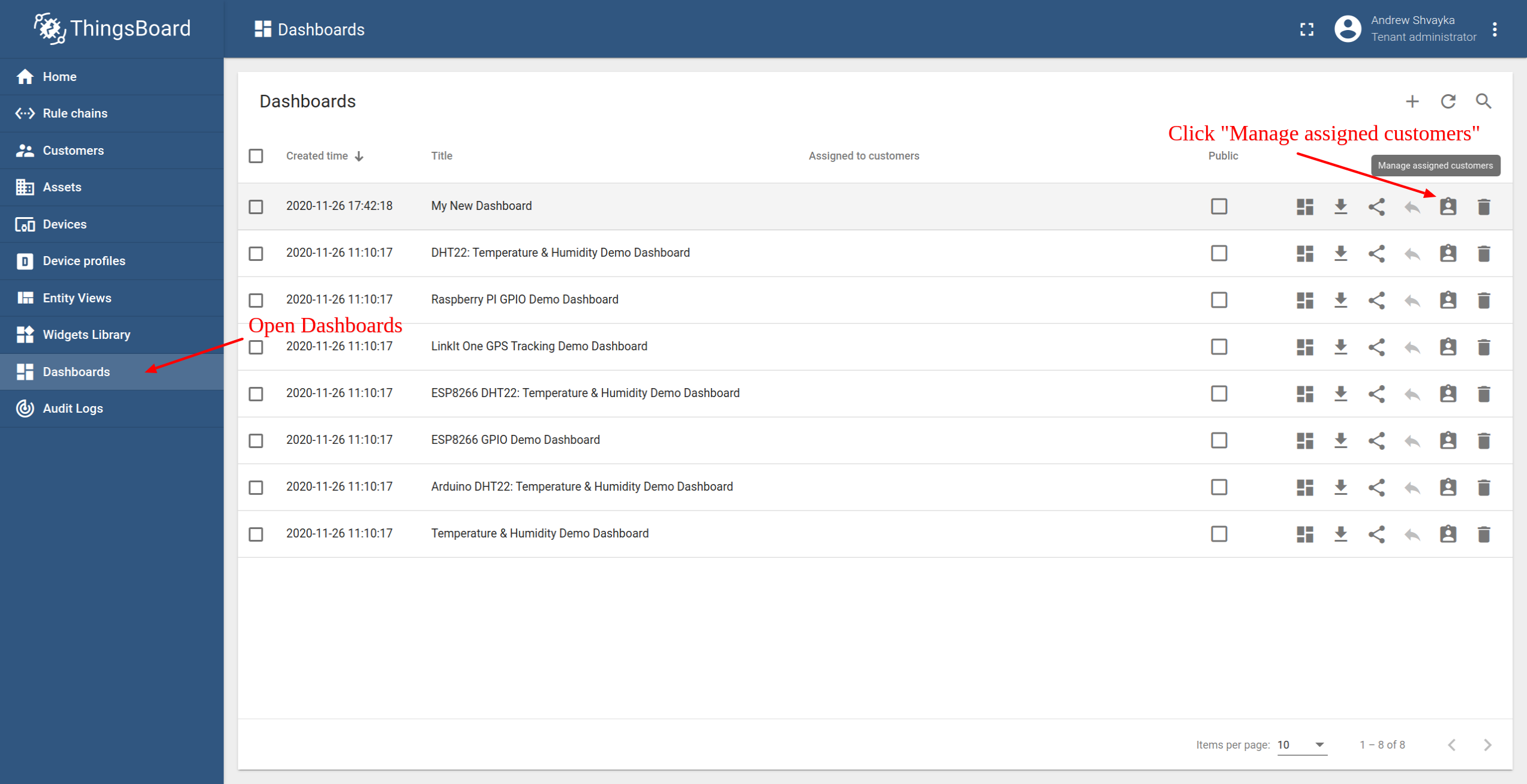
- Open Dashboards. Click “Manage assigned customers”.

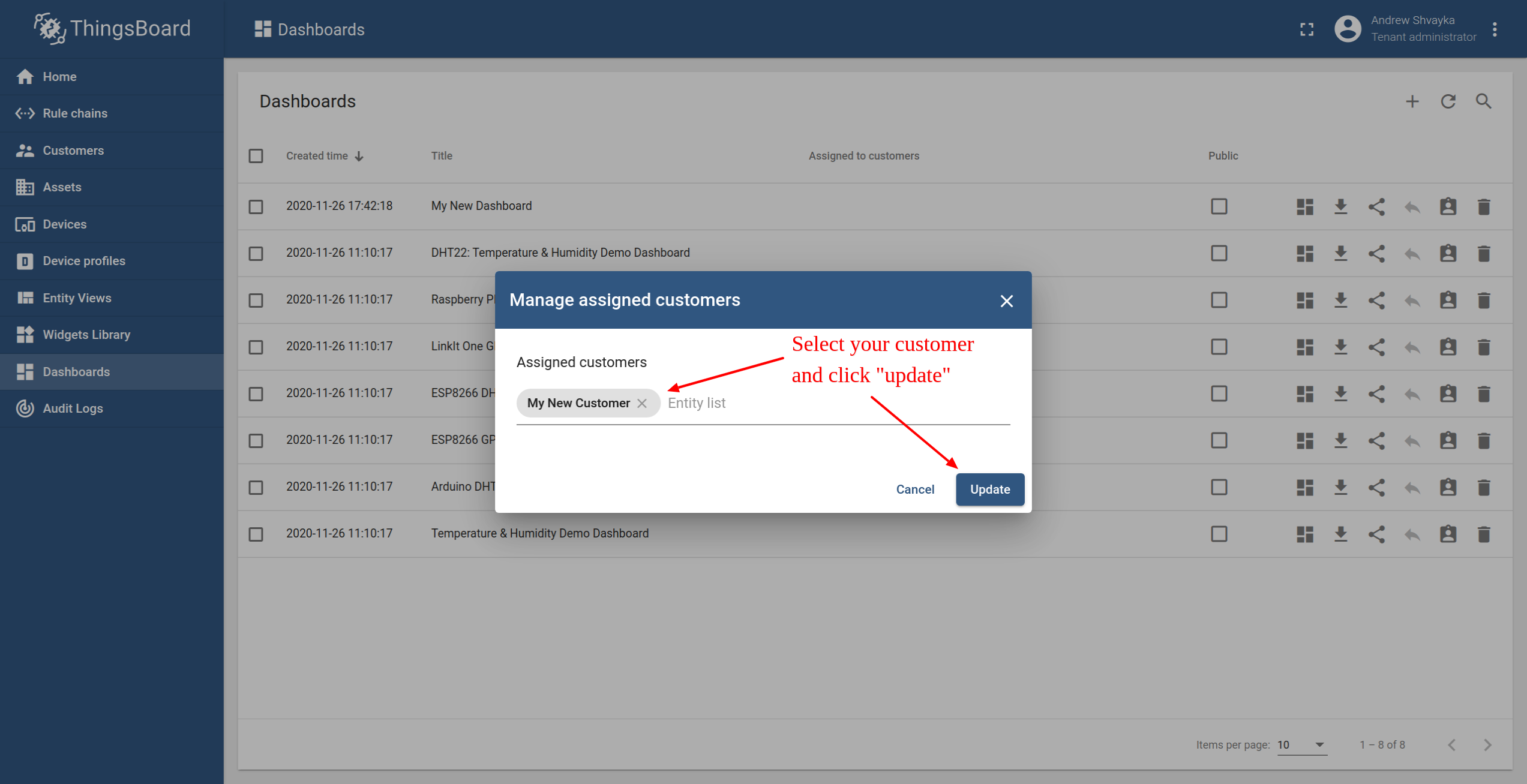
- Select “My New Customer” and click “Update”.

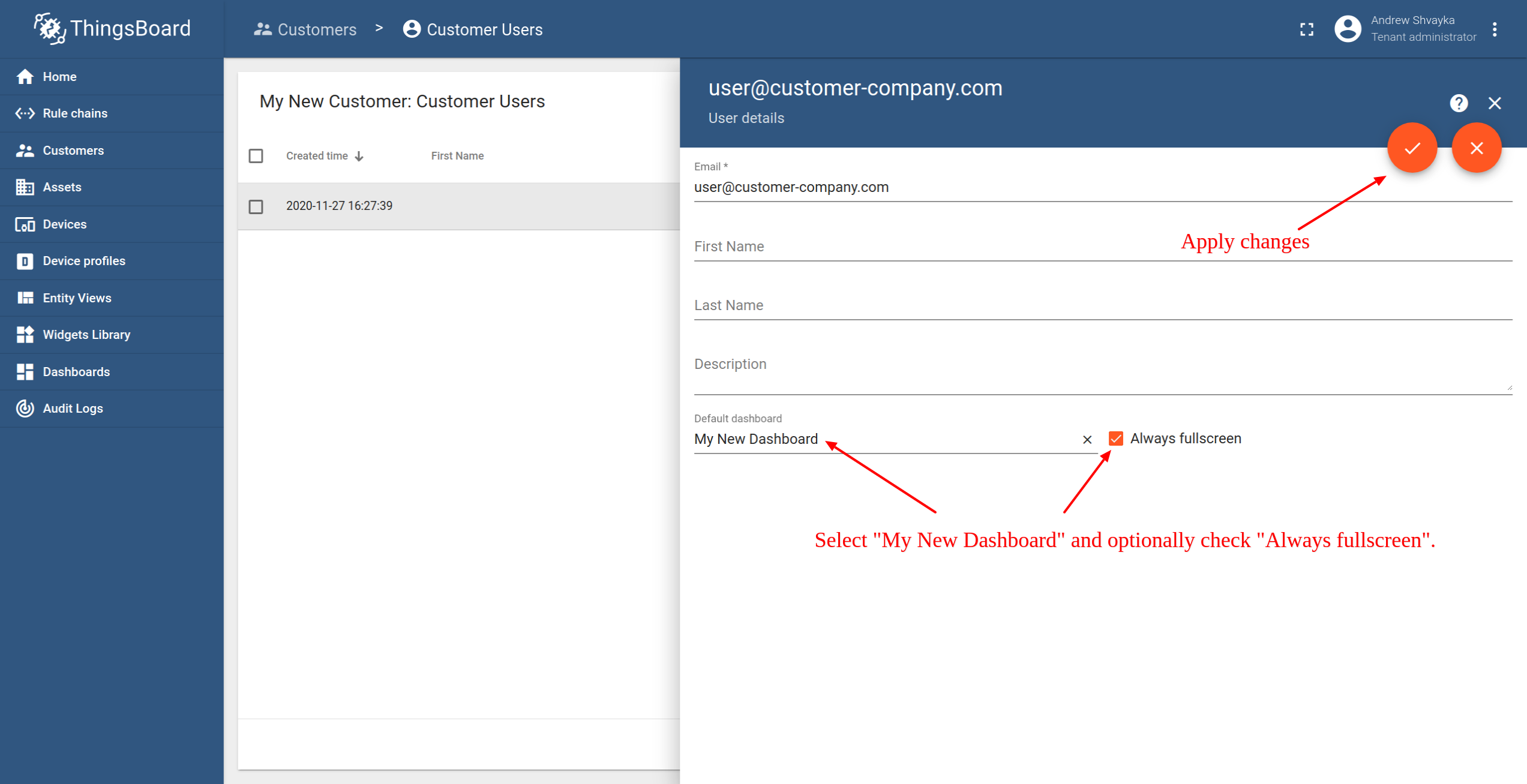
Step 7.4 Create customer user
Finally, let’s create a user that will belong to the customer and will have read-only access to the dashboard and the device. You may optionally configure the dashboard to appear just after user login to the platform web UI.
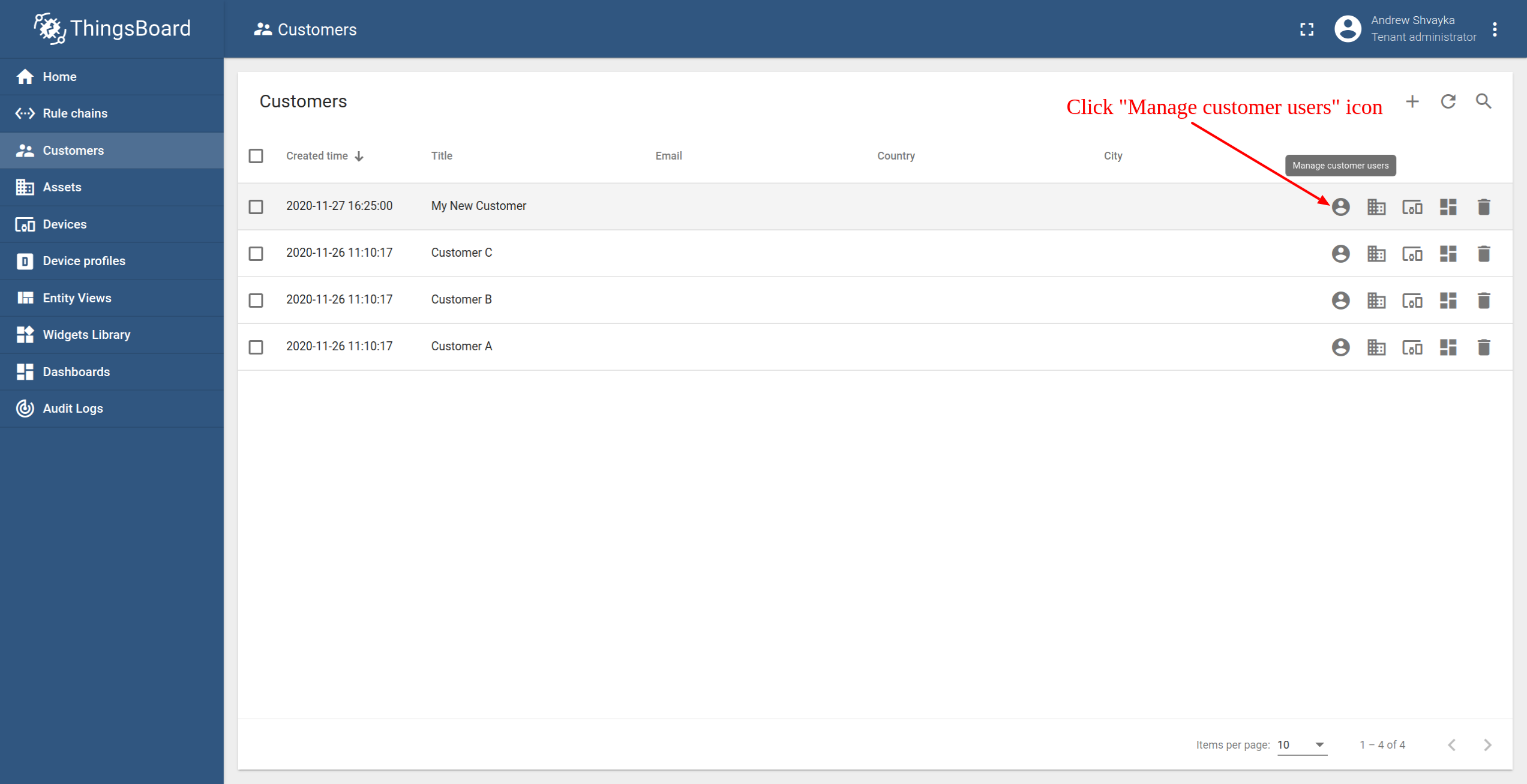
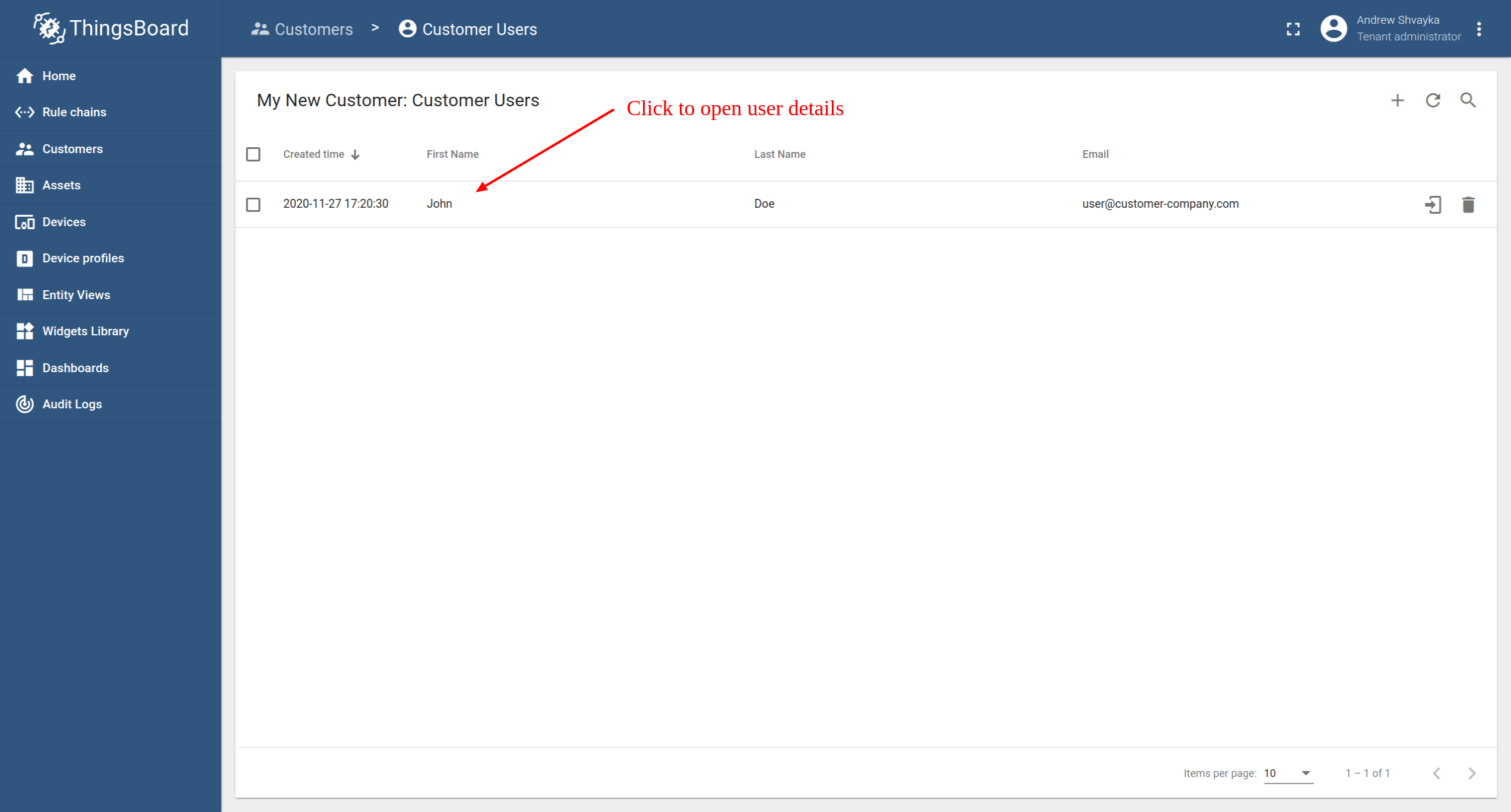
- Navigate back to the “Customers” page and click the “manage customer users” icon.

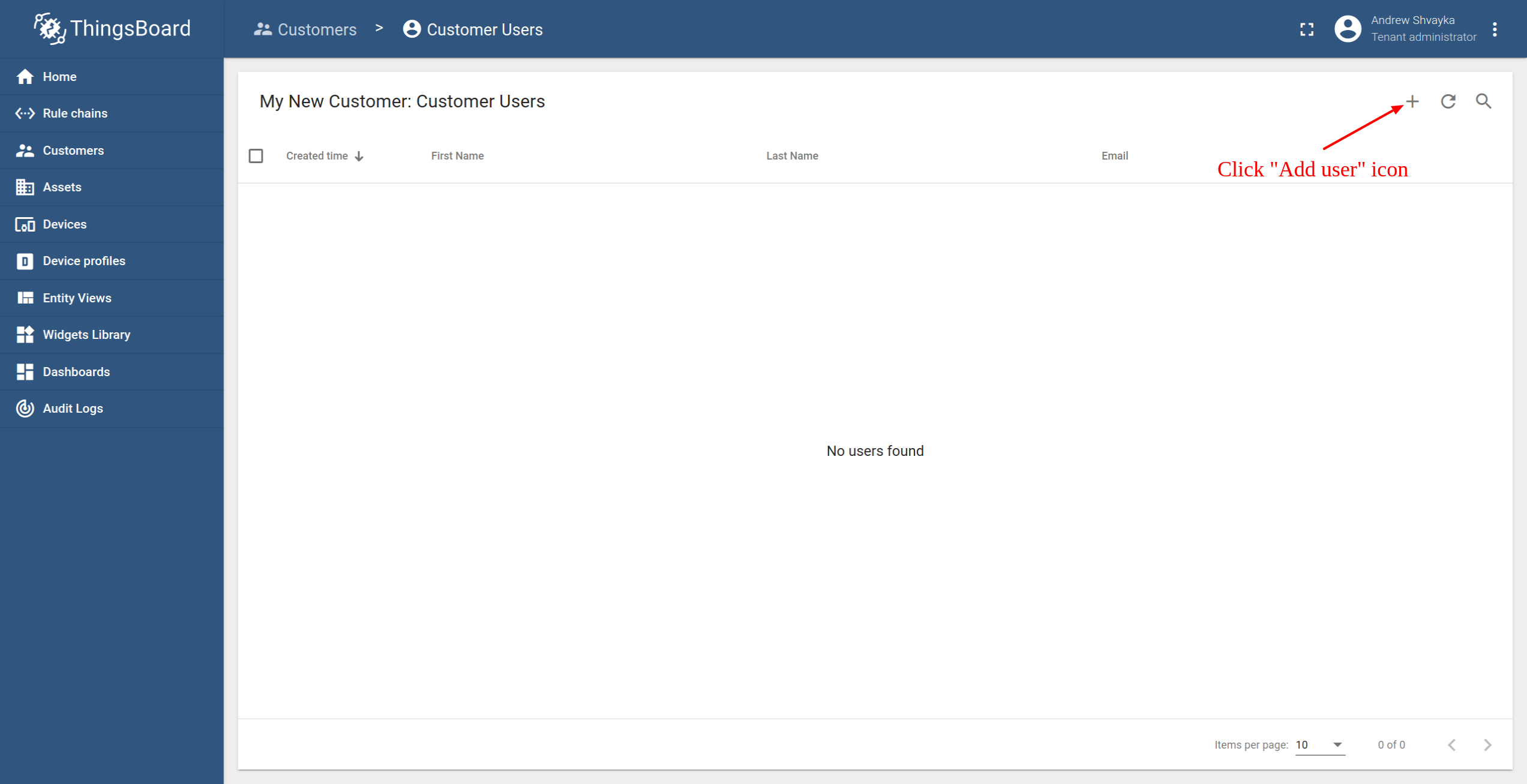
- Click the “Add user” icon.

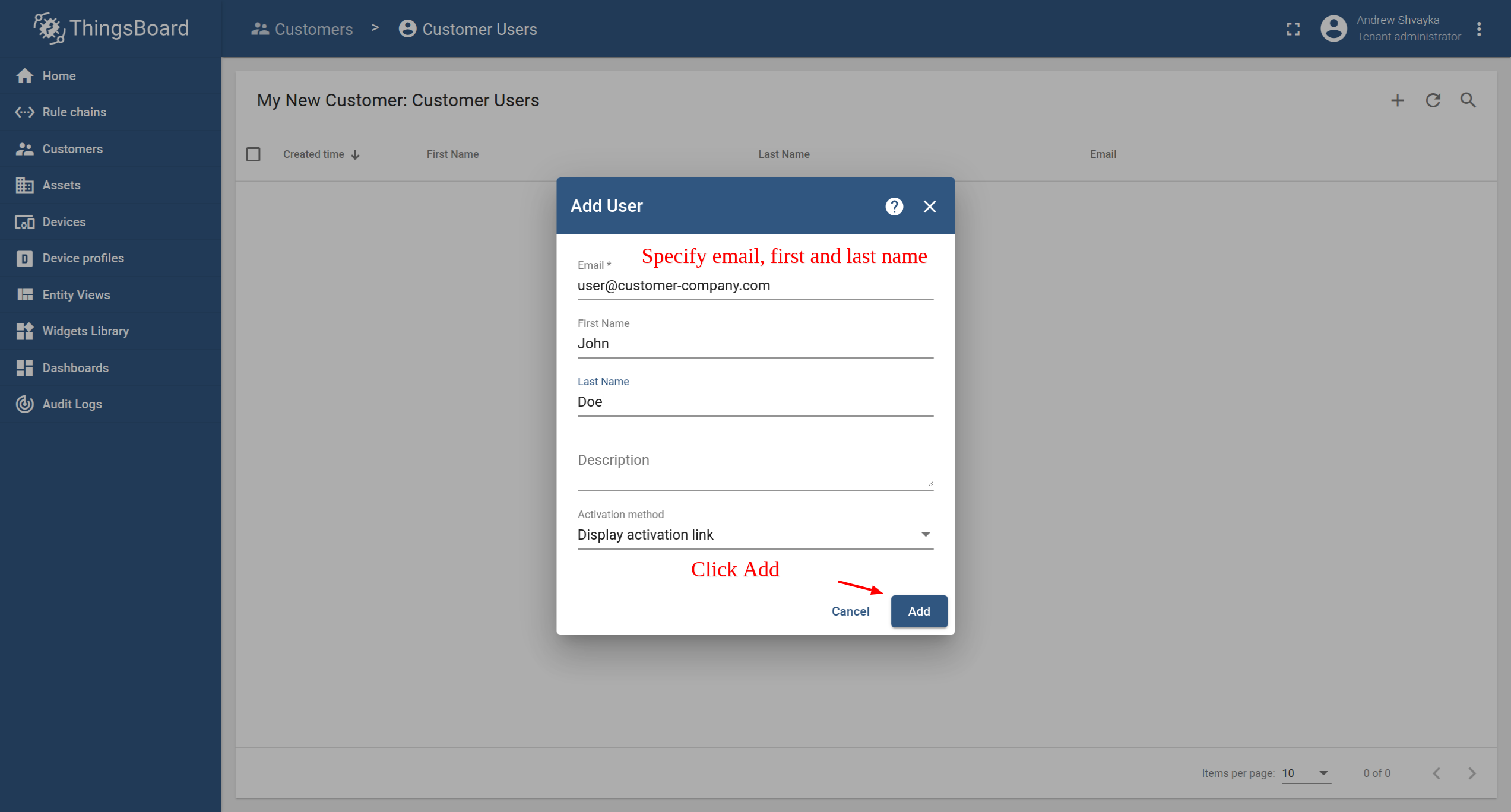
- Specify email that you will use to login as a customer user and click “Add”.

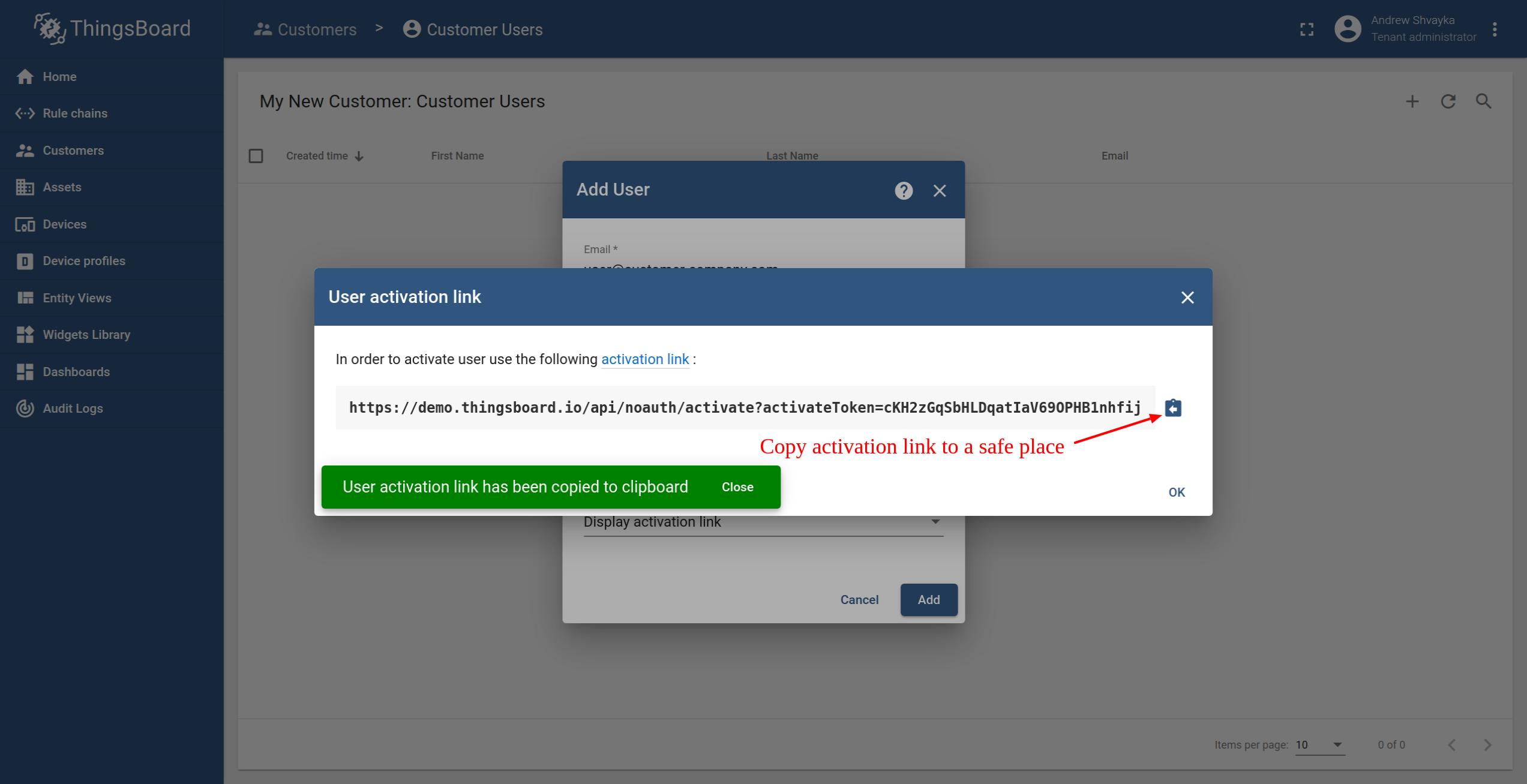
- Copy the activation link and save it to a safe place. You will use it later to set the password.

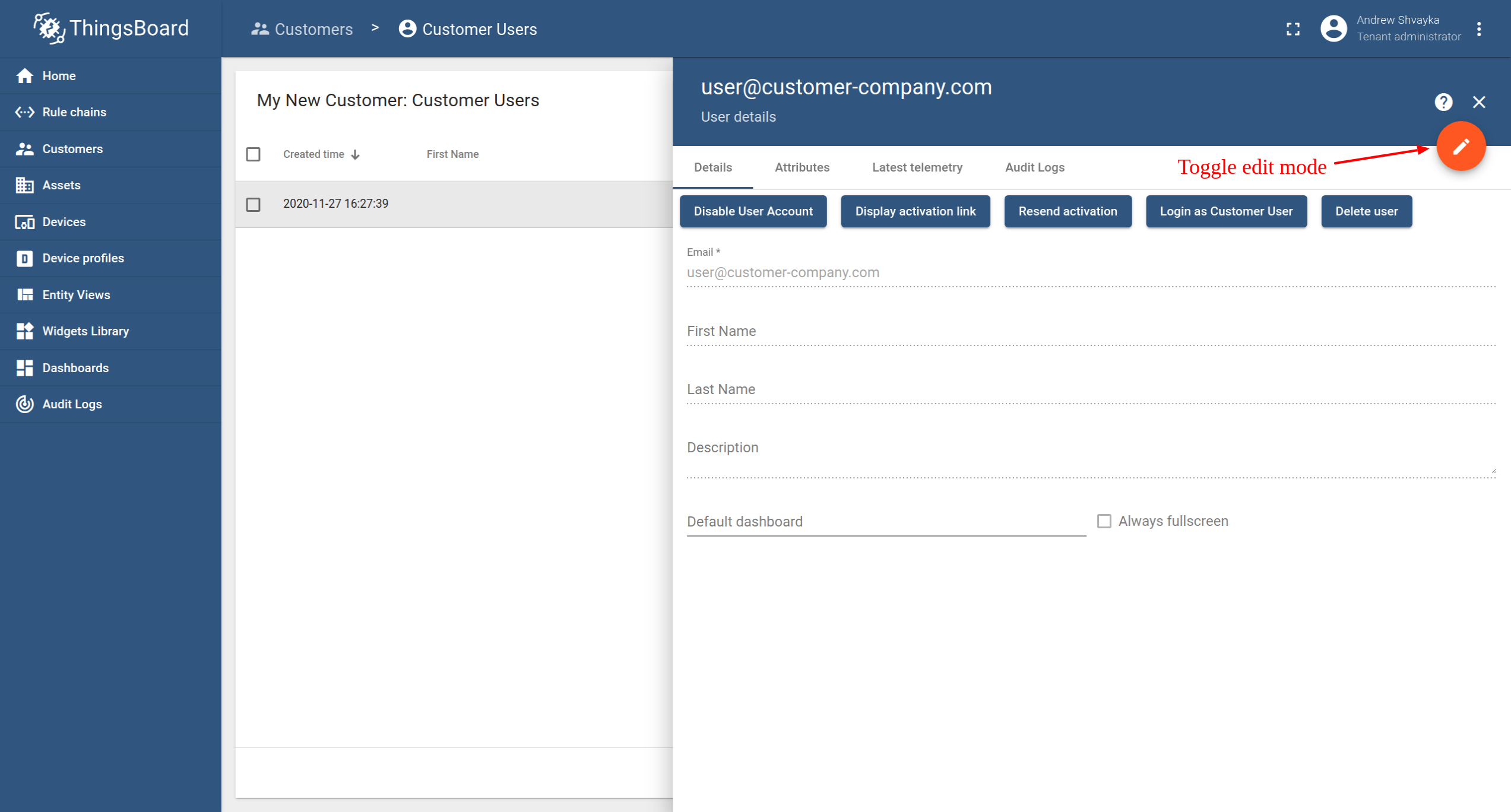
- Open user details.

- Toggle edit mode.

- Select default dashboard and check “Always fullscreen”. Apply changes.
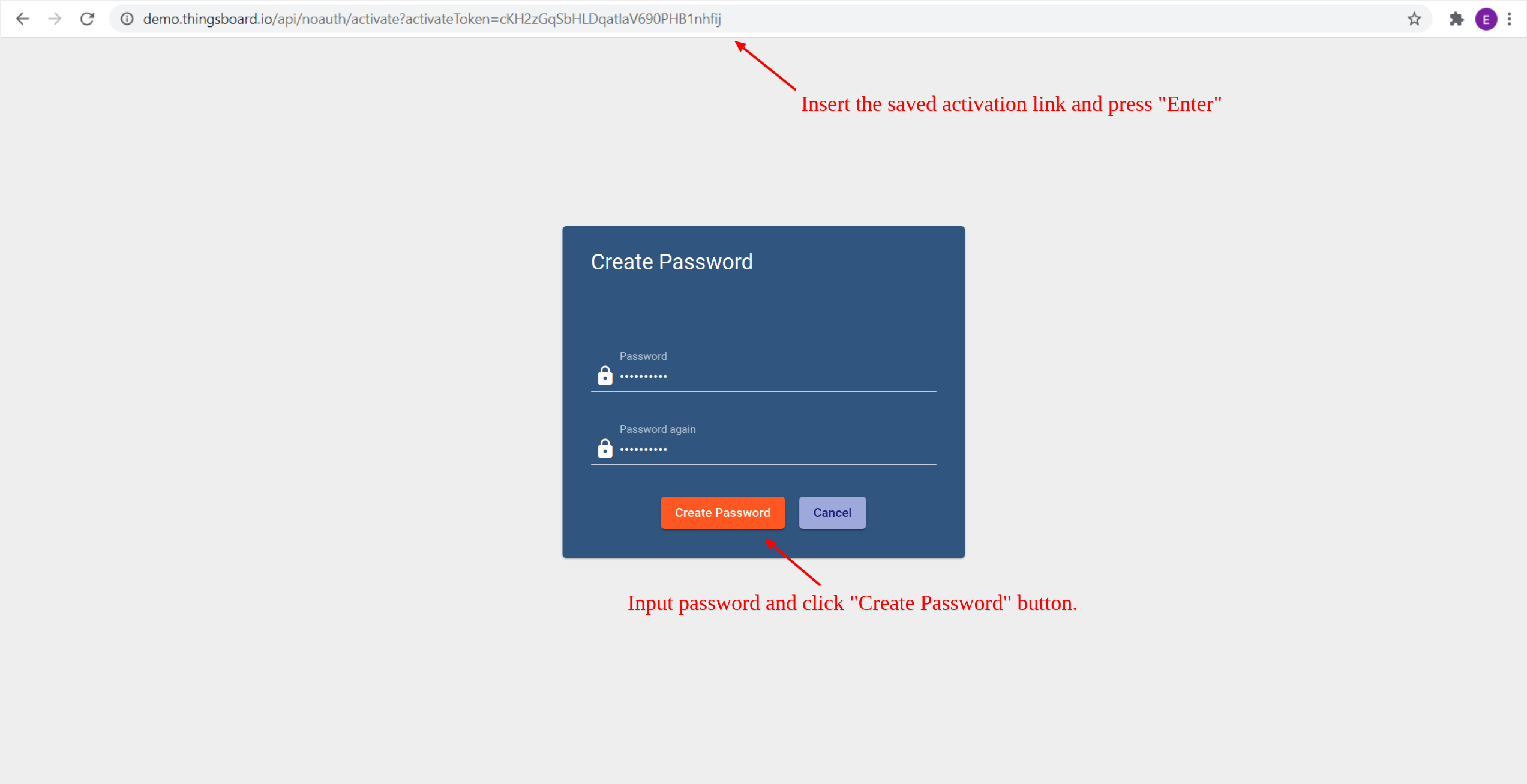
Step 7.5 Activate customer user
- Use the activation link to set the password. Click “Create Password”. You will automatically login as a customer user.

- You have logged in as a Customer User. You may browse the data and acknowledge/clear alarms.