
F2,一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足你的各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。

特性
专注移动,体验优雅
在“准确、有效、清晰、美”的可视化原则的基础之上,结合移动设备特性(规格不一,计算能力不足和触摸界面)以及人们对移动设备的使用习惯,我们从设计、性能以及多端异构三个角度出发,为用户提供移动端图表的最佳实践。
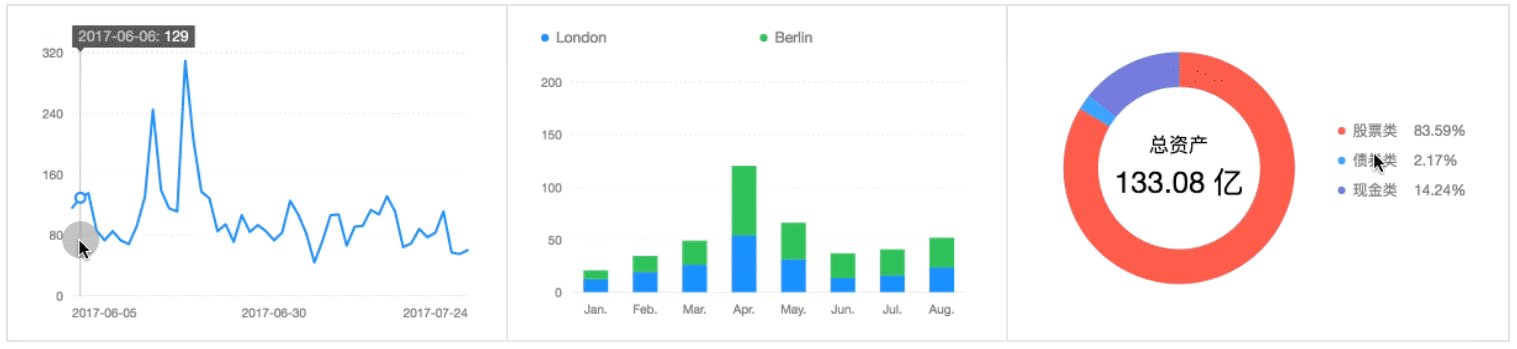
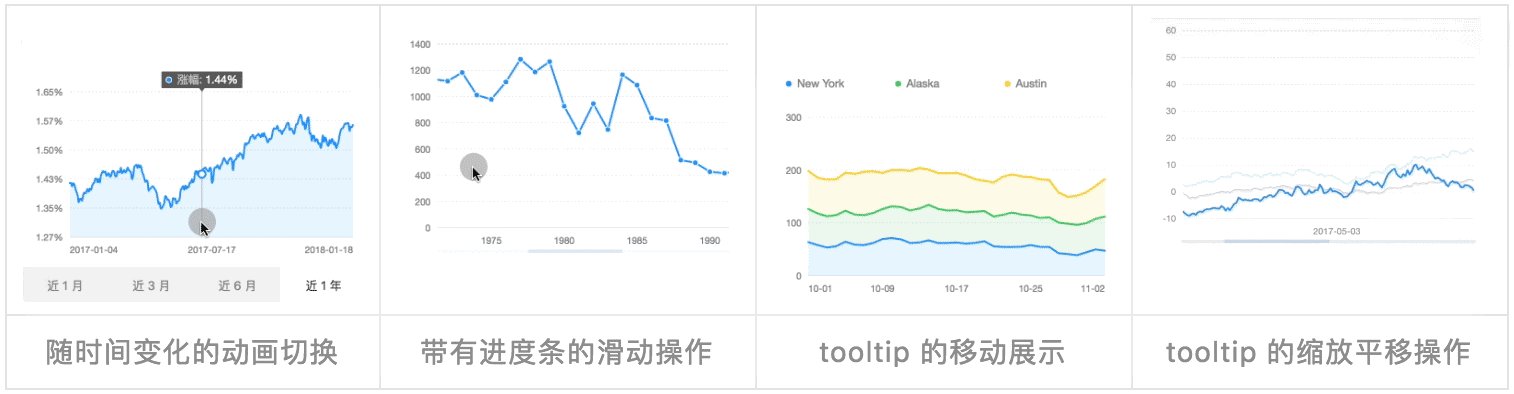
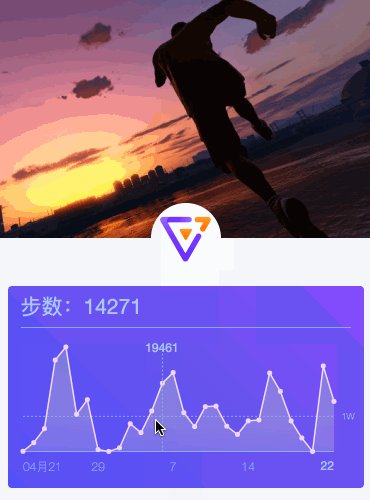
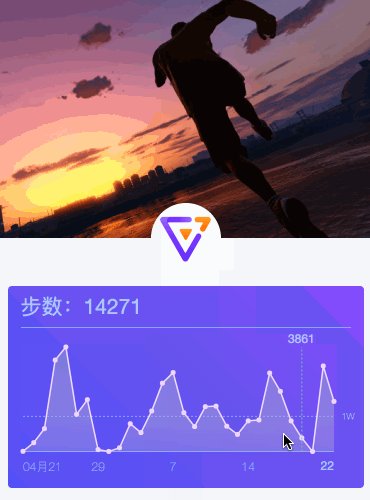
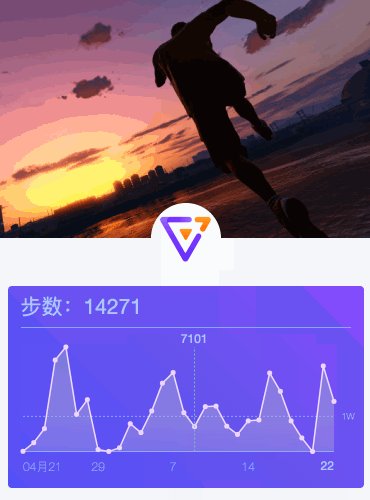
- 轻量化呈现,自然反馈:在设计上我们以人为本,追求自然简单易懂,有吸引力的表达效果,让用户在碎片化的时间里更快更高效得获取图表信息。同时在可视化的操作我们追求内容和操作有机融合,符合人的自然行为反应,让交互操作更自然。

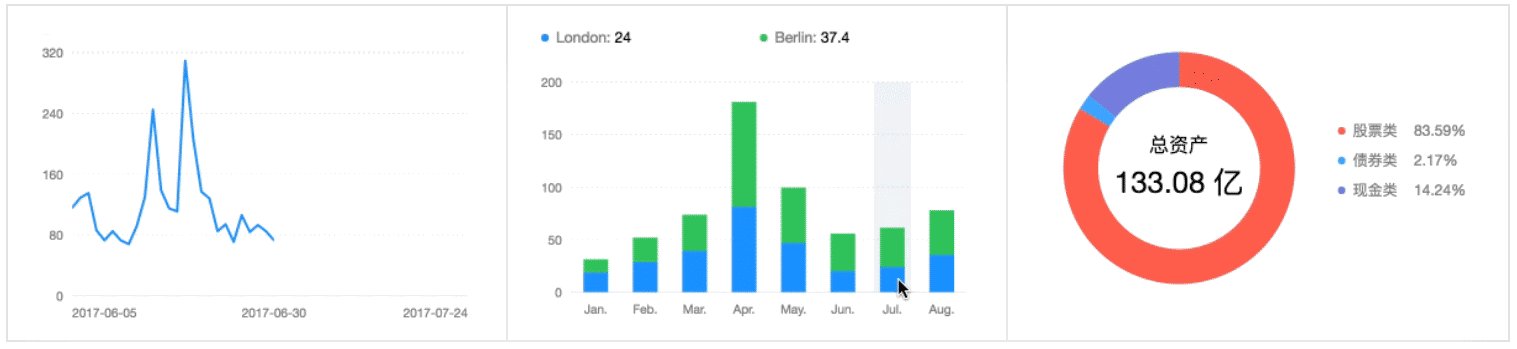
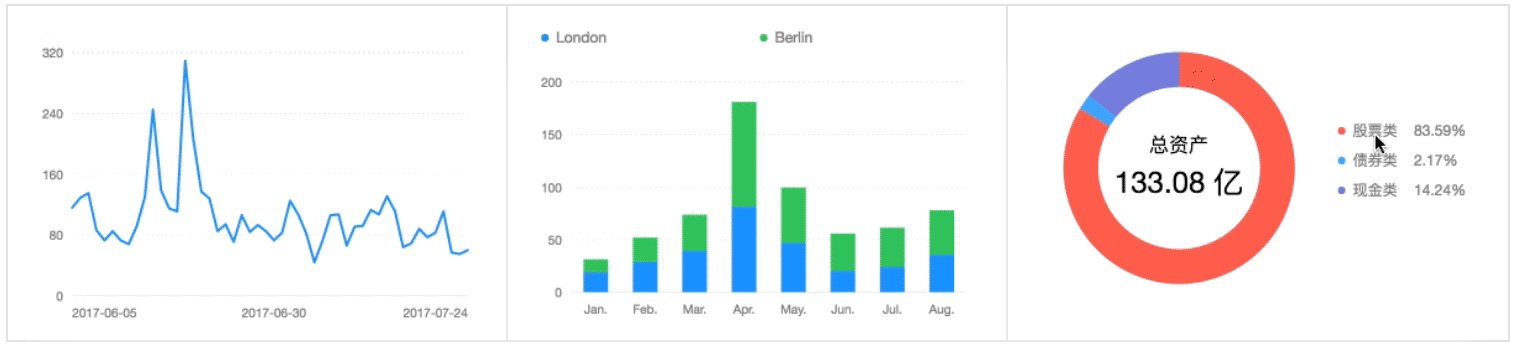
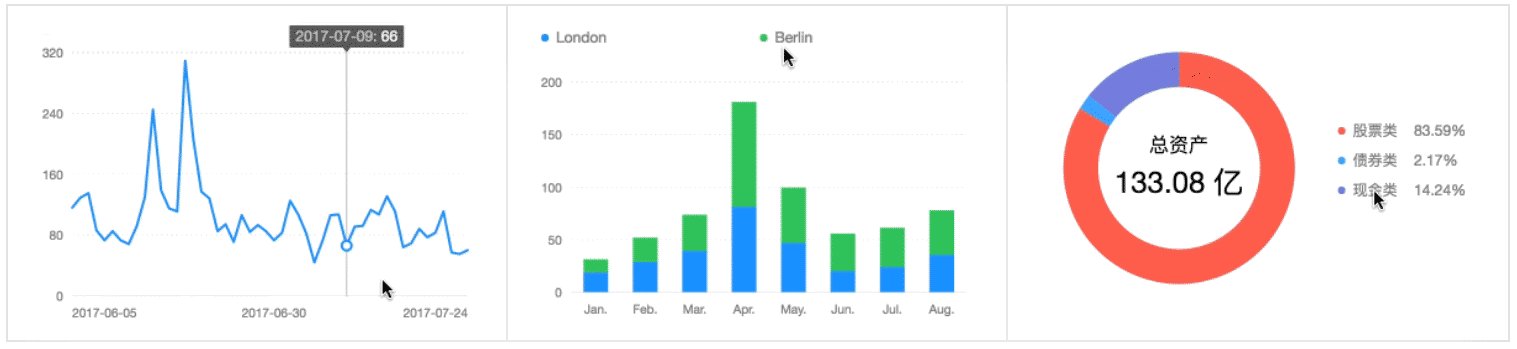
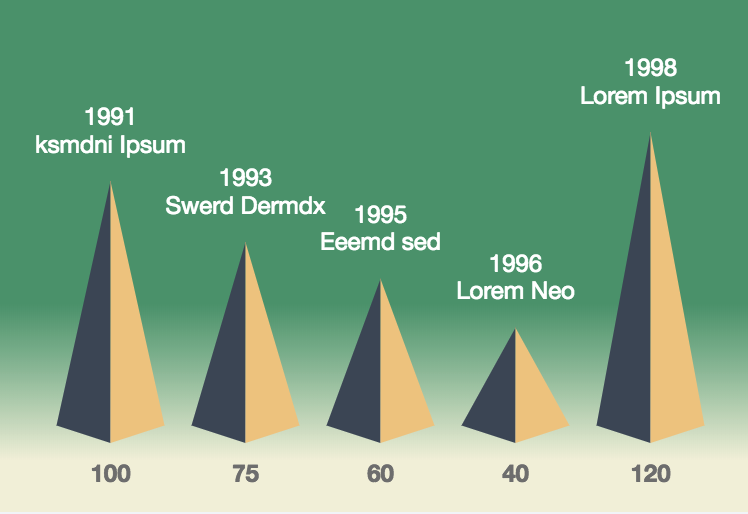
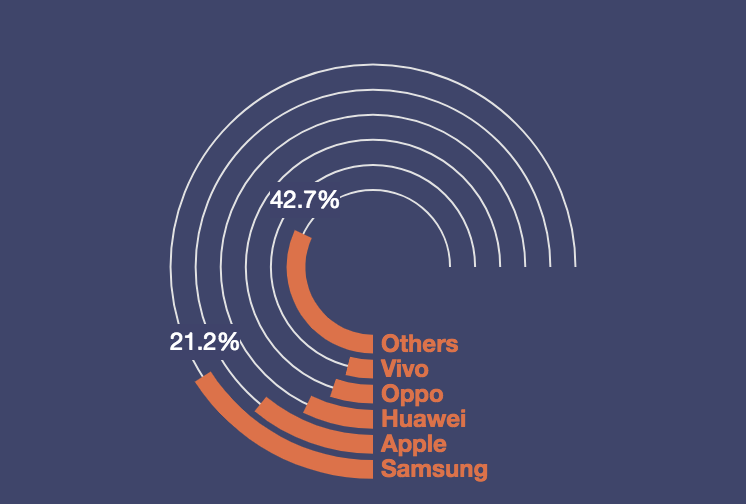
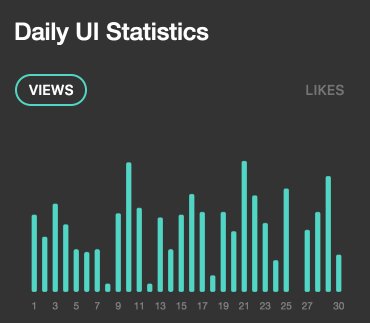
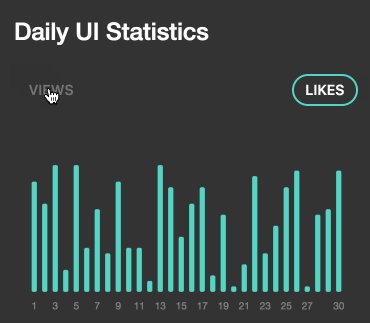
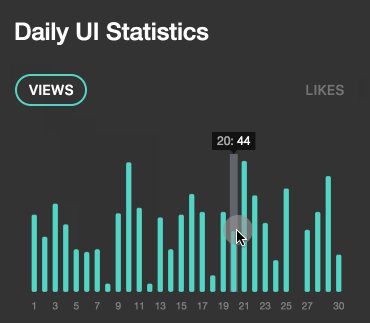
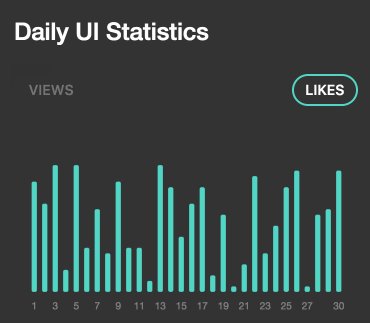
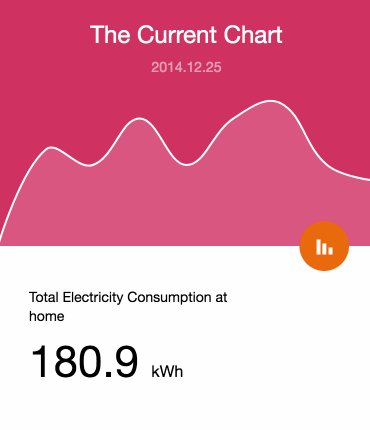
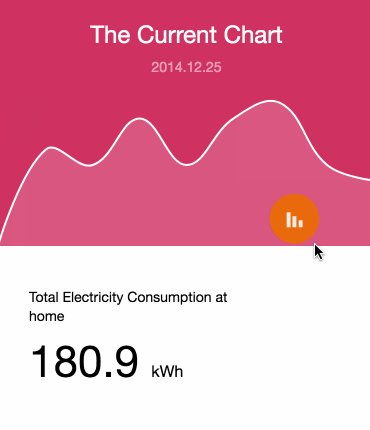
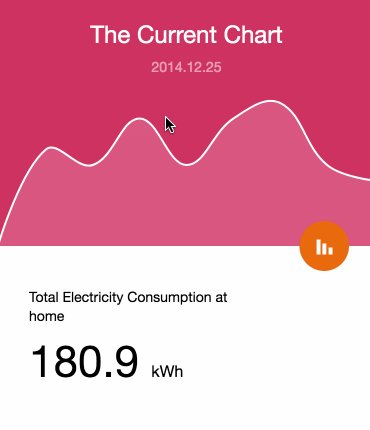
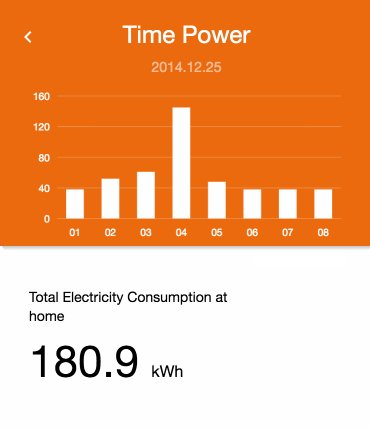
常见图表:从左到右分别为折线图、柱状图和饼图
- 轻巧流畅:性能我相信是移动端长期关注的问题,虽然移动设备硬件以及计算能力一直在不断提升,但是可以肯定地说,大多数用户并没有使用最新和最强大的移动设备。因此,F2 一直致力于追求极致的性能,针对移动设备做了大量的优化,在支持丰富(50+)图表的基础上同时保持代码量的小巧(不带交互版本 Gzip 压缩后 44k,带所有交互版本 56k),同时提供模块化的设计以支持动态加载,提供更优的大小。
- 多端异构:在完美支持 H5 环境的同时,同时兼容 Node.js,支付宝小程序、微信小程序、React Native 以及 Weex 端的渲染,一份代码,多设备多环境渲染。

图表丰富,组件完备
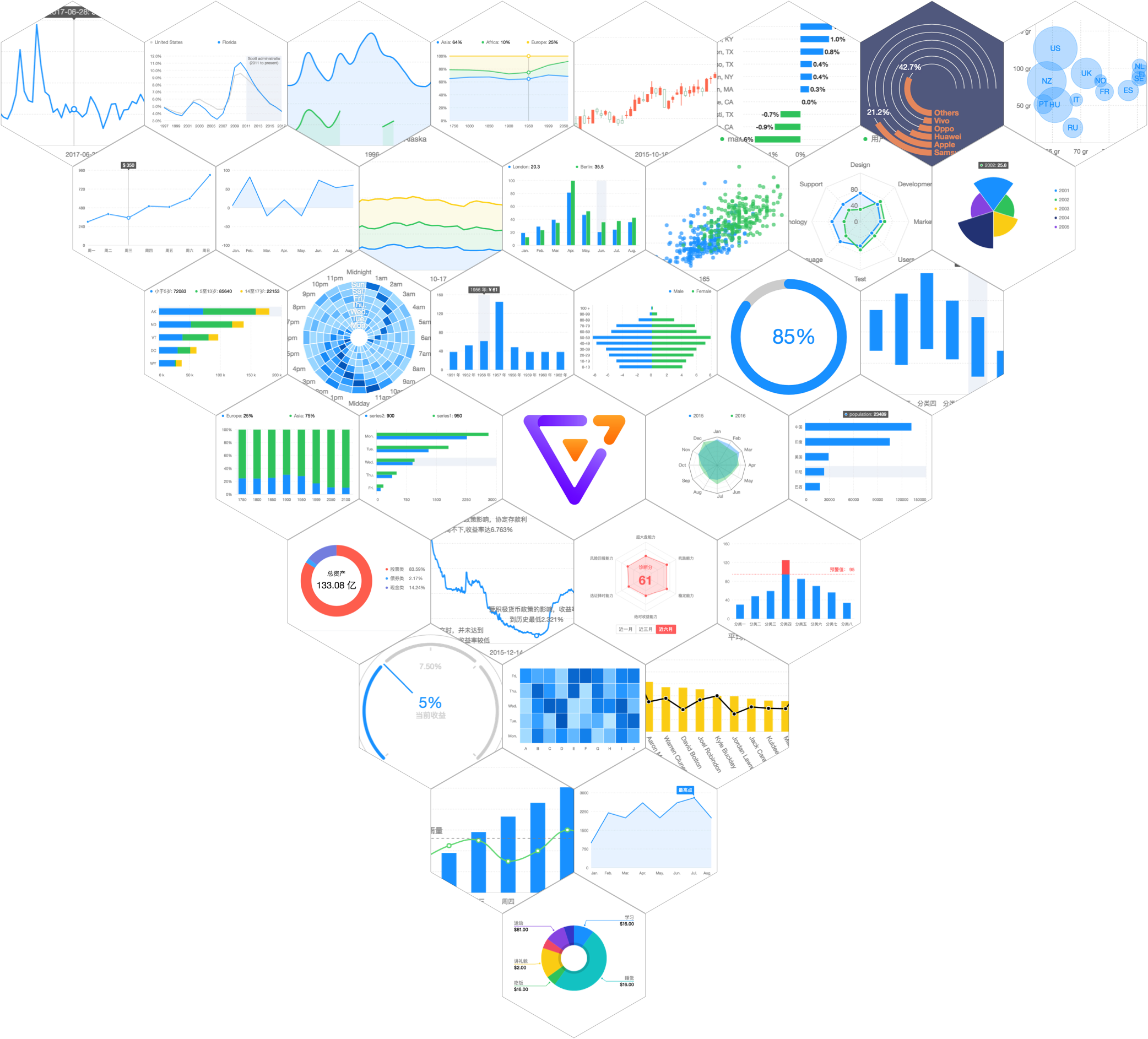
与传统的图表库不同,抛弃了特图特做的封装思路,基于强大的图形语法理论,以数据驱动,通过图形语法的组合灵活构建各类图表,目前可绘制 50+ 图表类型(当然,还可以更多),覆盖各类场景。在提供基础的图表可视化能力外,我们还提供了丰富图表功能组件,满足各种功能需求。

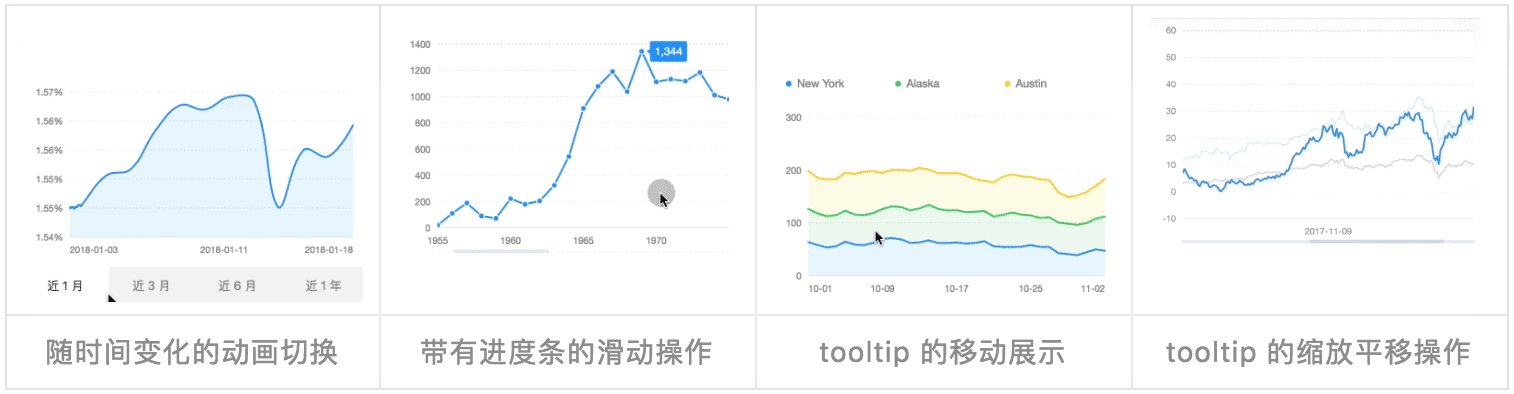
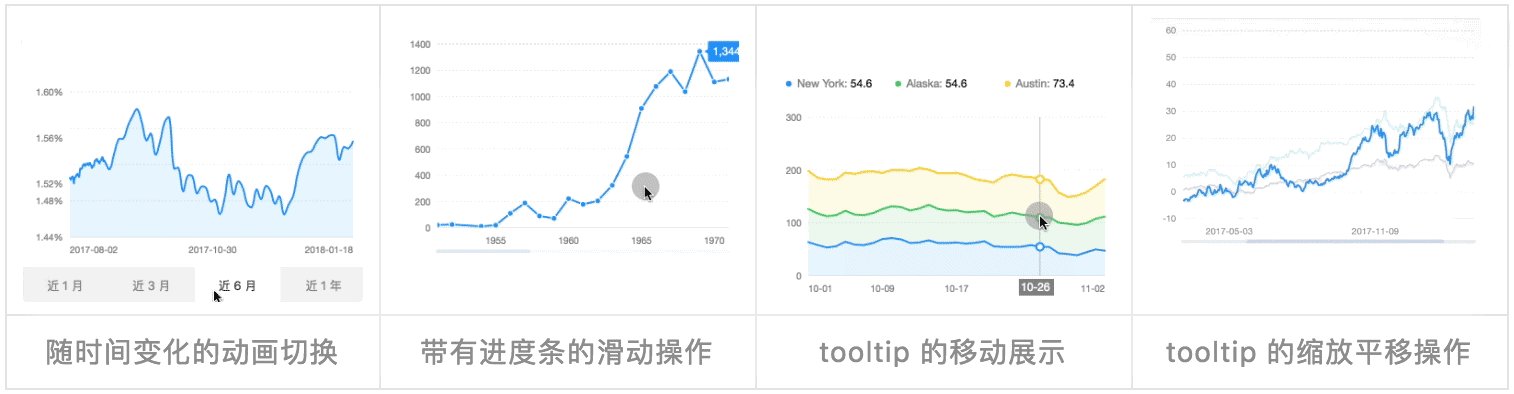
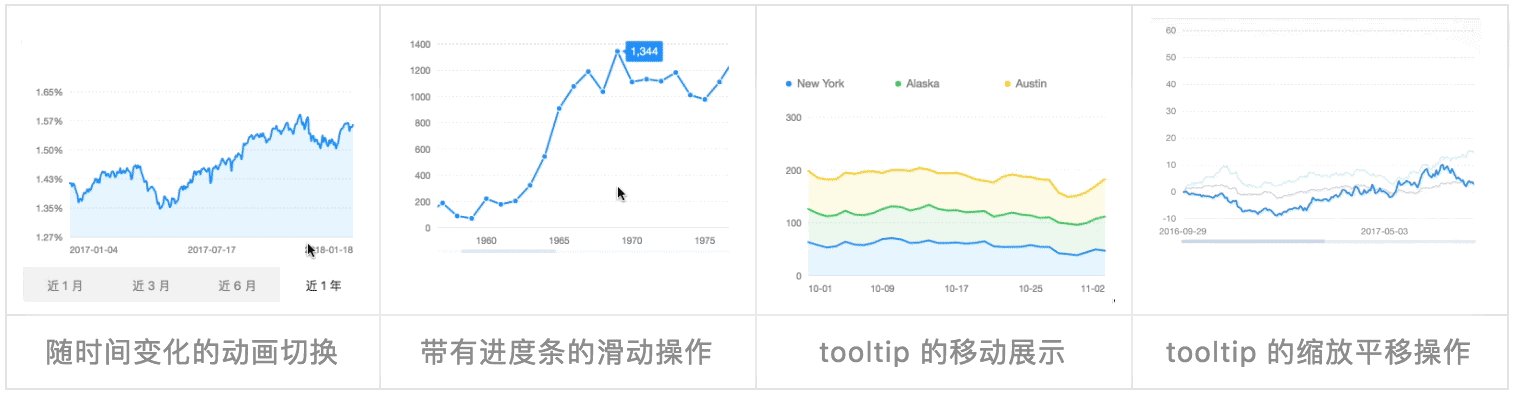
扩展灵活,创意无限
我们在提供最佳实践的同时,还为开发者提供了灵活的扩展机制,包括 Shape、动画以及交互的自定义能力,当然还有图表样式的个性化定制,满足各种个性化的图表要求。
  |
  |
  |
|---|---|---|
拥抱开源
自 F2 开源以来,收到了很多有价值的意见和反馈,同时开源社区也基于 F2 进行了各种封装,非常感谢大家的支持信任,也欢迎更多的有志之士一起加入我们。
- ant-design-mobile-chart:基于 F2 封装的 ant-mobile 图表组件。
- BizCoblin:基于 F2,React 移动端可视化图表库。
- VChart:VUX(Vue.js 移动端 UI 组件库)基于 F2 封装的图表组件。
- weex-chart:Weex 上的图表组件。
- eapp-dd-charts:钉钉 E 应用图表。
- 虚席以待
实例赏析
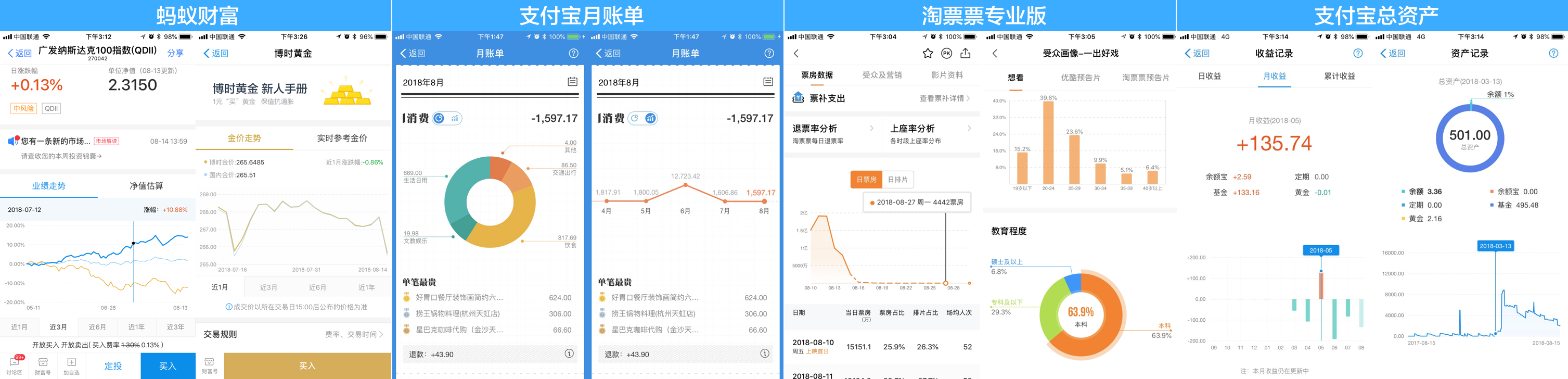
F2 现已服务于阿里系各大 app:蚂蚁财富、支付宝、淘票票(专业版)等,每日经受着千万级 pv 的考验。

感谢

感谢并期待与你一起同行
最后
感兴趣的小伙伴们欢迎通过以下途径 关注我们!联系我们!!加入我们!!!

