📦 安装
npm install @antv/f2 --save
🔨 一分钟上手
1. 创建 canvas 标签
在页面上创建一个 <canvas>
<canvas id="container" width="400" height="260"></canvas>
2. 编写代码
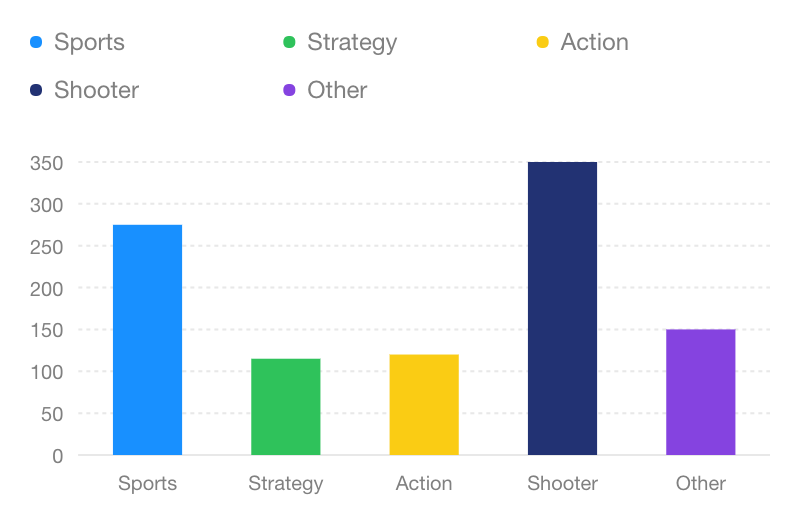
import { Canvas, Chart, Axis, Interval, Tooltip } from '@antv/f2';// F2 对数据源格式的要求,仅仅是 JSON 数组,数组的每个元素是一个标准 JSON 对象。const data = [{ genre: 'Sports', sold: 275 },{ genre: 'Strategy', sold: 115 },{ genre: 'Action', sold: 120 },{ genre: 'Shooter', sold: 350 },{ genre: 'Other', sold: 150 },];// 获取 canvas contextconst context = document.getElementById('container').getContext('2d');const { props } = (<Canvas context={context} pixelRatio={window.devicePixelRatio}><Chart data={data}><Axis field="genre" /><Axis field="sold" /><Interval x="genre" y="sold" color="genre" /><Tooltip /></Chart></Canvas>);const canvas = new Canvas(props);canvas.render();
完成上述两步之后,保存文件并用浏览器打开,一张柱状图就绘制成功了:
更多示例
更多的示例直接查看 Demo。

