1.包含:常规数字,NaN
2.NaN
1.NaN 和任何值(包括它自己)都不相等 NaN != NaN
2.isNaN 用来检测是否为非有效数字,如果不是有效数字返回true,是返回 false
3.在使用isNaN 在进行检测的时候,首先会验证检测的值,是否为数字类型,如果不是,先基于Number(0)方法将这个值转化为数字类型,把值转化为数字类型,然后进行检测
console.log(111); //11// ==比较运算符console.log(11 == 22); //falseconsole.log('aa' == NaN); //falseconsole.log(11 == NaN); //false// NaA 和任何值(保护她自己)都不相等 NaN != NaAconsole.log(NaN != NaN); //Trueconsole.log(isNaN('11')); //falseconsole.log(isNaN('ss')); //trueconsole.log(isNaN(NaN)); //true
number
1.把其他类型转化为数字类型,只要字符串中包含一个非有效数字,则返回 NaN,其余字符串则转化为数字类型(第一个点除外)空字符串转化为0
2.把引用数据类型转化为数字,是先把他基于toString方法转化为字符串,然后在转化为数字 {},{name:
asas}>toString >object >转化数字为NaN
3.空数组转化为number为0,数组里面有一个数字照样输出,2个以上为fasle也是先将数组转化为字符串 [22,23]=>NaN
console.log(Number('12.5')); //12.5console.log(Number('12.5px')); //NaNconsole.log(Number('12.4.2')); //NaN;console.log(Number('')); //0console.log(Number(false)) //0console.log(Number(true)); //1console.log(isNaN(true)); //false 先转化为数字1 然后做判断,是数字则返回falseconsole.log(Number(undefined)); //NaNconsole.log(Number({name: '10'})); //NaN;console.log(Number([])); //0console.log(Number([11])); //11console.log(Number([11, 22])); //NaN
把其它类型转化为数字类型
Number([val])
-parseInt/parseFloat([val],[进制])也是转化为数字的方法,对于字符串来说,它是从左到右一次查找有效数字字符,只到遇到有效数字字符,停止查找,(不管后面是否还有有效数字字符,直到遇到非有效数字字符停止查找,然后返回有效数字
console.log(Number([])); //0console.log(Number([11])); //11console.log(Number([11, 22])); //NaNconsole.log('----------------------------');var str1 = '12.5px';console.log(parseInt(str1)); //12console.log(parseFloat(str1)); //12.5console.log(parseInt('px')); //NaN
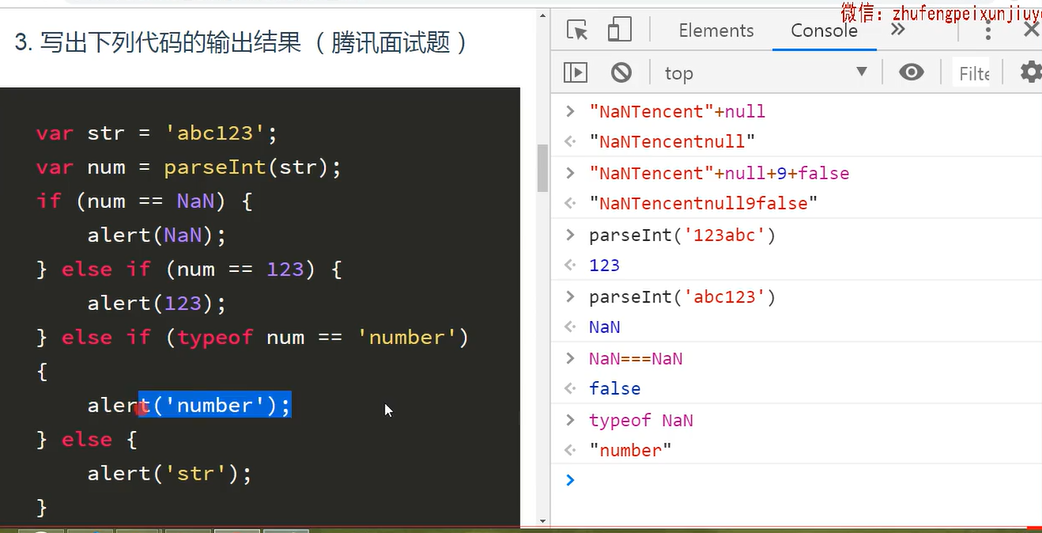
腾讯面试题