1.定义一个对象
{【key】:【value】},;;;} 任何一个对象都是有0到多组主键值对(属性名:属性值)组成的,且属性名不能重复
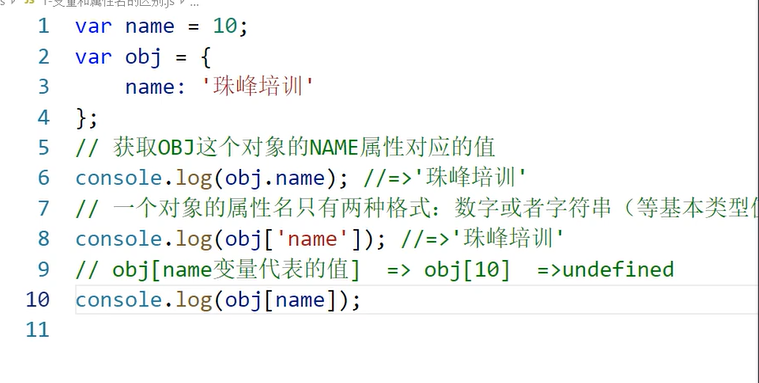
let person = {name: '安静',age: 21,height: 165,1: 100}// 获取属性名对于的属性值// 对象.属性名// 对象[属性名] 属性名是数字或者字符串格式的// 如果当前属性名不存在,默认属性值为undefined// 如果属性名是数字,则不能用点的方式去获取属性值console.log(person.name);// console.log(person.1);直接报错console.log(person[1]);console.log(person['age']);
2.设置属性名属性值(添加新的属性)
属性名不能重复,如果属性名已经存在,不属于新增属性 。为 修改属性值,属性名为数字或者字符串都一样
console.log(person.sex);
3.删除属性
1.真删除: 彻底删除属性
2.假删除,属性还在,值为空
person.name = null;console.log(person); //name:nulldelete person['name'];console.log(person); //{1: 100, age: 21, height: 165, sex: "nan"}
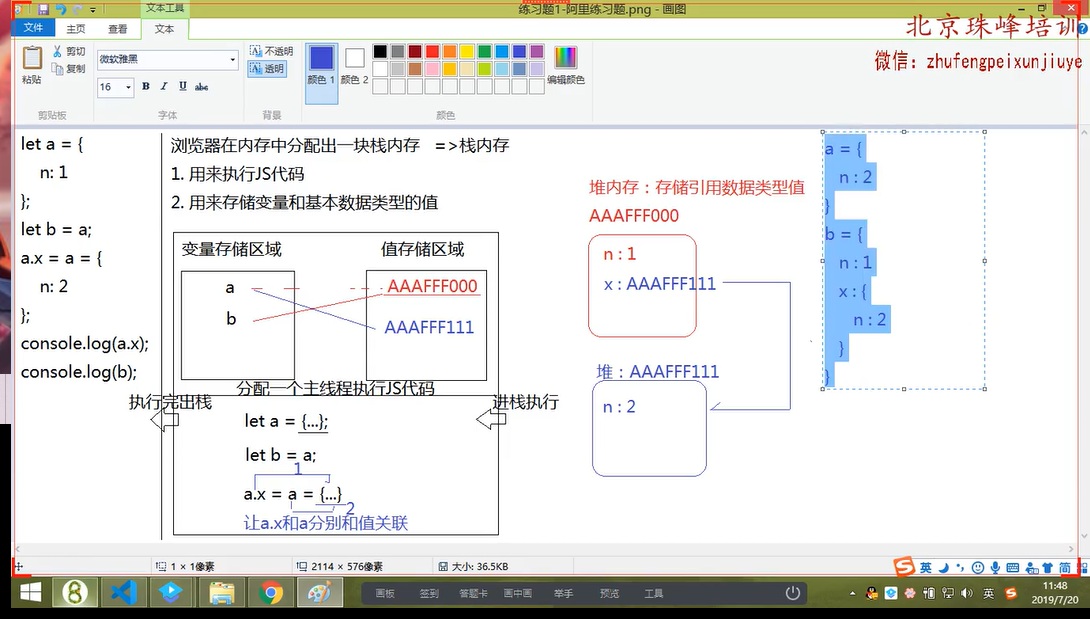
4.元素对象的深层理解(堆栈)
经典面试题
let a = {n: 1}let b = a;a.x = a = {n: 2}console.log(a.x);//undefinedconsole.log(b); //object

 b
b


