1.需要:奇数行和偶数行颜色不同,鼠标经过某个li的时候背景颜色需要改变,当鼠标离开某个li的时候,颜色需要回到原来状态
2.首先我们开始让奇数和偶数行颜色改变时,我第一反应是for循环来做,后来发现需要循环2此,比较麻烦,下面是判断li的奇偶性来做,方便很多,然后将简单的if语句用三元表达式来简化很nice
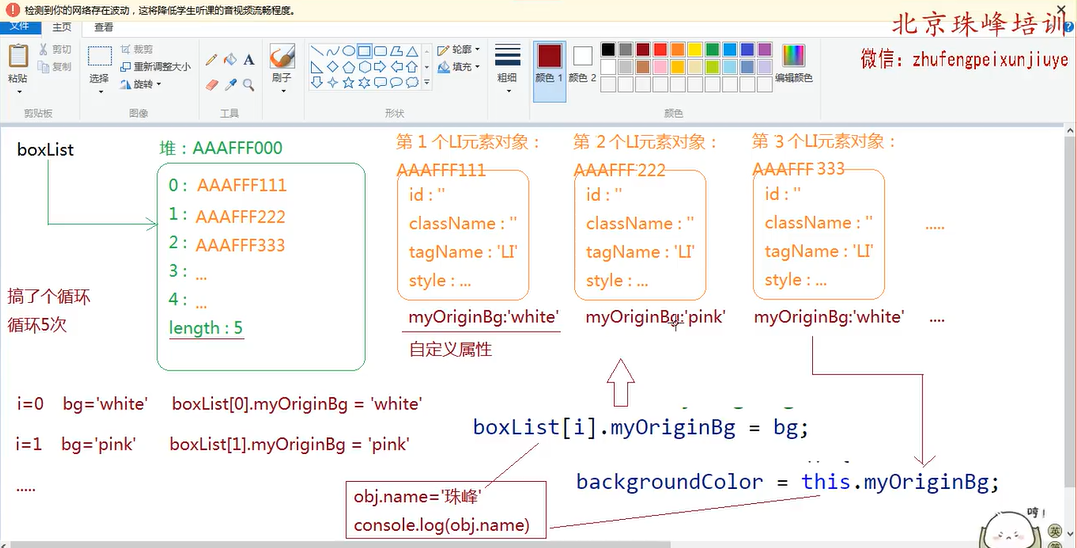
这个时候我们就引入了自定义属性,讲原来的值(颜色)存到一个变量中,然后我们自己在每个li中定义一个属性来存储这个变量
等到鼠标经过后,我们需要用到原来的属性的时候,再讲这个方法拿来用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}ul {list-style: none;width: 500px;margin: 30px auto;}li {line-height: 35px;border-bottom: 1px solid red;}</style></head><body><ul class="box"><li>0</li><li>1</li><li>2</li><li>3</li><li>4</li></ul><script>// 自定义属性,前期把一些值存储到元素属性上,后期需要用到的时候直接从元素上获取即可var lis = document.getElementsByTagName('li')for (var i = 0; i < lis.length; i++) {var bg = i % 2 === 0 ? 'red' : 'pink';lis[i].style.backgroundColor = i % 2 === 0 ? 'red' : 'pink';lis[i].myOriginBg = bglis[i].onmouseover = function() {this.style.backgroundColor = ' blue'}lis[i].onmouseout = function() {this.style.backgroundColor = this.myOriginBg}}</script></body></html>