1.关于使用element.style…..修改样式注意项:
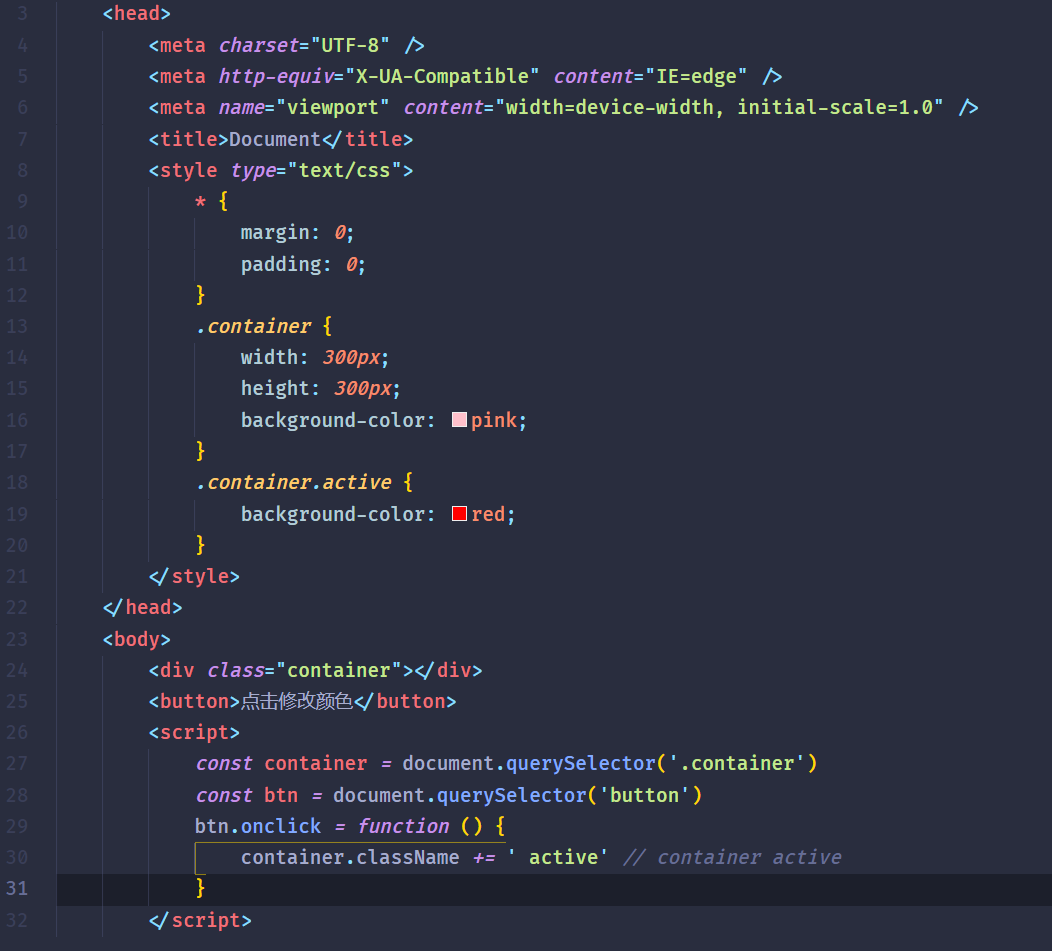
当修改一个或几个可以使用,但是如果要修改的样式很多,我们可以通过修改类名的形式来修改样式
- 如果我们要在JavaScript手动获取页面的样式,我们以前是通过element.style…..的方式来获取,但是获取的行内样式,如果行内样式没用定义,只是定义在外部,我们需要通过getcomputedStyles获取
// 查看计算样式// 可以通过getcomputed获取元素的样式function getStyles(elem, prop) {if (window.getComputedStyle) {if (prop) {return window.getComputedStyle(elem, null)[prop]} else {return window.getComputedStyle(elem, null)}} else {if (prop) {return elem.currentStyle[prop]} else {return elem.currentStyle}}}
一个比较明显的案例,就是我们获取页面某个盒子的宽高时,我们通过offsetWidth或者offsetHeight来获取,但是这个是实际宽高 + border + padding ,如果我们需要获取我们自己定义的宽高,则
// let res2 = window.getComputedStyle(box, 'before')['width']
// console.log(res2) // 50px
对于window.getComputedStyle(elem, null)[prop]的null参数是为了操作伪元素使用的
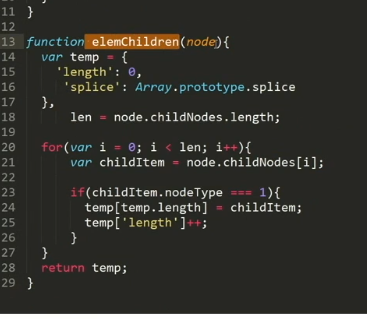
3.获取子元素