1.所有用单引号,双引号,反应号(撇 ES6模板字符粗)包起来的都是字符串
2.把其他类型转化为字符串
[val].toString() 字符串拼接
null 和undefined 是禁止直接toString的,但是和undefined一样转化为字符串的结果就是’’null’/ ‘undefined’
普通对象.toString()的结果是”[object Object]” =>?
object.prototype.toString方法不是转换字符串,是用来检测数据类型的
console.log((null).toString()); //报错console.log((undefined).toString()); //报错
字符串拼接
四则运算法则中,除加法之外,其余都是数学计算,只有加法才可能存在字符串拼接(一旦遇到字符串。则不是数学运算,而是字符串拼接
console.log('10' + 1); //'101'console.log('10' - 10); //0console.log('10px' - 0); //NaNconsole.log('AA' - 'AA'); //NaN
体验面试题
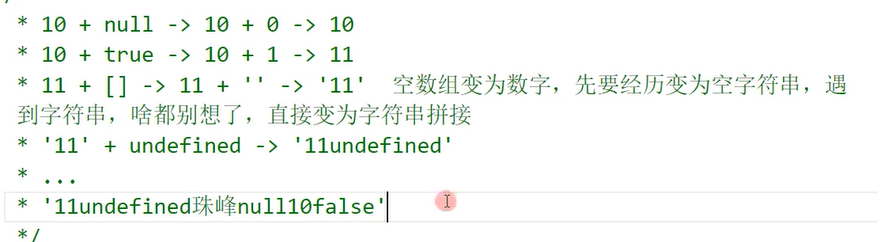
var c = 10 + null + true + [] + undefined + '你好' + null + [] + 10 + false;
console.log(c); //11undefined你好null10false