function CreatePerson(name,age) {this.name= name;this.age= age}// CreatePerson('张三',12) => this:window, 普通函数执行let person1 = new CreatePerson('二哈',19); // 构造函数执行
new CreatePerson()执行和普通函数执行的联系:
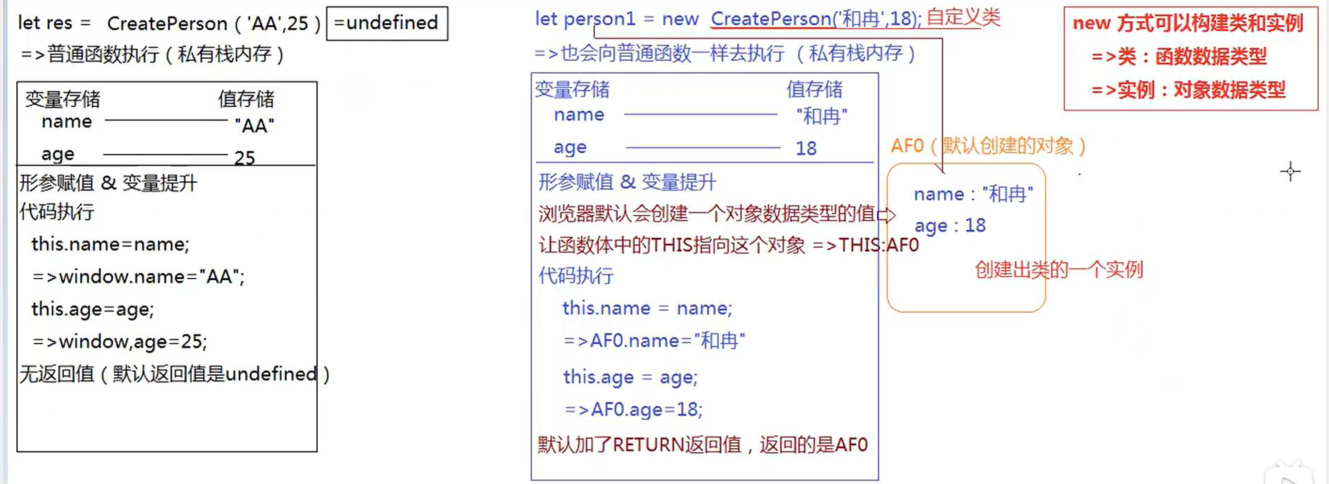
1.new这种执行方式叫做“构造函数执行模式”,此时的CreatePerson不仅仅是一个函数名,被称为类,而返回的结果(赋值给person1)的是一个对象,我们称之为 实例 ,而函数体中的this都是这个实例
如何在执行构造函数的时候自己手动添加retrurn,对返回的实例无影响,如果手动return的是一个引用类型的值,会把默认返回的实例给替换掉(所以在构造函数模式执行情况下,我们一般不要手动写return,防止把返回的实例给替换)
习题
function Fn(n) {let m = 10; // 全局10this.total = n+m;this.say = function () {console.log(this.total);}}let f1 = new Fn(10)let f2 = new Fn(20)let f3 = new Fn; // new的时候不论加不加小括号,都相当于把fn执行了,也创建了对应的实例,只是不加小括号是不能传递实参的,(当前形参为undefined)console.log(f1.m) //undefinedconsole.log(f2.n) //undeinedconsole.log(f1.total) //20f2.say() //30console.log(f1 === f2) //false 这是2个不同的实例对象,也就是不同的堆地址
总结:1. 和实例有关系的操作一定是this.xxx = xxx,因为this是当前类创造出来的实例
2.私有变量和实例没有必然关系
function Fn() {/*new执行也会把类当做普通函数执行(当然也有类执行的一面),1.创建一个私有栈内存2.形参赋值 & 变量提升3.浏览器创建一个对象出来(这个对象就是当前类的一个新实例),并且让函数中的this指向这个实例对象,构造函数中,方法this是当前实例4.代码执行5.在我们不设置return的情况下,浏览器会默认将实例对象返回i*/}

