auto layout自动布局,毫无疑问是figma的大杀器,正如symbol之于sketch,database之于notion。
它是当之无愧的核心卖点,也是让其在设计工具之战中突破重围的胜负手。
今天,咱们就来聊聊这自动布局。
前排提醒:动画较多,为保证流畅的阅读体验,建议保持良好网络。
为啥自动布局得压轴讲
首先第一点,设计师的日常工作,除了20%在发挥创意,剩下的80%都是在重复劳动;而这80%的重复劳动中,又有80%和布局相关。
形、色、字、质,基本可以沿用规范。唯布局这一块占据了大量精力。
对于界面中的元素,我们需要不断得对齐、编排、审查和调整间距等等。
而当元素发生了尺寸、增减或顺序的变化后,为了维持原有的规则,你又得花上新一轮的成本重新调整布局。所以,很多时候看似你每天干了很多,但回过头来想想又感觉什么也没干。
一轮接一轮的需求,循环不止的重复工作很容易让你身心俱疲。
而自动布局的出现,完美得解决了这一大痛点。
可以这么说,一个擅长使用自动布局的设计师,有着高出旁人双倍不止的生产效率,也能预留出双倍不止的时间留给创意或者自我成长。
将它压轴讲的第二点,在于自动布局能够极好得承接起前面我所讲的几乎所有东西——frame、组件、约束等等。这样顺畅的逻辑可以更好得传达信息,从而助于各位的理解和掌握。
什么是自动布局
通俗点说,自动布局,就是,你先制定一个标准化布局规则(比如想保持20px间距、保持左对齐等)。然后当子级发生尺寸、增减等变化后,父级能基于这个布局规则产生适应变化,或者父级尺寸发生变化后,子级能基于规则产生适应变化。
比如下面这个例子,就是自动布局化的结果:
自动布局的图标
自动布局图标由两个矩形排列而成,并且图标中的排列方向既当前对象布局的方向,可以说是很形象了。
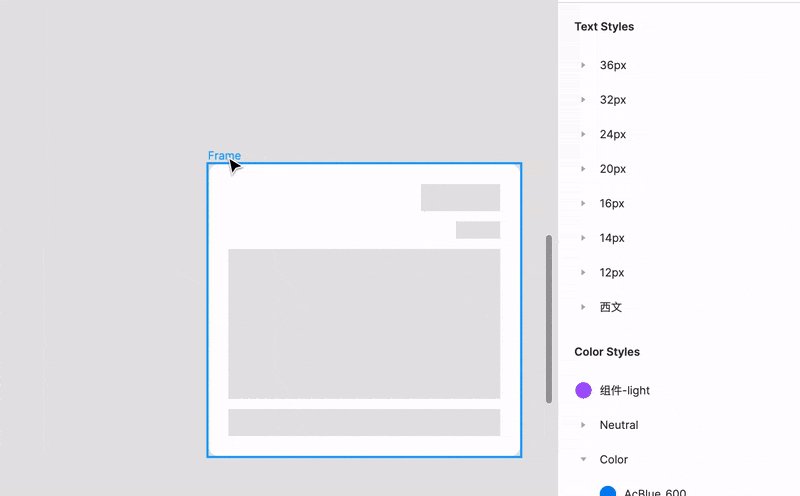
只有frame才能自动布局
看过「」的小伙伴,应该知道这个前置,只有frame才能自动布局。
如果自动布局的对象还不是frame,那么在自动布局的同时,figma会自动创建一个frame。
因此只需要创建就行,不用担心对象不是frame。
自动布局该如何上手
自动布局的创建、复原
如图,使用快捷键shift+A或点击「新增」按钮即可创建,shift+alt+A或者点击「删除」按钮即可复原。
自动布局的两类组合方式
自动布局的组合方式取决于初始的摆放位置。
并列型
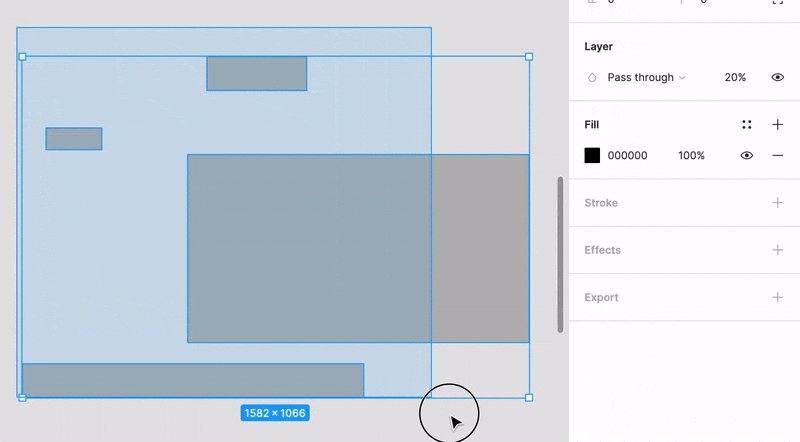
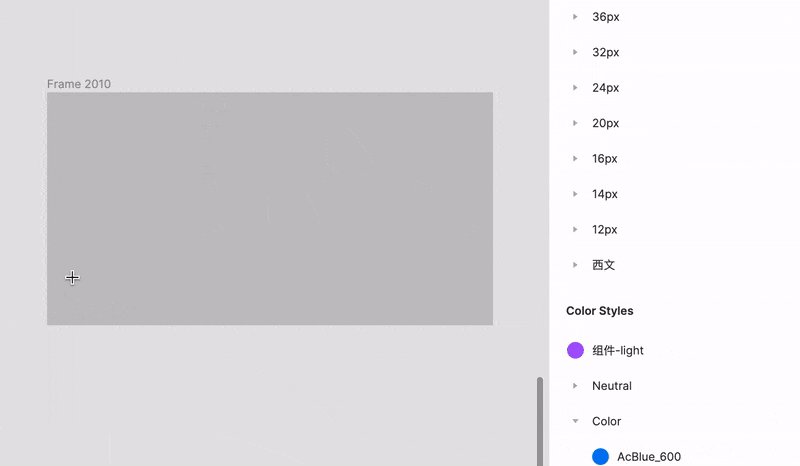
比如咱们画几个很随意的矩形,再把它们随意得散落在画布上,shift+A后,四个元素就会自动对齐。这种组合方式,咱们称之为「并列型」。
从左侧图层列表可以看到,自动布局后figma会自动为你创建好一个frame,虽然图标变了,但不论是图层名和属性名都在明确告诉你,它依旧是frame!
包含型
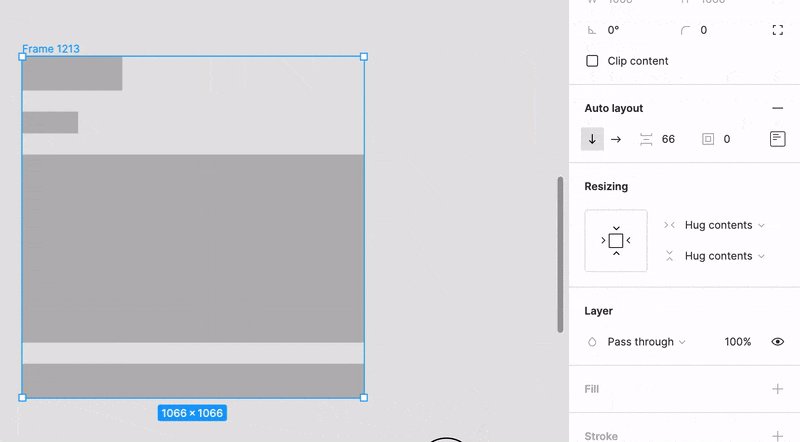
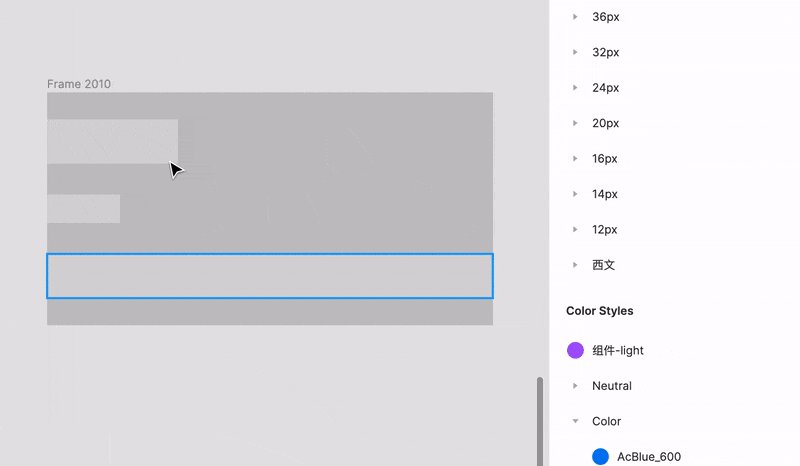
如果,我将其中三个矩形放置于最大的矩形上,让其形式上趋向于一个包含关系,那么在shift+A后,你会发现个头最大的那个,真的成为了收纳三个小矩形的容器。这种组合方式,咱们可以称之为「包含型」。
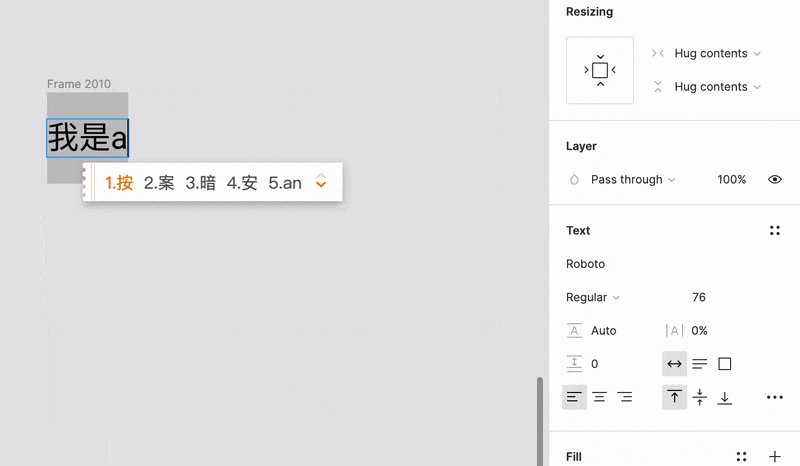
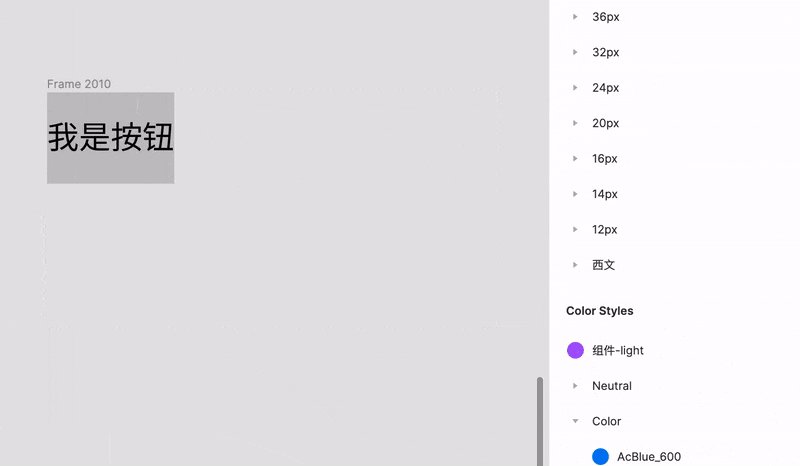
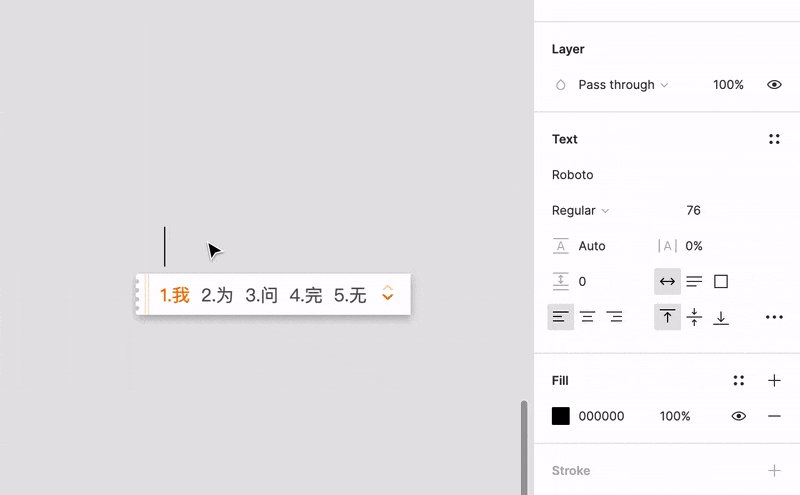
而如果将三个矩形替换为一行文字,一个自动布局的按钮就这么诞生了。
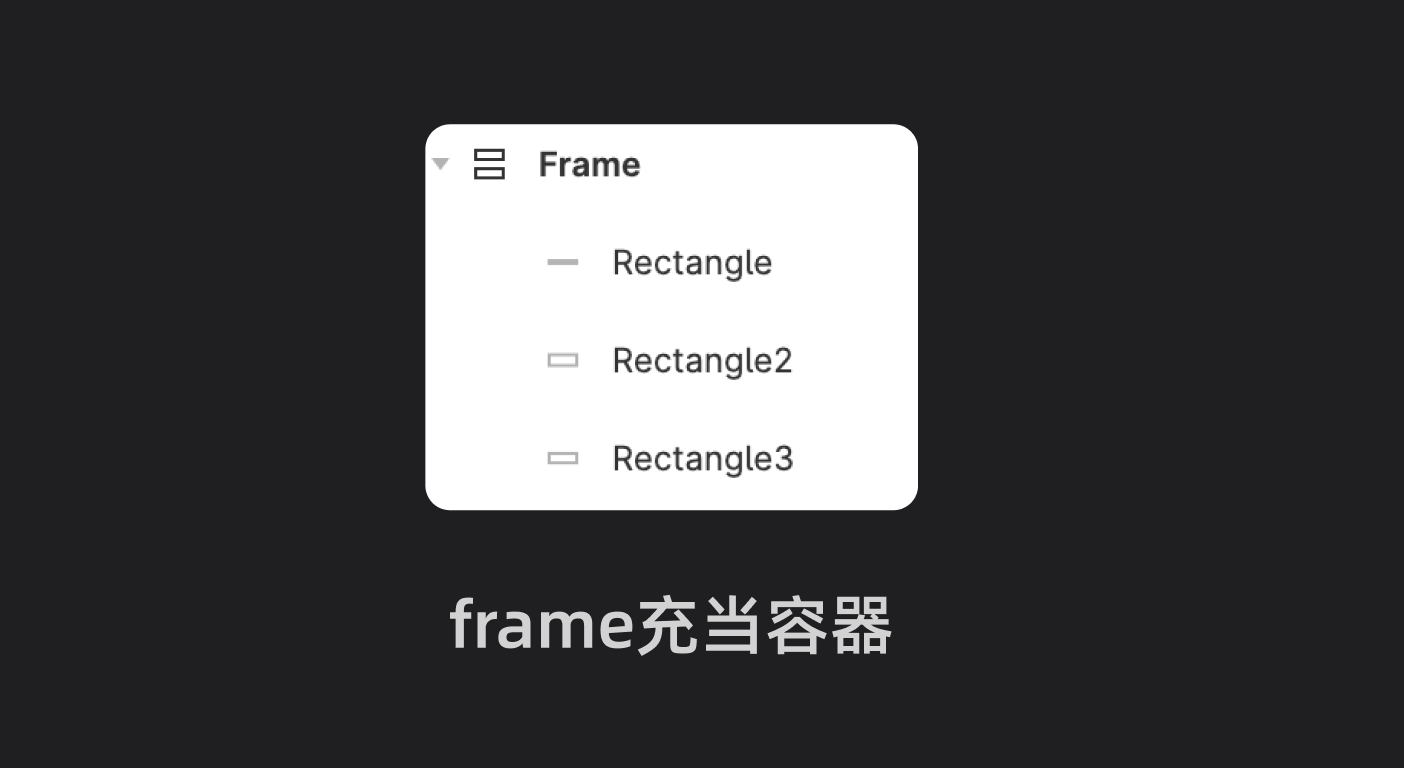
另外,在转为「包含型」的自动布局后,左侧图层列表也会发生一些很有意思的事情——原有的容器层将会消失,frame本身充当容器。这其实也是利用了frame的形状图层属性。(frame那篇文章也深入讲过,忘记的小伙伴可以回去看看)
所以,创建按钮这件事就变得异常之简单。
我们不需要提前创建容器,只需要对一行文字shift+A就行。基于frame的形状图层属性,你可以随意添加你想要的样式。
你可以想象一下,如果继续使用传统的编组+矩形的形式,会多出多少的操作,后续的维护又需要耗费多少成本。
定个规则先
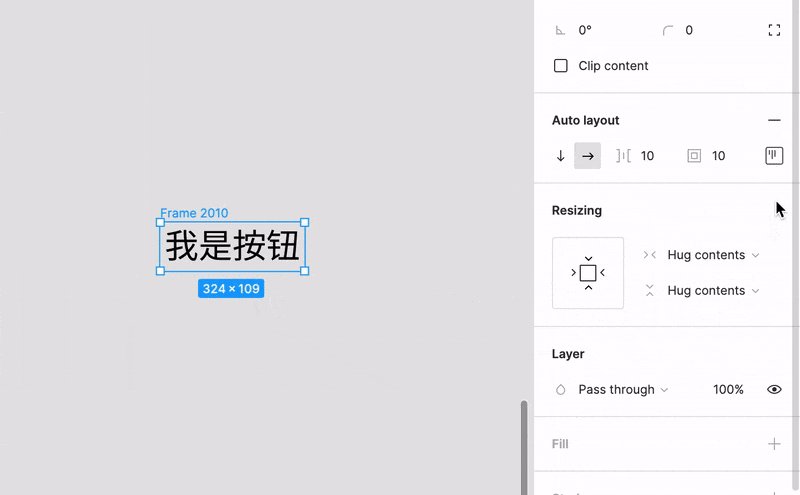
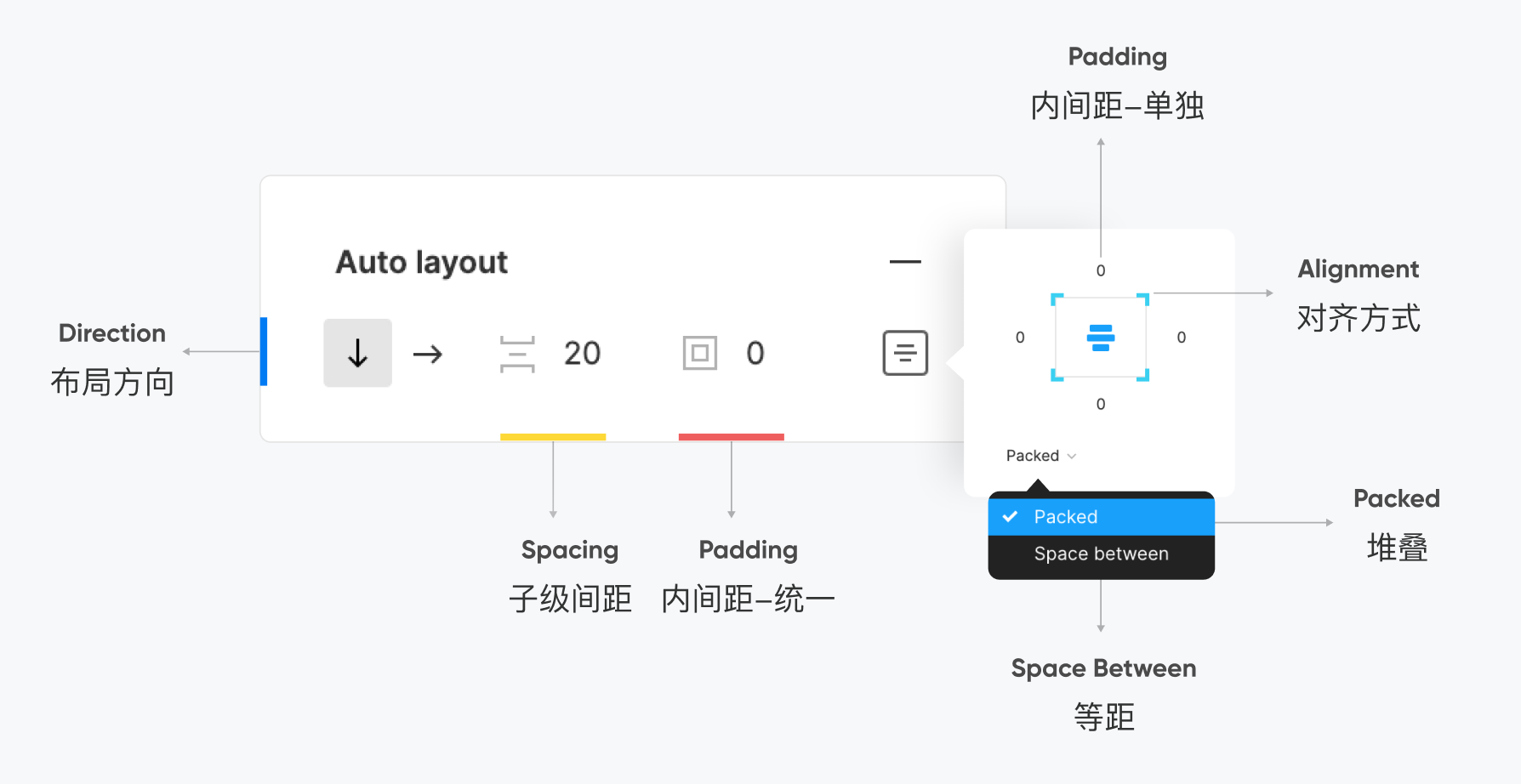
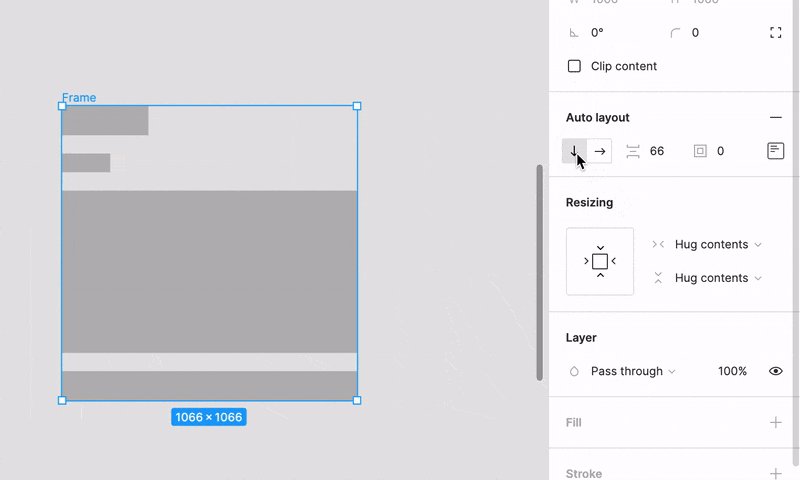
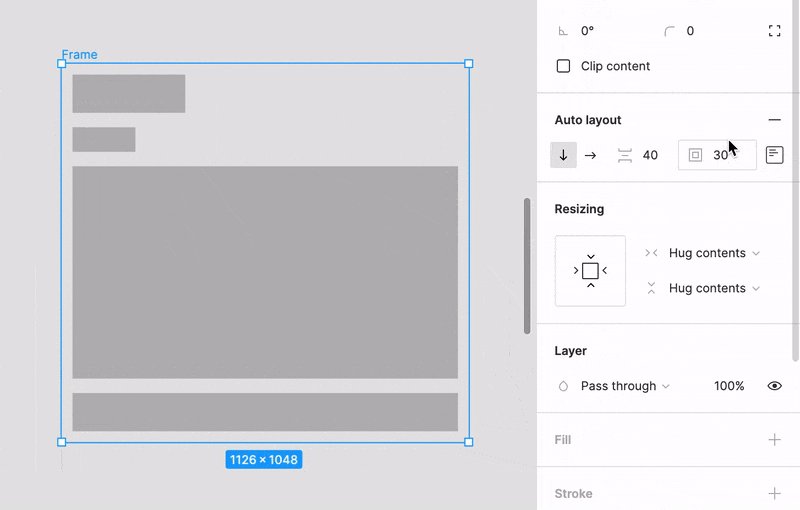
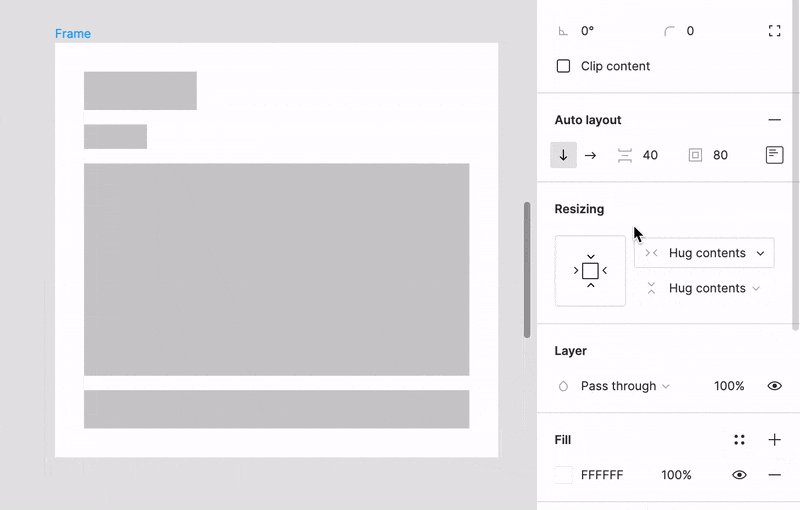
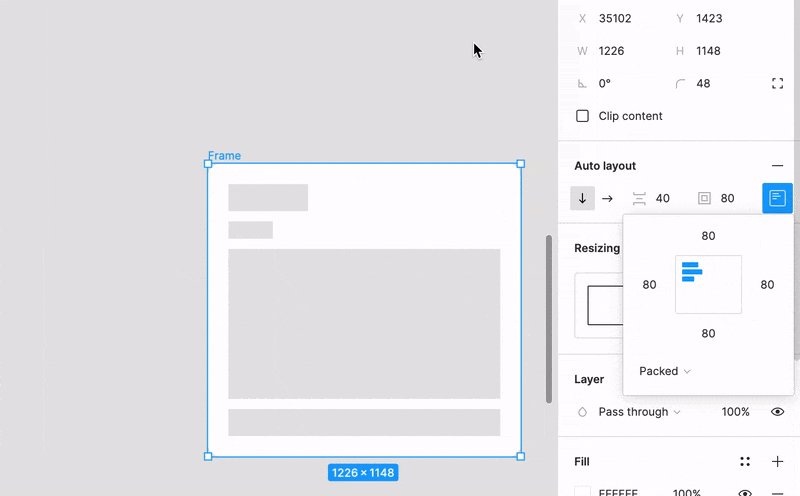
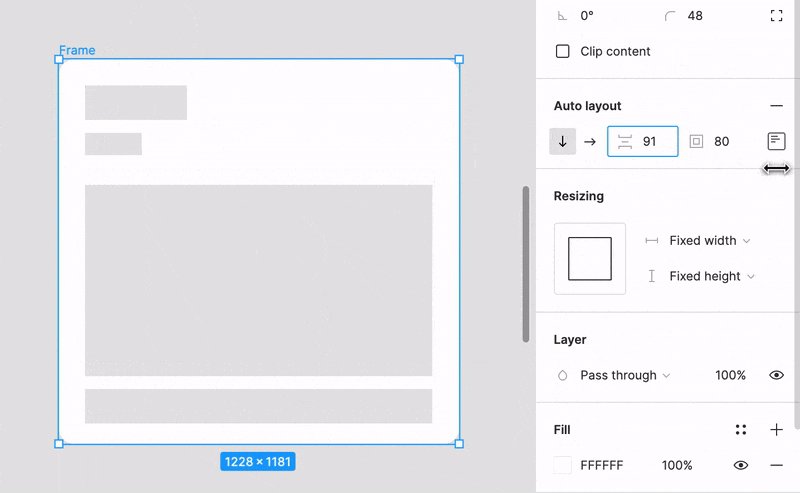
创建了自动布局后,右侧会出现auto layout面板。你可以将其当做你的控制室,因为后续所有布局规则的制定,都要在这里完成。
这个面板包含的的功能逻辑直接沿用了前端开发的flexbox,开发式的布局可以很好得帮助我们熟悉开发思维。
下面我们单独一个个拆出来说。
布局方向
就是子级元素排列的横纵方向,点击切换。一层自动布局只能设置一种方向,要构建多个方向的话要嵌套。(嵌套后面再说)
我们这里选纵向。
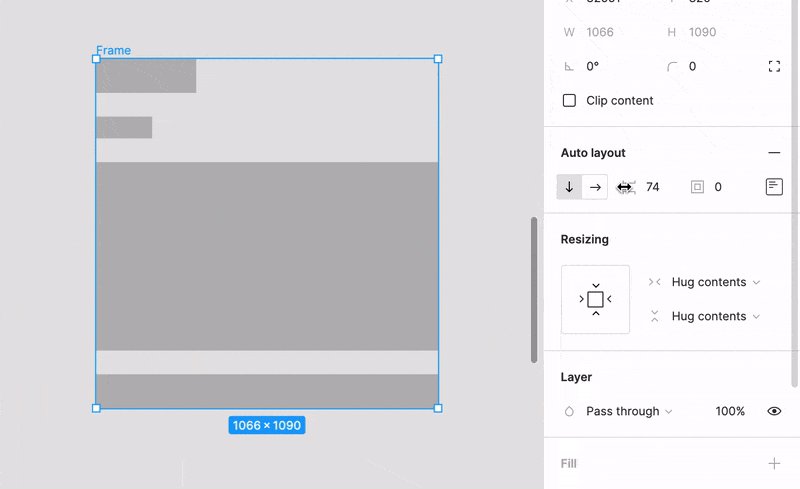
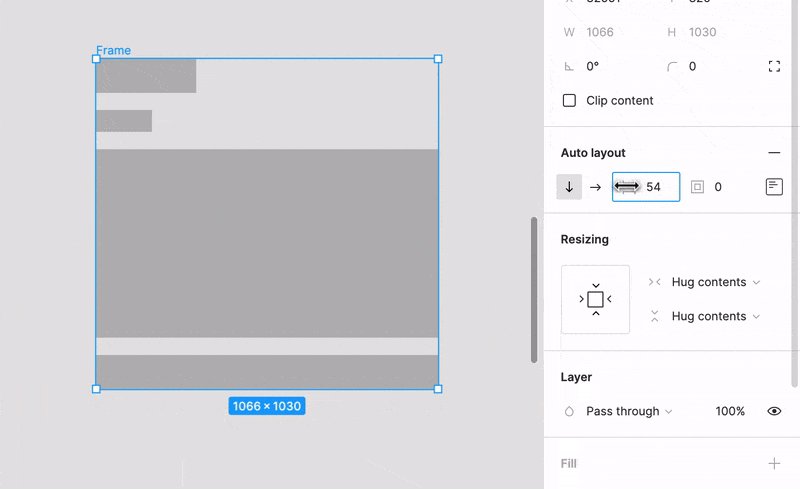
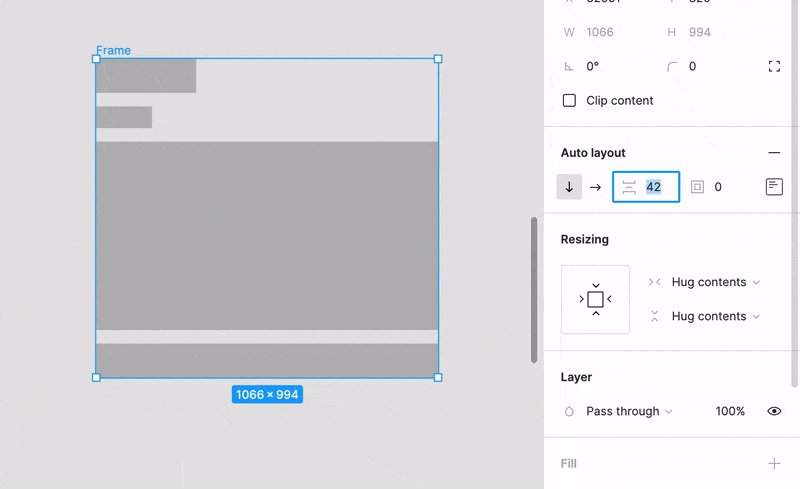
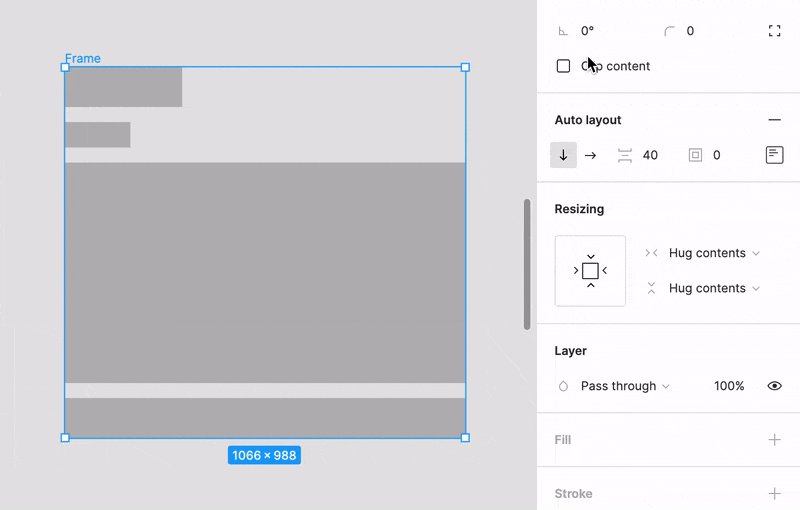
子级间距
就是子级元素之间的距离,一层自动布局只能设置一种间距,需要多种间距同样需要嵌套。
这里我们设定24px。
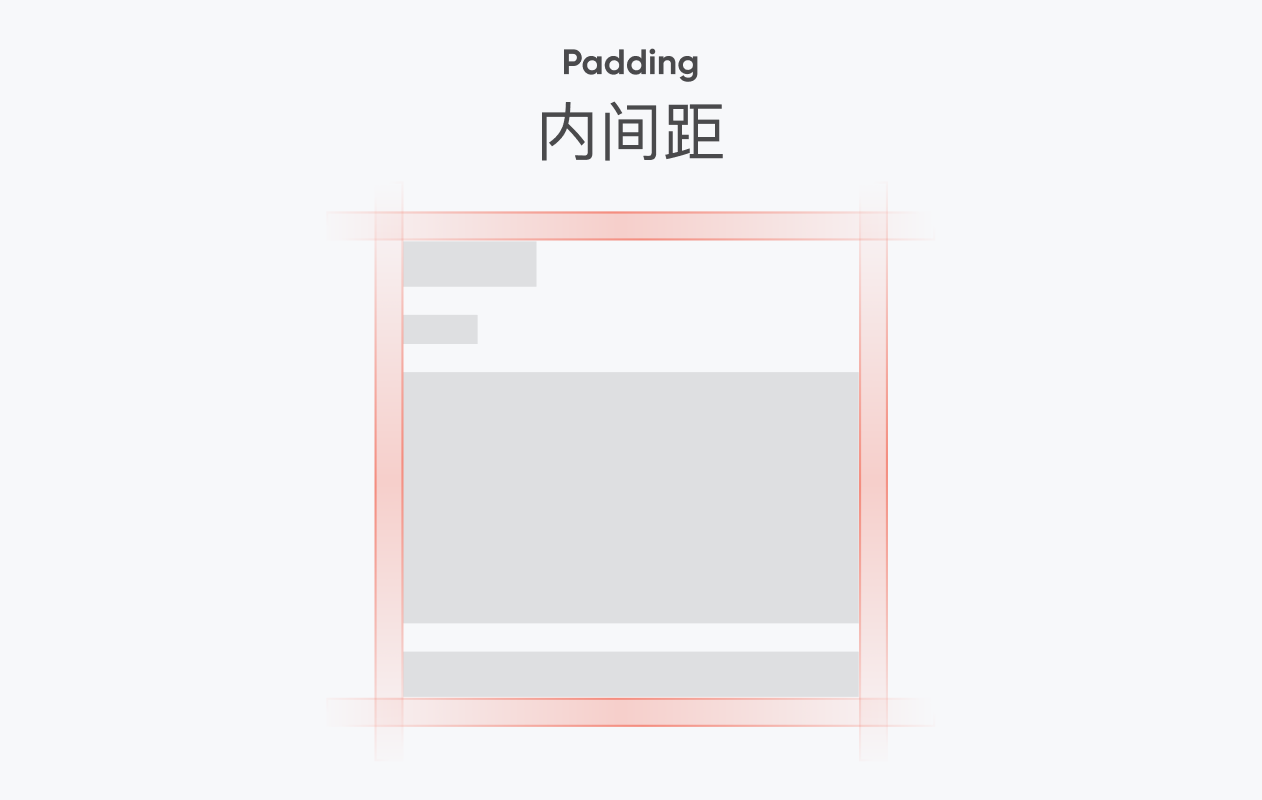
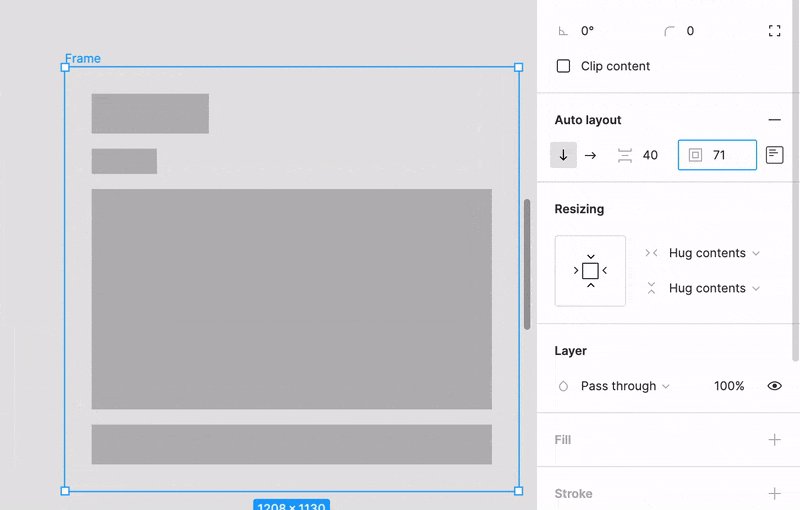
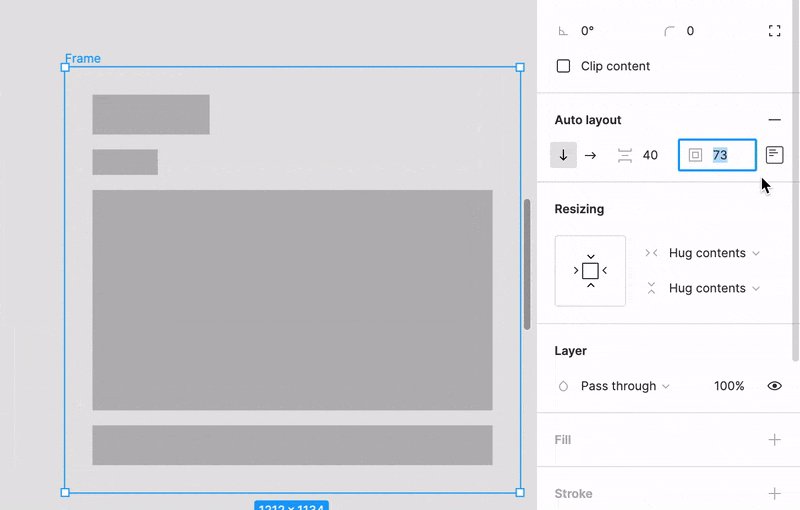
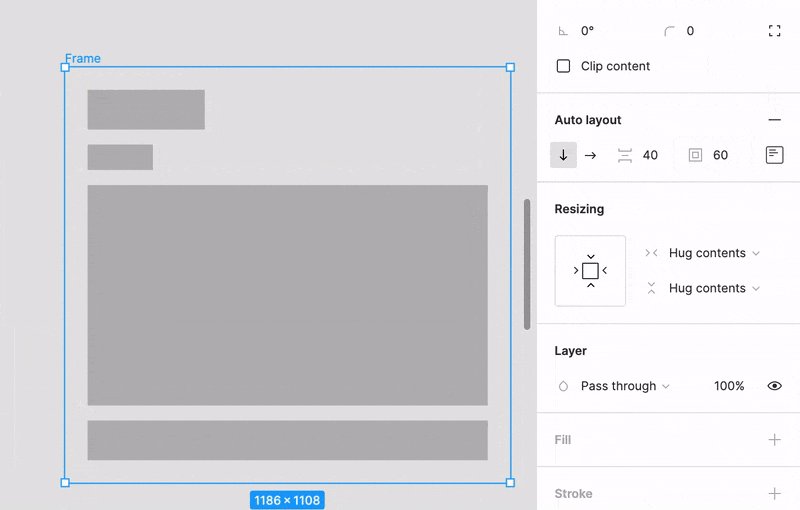
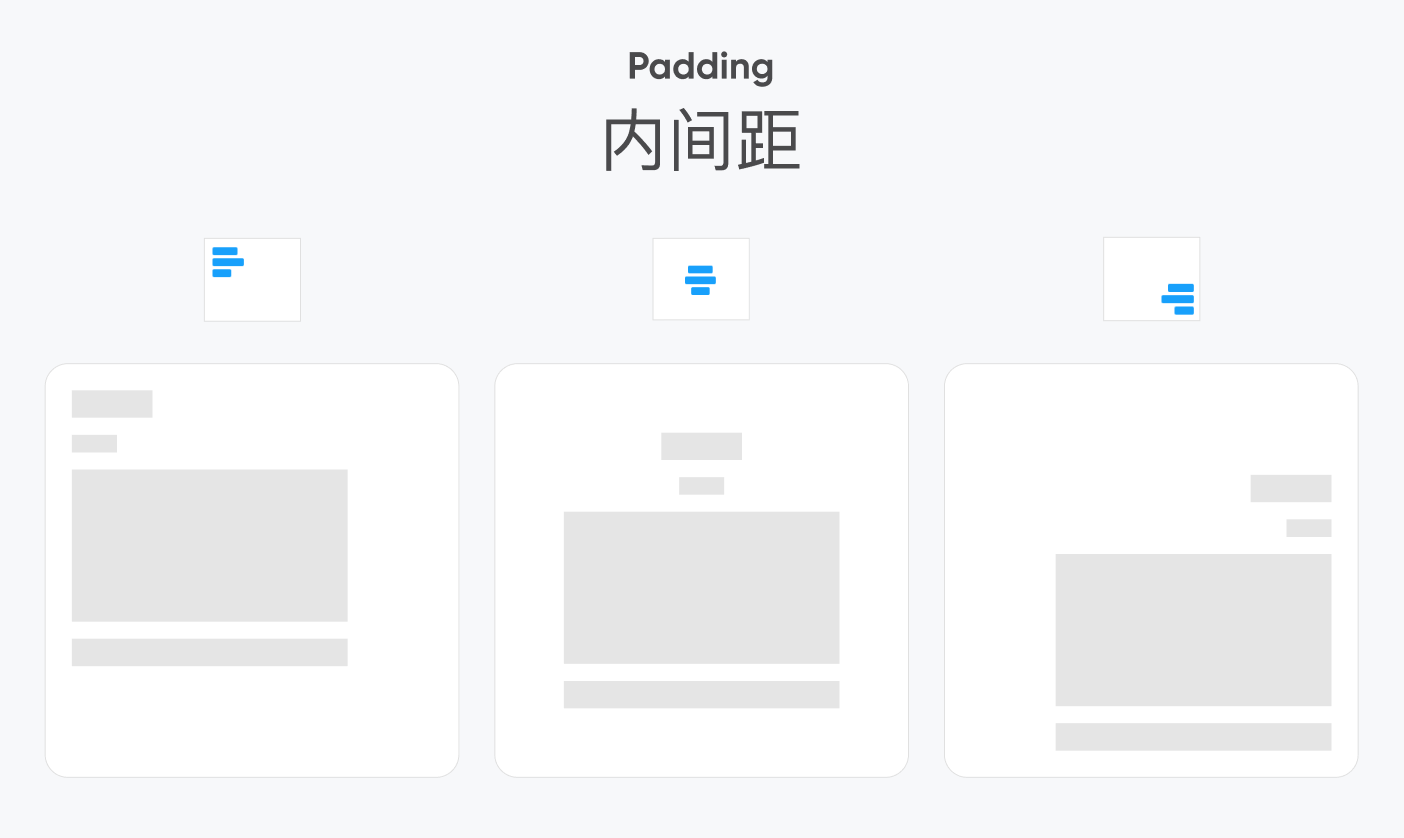
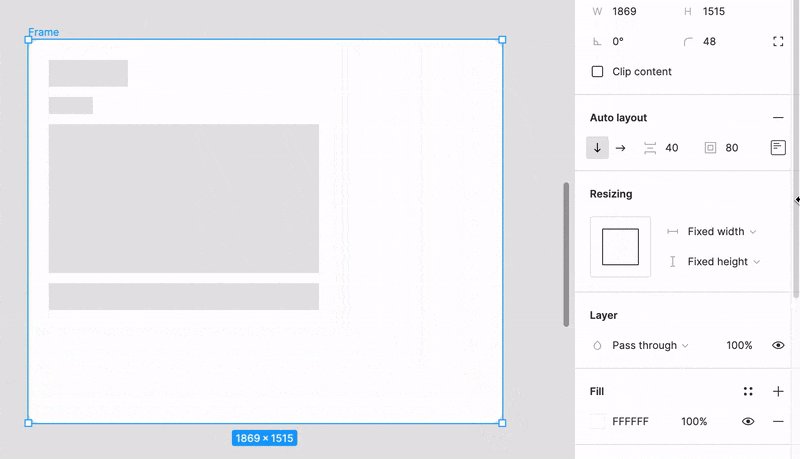
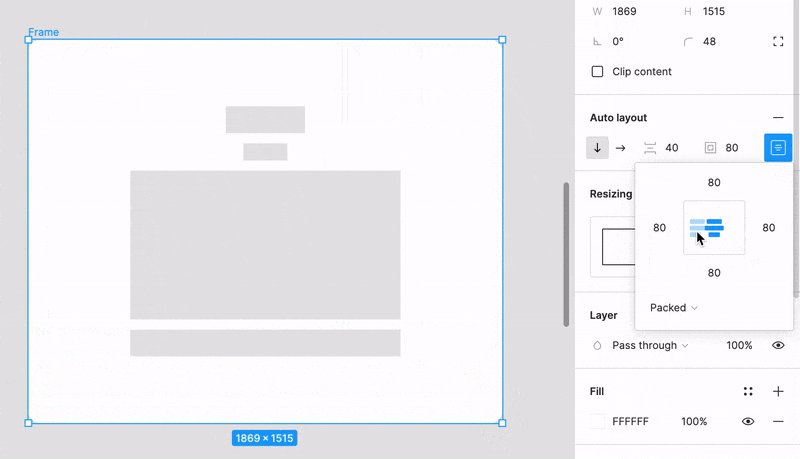
内间距
即父级边缘到子级整体的内间距,它的设定有两个入口。
第一个设置入口:回型按钮,你可以一键等距设置。
如果需要设置不同的间距,可以通过逗号间隔。
比如输入「10,20,30,40」,这四个值就分别对应右侧、底部、左侧和顶部的间距。输入「10,20」,这两个值就分别对应了顶底部和左右侧。
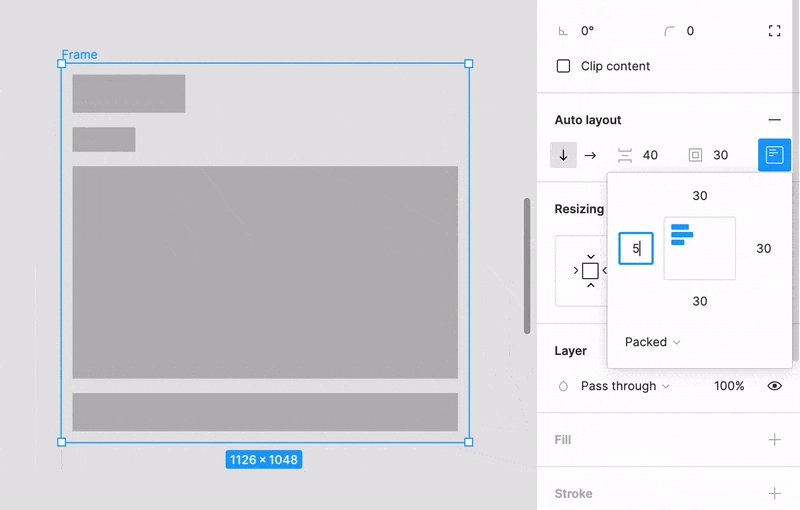
第二个设置入口在尾部按钮,在这里,上下左右四个内间距可以独立设置。
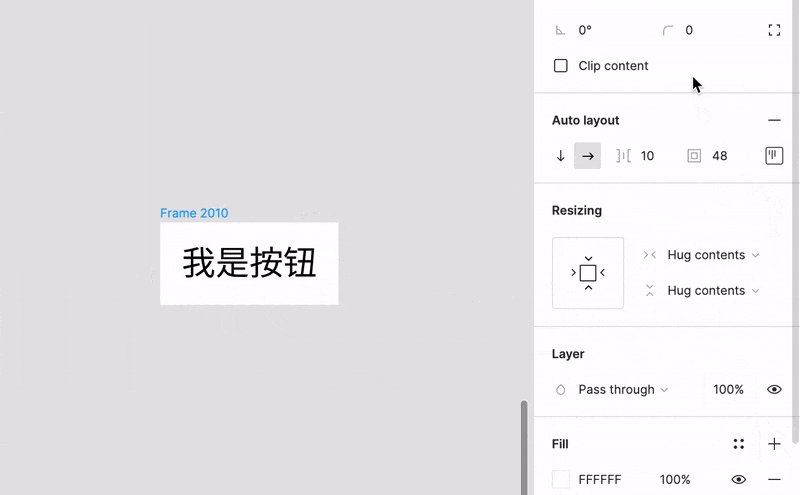
这里我们就设定24px的等距,输入框键入即可。
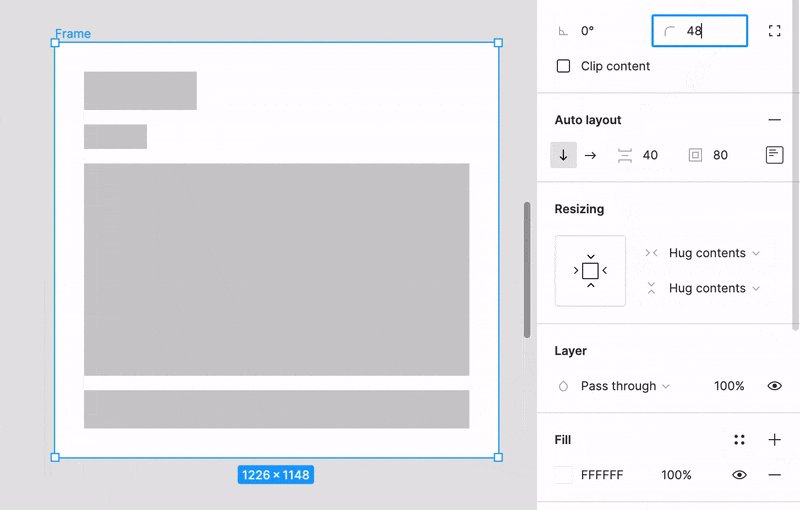
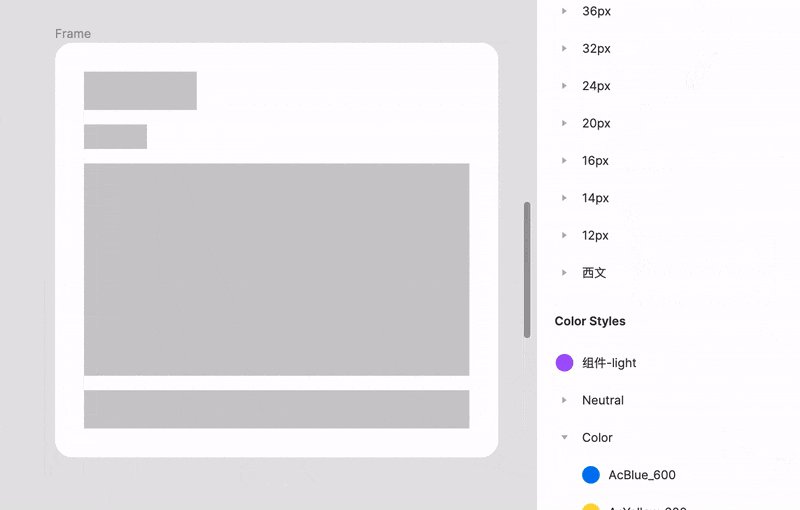
因为自动布局属于frame,而frame有自带形状图层属性,所以这里可以加入填充和圆角。是不是有卡片那味儿了?
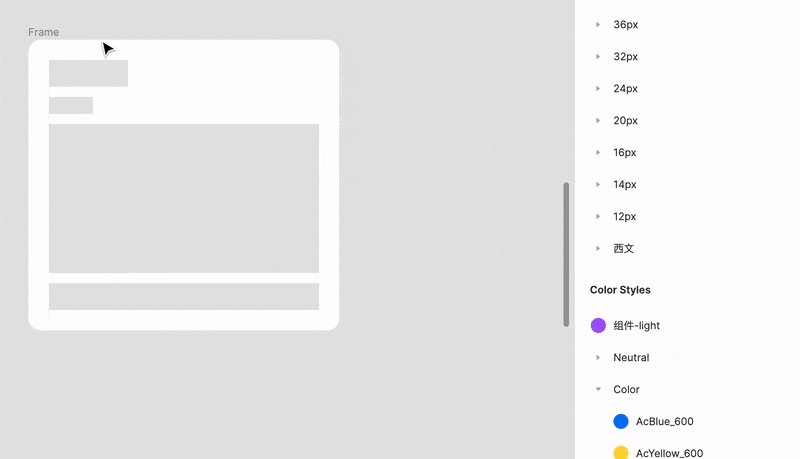
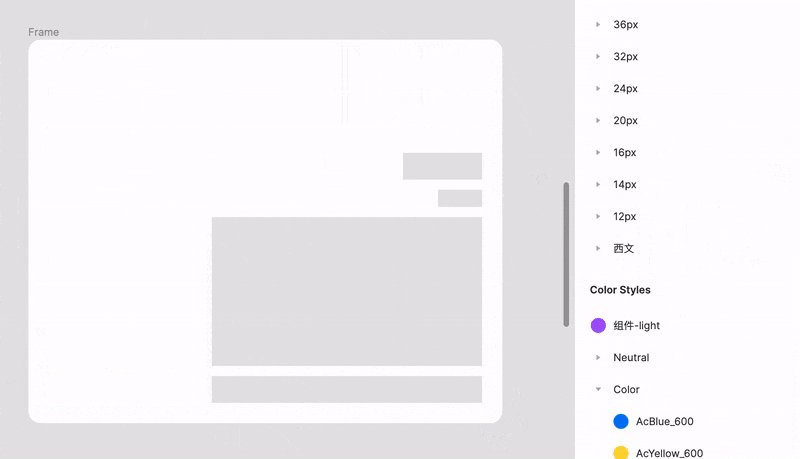
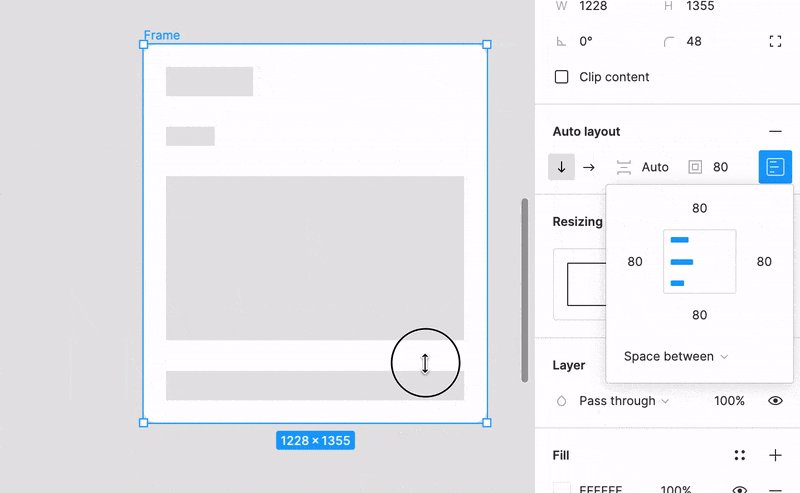
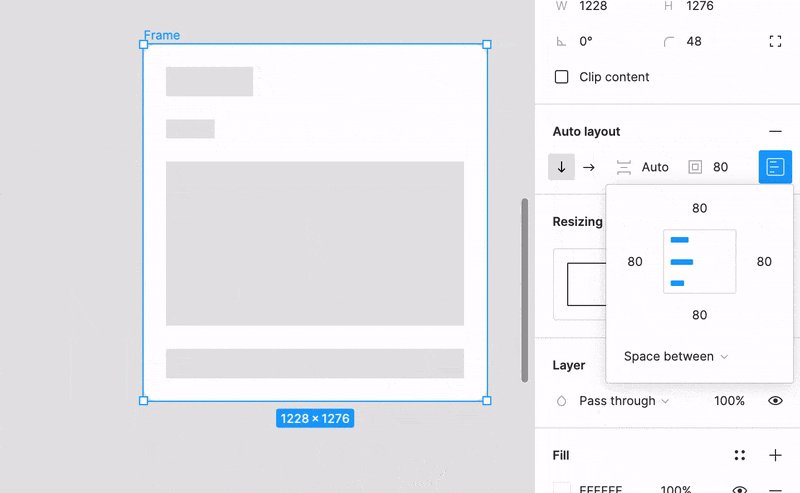
内部布局方式
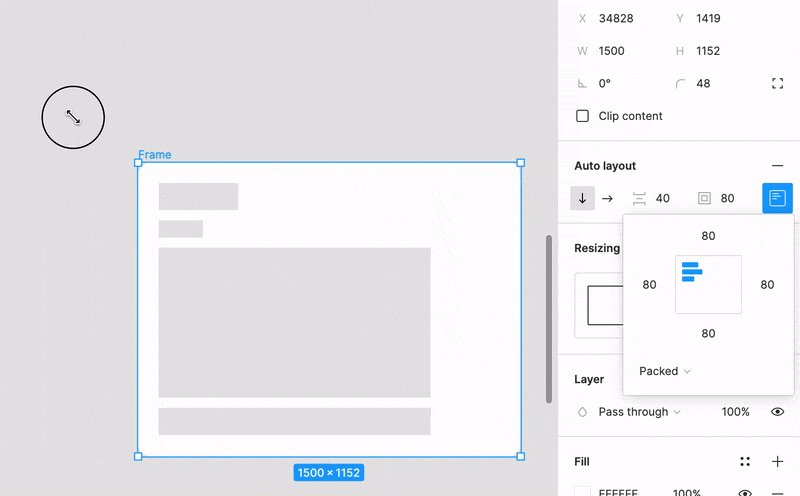
可以控制子级元素的对齐,以及在整个父级中的位置(父级尺寸发生改变时常用)
比如调大刚刚的父子尺寸,就可以通过内部布局来进行版面控制。
一共九种内部布局方式,可以根据需要自由选择。
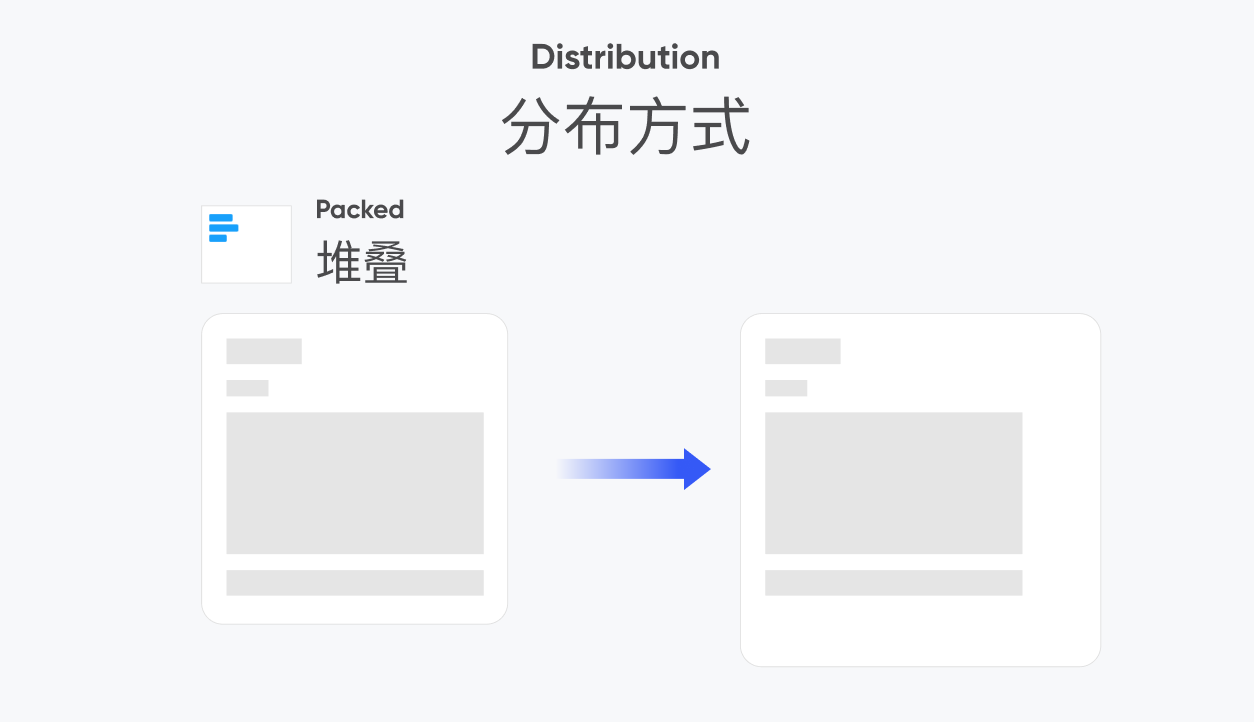
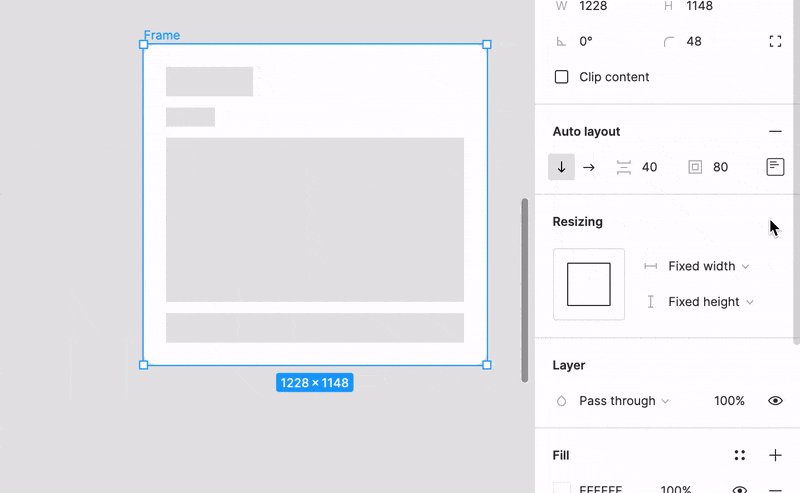
子级分布方式
堆叠:
即所有子级都组合在一起,改动父级尺寸时,子级布局保持固定在某一位置。
比如我们将子级位置固定到左上角,那么不论如何拉伸父级,它的位置始终保持不变。和约束逻辑是不是很像?
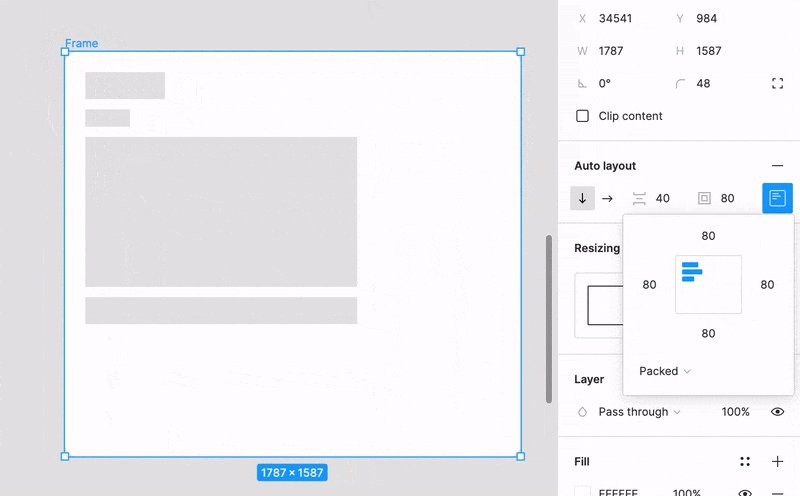
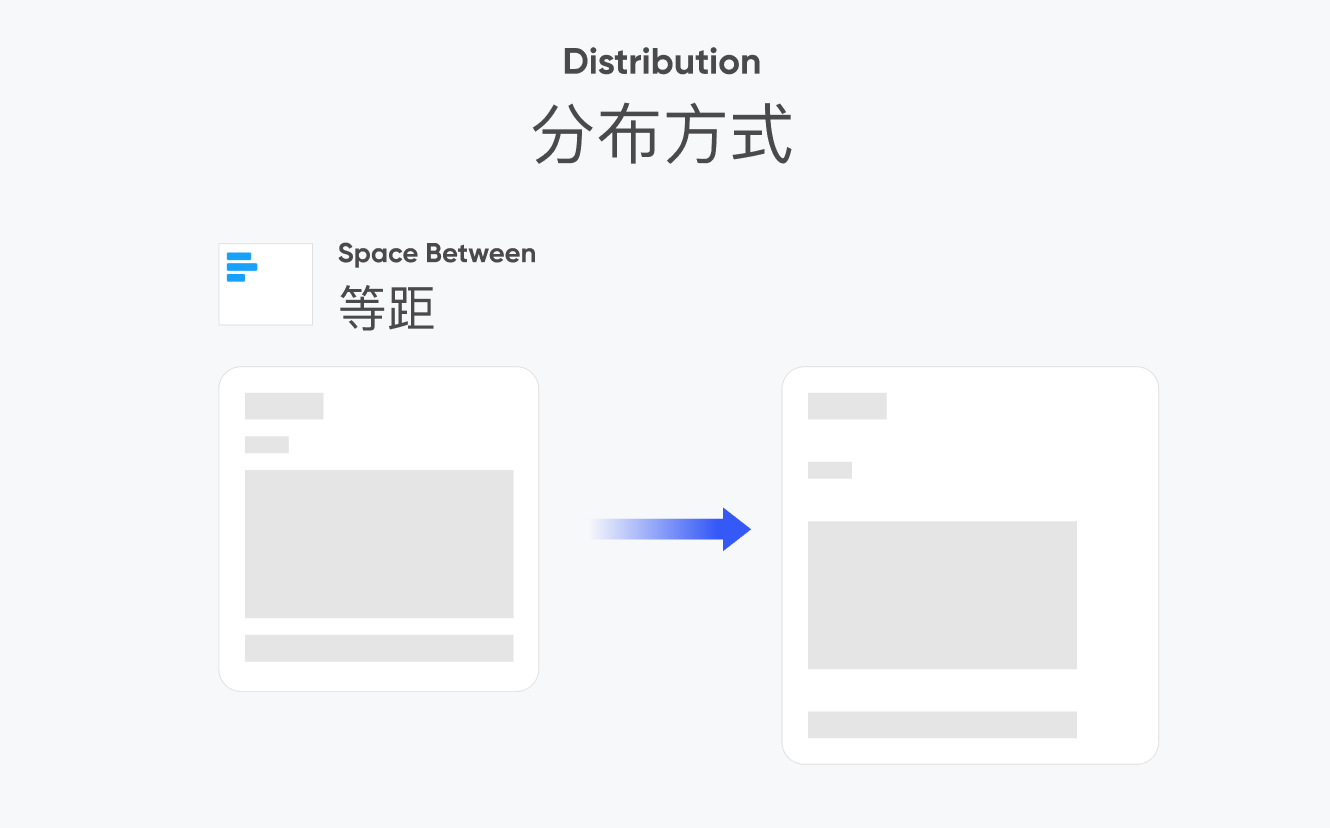
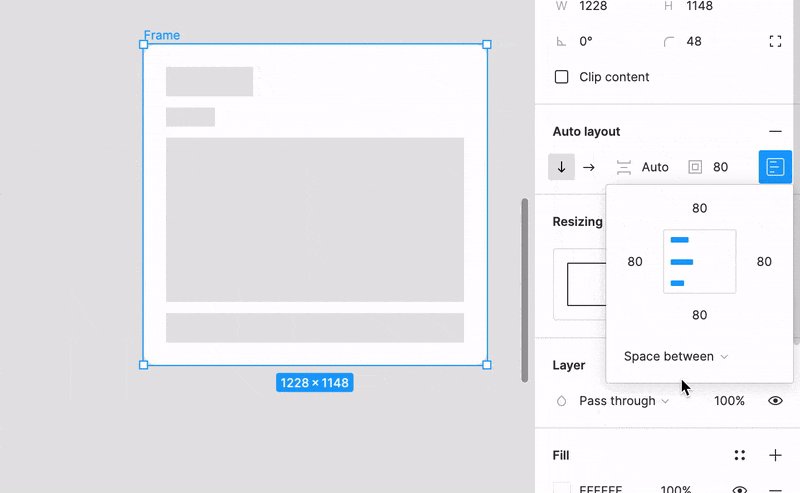
等距:
不论父级尺寸如何改变,最外侧的子级固定在两端,所有子级的间距均匀分布。在控制一些等距元素的响应时(如底tab栏)会用到,使用频率非常之高。

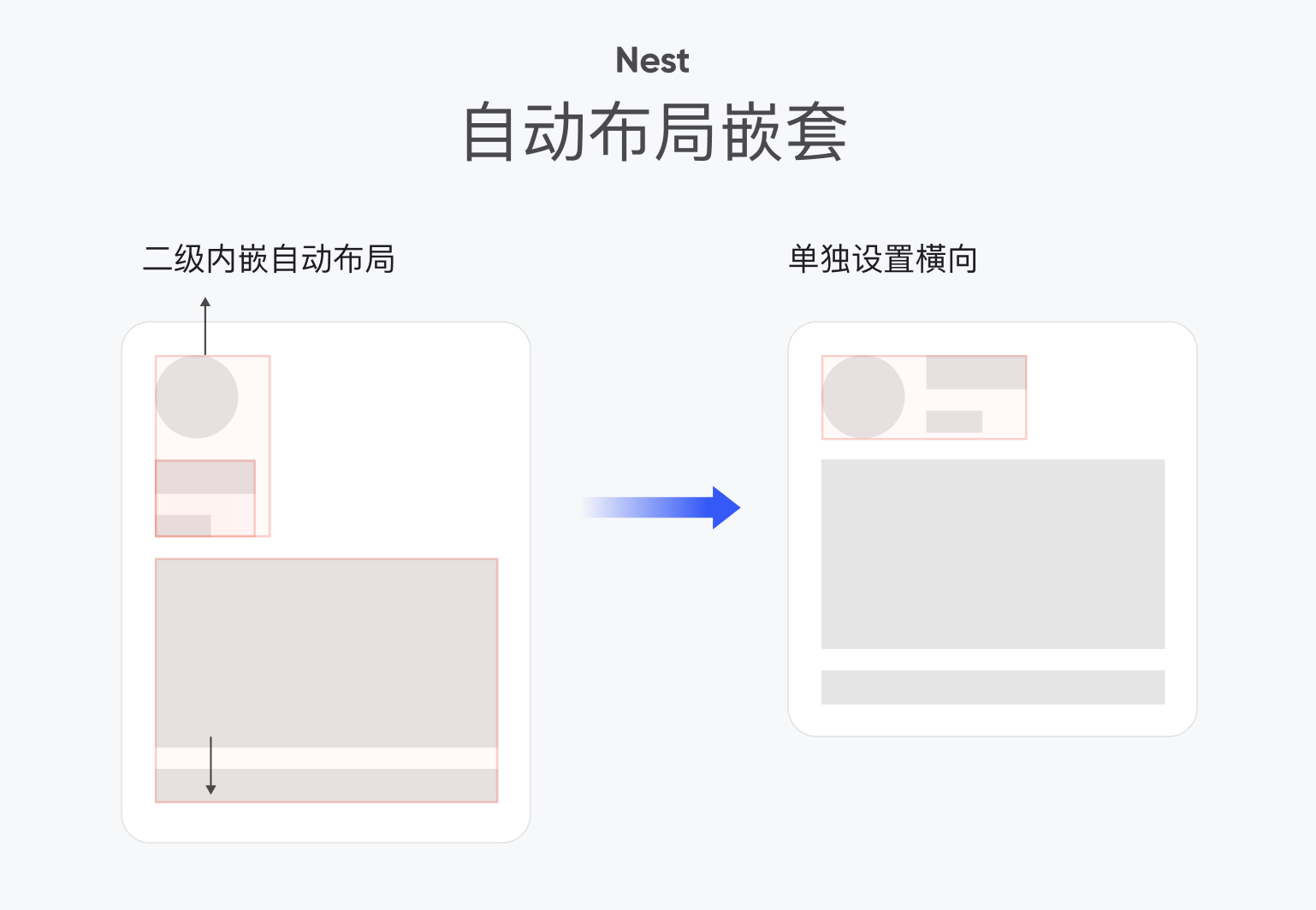
自动布局的嵌套
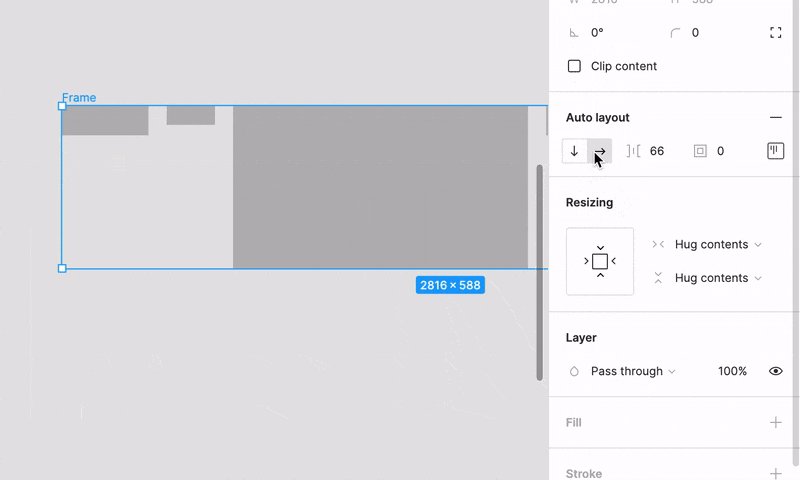
前面说过,一层自动布局只能拥有一个布局方向和一种子级间距,当需要新增时就需要用到嵌套。
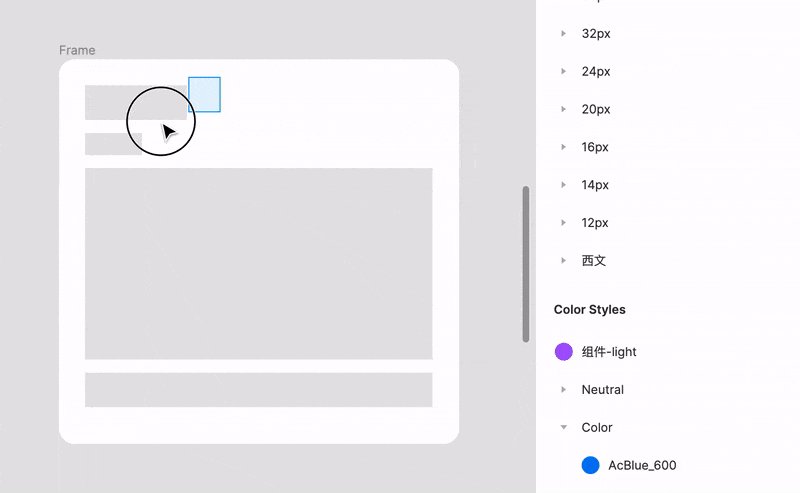
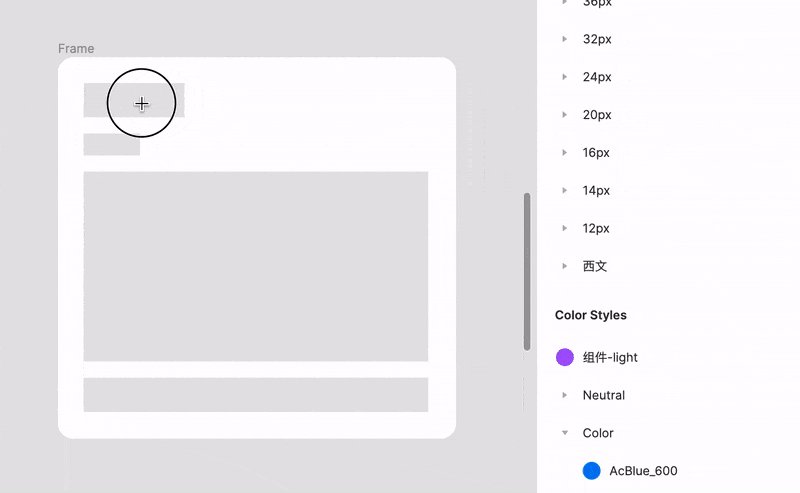
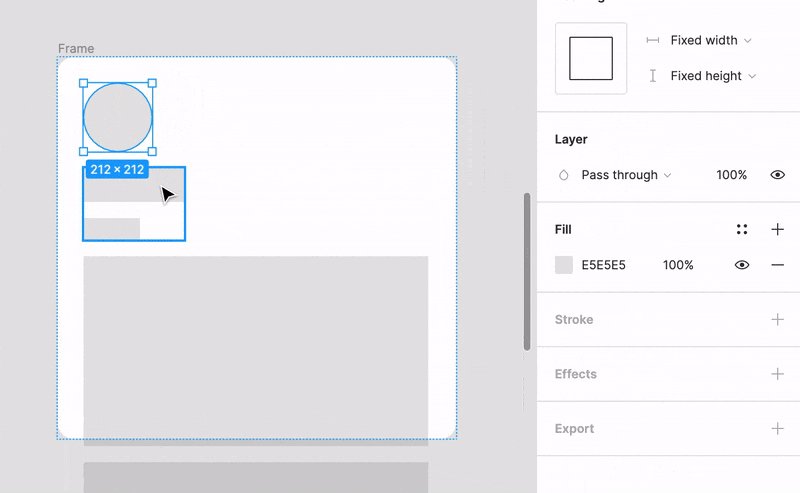
如何嵌套也非常简单,直接选中想要嵌套的子级shift+A就行。
比如我们想调大中间俩矩形的间距,只需将上、下侧的两个矩形各自创建一层自动布局即可。

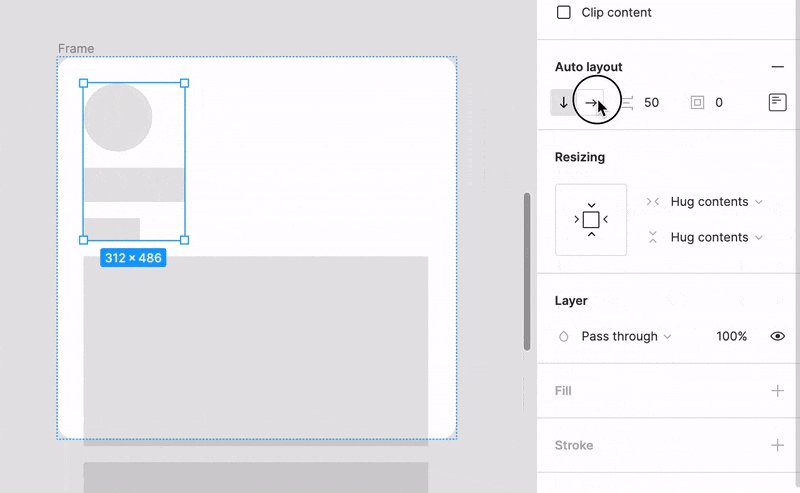
再比如我们想新增一个头像,但头像加入后会多出一个横向布局方向,这时同样可再做一次嵌套。
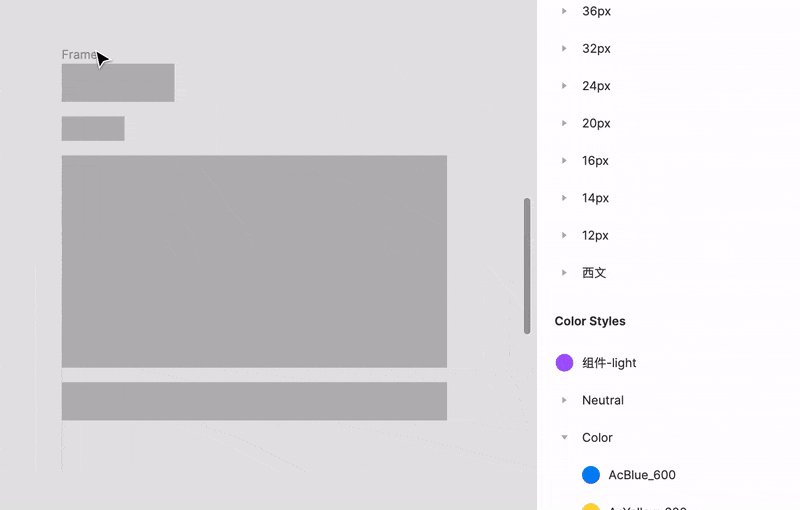
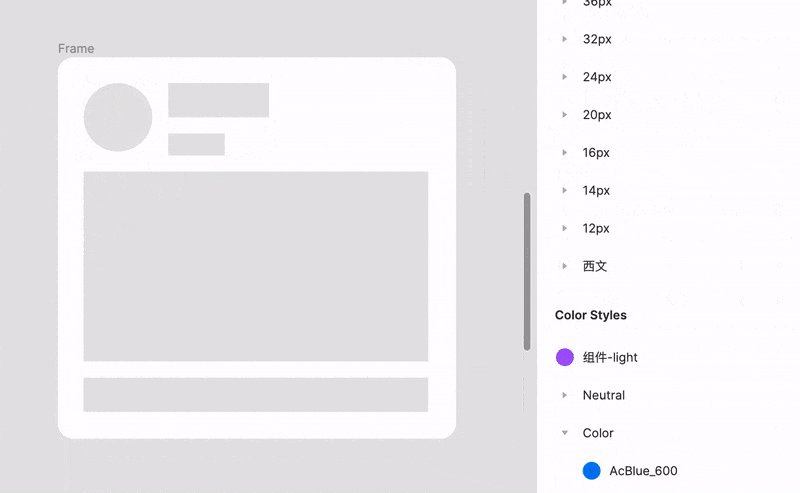
最后,就可以得出类似feed流的一个骨架图。
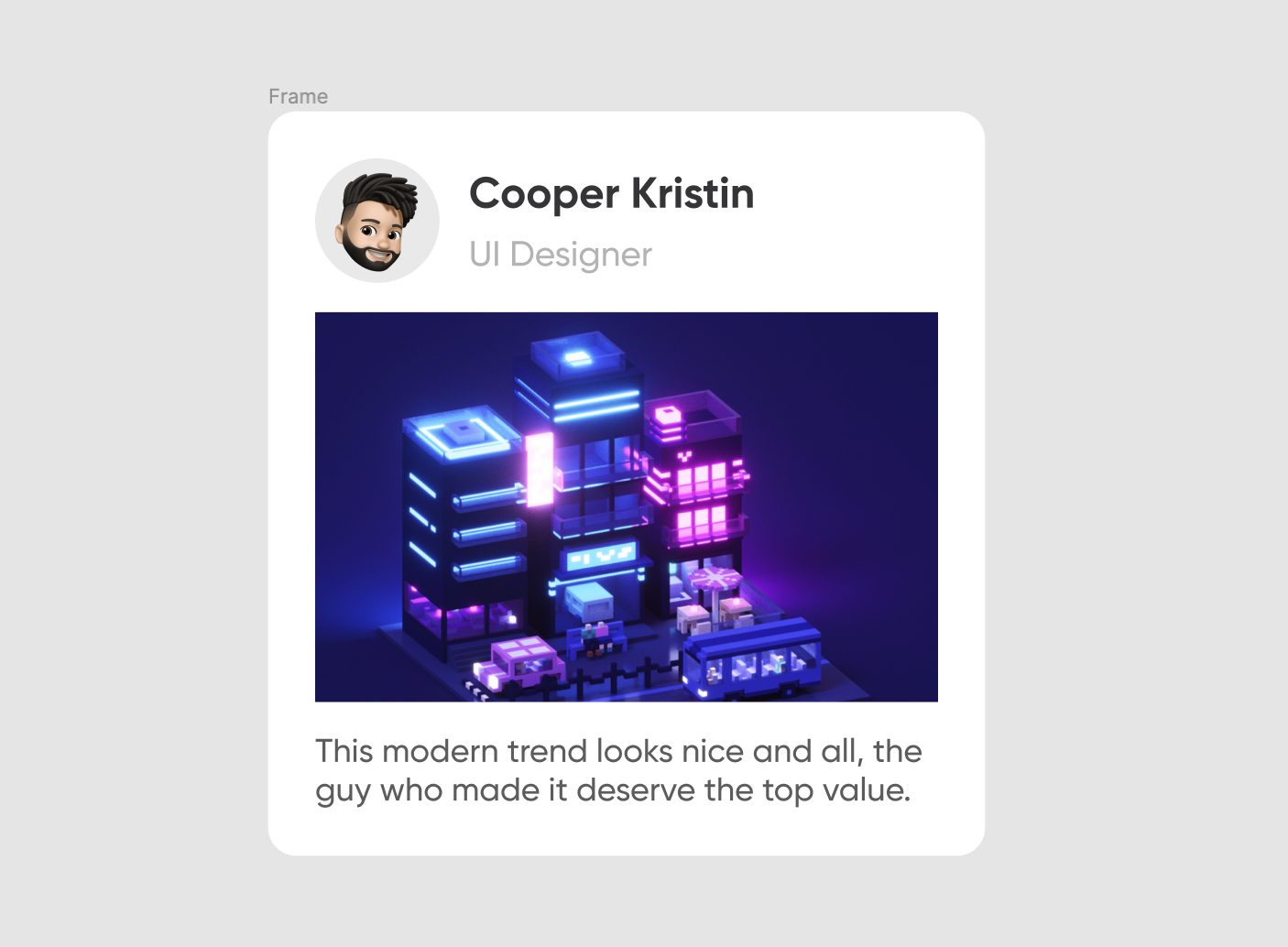
为了模拟真实的场景,我们将这几个抽象矩形定义成昵称、简介、图片和内容并分别进行填充。一个带有自动布局属性的卡片就完成了~
是时候表演真正的技术了
规则制定了,你就可以为所欲为得肆意揉捏了。
下面,我用三类场景来一一给你们做演示。
调序
自动布局化的设计中,你可以肆意调整任何元素的位置,而不会影响到你的布局。调序方式可以拖拽,也可以方向键。
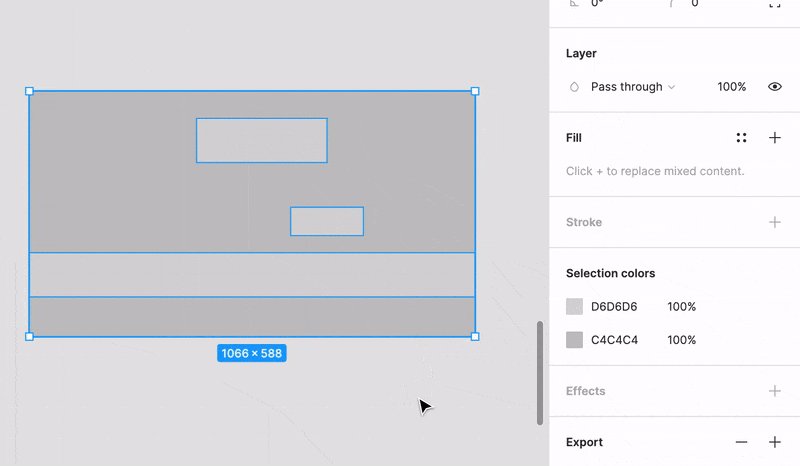
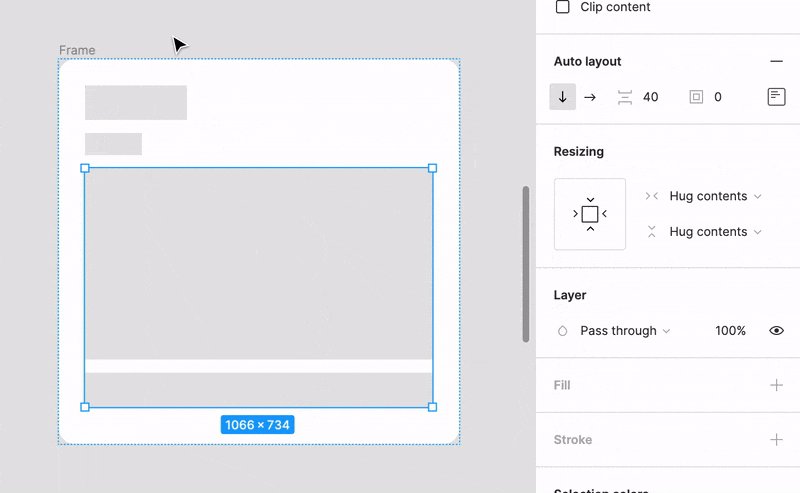
拉伸
随意对一些元素做拉伸处理以改变尺寸,父级将会根据目前的规则跟随产生适应变化。
比如我们改变封面尺寸和头像,上下方内嵌的两个父级(自动布局化的nested frame)将跟随自适应,而这两个父级又同时是整个卡片(自动布局化的top frame)的子级,因此卡片也会跟随自适应。
另外,对文字进行新增和删除后,文本框的高度变化也可以看作是一种拉伸。卡片也同样能跟随自适应。
增减
对子级进行新增或删除,同样会基于当前的布局产生自适应效果。
增减操作的几点小提示:
1.图层隐藏,可以实现和删除一样的效果。我的建议尽量以隐藏代替删除,尤其是对于自动布局化的组件,这个技巧非常、非常实用;
2.如果在删除某个元素后依然想占位,直接将其透明度降至0即可。
至此,自动布局的初步玩法至此讲完。更进阶的玩法(如Resizing)我放到了下篇。
最后
咱们来小小得总结下~
1.自动布局,就是你先制定一个标准化布局规则,当子级发生变化后,父级能基于布局规则产生适应变化,或者父级尺寸发生变化后,子级能基于规则产生适应变化;
2.只有frame才能自动布局;
3.自动布局包含「并列型」和「包含型」两类组合方式;
4.自动布局规则包括:布局方向、子级间距、内间距、布局方式和子级分布方式;
5.自动布局可通过嵌套实现多方向、多间距布局。
我是Andrew,期待和你的链接。



