如果你正在使用figma,那么你这几天应该发现,上方的工具栏多出了这么个玩意儿——

它就是figma在6月28号悄悄更新的新功能——Resources资源。
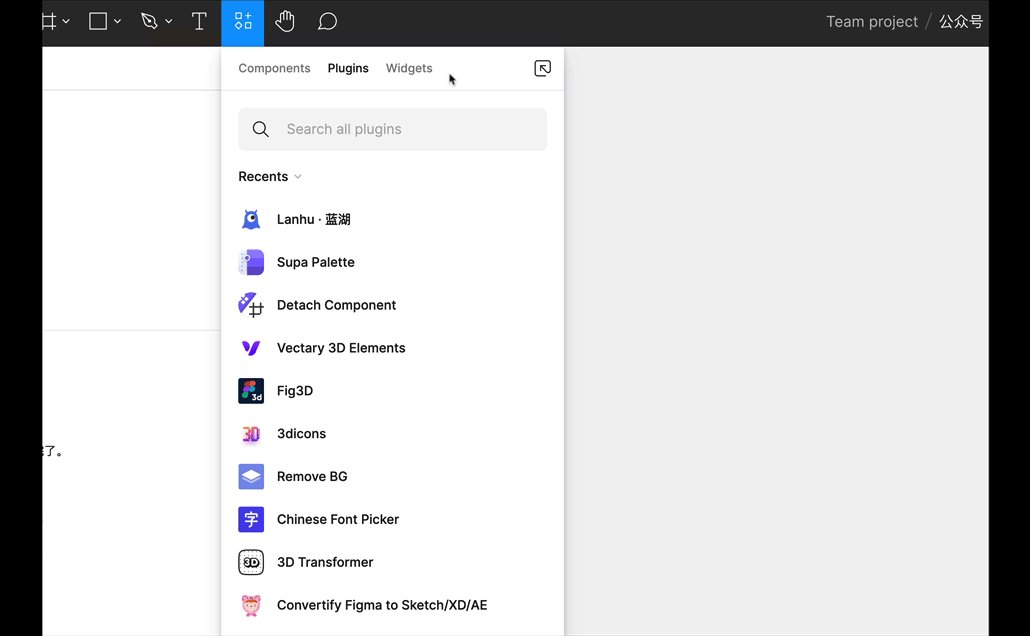
我们点开后,会唤起一个包含组件、插件和widgets三个功能面板的弹窗。emmm是不是很眼熟?
如果你看过我之前写的组件系列,你应该知道figma去年8月偷偷更的一个彩蛋技巧(的确可以这么形容了)——通过shift+I快速唤起组件弹窗来查找、取用组件。
而这个所谓的Resources,其实相当于加了两个东西:
1.把这个功能给外显了
2.在组件的基础上,又新增了插件和Widgets两个入口
说完了这个东西,它到底有啥用?Widgets又是啥?怎么在线撸猫?别急,且听我娓娓道来。
组件
和之前讲得一样,这里再简单重复下调用的操作
- 可以拖拽、可以单击
- 按住option拖动到某个实例中,可直接替换
插件
这个插件,从上线以来就一直被人诟病:实 在 太 tm 难 找 了!
链路繁琐也就算了,还不外显logo。当你和我一样装了大量的插件,然后仅凭名称去挨个查找某个插件,这种感觉就是在大海捞针。。
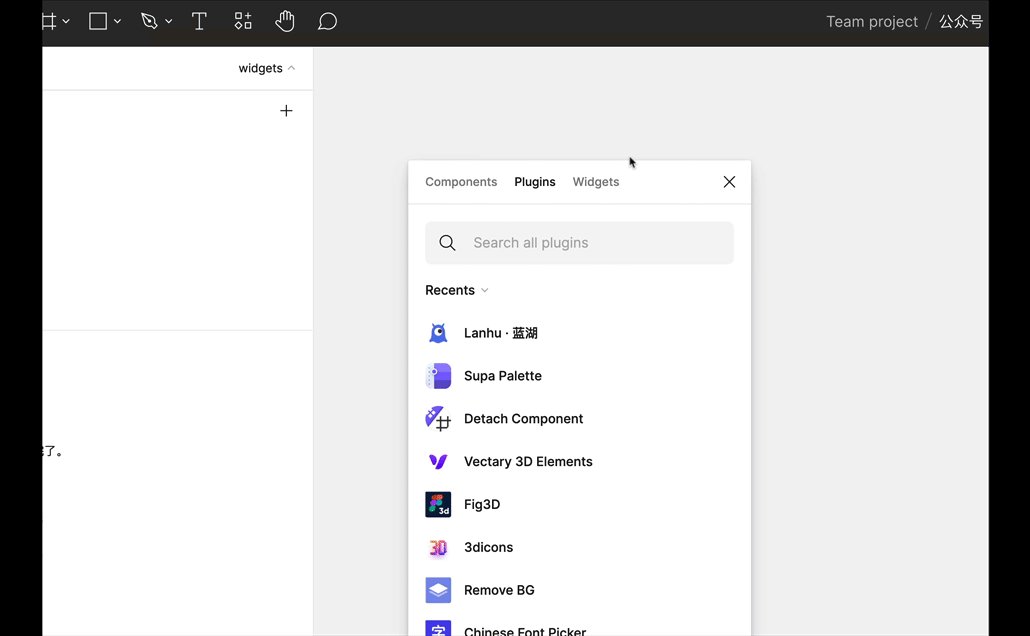
好在Resources新增了插件的功能面板——Plugins。不仅缩短了操作路径,而且所有插件全部外显logo,找起来也更方便了!(类似figma EX插件的效果)
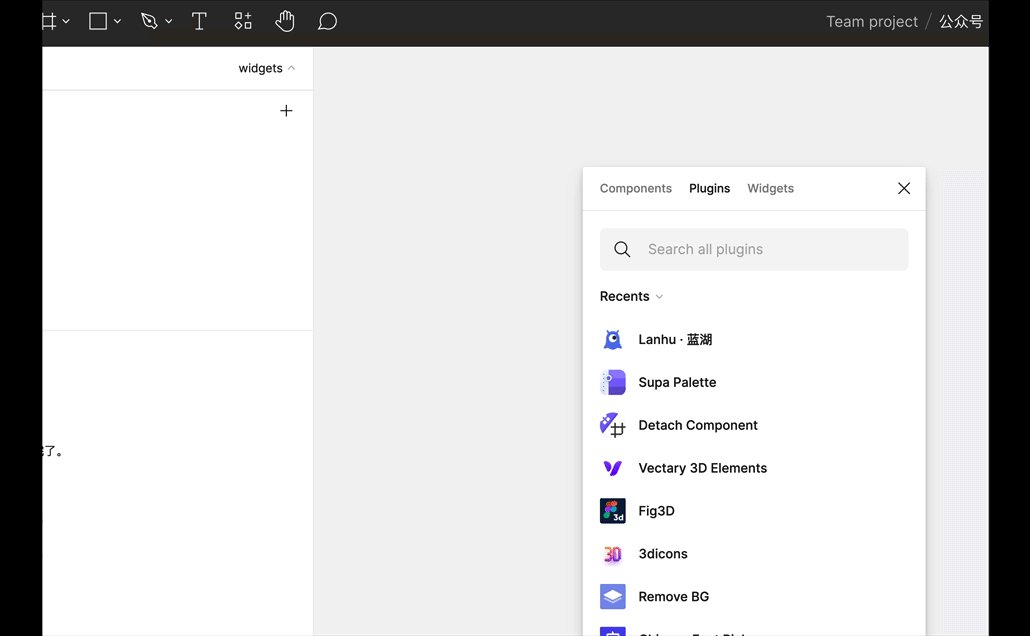
而且,弹层可以随意拖动到任意位置。
但是!!我不得不吐槽一个问题!!
因为用惯了figma EX(惯的),所以希望这个弹层能一直顶部悬浮,以让我随时查找取用。
但没想到,只要按下esc键会直接触发弹层的关闭。。
这也就意味着,作图过程如果经常用到这个面板,你得不断得重复去打开。。这一点估计很多人也会吐槽。
Widgets!
很多老铁不熟悉这个功能,其实说白了,widgets就是可交互的小工具。
widgets在figma中无法编辑,但能发挥帮你快速完成一些任务,或者,游戏。
常规操作
比如,你可以在figma里列todo list;
你也可以在figma里分段计时;
你可以录音(这个特别适合远程办公,你在设计稿旁边直接附上讲解就行,而不用打字)
当然,你也可以在figma里使用计算器;
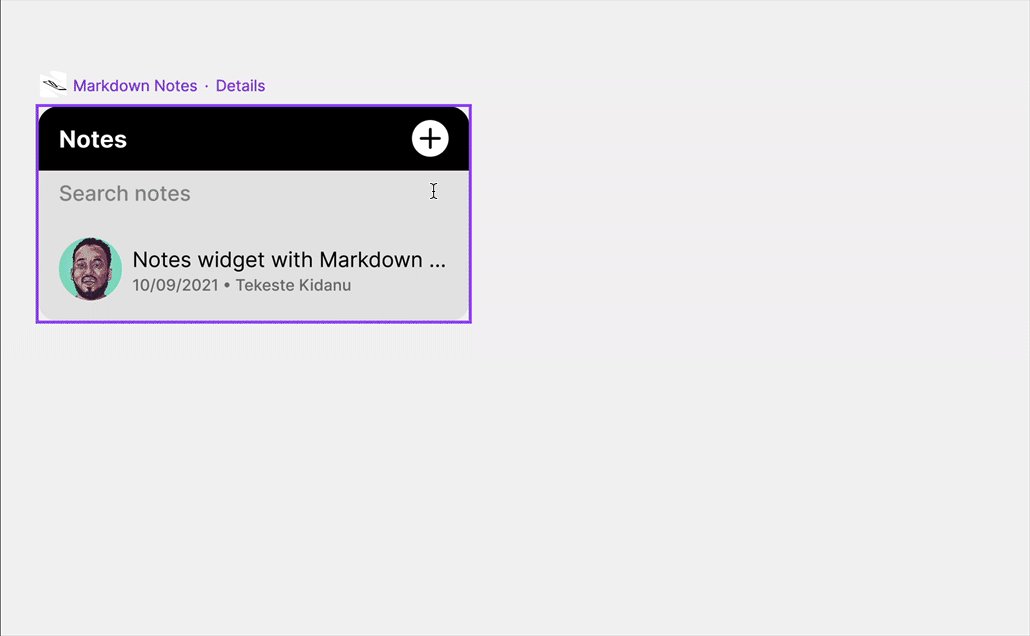
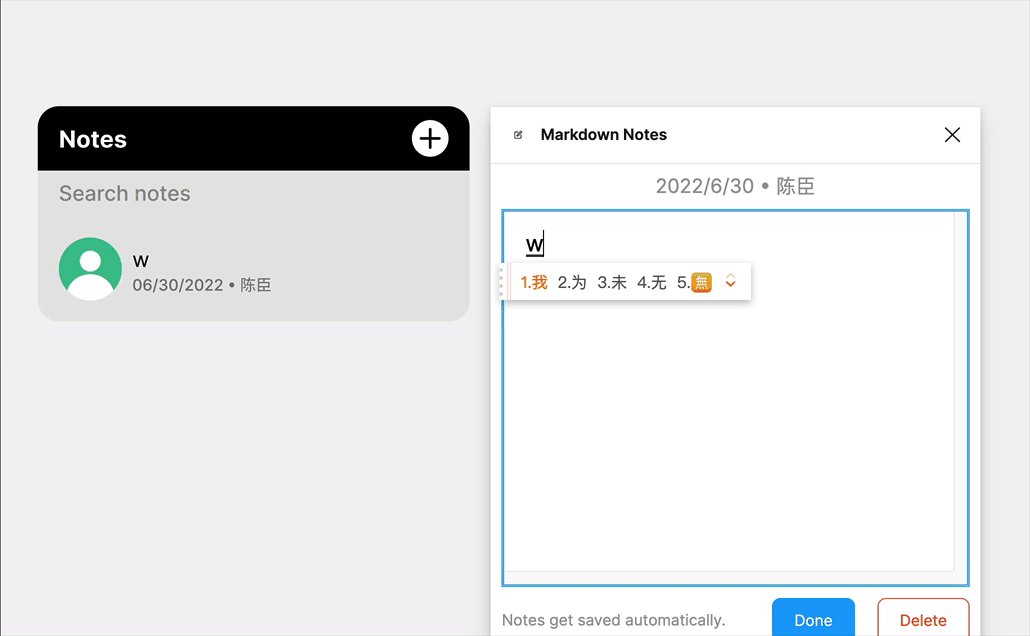
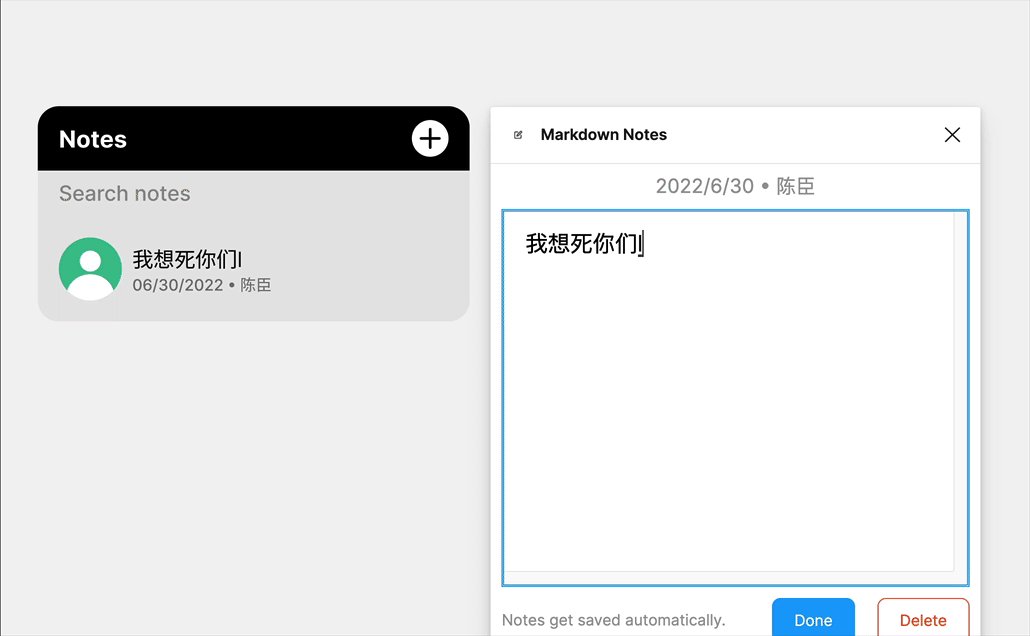
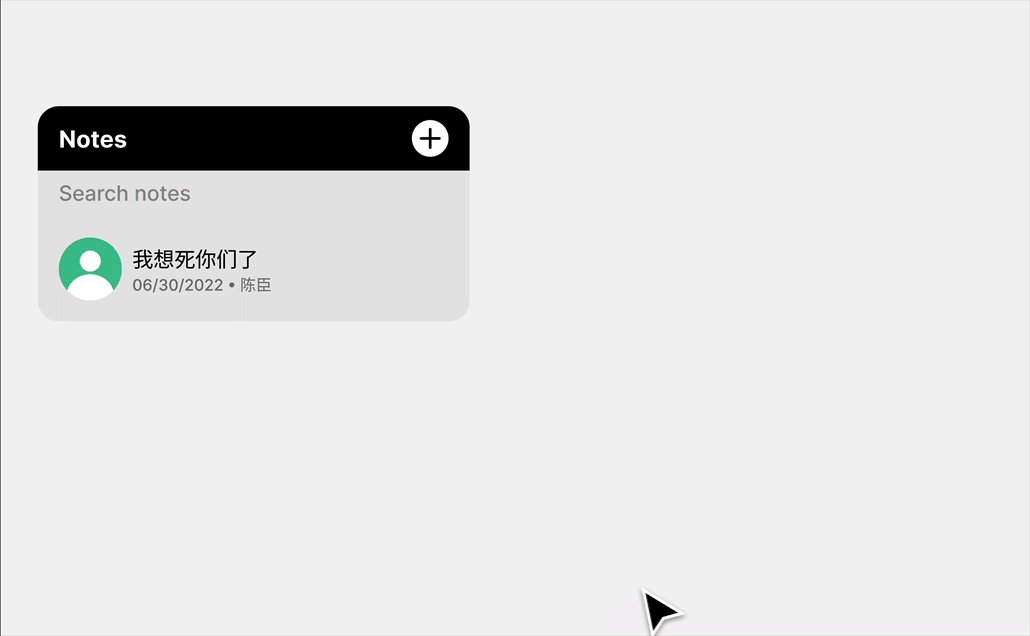
可以记笔记;
也可以给某个设计稿打星。另外,widgets本身支持样式自定义,比如改变方向、改变日夜间模式。。
另外,你可以通过不断点击,得到持续增长的数字贴纸;
劳逸结合(?)
当然,搬砖搬累了,也可以搞一些小游戏在线摸鱼划水。比如造个跟随指针的像素小人;
比如在线撸猫(点题了啊),你每点一下猫就会闪现到别的地方,看着很无聊但不得不说真的会上瘾;
当然一个人摸鱼摸累了,也可以两个人一起摸,比如组队玩连连看;
单位男同胞多的话,一起来玩把扑克也是个不错的选择(逐渐脱离主题。。)
咳咳,回到正题。
目前figma Widgets生态还在初步的生长期,所以数量不会很多。但正向当年的插件那样,随着全面开放的Widget APIs,更多的独立开发者们会加入创作,不断满足个性化的需求,所以丰富度会逐步跟上来滴。
最后,希望今天的figma小干货对你有帮助。
以上的Widgets已经全部整合,有兴趣的小伙伴欢迎自取。
获取方式:点个「在看」,后台回复「小部件」即可无门槛领取。
我是Andrew,我们下期见。


