嗨,还记得9月13号吗?
那一天,我发表了figma系列的第一篇文章,花了6000字的篇幅向你介绍这样一个面向未来的设计工具。
也正是那篇文章开始,我陆陆续续得迎来了正反馈,你们的认可、鼓励甚至催更,都是让我不断坚持原创的动力源泉。
更欣慰的是,越来越多的朋友受我这个系列的影响,开始去上手使用这个软件,并真正得由此获益。
尽管那些文章花了我非常多的精力,但我认为非常值得。因为我相信,这个系列能帮到非常非常多的设计师,从低效、重复的桎梏中彻底解放生产力。
今天的最后一篇,送给你一份figma提效手册。它凝聚了我接触figma以来几乎所有的奇技淫巧,也聚合了之前授课和文章的典型案例。
作为你们支持到现在的感谢礼,也作为此系列落下帷幕前的最后一个彩蛋,希望你能喜欢。
下面,是它的简单介绍。整个手册包含了这七个部分:
1.导航
导航的意义是,让你能够快速了解到每一板块的内容。另外,这里也包含了我自己的一些碎碎念
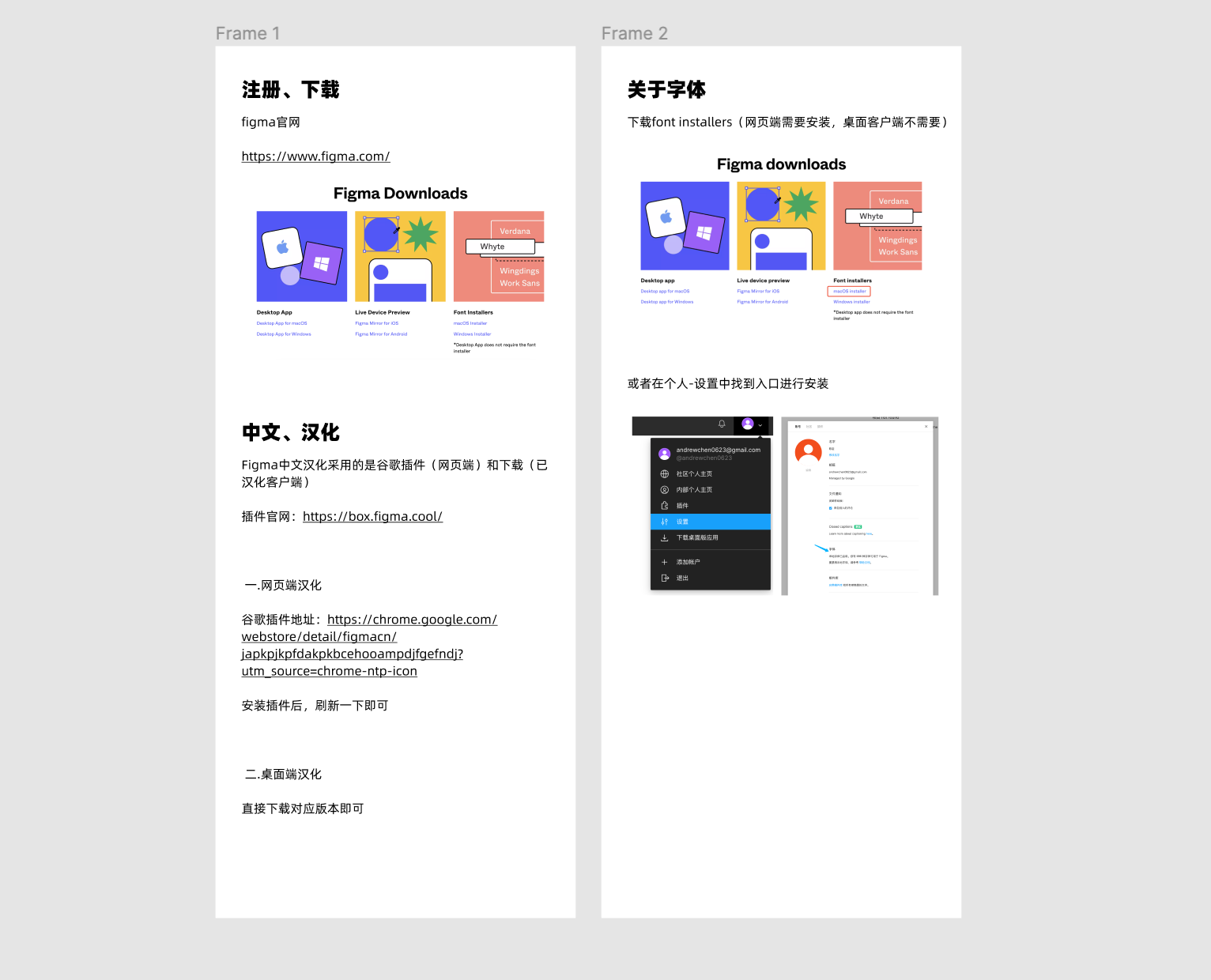
2.新人?先看看这吧
新手村环节~
注册下载、中文汉化、本地字体读取的方法、步骤全部在这儿啦~
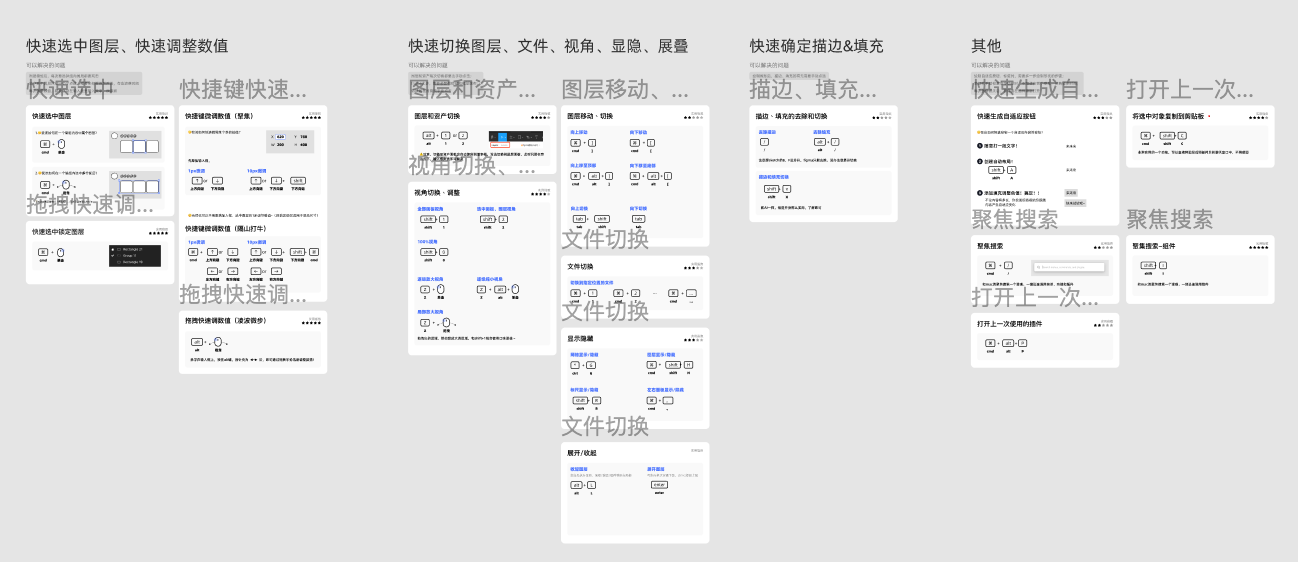
3.figma提效小技巧
这应该是figma提效手册中最精华的部分。它包含了我之前文章完全没有讲过的各种快捷键技巧。
当然,并非那种简单堆砌的快捷键集合。为了方便大家带着问题找答案,我分为了四大场景,每个场景下都罗列出你可能会出现的问题。一来方便你的快速取用,二来更高效得帮你解决痛点。
比如这个选中图层和调整数值的场景, 我就枚举了三个很典型的痛点,可能大家都有遇到。
并且,为了提升大家的辨识和阅读效率,每个快捷键我都搭配了图标展示,希望这种可视化处理来尽可能减少你们浏览时的认知负担。
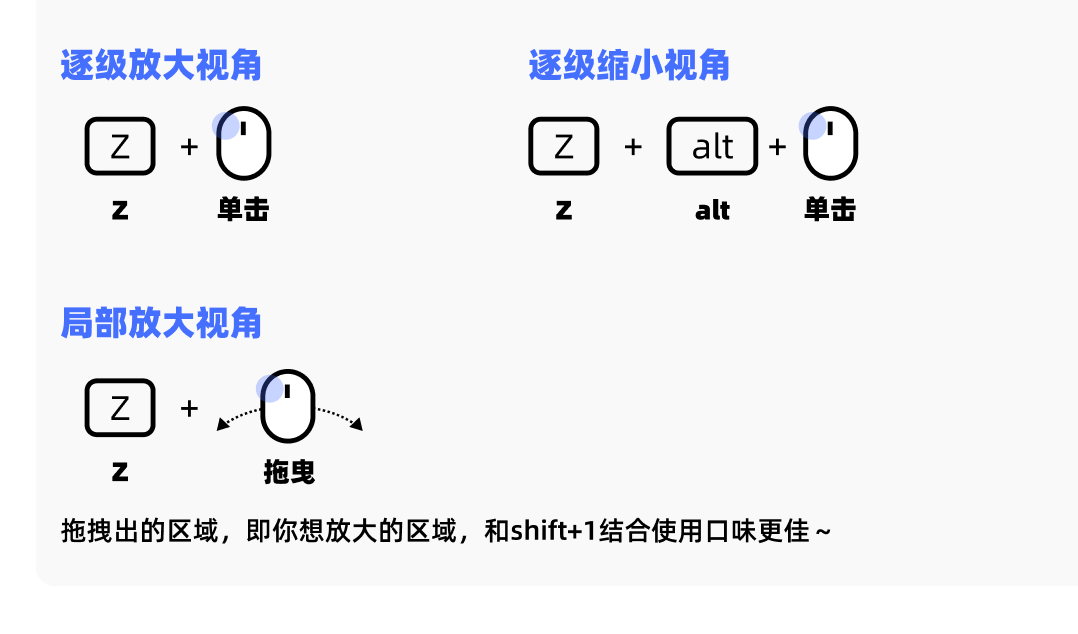
比如视角缩放的快捷键展示,鼠标和键位都使用了对应的具象图标,是不是更形象易懂了?
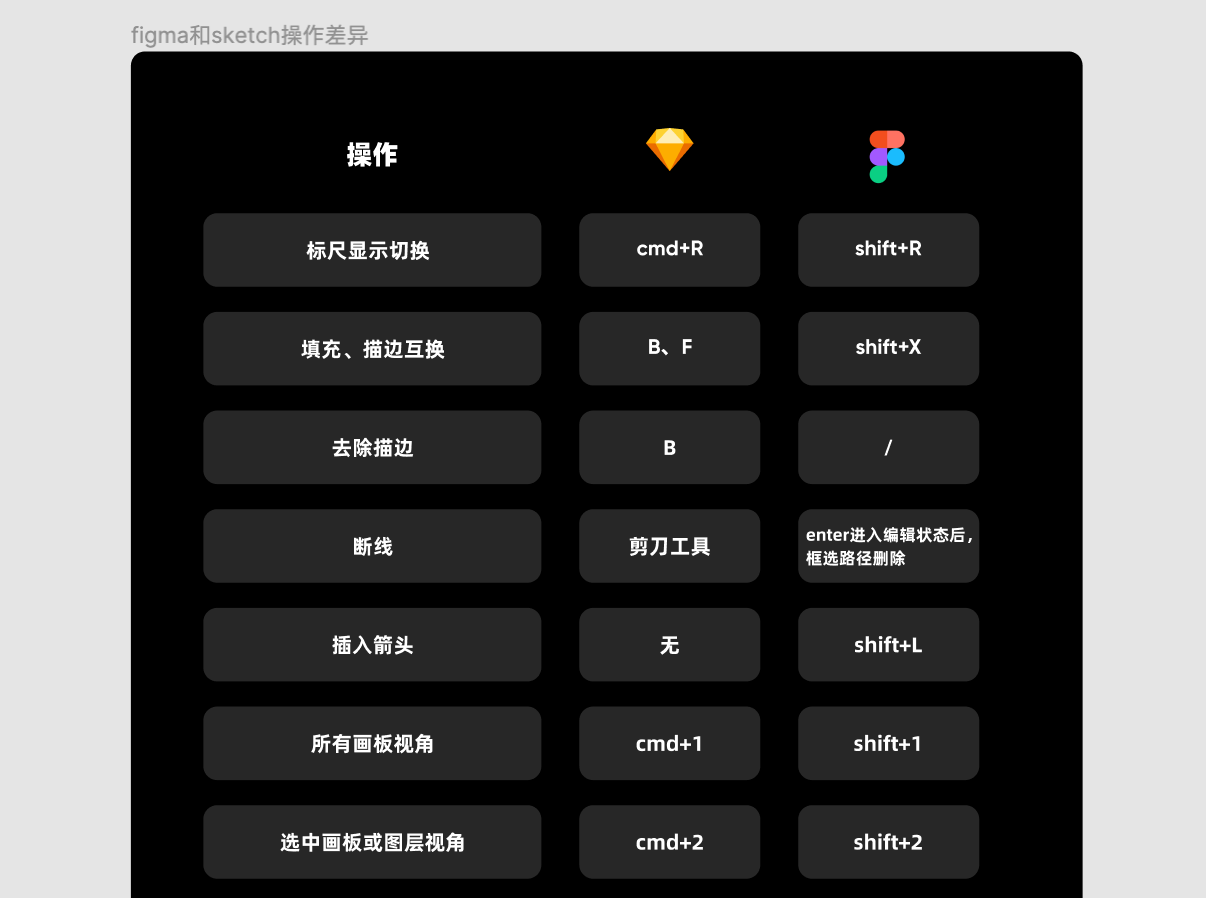
4.figma和sketch的操作差异
大部分的朋友可能都由sketch过渡而来,而sketch和figma也存在着诸多差异。这里我收集了它们在操作层面的快捷键异同,希望帮你更好得过渡和适应~
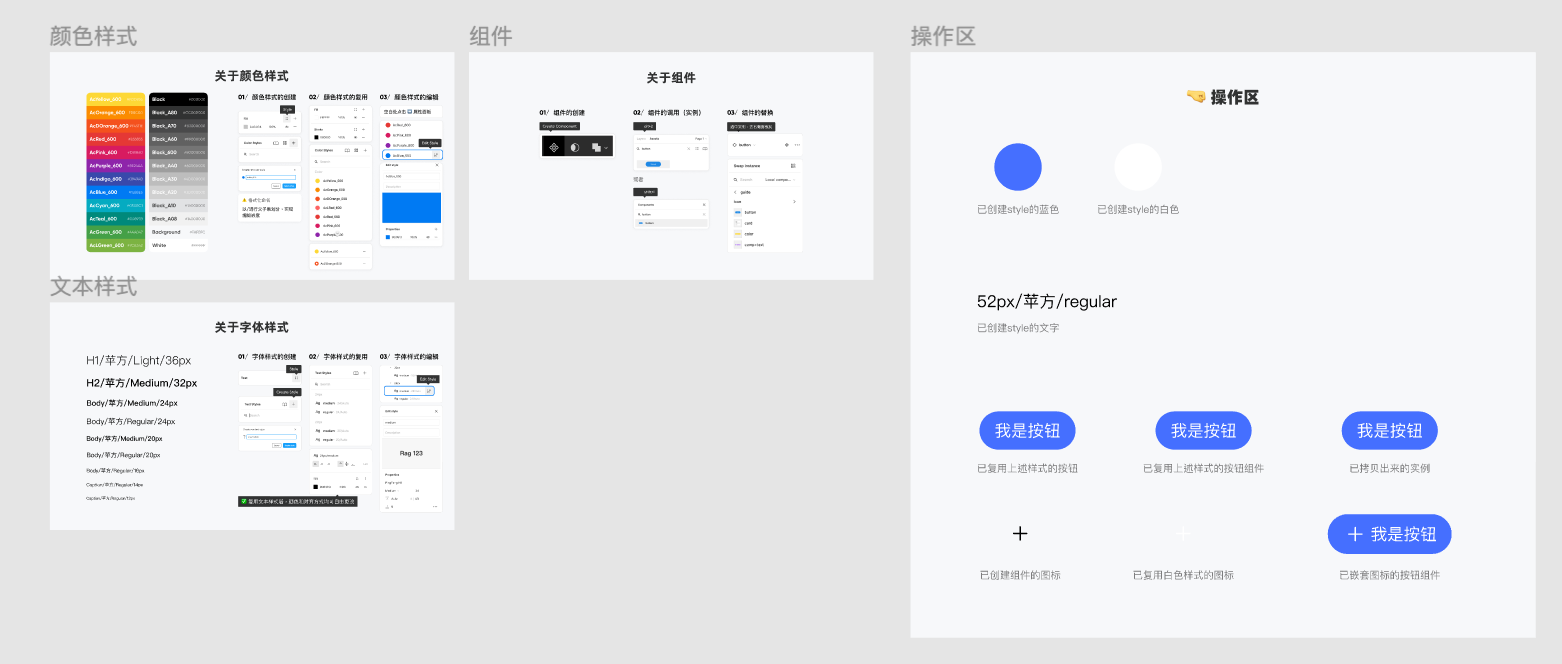
5.样式和组件的搭建
这里融入了之前给大学生授课时准备的资料,帮你图文讲解样式和组件的运用。
同时我也准备了操作区,便于大家知行合一。
6.自动布局和resizing
这个部分同样放入了授课内容以及之前文章的案例。这一块内容相当重要,所以案例也会更多。另外,同样配备了操作区,毕竟行动才是硬道理。
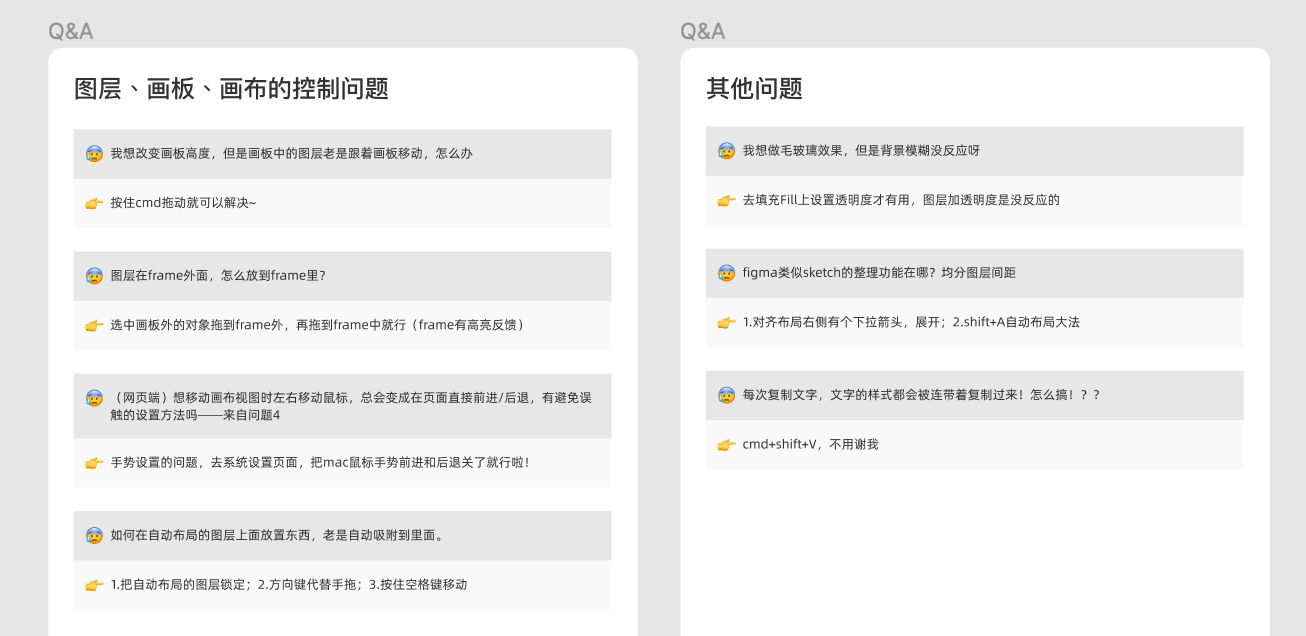
7.Q&A
这个版块汇聚了典型的问题,并且每个问题我都给予了对应的解决方案。当然,它的数量目前不多,大家遇到任何问题随时私信我,一旦得到解决我都会收集到这个地方。
对了,这份figma提效手册仅仅是1.0版本,任何的建议、反馈都将让它不断优化并帮助更多人。所以,欢迎所有人来提出意见,将它作为一个产品来不断迭代和优化~
后话
我深知文字的形式局限性非常多,尤其对于这样一款实操性极强的工具而言,即便加上录制的动画,也难以高效得传达和教学。而且之前也确实有不少的粉丝朋友表达了想要看视频、看直播的诉求。
所以,为了更好得帮大家上手、掌握figma,从明年开始,我大概会做下面这些事情
1.持续输出一些关于figma技巧的短视频,每个短视频只讲一个东西;
2.开启直播(可能会露脸),在线卖艺;
3.出课;
4.发起figma21天打卡;
5.更多的还没想好。
以上的形式会新增更多以往文章没有涉及的东西,比如网格响应式布局、b端组件的制作、各种冷门技巧、动画制作、组件库的搭建维护等等。
敬请期待。
figma系列文章,完结。谢谢你们看我的文章。
我是Andrew,我们明年见。
——2021.12.30


