第二波插件推荐,都是我用过觉得还不错的,希望你们能喜欢!
Looper
实用指数:⭐️⭐️⭐️⭐️⭐️
如果你之前看过「」应该对looper有印象,figma版本的直到一年前才开发出来。这个工具非常炸裂,它直接把AI里的混合工具给整到了figma!
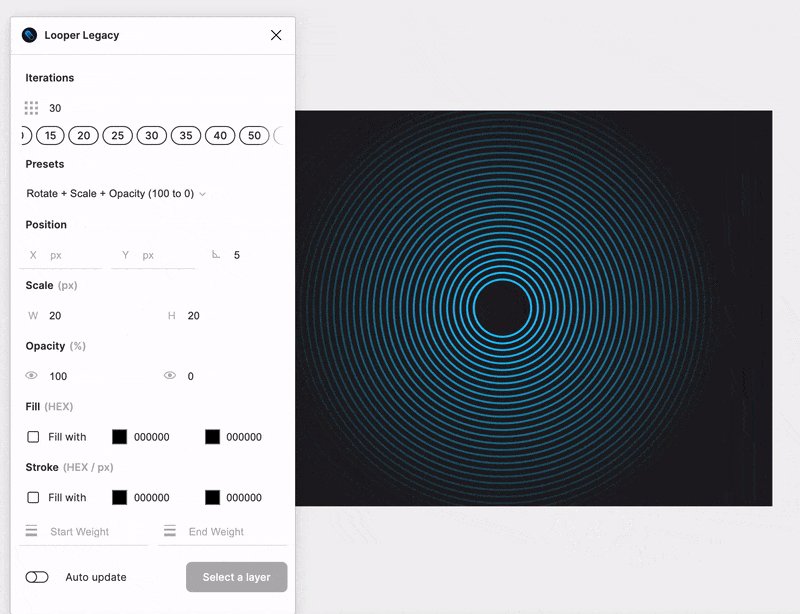
只要装了它,以往在AI中才能实现的复杂图形,figma中一样可以轻松绘制。比如下面这些复杂图形,都是用的looper直接在figma里面快速生成的!
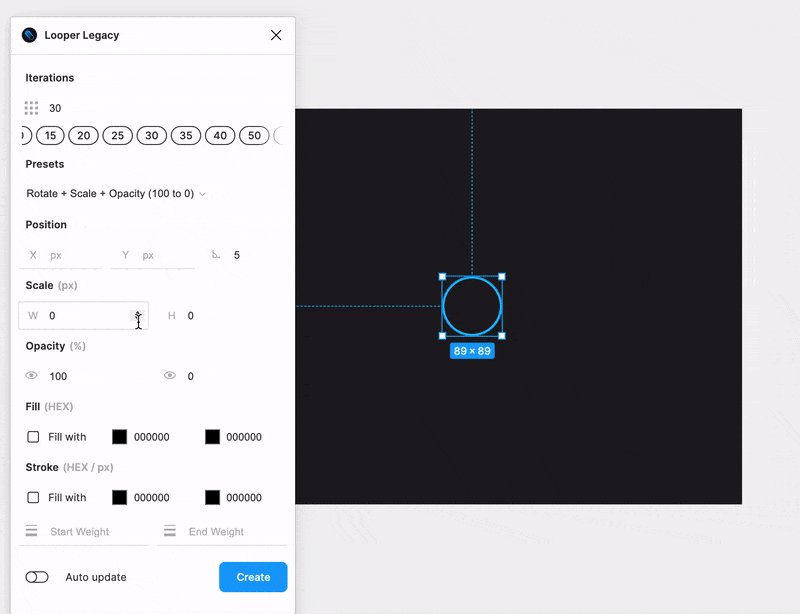
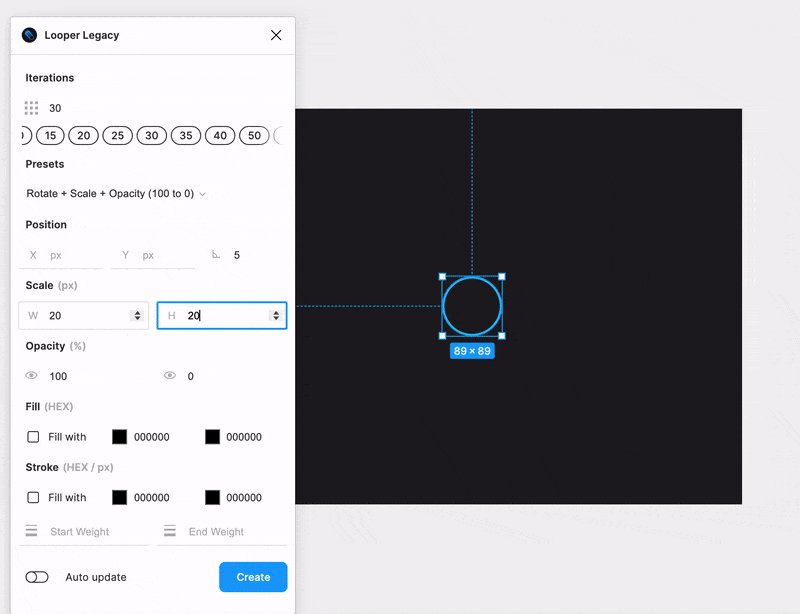
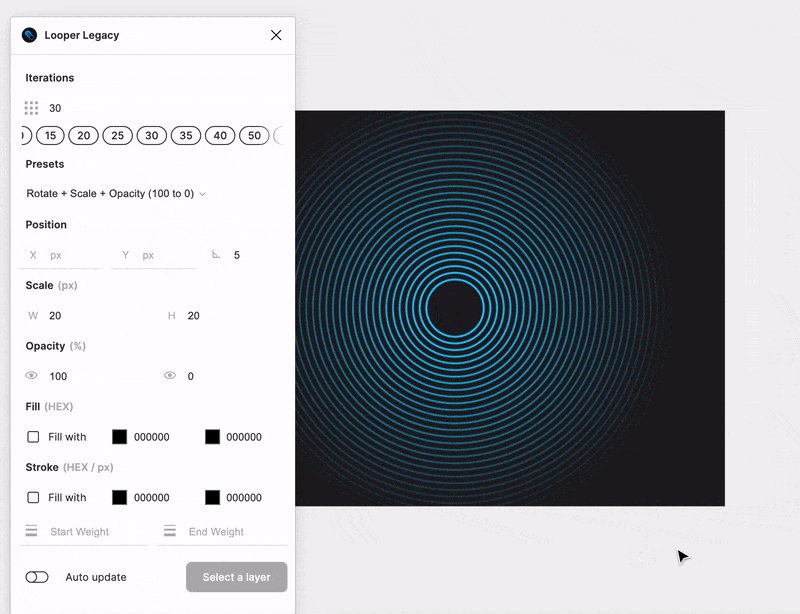
方法很简单,随手画一个形状,设置你想要的参数,再点Create就立马出效果,非常给力。
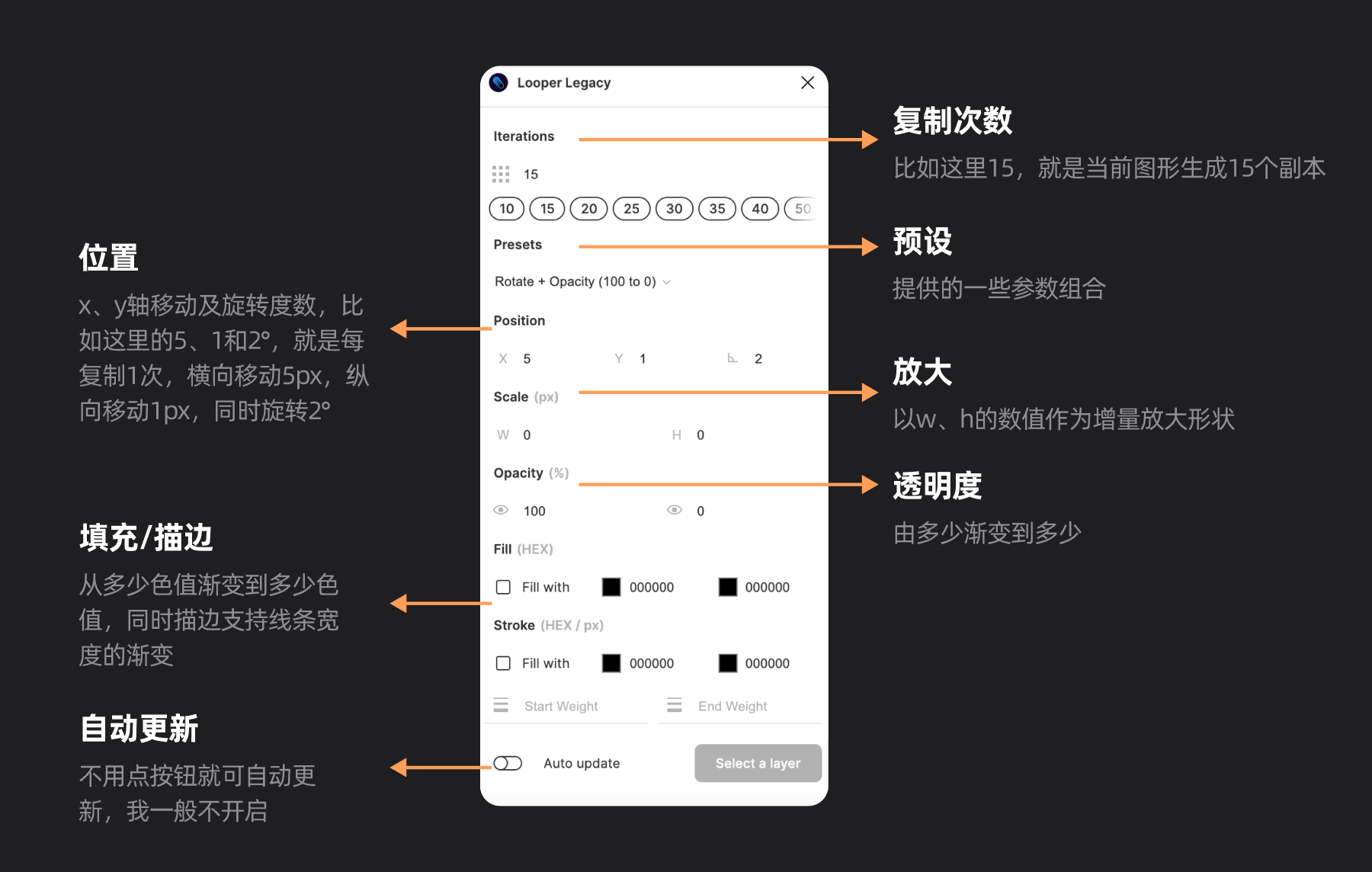
不过面板是英文的,所以我简单做了汉化并且对每个地方做了解释。大家多试试就能很快掌握。总之,它在做创意图形时是一款非常实用的工具,强烈安利!!
Dark mode magic
实用指数:⭐️⭐️⭐️⭐️
这个工具很厉害的一点就是,可以一键把日间设计稿转成夜间模式。

同样简单做个演示。
Covertify figma to XD/sketch
实用指数:⭐️⭐️⭐️⭐️
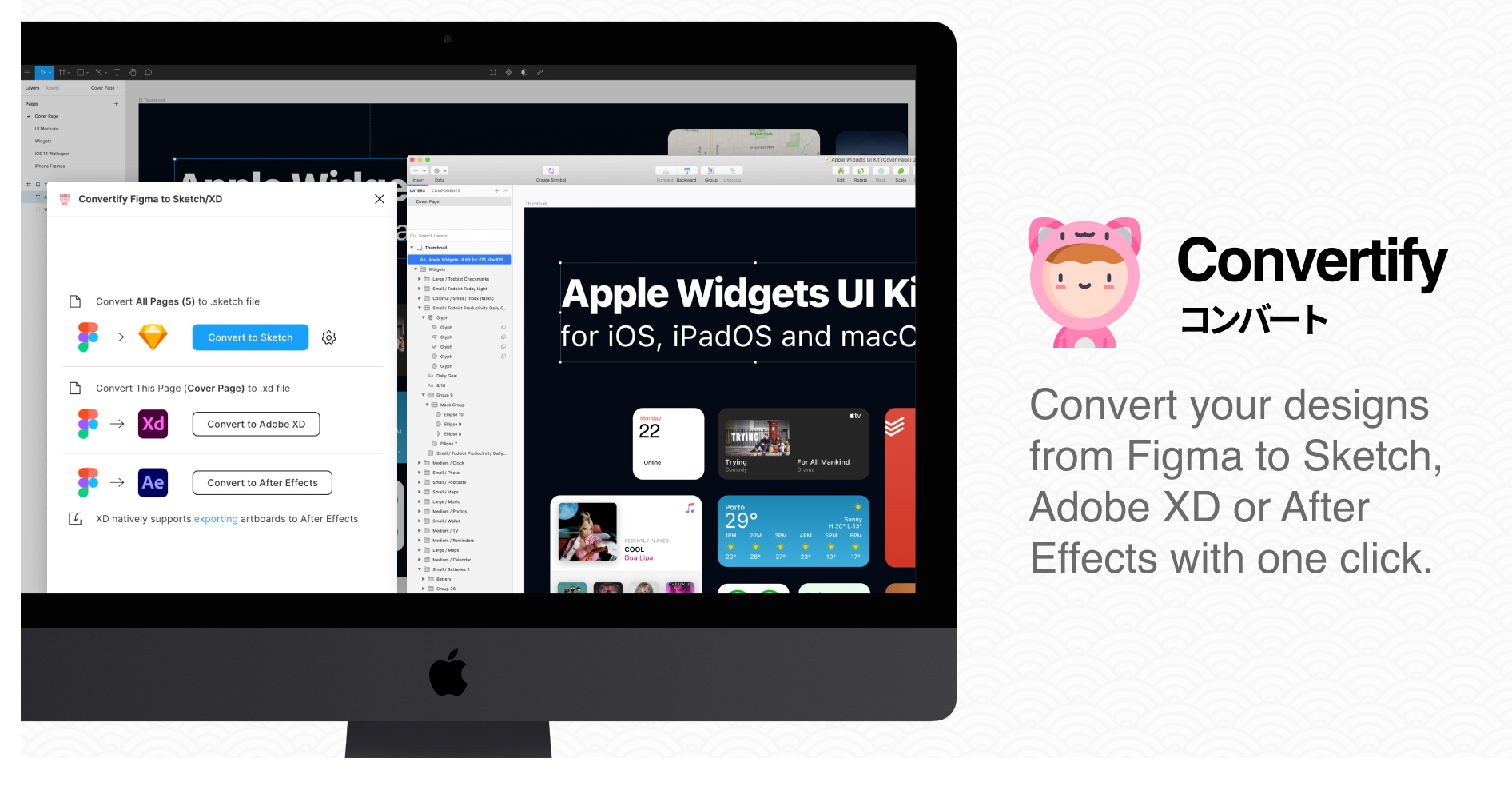
虽然目前figma在全球的使用率已经超过了sketch和xd,但依然会有在使用这两类格式的场景。这个工具就可以很好得满足这个诉求,将当前的figma文件转为sketch或者xd格式。
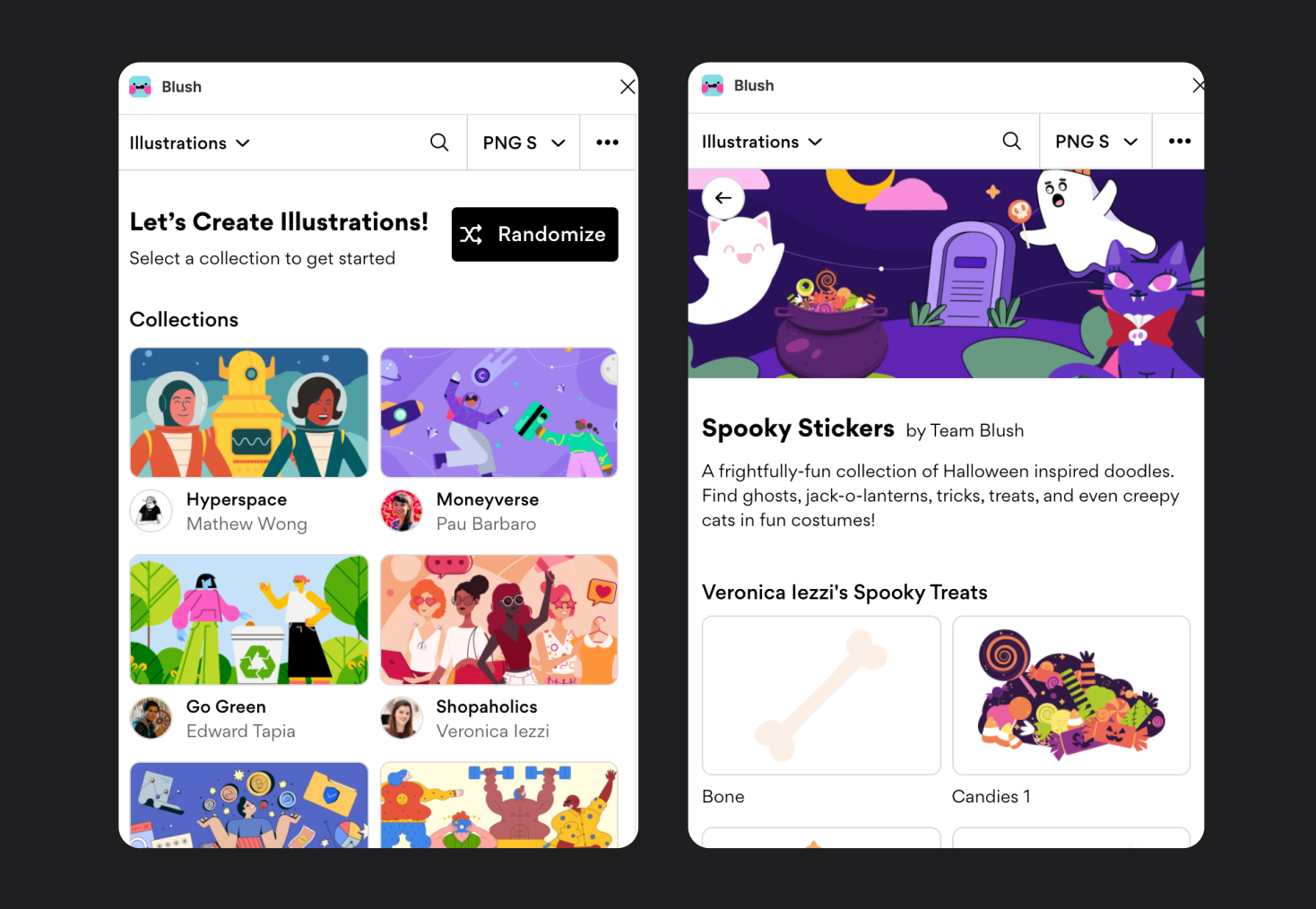
Blush
实用指数:⭐️⭐️⭐️
大名鼎鼎的插画库,你可以在这个工具内选择自己喜欢的插画~而且目前入驻了更多的设计师,所以插画风格也更多了,最关键的是,全部都是免费可商用的哦。

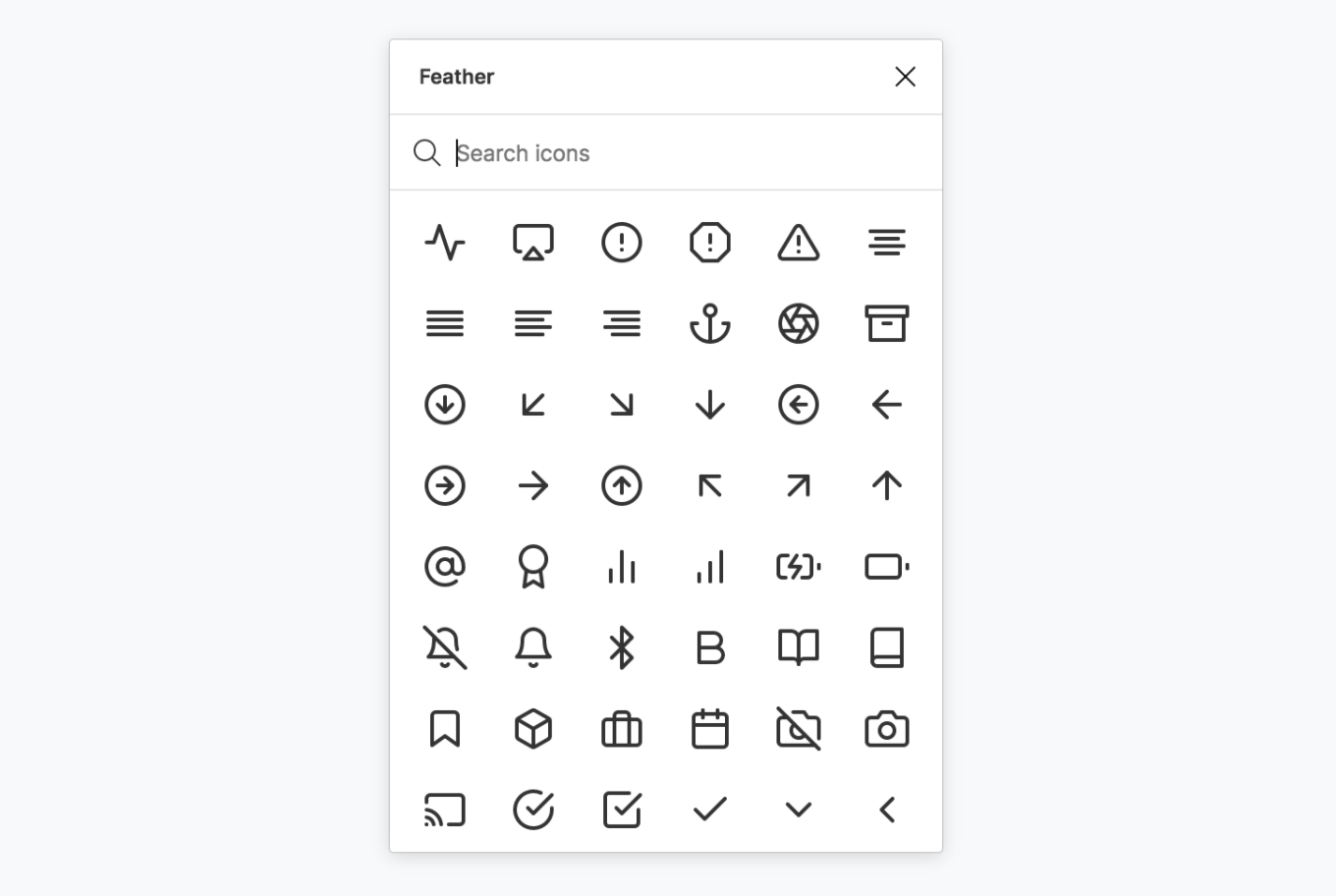
feather icons
实用指数:⭐️⭐️⭐️
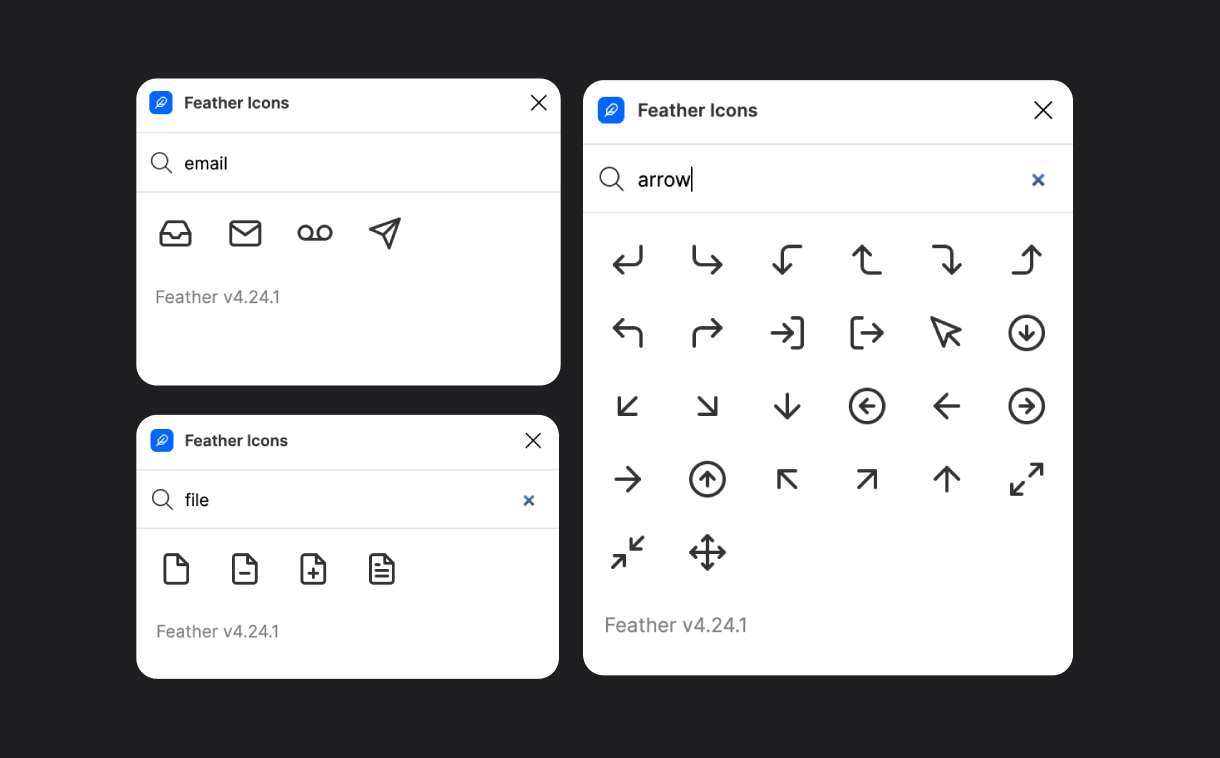
虽然数量上只有282个icon,但胜在足够优质和简约,通用型图标基本够用~
输入一些常用的英文单词可以快速取用,比如arrow、email、file等等
Color Palettes
实用指数:⭐️⭐️⭐️⭐️
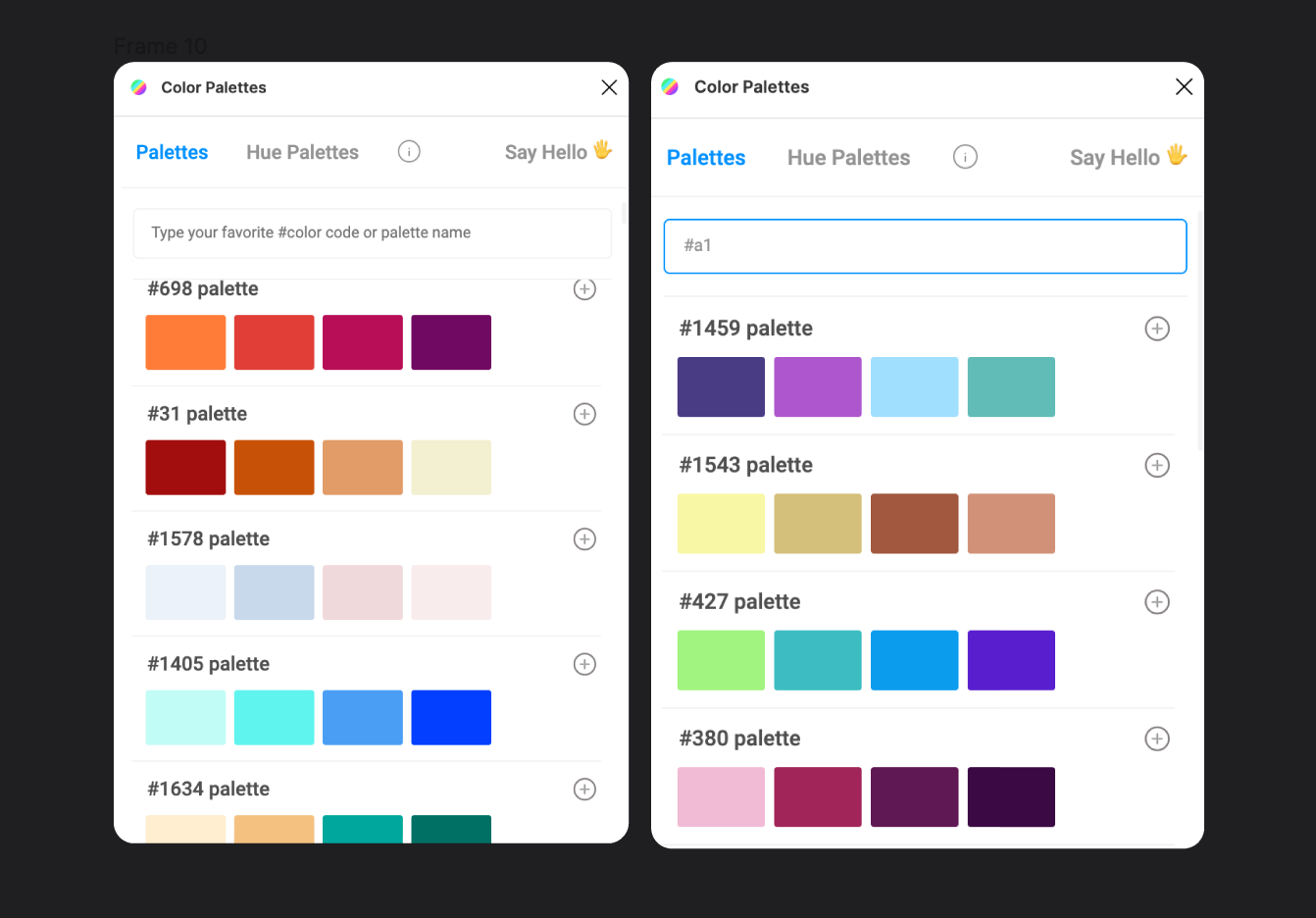
这个工具本身自带超过1500款配色方案,命名简单,便于调用。
点击加号,就能将当前的色块组合拷贝到你的画板上,也可以通过搜索色值来筛选出包含这个色值的配色方案。
unsplash
实用指数:⭐️⭐️⭐️⭐
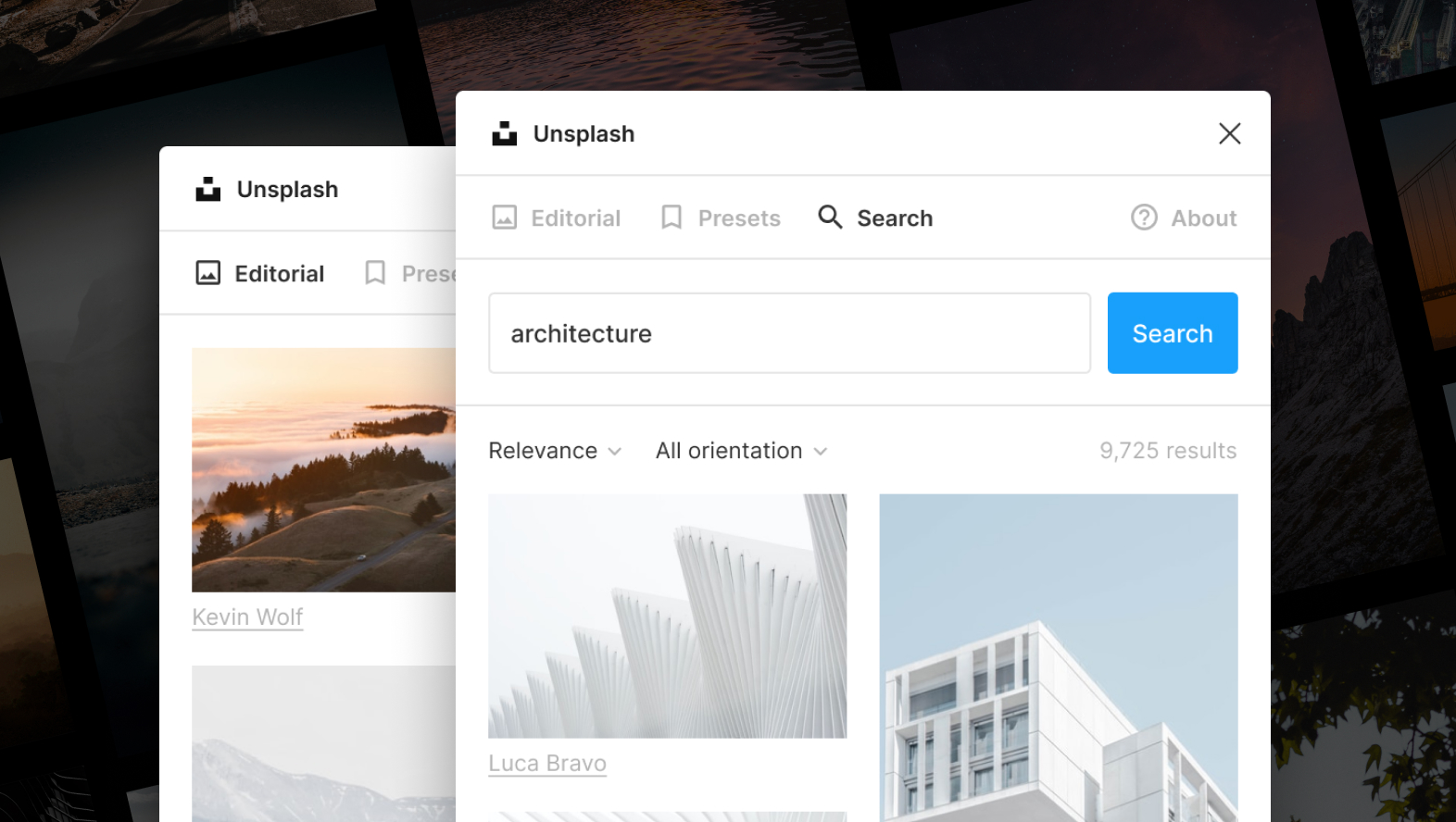
unsplash在社区下载量常年第一。图片非常优质、很容易出效果。只需要点击你心水的图片就能直接嵌入,鼠标拖曳可以实现多选~
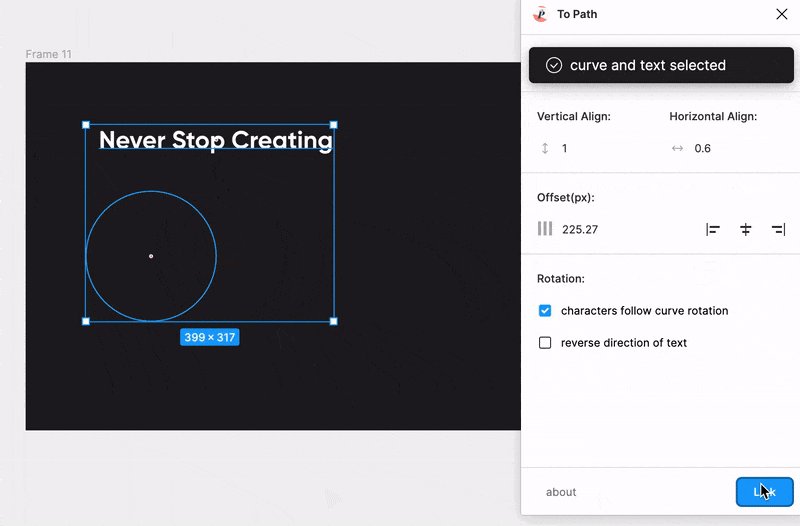
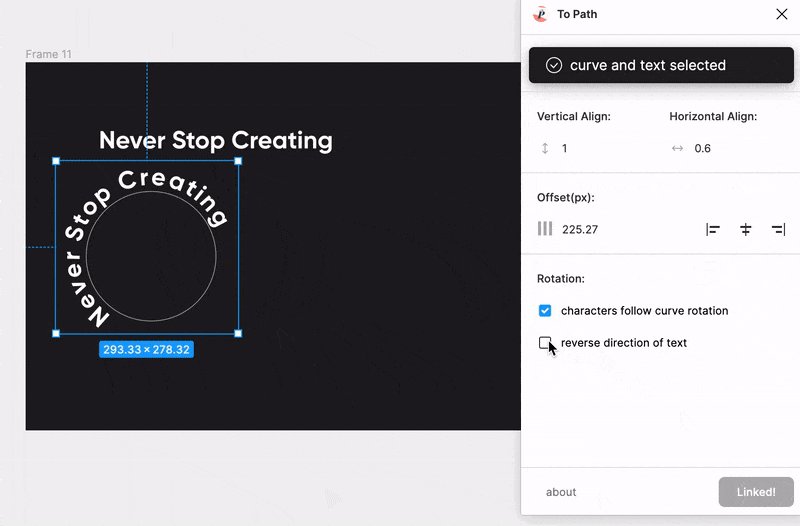
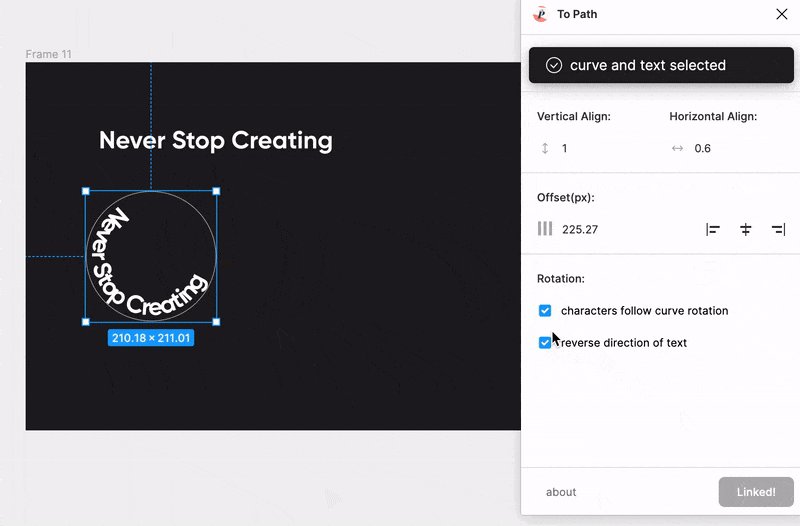
Topath
实用指数:⭐️⭐️⭐️⭐️⭐️
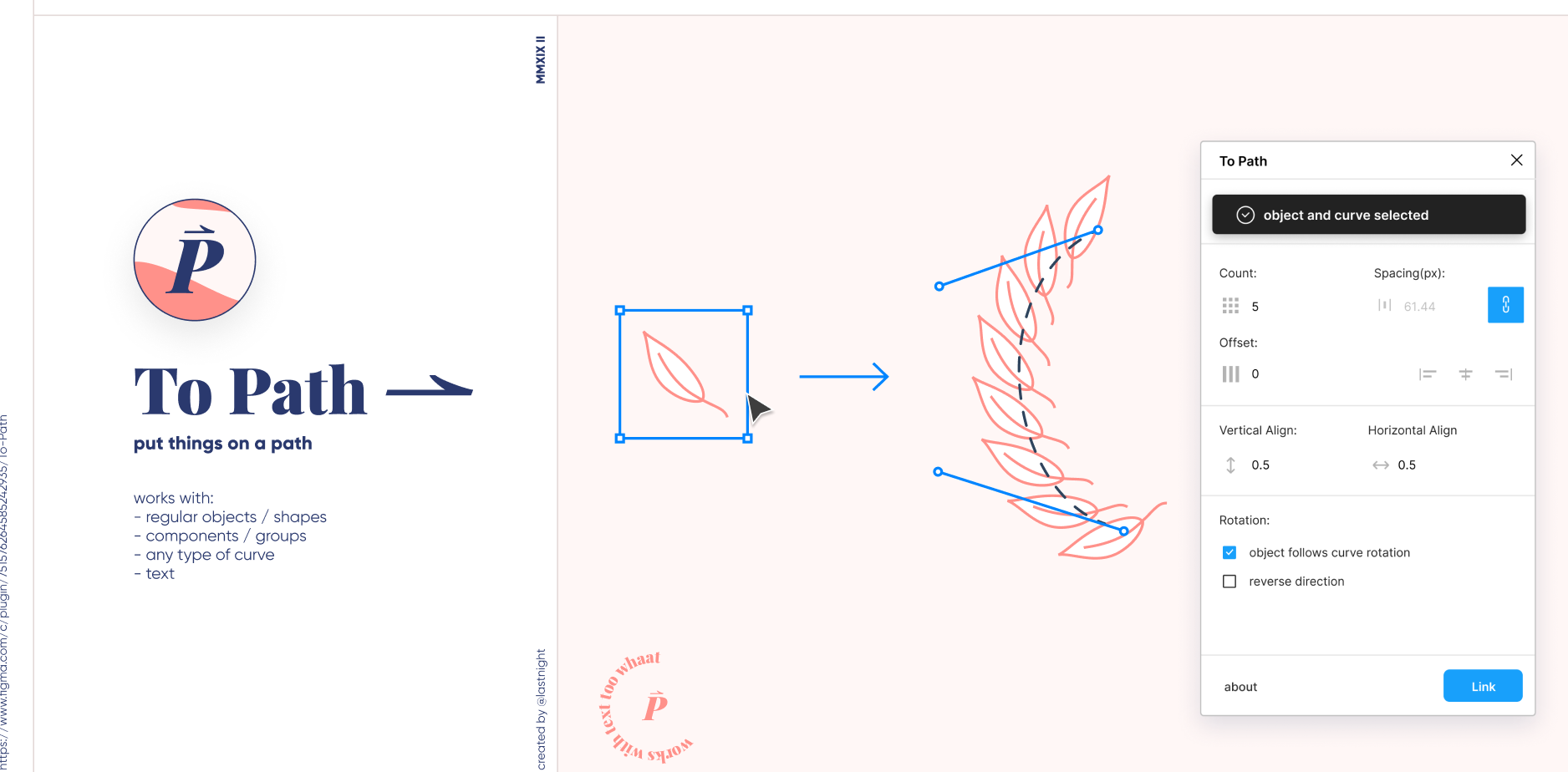
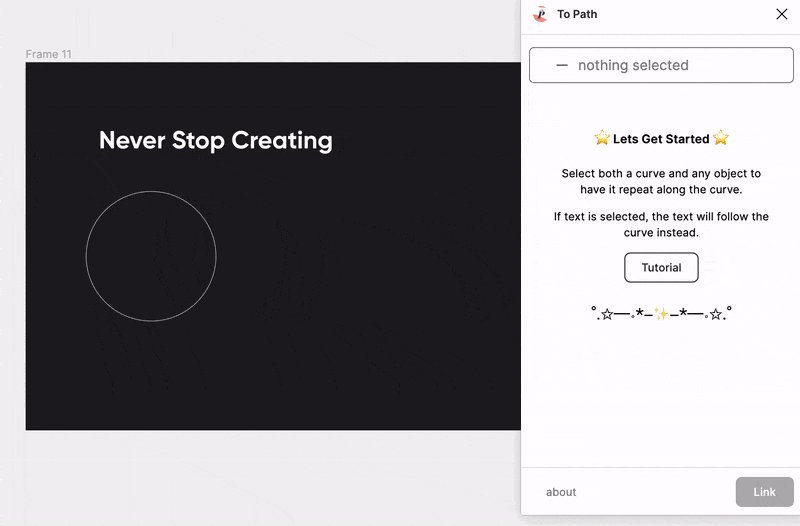
这个工具是我在搜索如何在figma上做路径文字时挖到的一个宝贝,它很好得弥补了figma无法做路径排布的问题。
方法很简单,选中路径和文字,一键link就可以1秒让文字沿路径排布。而且不光是文字,任意对象都可以做路径编排,比如象征荣誉的橄榄枝或者是齿轮图标。
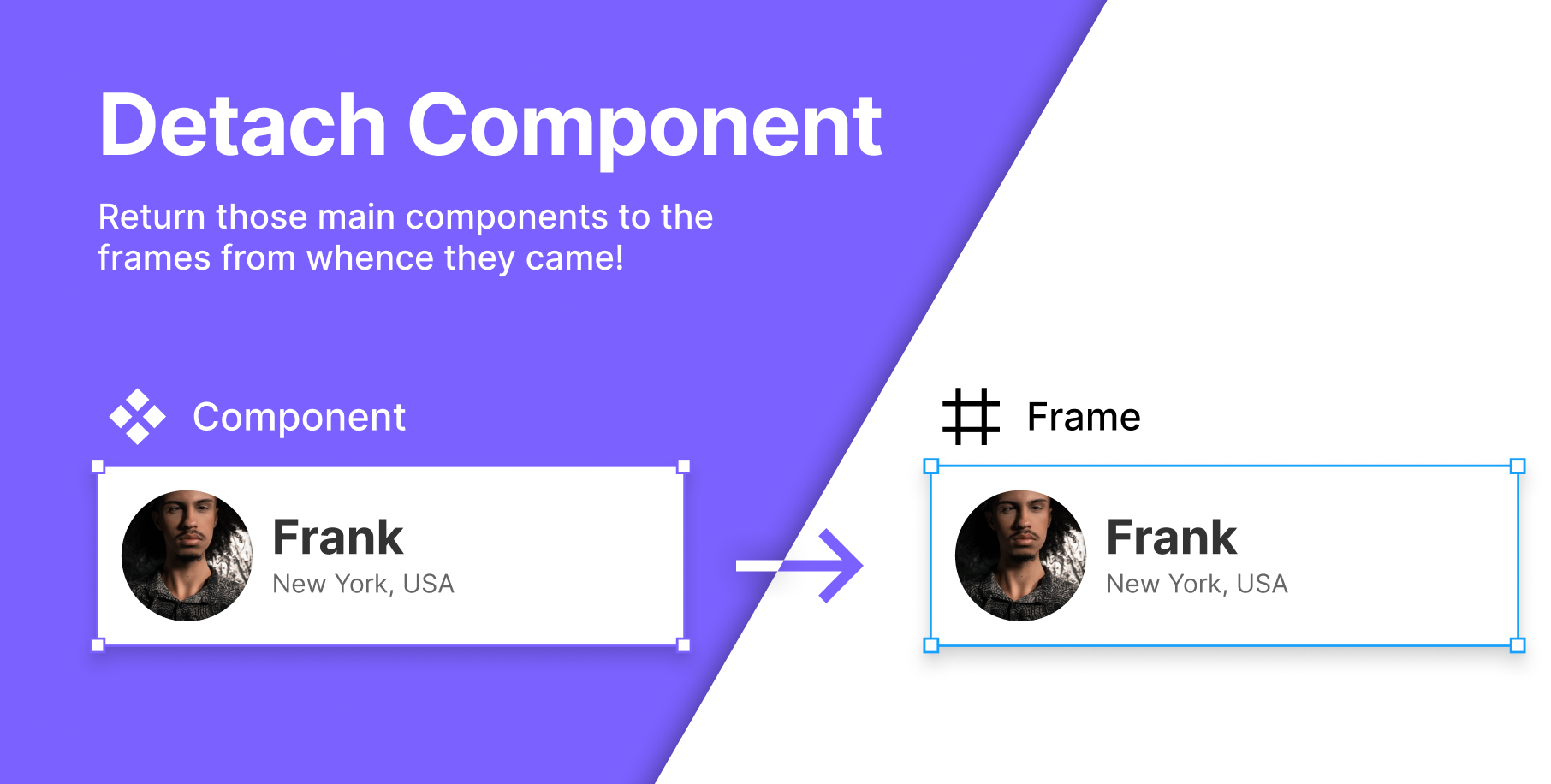
Detach Master
实用指数:⭐️⭐️⭐️⭐️
大家用过figma组件的话应该都知道,figma只能解组实例,母组件是无法解组的。而有了这个工具就能顺利得将母组件解组为frame了,不用你再花时间重新制作,非常给力!!
我是Andrew,期待和你的链接。


