搭建组件库的意义是帮你快速复用,而搭建自动布局化的组件库,就能完美结合组件和自动布局这两个功能的绝对优势,即能快速复用,又能大幅提升布局效率!
但是,要将这两个核心功能进行结合并去使用,并没有你想象得那么顺利。。
一个可怕的误区
先说一个90%以上的人都可能会存在的严重误区:单向不可逆误区。
觉得要制作自动布局化的组件,必须先自动布局,再制作组件。
一旦先做了组件,如果后面要再自动布局,只能重新制作。
这是个非常、非常可怕的误区,因为一旦形成这样的认知,那么以往所有未进行自动布局的组件,你都需要重新花费第二份时间重新制作!!
我就是一个鲜活的例子。因为团队以往的组件库全部没有施加自动布局,我因为受制于这个错误认知,花了非常非常多的时间进行重新制作。
而当我发现组件和自动布局这两个步骤完全可逆时,我笑的像个傻子。
总之,要制作自动布局化的组件,并不需要遵循组件和自动布局的先后顺序。你既可以先自动布局再组件化,又可以先组件化再自动布局!
那么问题来了。
组件化后如何自动布局?
很简单啊,选中组件,直接shift+A就行了!
而且,如果你看过xx,应该知道只有frame才能组件化或者自动布局。所以不论我们创建组件,还是创建自动布局,当前对象会全部加入frame这个父级进行包裹。
但是,如果当前对象已经拥有了frame这个父级,那么创建组件或自动布局时,将直接以这个frame父级为底,新加组件或自动布局的属性,而不会额外给你嵌套。
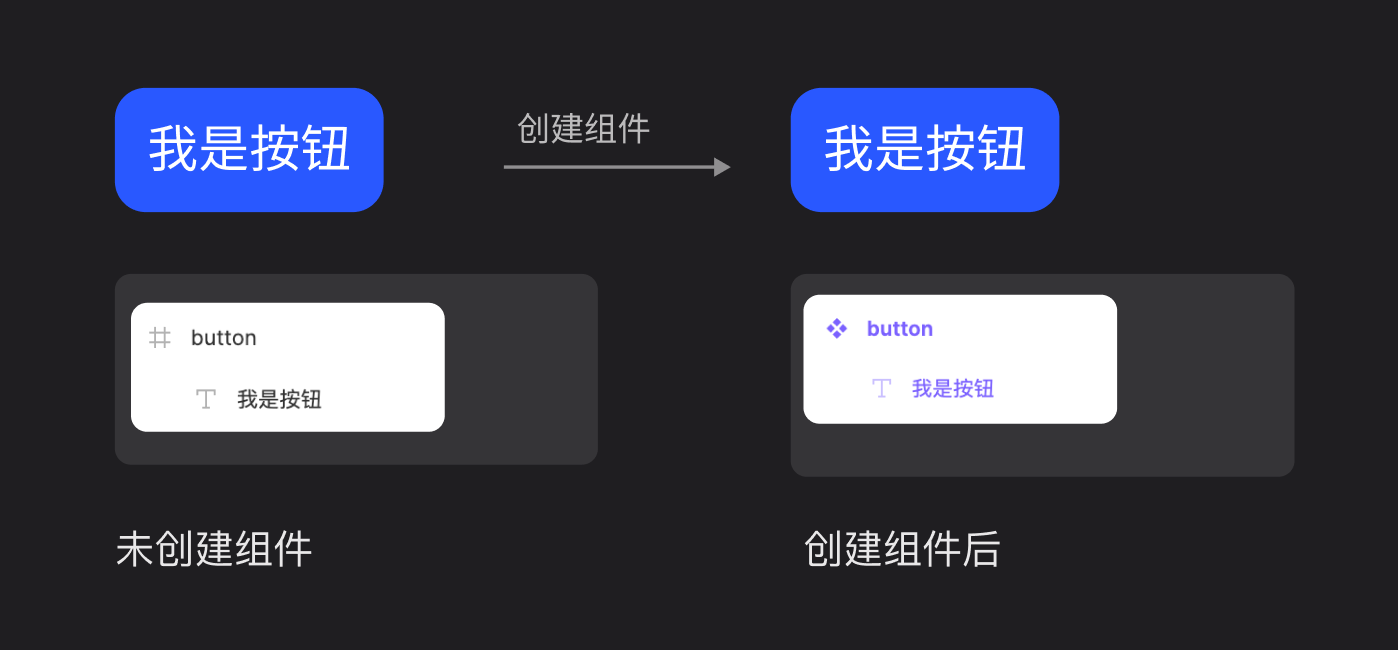
比如这个尚未进行组件化的按钮,制作组件后并没有额外新增嵌套的父级。
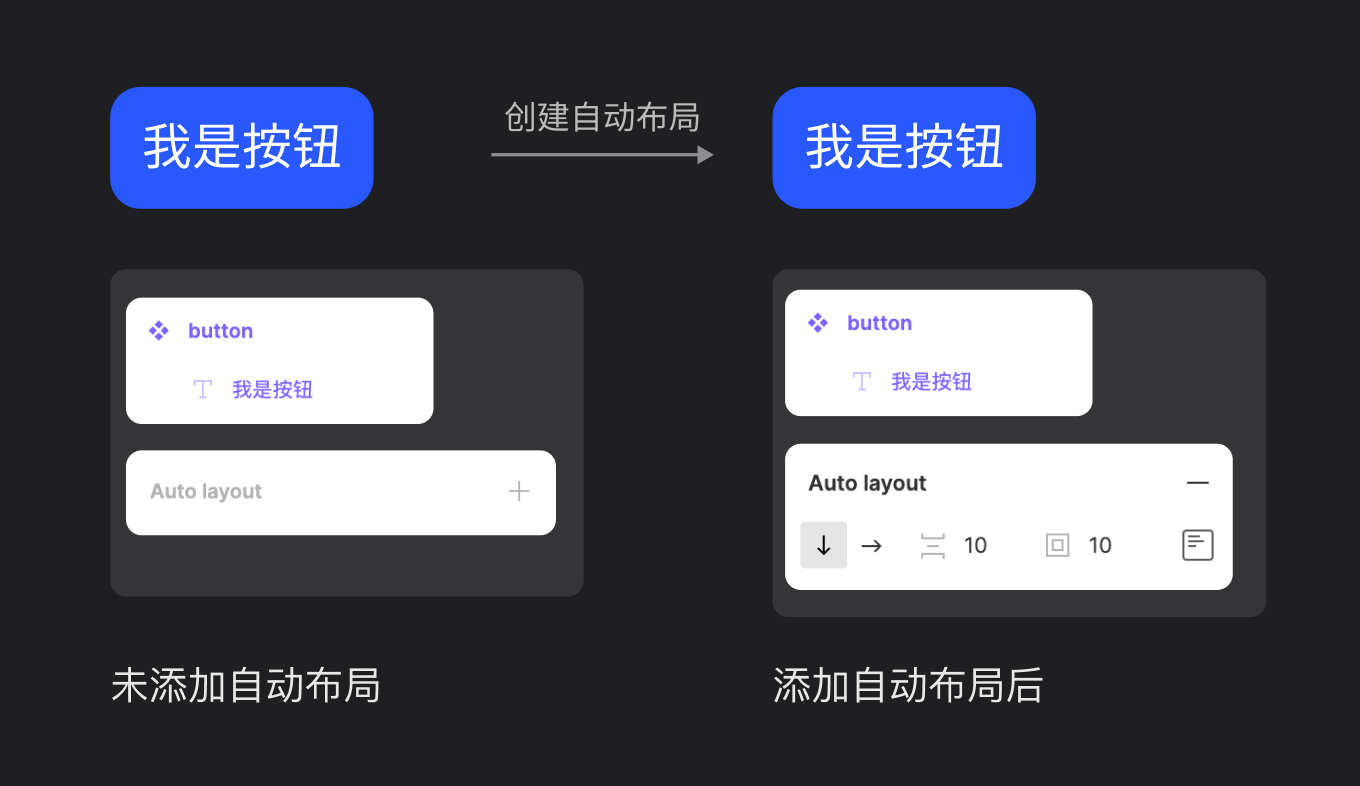
再比如这是个尚未进行自动布局的按钮组件,我们选中它施加一层自动布局。
你会发现组件同样没有被额外施加父级,而原父级也没有任何改变。但你瞅下右侧栏,就会看见多出来一块auto layout面板。
正是因为这样,所有自动布局后的组件,都能完美实现自动布局的所有功能。但,也仅限于「组件」而已。
实例与自动布局
看过「」的朋友,应该都了解,一旦设定好了自动布局规则,那么在进行增减、拉伸和调序这些操作时,父、子级都会基于规则进行帅到爆的自适应变化。
但是!!一旦自动布局好的元素做成了组件,由组件拷贝而来的实例在自动布局下会存在很多限制。
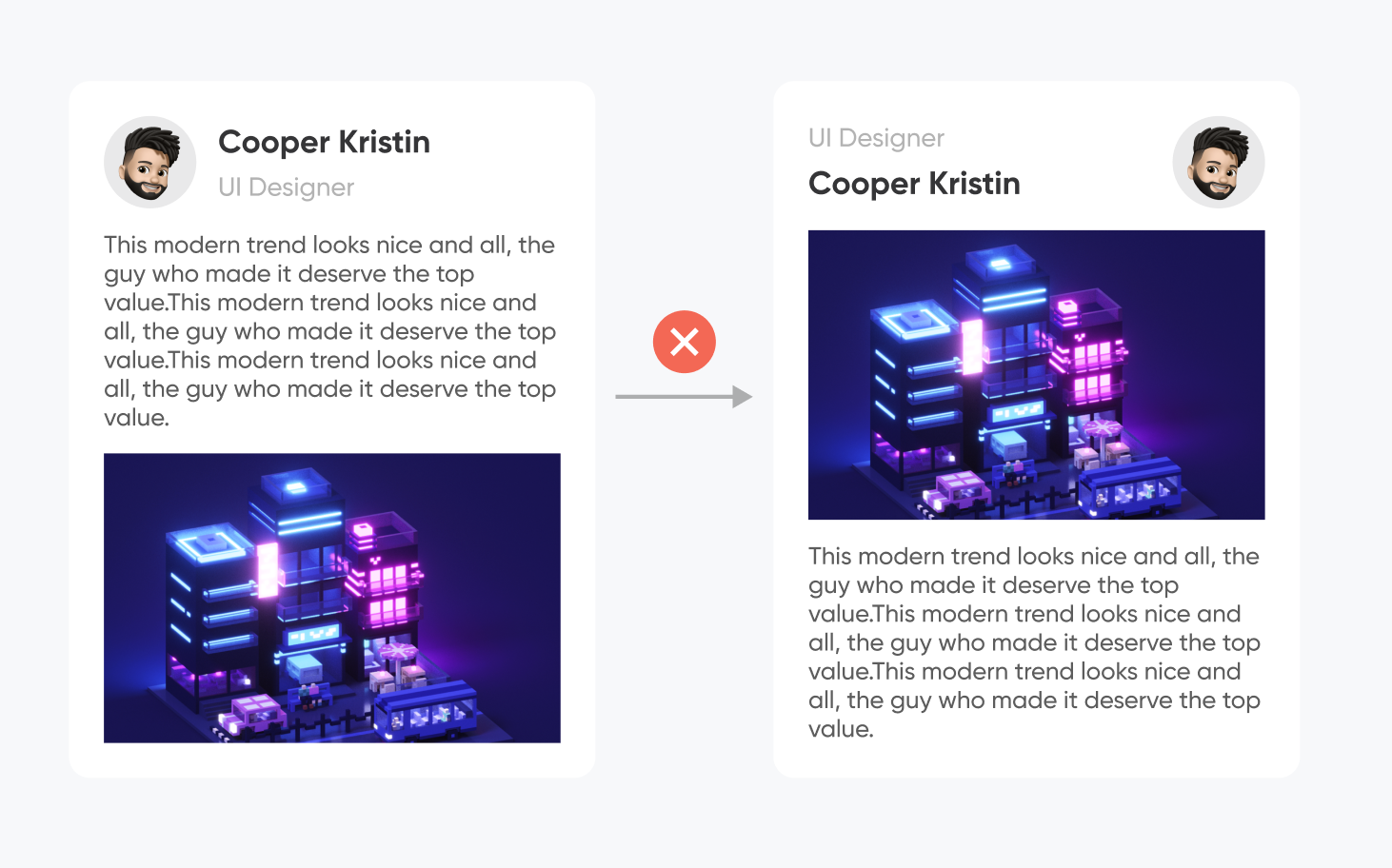
1.实例无法调序
实例中无法实现顺序的调换
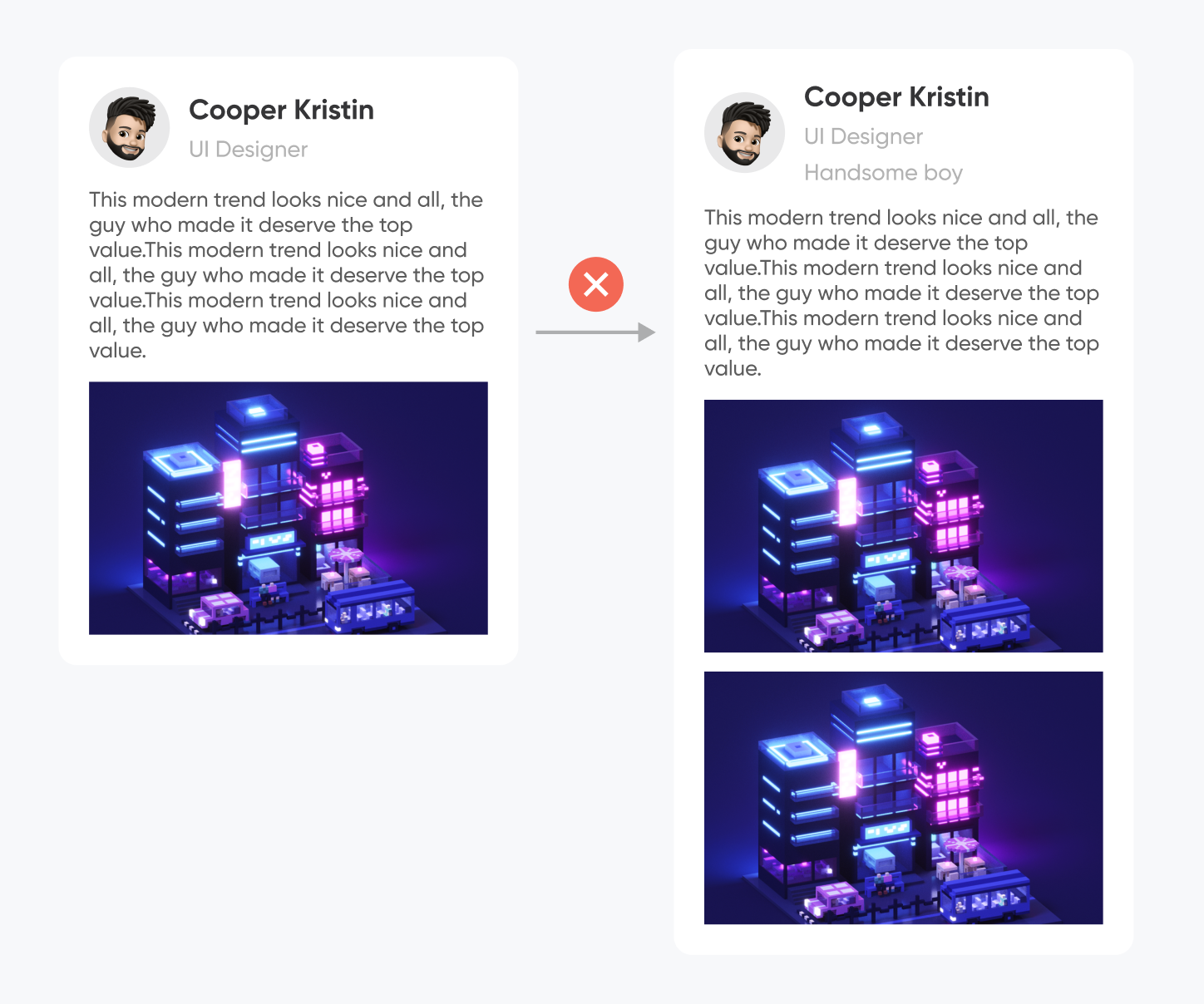
2.实例无法增加对象
实例中无法拷贝或者新增对象,就算你强行这么做,你会发现新增的对象都会跑到实例父级的外部
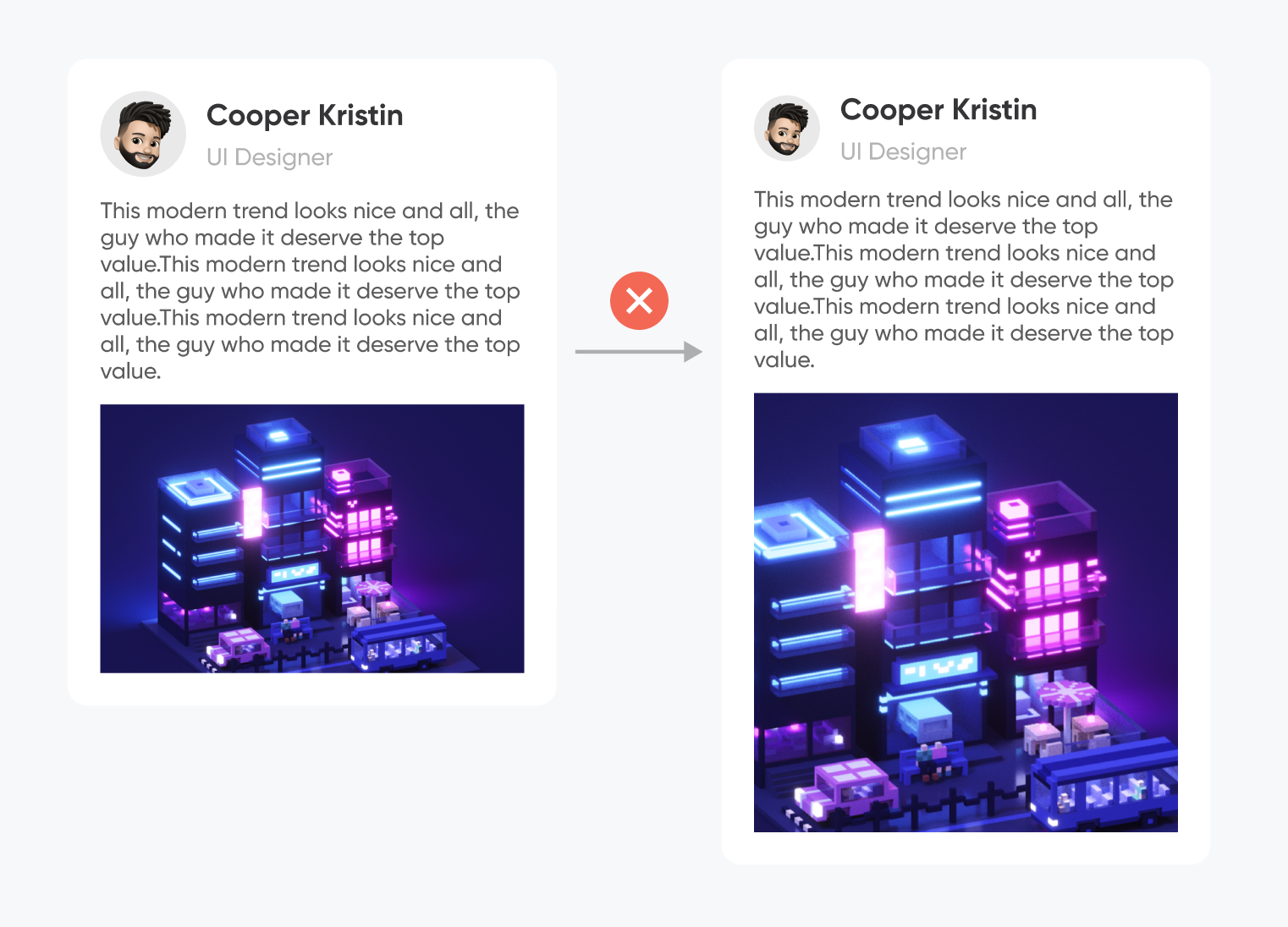
3.实例无法拉伸
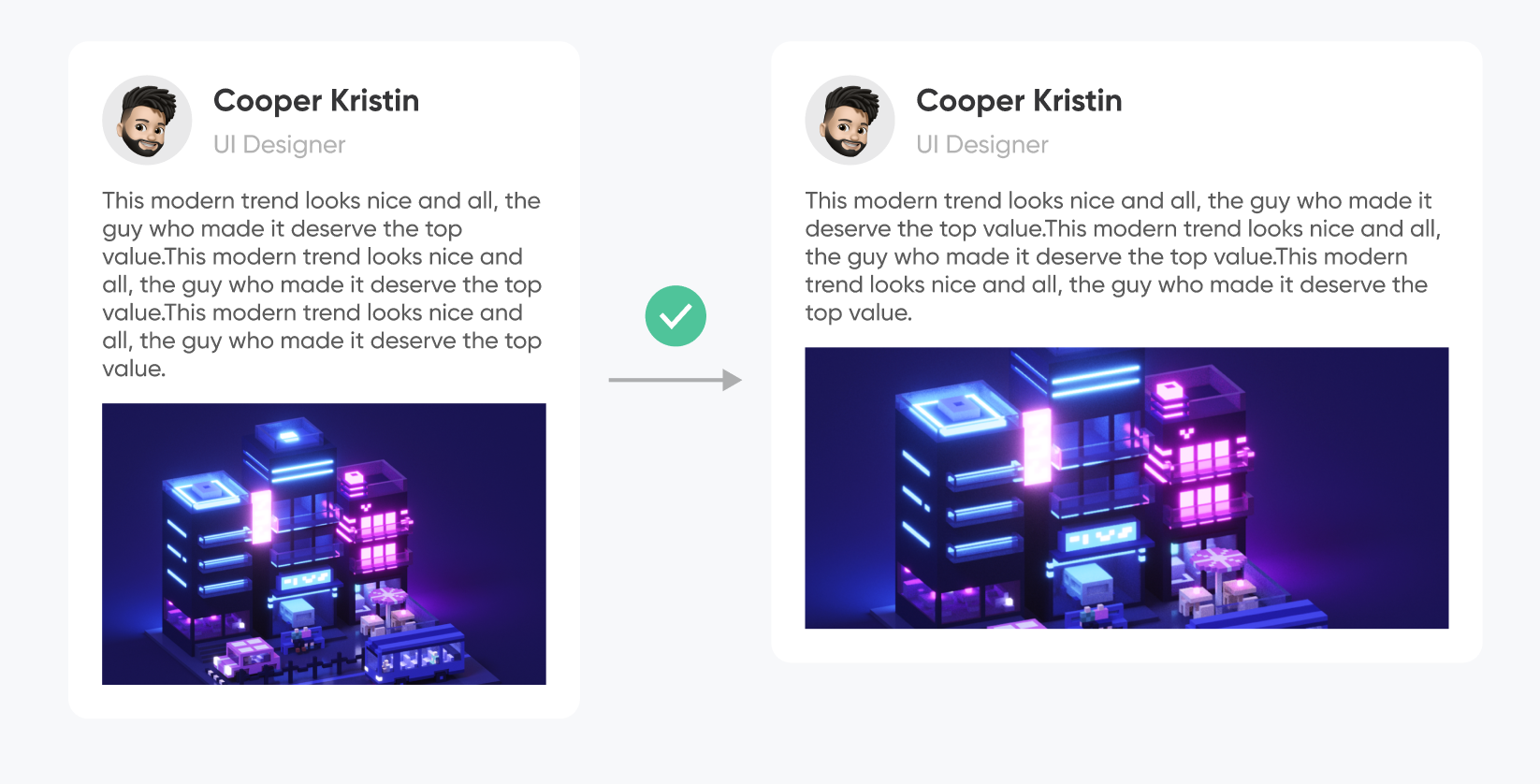
比如头像、图片以及文本框,都是无法像之前那样自由拉伸的。
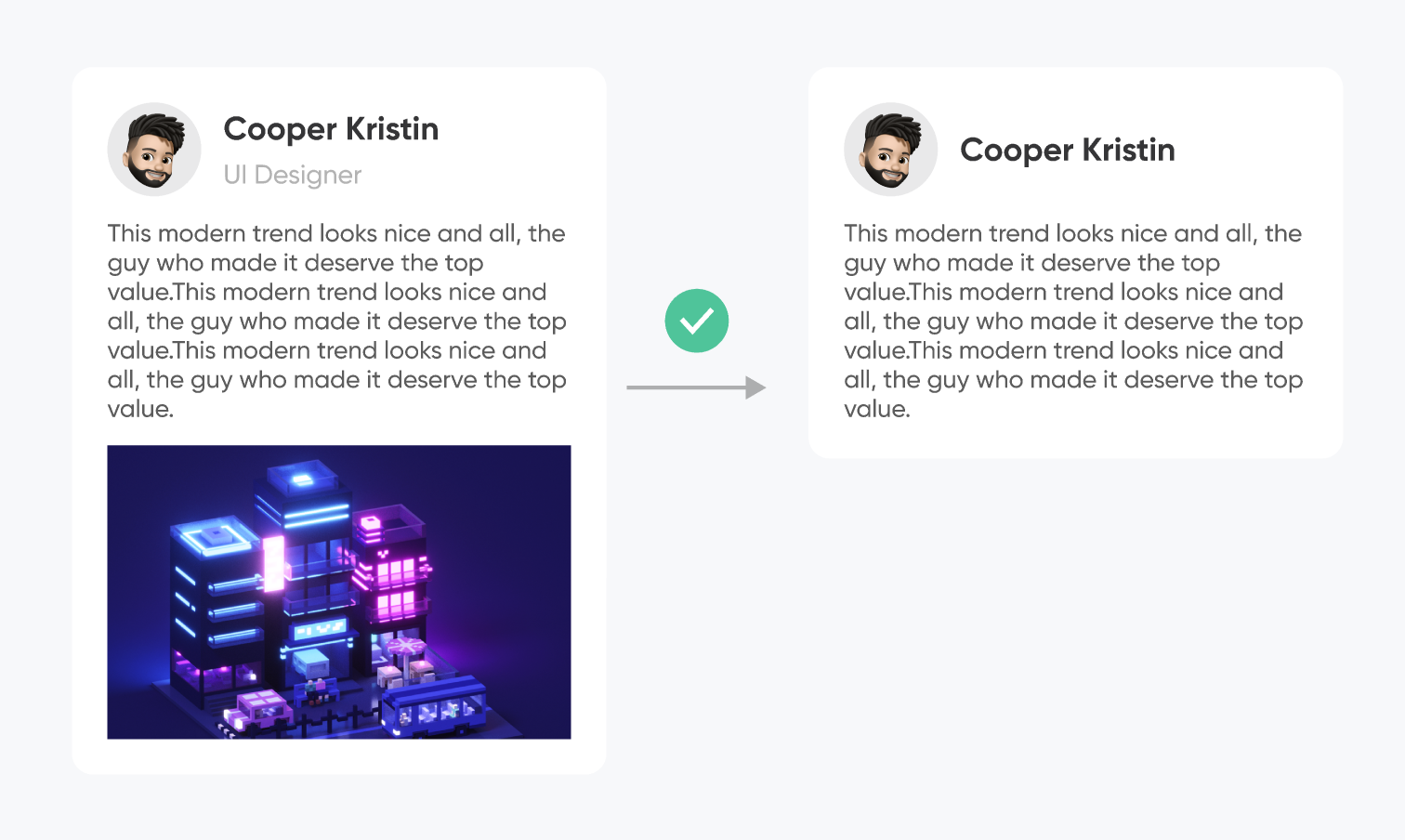
1.实例可以「删除」
任意的元素,都可以直接del「删除」。为什么标引号,是因为即便你del删掉了某个对象,但是实例中其实会以隐藏的形式来让它消失。这一点其实很友好,能避免我们误删了某个元素后无法恢复。
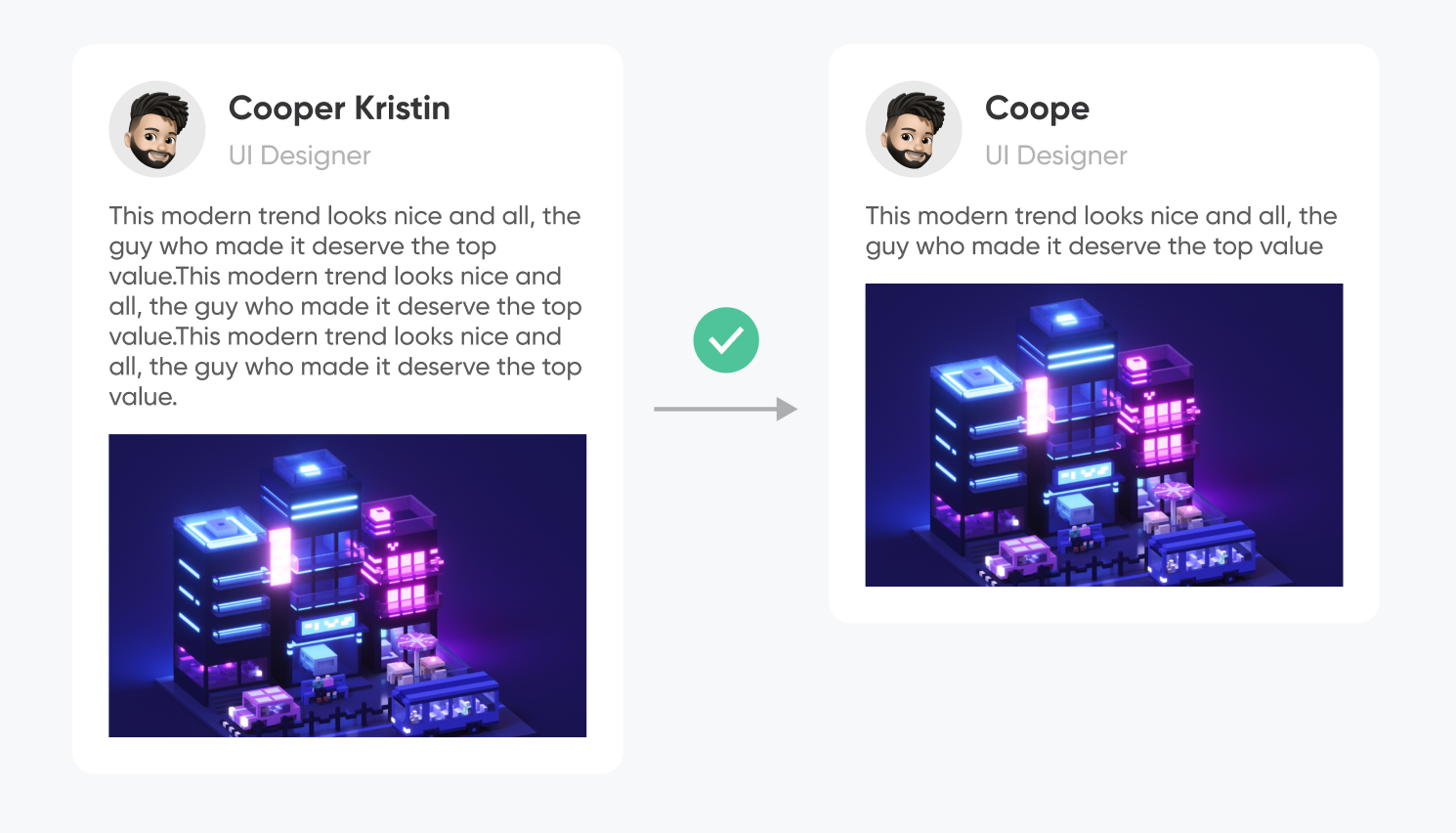
2.实例可以增减文本
即便是实例,自动布局的文本自适应规则依然适用,这一点很棒。

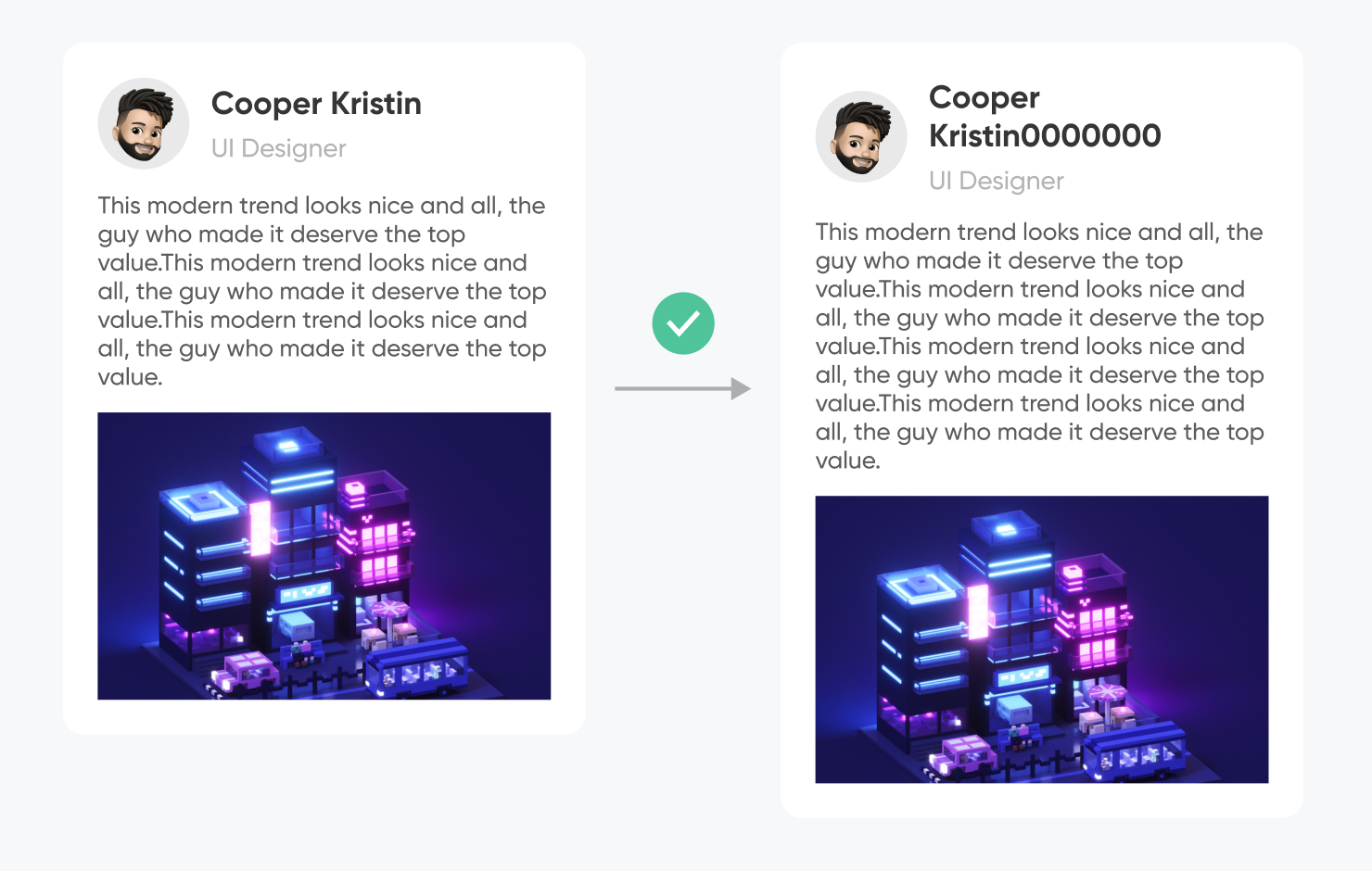
3.实例可以动态响应
上一篇文章已经讲过,只要对头像外的所有子级设置fill container剧本,子级就会跟随父级实现动态响应。在实例中,这个原则同样适用。
可以看到,figma为了保证主组件的绝对地位,因此在实例中杜绝了所有页面布局的改动(更改位置、增加对象、元素拉伸),但在布局固定的前提下允许内容的diy和整体布局的响应(隐藏对象、文本变更和动态响应)。
这允许我们在有限的组件数量之下,能通过多个不同的实例来覆盖多状态、多场景的情形。
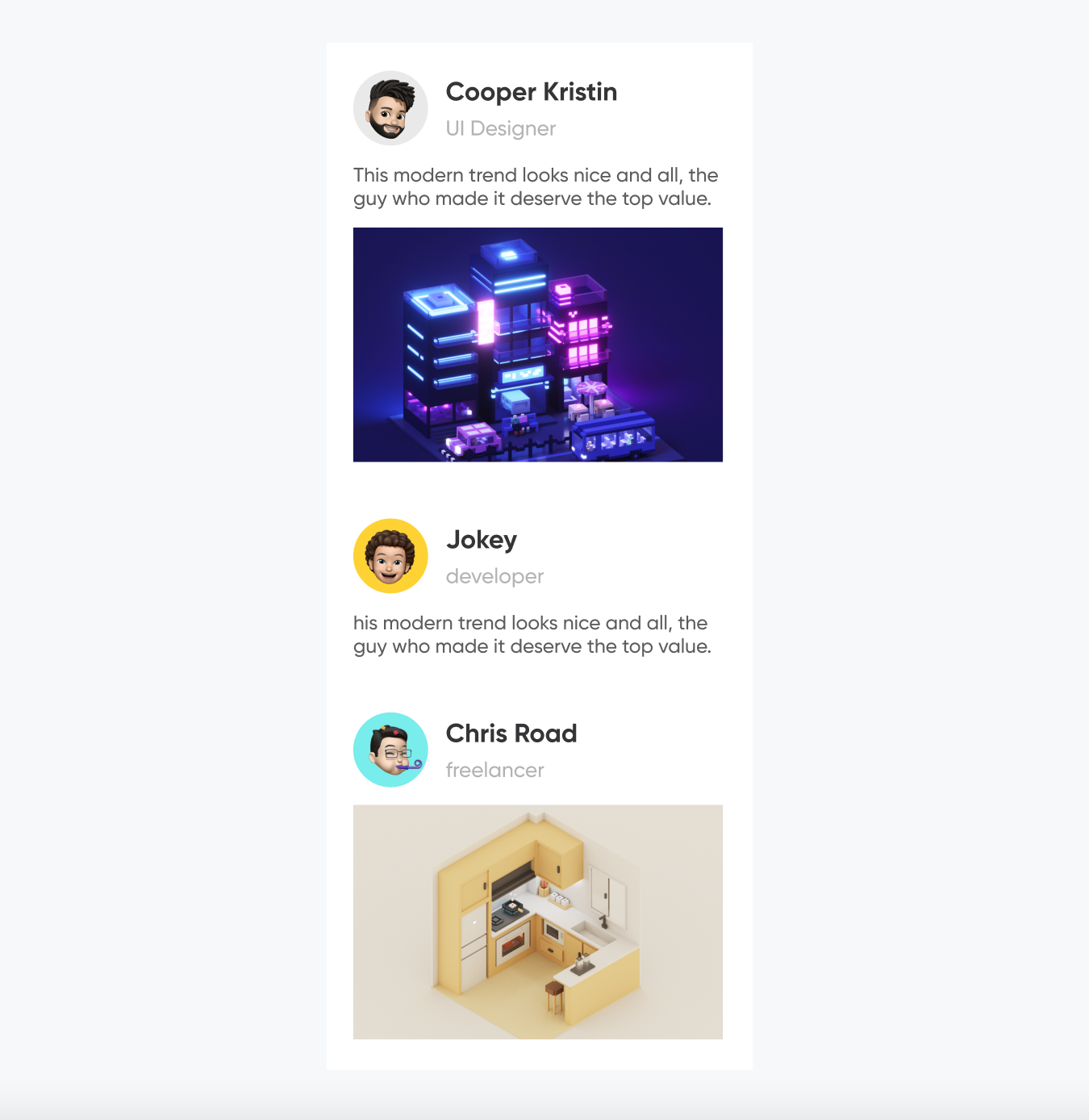
比如,我们基于这个卡片组件,就能通过其实例延展出各个状态的情形,最后组合为一个更真实、合理的feed流视觉稿。
最后
我们再来总结下~
1.制作自动布局化的组件,并不需要遵循组件和自动布局的先后顺序。你既可以先自动布局再组件化,又可以先组件化再自动布局!
2.shift+A即可对组件创建自动布局,并且不会再新增一层父级
3.实例无法改动布局(更改位置、增加对象、元素拉伸),但在布局固定的前提下允许内容的diy和整体布局的响应(隐藏对象、文本变更和动态响应)
我是Andrew,期待和你的链接。


