在前面一篇,我们讲完了figma的现状和优势,有一些朋友私信我说,因为我的一顿猛夸已经开始注册使用了,把我给急的,忙不迭得炮制了一盆卸妆水,今天咱就来给它降降降温,带各位看看figma的真面目!!
毕竟你作为一个工具,再牛逼那也得接受大众的毒打是不是。
先上大纲:
1.figma那些令人窒息的缺点
2.figma要钱吗
3.figma好学吗
4.figma迁移顺溜吗
figma那些令人窒息的缺点
1.严重依赖网络
基于浏览器的属性,导致figma极受网络的影响。这就导致了两个很明显的问题。
首先,很多涉及到内网保密的项目(比如政府部门的toG项目),不可能让你连网工作。巧妇难为无米之炊,figma根本用不了。
再者,figma服务器在国外,你得搭个ladder才能正常访问(注意是正常),而且,就算搭了,时不时也会出现加载缓慢的问题。
而且,这让人诟病的加载问题,不仅仅体现在文件首次进入的加载,包括进入后的图片、插件、跨文件调用的样式(这个是真的恶心)都有可能会出现加载缓慢的问题!!
加载问题对体验的影响,可以说是非常恶劣。
✅解决方案:
1.搭ladder
2.客户端加载不出来可尝试更换网页端,我都这么解决的
2.视角缩放方向和sketch相反
当我喜滋滋得进入figma,第一次进行缩放操作的那一刹那,我是震惊的:滚轮缩放方向居然和sketch完全相反!
我一度怀疑figma的交互在设计这个操作时是不是喝了假酒。
figma和sketch很多地方相似,以此降低用户学习成本,这一点的确非常人性化。但唯独缩放方向这个功能硬要来个反向蜜汁操作。这种感觉就好像你的Macbook的触摸板方向突然反了一样,非常得难受。
✅解决方案:
1.像我一样慢慢习惯
2.偏好设置里,勾选反转缩放方向即可
3.无法被破解
既然是联网的,那就意味着永久无法被破解,无法破解意味着你必须得按对方的规则来:大于2人的团队必须付费。
虽然figma有免费版,但是项目的画板、文件数量被限制得死死的,而且无法跨文件共享组件库。除非是自由职业,否则要让团队提前做好掏腰包的准备。收费这部分在下面的金钱投入part会细讲。
✅解决方案:
用免费版、或者花money使用专业/组织版
4.不支持webp格式切图
对于我们这些需要对接安卓工程师的设计师来说,切图交付需要webp格式。sketch是支持导出这个格式的,但figma并没有移植过来。这一点非常蛋疼。
✅解决方案:
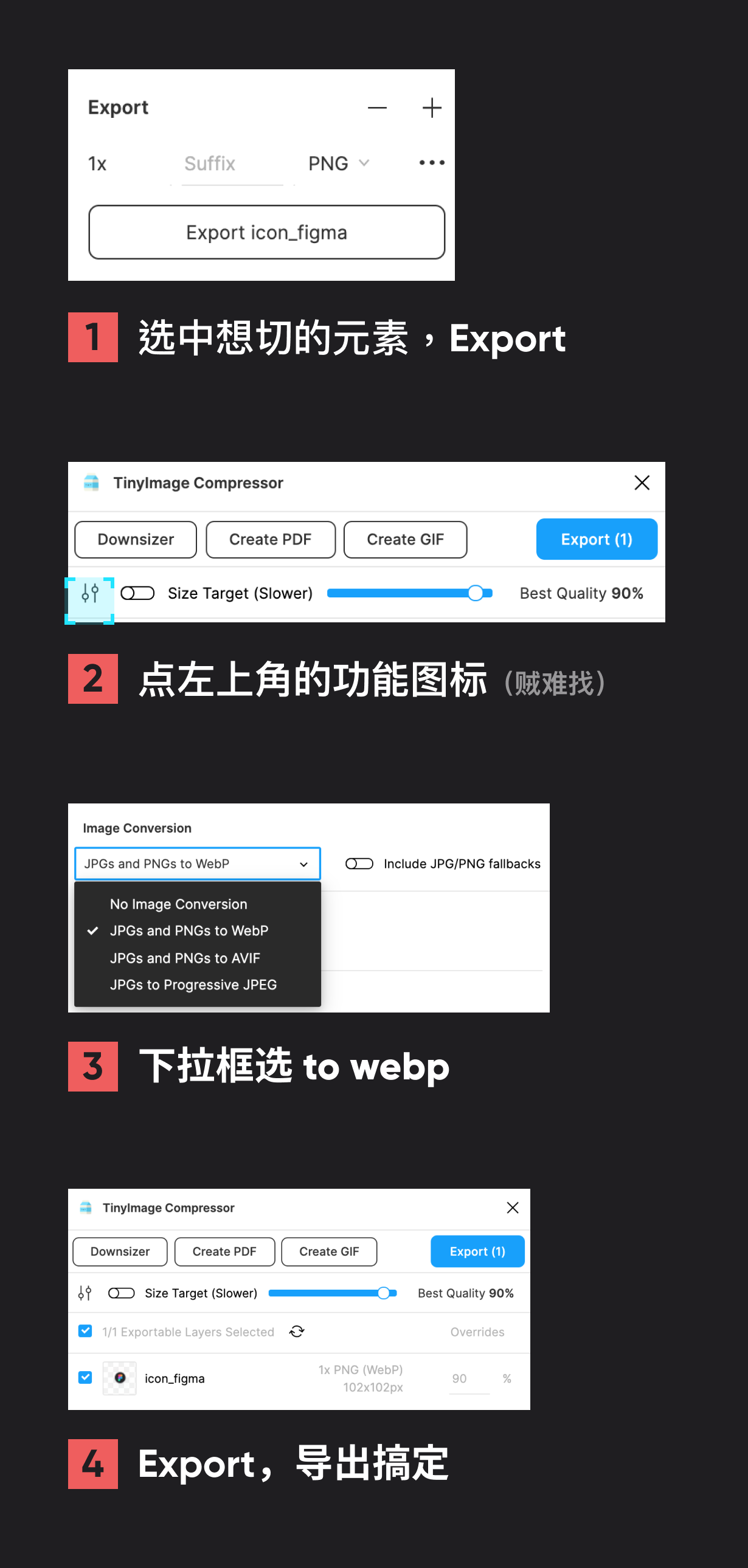
1.安装tiny image compressor插件,可以在线导出webp格式。但是UI做得有些屎,这里简单上个使用说明
需要注意的是这个插件在试用一段时间后需要付费。我现在都在用下面的方案。
2.使用工具进行格式转换。我使用过3个工具,下面是我目前在用的,既不收费、交互成本也低,而且支持批量转换,好用。网址:
5.不提供设计稿倍数切换
比如用三倍图设计稿作图时,figma没有类似幕客那样的倍数切换功能,开发需要自己手动计算。
解决方案
1.辛苦开发小哥
2.使用juuust handoff插件。不过我们这边的很多开发反馈体验很烂,而且它确实存在一些问题,所以现在就没再用了。
6.不提供八进制色值
同样是对接安卓开发的一个痛点。因为安卓开发用的色值全部是八进制色值,figma供开发查看的inspect面板并未提供。
解决方案
设计师标注上对应的八进制色值。文末提供了
7.产品的恶趣味
figma很多技巧,注意,是很多技巧,都藏的非常深,在菜单栏里、甚至帮助中心都是找不到的。
有非常多的需要“玩家”自己去手动探索。这种彩蛋式的玩法非常得恶趣味。对于那些纯粹自己探索的设计师很难去发现,这就会相当得不公平。
解决方案:
关注我之后的文章,我会将使用以来所有的技巧倾盘托出。
8.费解的frame概念
Frame,是个非常非常新的概念。不管是sketch,ps,ai等等我们接触过的工具,没有任何一个概念和它类似。
如果纯靠自己摸索,很难去理解和掌握它。而且,它牵扯的东西太多了,组件、约束、自动布局等等。在不理解frame的前提下去用这些功能,你会出现各种莫名其妙的问题,而且难以解决。
解决方案
下一篇文章,这倒霉玩意儿我会单独拿出来给你讲透。
figma的金钱成本
之前说了,figma无法被破解,所以对于有协作需求的团队来说,只能乖乖付费。
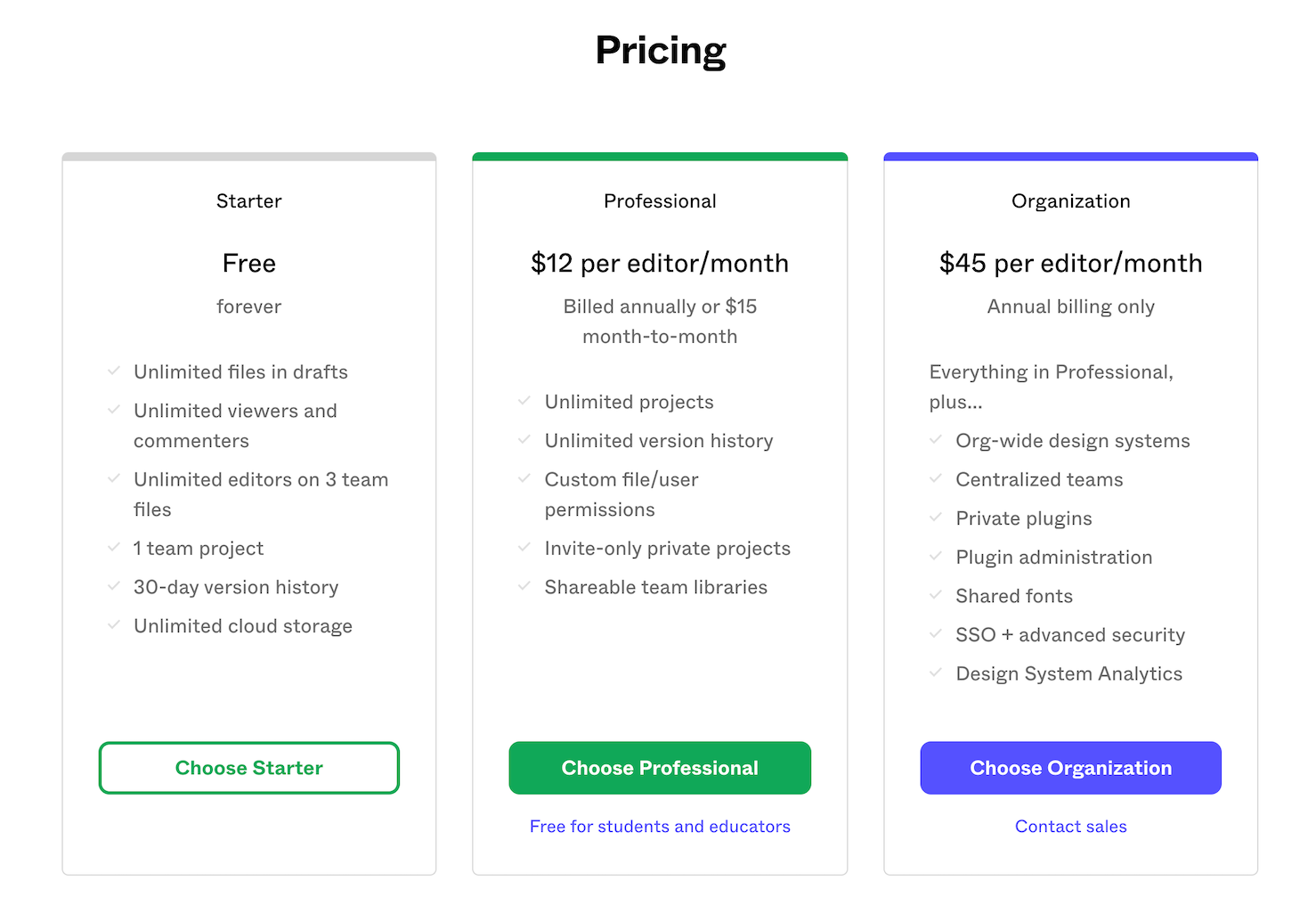
官方pricing定义三个版本,免费版、专业版和团队版。官方收费标准参考:https://figmacn.com/post/starter-plan-updates 这里我做个简单说明。
先说结论:对于团队来说,专业版就够了。
这里主要讲下免费版和专业版的区别。
免费版
优点:
1.draft草稿没有文件数量上限(但只能邀请查看、无法邀请编辑);
2.查看、评论者数量没有上限;
3.云存储空间没有上限;
4.免费版团队也可以无限编辑者(今年4月21号变动,原本只能有两个编辑者)
缺点
1.团队只提供一个项目坑位;
2.团队的项目文件只能创建3个;
3.团队的每个文件最多三个页面;
4.文件历史恢复只能恢复最近三十天;
5.不能跨文件共享做好的组件库、只能共享样式库
这些缺点对于团队来说太致命了,尤其是无法共享组件库。
所以,一旦团队决定迁移到figma,那就需要做好买专业版的准备。
专业版
除了继承了免费版的优点外,免费版的坑也一并补上了!
1.团队项目坑位无上限
2.历史恢复时间无上限
3.可以跨文件共享组件和样式库
这些功能对于一个团队来说完全够用了。所以,团队直接考虑专业版就行。下面再简单说下价格。
价格
团队每个成员12刀/月,144刀/年,折合软妹币是924块/年。看似蛮贵的,但如果按投入产出比来算的话肯定超值。毕竟人家对团队效率的提升是巨大的,搬砖效率提升了,企业收益自然水涨船高。
教育版白嫖
如果是学生或者教育者的话,可以独立申请教育版账号(教育版功能=专业版),能白嫖两年。
白嫖地址:
https://www.figma.com/education/apply
figma的学习成本
figma的界面布局、功能甚至是快捷键和sketch都趋近相同,学习曲线平缓,因此上手不会存在什么难度,可以快速过渡和上手。
但是,也仅仅是上手而已。很多全新概念需要花一定的成本去理解和练习。
比如frame(第三次说了,它的重要程度你懂的)、变体、自动布局的resizing等等,这些全新功能在sketch中是没有的,但是却非常强大。挖个坑,后面讲。
figma的迁移成本
figma支持打开sketch文件,它在迁移方面不存在什么门槛,你要做的就是把文件拖进去。而且在迁移后,symbol组件会全部得到保留,这一点很赞。
但是,迁移后会出现很多莫名其妙的问题。我期间参考了很多资料,发现专门讲这些的文章很少。所以,就自己花时间研究了下,希望下面的分享对你能有所帮助
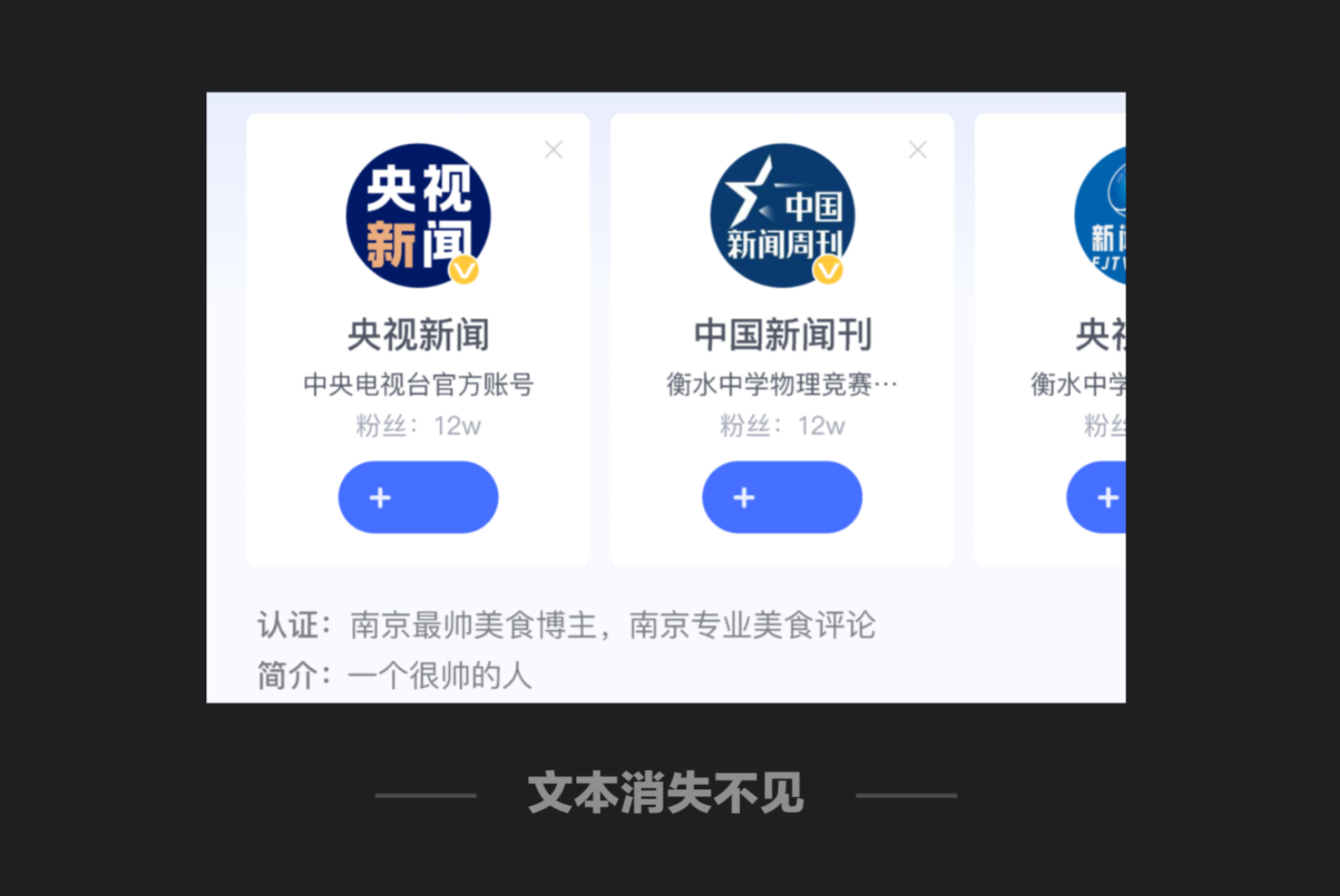
问题1:文本消失了
这个问题很好理解,之前sketch中正常显示的文字,迁移后全部消失不见。
原因分析
字体缺失,另外sketch和figma对缺失字体的处理逻辑不一样。sketch会给你显示、figma直接给你隐藏了。
解决方案
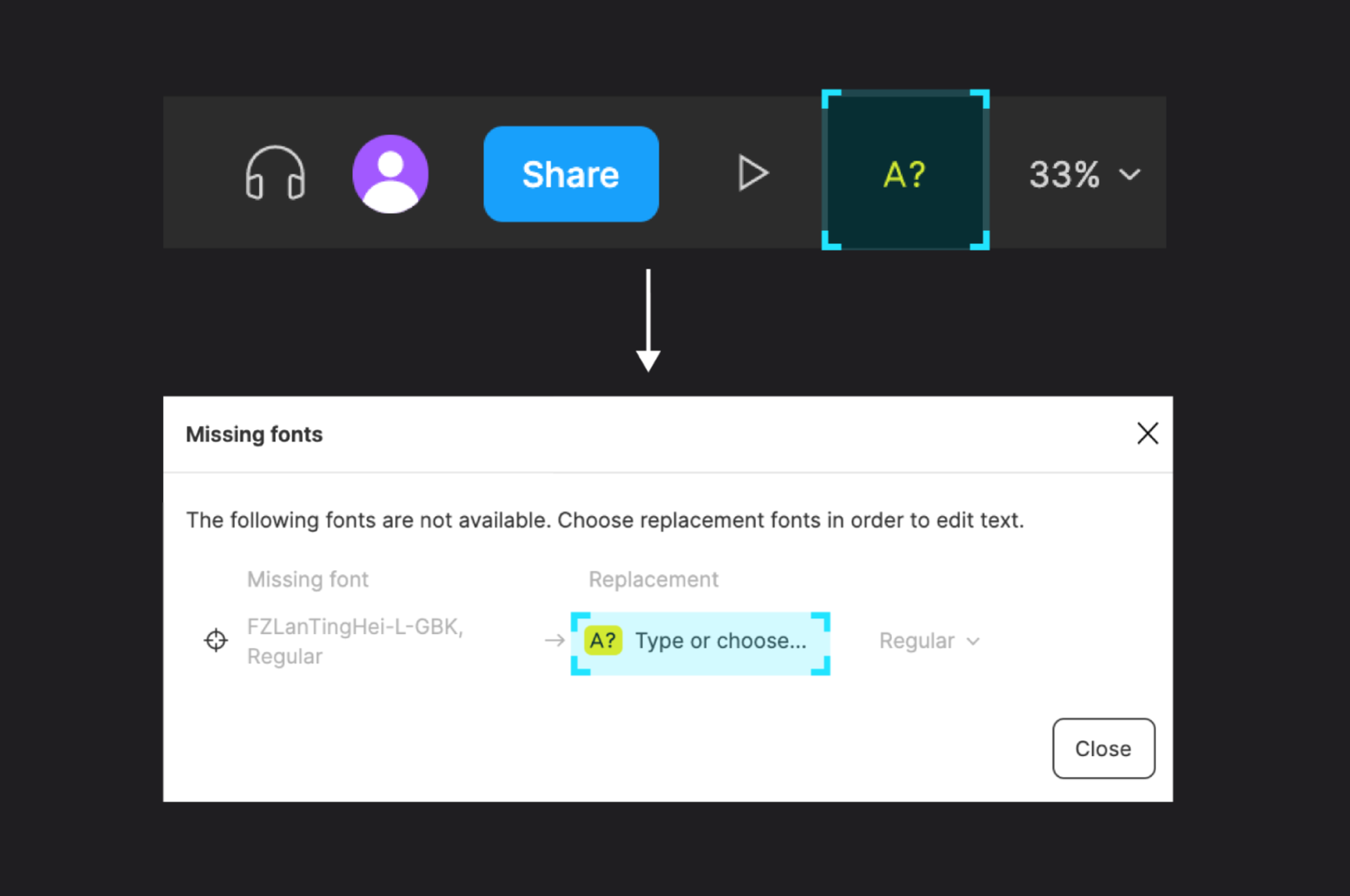
补齐或者替换字体。在figma右上角有个带问号的缺失图标,点击后,Replacement输入字体名即可。
问题2:文本换行了
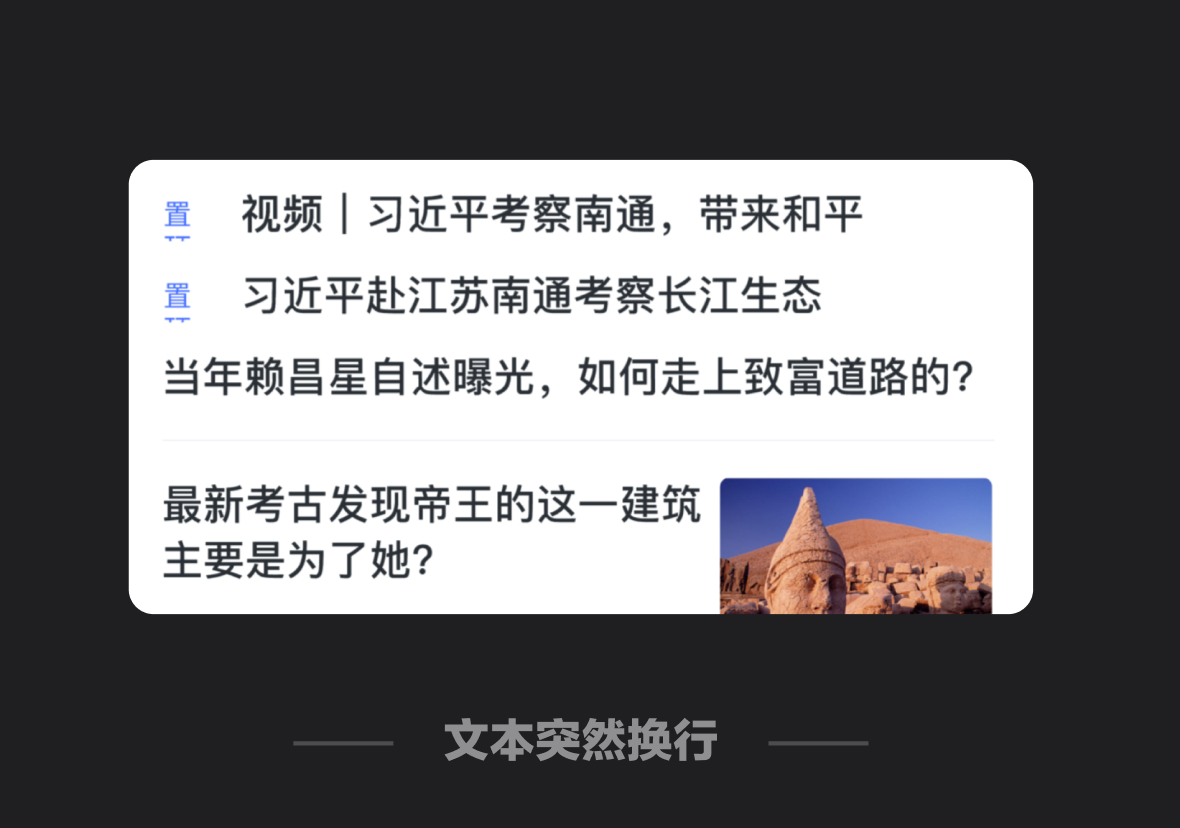
sketch中单行的文本,迁移到figma后就折行显示了。比如置顶新闻的置顶标签,迁移后就变成下面这样
原因分析
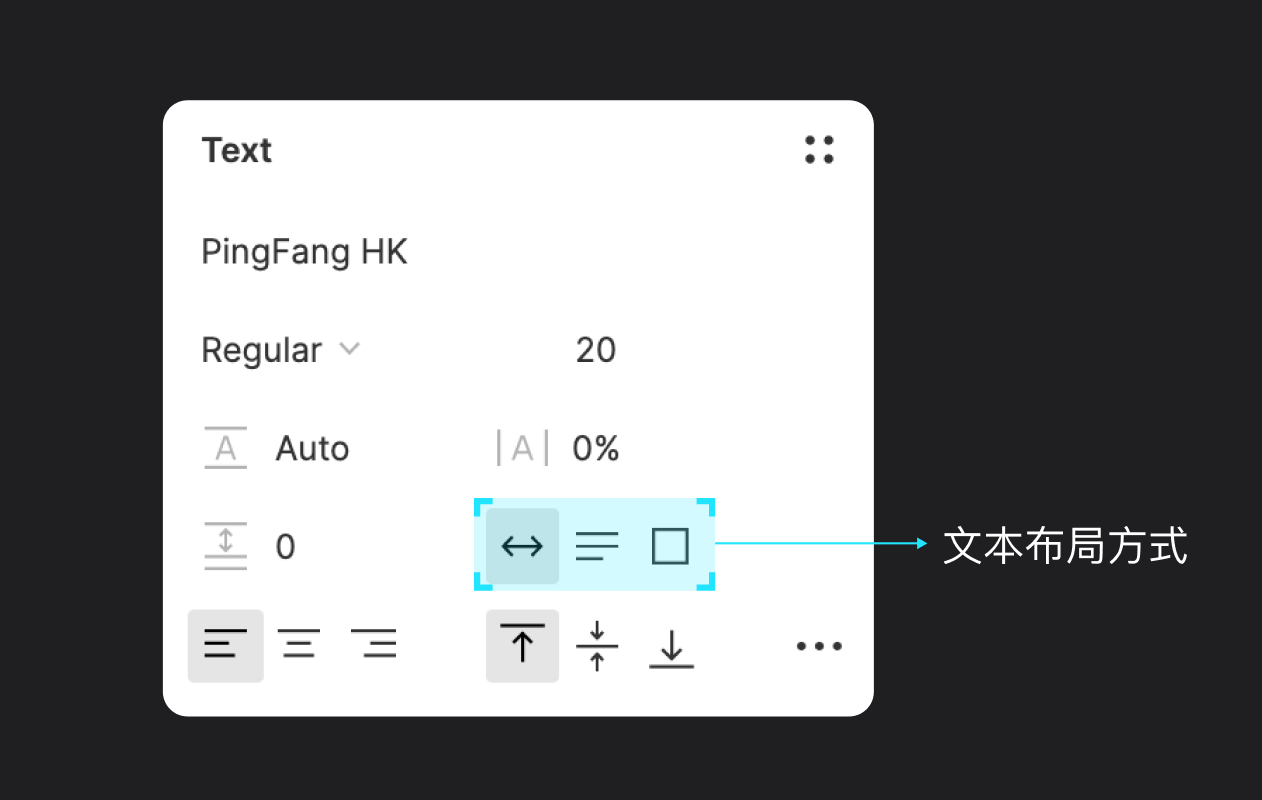
这得扯到figma对文本布局方式切换的处理逻辑。
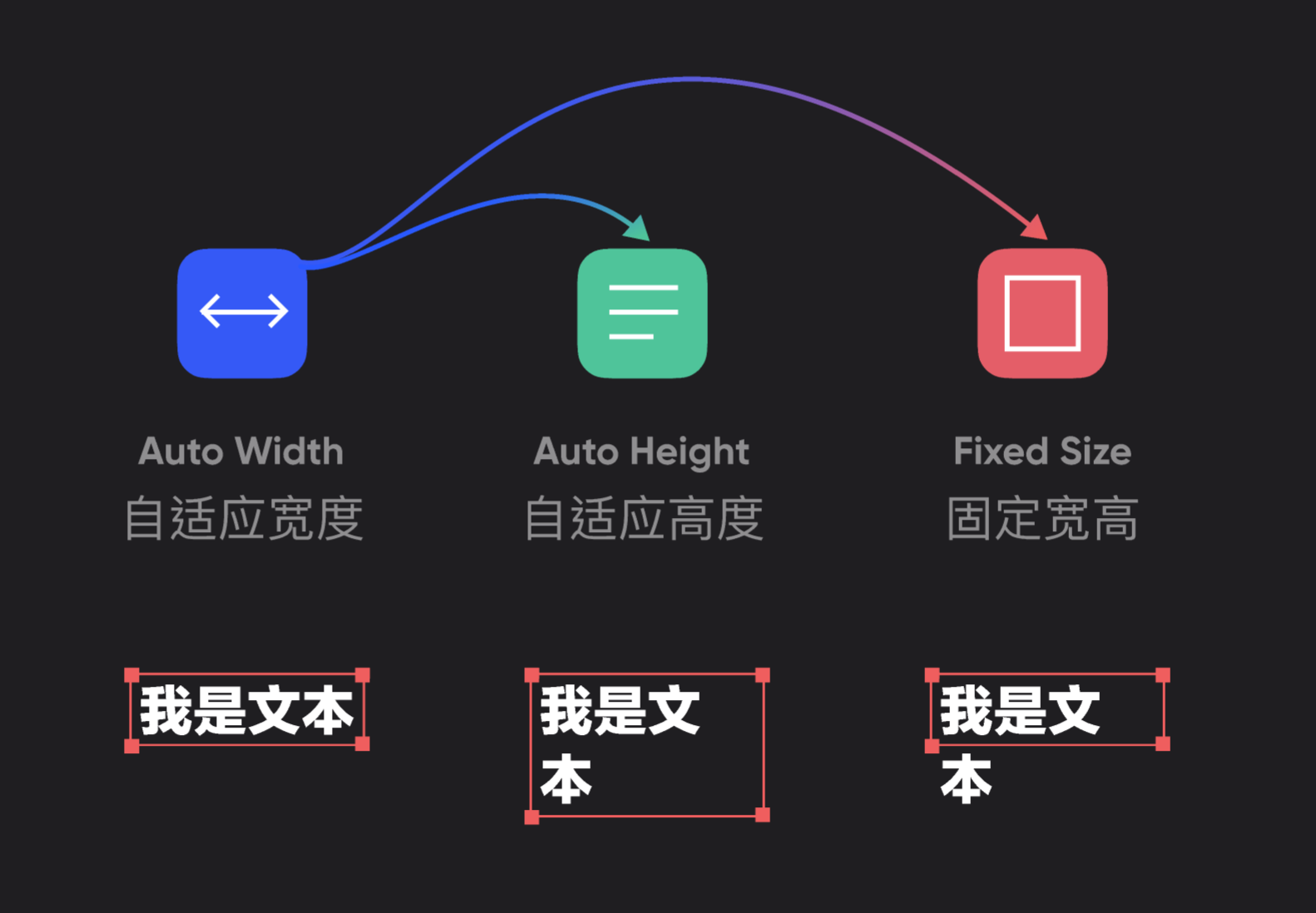
和sketch不同,在figma中,所有auto width自适应宽度的文本,在转化成auto height自适应高度的文本后,文本都会进行换行。我猜设计师的目的,应该是通过这种明显的反馈让你快速认知当前状态。
所以,这也就导致了下面这个问题。所有的自适应高度和固定宽高的文本,迁移到figma后会发生换行,不论你有多少字符。
解决方案
1.将文本框属性改为自适应宽度(双箭头那个选项)
2.将文本框宽度向右增加1px,文本就变成单行了
问题3:元素、文本被裁切了
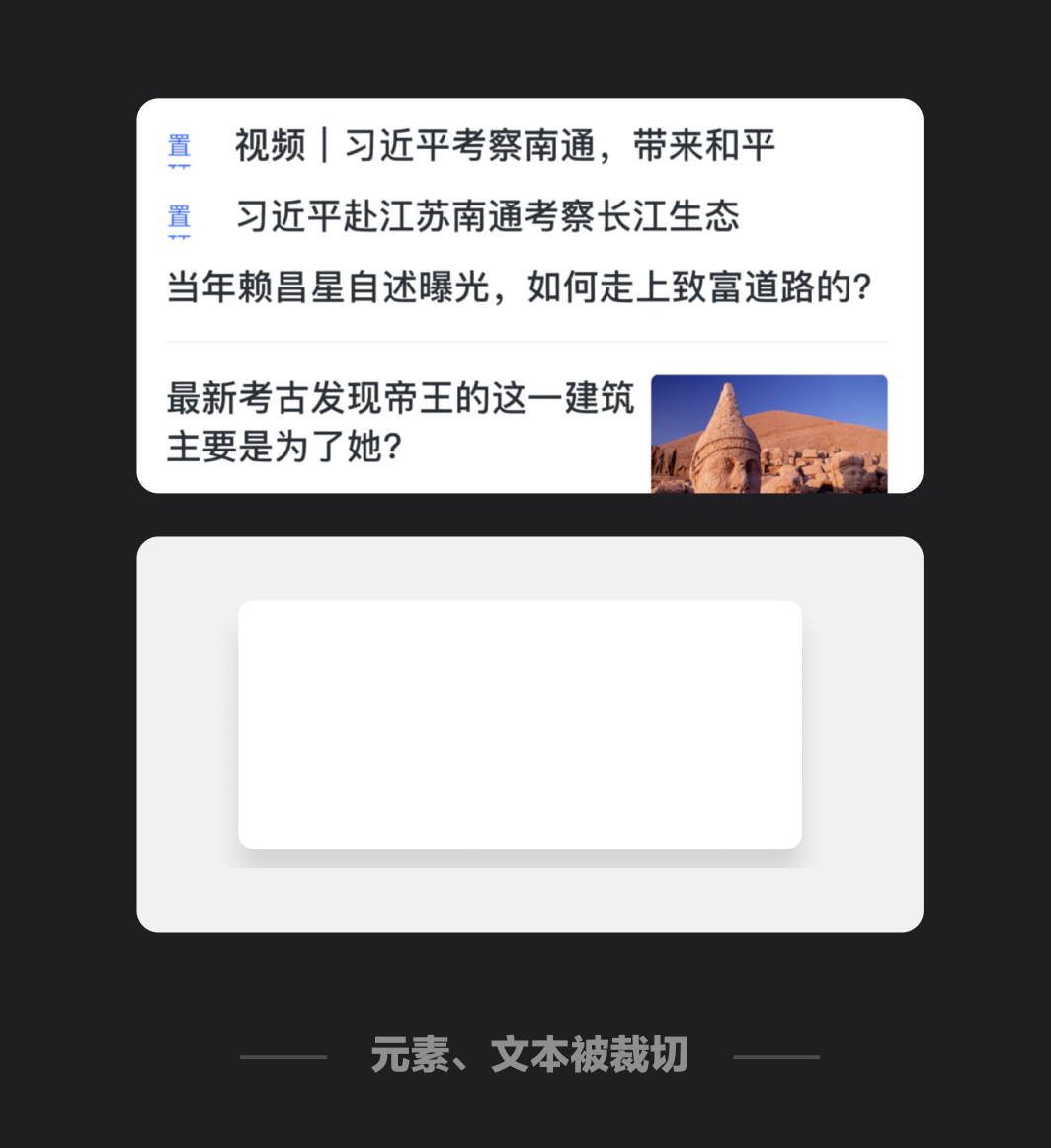
某个文本或者元素突然被裁掉了一部分、效果类似加了层剪切蒙版。
还是上面这个例子,置顶文本折行后,被编组自身给裁切掉了。比如我们很多带有投影的卡片,在迁移到figma中也发生了同样的问题。
原因分析
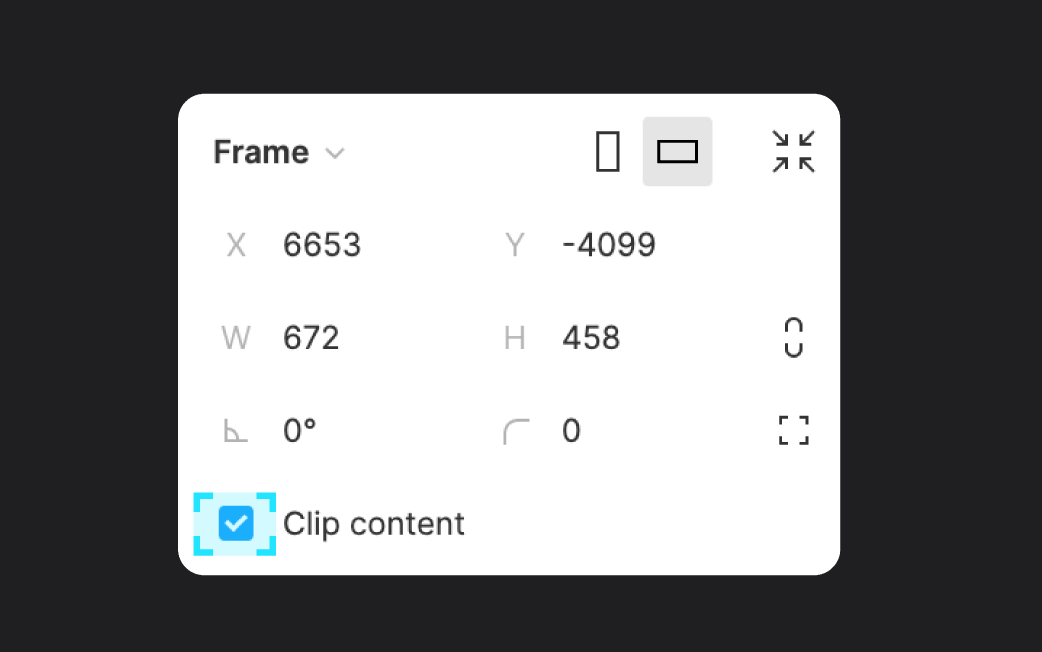
这是由于迁移到figma后,figma会把group编组改成frame。而frame有个裁剪属性,勾选上后所有的frame外的元素都像蒙版一样被裁掉了。
解决方案
1.取消勾选裁切
2.frame转为group。但我并不建议这么做。原因在后面讲frame时会着重说。
问题4:图标多重描边问题
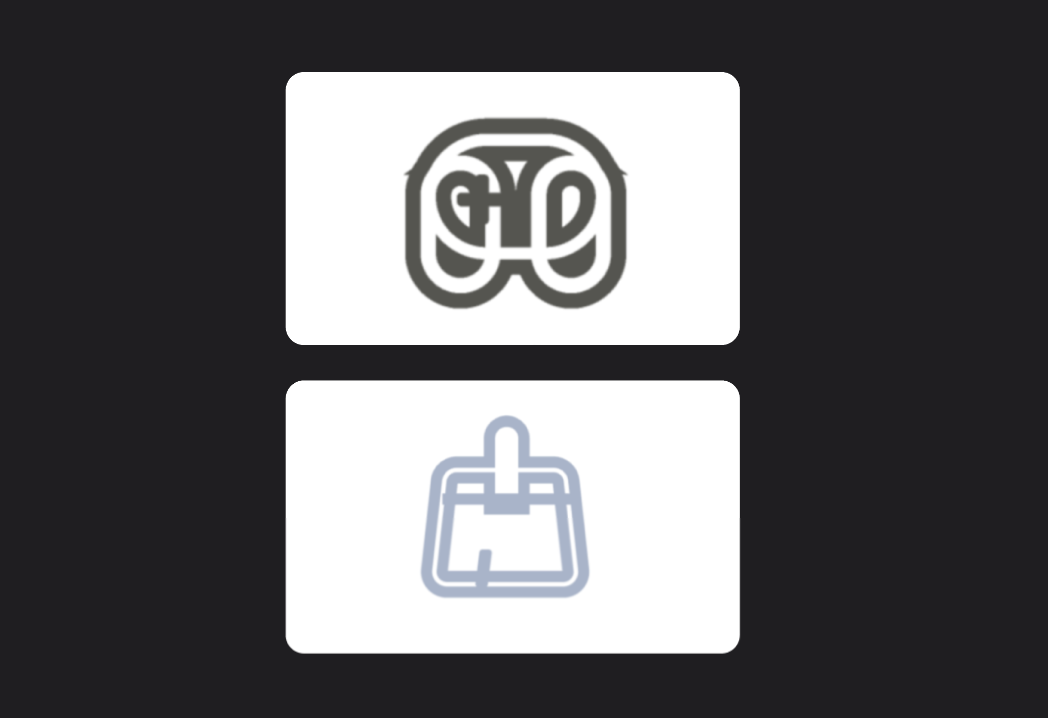
原本的线性图标,突然变成了多重描边。比如这个游戏和刷子的icon,迁移到figma后就变得非常诡异。
这个问题非常费解,我当时费了半天才弄懂咋回事儿。
原因分析
Sketch在多个描边进行形状合并后,每个子集的描边属性,会全部会转移到合并后的形状中,子集是不带属性的。
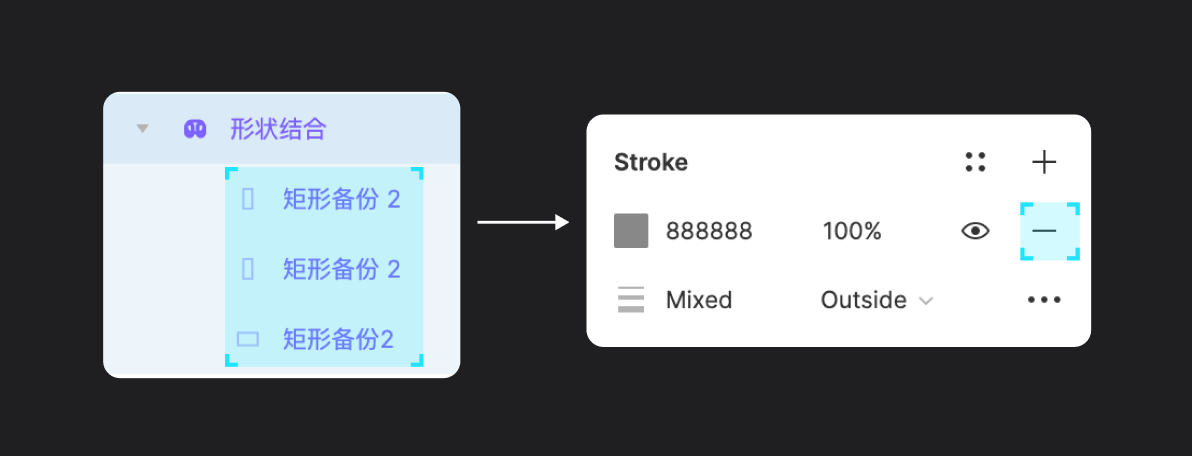
但Figma的合并逻辑完全不一样。在figma中,将多个描边图形合并后,每个子集的描边属性均会各自保留,而合并形状则直接以轮廓化的样式呈现。
所以合并的形状在迁移后,figma就按它的逻辑,在每个子集中会直接再给你套一层描边,所以才会变得这么诡异
解决方案
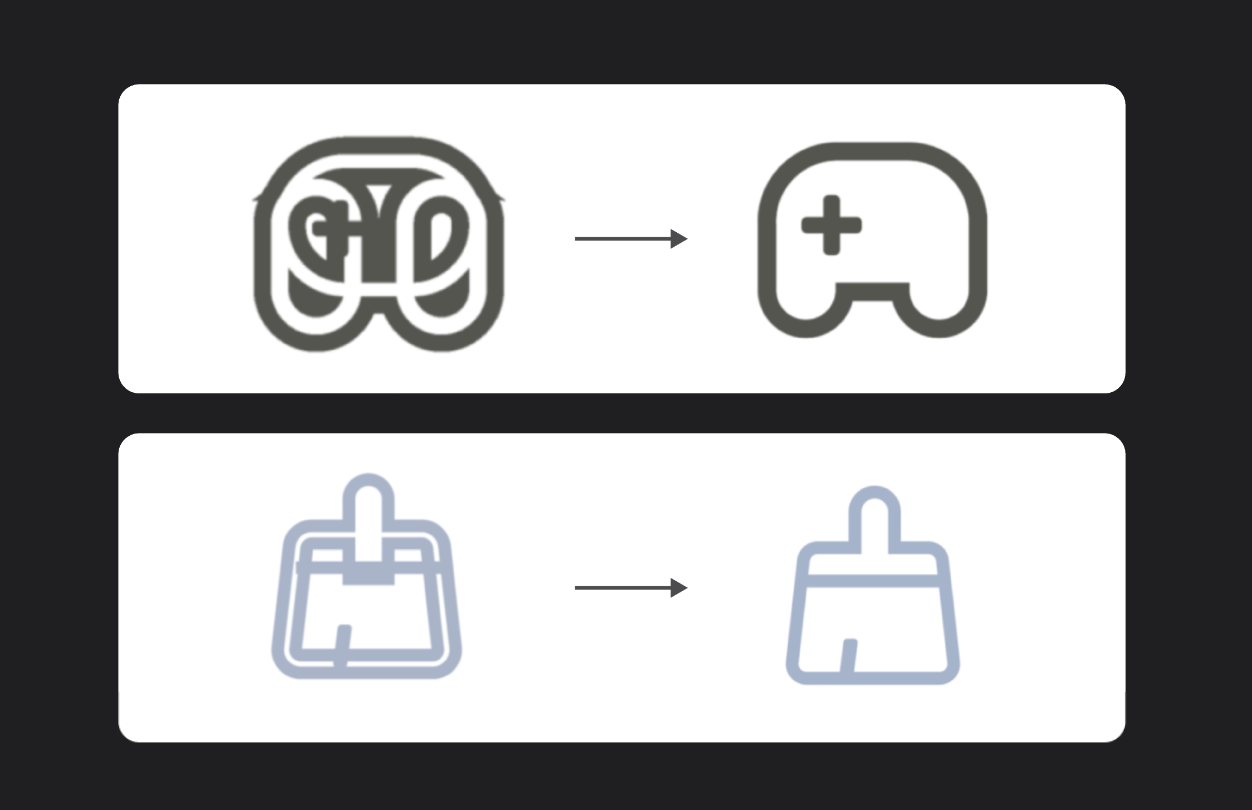
很简单,去合并形状内,选中有问题的描边形状,干掉。
然后,你会发现这些icon又恢复正常了。
最后
结合上一篇的结论,咱一起盘一下它的优缺点:
优点:全平台使用、炒鸡流畅、高效的多人协作、高效的文件管理、开发思维式设计、高效的作图、资源丰富且能get源文件的社区
缺点:严重依赖网络、视角缩放方向和sketch相反、无法破解、不支持webp切图、不提供设计稿倍数切换、不提供八进制色值、彩蛋恶趣味、frame概念费解
总体来说,这些瑕疵丝毫影响不到它的地位,毕竟优势摆在那。
《figma学习手册》的【初入江湖】这一章节也到此结束。
下一章节【稳扎稳打】,咱们深入这款软件,讲讲figma的基础界面、概念(包括被我重复了无数遍的frame)、样式和组件。
我是Andrew,期待和你的链接。


