一年一度的Figma Config大会在5月10日晚23:00如约而至。相比往年,今年的更新幅度可谓是重磅!
这几天我在实际项目中体验了一遍新功能,非常加分,毫不夸张得说,作图效率都要比改版前提升数倍。错过直播的小伙伴,可直接参考我这篇文章。所有更新内容及使用体验都搁这了。
废话不多说,安排。
Auto Layout4.0
之前文章里我毫不掩饰我对Auto Layout的热衷,因为它实在强大到可怕。毫不夸张得说,一个熟练掌握自动布局的设计师,每天可以比别人多出数倍的时间用来设计创新和自我成长。
而全新升级的4.0版本,让这个功能更加顺手。
注:对Auto Layout功能还不熟悉的老铁,可花几分钟参考我以前的这篇保姆级教学快速上手入门——
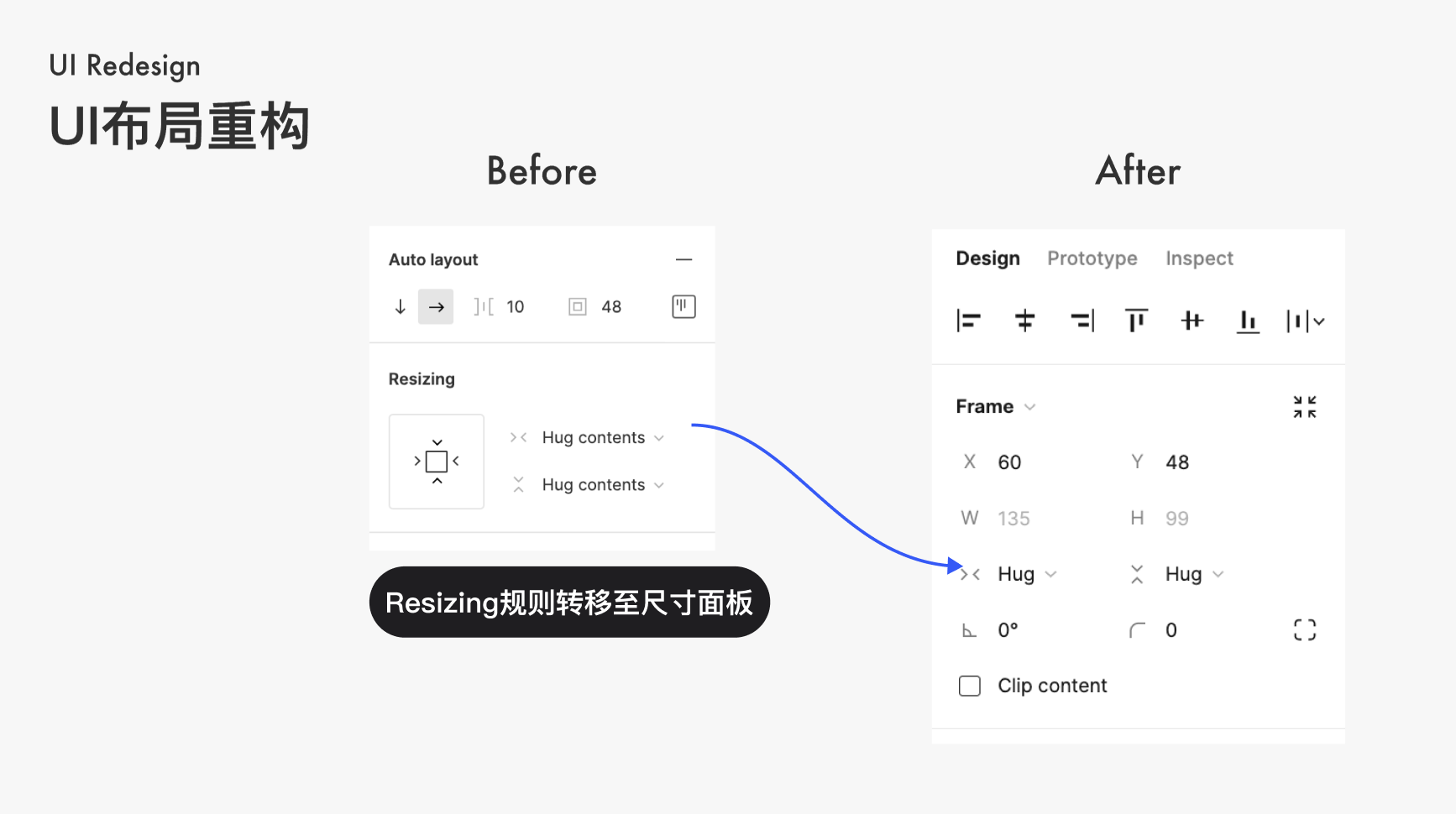
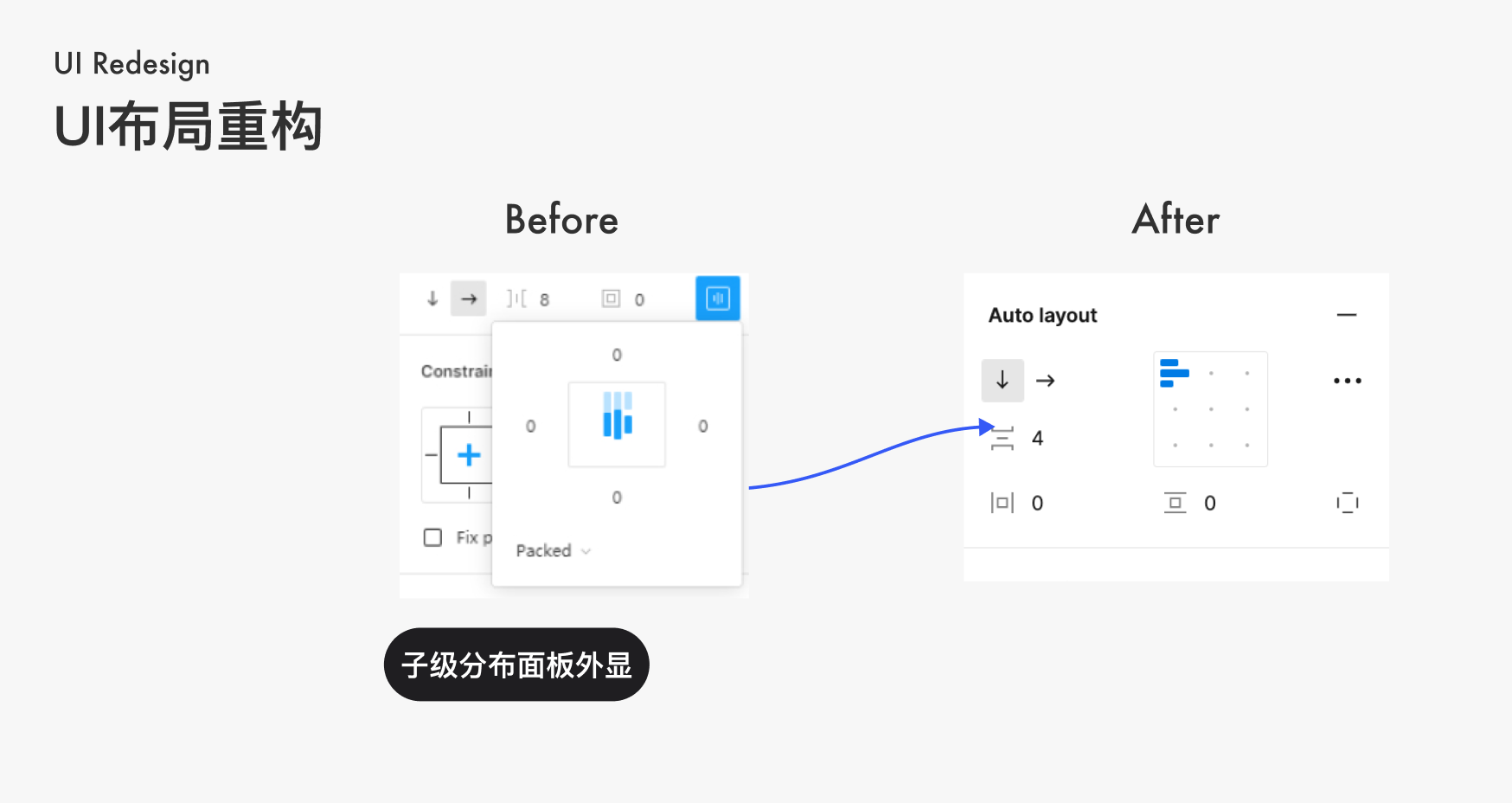
UI布局重构
Resizing面板转移到了顶部的规格面板中,这么看确实更易理解,毕竟之前的理解门槛太高了。
而子级分布功能,由二级弹窗外显至一级面板。这个功能使用频率很高,外显后确实提效不少。
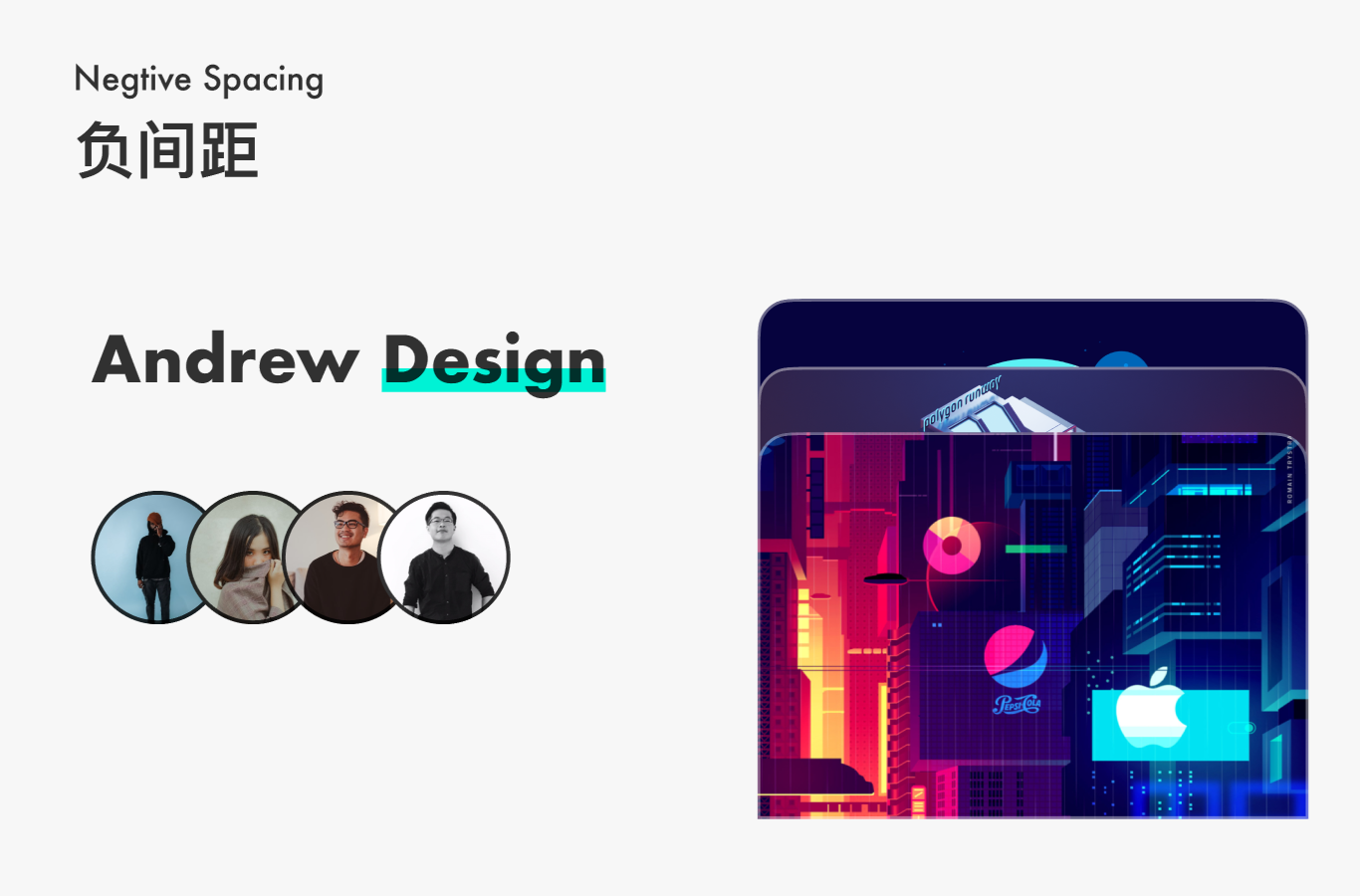
负间距
改版前,自动布局间距只支持0和所有的正数。这也就导致,像多头像、多卡片的堆叠效果、垫有高亮色块的标题等效果都无法实现。
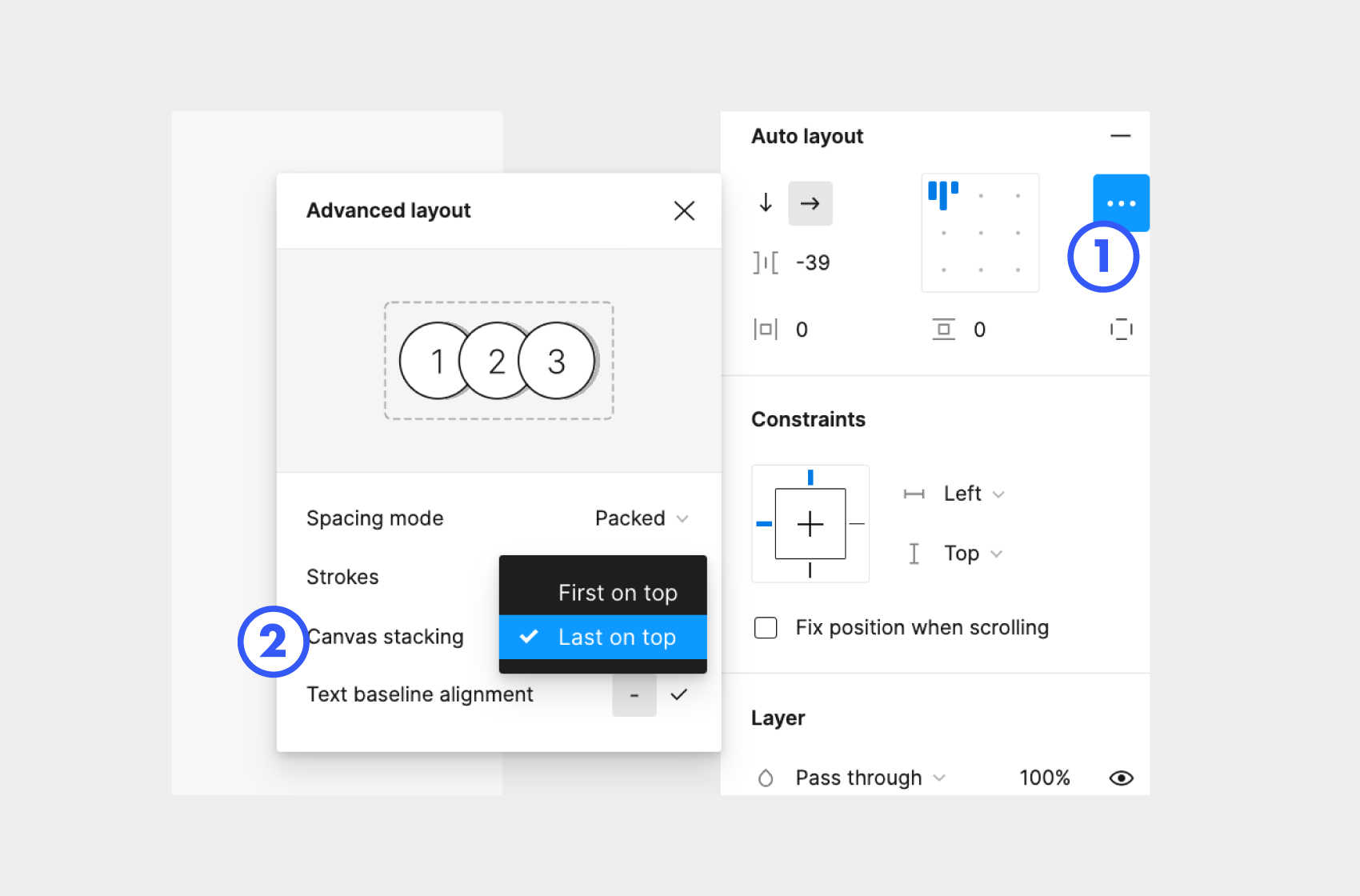
改版后的负间距功能完美解决,只要将spacing调节为负值,即可实现前后堆叠的布局。
而且你可以自定义叠放规则,确认是第一个置顶,还是最后一个置顶。
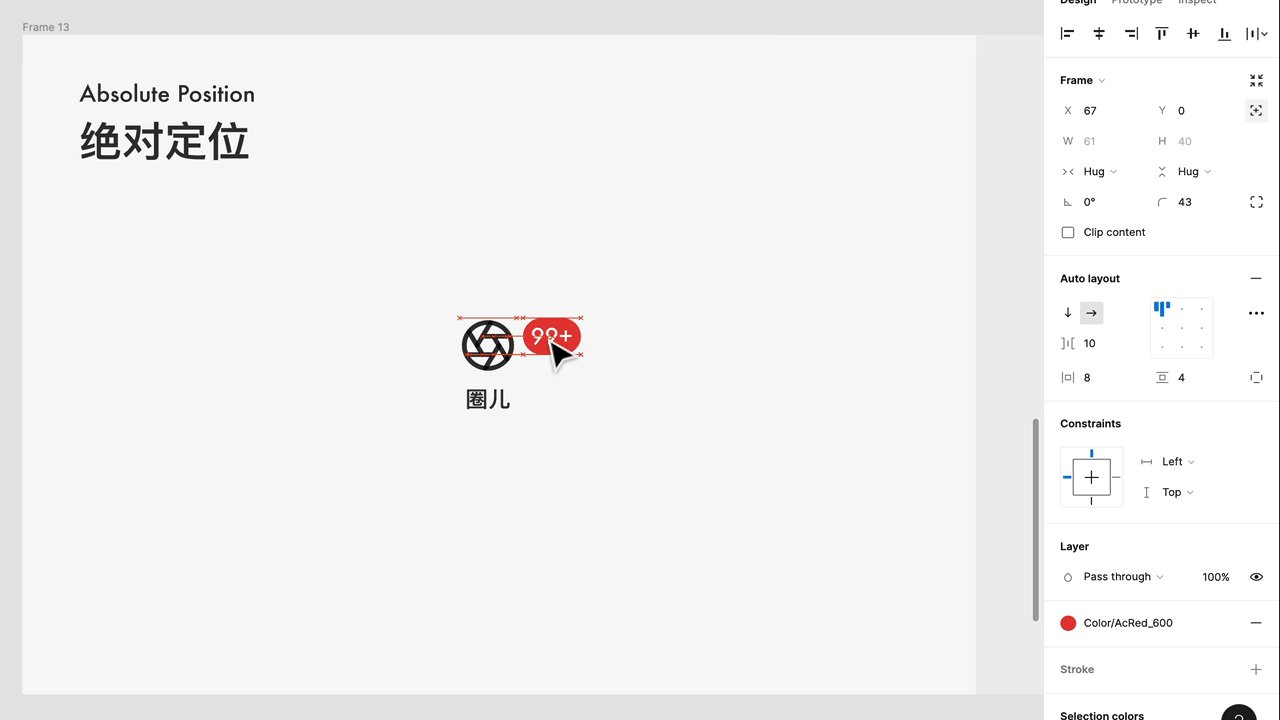
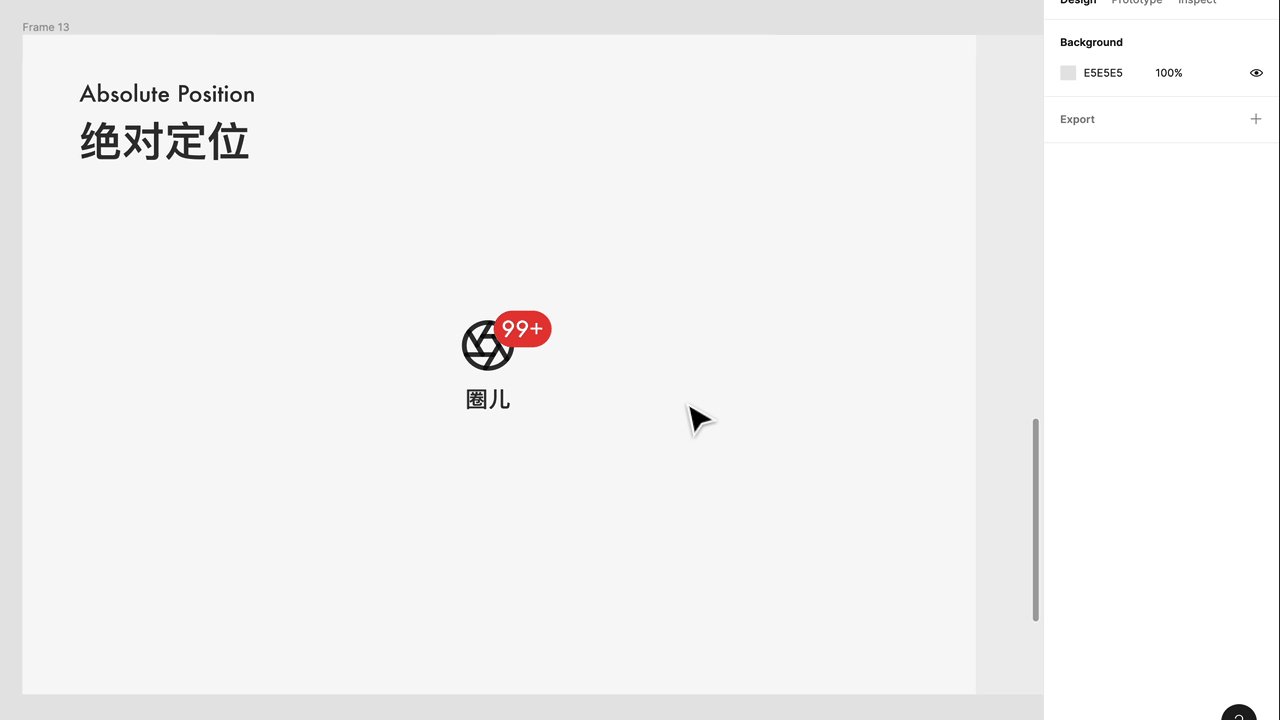
绝对定位
这应该是最让我满意的一个功能了!
自动布局长久以来被诟病的一点:任何元素都会被强制布局。但很多有堆叠关系的元素,仅靠自动布局无法实现。
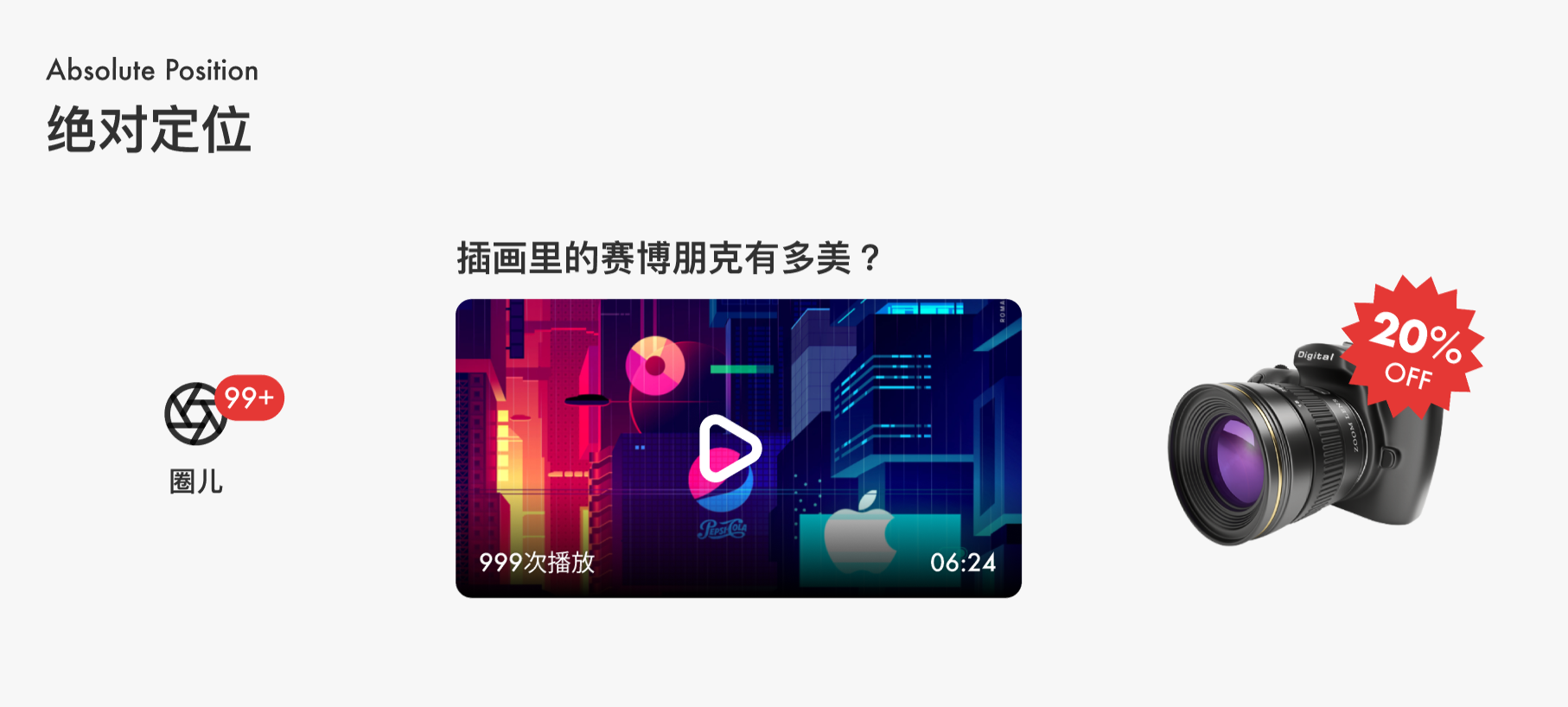
比如视频新闻、小红点、商品标签等等。面对这些布局,你得想方设法得去思考,怎么拆解,怎么组frame,怎么嵌套。。
尤其是碰到那些多变复杂的业务模块,自动布局的体验真的是一言难尽。
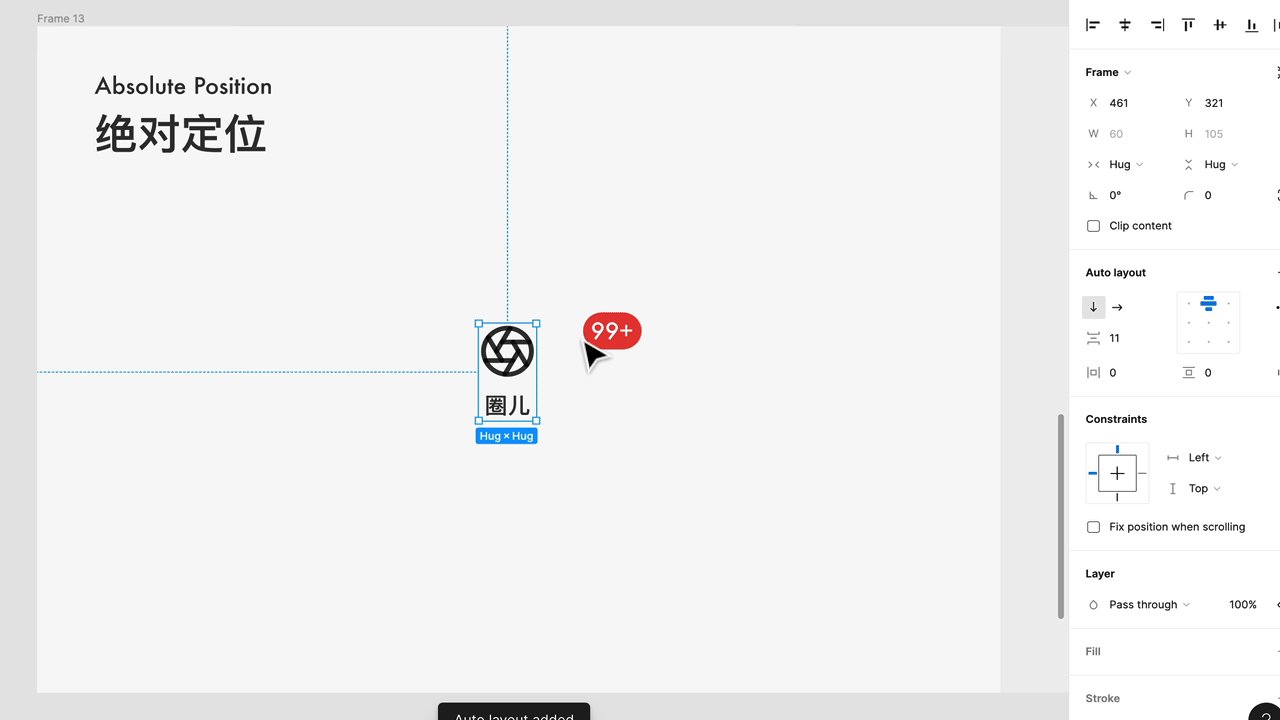
但是,绝对定位打破了这个框架。这个概念借鉴了前端css中的absolute position。意思是,不论什么场景,只要施加绝对定位,就可以无视自动布局的规则,放置到任意位置。
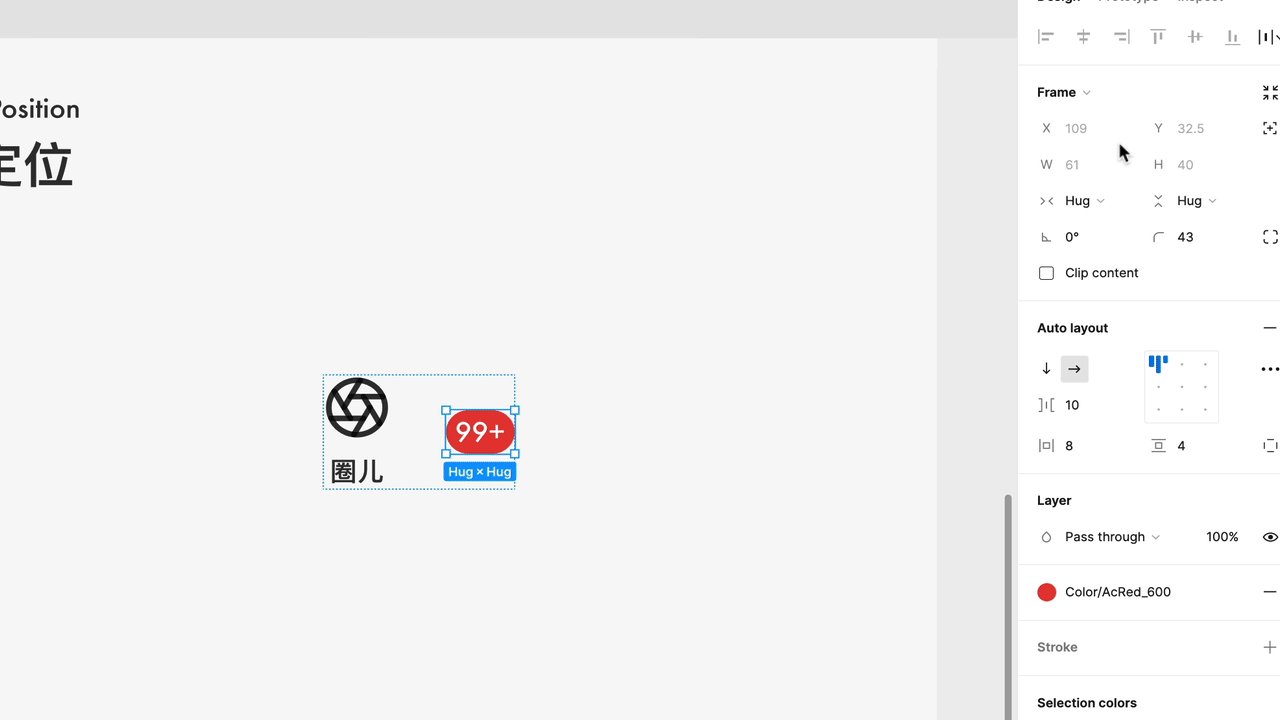
比如视频新闻、小红点,只要点选右上角的按钮,选中对象就被施加绝对定位buff,随意摆放而不会离开父级。可以说是相当给力了!

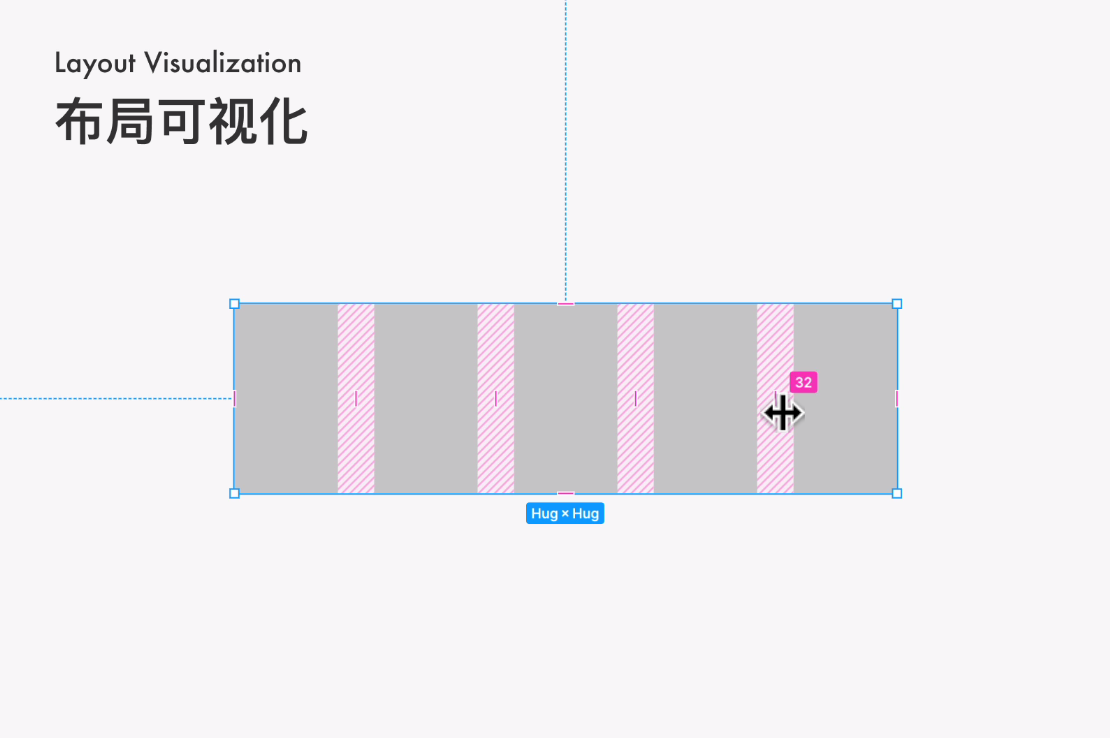
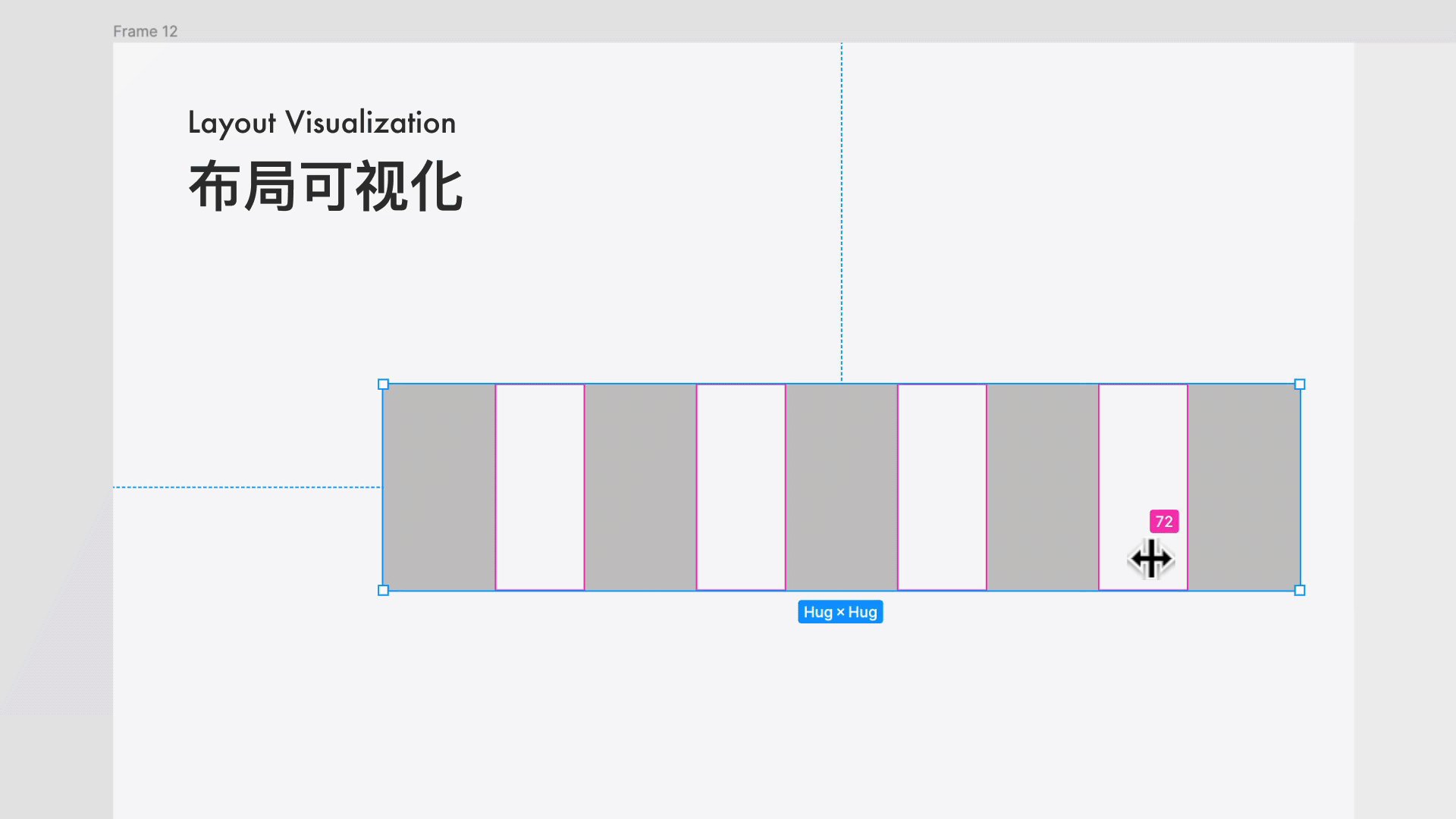
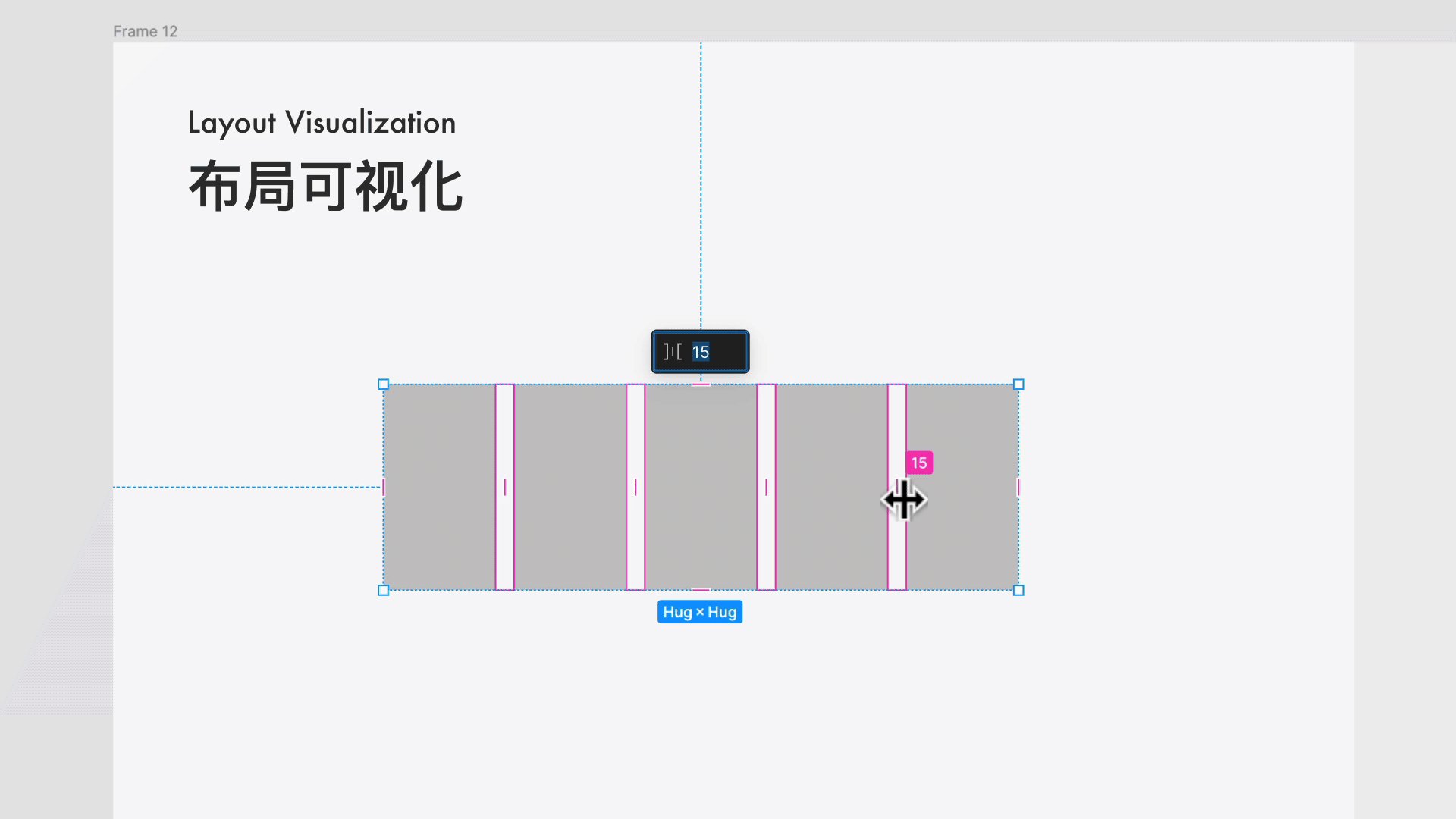
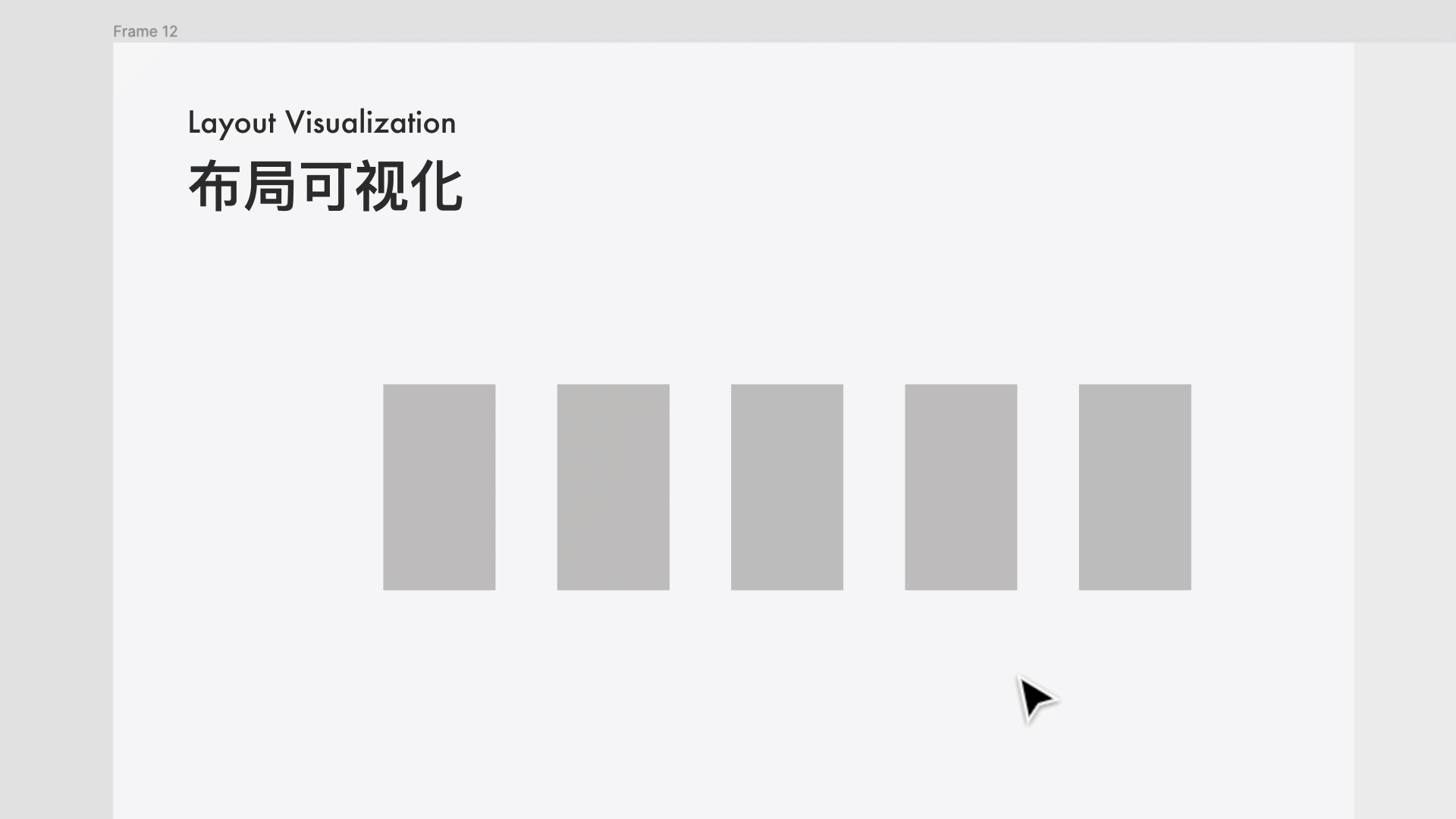
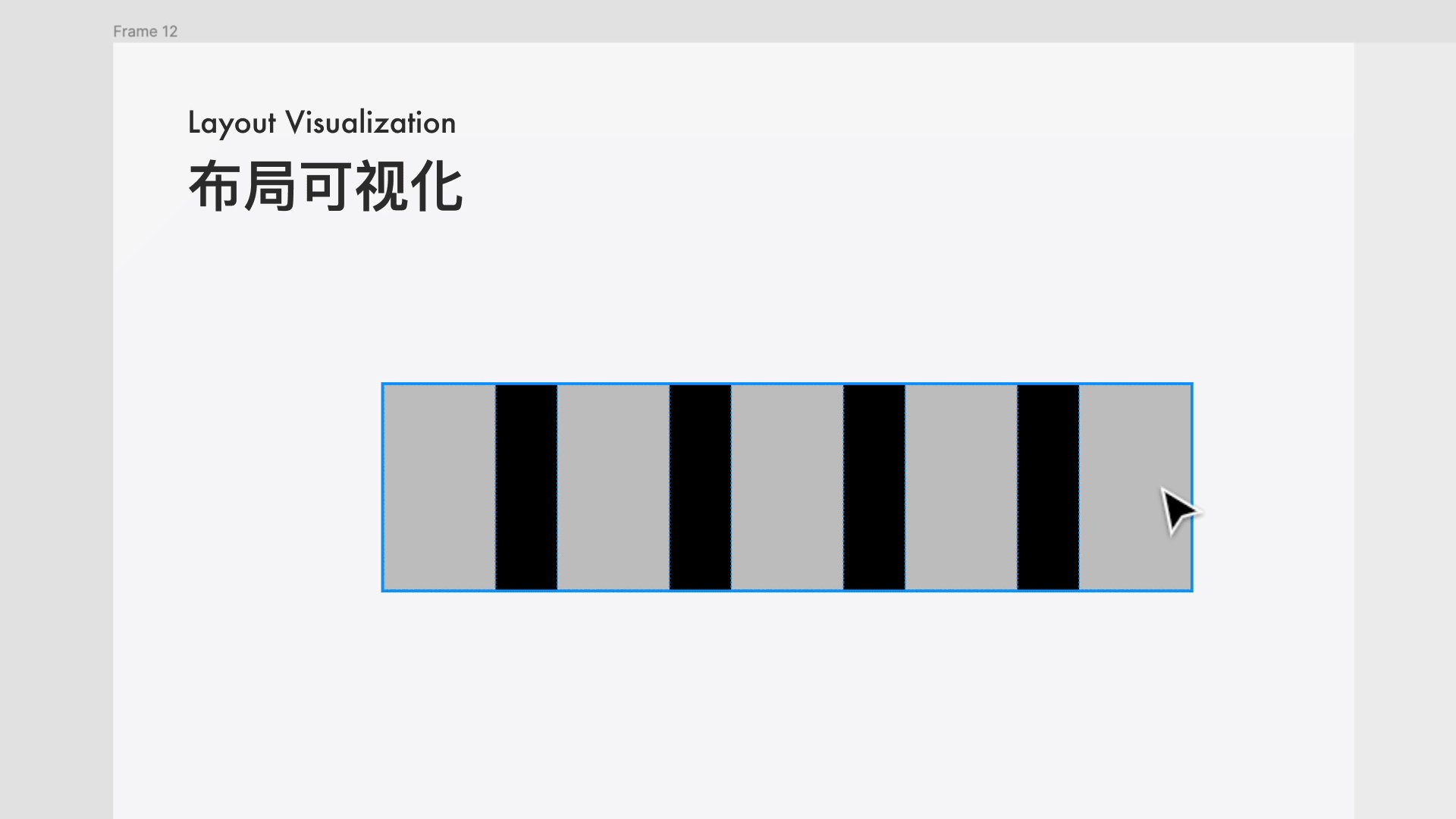
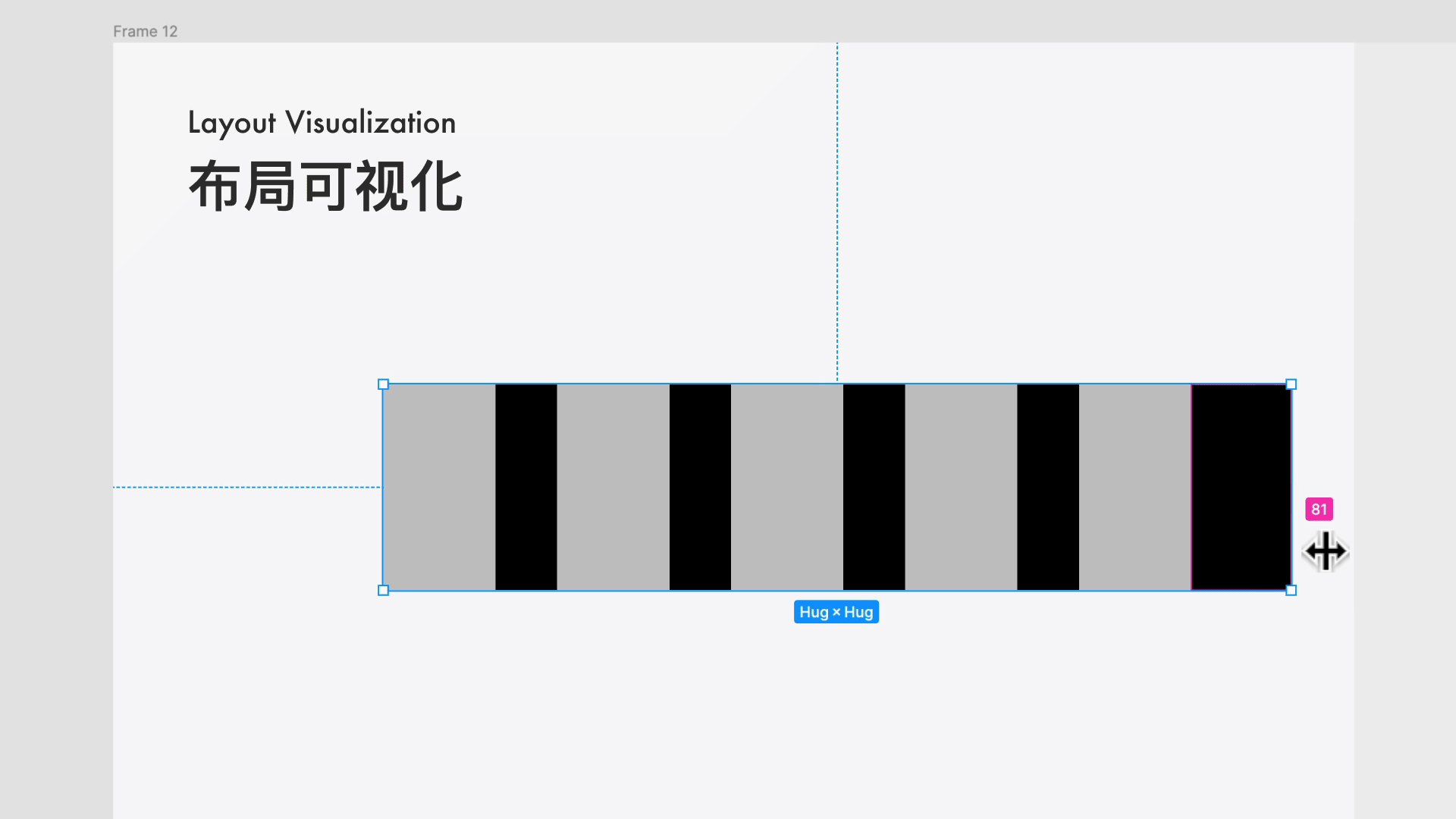
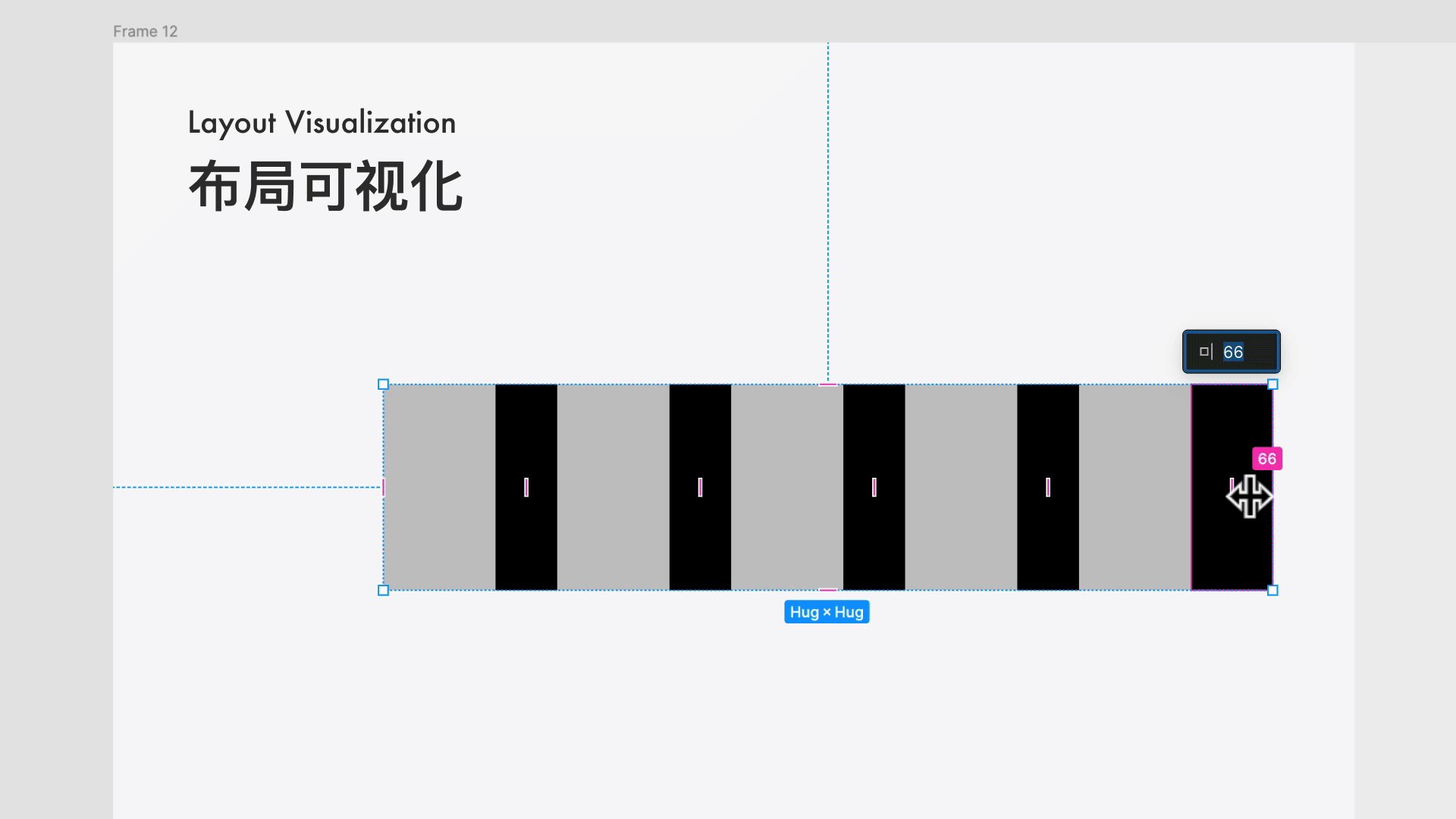
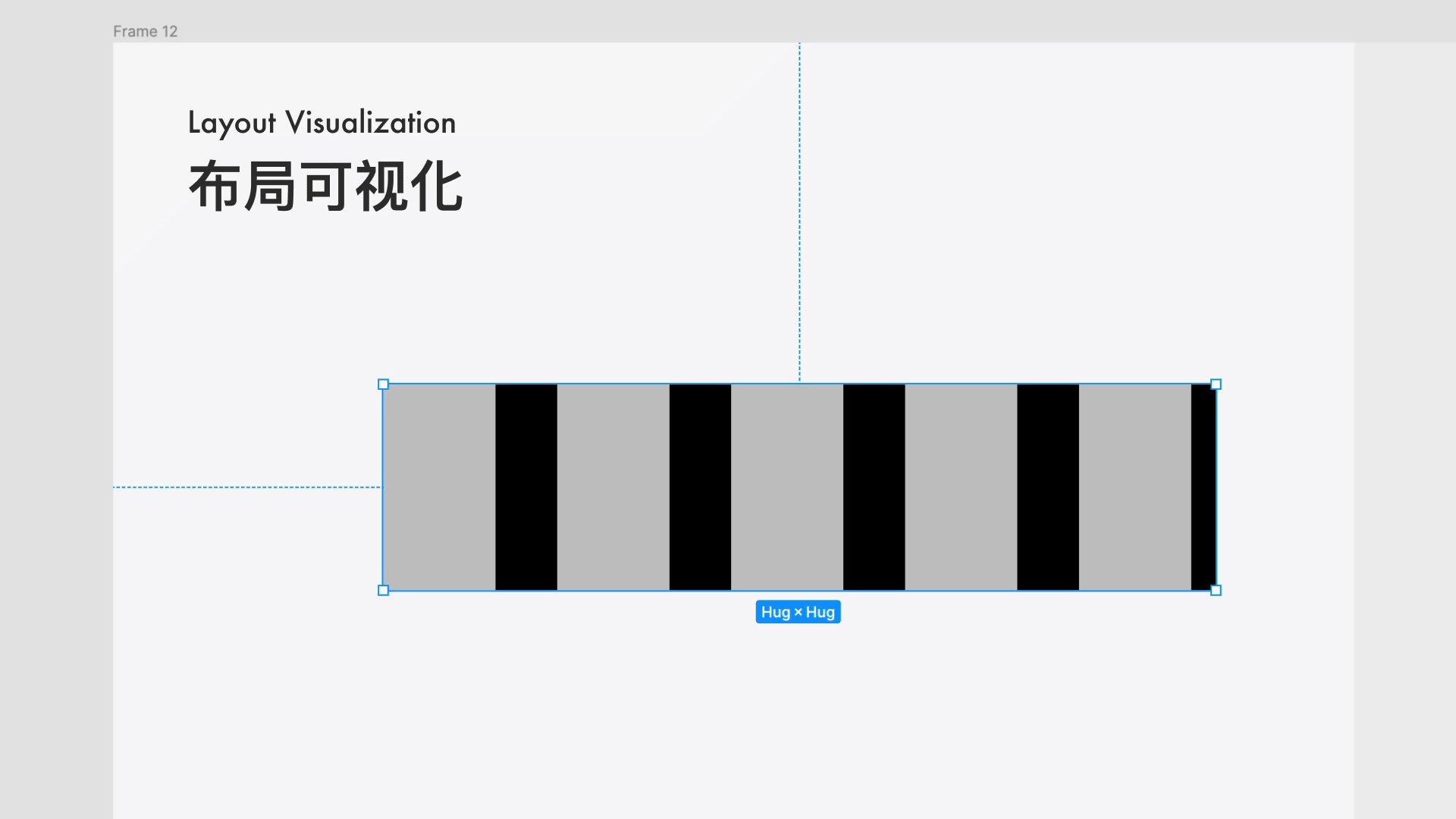
间距可视化
改版前调间距,你得先选中对象,然后再去右侧面板中调节。加上要随时观察效果,你的操作和视线得在右侧面板和左侧画板之间来回切换,频繁耗损注意力和时间。
改版后,figma将所有间距都可视化处理。只需要指针悬浮到对象上,就会高亮当前的自动布局区域和间距。
而且可以直接就地调节,直接省掉了来来回回的视角转换和操作路径,效率提升得不是一点半点。
下面,简单讲下spacing和padding的调法——
调节spacing
选中frame,悬停至spacing中央的手柄处(指针变为双向箭头),拖曳或者单击输入数值即可。
调节padding
选中frame,悬停至边缘中央的手柄处(指针会变成单向箭头),拖曳或者单击输入数值
不过更多的场景是,我们需要同时调节两侧或者四侧的padding,这该怎么办呢?奉上新鲜出炉的快捷键:
- 按住option,拖动手柄,可同时调整上下,或者左右侧的padding;
- shift+option,同时拖动手柄,即可同时调整四个方向的padding。
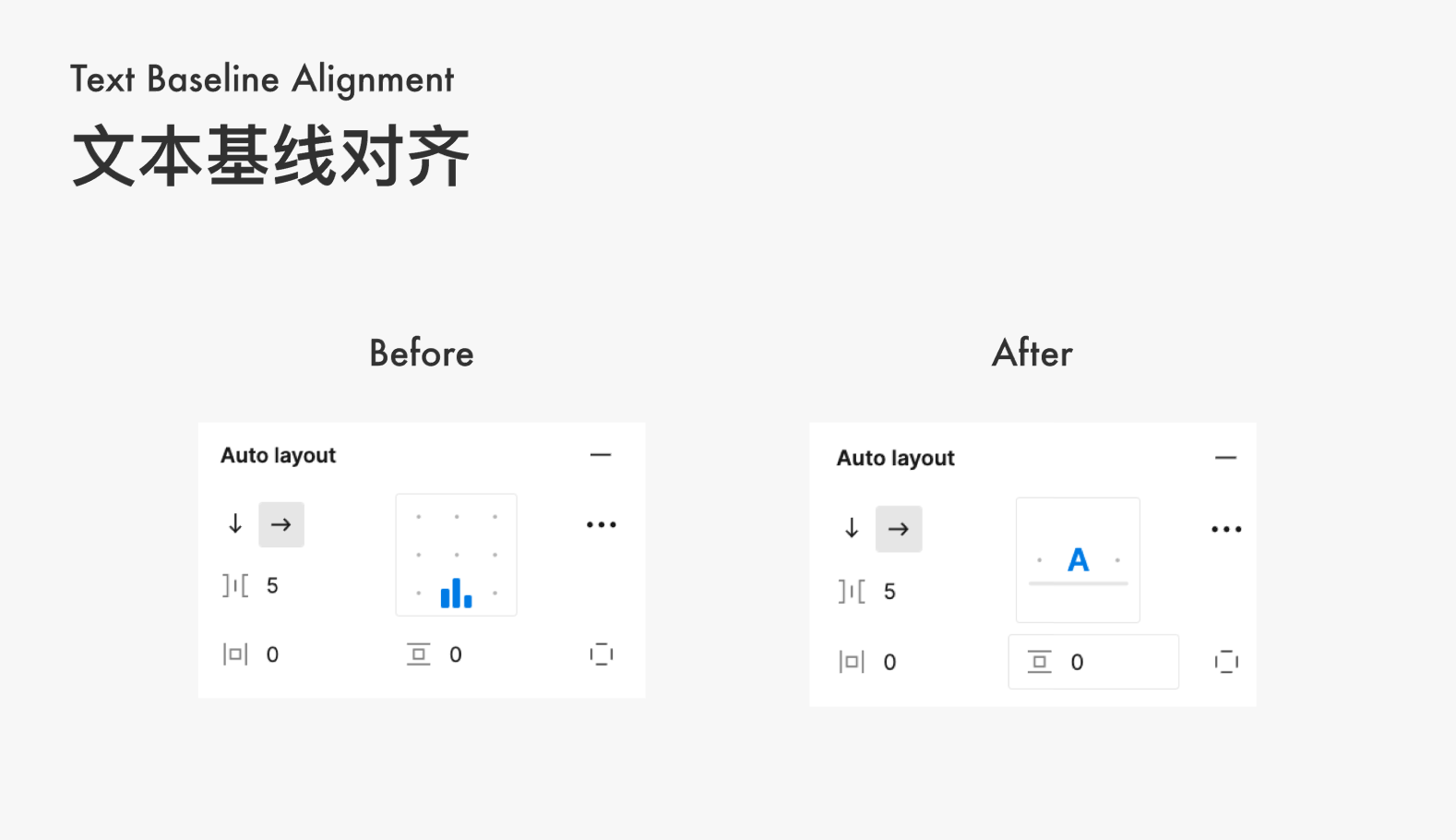
文本基线对齐
在以往的布局规则中,自动布局仅针对图层本身,但未考虑到文本的基线情况。这就导致很多非同一字号文本的自动布局,会出现视觉不对齐的问题。
比如同时包含币种和数值的价格字段,不对齐就很难受,尤其我这样的强迫症。
针对这个问题,figma也给出了文本基线对齐功能。
具体步骤:自动布局面板点更多按钮(三个点儿),在advanced layout面板中,开启text baseline alignment选项,即可实现基线对齐,强迫症表示极度舒适。
留心的话,你会发现分布面板的色块也变为了代表文字的A,这个细节很赞。
其他的小优化
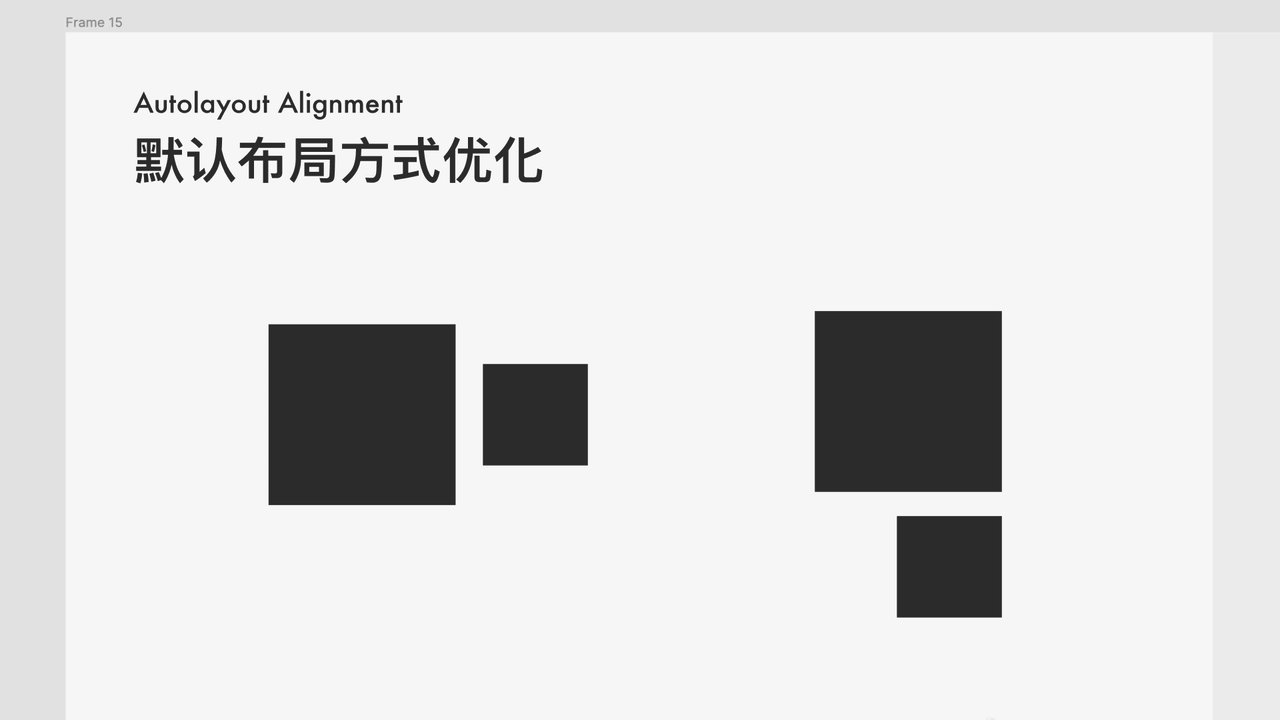
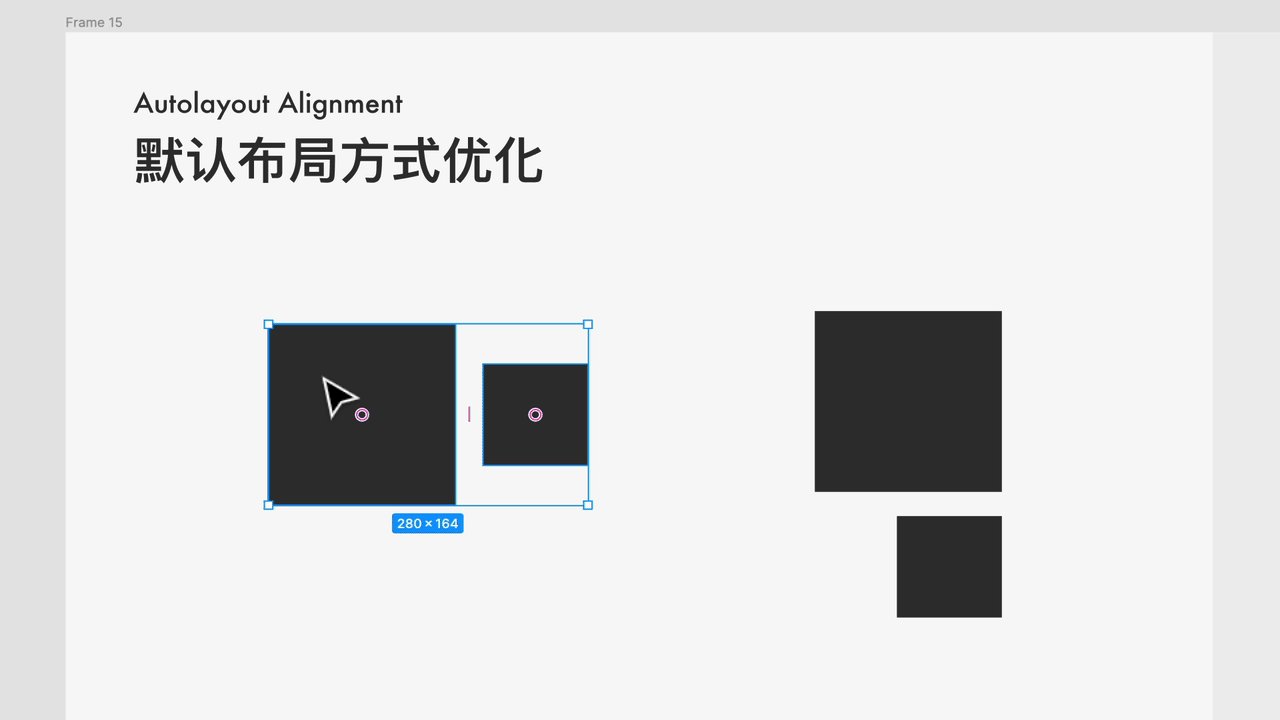
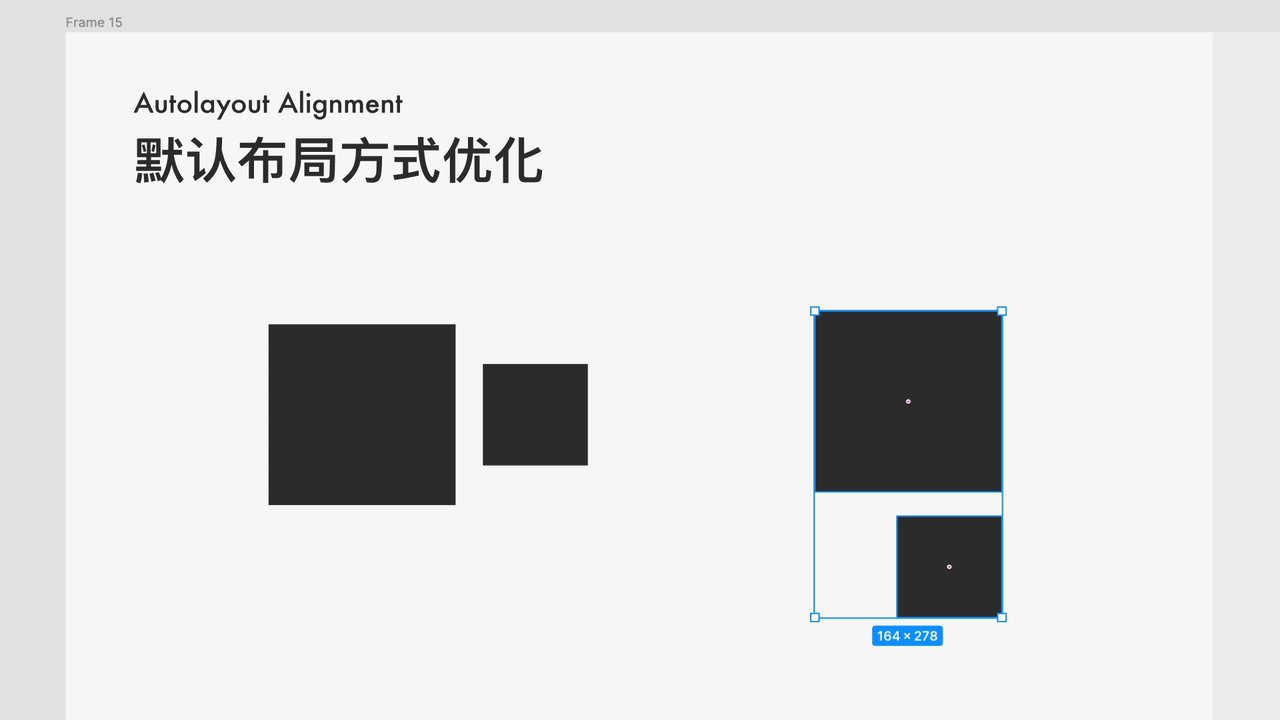
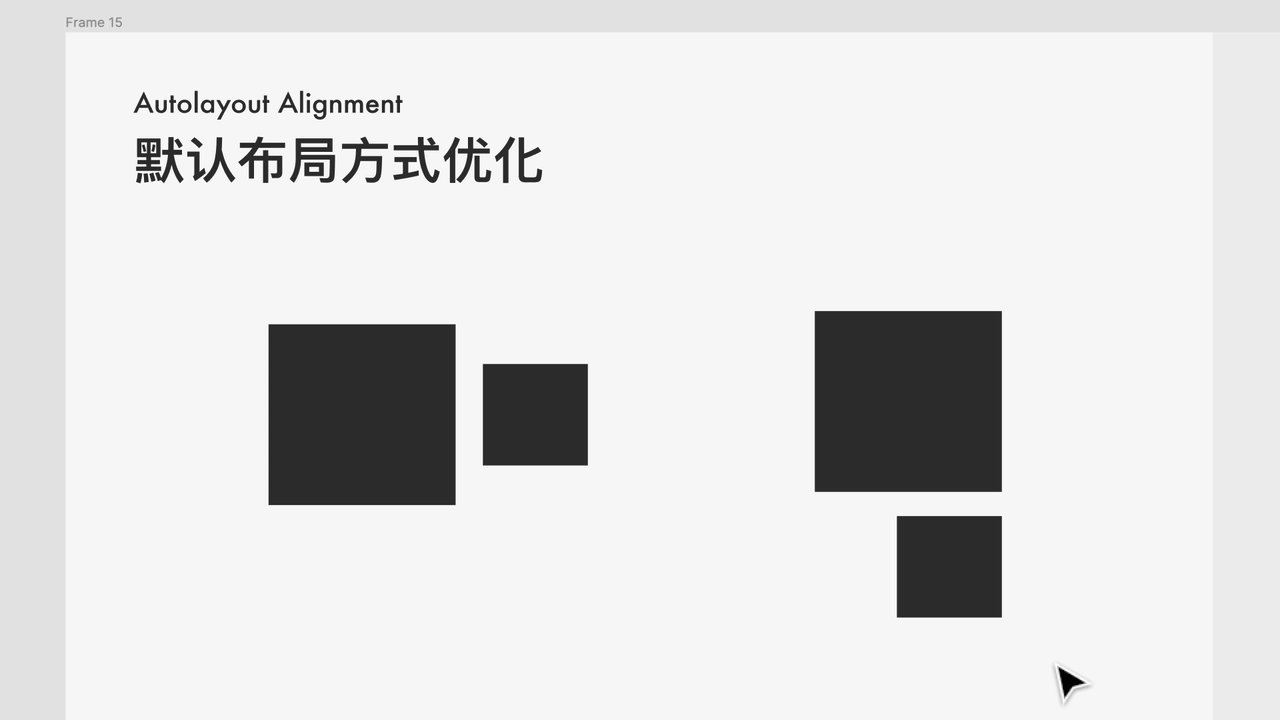
- 默认布局优化:以往自动布局时,任何初始的对齐方式都会被强制居左和居上,每次都得花上额外的成本修改,很蛋痛。现在会全部基于原本的对齐方式布局了。

- 图层排列顺序和布局顺序终于一致了,看似不起眼但可以解决很多用户的困惑。
- 子级分布规则(spacing between和packed):虽然依旧在点击更多后唤起的二级面板中。不过figma偷偷得藏了个快捷键:点击分布面板后,快捷键X即可快速切换!

还有其他一些更新
轮廓模式
可以理解成AI工具的轮廓视图。
shift+O激活,在此模式下,所有图层都会轮廓化显示,可以直接穿透当前的图层选中想要的对象。
单侧描边
改版前,分割线的添加要么额外画一条线,要么给bar添加1px的内阴影,很麻烦。现在终于可以选择单侧描边,赞!
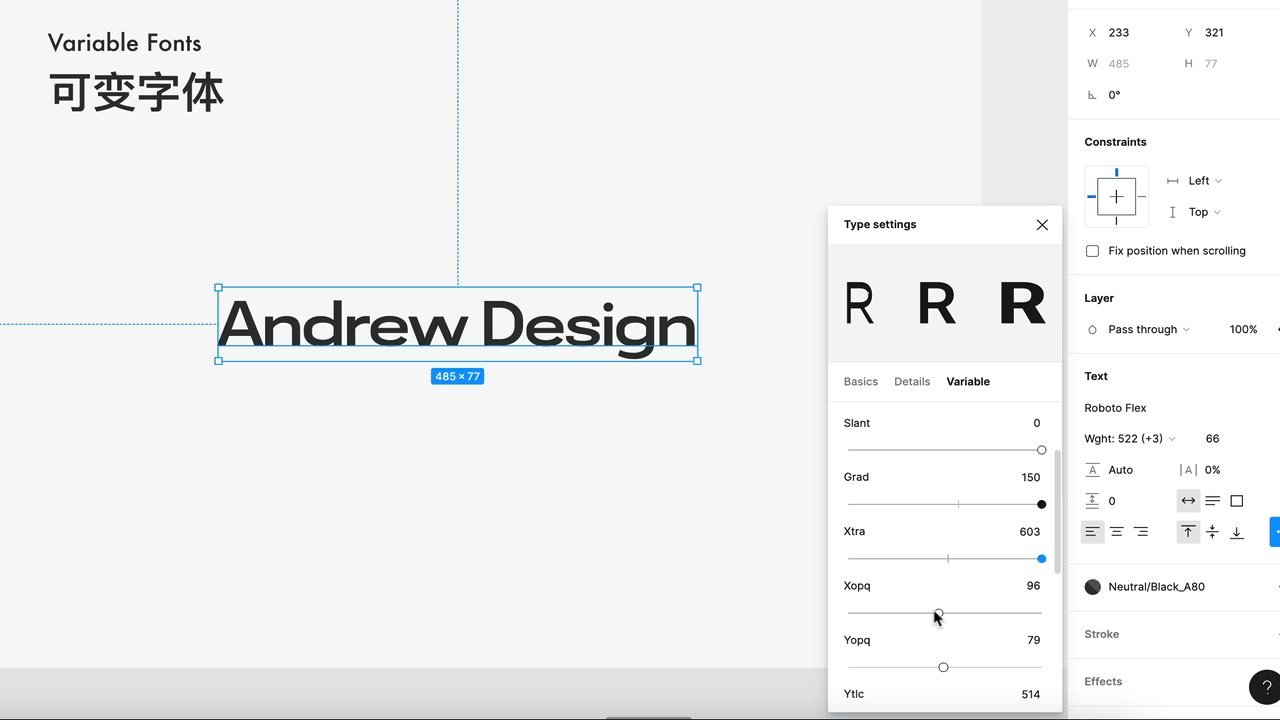
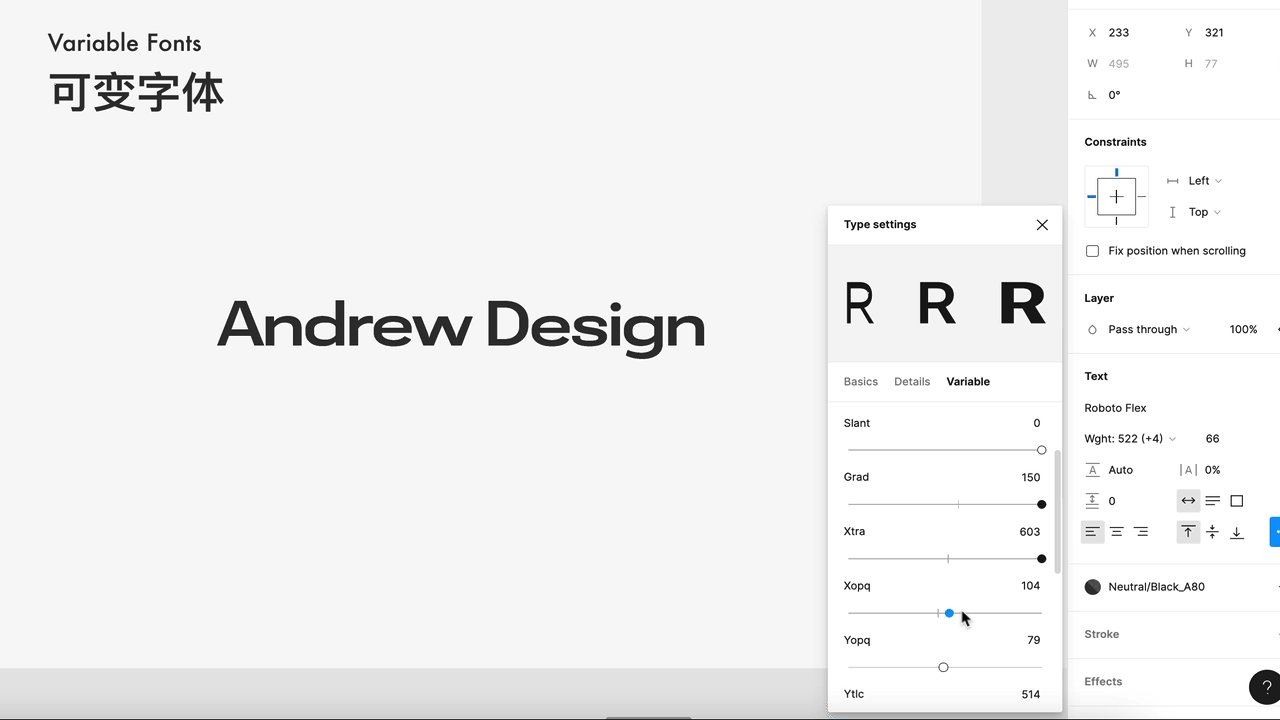
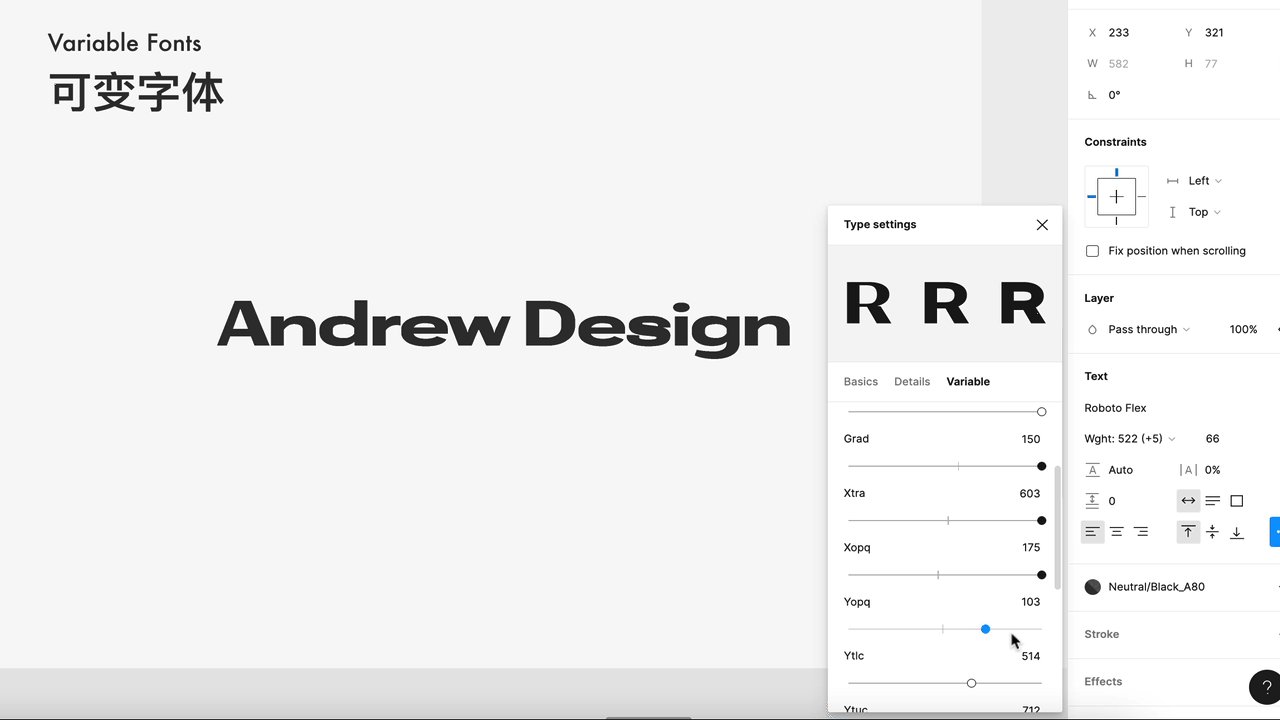
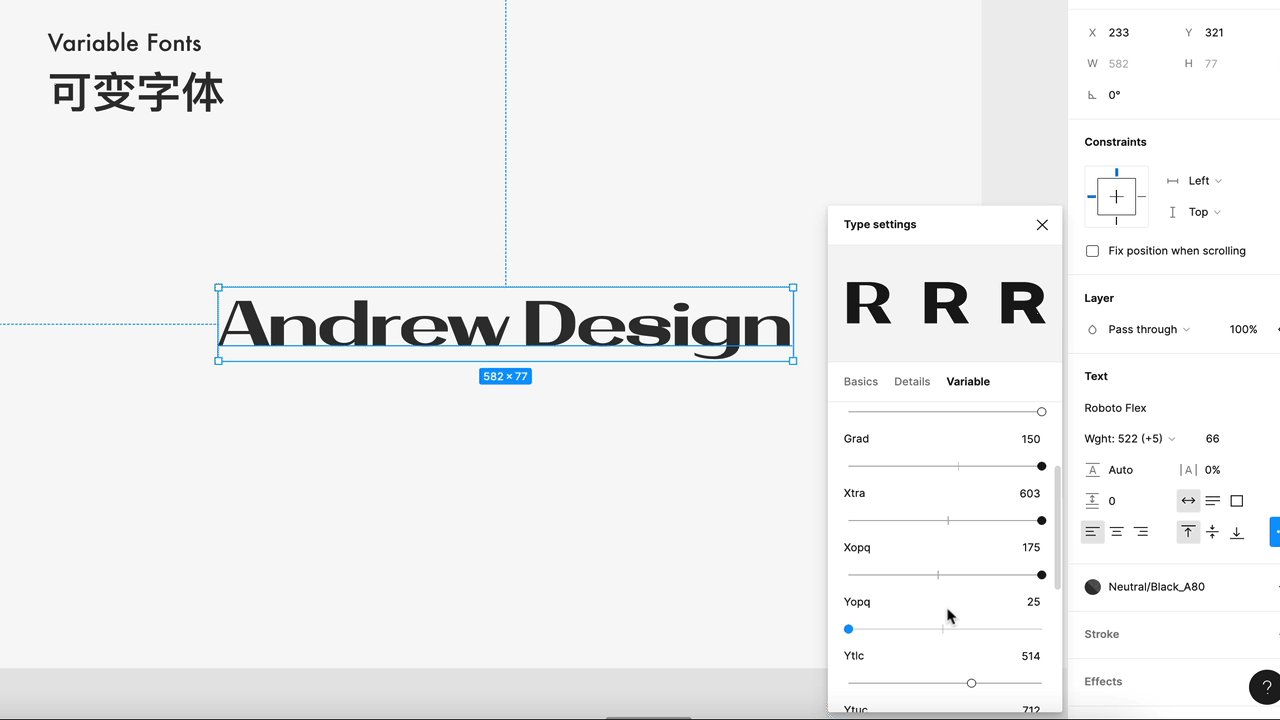
可变字体
这个功能可以自由控制当前字体的字重、宽度、字符间距等等。
不过并非所有字体有这个功能,只有字体本身有可变属性时才可用。比如去年的思源可变黑体,以及前几天Monotype刚推出的Roboto Flex。不仅可以改变字重,字体的字宽、角度等等都可以自由调节。

思源和Roboto Flex都已打包,领取方式见文末。
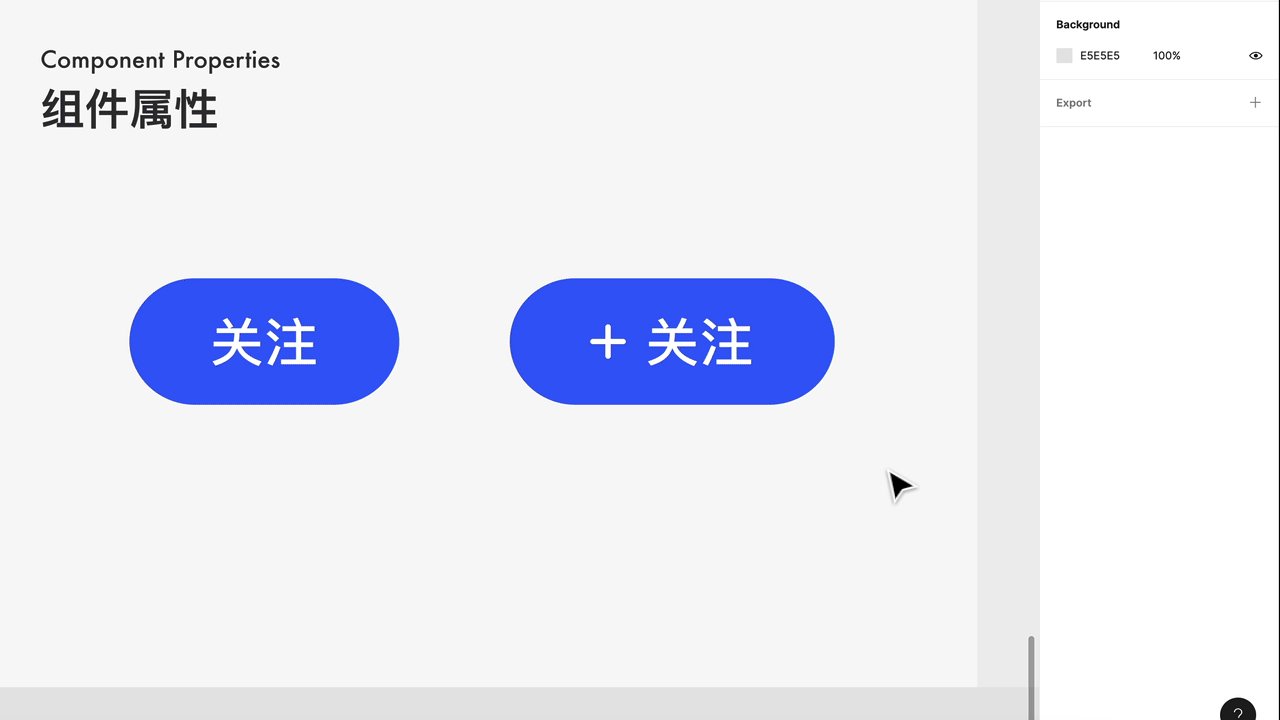
组件属性
功能逻辑有点像sketch中的覆盖层。这个概念的理解难度大概仅次于变体了,我多花一点篇幅讲讲。
首先,组件属性这货的作用和变体类似,都是为了缩减组件数量。只不过相比变体更灵活和精细化。
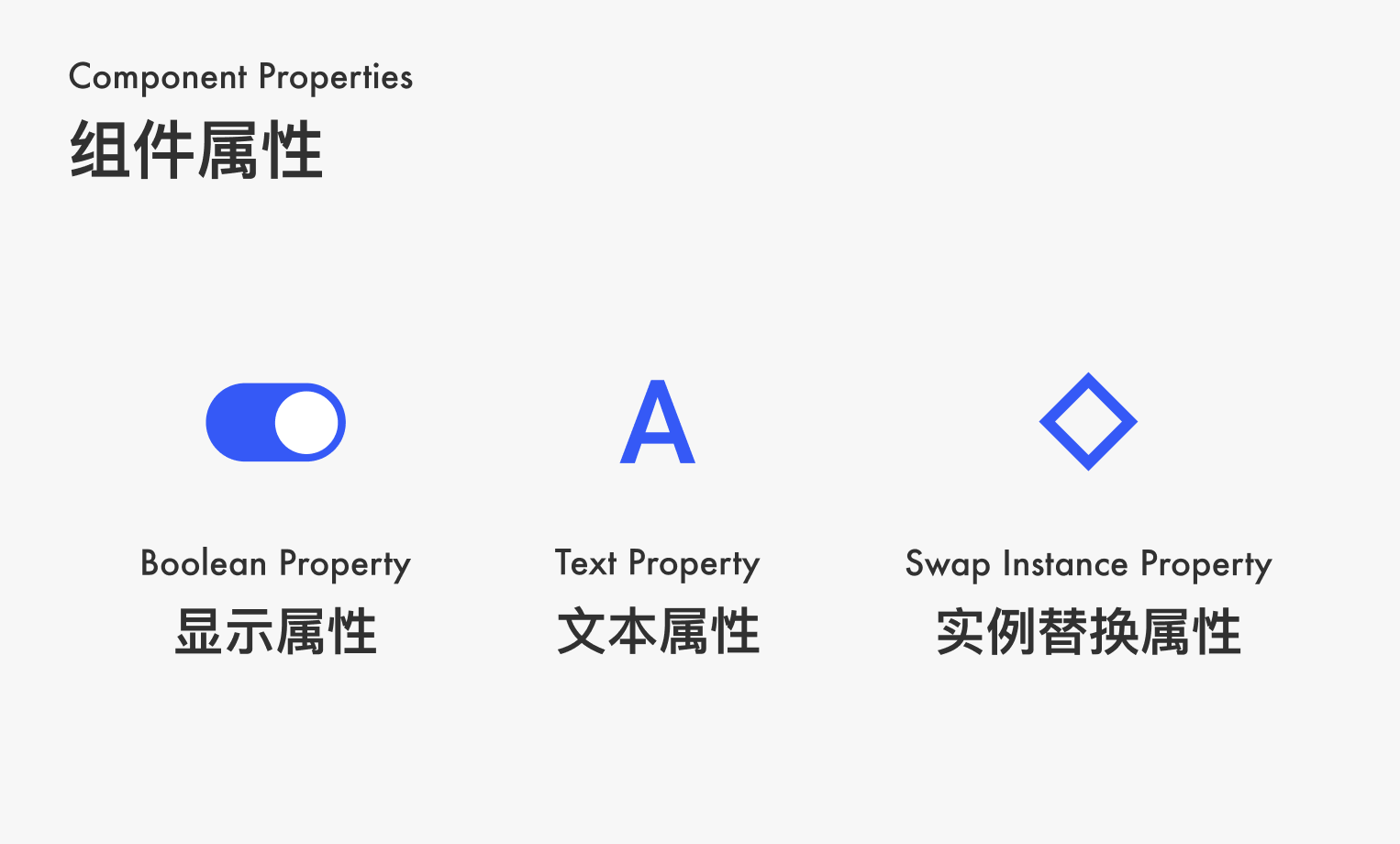
figma把组件属性划分为三类:boolean property(显示属性)、text property(文本属性)和swap instance property(实例替换属性)。
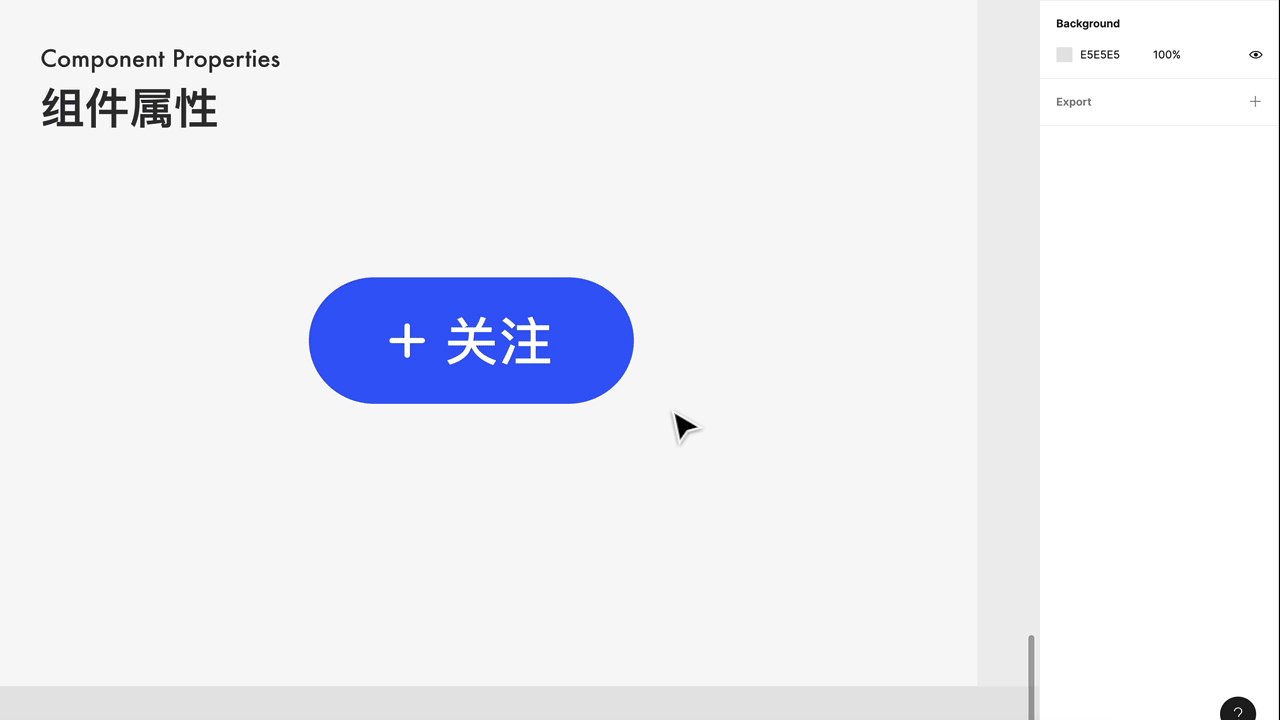
这三个属性只针对于组件,所以我们拿一个关注按钮组件举例。
Boolean Property(显示属性)
Boolean就是布尔,代表false或者true的数据类型,其实说白了,就是一开关。
赋予这个功能的意义在于,让对象能够做显示、隐藏的切换。
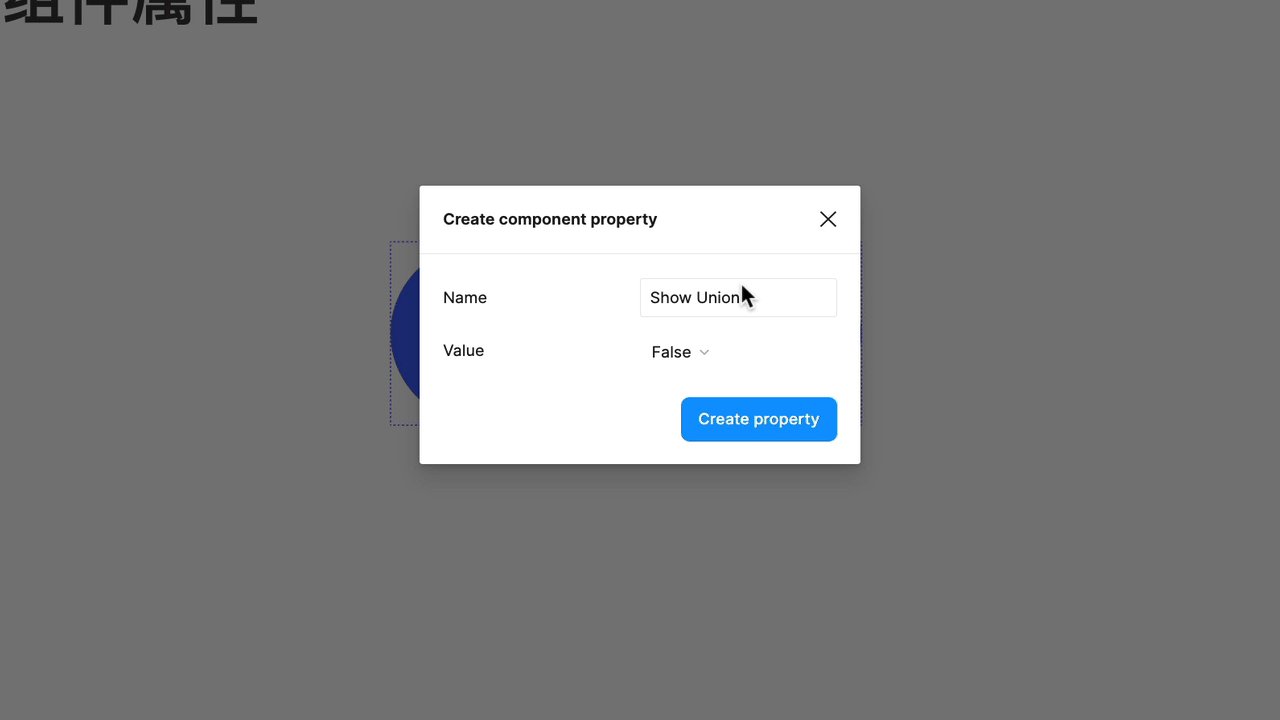
比如关注按钮,我们选中icon后,点击右侧layer面板中的「apply boolean property」按钮,弹窗中选择false,便定义了默认为false的显示属性(默认隐藏icon)。赋予后,属性面板就会多出一个骚紫色标签。
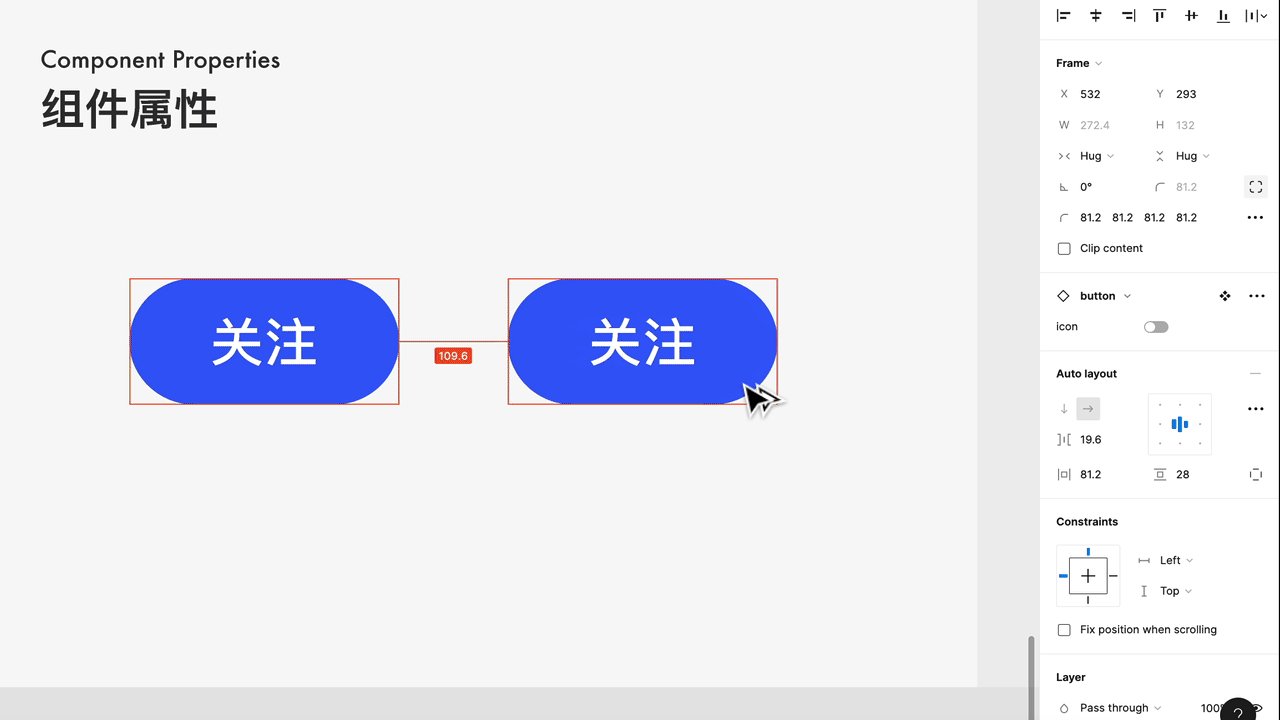
然后,我们拷贝出实例,右侧面板就会多出一个默认false的开关,供我们随时进行图标的显示切换。
Text Property(文字属性)
它的作用是给文字赋予文本属性,在输入框随意更改文字。
和boolean property一样的步骤,需要注意的是这个属性的位置是在layer下面的content面板,别搞混了。
不过我一直怀疑这个功能的实用性,除了能实现多实例批量改文字外,实在挑不出什么优点。直接原地改不香吗?右侧面板改总感觉有些舍近求远。
SwapInstance Property(实例替换属性)
赋予这个属性后,就可将当前选中实例替换为其他实例。
从名称中相信你也看出来了,只有当对象为实例时,才会出现这个选项。
属性的叠加和删除
一个对象可以叠加多个属性。比如想要文字层同时具备编辑和显隐功能,那就可以叠加文本属性和显示属性
如果需要删除某个属性,属性面板右键删除即可。
总体来说,这个功能的实用性不高。首先,每个属性都得花时间定义,而且这些属性功能,实例本身都可以实现,只不过在组件属性中,都放到了最外层面板。
不过对于那些有多场景的复杂组件(比如多个交互态的搜索框),以往可能需要9个组件,现在只需要1个组件就能搞定。条理清晰的配置项也可以帮助使用者快速决策。
所以,这个功能确实有它的价值,尽管相比其他功能会有逊色。
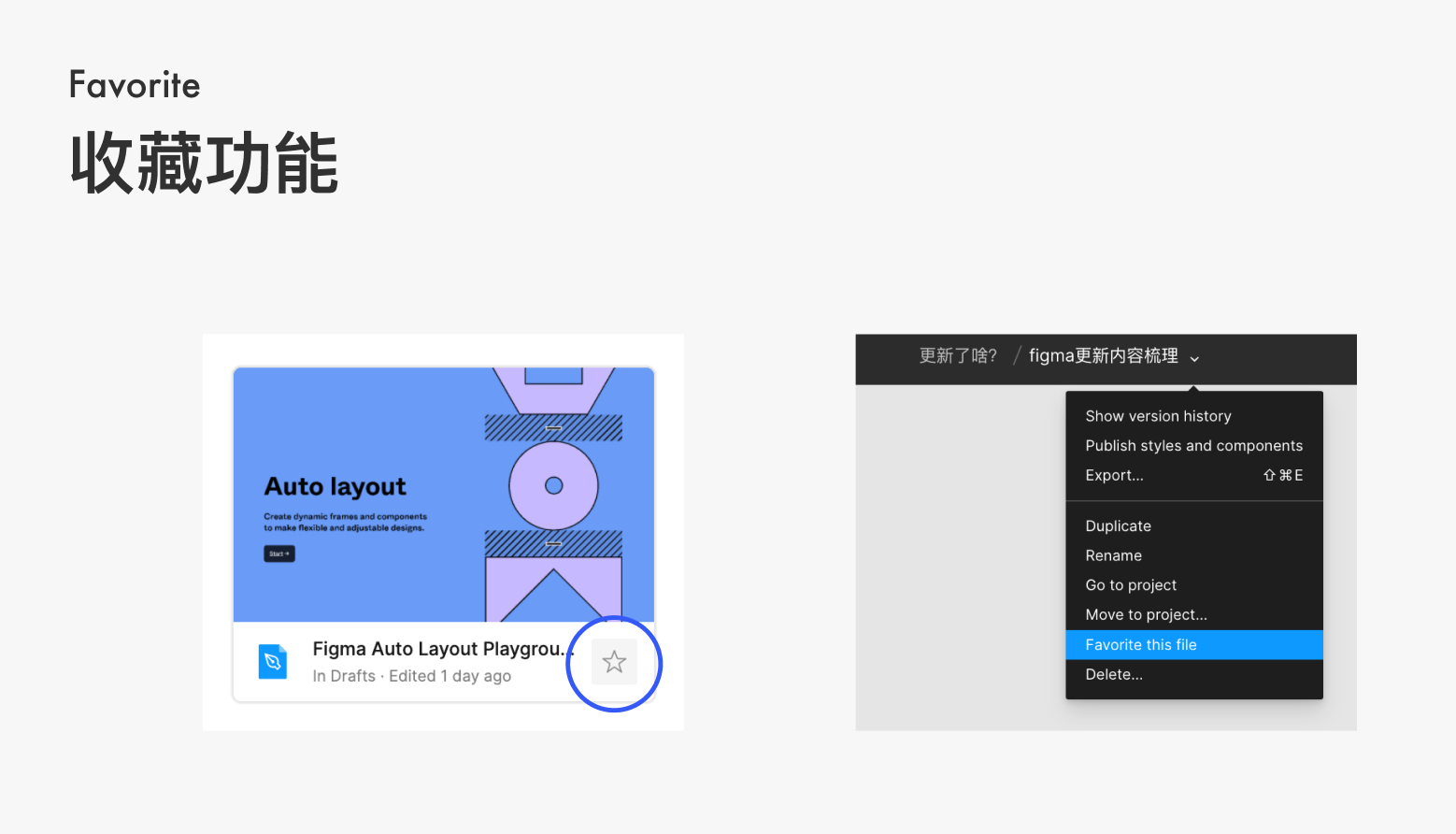
收藏功能
激活文件封面的五角星icon,或者在文件名称后的下拉框中「favorite this file」,就可以在左上角快速访问。很小的功能,但很有用。
聚光灯模式
激活后,查看者就可以跟随对方的指针,而不用每次都得靠发起人拼命晃动着自己的指针来引起对方注意。(类似模拟人生游戏中的小人视角跟随模式。)
hover到自己的头像,点击spotlight,就可以让查看者跟随到你的视角,你就是全场最靓的仔。
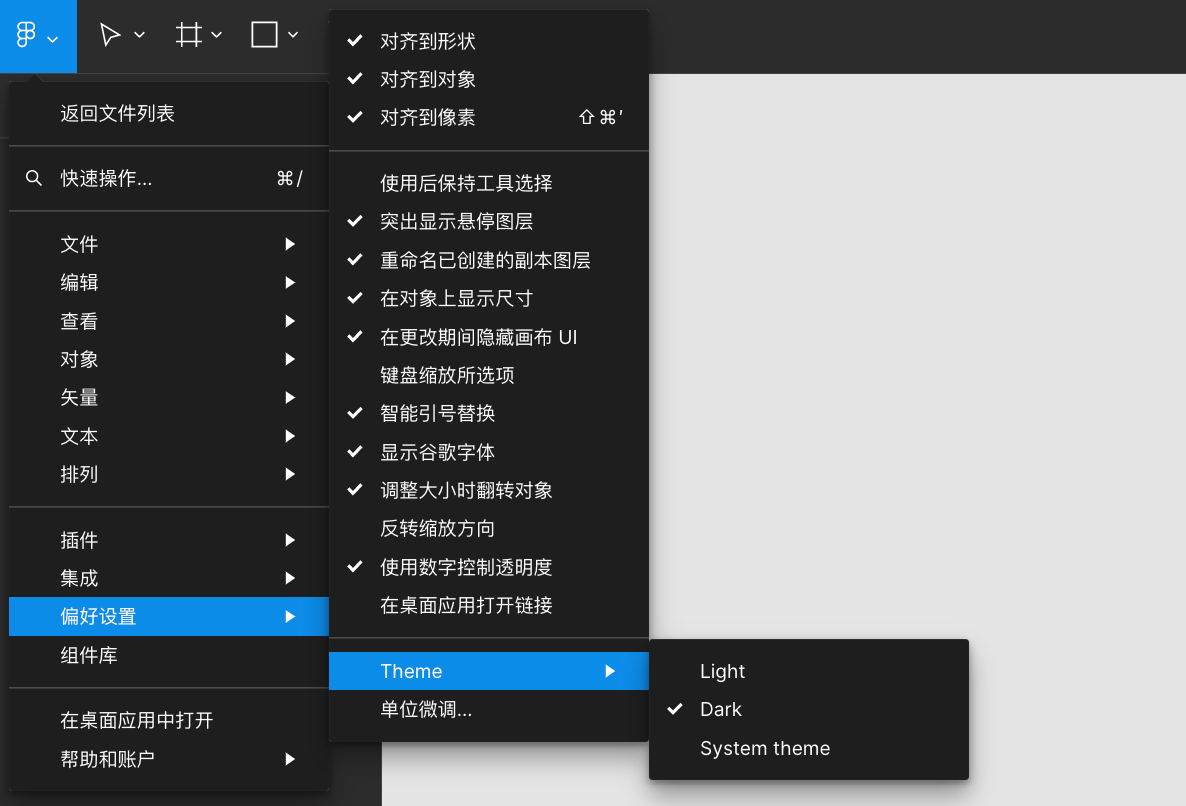
暗色模式
万众期盼的暗色模式,缓解设计师用眼疲劳。目前只在文件中开启,偏好设置里在theme里选择即可。
最后说几点感受
1.Figma大多数新功能几乎都来自以往的用户反馈,从这点看它确实有在努力听取用户的建议,很赞。
2.这次更新,我们看到更多的功能开始沿用前端开发的逻辑。除了以往的frame、自动布局外,这次的单侧描边、基线对齐、绝对定位等功能都有开发的影子。前端与设计的界限越来越模糊,这款工具正在帮助设计师不断回归理性和秩序,不断得提升开发思维,也许哪一天,设计与开发之间可以真正得无缝协作。
3.大疆事件后, 那些优秀的国产软件开始走向大众视野,相信这次更新也可以给予更多启发。虽然有差距,但潜力无限,国货值得被更多人看见和使用。
后面,我也会公开进行国内产品的评测,帮助有需要的小伙伴更好得决策。
以上所有案例源文件,包括两个可变字体均已全部打包。获取方式:私信获取。
此文章已收录至语雀知识库,关于以往的figma系列文章,可由此链接进入。